これまで見た中で最高の「チーム紹介」ページ 24 選
公開: 2023-06-16新しいサービスプロバイダーを探している見込み客にとって、そのプロセスは少し複雑かもしれません。 煙と鏡の背後にいる本当の人物は誰なのか、疑問に思うのは簡単です。

「チームの紹介」ページまたはセクションを Web サイトに追加することは、ビジネスにアクセスしやすい顔を与えるための簡単かつ効果的な方法です。
これにより、見込み顧客に、一緒に働くことになる具体的な人物のアイデアが得られ、チームのメンバーを誇りに思っていることが潜在的な従業員に示されます。
インスピレーションを得るためには、これらの企業が訪問者に自社の最も重要なクリエイティブ資産である従業員をどのように紹介しているかをご覧ください。
![→ 今すぐダウンロード: 会社概要ページ ガイド [無料ルックブック]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1.ヨーケルローカル
Yokel Local は、クライアントのマーケティング チームの延長として自らを位置づける HubSpot Agency パートナーです。 そのため、この代理店はブランドの背後にある人間を強調するためにスタッフを紹介しています。
この特定のページの良い点は、シンプルさです。グリッド デザインはモダンな雰囲気を醸し出しており、顔をクリックすると、チーム メンバーの略歴、資格情報、ソーシャル プロフィールなどの詳細情報が表示されるボックスが開きます。
これが機能する理由: Yokel Local は、「チーム紹介」ページでやり過ぎはしていませんし、その必要もありません。 潜在的なクライアントが知っておくべきことはすべて、きれいなグリッド形式で表示されます。 こうすることで、代理店の背後に誰がいるのかが明らかになります。
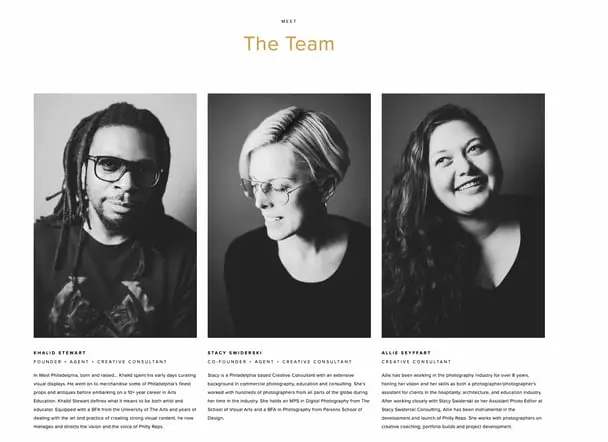
2.フィラデルフィア代表
 より精巧なデザインとは対照的に、Philly Reps もチーム ページにクリーンで最小限のアプローチを採用している代理店です。
より精巧なデザインとは対照的に、Philly Reps もチーム ページにクリーンで最小限のアプローチを採用している代理店です。
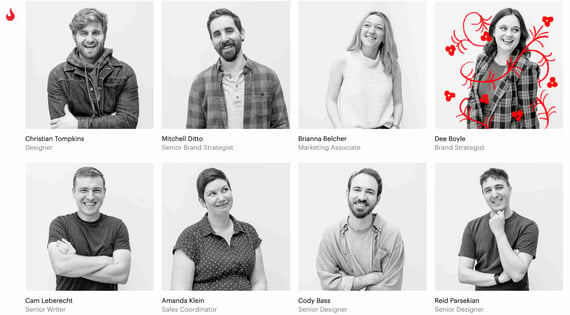
メンバーは、画面スペースの大部分を占めるグレースケール画像で表示され、一貫した外観と操作性を実現します。
以下の画像は各メンバーの簡単な説明です。 Philly 担当者がグリッド要素間のバランスと位置合わせを維持するために、各説明をほぼ同じ長さにしていることに注目してください。
ほとんどの人はこの詳細に気づきませんが、これによりページが最大限に読みやすくなります。
これが機能する理由:チームメンバーの大きなグレースケールの顔写真は、視覚的な一貫性を維持しながら、ブランドに個性と個性をもたらします。
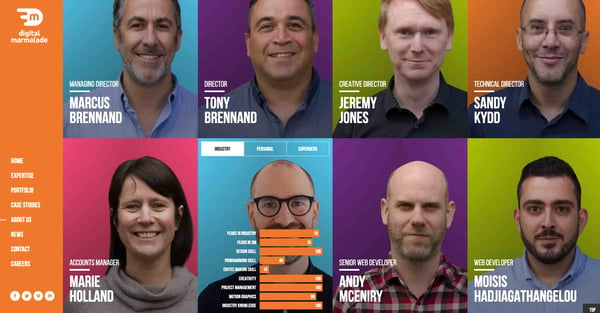
3.デジタルマーマレード
 ほとんどの従業員の経歴は統計のリストによく似ているため (「業界で 10 年… 入社 4 年… 80 の Web サイト再設計プロジェクトを管理…」)、デジタル マーマレードの人々はこの形式を少し楽しんでみることにしました。
ほとんどの従業員の経歴は統計のリストによく似ているため (「業界で 10 年… 入社 4 年… 80 の Web サイト再設計プロジェクトを管理…」)、デジタル マーマレードの人々はこの形式を少し楽しんでみることにしました。
ロンドンに本拠を置くマーケティング代理店の各従業員は、実際のマーケティング成果と個人的な事実を詳細に記したトレーディング カード形式のプロフィールを持っています。
これは、訪問者に代理店チームのスナップショットを提供し、彼らの印象的な経験とフレンドリーな文化の両方を強調する風変わりなひねりです。
これが機能する理由: Digital Marmalade は、従業員の統計と技術的熟練度の誇示と楽しさのバランスをとっています。 さらに、顔写真はすべて構図と背景が似ています。
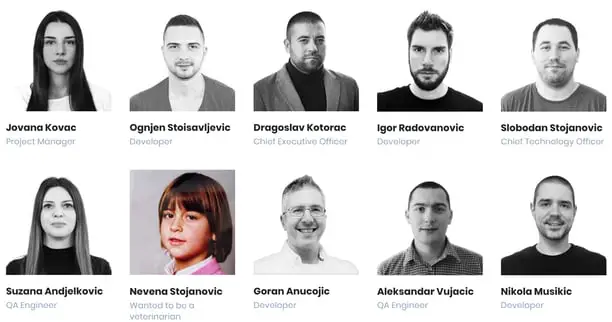
4.クラウドホライズン
 CloudHorizon はモバイル製品開発会社です。 その概要ページには、「私たちが携わることができて光栄だった、よりやりがいのあるプロジェクトのいくつかは、単純なアイデアから始まり、収益性の高いビジネスをゼロから成長させました。」と書かれています。
CloudHorizon はモバイル製品開発会社です。 その概要ページには、「私たちが携わることができて光栄だった、よりやりがいのあるプロジェクトのいくつかは、単純なアイデアから始まり、収益性の高いビジネスをゼロから成長させました。」と書かれています。
これを念頭に置くと、CloudHorizon の「チームのご紹介」セクションは、その考えを説明するのに最適な方法です。
チーム メンバーの画像にカーソルを置くと、サムネイルが反転して、子供の頃の写真と、大人になったらなりたかったものについての小さなキャプションが表示されます。
これが機能する理由:この賢いアイデアは、CloudHorizon チームがもたらすバックグラウンドの多様性と各メンバーの独自性の両方を強調しています。 初めて訪れる人にも親しみやすく懐かしさを感じさせてくれます。
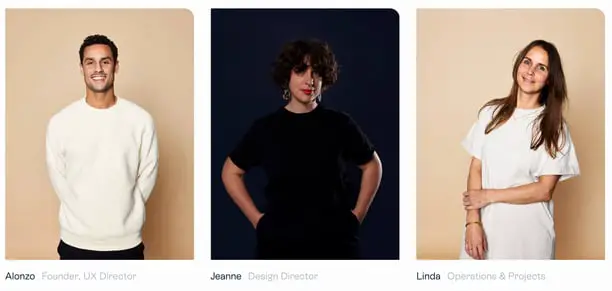
5.ボールデン

ボールデンのチーム略歴は、このリストの他のチームに比べてより伝統的ですが、それをスタイリッシュに補っています。
各チームメンバーの写真の上にマウスを移動すると、イメージのネガのように暗い代替画像が表示され、従業員の名前と服装の変更が表示されます。 これは、見た目がクールで、やりすぎずに代理店の裏側の顔を紹介する、最小限でアクセスしやすい「チームの紹介」ページの好例です。
これが機能する理由: Bolden は、視覚的なセンスを高めるために、チーム メンバー カードに微妙だがユニークで効果的なホバー効果を実装しています。 デジタル デザイン会社として、こうした小さな瞬間が能力を示します。
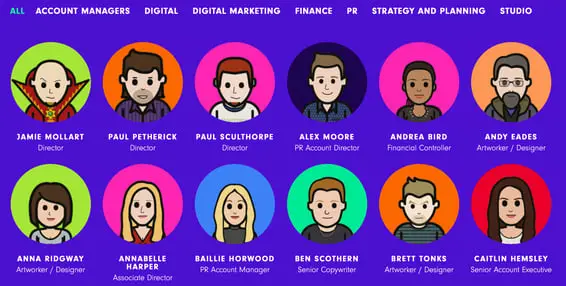
6.ロックキッチンハリス
 フルサービス代理店のロック キッチン ハリスは、写真を完全に省略し、代わりに従業員の漫画バージョンを紹介することにしました。
フルサービス代理店のロック キッチン ハリスは、写真を完全に省略し、代わりに従業員の漫画バージョンを紹介することにしました。
英国代理店の各従業員はカスタムの似顔絵を作成しており、全員が異なる個性を持っています。
LinkedIn のプロフィール写真を彷彿とさせる表現を選択した従業員もいましたが、少し創造的になり、漫画の自分をイウォークや他のキャラクターに着せ替えた従業員もいました。
従業員を専門分野ごとに簡単にフィルタリングすることもできます。
これが機能する理由:各従業員のレンダリングを作成するという選択により、この代理店の Web サイトに多くの個性と個性がもたらされます。 さらに、従業員にも特別な楽しみを与える機会が与えられます。
7.FCINQ _
 クリエイティブ スタジオ FCINQ は、カラフルな泡のコラージュでチームを紹介します。
クリエイティブ スタジオ FCINQ は、カラフルな泡のコラージュでチームを紹介します。
従業員のサークルの上にマウスを置くとズームイン効果が表示され、クリックすると顔写真が展開され、名前と社会的プロフィールが表示されます。 派手なセットアップは、予想されるチームの写真と名前の行に代わるスタイリッシュな代替品です。
これが機能する理由: FCINQ のチーム セクションは、標準的なグリッド レイアウトから見事に逸脱しており、直感的で有益な情報を提供します。
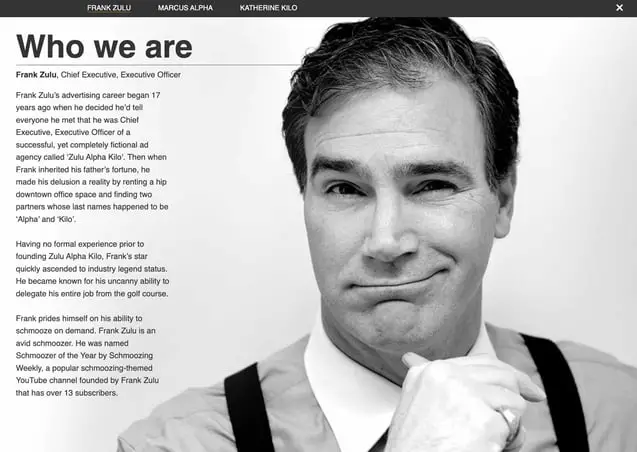
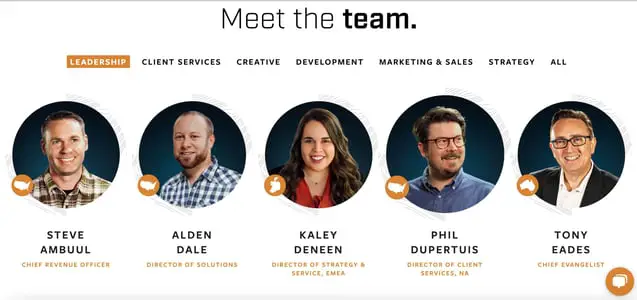
8.ズールー語アルファキロ

このカナダの代理店は、設立チームにさわやかなコメディのセンスを見せています。 エージェンシーのリーダーの多くがストイックなビジネスポートレートで自分たちを表現することを選ぶ中、ズールー・アルファキロの3人のリーダーは遊び心のある写真と生意気な経歴を選択した。
以下は、同社の「ウルトラ チーフ クリエイティブ ディレクター オフィサー」であるマーカス アルファの略歴からの抜粋です。
マーカスは、他のどのクリエイティブ ディレクターよりもクリエイティブ チームをさらに前進させることで定評があります。 彼は、真に画期的な創造的なアイデアを追求するために、彼らに深夜、週末、休日を通して働かせます。
そして、何週間にもわたる過酷で報われない仕事を経て、ついにそれを解決したとき、マーカスは意気揚々とクライアントの前に立ち、代わりにその朝シャワー中に思いついたアイデアとしてそれを発表します。
これが機能する理由: Zulu Alpha Kilo は、ポートレートやテキスト コンテンツでユーモアを活用し、風変わりな側面を持つパートナーを探している潜在的な顧客を惹きつけます。
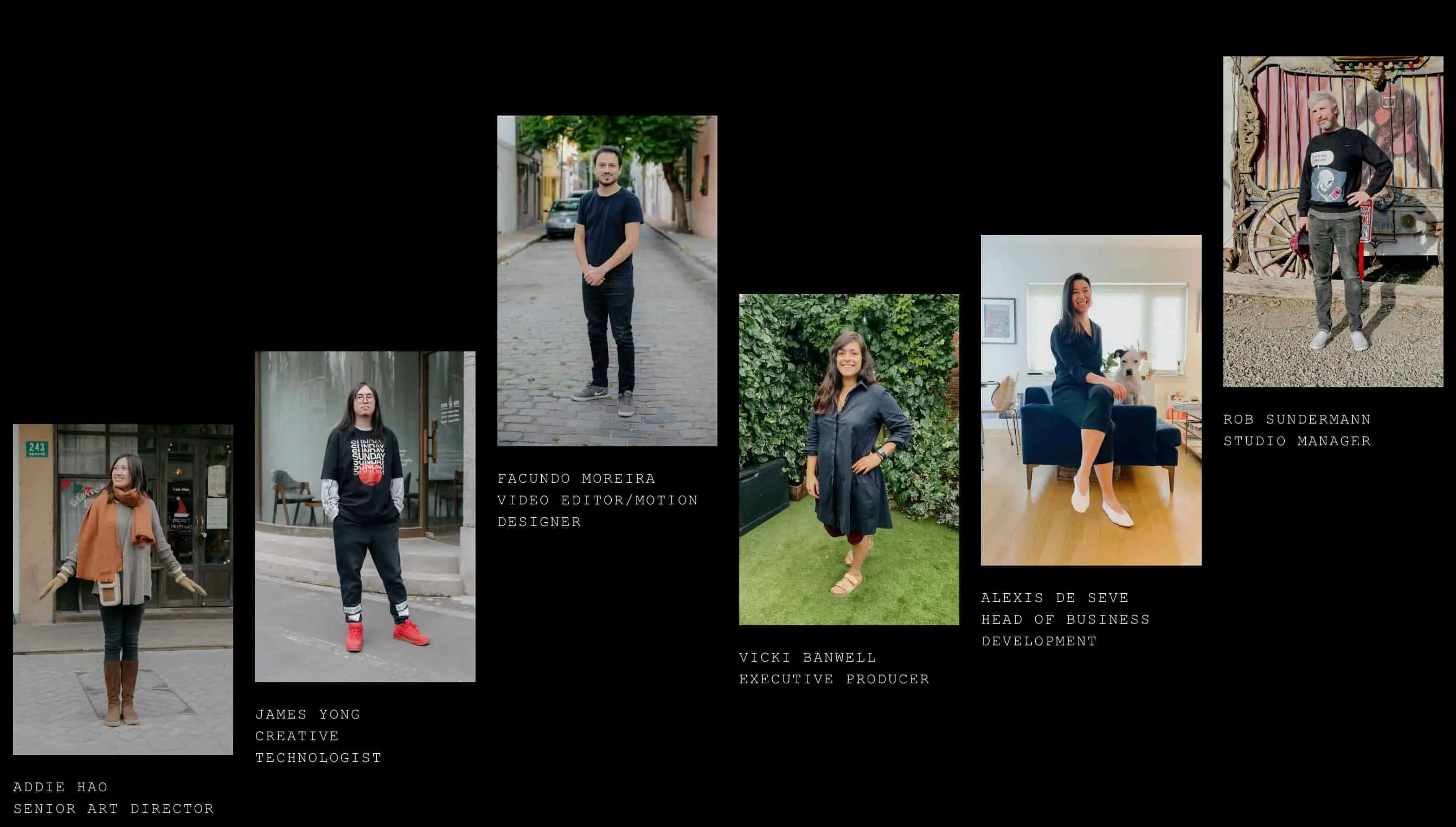
9.スティンクスタジオ
 私たちは、Stink Studios のチーム メンバーが巧みにレイアウトされたこのスライドショーが大好きです。
私たちは、Stink Studios のチーム メンバーが巧みにレイアウトされたこのスライドショーが大好きです。
このクリエイティブ エージェンシーは、ニューヨーク、パリ、ベルリンを含む世界 5 つの主要都市にオフィスを構えていますが、親しみやすい「チーム紹介」セクションがあることで、ビジネスにアクセスしやすい優位性を与えることができます。
彼らは何の理由もなく自らを「ローカル感のあるグローバル企業」と呼んでいるわけではありません。
これが機能する理由:この Web サイトのチーム ページの壊れたグリッド レイアウトは、魅力的ですっきりしていて、ちょっとした遊び心もあります。
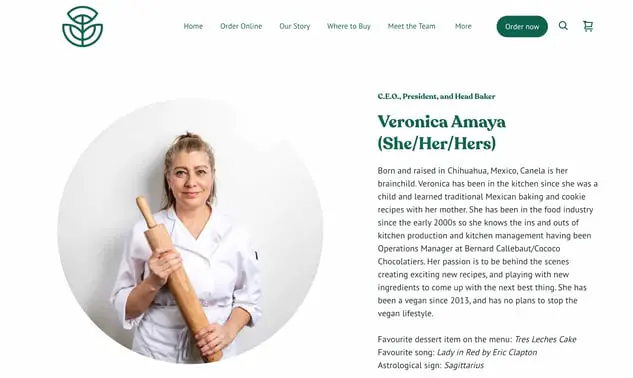
10.カネラ ビーガン ベーカリー&カフェ

カネラは、おいしいメニューの提供と同じくらい、その人々とストーリーが重要であることを知っています。彼らのチーム紹介ページには、各人の名前、代名詞、短い略歴が含まれています。
チーム メンバーの写真には、パン屋のテーマに合わせて、焼き菓子や一杯のコーヒーが含まれることがよくあります。 彼らはまた、ベーカリーが提供する甘いお菓子に関連して、お気に入りのデザートを共有します。
私たちが気に入っている点:各略歴には、従業員のお気に入りの歌と星座も含まれています。 これにより、個人的で軽快なタッチが生まれます。
11.ドレクスラー
 このリストの中でも芸術性の高いエントリーの 1 つである Drexler は、従業員の紹介にページ全体を費やす必要はなく、セクションだけで十分であることを証明しています。
このリストの中でも芸術性の高いエントリーの 1 つである Drexler は、従業員の紹介にページ全体を費やす必要はなく、セクションだけで十分であることを証明しています。
このシンプルだが洗練されたチーム メンバーのマーキーはホームページの下に表示され、スクロールすると各チーム メンバーのポートレートが表示されます。 「実践」ポートレートの美学もユニークで、このグループにしか考えられないホームページが完成しました。
これが機能する理由:ドレクスラーはスクロールを利用して、チームの写真をスキャン パターンで表示し、独特だが魅力的なポートレートを完成させます。
12.マッチスティック
 ブランディング代理店として、Matchstic はアイデンティティ、創造性、個性の重要性を理解しています。 「Who We Are」セクションでは、ブランドの人間的要素を強調することでアイデンティティを提供するだけでなく、ブランドのクリエイティブな側面も示します。
ブランディング代理店として、Matchstic はアイデンティティ、創造性、個性の重要性を理解しています。 「Who We Are」セクションでは、ブランドの人間的要素を強調することでアイデンティティを提供するだけでなく、ブランドのクリエイティブな側面も示します。
各サムネイルの上にマウスを移動すると、写真の上におかしなイラストが重ねて表示されます。
さらに、About ページにのみ表示されるカスタム カーソルは、Matchstic ブランドへの強力なコールバックであり、マッチの点火で始まる運動エネルギーを暗示しています。
これが機能する理由: Matchstic は従業員のポートレートに漫画スタイルのホバー効果を適用し、単純なプロフィールの背後にある楽しさ、想像力、創造性を暗示しています。 カスタム カーソルは追加の楽しいタッチです。
13.アトラシアン
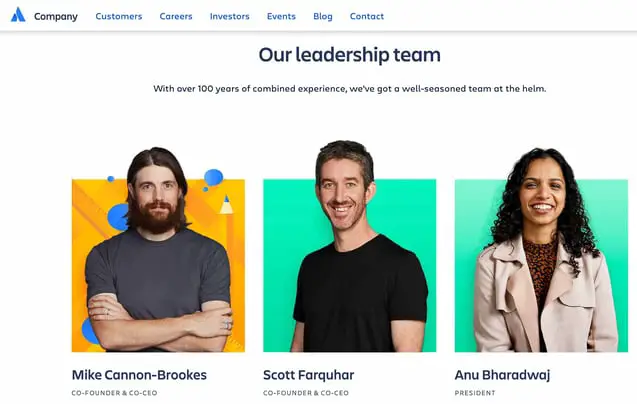
 世界中のビジネスで使用されている多くのソフトウェア ソリューションを提供する企業であるアトラシアンは、「人物」ページで、オフィスで交流し、熱心に働いているチームの写真を強調表示しています。
世界中のビジネスで使用されている多くのソフトウェア ソリューションを提供する企業であるアトラシアンは、「人物」ページで、オフィスで交流し、熱心に働いているチームの写真を強調表示しています。
以下では、Matchstic と同様に、カラフルな背景ボックスから飛び出したカラフルな顔写真でリーダーシップ チームを紹介しています。 各画像の上にマウスを移動すると、その人の固有の役割に関連するベクトル グラフィックが表示されます。
さらに、クリックするとソーシャル アイコンとプロフィールを含むポップアップが表示されます。 特に興味深いのは、顔写真をダウンロードするオプションです。これはメディア専門家にとって特別な有用性があります。

これが機能する理由:アトラシアンの人物ページはプロフェッショナルかつ風変わりで、経歴、ソーシャル メディア リンク、顔写真をダウンロードするオプションなどの便利な機能が備わっています。
14.コタ
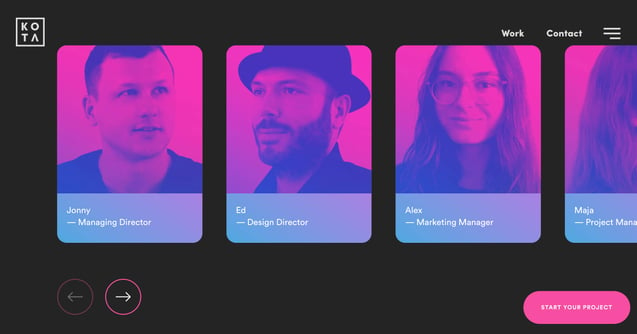
 Heart Creative は、「会社概要」ページでチームメンバーを紹介しています。 肖像画をクリックすると、各従業員に関する詳細情報が表示されます。
Heart Creative は、「会社概要」ページでチームメンバーを紹介しています。 肖像画をクリックすると、各従業員に関する詳細情報が表示されます。
クローズアップと従業員のプロフィール写真を重ねて表示した別の複視スタイルのポートレートもあります。
これが機能する理由:創造的で一貫した配色により、マウスオーバーで別のポートレートが表示され、「チームの紹介」セクションに面白みが加わります。
15.ライブチャット
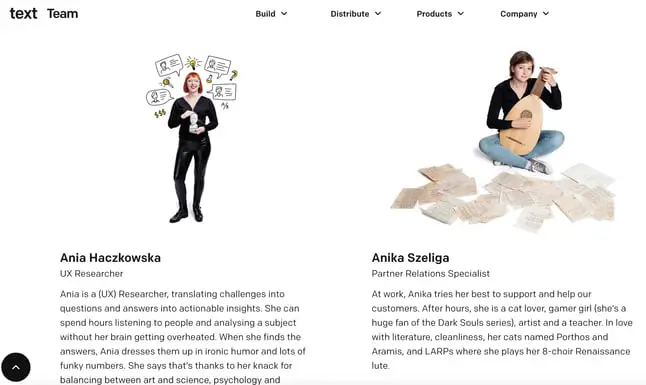
 AI カスタマー サービスおよびチャットボット ソリューションである LiveChat は、チーム ページにまったく異なるアプローチをとりました。
AI カスタマー サービスおよびチャットボット ソリューションである LiveChat は、チーム ページにまったく異なるアプローチをとりました。
各チームメンバーの役割と経験を単に列挙するのではなく、概念的で楽しく、象徴的な方法でチームメンバーが誰であるかを示す写真を各チームメンバーに作成しました。 会社の規模を考えると、これはかなりの努力でした。
LiveChat のアプローチは、チームの独自性を示すのに非常に効果的であり、Web サイトの訪問者は時間をかけて各写真を見て、それぞれのプロフィールを読むことになります。
これにより、重要なエンゲージメント指標であるページ滞在時間が長くなります。
これが機能する理由: LiveChat チーム ページでは、各メンバーの個性と興味が強調されています。 LiveChat がすべての人を大切にしており、ビジネスの本当の強みは人材であることを認識していることは明らかです。
16.エッツィー
.jpg) 多くの大企業では、チームメンバーが多すぎて全員を表示するのは意味がないため、従来の「チームの紹介」ページを省略しています。
多くの大企業では、チームメンバーが多すぎて全員を表示するのは意味がないため、従来の「チームの紹介」ページを省略しています。
しかし Etsy では、何日もスクロールするタイル状の「ピープル ボード」で人気のオンライン マーケットプレイスを可能にしているすべての人々を認めています。
これが機能する理由:すべてのチームメンバーの経歴を提供するのは現実的ではありませんが、Etsy は会社の背後にある強さの証として、チームのポートレートのコラージュで妥協しています。
17.UWG _
 デジタル コンテンツのスペシャリストである UWG は、人事だけでなく個性も重視した素晴らしいチーム ページを作成しました。 チームメンバーは、無地の背景に対して生き生きとしたポートレートで表示されます。
デジタル コンテンツのスペシャリストである UWG は、人事だけでなく個性も重視した素晴らしいチーム ページを作成しました。 チームメンバーは、無地の背景に対して生き生きとしたポートレートで表示されます。
ほとんどの画像は正方形ですが、ページでは視覚的に多様性を持たせるためにこのパターンを破ることもあります。 ポートレートをクリックするとモーダルが開き、チーム メンバーに関する詳細情報が表示されます。
これが機能する理由:このチーム ページはシンプルですが、大胆で効果的です。 それぞれのポートレートには個性が詰まっており、それらの画像が合わさって鮮やかなコラージュを形成します。 実際にチームに会いたくなるような「チーム紹介」ページです。
18.特派員
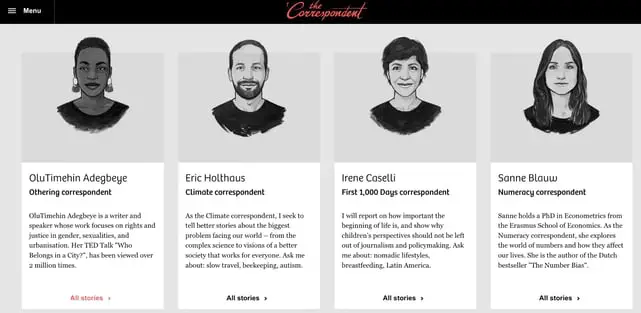
 The Correspondent は、恐怖を煽ったり、金銭的利益を得ることなくニュースを提供する組織です。 本物のジャーナリズム スタイルで、このサイトでは各チーム メンバーが美しくレンダリングされた漫画スタイルで登場し、ページに芸術的な雰囲気を与えています。
The Correspondent は、恐怖を煽ったり、金銭的利益を得ることなくニュースを提供する組織です。 本物のジャーナリズム スタイルで、このサイトでは各チーム メンバーが美しくレンダリングされた漫画スタイルで登場し、ページに芸術的な雰囲気を与えています。
各サムネイルをクリックすると、Web サイトの訪問者がその特定の作家を購読し、その作品のフィードを表示できる場所に移動します。 個人の使命は上部に表示され、連絡先情報はサイドバーに表示されます。
これが機能する理由:チーム メンバー全員のスケッチ レンダリングが、The Correspondent の出版美学に役立ちます。 読者はカードをクリックすることで、特定の作家のストーリーを簡単に見つけることもできます。
19.ブルーリーズ
 チームの個性を伝えるには、マウスホバーでお気に入りの GIF を表示するより良い方法はありませんか? それがデジタル マーケティング代理店 Bluleadz の仕事です。 GIF が表すシナリオの中でこれらの人々を想像することができます。
チームの個性を伝えるには、マウスホバーでお気に入りの GIF を表示するより良い方法はありませんか? それがデジタル マーケティング代理店 Bluleadz の仕事です。 GIF が表すシナリオの中でこれらの人々を想像することができます。
この「Meet the Crew」ページのもう 1 つの便利な機能は、Bluleadz 従業員を職務ごとにフィルタリングする機能です。 下部の各ボタンはチームに対応しており、そのビジネス分野で「魔法を起こす」個人を育てます。
これが機能する理由:チーム ページに個性を追加するもう 1 つの方法として、Blueleadz には各チーム メンバーのお気に入りの GIF が含まれています。 それは楽しく、面白く、潜在的にコンバージョンをもたらします。
20.メディアジャンクション
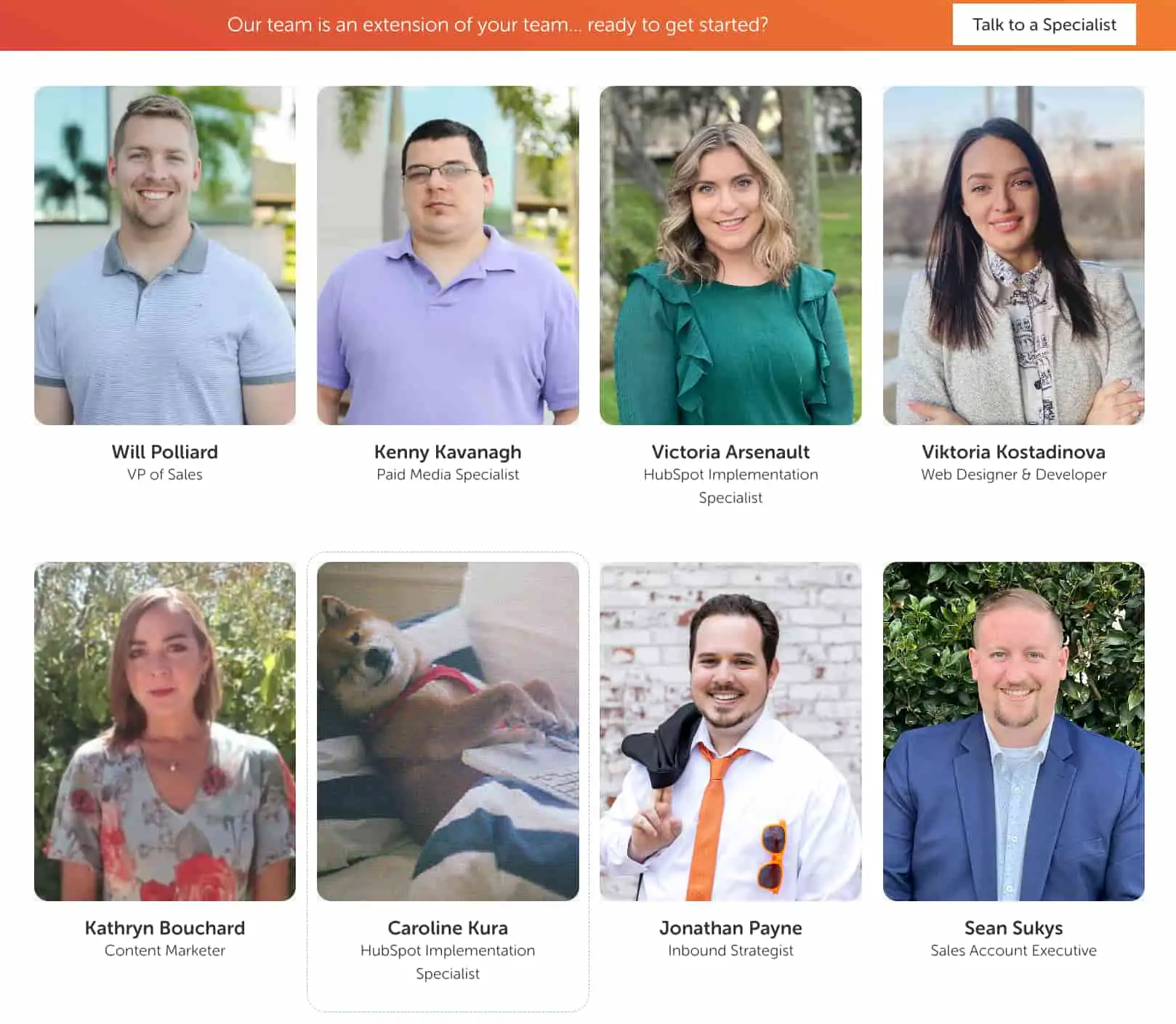
 大胆なブロック状のポップなカラー? はい、お願いします。 HubSpot Elite Agency パートナーのメディア ジャンクションは、チームのサムネイルをベクター シャドウ付きの単色の背景に表示します。
大胆なブロック状のポップなカラー? はい、お願いします。 HubSpot Elite Agency パートナーのメディア ジャンクションは、チームのサムネイルをベクター シャドウ付きの単色の背景に表示します。
どの写真も少しばかばかしいもので、毛皮で覆われた友達を写真に連れてくる人もたくさんいます。
さらに、リーダーシップ チームのサムネイルをクリックできるため、リーダーシップ チームの詳細を読んだり、詳細についてメッセージを送信したりすることもできます。
これが機能する理由: Mediajunction は、チーム ページで遊び心のある側面を示すことを躊躇しません。画像はカラフルで魅力的で、アニメーション化されているため、ユーザーをページに留めておくスタイルが備わっています。
21 . ヒューマーン
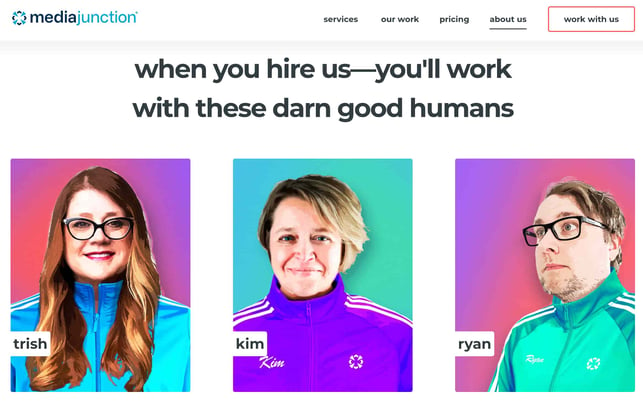
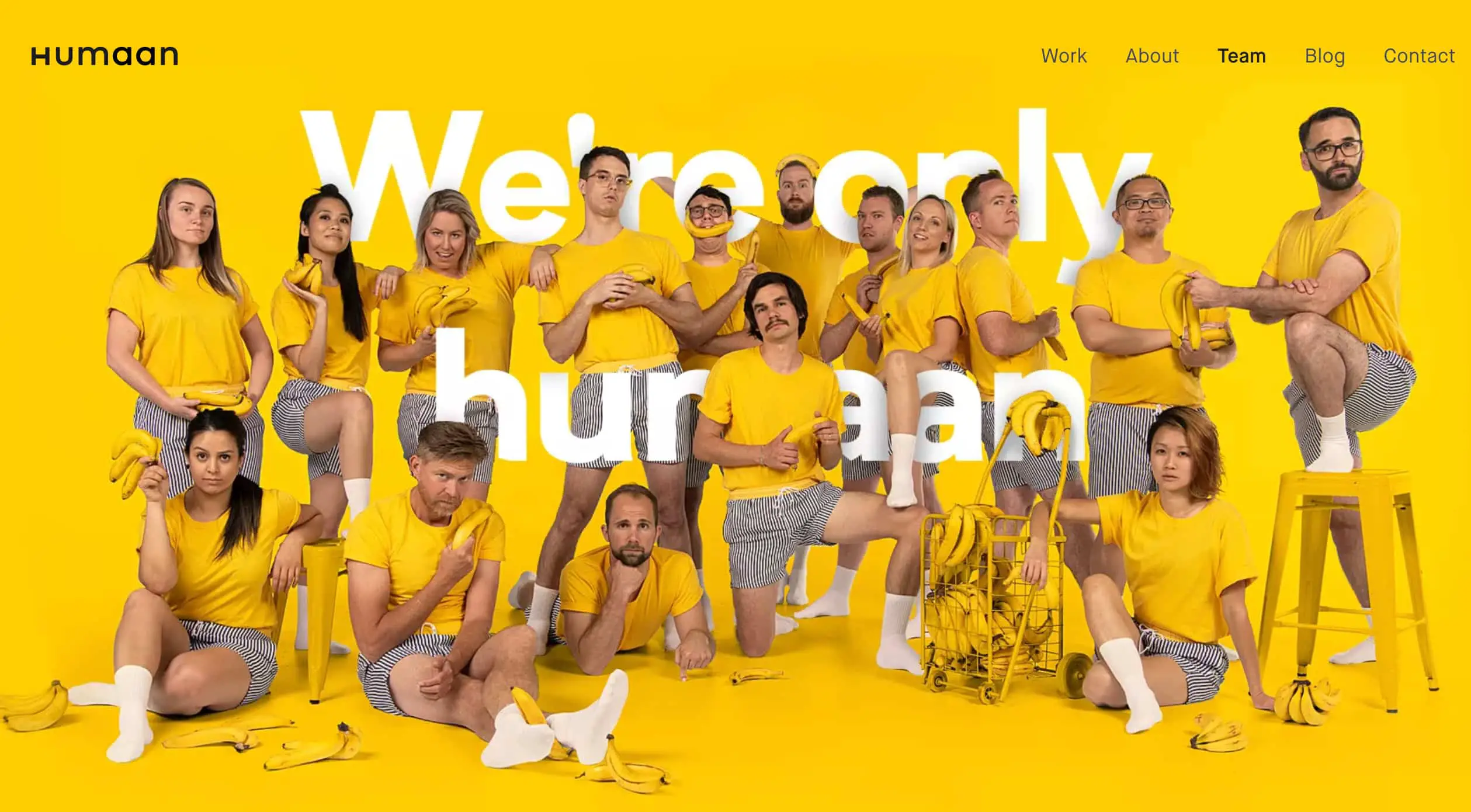
 Humaan は、遊びとビジネス、そして好奇心と実験を組み合わせることがすべてです。 だからこそ、彼らの「チームの紹介」ページは、彼らが最も得意とすること、つまり先進的なブランド向けのデジタル製品のデザインを紹介するために作成されています。
Humaan は、遊びとビジネス、そして好奇心と実験を組み合わせることがすべてです。 だからこそ、彼らの「チームの紹介」ページは、彼らが最も得意とすること、つまり先進的なブランド向けのデジタル製品のデザインを紹介するために作成されています。
Humaan の「Meet the Team」の集合写真は、彼らの楽しく協力的な側面を強調しています。 ただし、ページを下にスクロールすると、各チーム メンバーのパーソナライズされた GIF と短い (ただし退屈ではありません!) 略歴が表示されます。
これが機能する理由:活気に満ちた集合写真は、「私たちはクリエイティブです」と叫びます。 しかし、集合写真が目を引くだけでなく、Humaan チームの各写真 (または GIF) がそれぞれの個性を少し見せて、より人間らしい体験を生み出します。
22.塩漬けの石
 エンドツーエンドのデジタル ソリューションおよびコンサルティング会社である Salted Stone は、一方の半球に縛られていないことを誇りに思っており、それを皆さんにも知ってもらいたいと考えています。
エンドツーエンドのデジタル ソリューションおよびコンサルティング会社である Salted Stone は、一方の半球に縛られていないことを誇りに思っており、それを皆さんにも知ってもらいたいと考えています。
各チームメンバーの個々の写真は、同じ背景と照明を使用したプロの写真です。 背景を暗くすることで、各個人の写真の横にある地図に注目を集めることができます。
これが機能する理由: Salted Stone の「チームの紹介」ページは、個々の従業員に焦点を当てていると同時に、従業員の所在地を完全に強調しています。 顧客は、グローバル志向のリーダーと協力することを知っています。
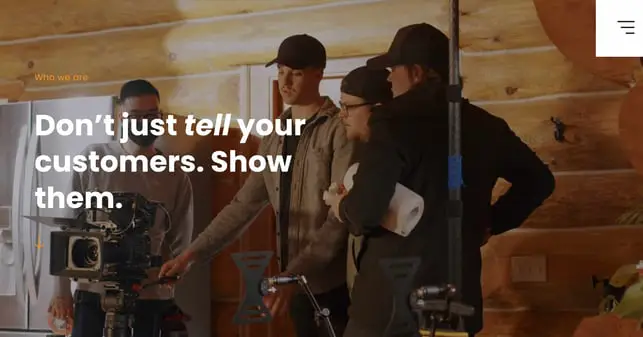
23.オーク+ランブル

あなたがビデオを制作している会社であれば、「チームの紹介」ページに高品質のビデオ コンテンツを掲載するのは理にかなっていませんか? Oak + Rumble はそう考えました。彼らの紹介ビデオは、彼らが顧客に提供できるものを完璧に示しています。
自己紹介ページは、顔写真と短い従業員の略歴だけである必要はありません。 代わりに、創造力を発揮して、Oak + Rumbles のプレイブックからページを取り出してください。 ビデオを追加すると、ストーリーがページから飛び出すようになります。
これが機能する理由: Oak + Rumble のイントロ ビデオは、彼らの作品に命を吹き込みます。 彼らのチームページへの訪問者は、Oak + Rumble が何を得意としているのかを正確に知っており、彼らと協力すればどのような質の高い仕事が期待できるのかを知っています。
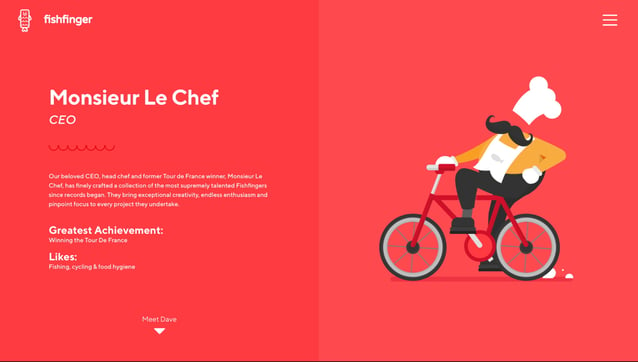
24.フィッシュフィンガー
 クリエイティブエージェンシーであるフィッシュフィンガーは、「チームの紹介」ページで常識に反することを決意しました。
クリエイティブエージェンシーであるフィッシュフィンガーは、「チームの紹介」ページで常識に反することを決意しました。
フィッシュフィンガーは、従業員の写真を表示する代わりに、写真撮影の日の手間を省き、各従業員の立場、好み、好みに基づいて個人用のアニメーションを作成しました。
フィッシュフィンガーはまた、退屈な経歴を捨て、チームメンバーごとに短く風変わりな経歴を作成しました。
ページの下部にある「Meet Dave」リンクを使用すると、次のチーム メンバーのページに簡単に移動できます。
これが機能する理由: Fishfinger の「Meet the Team」ページは読者の注目を完全に捉え、会社と従業員の個性を紹介しています。
「チームの紹介」ページのベスト プラクティス
では、これらの例外的な例から何を学べるでしょうか? ここでは、自分のチーム ページに適用できるいくつかのヒントとデザインのベスト プラクティスを紹介します。
高画質の画像を使用してください。
ほとんどの訪問者は、チーム ページに従業員の写真が掲載されることを期待します。 これらの写真が高品質で、視覚的に一貫していること (寸法を含む) を確認してください。 そこから、必要なだけ個性を追加できます。 または、上記のいくつかの例で見たように、図示された代替案を試すこともできます。
魅力的な従業員の説明を書きます。
少なくとも、各メンバーのプロフィールには写真、名前、役職が含まれている必要があります。 詳細については、各従業員の役割、経験、業績、興味を概説する短い略歴を追加してください。
これは、クライアントと広範囲に直接連携する代理店に特に適しています。信頼を構築する必要があり、経歴はそこに到達するための優れた方法です。
ソーシャルリンクを含めます。
従業員の名前、役職、略歴に加えて、ソーシャル メディア プロフィールにリンクすることもできます。 不要ではありますが、これは潜在的なクライアントが別の優先チャネルを通じてメンバーに連絡するのに役立ちます。
従業員がサイト上でプロフェッショナルな投稿を続けると確信できるため、LinkedIn プロフィール リンクで十分である可能性があります。 ただし、他のプロフィール (Twitter、Instagram など) へのリンクは慎重に行ってください。これらのサイトでの行為が企業に適切であるかどうかはわかりません。
個性を発揮します。
確かに、単に「性格」と言うだけでは、取り締まりのような答えのように聞こえるかもしれません。 ここでは意図的に曖昧にしています。なぜなら、各企業は「チームの紹介」ページに特別な特徴を追加する独自のアプローチを持っているからです。 ブランドによっては、楽しいポートレート、ユーモラスな説明、目を引く効果などが含まれる場合があります。
これまで見てきたように、最高のチーム ページには、ブランディングと一致する方法で個性が注入されます。 フォーマルな雰囲気を漂わせながらも楽しい要素をこっそり取り入れているページもあれば、明らかにユーモアを目的としているページもあれば、より真剣に取り組んでいるページもあります。 いずれの場合も、たとえ面白いページであっても、ページはプロフェッショナルな雰囲気を維持しています。
ここでやりすぎる必要はありませんが、何かを追加することで、企業が最高の顧客エクスペリエンスを実現するためにこれ以上の努力をするつもりであることを示すことができます。 また、多数の競合サイトを閲覧しているユーザーの心の中であなたのビジネスを目立たせることにも役立ちます。
チームをスタイリッシュにアピール
「チームの紹介」ページが反響を呼ぶのは、人々が実際の人から商品を購入することを好むためです。 ベスト プラクティスは、ブランドが何を表しているのかを判断し、それを可能な限り強力に伝える「チーム紹介」ページと「概要」ページを作成することです。
精巧で人目を引くページであっても、よりシンプルなグリッド表示であっても、訪問者はブランドの顔を出せることに感謝するでしょう。
編集者注: この投稿はもともと 2016 年 12 月に公開され、包括性を高めるために更新されました。

