2023 年に知っておくべき 25 以上の Web デザイン統計
公開: 2023-09-04Web サイトのデザインにより、サイト滞在時間が 84% 向上し、オンライン収益が前年比 132% 向上する可能性があることをご存知ですか?

The Good が変換監査を実施し、その結果に基づいて Web サイトのデザインとコンテンツの変更を実施した後、このようなことが Swiss Gear に起こりました。
したがって、Web デザインと分析に関する厳選された最新のデータを利用して、サイトのパフォーマンスをベンチマークしましょう。
結局のところ、世界には現在までに 15 億を超える Web サイトがあり、混雑しています。 Web デザインは、市場シェアのパイのより大きな部分を獲得するために目立つことができる場所です。

ウェブデザインの統計
モバイル Web デザインの統計
1. 2023 年 5 月、モバイル デバイスは世界の Web サイト トラフィックの 65.49% を生成しました。 (SimilarWeb、2023)
モバイル トラフィックは、2017 年の初めから 50% 付近で推移しています。つまり、モバイル デバイスとデスクトップ向けに Web サイトを最適化することがこれまで以上に重要になっています。
モバイル アプリを提供することでユーザー エクスペリエンスが向上するかどうかを検討することも重要です。

画像ソース
2. 中小企業の 32% がすでにモバイル アプリを持っており、42% が将来モバイル アプリを構築する予定です。 一方で、中小企業の 26% はリリースする可能性が低いです。 (トップデザイン事務所、2021)
すでにモバイル アプリを作成している中小企業もあれば、顧客サービスの向上や顧客の購入プロセスの合理化を計画している企業もあります。
しかし、一部の中小企業の 4 分の 1 以上は、今もこれからもその計画を立てていません。
アプリを作成して宣伝するための予算やマーケティング能力を持たない企業もいます。 自分のビジネスや視聴者にとってそれが意味をなさないと考える人もいます。
中小企業がモバイル アプリの構築に投資すべきかどうかは、業界、対象ユーザー、予算などのさまざまな要因によって決まります。
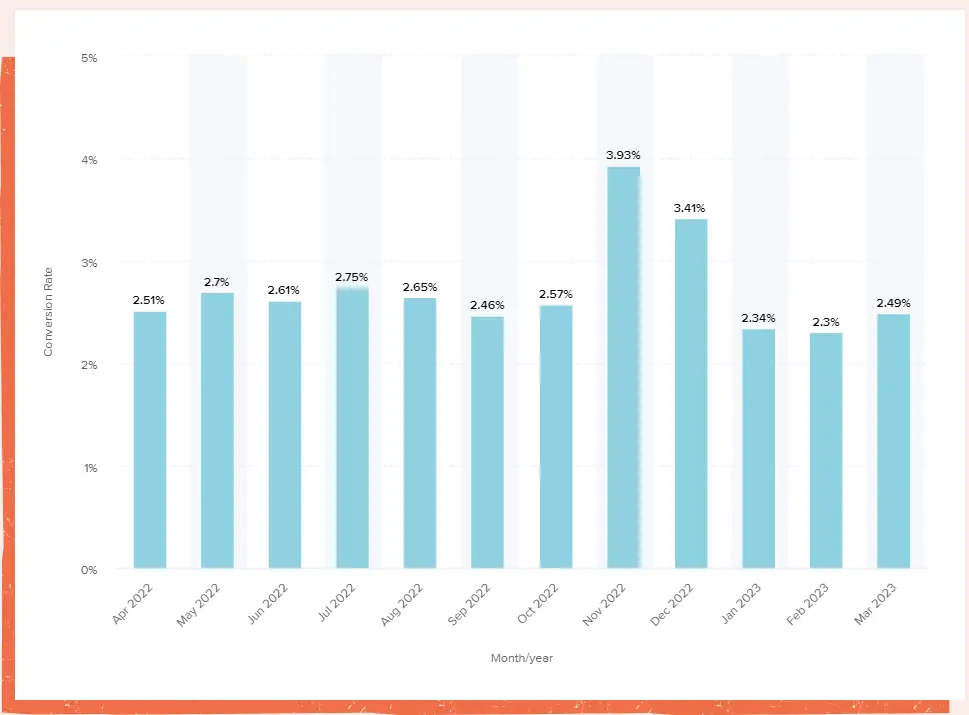
3. モバイルでの平均 e コマース コンバージョン率は (訪問者による購入完了の) 2.49% ですが、デスクトップ コンバージョンは 5.06% です。 (ダイナミックイールド、2023 年 5 月)
デスクトップの方がコンバージョン率が高くなりますが、モバイルの最適化にも多額の投資を行ってください。 前述したように、モバイル トラフィックのシェアは 2 倍になっています (モバイルで約 65%、デスクトップで約 32%)。
Web サイトのモバイル最適化を無視すると、収益と顧客ロイヤルティを失う危険があります。

画像ソース
4. モバイルは 65% で最も多くの新規ユーザーを獲得し、モバイルは 74% で最も高い再訪問者を生み出しました。 (動的収量、2023 年)
この発見は上記を大いに裏付けています。 人々は毎日平均 3 時間 15 分を携帯電話に費やしています。 また、スマートフォン ユーザーの 5 人に 1 人は 4.5 時間を超えています。
彼らはソーシャル メディアをスクロールし、ニュースを読み、メッセンジャーでやり取りし、YouTube を視聴し、商品を見つけて購入します。
自分自身のことを考えてみましょう。 電話をどのように使いますか? ラップトップで作業しているときでも、ちょっとした休憩中にチェックします。 Instagram や Facebook の有料広告のおかげで、新しいブランドを発見できます。
とはいえ、モバイル ユーザー向けの Web デザインと UX をクリーンで、ナビゲートしやすく、記憶に残るものにすることが非常に重要です。

画像ソース
レスポンシブ Web デザインの統計
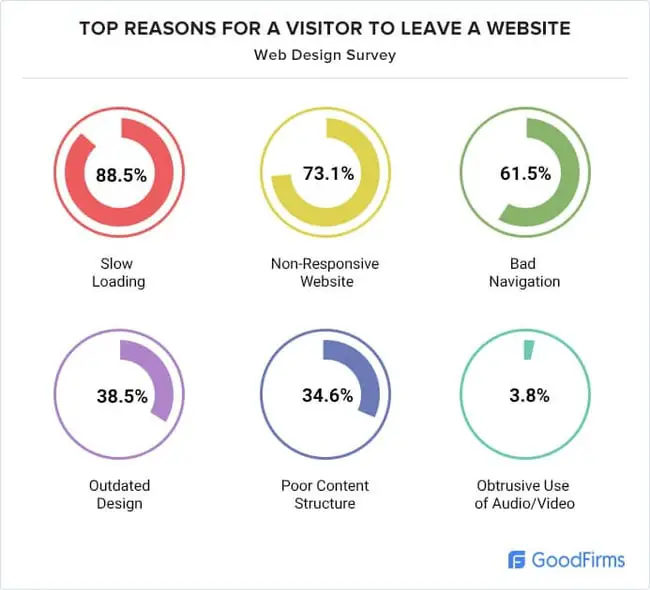
5. Web デザイナーの 73.1% は、訪問者が Web サイトを離れる最大の理由は非レスポンシブ デザインであると考えています。 (グッドファームズ、2021)
何十億人もの人がモバイル デバイスを使用してインターネットにアクセスしていることを考慮すると、Web サイトは小さな画面サイズやデスクトップ向けに最適化する必要があります。
実際、200 人以上の Web デザイナーやフリーランサーを対象とした調査によると、レスポンシブ デザインでないことが、訪問者が Web サイトを離れる最大の理由であると評価されています。 その他の理由としては、読み込み時間が遅い、ナビゲーションが悪い、コンテンツ構造が貧弱であるなどがあります。

画像ソース
6. Web デザイナーの 53.8% が、Web サイトを再設計する最大の理由として「すべてのデバイスで応答しない」を挙げています。 (グッドファームズ、2021)
200 人以上の Web デザイナーやフリーランサーからなる同じグループによると、Web サイトの応答性が良くない場合は、再デザインの時期が来ています。
他の主な理由であるコンバージョン率の低さ、直帰率の高さ、そして「より良い UX が必要である」も、レスポンシブ デザインによって対処できる可能性があります。
Web デザイン業界の統計
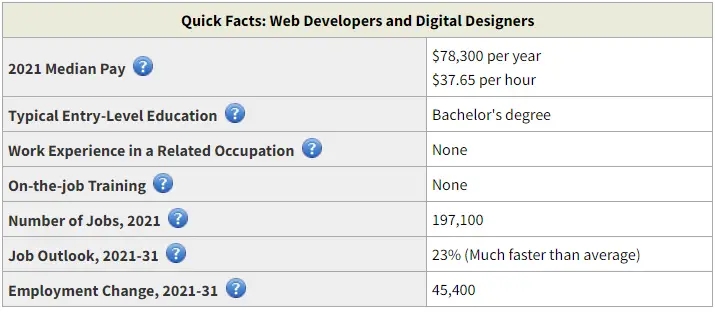
7. 2021 年、米国の Web 開発者とデザイナーの総数は約 191,100 人でした。 2031 年までに、この数は 205,000 人を超えると予測されています。 (米国労働統計局、2021 年)
この調査では、Web 開発者とデザイナーを「全体的なレイアウト、グラフィックス、フォントの種類などを含む Web サイトまたはインターフェイスのデザインと開発を担当する人」と定義しました。
この市場は今後 10 年間で 21,800 人以上の雇用が増加すると予想されています。
8. Web 開発者とデジタル デザイナーの雇用は、2021 年から 2031 年にかけて 23% 増加すると予測されており、これは全職業の平均よりもはるかに速いペースです。 (米国労働統計局、2021 年)
米国労働統計局によると、Web 開発者とデザイナーの雇用は、全職業の平均よりもはるかに速いペースで増加すると予想されています。
同組織は、モバイルデバイスと電子商取引の継続的な人気によって需要が促進されると考えている。

画像ソース
9. 2021 年 5 月の Web 開発者の年間賃金中央値は 77,030 ドル、デジタル デザイナーの年収は 79,890 ドルでした。(米国労働統計局、2021 年)
Web開発者とデザイナーの平均年収は2021年に7万7000ドルを超えた。
米国労働統計局は、賃金の中央値を「ある職業の労働者の半数がその額を超え、半数がそれ以下の賃金」と定義しています。
Web 開発者とデザイナーの場合、下位 10% の収入は 40,750 ドル未満で、上位 10% の収入は 146,430 ドル以上でした。
10. 平均して、ウェブマスターは分析を追跡する主要なウェブサイトに毎月 353,370 人のユニーク訪問者を受け入れます。 (ハブスポット、2023)
この統計は、Web サイトの所有者または管理者が通常経験するトラフィックのレベルを示します。
これは、Web サイトの潜在的なリーチと視聴者数を示しており、マーケティング、広告、収益化などのさまざまな目的にとって重要となる可能性があります。

11. ウェブマスターがウェブサイトのパフォーマンスを理解するために追跡する最も重要な指標は、売上、リード、コンバージョン率 (31%)、月間総訪問者数 (30%)、およびクリックスルー率 (28%) です。 (ハブスポット、2023)
これらの指標は、収益の創出、リードの獲得、訪問者の関与における Web サイトの有効性についての洞察を提供します。
これらの指標を監視することで、ウェブマスターはベンチマークを実施し、一定期間にわたって比較し、ウェブサイトを最適化することができます。

最新の Web デザインの統計
11. 第一印象の 94% はサイトの Web デザインに関連しています。 (WebFX、2021)
WebFX の調査では、Web サイトのデザインが企業全体のブランドにとって最も重要であることが判明しました。
これは、企業が消費者の期待に応え、ブランドアイデンティティを強化し、同様に購入を増やすために、Webサイトのデザイン(または再デザイン)を優先する必要があることを示唆しています。

画像ソース
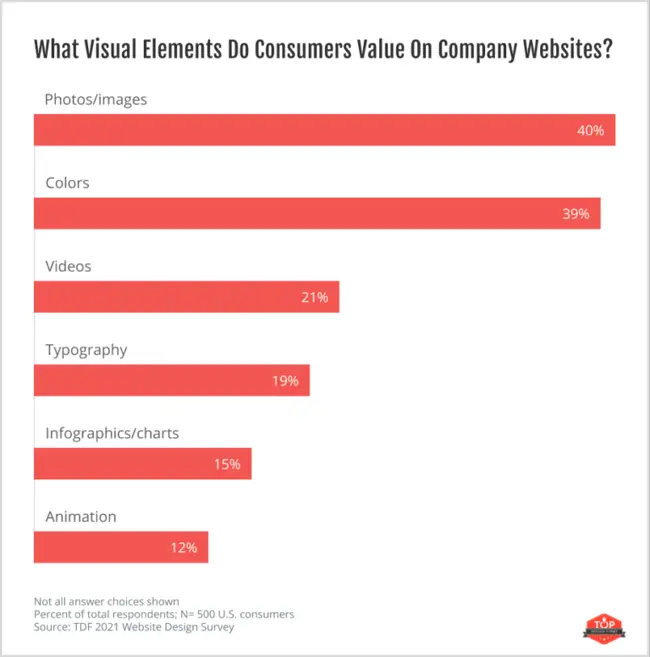
12. 企業の Web サイトでどのような視覚要素を重視するかを尋ねたところ、消費者の 40% が画像、39% が色、21% がビデオと回答しました。 (トップデザイン事務所、2021)
画像、色、ビデオは、企業 Web サイトで消費者が最も重視する視覚要素です。
約 40% が画像と色、21% が動画を挙げていることを考慮すると、企業はまず画像を追加し、Web サイトの配色を選択することを優先する必要があります。
次に、ビデオや前述のその他の視覚要素、つまりタイポグラフィー、インフォグラフィックス、アニメーションを組み込むことに重点を置きます。

画像ソース
13. 縦長のページではコンバージョン率が 30% 急上昇します。 (クレイジーエッグ、2015)
この調査は約 7 年前に実施されましたが、より多くのコンバージョンを促進できるアイデアをテストするきっかけとなるはずです。
Crazy Egg は、訪問者を顧客に誘導するのにどのホームページのバージョンがより効果的かを判断するために、A/B 分割テストを実施しました。

彼らがテストしたチャレンジャーのホームページは、コントロールよりも約 20 倍長く、コントロールよりも 30% 優れていました。
これは、長いページの方が訪問者の注意を引き、行動を促すことに成功していることを示しています。
彼らには、製品の価値を紹介し、対象ユーザーの問題点を突いて、人々にサインアップするよう説得するのに十分なスペースがありました。
14. 42% の人が、機能が不十分なために Web サイトを離れることになります。 (トップデザイン事務所、2021)
Web デザインは、単に美しい Web サイトを作成することではありません。使いやすく、ナビゲートしやすい Web サイトを作成することも重要です。 そうでない場合は、多くの訪問者がサイトを放棄する可能性があります。
Top Design Firms による調査では、回答者の 42% が、機能が不十分な Web サイトは放置すると回答しました。
15. Web デザイナーの 38.5% は、訪問者が Web サイトを離れる最大の理由は時代遅れのデザインであると考えています。 (グッドファームズ、2021)
Web デザイナーは、非レスポンシブなデザインと機能の問題に加えて、訪問者が Web サイトを放棄する理由として時代遅れのデザインを挙げています。 デザインがいつ「時代遅れ」になるのか疑問に思うかもしれません。
Business 2 Community によると、Web サイトの平均寿命は 1.5 ~ 2.5 年です。 その範囲を超えると、Web サイトは「新鮮」で競争力を感じるために、新しいデザイン トレンドとテクノロジーを組み込む必要があります。
16. 消費者の 39% は、Web サイトのデザインの他の要素よりも色を高く評価しています。 (トップデザイン事務所、2021)
Web サイト訪問者の 39% は、Web サイトのデザインの他の要素よりも色を重視しています。 つまり、企業はウェブサイトの配色を優先的に選択する必要があります。
理想的には、配色によってブランドが強調され、サイトが読みやすく、ナビゲートしやすくなり、見栄えも良くなります。
17. Web サイトを初めて閲覧するときに空白に気づく消費者はわずか 8% です。 (トップデザイン事務所、2021)
Web サイトを初めて閲覧するとき、空白に気づく訪問者はほんの一部です。 ただし、それが重要ではないという意味ではありません。
この重要なデザイン要素は、CTA などの特定の要素に訪問者の注意を引き、コンテンツを理解しやすくするのに役立ちます。
18. 消費者の 26% は原色を好み、21% は補色を好み、20% は類似色を好みます。 (トップデザイン事務所、2021)
どのタイプの配色を好むかについては、消費者によって意見が分かれています。プライマリーを好む人もいます。 無料を求める人もいます。 他の人も同様のことを望んでいます。
違いを理解するには、色彩理論にある程度精通している必要があります。
- 原色スキームは、1 つ以上の原色 (赤、黄、青) で構成されます。
- 補色スキームでは、カラーホイール上で直接向かい合う 2 つの色 (オレンジと青など) と、それらの色の関連する色合いを使用します。
- 類似の配色は、1 つの主要な色と、カラー ホイール上でそのすぐ隣にある 2 つの色 (緑、紫、青など) を組み合わせることによって作成されます。
配色を選択するとき、企業は自社の製品、サービス、対象ユーザーを考慮する必要があります。
19. 初めて Web サイトにアクセスする消費者のうち、22% は目を引く色を探しますが、21% は「奇抜な」色でサイトを離れるでしょう。 (トップデザイン事務所、2021)
初めて Web サイトにアクセスする消費者の 22% は目を引く色を探しますが、21% は「奇抜な」色を残すため、適切なバランスを取ることが重要です。
ウェブサイトの配色で目を引く、しかし派手ではない色を選択するには:
- ニュートラルな背景色を選択します。
- 原色と二次色を選択します。
- インスピレーションを得るために、自分の業界のビジネスに目を向けることを恐れないでください。
20. 初めて Web サイトを閲覧するとき、消費者の 38% はページのレイアウトまたはナビゲーション リンクに注目します。 (トップデザイン事務所、2021)
Web サイトに初めてアクセスした人の 38% は、ページ上のレイアウトまたはナビゲーション リンクを見ます。 レイアウトがわかりにくかったり、ナビゲーション メニューが見つけにくかったりすると、訪問者が Web サイトから離れる可能性があります。
eコマースWebデザインの統計
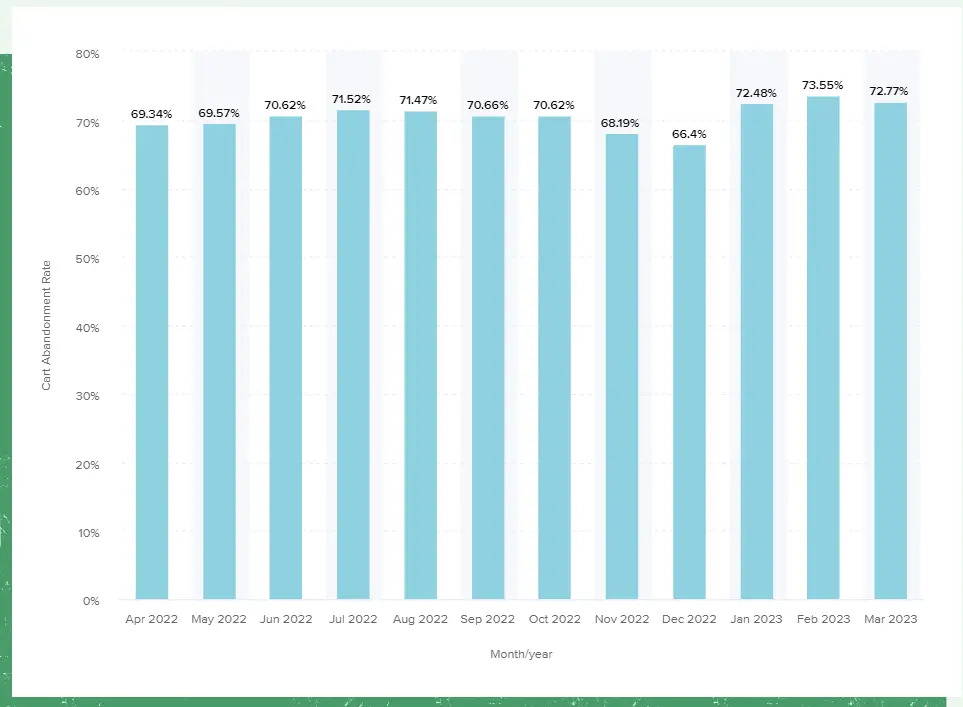
21. カート放棄の 21% は、複雑または長いチェックアウト エクスペリエンスが原因です。 (動的収量、2023 年)
Dynamic Yield によると、2023 年 3 月の時点で、カート放棄率は 72.77% です。 数字は麻痺するほどだ。 特に、21% のケースで、チェックアウト ページが煩雑であるために人々が購入を断念していることを考慮すると、
したがって、ヒートマップとセッション記録を使用して、摩擦点を特定して修正します。

画像ソース
22. 小規模小売店の 23% はウェブサイトを持っていません。 (Digital.com、2021)
電子商取引が年々成長している中、小規模小売店の 23% が Web サイトを持っていないことに驚かれるかもしれません。 必要ないと考える人もいますが、収益を生み出す重要な機会を逃している可能性があります。
Statista によると、米国の電子商取引からの収益は 2020 年に 4,316 億ドルに達しました。2025 年までに 5,634 億ドルに増加すると推定されています。
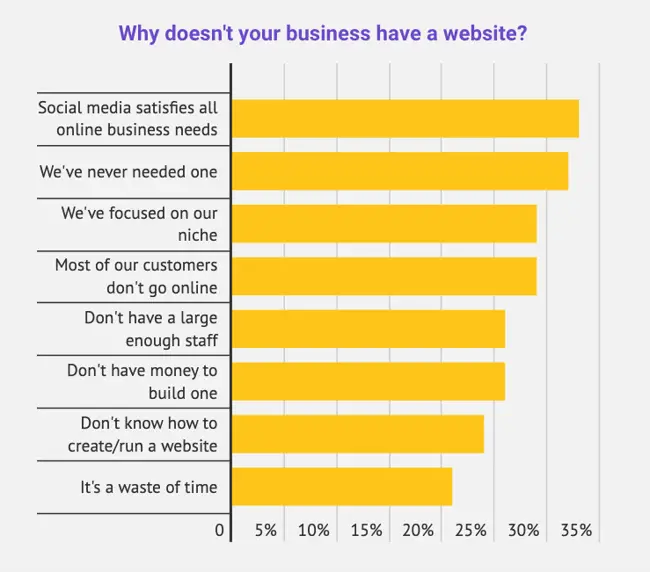
23. ウェブサイトを持たない小規模小売業のうち、24% がウェブサイトの作成/運営方法がわからないと回答しました。 (Digital.com、2021)
オンライン プレゼンスの必要性を疑う企業もあれば、オンライン プレゼンスを構築するためのリソースがまったくない企業もいます。 ウェブサイトを持たない中小企業経営者のうち、24% がその理由としてウェブサイトの作成方法と運営方法がわからないと回答しました。
ユーザーフレンドリーで手頃な価格のコンテンツ管理システムとウェブサイトビルダーの台頭は、この反対を克服し、より多くの中小企業をオンラインにするのに役立つ可能性があります。

画像ソース
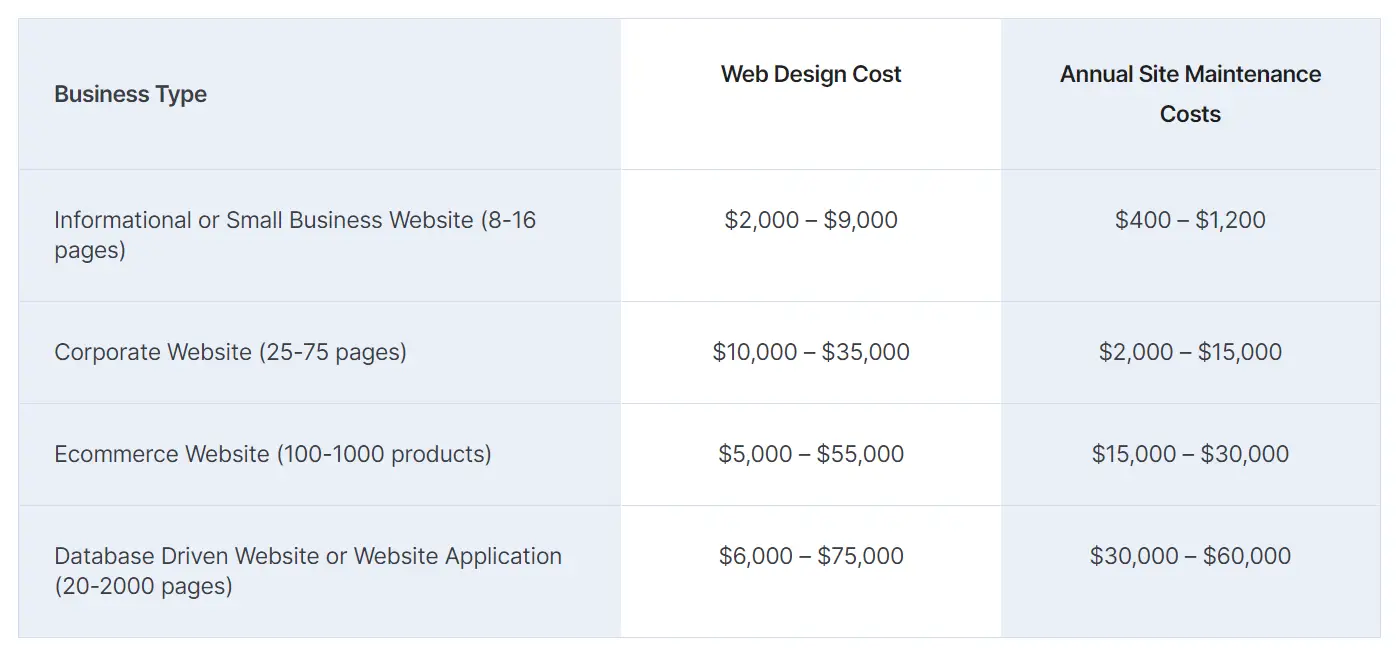
24. 代理店やフリーランサーを雇う場合、ウェブサイトの構築にかかる平均費用は 12,000 ドルから 150,000 ドルです。 (WebFX、2023)
Web サイトの複雑さ、その機能、ページ数、デザインのカスタマイズ、コンテンツ作成、電子商取引の統合、分割テストやコンバージョン率の最適化など、いくつかの要因がコストに寄与する可能性があります。
したがって、15 万ドルの Web サイトでは、広範なカスタマイズ、高度な機能、または複雑な統合を備えた、より複雑で包括的なデザインが提案されます。

画像ソース
シンプルなサイトが必要ですか? 非常に直感的な Web サイトビルダー、何百もの Web サイトテーマとテンプレート、Web ホスティングを備えた HubSpot CMS をお試しください。 HubSpot CMS はすでに HubSpot CRM と統合されており、無料のブログ メーカーが備わっています。
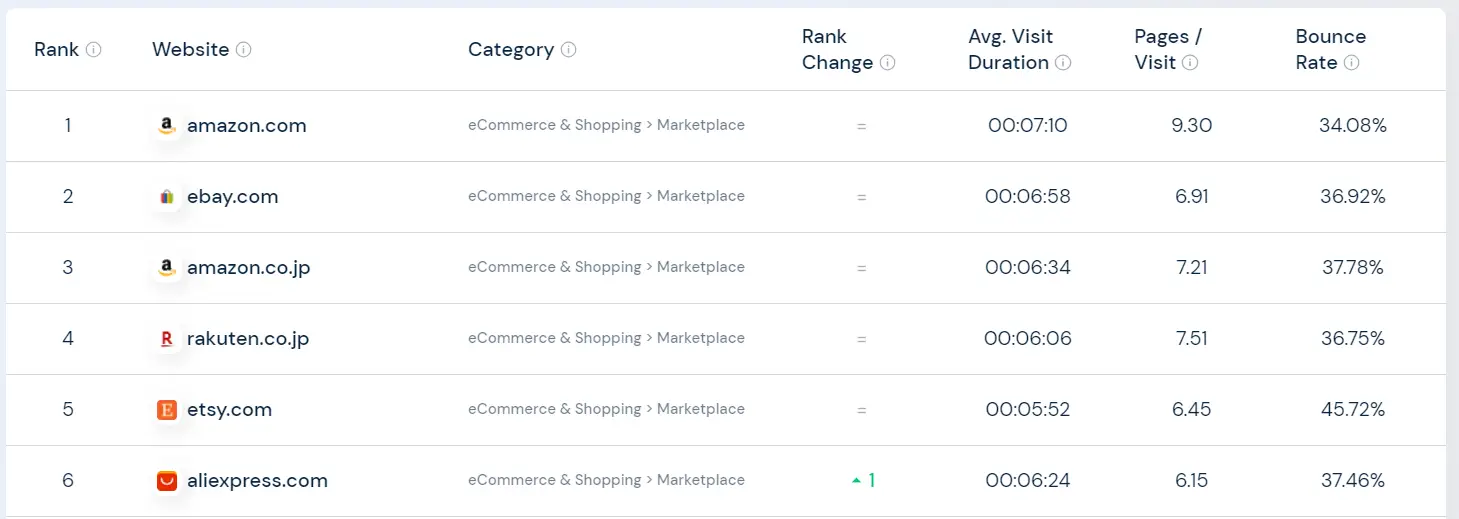
25. 2023 年 5 月の時点で、Amazon は米国および世界中で最も人気のある e コマース サイトでした。 (SimilarWeb、2023)
Amazon は自社サイトへのトラフィックを誘導することに前例のない成功を収めているため、同社の Web サイトは Web サイトのデザインにインスピレーションを与えることができます。
幅広い商品の品揃え、サードパーティによる販売、その他のデザインや機能の選択肢により、多くのオンライン買い物客にとって頼りになるプラットフォームとなっています。

画像ソース
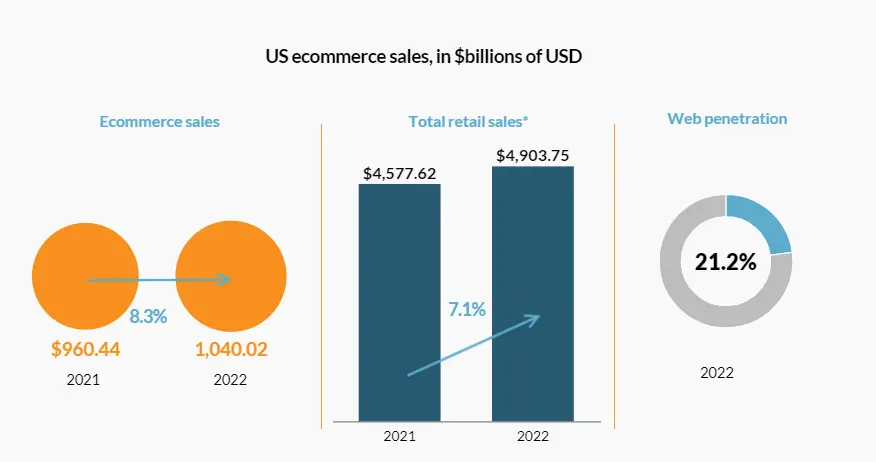
26. 2022 年の電子商取引売上高は前年比 7.7% 増加し、1 兆 3000 億ドルに達しました。 (デジタルコマース 360、2023)
7.7% の成長は、アフターコロナの電子商取引業界の健全で前向きな傾向を示しています。 新型コロナウイルス感染症パンデミックによる好況期を経て、オンラインショッピングに傾く消費者が増えている。
したがって、Web サイトが比類のないユーザー エクスペリエンスを実現できるように準備してください。 そうしないと、顧客は簡単に競合他社に乗り換えてしまう可能性があります。

画像ソース
27. 消費者の 60% は、オンライン ショップの重要なデザイン特性として使いやすさを評価しています。 (スタティスタ、2020)
約 1,000 人の米国消費者を対象とした調査では、60% がオンライン ショップにおいて Web サイトの使いやすさが重要であると述べています。 視覚的な階層、色、一貫性を使用して Web サイトをできるだけ使いやすくすることで、Web サイトの使いやすさを向上させることができます。
どこから始めればよいかわからない場合は、HubSpot の Web サイト グレーダーやその他のユーザビリティ テスト ツールを使用すると、改善の機会を特定できます。
28. Web 開発業界のデザイナー、開発者、代理店の 83.5% が、クライアントから関連情報やコンテンツを収集するのが難しいと感じています。 (アタリム、2022)
Atarim とその最新のケーススタディによると、クライアントからコンテンツを収集することが、最終的にはプロジェクトの実行と完了における最大のボトルネックになります。 さらに興味深いのは、87.5% が依然としてそのコンテンツを収集するために電子メールを使用していることです。
Atarim は、自社の事例研究に基づいて、デジタル機関や個人がこのボトルネックを解決するのに役立つ無料の電子ブックを作成しました。
これを経験した後、クライアントの 75.3% が、クライアントから必要なすべてのコンテンツをはるかに短期間で収集する能力が大幅に向上したと報告しました。 ここで電子ブックをチェックできます。
Web デザインの未来に備える
Web デザイン業界は成長しており、Web サイトやオンライン ショップの見た目や機能に対するユーザーの期待も高まっています。 彼らに会う準備はできていますか?