あなたのインスピレーションのための25の最高のブログ2022
公開: 2022-12-20ブログを作成する際に新しいアイデアを得るのに役立つ、最高のブログのコレクションへようこそ。
超ミニマリストのデザインからより高度なデザインまで、光と闇のすべてをカバーしました.
また、個人、旅行、食べ物、技術、その他多くの種類のブログが見つかるので、誰にとっても何かがあります.
最近ではブログを作成するのは簡単で、それを実現するためにコーディングやデザインの経験は必要ありません。
WordPress ブログ テーマまたはブログ用の Web サイト ビルダーのいずれかを選択して、すぐに開始できます。
それでは、これらのすばらしいブログの例を一緒に確認しましょう。
あなたにインスピレーションを与える最高のブログと例
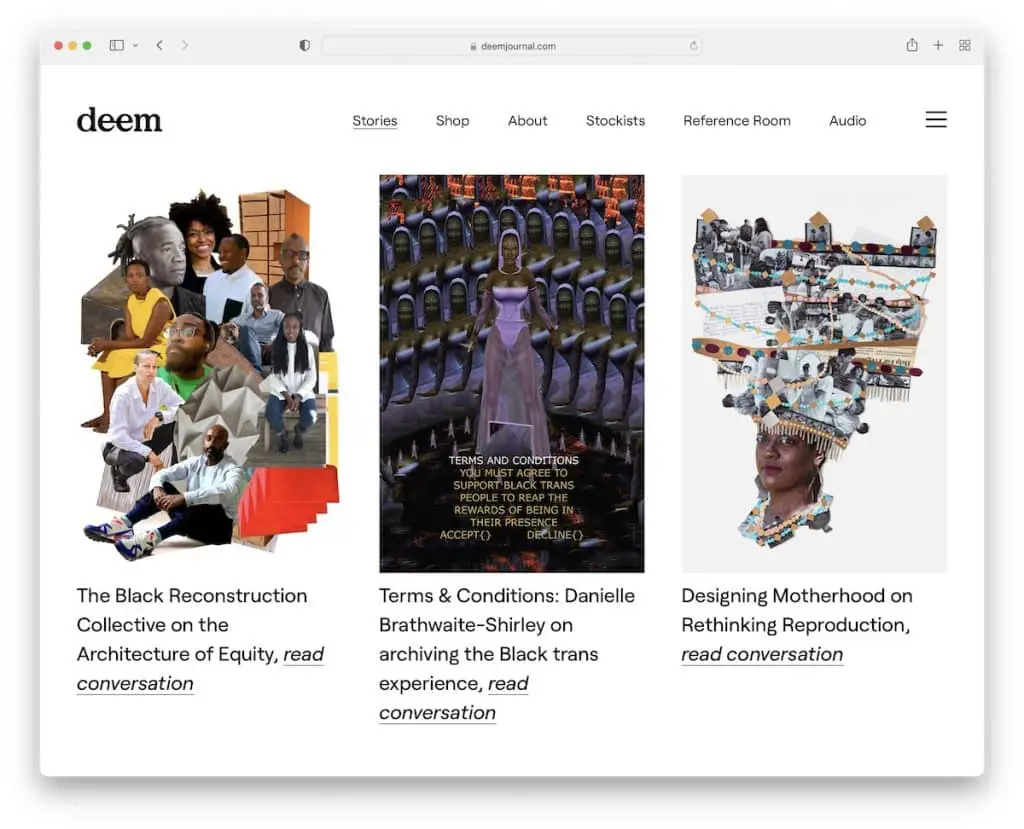
1.ディームジャーナル
構築: Squarespace

Deem Journalには、クリックしてさらに読むことができる複数のストーリーを含む大胆なグリッドスタイルのホームページがあります.
スクロールを開始するとヘッダーが消えますが、バックスクロールで再び表示されます。 また興味深いのは、このブログにはフッターがないことです。
注: 見た目をすっきりさせたい場合は、フッターを削除してください。
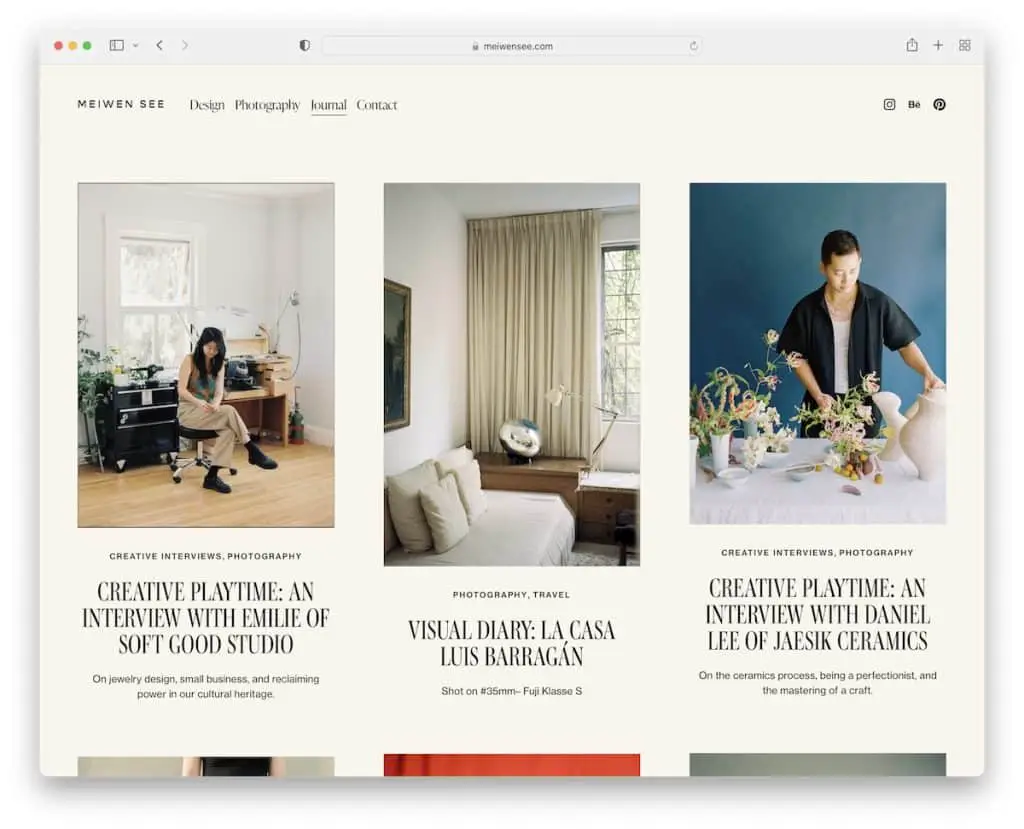
2. 美文湖
構築: Squarespace

Meiwen See のオンライン ジャーナルはミニマリストで、モダンなデザインとクールなアニメーションが体験を刺激します。
ほとんどのサムネイルは静的ですが、1 つはアニメーションで、2 つの画像を切り替えてエンゲージメントを高めます。
誰も見逃せないニュースレターの購読フォームを備えた非常に大きなセクションもあります.
注: 見込み客を集めて、メール マーケティングで熱心なブログ読者に変えてください。
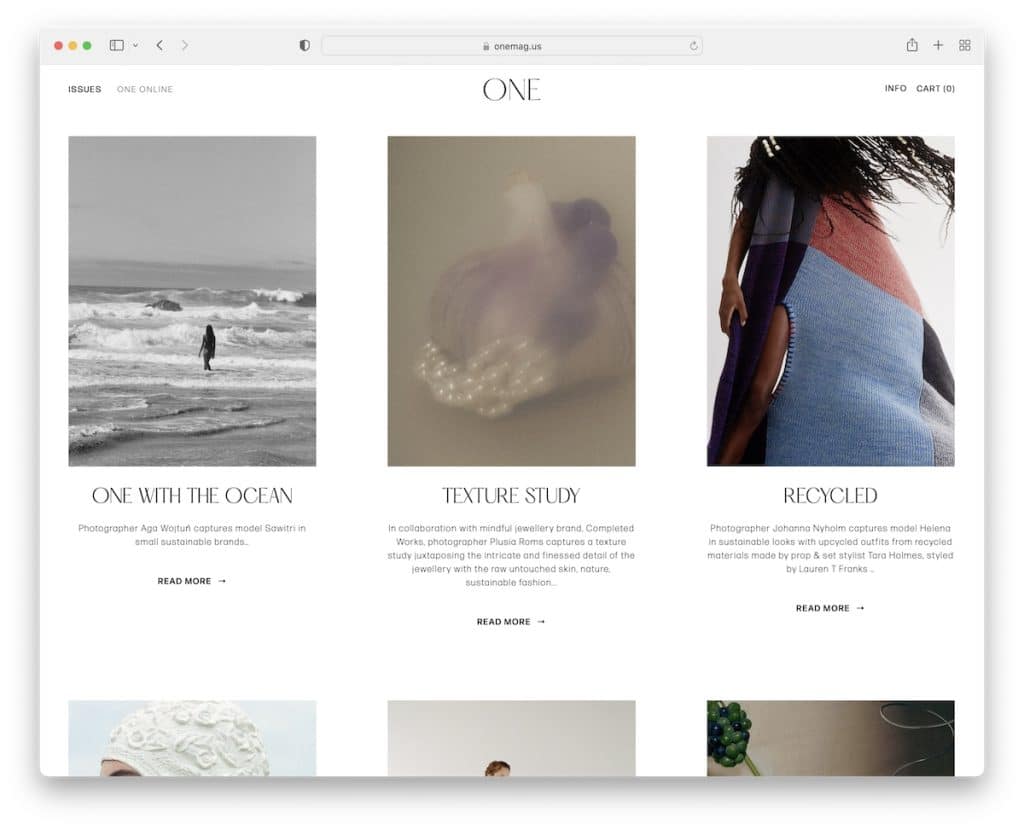
3. ワンマグ
構築: Squarespace

One Mag は、ブログ セクションで物事を非常にきれいに保ち、誰もが気を散らすことなくコンテンツを楽しめるようにします。
ヘッダーとフッターはウェブサイトのベースと一体感があり、より素朴な外観になっています。
注: ヘッダーからフッターまでの流れをそのままにして、2 つを目立たせないようにします。
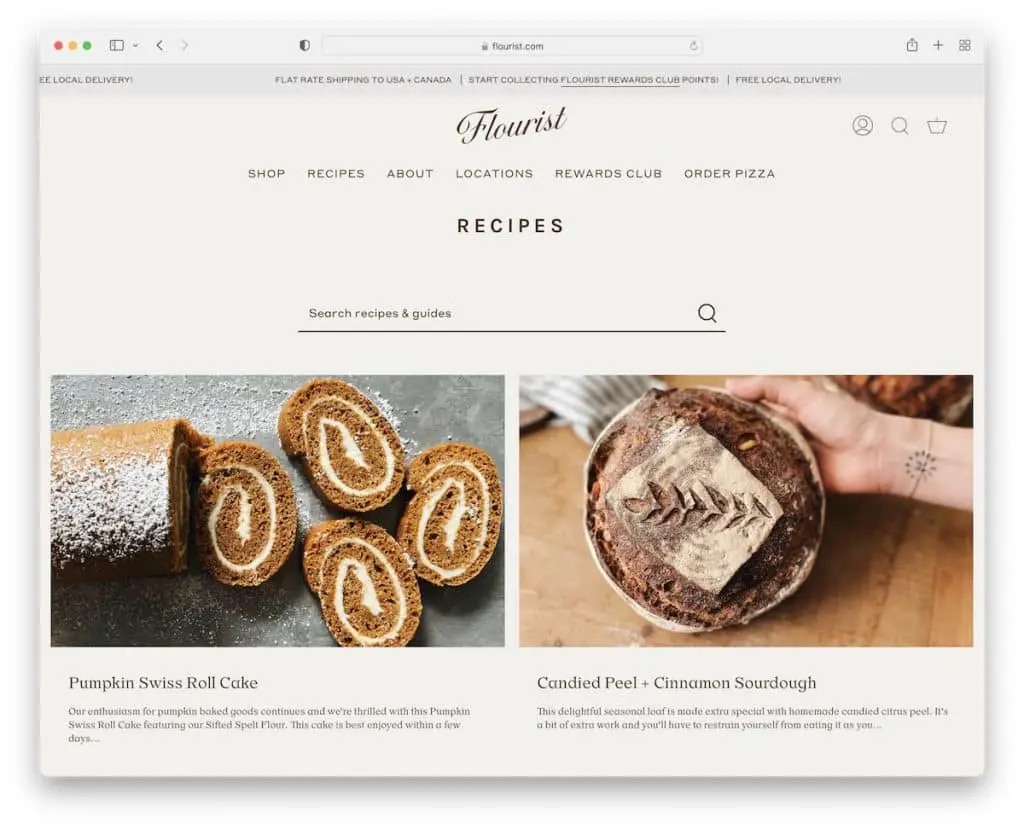
4. 花屋のレシピ
で構築: Shopify

Florist Recipes のフード ブログ デザインには 2 つの列があり、上部に検索バーがあり、レシピやガイドをすばやく見つけることができます。
このページには、通知付きのスライド トップ バーと、すばやくアクセスできるメガ メニュー付きのフローティング ヘッダーがあります。
さらに、個々の投稿は非常にきれいで、関連する製品や最近の記事をいつでもクリックできるように、粘着性のあるサイドバーがあります。
注: 大量のコンテンツが進行している場合は、メガ メニューを使用してください。
また、WordPress を使用して今日からフード ブログを始める方法についてのガイドにも興味があるかもしれません。
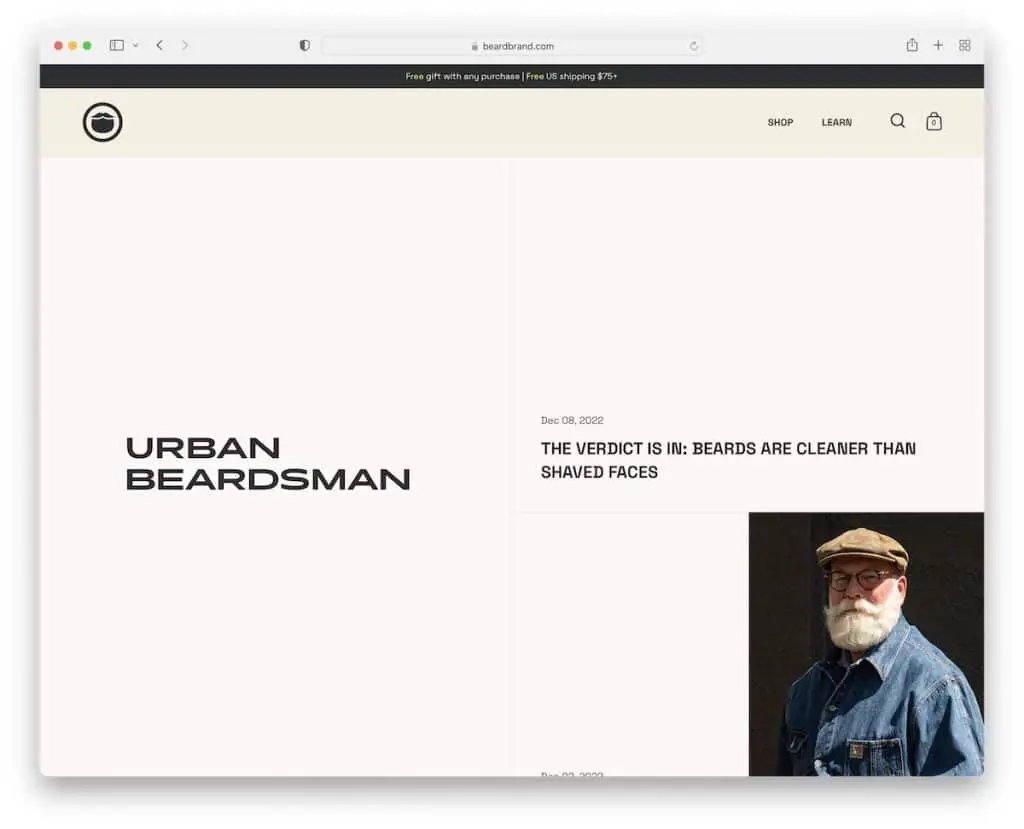
5.アーバン・ビアズマン
で構築: Shopify

Urban Beardsman のブログは、この壮大な例のコレクションに追加した他のブログとは異なります。
スティッキーな左側のセクションと、最新の投稿を見つけることができる右側のスクロール セクションを備えた分割画面のデザインになっています。
さらに、各投稿のサムネイルは、左側にタイトルと日付、右側に画像が表示される分割デザインも備えています。
注: 分割画面のブログ デザイン (Urban Beardsman のような) は、ブランドにとって非常に効果的です。
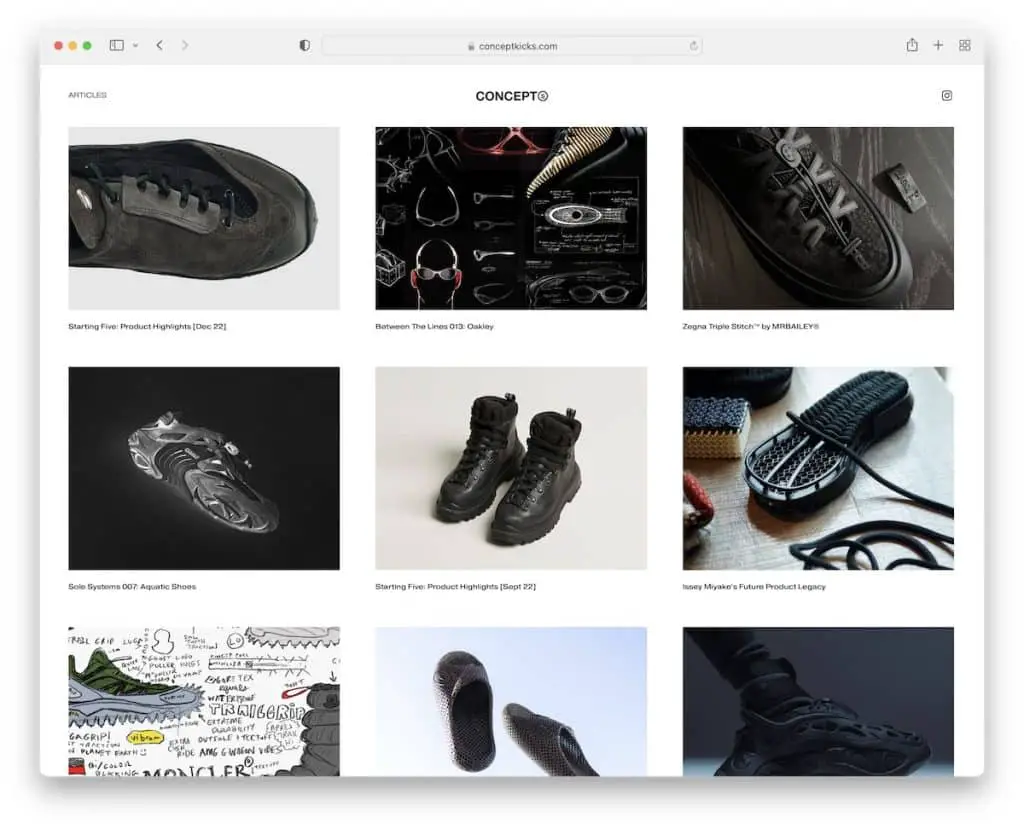
6. コンセプトキック
構築: Squarespace

Concept Kicks は、テキストではなく画像に焦点を当てたフローティング ヘッダーを使用して、クリーンなグリッド スタイルのブログを運営しています。 投稿のタイトルは、ビジュアル コンテンツに比べて小さいですが、この最小限の外観ではうまく機能します。
ブログには、メニューと著作権テキストを備えた非常に単純なフッターもあります。
注: サムネイルを大きくすると、誰もがより多くの画像を鑑賞できるようになります。
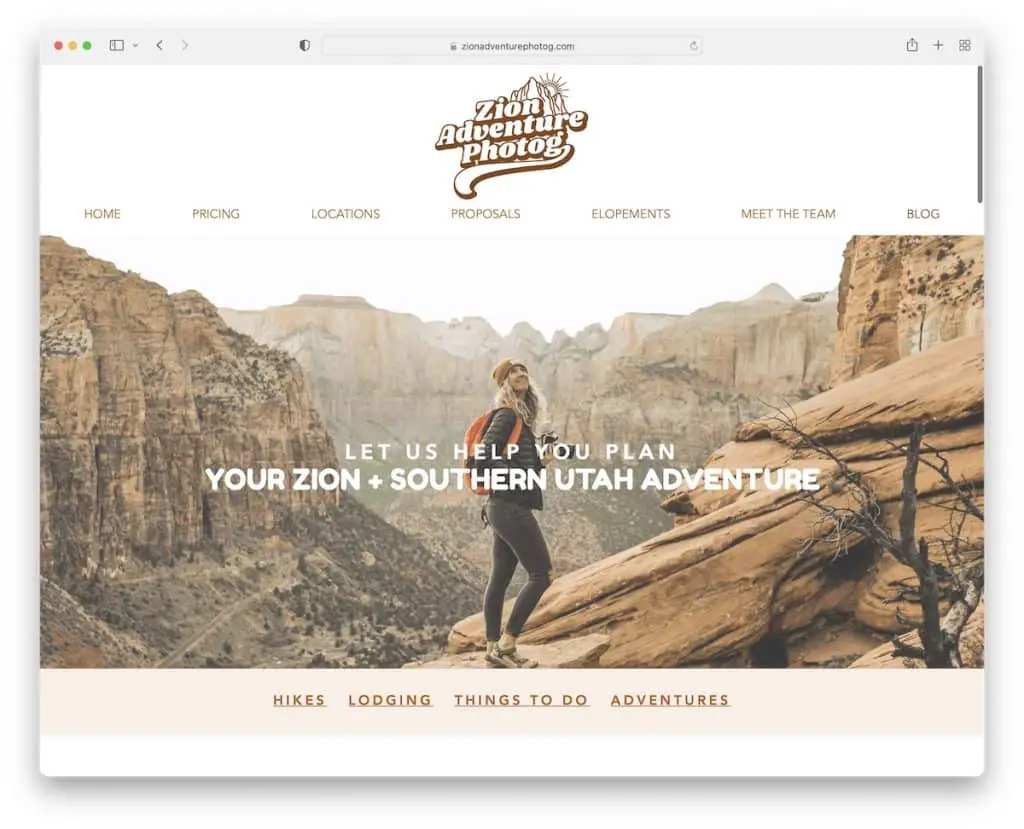
7.ザイオンアドベンチャーフォトグ
構築: Wix

シンプルでクリーンなブログをいくつか見てきましたが、Zion Adventure Photog はまったく逆です。
必読のコンテンツにアクセスできるさまざまなセクションに続く全幅のパララックス バナーがあります。
Zion Adventure Photog には、ポップアップで投稿を開くクールな Instagram フィードもあります。
注: ブログを使用して、キャッチーなフィードで IG フォロワーを構築します。
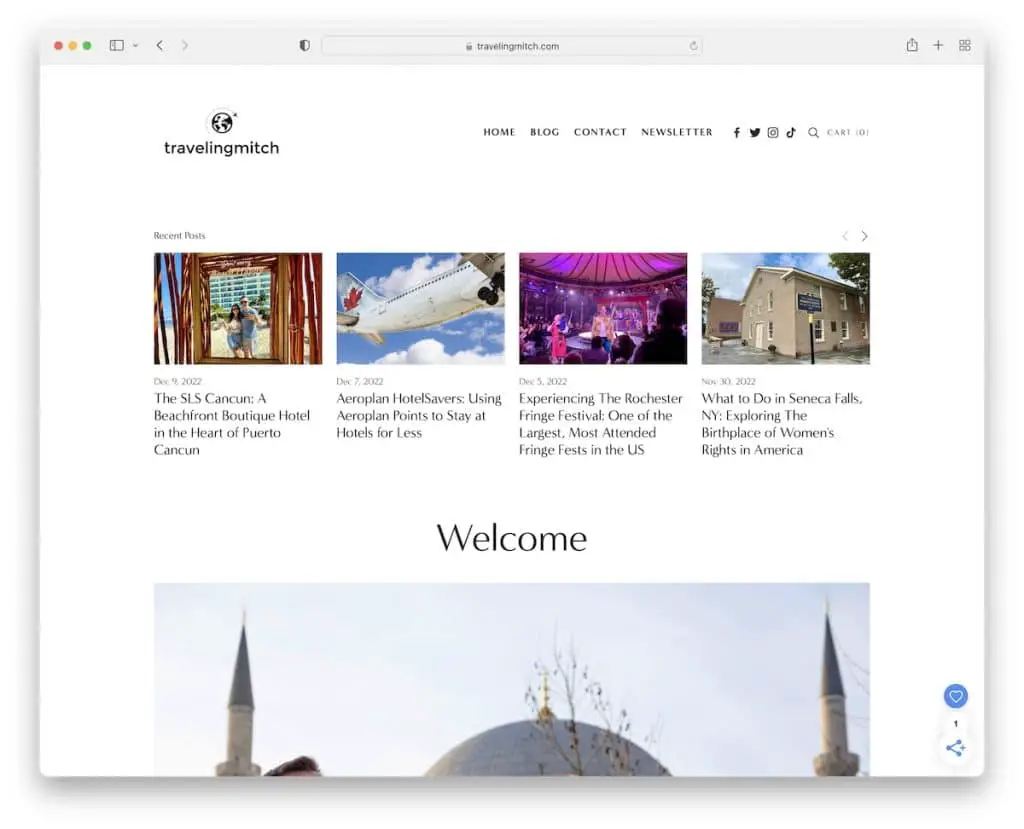
8. 旅するミッチ
構築: Squarespace

Traveling Mitch は、最近の投稿やさまざまなカテゴリを紹介する複数のセクションを使用して、ブログのホームページを非常に実用的なものにしました。
しかし、彼はまた、彼が誰であるか、そして彼のプロジェクトの簡単な紹介を追加して、より個人的なものにしました.
注: 個人的なブログを運営している場合は、自己紹介を行い、ファンとより個人的なレベルでやり取りします。
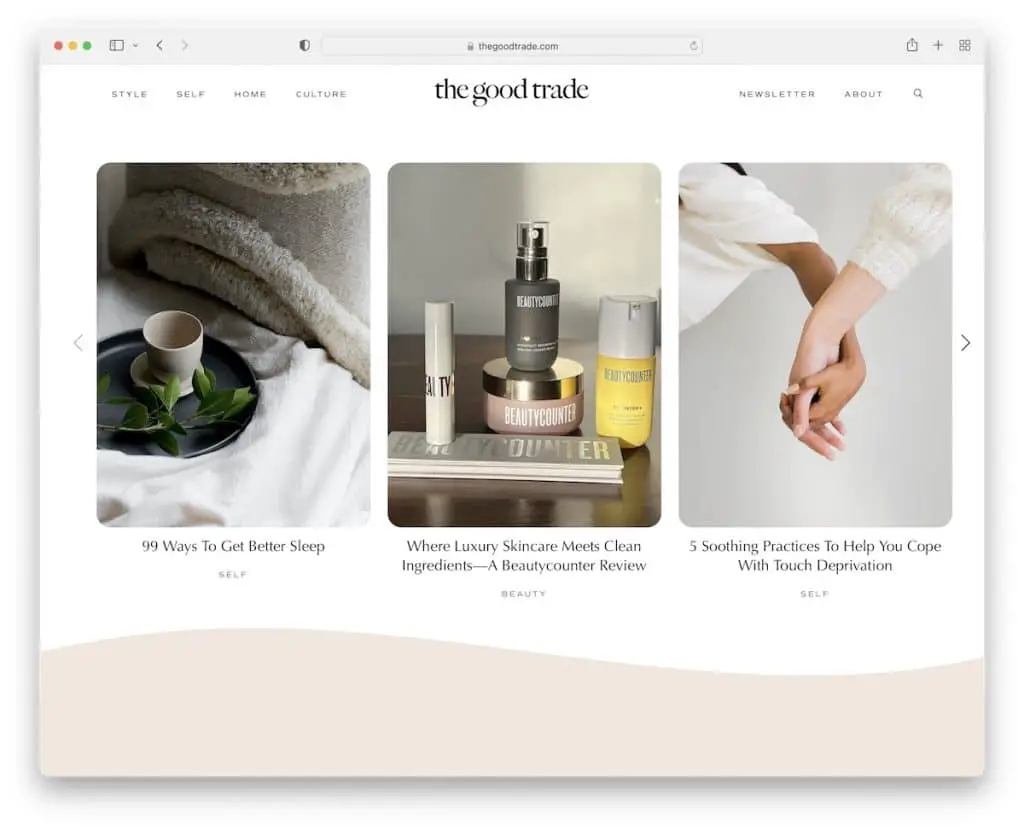
9. グッド・トレード
構築: Squarespace

Good Trade は、訪問者が新鮮なコンテンツから始められるように、最近の 3 つの投稿から始まります。 次は、メール マーケティングの使用方法を説明するテキストを含むニュースレターの購読フォームです。
The Good Trade は、ドロップダウン メニュー付きのフローティング ナビゲーションを使用して、スクロールしてトップに戻ることなく、他のページやカテゴリにアクセスできます。
注: 最新の記事をスクロールせずに見える位置に配置して、記事をさらに輝かせます。
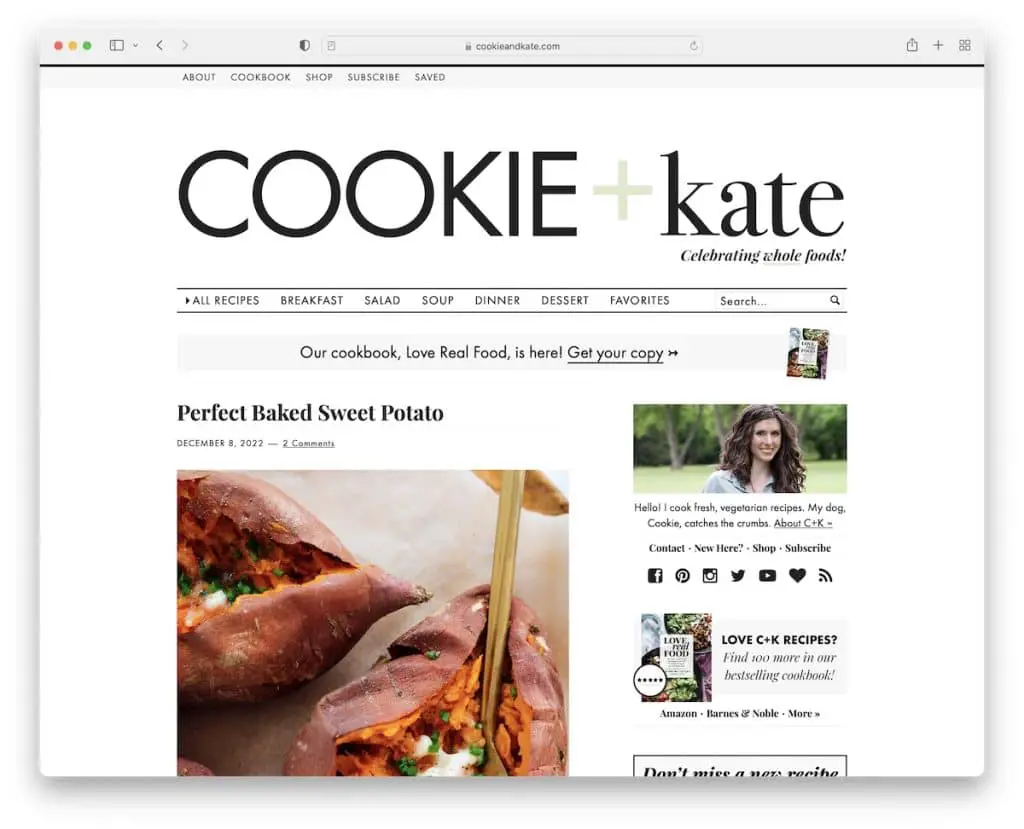
10. クッキーとケイト
構築: Magazine Proのテーマ

Cookie And Kate は、大きなヘッダー (メニューと検索バーを含む) と追加のリンクを含むトップ バーを備えた、より伝統的なブログです。
各投稿の抜粋は非常に広範で、単なるこっそり見ただけではありません。 さらに、サイドバーは、複数のウィジェットと、スクロール中に画面に貼り付けられる広告バナーで構成されています.
注: 読者にクリックして、より長い抜粋を含む完全なブログ投稿を読む理由を与えてください。
WordPress のフード ブログ テーマがもっと必要ですか? コレクション全体をご用意しています。
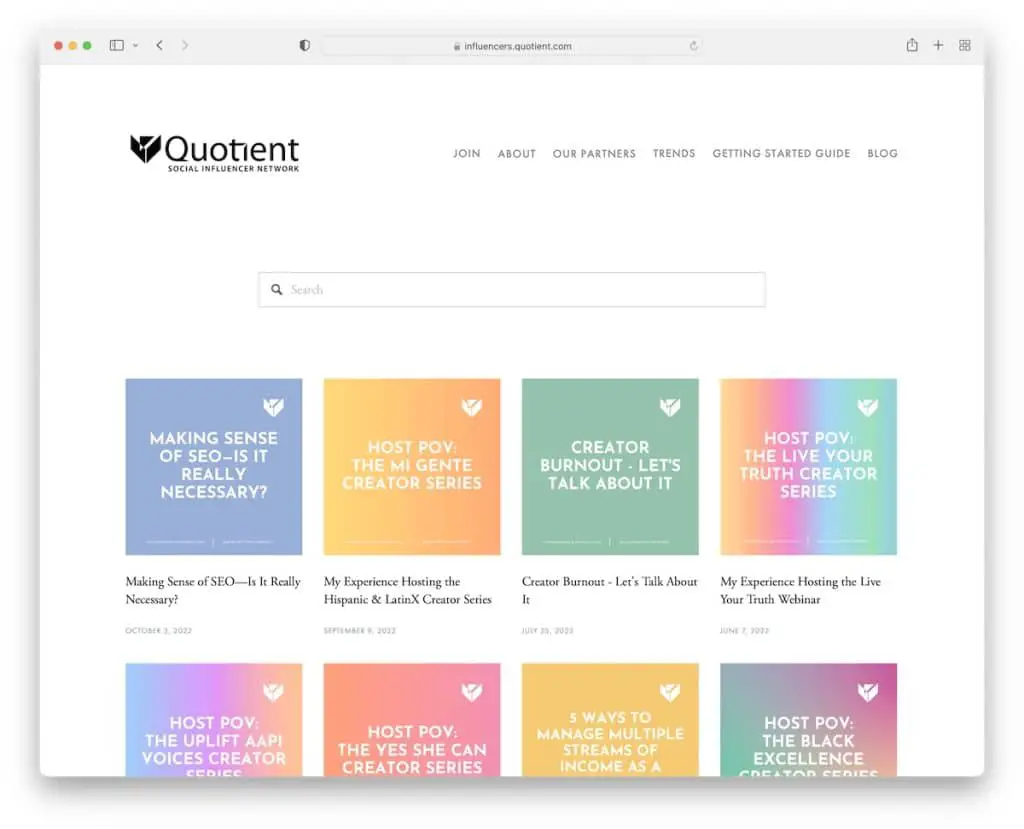
11. Quotient ソーシャル インフルエンサー ネットワーク
構築: Squarespace

Quotient Social Influencer Network には、ミニマリストの外観をよりダイナミックに保つ、鮮やかな投稿サムネイルのグリッドがあります。
ヘッダーはシンプルで、メニューにはクールなホバー効果があり、現在の要素とドロップダウンが強調表示されます。
また、ライブ検索機能により、目的の記事をすばやく見つけることができます。
注: ライブ検索を使用して、ブログのユーザー エクスペリエンスを向上させてください。
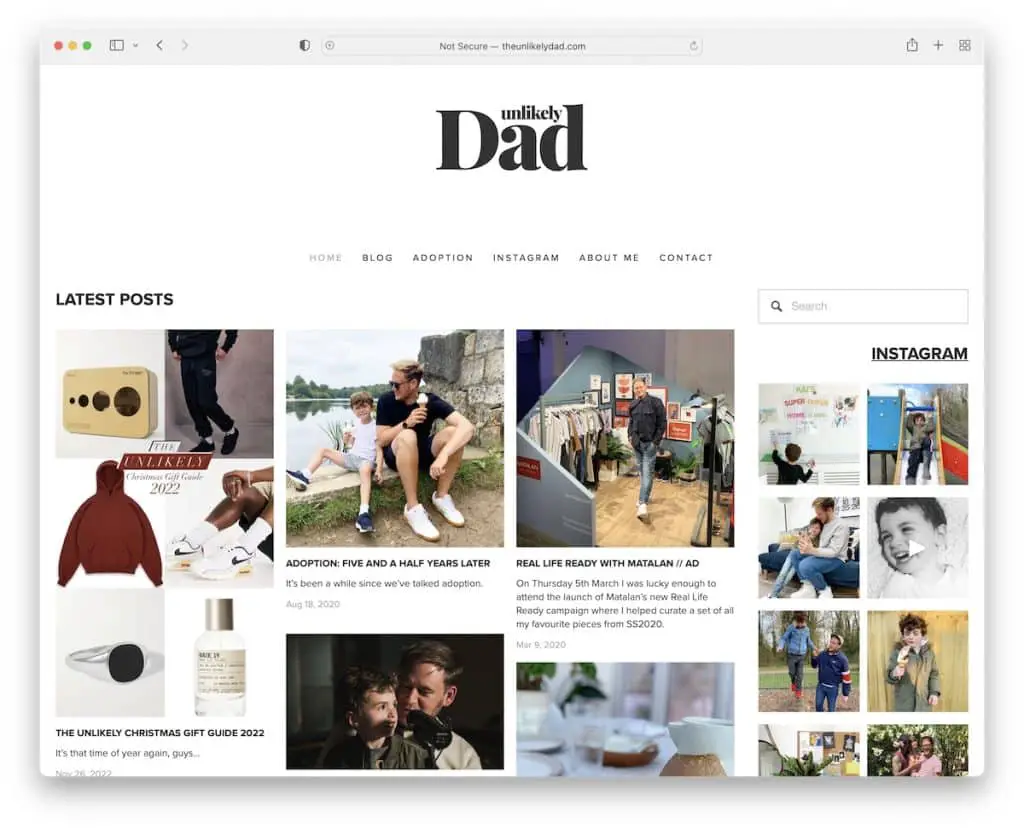
12.ありそうもないお父さん
構築: Squarespace

ありそうもないお父さんは、右側のサイドバーと最小限のヘッダーを備えた 3 列のブログです。 フッターについては、月ごとのブログ投稿の完全なアーカイブとソーシャル アイコンがあります。
個々の投稿は、サイドバーがなくても見栄えがよくなります。
注: サムネイル、タイトル、抜粋を含む 3 列のブログは、訪問者がクリックして読むより多くの理由を提供します。
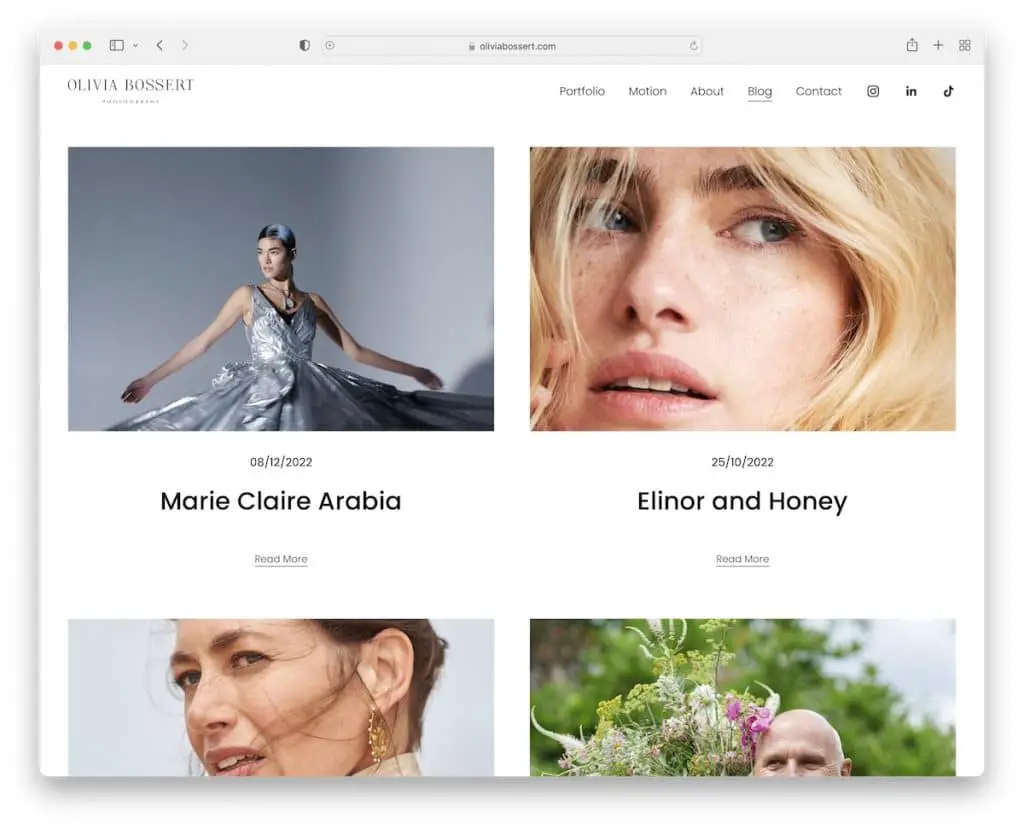
13. オリビア・ボサート
構築: Squarespace

Olivia Bossert のブログ セクションには、日付、タイトル、[続きを読む] ボタンを備えた 2 列のレイアウトの投稿が掲載されています。

ヘッダーとフッターはシンプルで、白い背景とうまく調和しています。
注: 大きなサムネイルを使用した投稿は、ミニマルなデザインのバランスを保ちます。
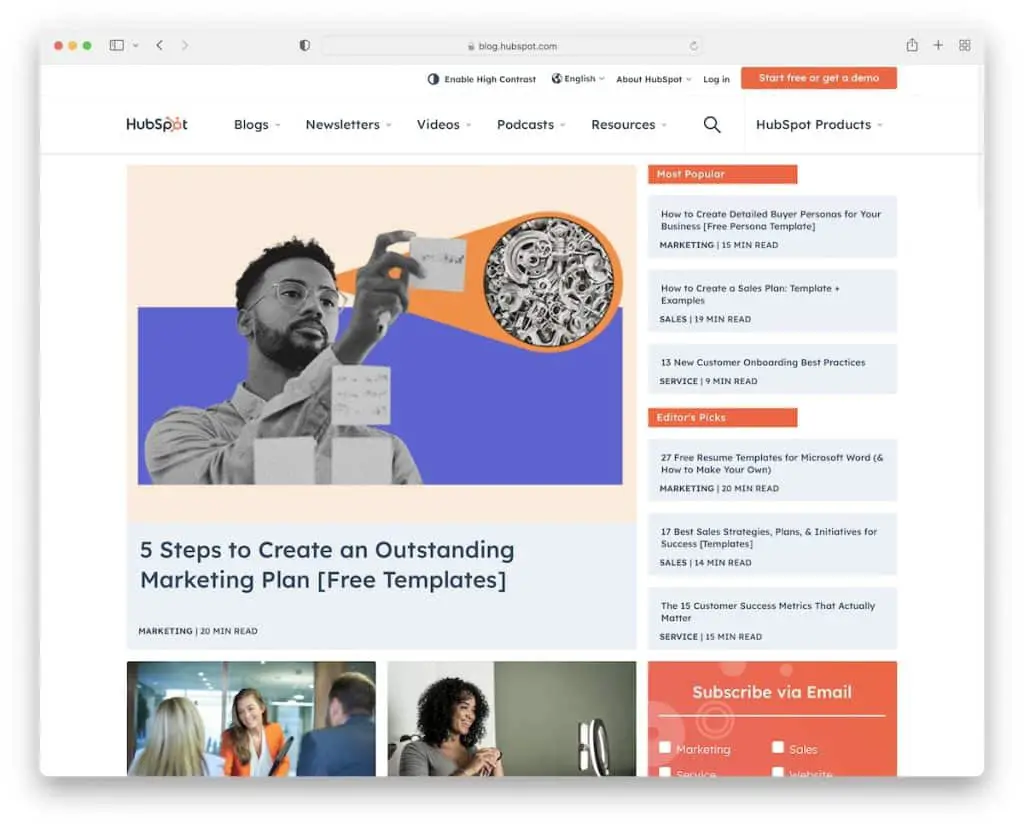
14.ハブスポットのブログ
構築: HubSpot CMS

HubSpot ブログの巨大さにより、彼らは読者を維持するために何をしているかを正確に理解しています.
レイアウトはより雑誌に似ており、白い背景と複数のセクションと要素があり、さまざまなカテゴリのコンテンツを提供しています.
スティッキー ヘッダーには、メガ メニューとフルスクリーンのライブ検索を開く検索機能があります。
注: 多くのコンテンツをプッシュする予定がある場合は、デザインを軽くシンプルに保ちます。
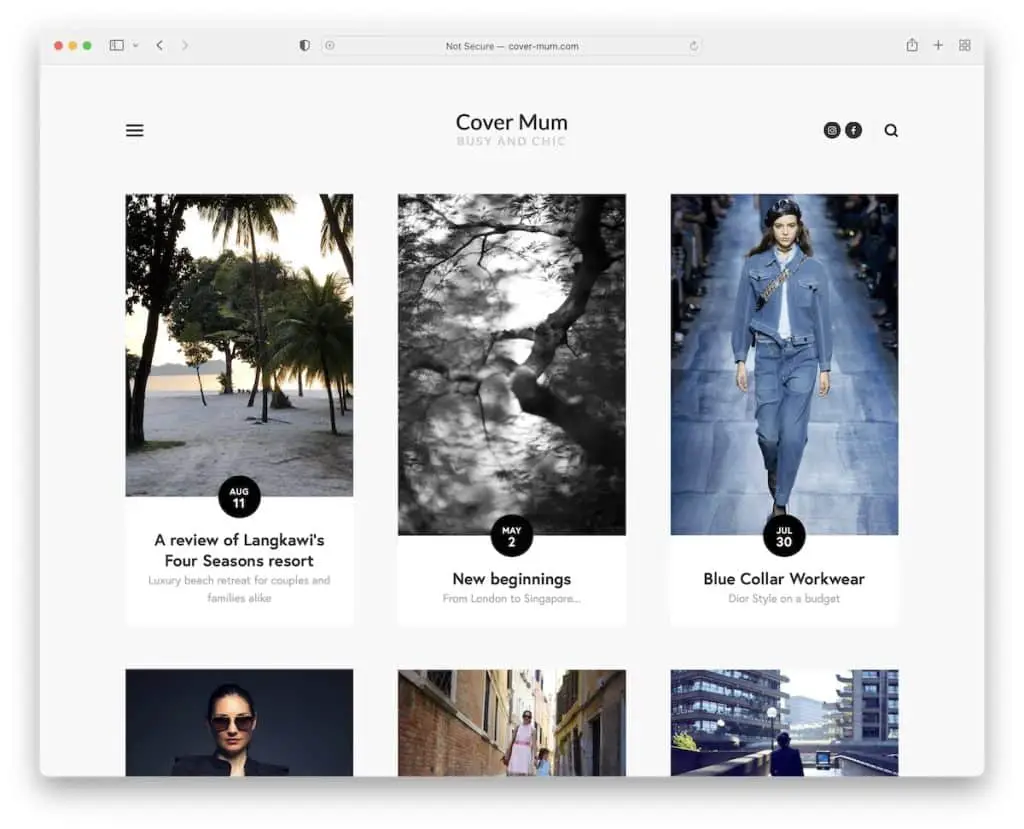
15. カバー・マム
構築: Squarespace

Cover Mum は、左側のサイドバーからスライドインするハンバーガー メニュー アイコンを使用して、クリーンなヘッダーでシンプルさを維持しています。
ブログのベースには、[さらに読み込む] ボタンを備えた 3 列のグリッドがあります。
フッターはきれいですが、ニュースレターの購読と、IG と FB のアイコンが付いた連絡フォームも備えています。
注: ヘッダーを簡素化したい場合は、ハンバーガー メニュー アイコンが最適です。
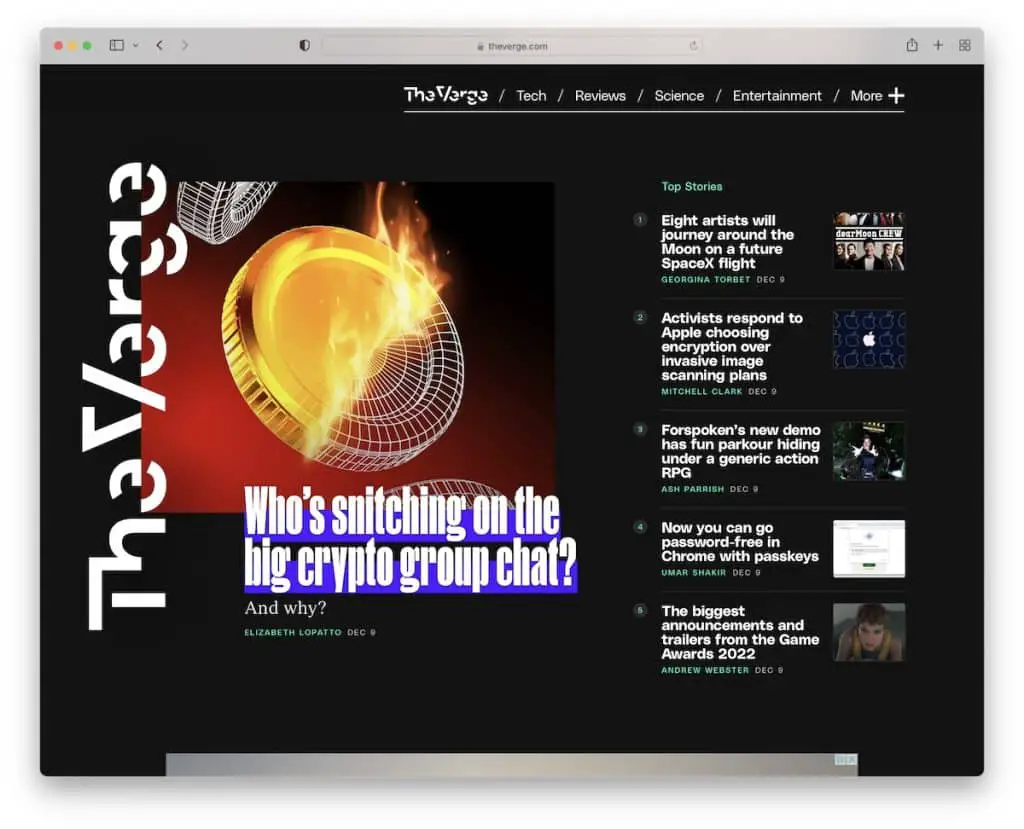
16. ザ・バージ
で構築:コーラス

The Verge がこのリストの他のブログとすぐに違うのは、そのダークなデザインで、より高級感があります。
ホームページには多くのコンテンツが詰め込まれていますが、セクション化された構造により読みやすくなっています。 また、スティッキー要素は非常にユニークで、鮮やかな背景色で物事を刺激します.
注: 全員が白または明るいブログ デザインを使用している場合は、黒または暗いブログ デザインを使用できます。
これらの技術ブログの WordPress テーマを使用して、同様のブログ/雑誌を作成することもできます。
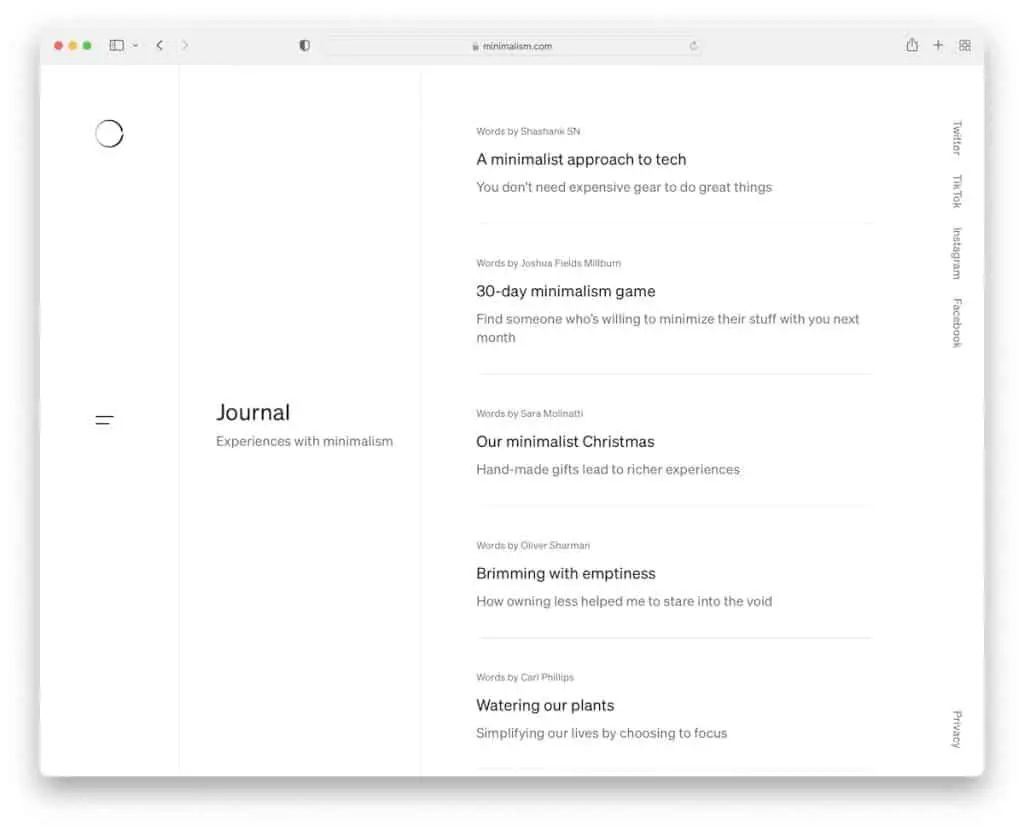
17.ミニマリズム
で構築:カービィ

Urban Beardsmen で同様の分割画面レイアウト デザインを見たことがありますが、その名前の由来である Minimalism は、すべての「派手な」ものを取り除き、核心までミニマリストに保ちます.
テキストのみ。
サイドバーのヘッダー/メニューは、ミニマリズムが他とは異なる方法で行うもう 1 つの要素です。
注: サイドバー ヘッダーを使用すると、よりさわやかなタッチになります。
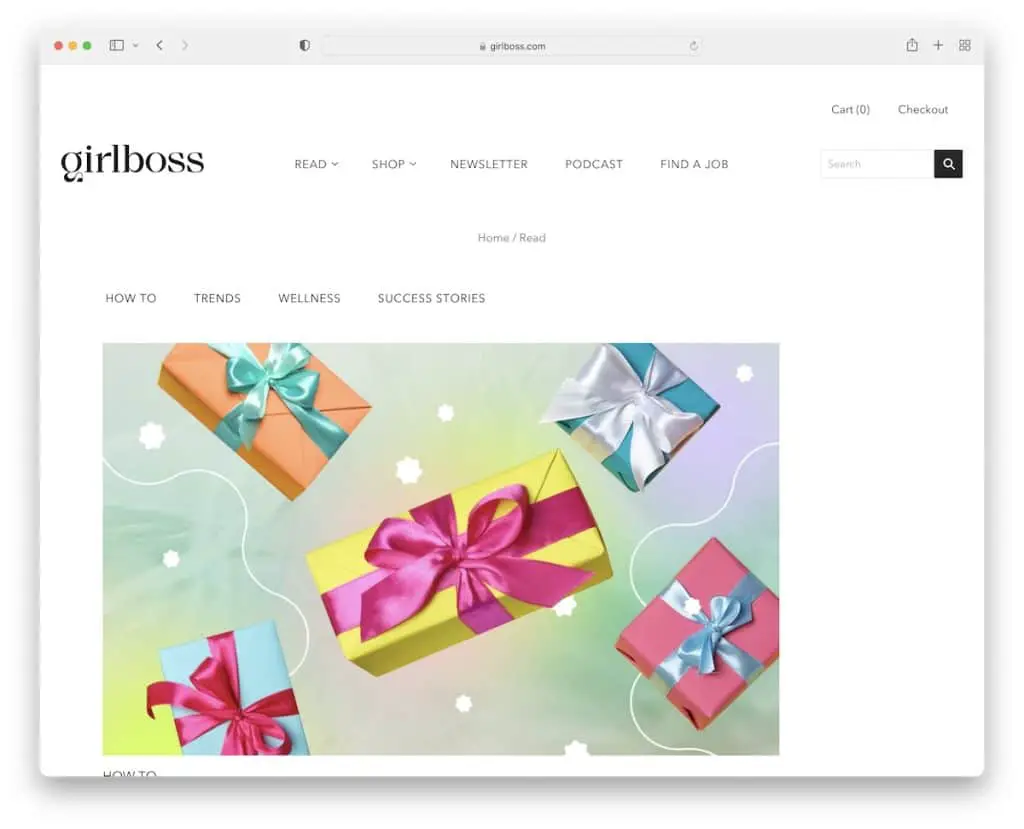
18. ガールボス
で構築: Shopify

Girlboss は、ホームページにたくさんのブログ投稿がありますが、読みやすさとクリーンさを念頭に置いて物事を行う方法を知っています.
ニュースレターを宣伝するキャッチーな「Get the Girlboss Daily」セクションもあります。 私たちが気に入っているのは、背景が黒のフッターで、ウェブサイトの残りの部分は白です。
注: 太字の背景色を使用して、フッターをより目立たせます。
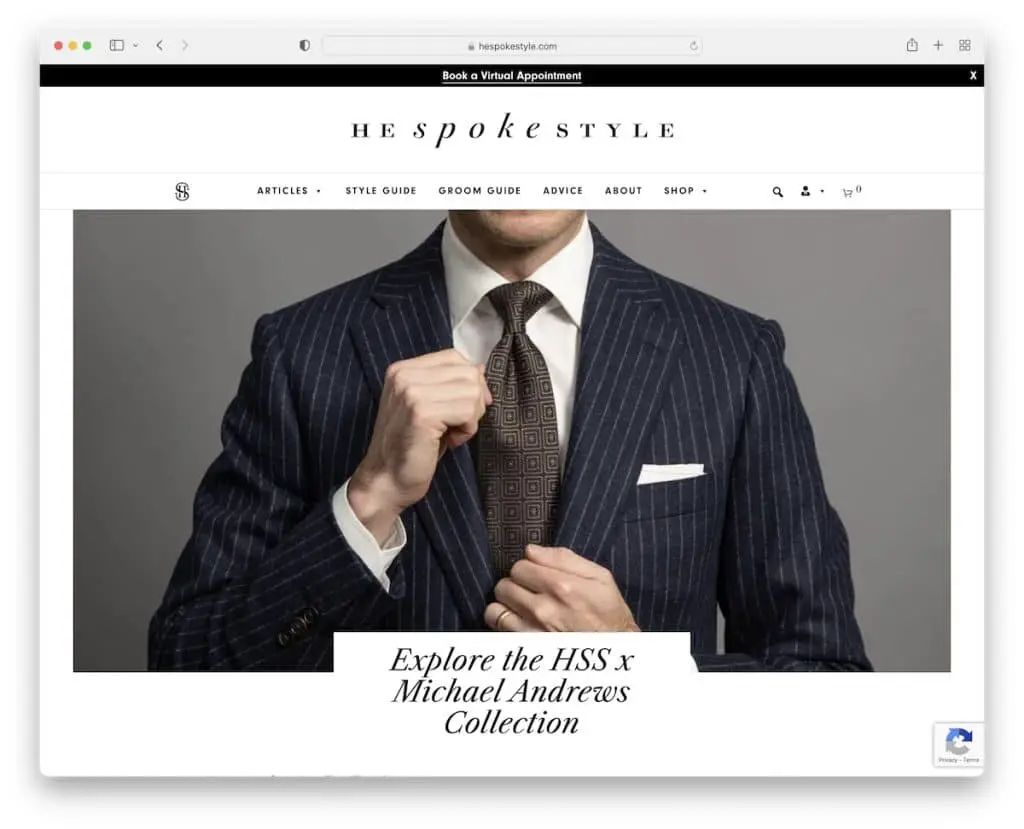
19.彼はスタイルを話しました
で構築:店主のテーマ

He Spoke Style は、画像に重点を置いた大胆な要素を備えた美しいブログ/雑誌の Web サイトです。 すべての投稿のサムネイルはホバー時に反応するため、右クリックしていることがわかります。
さらに、He Spoke Style にはメガ メニューを備えたフローティング ナビゲーションがあり、スクロールしてトップに戻ることなく、さまざまなページ セクションにアクセスできます。
また、「x」を押すと閉じることができるトップバー通知を使用します。
注: 特別なお知らせ、最新の投稿などにはトップ バーを使用してください。
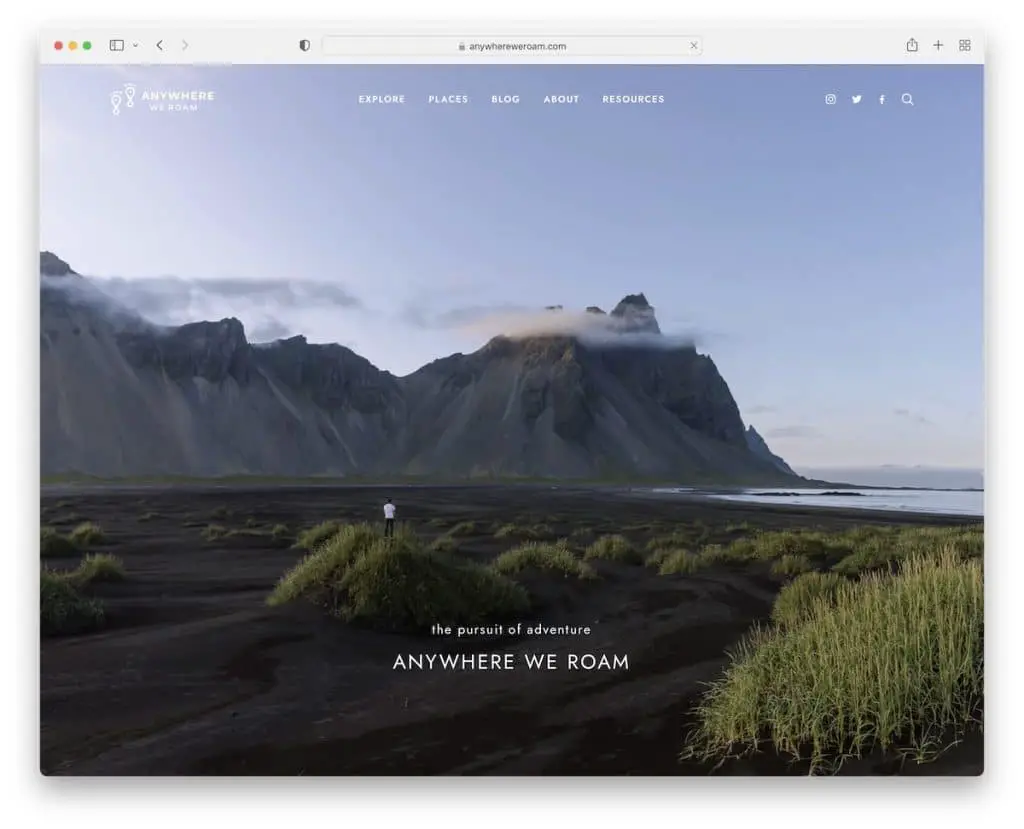
20. どこまでも
で構築:アンコード

Anywhere We Roam は、フルスクリーンの画像背景、透明なヘッダー、シンプルなテキストから始まります。
多くの余白のおかげで、ヘッダーは上部に固定され、ブログは素晴らしいスクロール体験を続けています.
また、自由に閉じることができる下部の広告バナーにも気付くでしょう。
注: 粘着性のある広告バナーを使用している場合は、注意をそらすためにバナーを閉じるオプションを読者に提供してください。
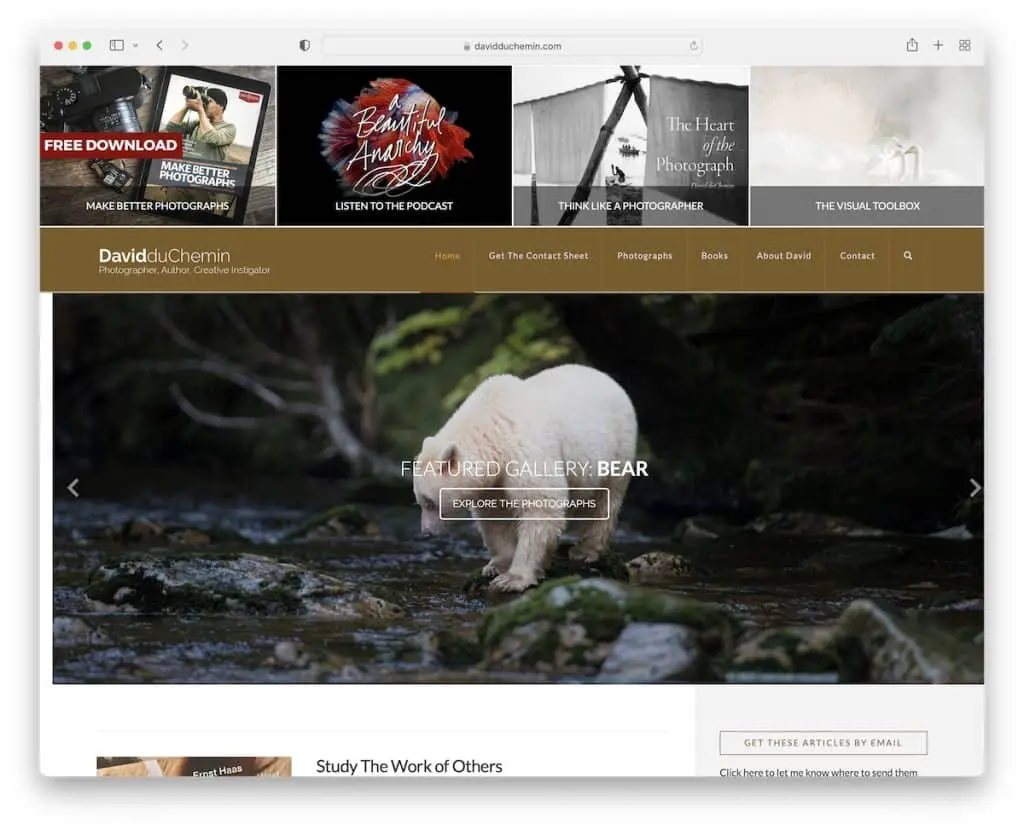
21. デヴィッド・デュシュマン
ビルド: X テーマ

David duChemin のブログには、コンテンツが豊富なヒーロー セクションがあり、上位 4 つのバナー (コンテンツ/製品の宣伝に使用)、ヘッダー、パララックス効果のあるスライダーが含まれています。
一方、フッターには著作権テキストとソーシャル メディア アイコンしか含まれていません。
ブログの残りの部分は、右側のサイドバーでよりクラシックな外観になっています。
注: 製品、コンテンツ、およびサービスをプッシュする場合は、ヘッダーの上に特別なセクションを追加してください。
他の優れた WordPress 写真ブログ テーマの代替案もチェックしてください。
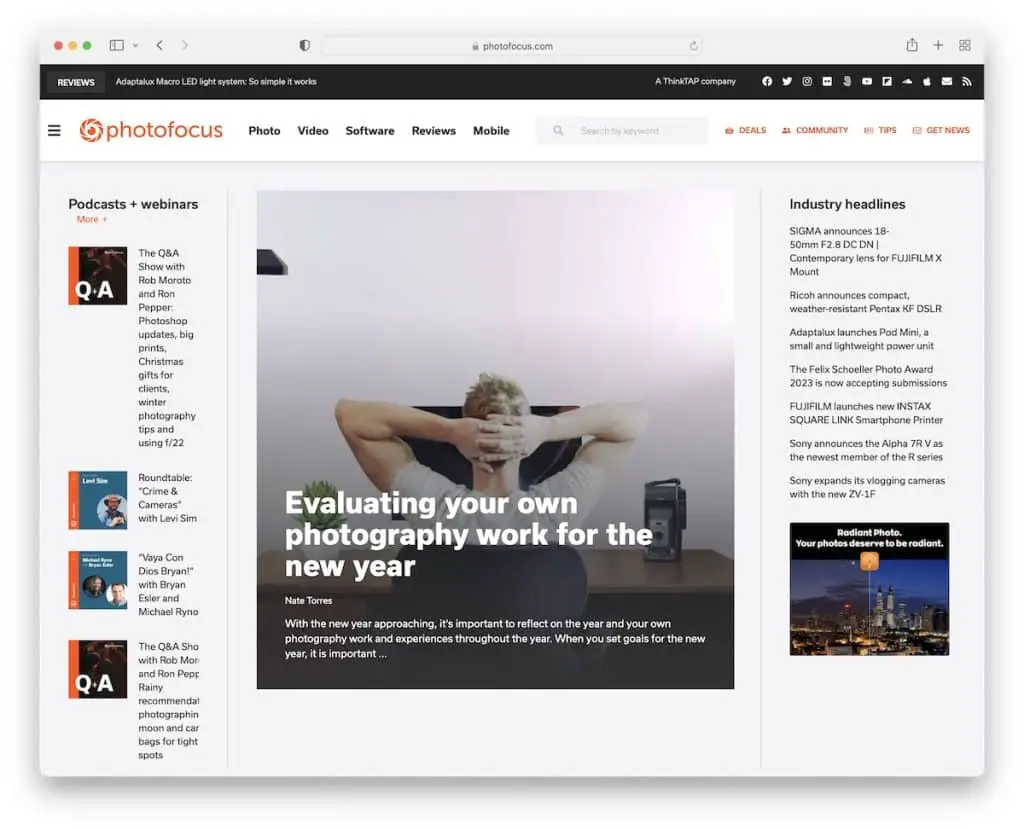
22. フォトフォーカス
で構築: Elementor

Photofocus は、David のブログに似た最新のブログ/ニュース ページで、ポッドキャストとウェビナーを宣伝する 4 つのバナー (ヘッダーの下) で始まります。
ヘッダーには、検索バーとソーシャル アイコンを含むフルスクリーン メニュー オーバーレイを開くハンバーガー アイコンがあります。
サイドバーは、スクロールすると画面にくっつくニュースレター購読ウィジェットで終わります。 トップに戻るボタンもありますが、フローティング ヘッダーの方が便利かもしれません。
注: ナビゲーション以外の要素 (ソーシャル リンクなど) を表示するフルスクリーン メニュー オーバーレイを使用します。
また、WordPress を使用した最高のブログのコレクションをチェックすることにも興味があるかもしれません.
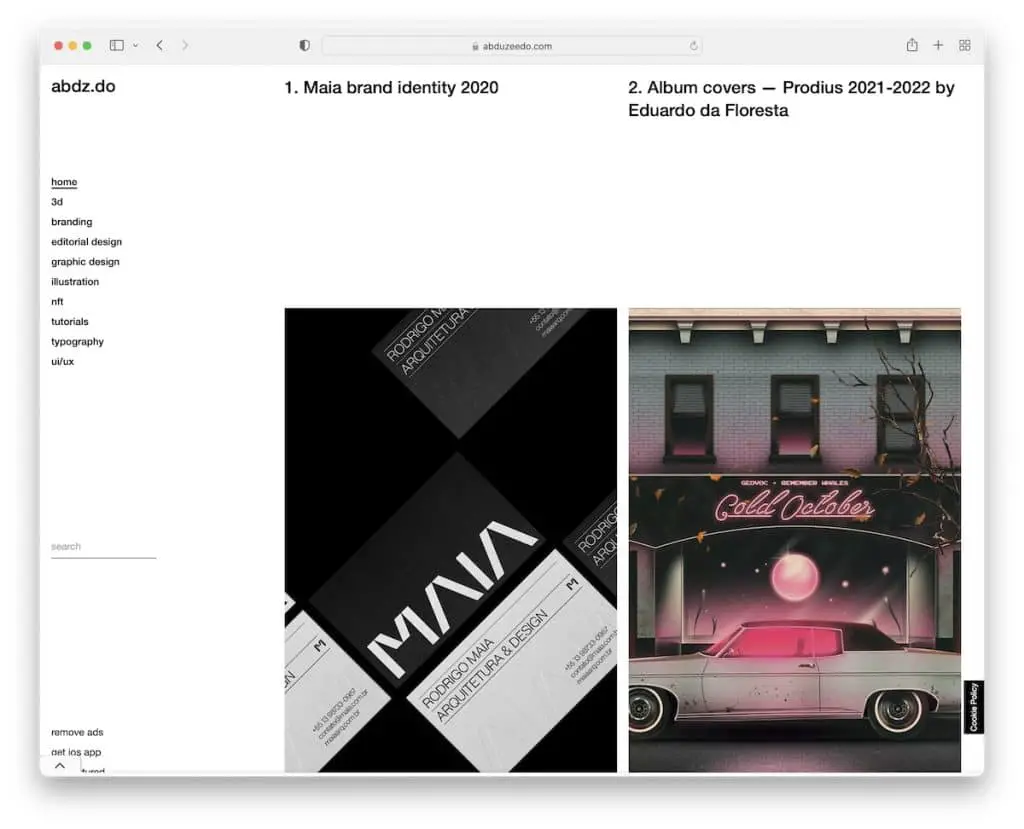
23. アブドゥジード
で構築: Drupal

Abduzeedo を際立たせている主な点は 2 つあります。それは、ミニマリストなデザインと、固定されたサイドバーのヘッダー/メニューです。
Anywhere We Roam と同様に、気を散らさずに読むために簡単に非表示にできる粘着性の下部広告もあります。
また、Abduzeedo にはフッターがありません。
注: スティッキーなサイドバー ヘッダーを含むフッターを追加することは避けることができます。
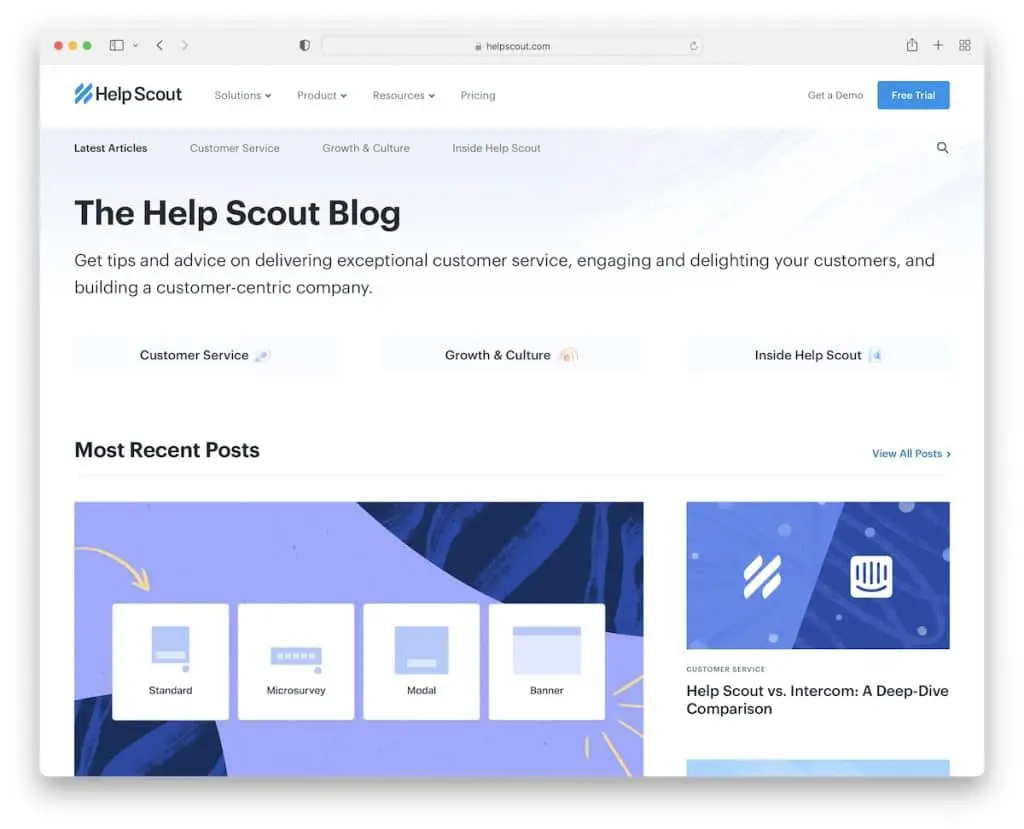
24.ヘルプスカウト
で構築:ギャツビー

Help Scout のブログは、モダンでクリーンなデザインで、タイトルとテキストで何を期待できるかを説明しています。
最近の投稿、編集者のおすすめ、一部のカテゴリをカバーする複数のセクションに分かれています。
個々の投稿にはサイドバーはありませんが、フローティング サイドバーのソーシャル メディア アイコンが表示されます。
注: フローティング サイドバー アイコンを使用して、コンテンツを共有したり、連絡を取ったりする人を増やしましょう。
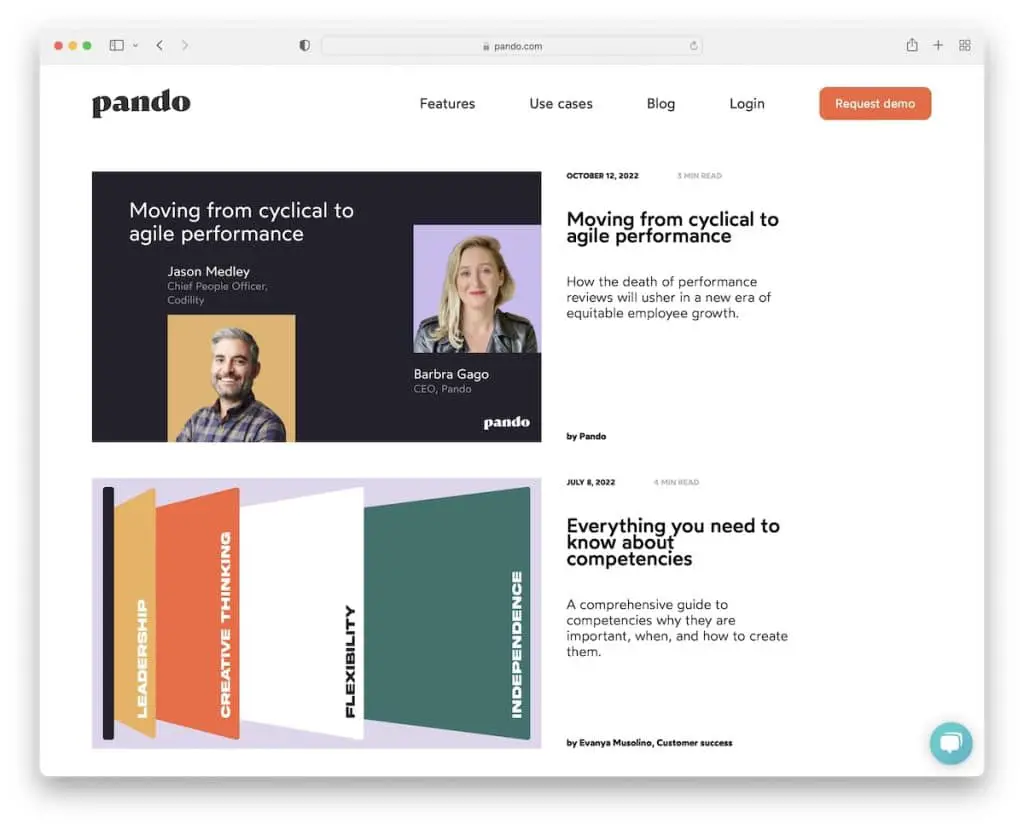
25. パンド
で構築: Webflow

Pando は、ブログのヘッダーとベースを同じ白い背景に保ち、洗練された存在感のためにそれらを分離するものは何もありません. しかし、フッターは暗いデザインで、簡単に目を引きます。
ブログ自体には、行ごとに大きなサムネイル、タイトル、抜粋を含む 1 つのブログ投稿があります。
注: ブログの投稿をもっと Pando スタイルで強調してください。
投稿が気に入ったかどうかをお知らせください。
