25ベストアバウトアバウトミーページの例+5テンプレート
公開: 2021-12-16ウェブサイトを構築することは意志力の行使です。 デザインプロセスの鐘と笛は焦点を合わせたくなりますが、説得力のあるコンテンツはあなたのビジネスのためにウェブサイトを機能させるものです。
あなたのウェブサイトには、あなたの使命、ビジョン、価値観、チームよりも説得力のあるコンテンツがいくつかあります。 そして、これらの要素はすべて、通常、WebサイトのAboutページにあります。
![→今すぐダウンロード:会社概要ページガイド[無料ルックブック]](/uploads/article/4682/BclZtcwVJXa3NCLX.png)
この投稿の終わりまでに、あなたはあなたがどこにいて、どこに向かっているのかを共有するあなたのウェブサイト上の恒星のAboutMeとAboutUsページを作るための最新のベストプラクティスを手に入れるでしょう。 次のリンクを使用して、各セクションに進んでください。
注目のリソース:私たちの29のお気に入りの「AboutUs」ページ

ガイドをダウンロードして、これらのすばらしい「About Us」ページの例について私たちが気に入っている点と、独自のページを作成するためのヒントを確認してください。
AboutUsまたはAboutMeページの良いところは何ですか?
注目に値するAboutページは、本物で、親しみやすく、際立っています。 それは訪問者にあなたとあなたのビジネスがどのように働くかを垣間見ることを与えるはずです。 あなたのビジネスのユニークなストーリーを伝える個人的な興味、ストーリー、写真を含めることができます。
アバウトページはあなたとあなたの会社にとって創造的で個人的なものであるため、それを構築する方法はいくつかありますが、プロセスは一般的に同じです。 それでは、バージョン情報ページを段階的に作成してみましょう。
アバウトページの書き方
- ミッションステートメントを確立します。
- 会社のストーリーの概要を説明します。
- あなたがどのように進化したかを明らかにしてください。
- あなたの「あはは!」 一瞬。
- あなたが仕える人を説明してください。
- あなたが彼らに提供しているものを説明してください。
- あなたが仕えた人の例を挙げてください。
- あなたの価値観を説明してください。
会社概要ページに包括的なテンプレートを1つ作成するのは困難です。会社のストーリーを伝えるには、さまざまな方法があります。 良いニュースは、あなたが始めるためのいくつかの実証済みのステップがあるということです。
1.ミッションステートメントを確立します。
Aboutページは、単一のミッションステートメントよりも包括的である可能性がありますが、人々を引き込むには、業界での目標を前もって簡潔に述べる必要があります。 ここであなたの仕事は何ですか? なぜあなたのウェブサイトの訪問者は気にする必要がありますか? この情報は、読者があなたのウェブサイトを離れた後もずっとあなたの会社について覚えておくべき何かを読者に与えるでしょう。
2.会社のストーリーの概要を説明します。
すべてのビジネスには、伝えるべきストーリーがあります。 スタートアップを経営している場合でも、(まだ)変化と成長の長い歴史はないかもしれませんが、Aboutページで自分がどこにたどり着いたかについて話すのはいい感じです。 したがって、会社が設立される前にマイルストーンを分離し、それらを使用して、読者に現在のベンチャーの裏話を提供します。
3.あなたがどのように進化したかを明らかにします。
あなたが始めてからあなたのビジネス戦略、あるいはあなたの考え方さえもどのように変わったかを認めるのは恥ずべきことではありません。 実際、これらの進化は、Webサイトの訪問者に伝えるストーリーを改善することができます。
アバウトページは、あなたがどこから始めたのか、どのように成長したのか、そして組織の成熟を助けた理想について話すのに最適な場所です。 これらの瞬間を利用して、会社のストーリーをさらに進め、業界のニーズを常に変えて適応する準備ができていることを人々に示してください。
4.「あはは!」と言ってください一瞬。
すべての優れた企業は、現在の市場ではまだ提供されていない可能性のあるアイデアに基づいて設立されました。 あなたの考えは何でしたか? この「あは!」を使ってあなたの会社の話をするときの要点としての瞬間。 会社を発展させる上で直面した課題は何でしたか? この挑戦や発見は、今日のあなたをどのように形作ったのですか?
5.誰に仕えるかを説明します。
[概要]ページにできるだけ多くの目玉が必要な場合は、すべての目玉と取引することはできません。 そのため、コア顧客を特定して言及する必要があります。 これにより、訪問者はあなたのビジネスが彼らのニーズと目標を達成するのを助けることに専念していることを知ることができます。
6.提供しているものを説明します。
誰にサービスを提供するかを説明するときは、何を提供しているのかを明確にしてください。 多くの場合、企業は自社の製品やサービスをWebサイトのコピーで一般化しているため、顧客が実際に何を支払っているのかを理解するのは困難です。 時々、企業は彼らの製品の文字通りの説明が十分に面白くないか、書面で魅力がないように聞こえることを恐れています。 そして、それは公正な懸念です。
ただし、潜在的な顧客に何を受け取るかを正確に伝えるために1、2文を投資するだけで、顧客をWebサイトに長くとどめ、より多くのことを学ぶことに興味を持ってもらうことができます。
7.サービスを提供したクライアントの例を挙げてください。
あなたのポートフォリオに忠実な顧客がいますか? あなたのAboutページを使用して、誰があなたの仕事をすでに信頼し、利益を得ているかを世界に知らせましょう。 これを紹介する優れた方法は、ケーススタディを使用することです。
あなたの会社の過去の成功について知ることは、彼らがあなたの過去の顧客の成功における彼らの成功を想像することができるので、あなたの見込み客の購入決定に影響を与える可能性があります。
8.あなたの価値観を説明してください。
顧客は人間のように扱われることを望んでいます。 それが起こるためには、彼らは彼らが人間によって仕えられていると感じる必要があります。 [概要]ページを終了するときは、個人またはチームとしての自分と、個人的な価値観を説明してください。 あなたの企業文化はどのようなものですか? 人生のどのような全体像があなたのビジネスを動かしますか?
あなたの会社のAboutページの二次的な聴衆はあなたの将来の従業員で構成されていることを覚えておいてください。 これは、あなたの個人的な価値観を説明することをお勧めするもう1つの理由です。求職者の心の鍵は、自分にも価値観があることを示すことです。
私たちについてページテンプレートと例
私たちについてテンプレート
会社のWebサイト用のAboutUsテンプレートをかなり簡単に作成できます。 以下の標準のAboutUsテンプレートを確認するか、数分でインストールおよびカスタマイズできる、完成度の高いWebサイトテンプレートの1つを使用してください。

ミッションステートメント–これは、サービスを提供する業界または市場に関連するビジネスの目的を説明します。
ビジョンステートメント–このセクションではビジネスの将来について概説します。
価値観–コアバリューは、読者が個人レベルであなたやあなたのビジネスとつながるのに役立ちます。
ターゲット市場の概要–サイトの訪問者は、自分が適切な場所にいて、会社が支援できることを知りたがっています。
簡単な会社の歴史–ターゲット市場の関心を引くことに加えて、簡単な会社の歴史は、報道機関があなたのビジネスについて正確に話すのを助けることができます。
Done-For-YouAboutUsページテンプレート
コピーは、Aboutページの重要な要素です。 ただし、ブランドストーリーとアイデンティティを世界に紹介するときは、ユーザーエクスペリエンスも念頭に置いておく必要があります。 ここでは、使用またはインスピレーションを引き出すための「AboutUs」および「AboutMe」ページテンプレートのいくつかを紹介します。
1. Tourazaテンプレート(WordPress)
少し味のあるものが必要な場合は、Tourazaテンプレートが上品な選択肢です。 上部にある「チームに会う」セクション、幾何学的なデザイン、印象的なタイポグラフィを使用すると、ブランドの背後にいる人間を紹介することができます。

2. Loganテンプレート(Shopify)
このテンプレートは、モダンなレイアウトの大きな画像を利用して、十分な余白を分割します。 結果:清潔で楽しい読書体験。 ページの上部には、ブランドストーリー(またはその他の紹介テキスト)が最初に配置され、それ自体を物語る大きな画像によってサポートされています。 ポップな色はブランドスタイルに合わせてカスタマイズでき、強調したい最も重要な要素に重点を置きます。

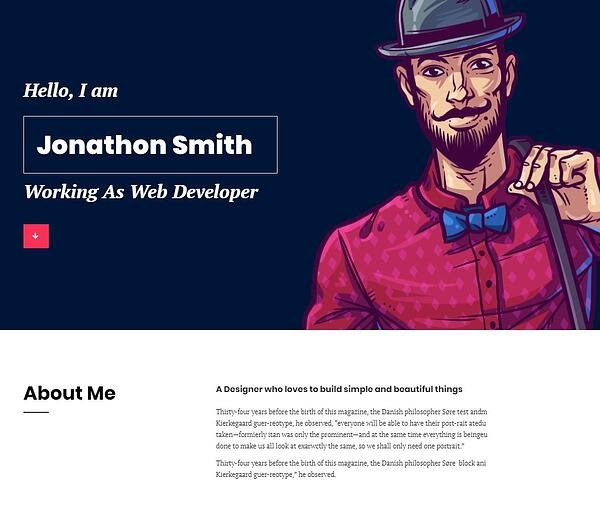
3.同軸テンプレート(WordPress)
Coaxテンプレートの利点は、カスタマイズを容易にするページビルダーであるElementorを利用していることです。 デフォルトの一部を維持したい場合でも、このテンプレートは美しく、タイポグラフィとコピーを中心に据えています。 パーソナルブランドに最適で、左側に大きな小見出し、右側に説明テキストがある履歴書と同様にコンテンツをレイアウトすることを選択できます。

ベストアバウトページの例
ベストアバウトページの例
- イエローリーフハンモック
- 八時間労働制
- Apptopia
- モズ
- ヨーケルローカル
- ナイキ
- ブルドッグスキンケア
- ドゥームツリー
- 折り目の下
- セロス
- 市場性
- スウィートローレン
- TalEx
- スキニーディップ
- LoveBugプロバイオティクス
- ブラウンとココナッツ
- 久野クリエイティブ
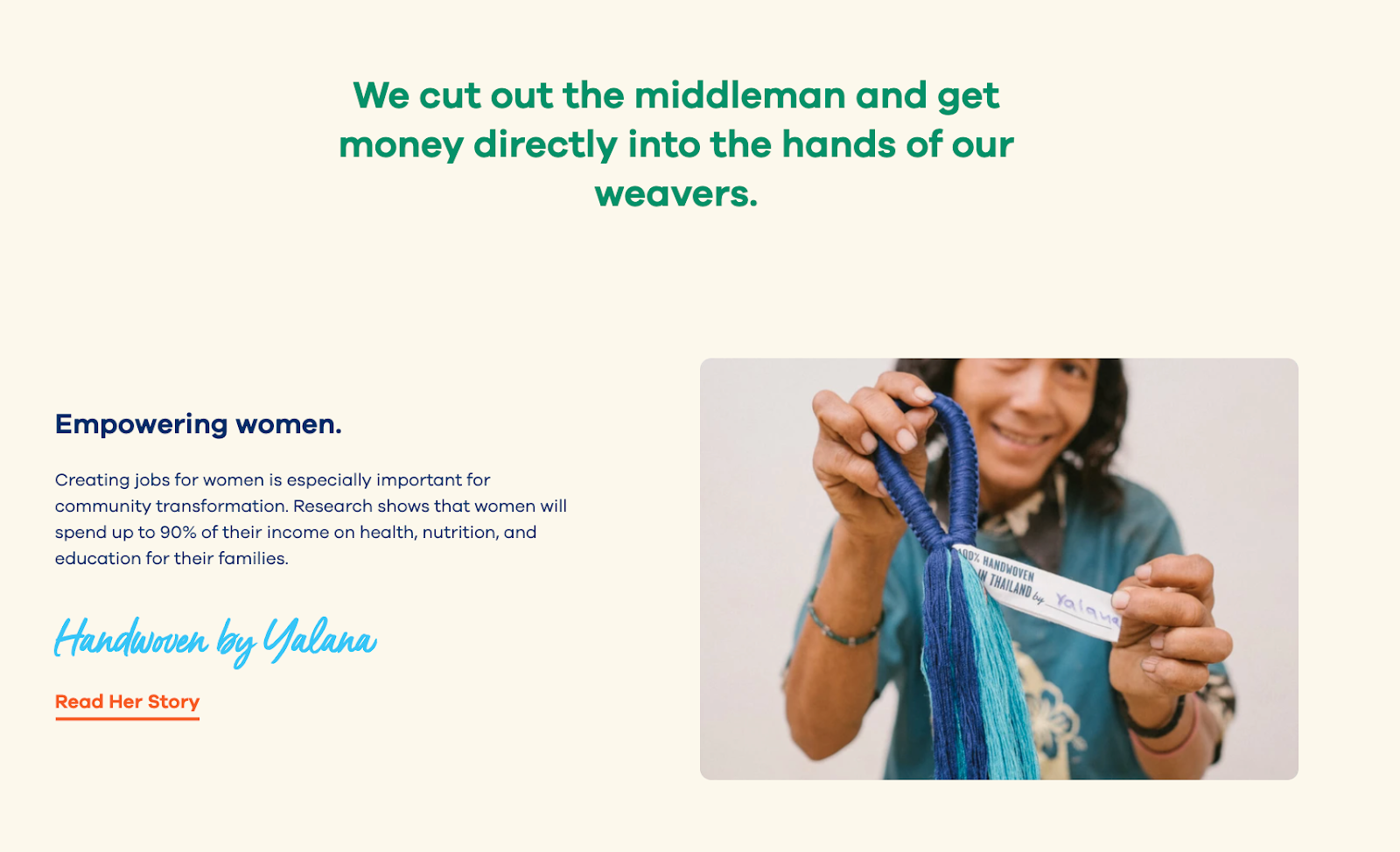
1.イエローリーフハンモック
あなたの製品やサービスが人生を変えるためにどのように構築されたかについて素晴らしい話をしたとき、それを共有してください。 About Usページは、住むのに最適な場所でもあります。 良いストーリーはあなたのブランドを人間化し、あなたの製品に文脈と意味を提供します。 さらに、良いストーリーは粘着性があります。つまり、人々はそれらとつながり、それらを伝える可能性が高くなります。
イエローリーフハンモックは、ハンモックが職人の織工とその家族にどのように力を与えるかを説明することにより、その製品についてユーザーに伝えます。 同社は、ストーリーのさまざまな部分を、単語と簡単に消化できるグラフィックを組み合わせたセクションに分割し、テキストの大きな塊の代わりに絵を描きます。 イエローリーフは、そのブランドが異なる理由を明確にしています。「慈善団体ではありません」とページには書かれています。 そして、「これは、配布物ではなく、手渡しで構築された、より明るい未来の基盤です。」 
なぜこのAboutUsページが揺れるのか:
すべての企業には伝えるべきストーリーがあるので、何年も前に受けたランダムな英語のクラスからストーリーテリングのスキルを取り出して、AboutUsページで活用してください。 説明的で感動的なコピーとゴージャスなグラフィックを使用して、ストーリーのあるAbout Usページは、一般的なページよりもビジネスに役立ちます。
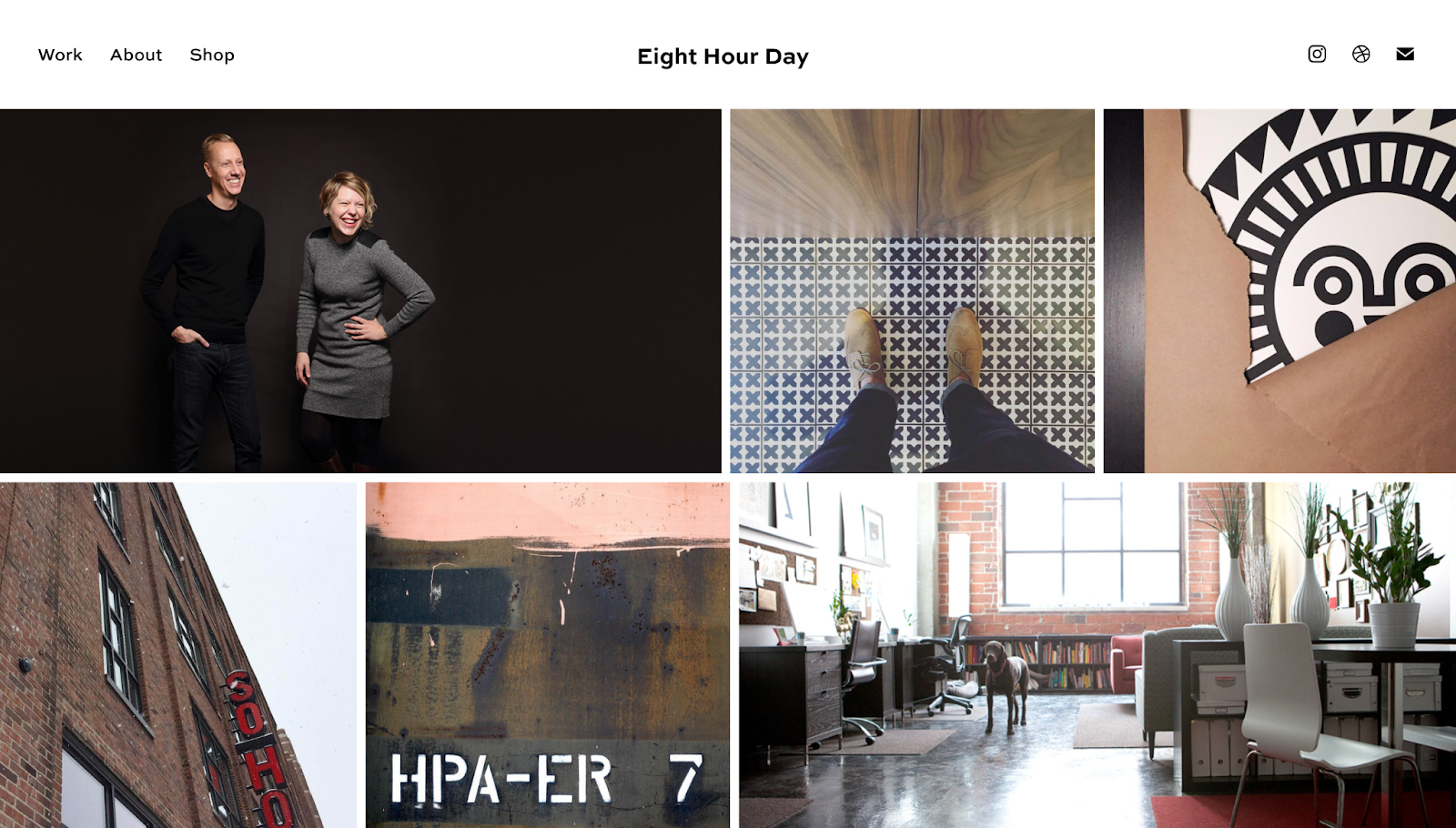
2.8時間労働制
人々は、私たちについてのページは、信頼と信頼を得るために正式に聞こえなければならないと考える傾向があります。 しかし、ほとんどの人は、オートマトンから来たように聞こえる説明よりも、実際の人間を信頼する方が簡単だと感じています。 それは常に友好的で本物に聞こえるはずです。
私たちについてのページであまりにも専門的に聞こえようとすると、堅くて「安全な」コピーとデザインになります。これは、会社が大衆に溶け込むことを確実にするための完璧な方法です。 代わりに、8時間労働制からインスピレーションを得てください。 このブランドは、会社の背後にいる人々を紹介し、そのブランドを人間味のあるものにします。

なぜこのAboutUsページが揺れるのか:
このAboutUsページで招待写真を使って創設者を紹介すると、ネイサンとケイティは、「創造性に情熱を持っている2人の個人、創造性は私たちを幸せにします」ということを思い起こさせます。
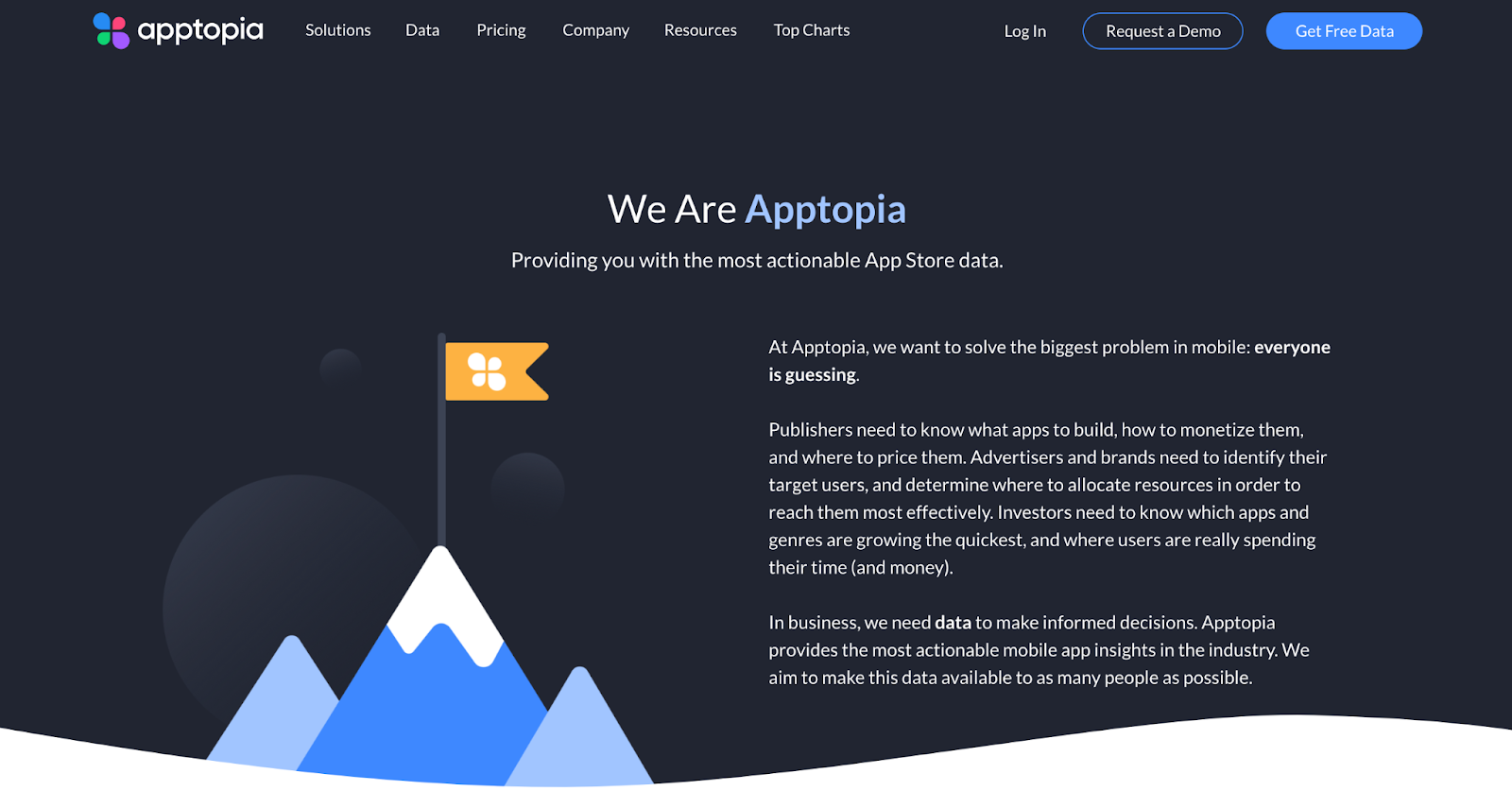
3. Apptopia
人々はあなたのビジネスが何をしているのか、そしてそれが彼らをどのように助けることができるのかを知りたがっています。 結局のところ、人々があなたが何をしているのか理解できない場合、彼らはあなたの製品やサービスが必要であることをどうやって知るのでしょうか?
したがって、業界用語をスキップしてください。これは、ApptopiaがAboutUsページで行っていることです。 スタートアップのシンプルだが洗練された言語は、平均的なジョーがそれを理解できるようにしながら、会社の製品を効果的に伝えます。

なぜこのAboutUsページが揺れるのか:
Apptopiaは、短くてパンチの効いた文章を使用して、複雑な製品やアイデアをひいきにしない方法で説明します。 このAboutUsページのコピーは、共感を示します。
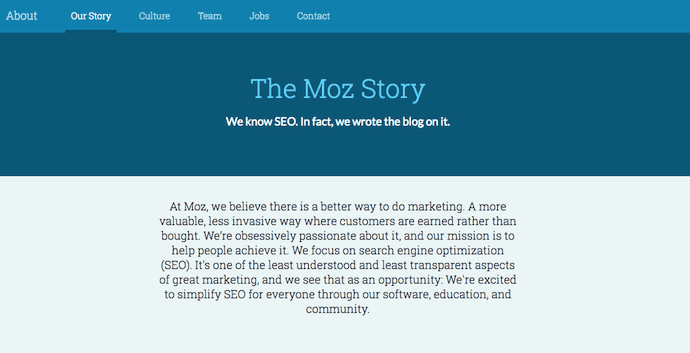
4.モズ
古典的なAboutUsスクリプトに従い、会社の使命と起源についていくつかの段落を書く代わりに、別のことを試してください。あなたのことを知らない人にあなたのブランドをより魅力的にする方法はたくさんあります。
Mozを例にとってみましょう。 2004年の設立以来、多くのことが起こったため、同社は、明確なヘッダー、簡潔な宣伝文句、テキストを分割するための小さなグラフィックを組み込んだ、楽しくクリーンなデザインを使用して、これらのマイルストーンを共有することを選択しました。 
なぜこのAboutUsページが揺れるのか:
特に、Mozが資金を受け取った方法、ブランドの位置付けを切り替えた方法、そして最も重要なこととして、元のモデルに戻した方法についての謙虚な言及が大好きです。 これは、正直さと謙虚さが顧客にもたらす価値を物語っています。 あなたの浮き沈みについて話すことを恐れないでください。 あなたの顧客はあなたの言うことをもっと信頼するでしょう。
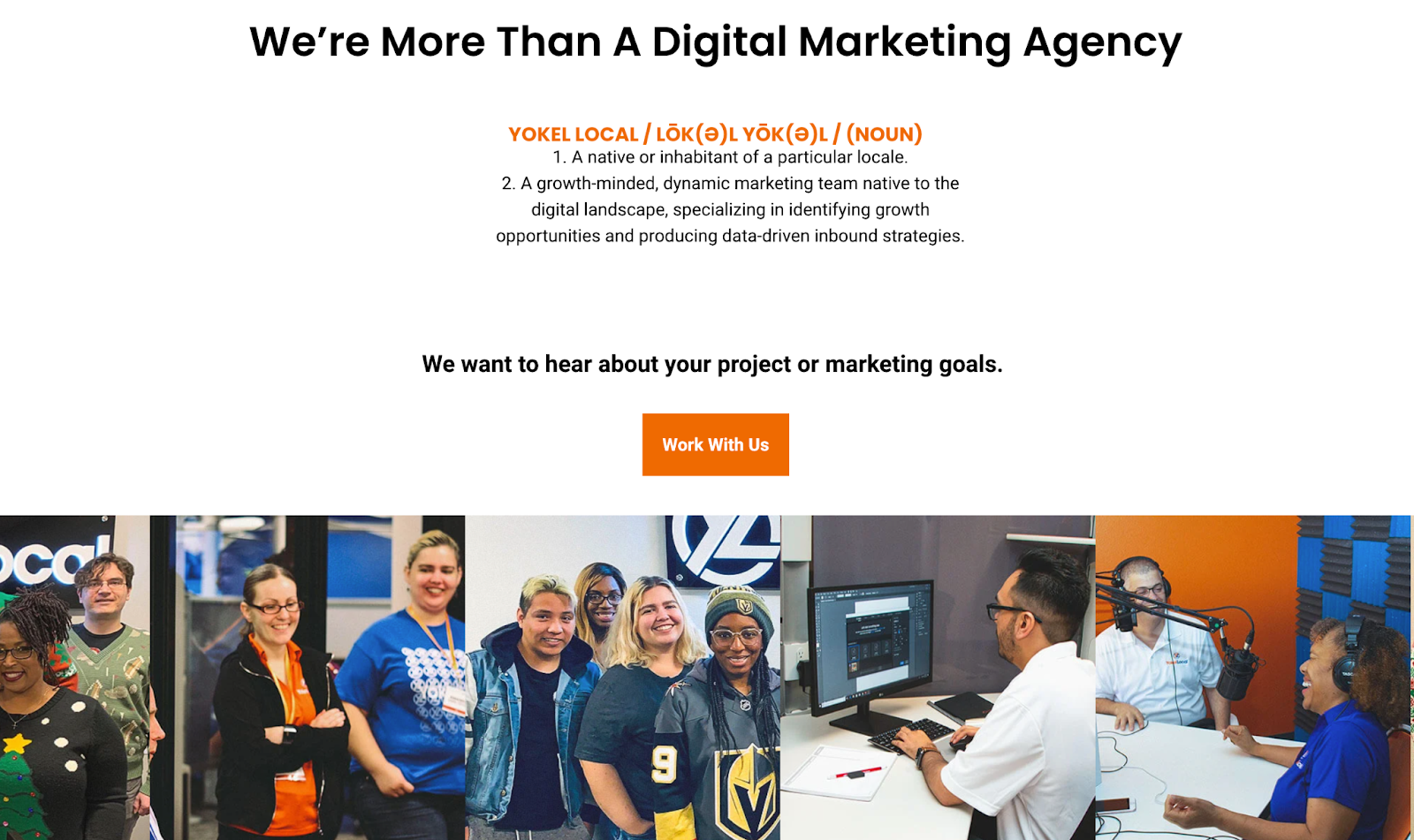
5.ヨーケルローカル
Yokel Localは、About Usページでいくつかのことをうまく行っています。同社は、クライアント、ストーリーと使命、そしてブランドの背後にあるチームにスポットライトを当てています。 Yokel Localは、その「雰囲気」が見込み客に勝つことを知っているため、この最後の要素が重要です。 結局のところ、あなたが代理店を雇うとき、あなたはその人々を雇っています。 そして人々には個性があります。 
なぜこのAboutUsページが揺れるのか:
「YokelLocal」は、人々に一時停止を与えるちょっと変わった名前であるため、会社は定義を提供することでそれを楽しんでいます。それは、職場(およびプレイ中)のチームの写真、代理店のストーリー、その使命につながります。と価値観、そして魔法を起こす人々。 この魔法は、従業員が間抜けな顔をしたり、醜いクリスマスセーターを着たり、一生懸命働いたり遊んだりするときに、ページ全体に含まれています。

6.ナイキ
ナイキは、中小企業を刺激するには大きすぎる会社のように見えるかもしれません。 ナイキにまだAboutUsページがあるのではないかと思うかもしれません。 実際のところ、それはそうです、そしてそれは会社のルーツを忘れていません。
ナイキは、オレゴン大学のトラックコーチであるビルバウワーマンの手によってオレゴン大学のキャンパスで始まりました。 そして、彼はもう会社で働いていませんが、彼の愛する引用の1つは、以下のNikeのAboutUsページの下部にブランドを付けています。
この大胆な文章は、そのすぐ上の単語でアスタリスクの付いた「アスリート」によって参照されており、ナイキの聴衆に重要な光を当てています。 今日のブランドは大きいかもしれませんが、ナイキはすべて新星についてです。同社は、About Usページの残りの部分によると、「人間の可能性を拡大する」ために依存しています。
なぜこのAboutUsページが揺れるのか:
ナイキはオーディエンスを明確に知っており、AboutUsページにアクセスするとすぐに彼らの使命を明らかにします。 訪問者が適切な場所にいて、ナイキが何をしようとしているのかを正確に理解していることは間違いありません。

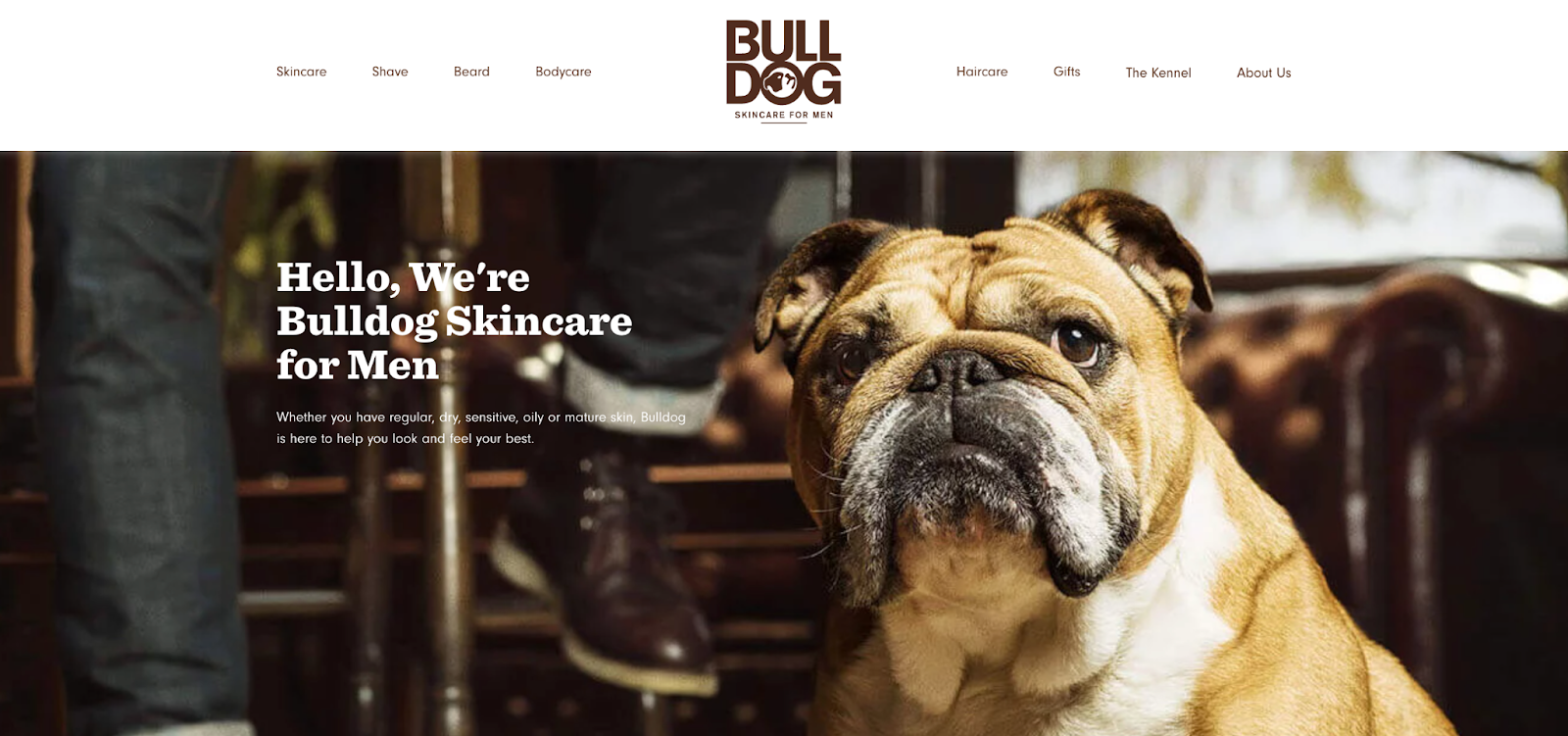
7.ブルドッグスキンケア
「平均的な」マーケティングと愛らしいマーケティングの違いは何ですか? これは、優れた情報を提供するが、わかりやすく白黒の方法で一般的なWebページを作成することと、優れた情報を提供し、色や個性を取り入れ、企業独自のブランドの声に忠実であるWebページを作成することの違いです。 。 あなたが愛らしいマーケティングを作成するとき、あなたはあなたが成長するのを助けるブランド伝道者と支持者の運動を始めることができます。
これは会社のAboutUsページのどこに当てはまりますか? 口語的な「男の親友」である犬にちなんで名付けられた男性用スキンケア会社のブルドッグの人々は、ブランドの由来と、それがこの分野で最初に再定義されたものの1つである方法についていくつかの段落を入力できたはずです。男性のグルーミングに関する固定観念を排除します。 しかし、そのテキストだけでも、少し、まあ、平均的だったでしょう。
代わりに、About Usページは派手でカラフルで、名前とブランドに合った愛らしいブルドッグで始まります。 そして、それは製品の目的を述べています—あなたがブルドッグのウェブサイトを訪問するときあなたが見る(確かに愛らしい)しわのある顔で顧客が目を覚ますのを助けるために。

なぜこのAboutUsページが揺れるのか:
ブルドッグは、そのブランドを楽しむことを恐れていません。 そのちょっとした楽しさと人間味は、このAboutUsページを典型的ではないものにする個性とユーモアを追加します。 それは彼らがブルドッグの使命とビジョンにすぐにつながっていると感じさせる方法で物語のために訪問者を準備します。 それがあなたが記憶に残る、愛らしいマーケティングを作成する方法です。
8.ドゥームツリー
ForresterResearchのDr.JamesMcQuiveyによると、1分間のビデオは180万語の価値があります。 しかし、オーディオとビジュアルも、すべて本当にクールなストーリーと組み合わされているのでしょうか? それは、マルチメディアを通じて、魅力的な方法でストーリーを伝える1つの方法です。
Doomtreeは、少し革新的なコンセプトに基づいて構築されています。才能のあるアーティストのグループは、それぞれが繁栄するソロキャリアを持つことができますが、それでも定期的に集まって素晴らしい音楽を作成することができます。 それはバンドではありません—それはクルーです。 これは、「ミネアポリスの友人の混乱として始まり、放課後、マニュアルを読まずに音楽を作ろうとした」という、同じように興味深い裏話を持つ型破りなコンセプトです。 そして、DoomtreeのAbout Usページに到着するとすぐに、それらの友達の大きくて大胆な写真で迎えられます。

なぜこのAboutUsページが揺れるのか:
下にスクロールすると、ユーザーは乗組員のイベントや音楽トラックとさらに多くのやり取りをすることができます。 それは訪問者にDoomtreeの製品のインスタントサンプルを提供するので、それは理にかなっています。


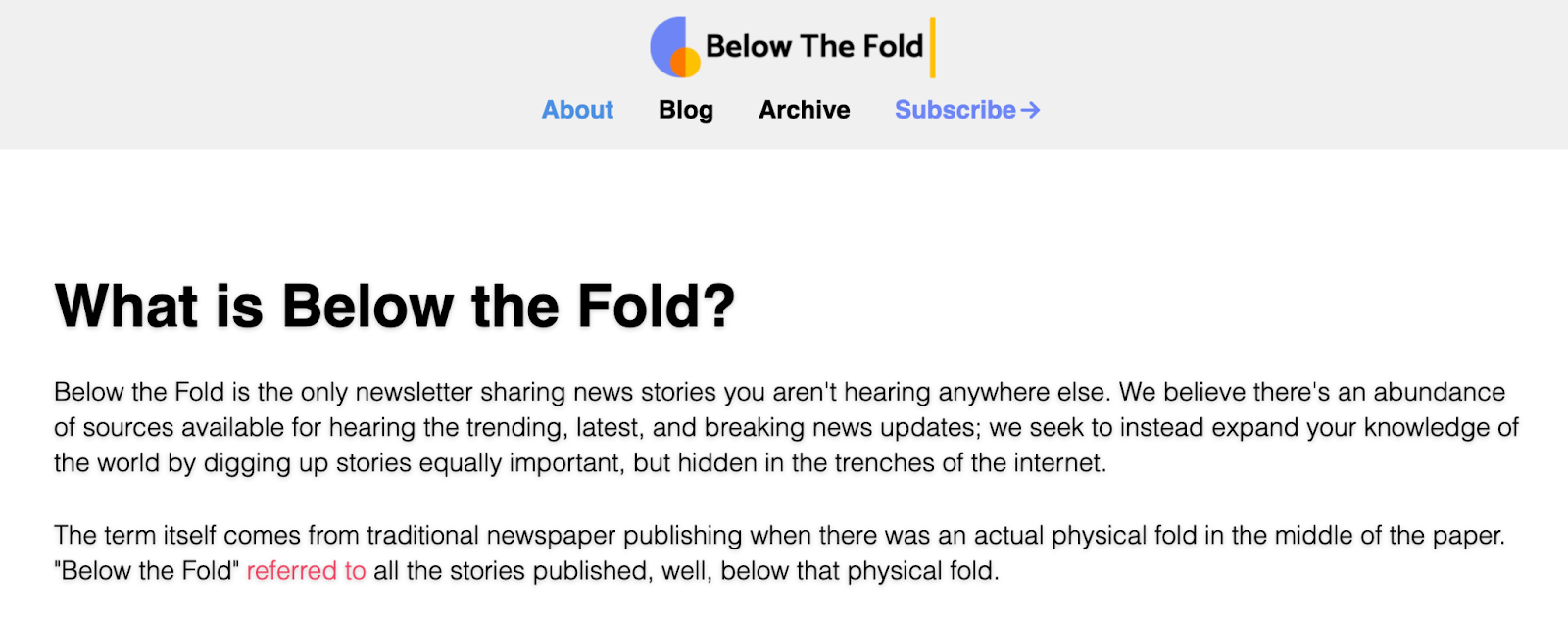
9.折り目の下
フォールドの下には、「他では聞いていないニュース記事を共有する」ことに取り組んでいる会社があります。 そのことを念頭に置いて、ページの大きな見出しは、BelowtheFoldと会社の目的を紹介しています。 さらに下には、ビジネスが収益を生み出す方法と、舞台裏のチームに関する詳細という4つのコアバリューがあります。
なぜこのAboutUsページが揺れるのか:
それは、Below the Foldとは何か、それが誰にサービスを提供するのか、そしてなぜそれが存在するのかについてのポイントにまっすぐになります。 シンプルなデザインには色、装飾、センセーショナルなイメージが欠けているため、読者は会社の言うことに集中できます。これは、ミッションステートメントに直接賛成です。

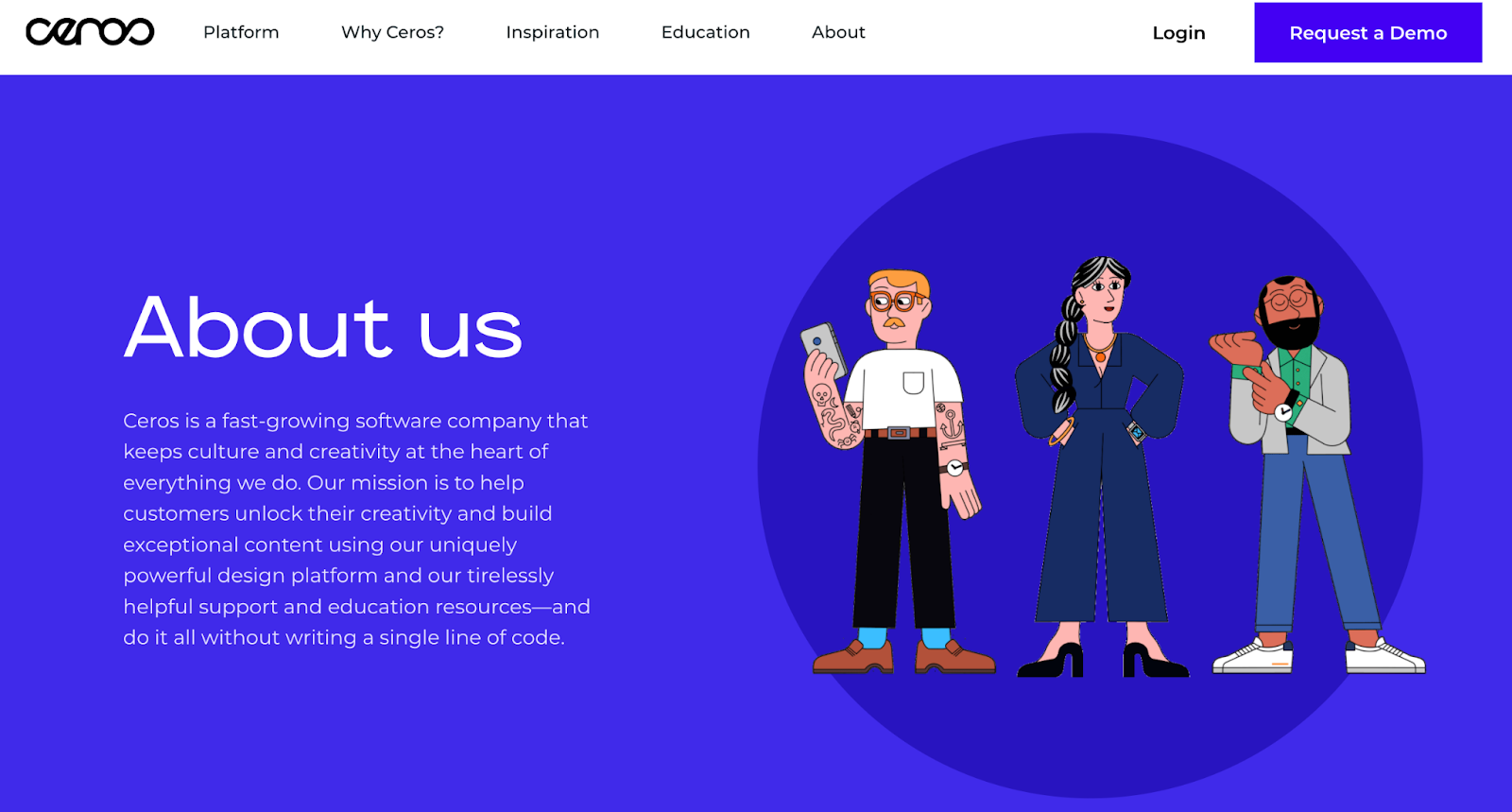
10.セロス
CerosのAboutUsページは、インタラクティブで魅力的です。 スクロールすると、画像がパンチの効いたデザインでページ上を移動します。 さらに、Ceros'は、印象的でユニークなオフィススペースのこれらの画像を使用して、ページをさらにパーソナライズします。
なぜこのAboutUsページが揺れるのか:
セロスは、「私たちは創造性を解き放つために存在している」などの強力なステートメントで、ページ上のテキストを短くて甘く保ちます。 カルチャーセクションでは、「チキンスーツを着る」などのコアバリューとともに、セロスの遊び心のあるブランドの声をさらに示しています。

11.市場性
MarketiveがAboutUsページで使用している冒頭陳述よりも強力な冒頭陳述を見たことはめったにありません。 私たちはあなたが存在することをあなたのターゲットオーディエンスに伝えます。」
さらに、MarketiveのAbout Usページには、テキストをサポートするために写真ではなくオリジナルのデザインが表示され、ページをスクロールするのは楽しいだけです。 Marketiveのレイアウトは、それ自体がストーリーを物語っています。会社が行っていることから始まり、サービスを提供している業界の種類に移行し、会社の初期のマイルストーンで終わります。
なぜこのAboutUsページが揺れるのか:
下部にあるインタラクティブなマイルストーンカレンダーは特に印象的です。 それは本物のいくつかの謙虚な始まり(現在のMarketiveに影響を与えた2つの失敗したスタートアップを含む)を表しており、カレンダー全体のさまざまな日付を強調する楽しいスクロール要素を備えています。

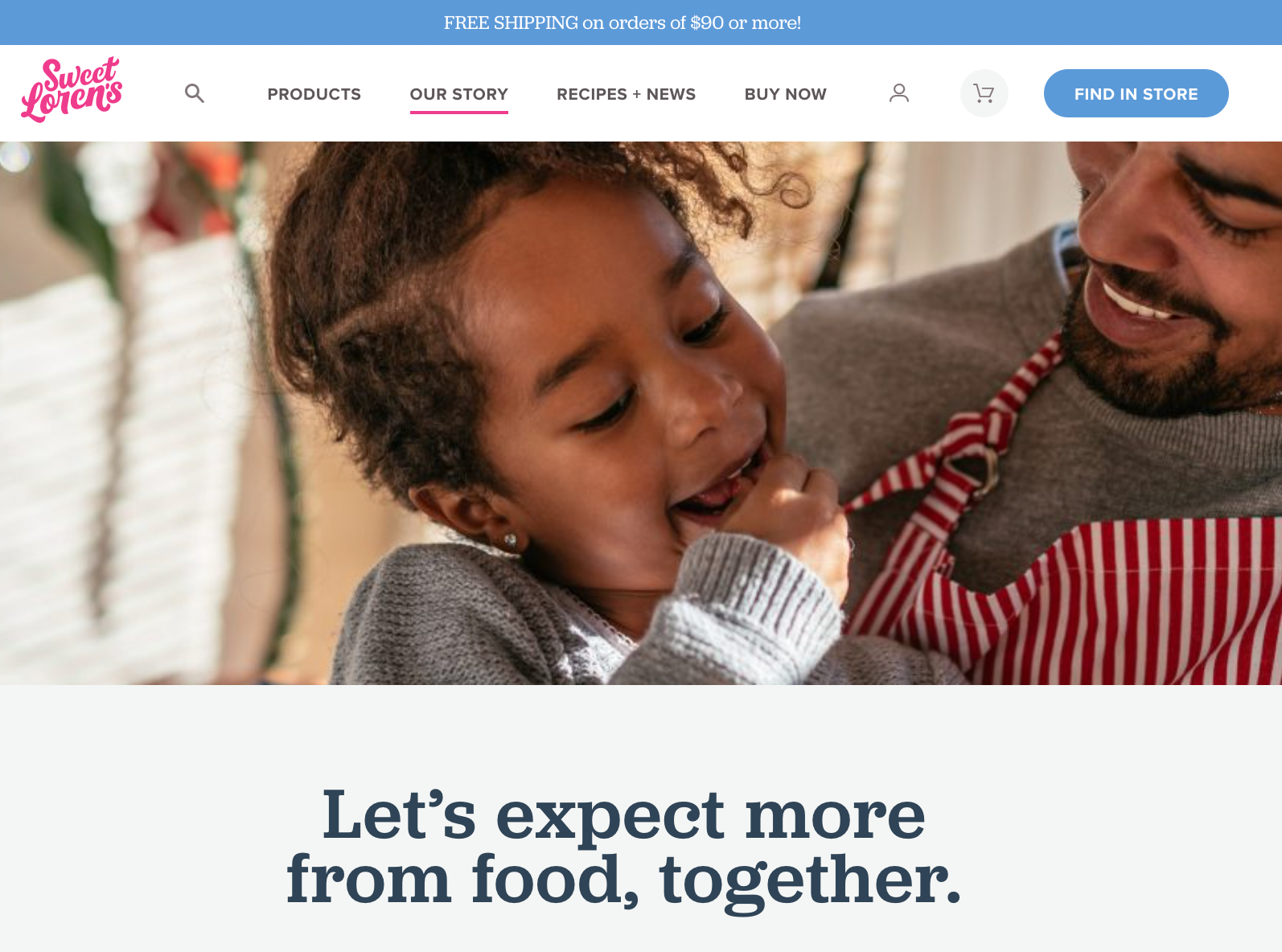
12.スウィートローレン
最初から最後まで、SweetLorenのAboutUsページは、遊び心があり、魅力的で、カラフルです。 このページは60秒のビデオで始まり、クッキー生地をすくうgifも組み込まれています。 スクロールすると、包括性や妥協の拒否など、SweetLorenの印象的な価値観のいくつかを移動できます。
なぜこのAboutUsページが揺れるのか:
Sweet Lorenのおいしい製品はページの最後にあり、Sweet Lorenの使命と差別化要因、つまり非GMO、グルテンフリー、植物ベースのおいしいクッキー生地を作成することを学んだ後にのみ、購入の準備が整っていることを保証します。

13. TalEx
TalExには興味深いオリジンストーリーがあり、2人の女性が大手の求人会社を離れて独自の会社を設立し、以前は以前の雇用主のクライアントであったAOLを彼らの主要なクライアントとして上陸させました。
TalExは、開始以来3年間で4,900%という前例のない成長を遂げています。 あなたは会社のAboutUsページでこれらすべてとより多くを学ぶでしょう。
なぜこのAboutUsページが揺れるのか:
TalEx Aboutページを際立たせているのは、会社が社会的責任に重点を置いていることです。これは、ページのほぼ半分を占め、さまざまな慈善団体に毎年純利益の5%を寄付するという会社の献身を説明しています。 ウェブサイトにアクセスする人々は、TalExの人々にとって、それを還元し、前払いすることが重要であることを知っているでしょう。

14. SkinnyDipped
SkinnyDippedのAboutUsページには、従業員(幼い子供としての共同創設者の3人を含む)のいくつかの甘いポラロイド画像と、家族がビジネスを始めるきっかけとなった家族の友人であるJoshDickersonにうなずきます。
このAboutUsページはよく書かれていて、刺激的です。たとえば、このページには次のように書かれています。 私たちにとって、家族、友人、食べ物、そして愛はすべて絡み合っています。」 ストーリー(および個々の従業員の経歴)を読み終える頃には、SkinnyDippedのブランド価値と、そのおいしい製品に感銘を受けるでしょう。

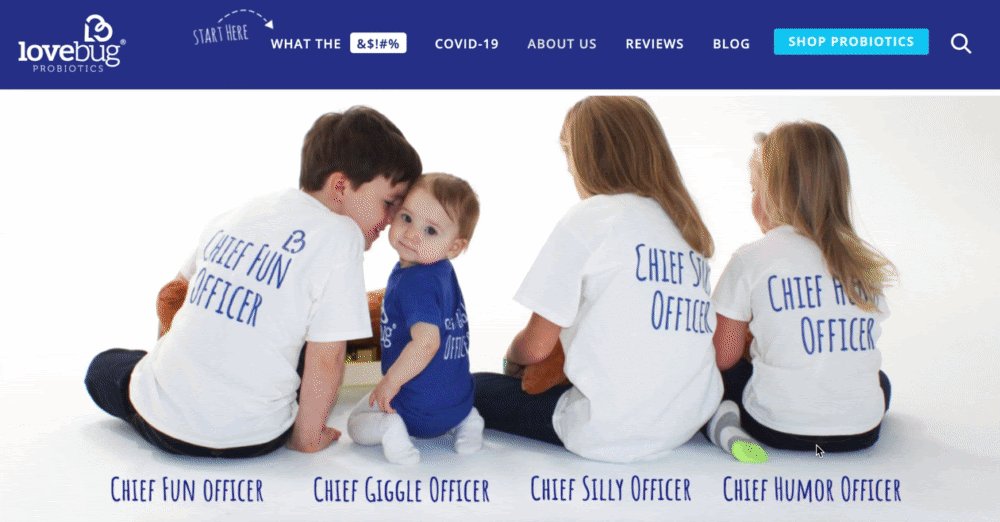
15. LoveBug Probiotics
LoveBug ProbioticsのAboutUsページには、「Chief Fun Officer」、「Chief Giggle Officer」、「Chief Silly Officer」、「ChiefHumorOfficer」のTシャツを着た創設者の4人の幼い子供たちの画像が掲載されています。 認めます—それよりもかわいい紹介のあるAboutUsページは多くありません。
なぜこのAboutUsページが揺れるのか:
このページには、情報に基づいた購入決定を行うために会社で必要となるすべての情報が効果的に含まれています。これには、創設者がアイデアを思いついた方法、ビジョンとの個人的なつながり、プロバイオティクスの背後にある科学、さらには見つける機会も含まれます。 LoveBugプロバイオティクスを扱う地元の店。
さらに、製品は科学に裏打ちされていますが、About Usページは、訪問者を理解しにくい事実と混同することはありません。代わりに、ページはシンプルでわかりやすく、役立つものです。

16.ブラウンとココナッツ
ブラウンとココナッツの「AboutUs」ページの場合のように、シンプルな方が良い場合もあります。このページには、ブラウンとココナッツの背後にある目的とビジョンの概要を示す、2人の共同創設者の写真と数段落のテキストが掲載されています。
冒頭の文章は信じられないほど関連性があり、読者を次のように引き付けます。肌を内側から癒す旅。」
なぜこのAboutUsページが揺れるのか:
ブラウンとココナッツの「概要」ページでは、ビジネスを説明するために簡単な言葉を使用しています。 共同創設者は、訪問者を製品に誘導するCTAで終わるのではなく、Instagramでビジネスをフォローするために、CTAを含めることを選択し、ブランド認知度から始まるより効果的で長期的なリード生成戦略を推進します。

17.久野クリエイティブ
KunoCreativeのAboutUsページは、会社の違い、つまり従業員に効果的に焦点を当てています。 最初の段落はデジタルマーケティングエージェンシーの起源を説明していますが、ページの大部分は、現代の年鑑のように、各メンバーの説明とともに、すべての従業員の白黒写真で占められています。
なぜこのAboutUsページが揺れるのか:
ページは滑らかできれいに見え、訪問者を圧倒することなく注意を引くために十分な空白と大きな青い文字があります。 About Usページに何を含めたいかわからない場合は、About Usページで、KunoCreativeが製品ではなく人々に焦点を当てていることに注意してください。これはブランドを人間味のあるものにするための優れた方法です。

私についてページのテンプレートと例
私についてテンプレート
About Meページの詳細はさまざまですが、ほとんどの優れたページにはいくつかの標準要素が含まれています。 以下は、魅力的な自己紹介ページの最も一般的な要素のテンプレートです。 
あなたの目的–これはあなたが行う仕事をするためのあなたの目的を説明します。 毎朝何があなたをベッドから出させますか? こちらのガイダンスとして生きがいマップを使用してみてください。
ビジョンステートメント–あなたは誰で、どこに向かっていますか? 信じられないかもしれませんが、人々は何らかの形であなたにリーダーシップを求めています。 あなたがどのようにあなたの人生をリードしているか、そして何があなたを前進させるように刺激するかを彼らに示してください。
個人のコアバリュー–個人のコアバリューは、読者があなたとつながり、共通点を見つけるのに役立ちます。
簡単な個人的な声明–趣味、家族生活、または楽しい事実を共有するかどうかにかかわらず、簡単な個人的な要約は、読者が個人的なレベルであなたに関係するのに役立ちます。
次に、これらの要素が実際に動作していることを、今日のWeb上の最高のAboutMeページの例で確認できます。
ベストアバウトミーページの例
- ジョーペイトン
- Kero One
- アジャ・フロスト
- マディソンバトラー
- サラ・ディーチー
- ShaDrena
- マーク・エンサイン
- ミラクルイナメティ-アルキボン
1.ジョーペイトン
About Usページには、複数の個人またはエンティティの価値が含まれる場合がありますが、ビジネスのイメージにとって、個人的なAboutページほど重要ではありません。 下記のJoePaytonのAboutMeページをご覧ください。 
ジョーの実例となる自画像は、顧客が覚えているパーソナルブランドを彼に与えるだけでなく、デザイナーおよびアニメーターとしての彼の専門知識も示しています。 彼のウェブサイトの訪問者は、彼が何をしているのかだけでなく、なぜ彼がそれをしているのかを簡単に消化できる方法で学ぶことができます。
なぜこのAboutMeページが揺れるのか:
ジョーは、よく整理されたページで、クリエイティブなプロとしての自分の価値観を簡潔に表現しています。 彼は、読者がページの一番下まで無限にスクロールすることなく、ページの各セクションをガイドするストーリーを語っています。
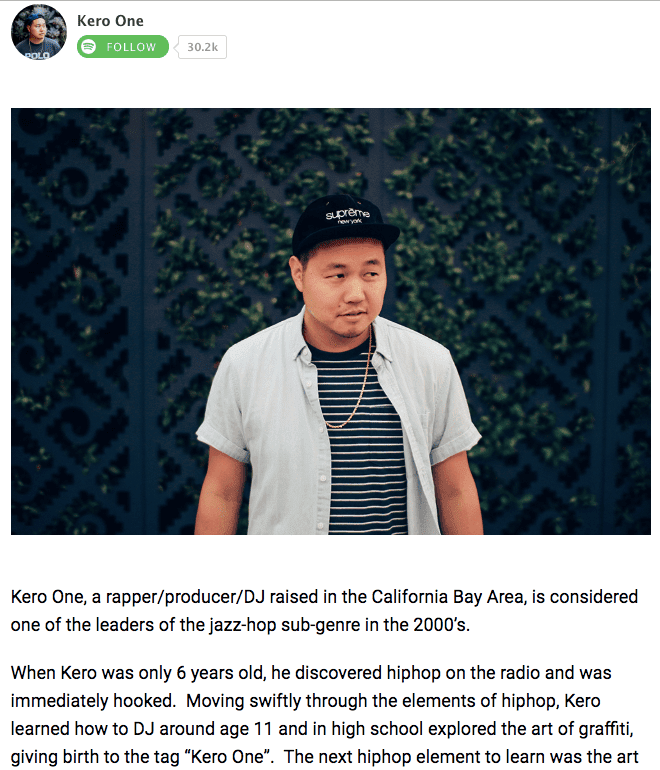
2. Kero One
Kero Oneはサンフランシスコ出身のヒップホップアーティスト兼DJであり、彼のAbout Meページは、複数のオーディエンスに対応するパーソナルブランド、特にそれらのオーディエンスが異なる言語を話す場合に貴重な教訓を提供します。
Kero Oneのストーリーは、彼が6歳で、ヒップホップへの情熱を最初に発見した子供の頃に始まります。 そのジャンルに対する彼の愛がどれほど古くて本物であるかを知ることは、彼のリスナーの目には彼自身の音楽に途方もない価値を追加します。
なぜこのAboutMeページが揺れるのか:
この起業家の子供の頃の興味は彼の聴衆を深めるのに役立ちますが、下の2番目のスクリーンショットはKeroOneがそれを広げるのに役立ちます。 彼のAboutMeページは、最初に英語、次に日本語、次に韓国語、そして中国語で彼の物語を語っています。 これらの東南アジアのオーディエンスに対応することで、彼のブランドは、彼が特定するすべてのオーディエンスをより包括的にすることができます。


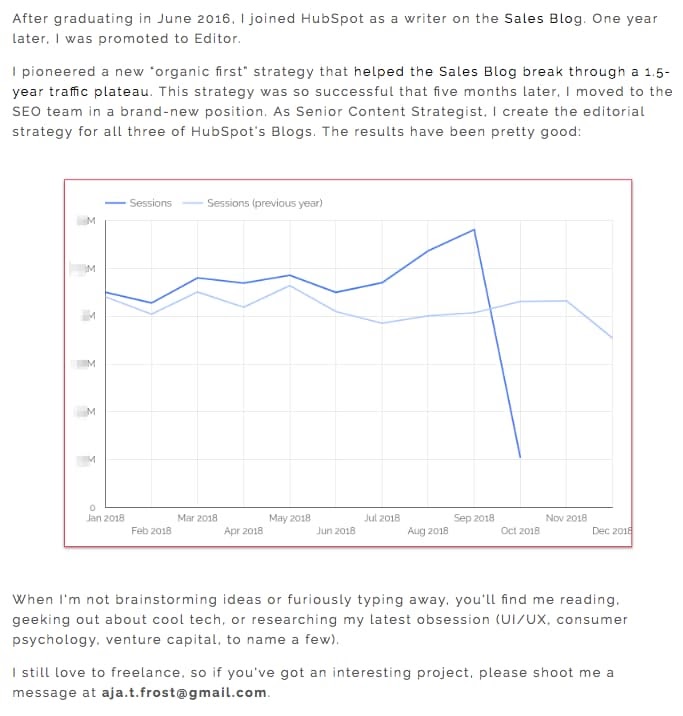
3.アジャ・フロスト
了解しました。AjaはHubSpotの英語SEOの責任者であるため、この専門家を強調することに偏っている可能性があります。 それにもかかわらず、彼女が会社にもたらした創意工夫は、彼女のWebサイトのAboutMeページで失われていません。
データ主導の専門家であるAjaは、クライアントが自分のライティングスキル以上のものを求めていることを知っています。彼らは、自分のコンテンツがどのように機能しているかを見たいと思っています。 そのことを念頭に置いて、彼女のAbout Meページは、彼女がHubSpotブログに実装したSEO戦略の結果を示す印象的な線グラフで、彼女のキャリアの成長について語っています。 (9月のグラフの急激な減少は、彼女がデータの収集を停止した時期を示しています。)
なぜこのAboutMeページが揺れるのか:
Ajaは、AboutMeページのようなデジタル空間でも人を引き付けることの価値を理解しています。 彼女は自分の空き時間に何をしているかについての個人的なメモでページを締めくくります。これは、潜在的な顧客の目から見て自分自身を人間化するための優れた方法です。

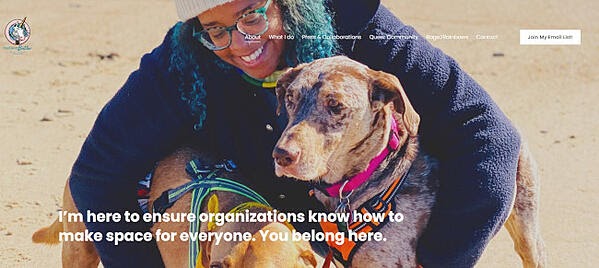
4.マディソンバトラー
マディソンバトラーは、HRチェンジメーカーであり、「現状を解体し、一度に1つの組織で企業のアメリカを再構築することに取り組んでいます」。 彼女は彼女のDEIの仕事と彼女の擁護を通してこれをします。
サイトのホームページを兼ねるAboutページは、これを1つの大胆なステートメントで最上部に呼びかけています。「私は、組織がすべての人のためのスペースを作る方法を知っていることを確認するためにここにいます。」
なぜこのAboutMeページが揺れるのか:
マディソンのAboutページは、シンプルで効果的かつ的確でありながら、彼女の使命に忠実であり続けるため、効果的です。 見出しの2番目の文「あなたはここに属しています。」は、バトラーの使命と仕事の包括性を強調しています。 フッターのどこでフレーズが繰り返されるかがさらに強調されます。

5.サラ・ディーチー
このプロのYouTubeコンテンツクリエーターは、テクノロジーと文化に関連するさまざまな動画のコレクションを持っており、彼女のAboutMeページ全体にその多様性を表現しています。
ページ上部の活気に満ちた自画像に加えて、サラの最初の文は、彼女のチャンネルに登録している人の数、780,000人を示しています。 これは、彼女と一緒に仕事をしたり、彼女のチャンネルに広告を掲載したりすることでどれだけの露出が得られるかを知りたい彼女の潜在的な動画広告主や協力者にとって知っておくべき重要な数字です。
なぜこのAboutMeページが揺れるのか:
ページに並んでいる色付きのタイル(以下に示すように、赤いタイルから始まります)は、彼女が引き受けたプロジェクトの種類と、彼女がそれらを実行した対象によって、彼女の作業をセグメント化する素晴らしい仕事をします。 これは、読者がページをナビゲートし、彼らが知るために重要なことを理解するのに役立ちます。

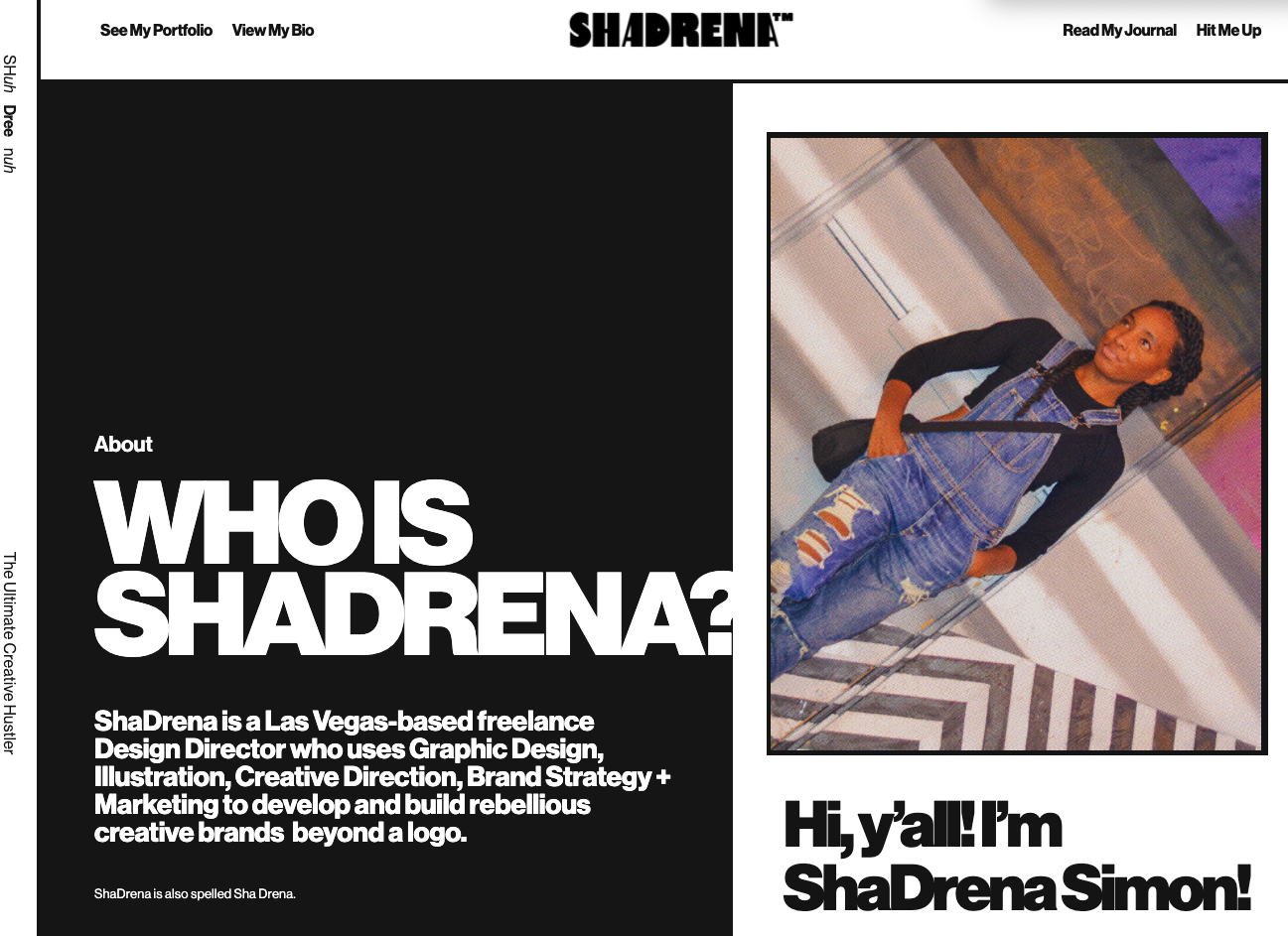
6. ShaDrena
ShaDrenaは、「ロゴを超えてクリエイティブな反抗的なブランドを視覚的に構築する」ことを使命とするグラフィックアーティストです。 彼女は、Aboutページで自分のブランドに対するこの使命を例示しています。
アバウト、バイオ、ランダムファクトの3つのセクションで、オーディエンスは単なるデザイン以上の完全なShaDrena体験を得ることができます。 それはまた、声と個性についてです。 自称「クリエイティブハスラー」、「ルールブレーカー」、「ドープブランドのデザイナー」として、ShaDrenaがサイトで使用している言葉は、エッジの効いた本物の言葉であり、彼女のコピーに彼女の個性を反映させるのに最適な方法です。
なぜこのAboutMeページが揺れるのか:
ShaDrenaのAboutページは、誰かがグラフィックアーティストに期待するものとは直観に反しているため、興味をそそられます。 ほとんどのコンテンツは黒、白、グレーで表現されており、彼女のデザインの構成にすべての焦点が当てられています。

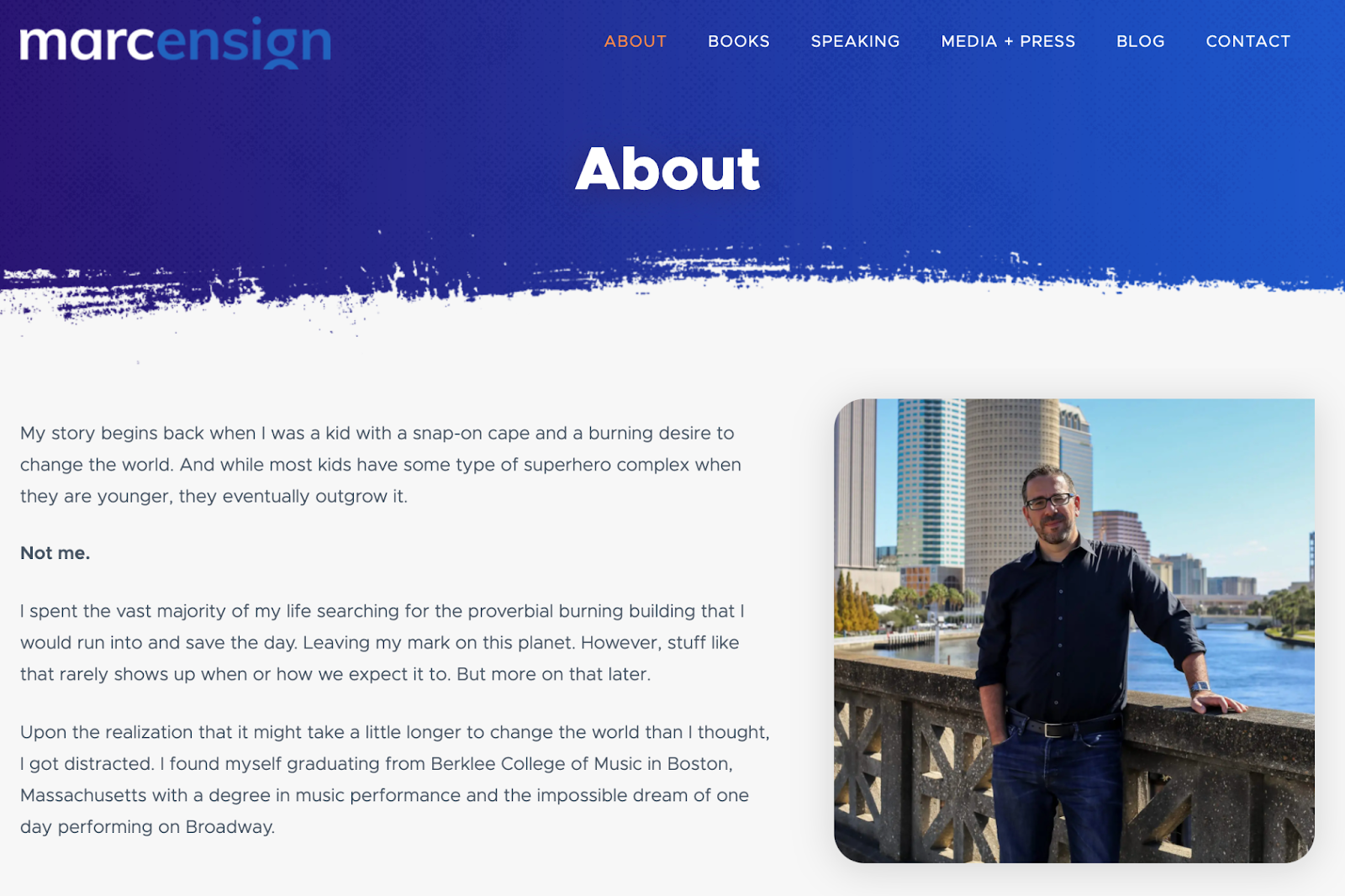
7.マーク・エンサイン
このブランディングの専門家は、彼のアバウトページで2つのことを信じられないほどうまくやっています。彼は自分自身をあまり真剣に受け止めずに自分の仕事を真剣に受け止めています。 マーケターは、作成するコンテンツにカジュアルなトーンを保つことに価値があることを知っていますが、顧客を引き付けるには、規律と誠実さを証明する必要があります。 これは、正しく行うのが難しいバランスであることがよくあります。
なぜこのAboutMeページが揺れるのか:
マーク・エンサインは、自信を持って冒頭陳述を行い、友好的とフォーマルのバランスをとっています。 これは、読者を引き付けるだけでなく、Marcを信頼できるパートナーとして確立します。

8.ミラクルイナメティ-アルキボン
彼女のコピーを強調する優れたデザインを備えたMiracleInameti-Archibongのサイトは、1ページのWebサイトをうまく作成する方法のマスタークラスです。 コンテンツは、大きく鮮明な画像、クールで大胆な色、ダイナミックなアングルとブロック、シンプルなタイポグラフィで表現されています。

なぜこのAboutMeページが揺れるのか:
この構造化されたデザインは、10年以上にわたるミラクルの「自己紹介」セクションのストーリーをサポートしますが、読者があまり多くの情報に圧倒されることなく彼女のキャリアスパンを理解できるように、わずか4文でレイアウトされています。 それは彼女が彼女の専門知識とそれの社会的証明を提供する右側の証言と思慮深く対になっているAboutセクションの肉にさらに飛び込むときです。
あなたのことをすべて世界に伝えましょう
AboutUsページの作成が困難な作業のように思われないことを願っています。 これまでに見たベストプラクティス、テンプレート、および例を取り上げて、それらを楽しんでください。 伝えるべき良いストーリー、創造的なコピー、謙虚さ、そして消化しやすいビジュアルで、あなたは人目を引くユーザーエクスペリエンスへの道を進んでいます。
あなたはすぐに私たちについてと私についてのページの海から目立つでしょう。 だから、教えてください、あなたは何が違うのですか? 私たちはあなたについてもっと知りたいと思っています。
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.