SVG を UGS にインポートするための 3 つのステップ
公開: 2023-02-23SVG を UGS にインポートする場合は、最初にいくつかの作業を行う必要があります。 まず、Adobe Illustrator や Inkscape などのベクター編集プログラムをコンピューターにインストールする必要があります。 処理が完了したら、選択したベクター編集プログラムでインポートする SVG ファイルを開きます。 次に、SVG ファイルが Illustrator ファイルとして保存されていることを確認する必要があります。 これを行うには、ベクター編集プログラムで [ファイル] > [名前を付けて保存] に移動し、「Adobe Illustrator (*.ai)」ファイル形式を選択します。 SVG ファイルが AI ファイルとして保存されたら、ベクター編集プログラムを閉じることができます。 次に、UGS を開き、[ファイル] > [インポート] に移動します。 「インポート」ダイアログボックスで、先ほど保存した AI ファイルを選択し、「開く」をクリックします。 UGS は SVG ファイルをインポートし、それを使用する準備が整いました!
Latex に SVG を含めることはできますか?

はい、\includesvg コマンドを使用して、latex に svg を含めることができます。 これにより、ドキュメントに svg ファイルが含まれます。
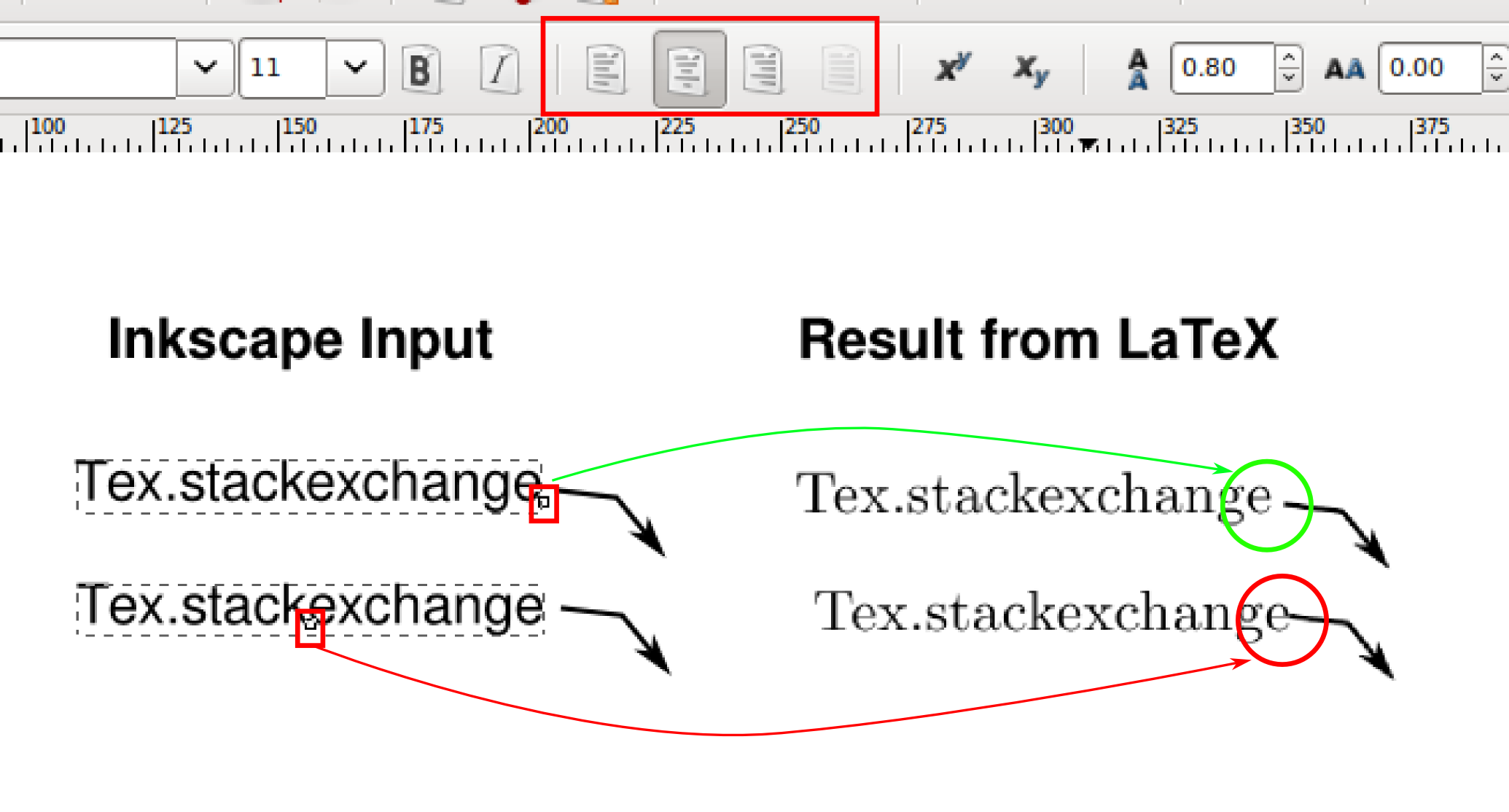
このチュートリアルでは、Scalable Vector Graphics (SVG) ファイルを LaTex ドキュメントに埋め込む方法について説明します。 Inkscape は、.svg から への変換に使用されます。 PDF、png、ps、および eps ファイル (デフォルトは PDF) ですが、これらはすべてデフォルトで.includesvg コマンドを使用して実行されます。 高さ、幅、およびスケールを制御するオプションと同様に、機能を設定できます。 これらの手順に従って、LaTeXドキュメントメソッド.includesvgを使用して.svg画像ファイルをLaTeXドキュメントに含める方法を示します。 pdflatex、xelatex、または lualatex などの最新の La.Xtra システムには、これを行うための比較的簡単な方法があります。 正しく機能させるには、コンピューターに Inkscape をインストールする必要があります。
ほとんどの人は、svg2png.com オンライン コンバーターなどの専用の変換ツールを使用して .JPG から .SVG に変換することを好みます。 このツールを使用すると、さまざまなオプションを使用して PNG ファイルのサイズ、高さ、および圧縮を変更できます。 必要なパラメータを入力したら、[変換] をクリックして PNG ファイルを生成できます。 SVG を PNG に変換するのは簡単です。 .VNG ファイルを .JPG ファイルに変換するためのファイル変換オプションがいくつかあります。 画像を変換するには、svg2png.com などのオンライン コンバーターなど、いくつかの方法があります。 必要に応じて、VS コードや好みの IDE に含まれているものなど、専用のコンバーターを使用することもできます。 SVG ファイルは VS コードまたは IDE で開くことができ、コードを HTML 要素の *body に貼り付けることができます。 以下のデモは、すべてが正しく行われていれば、まったく同じに見えるはずです。
Overleaf で SVG を使用できますか?
overleaf に vg ファイルを含めるにはどうすればよいですか? svg パッケージでは、シェル エスケープの使用と Inkscape の既存のインストールが必要ですが、これは Overleaf では利用できない可能性が高いです。
Swiftui に SVG を追加する方法
インポート メニューからasvg 画像をインポートします。 次に、使用するイメージをロードする必要があります。 そのイメージをロードするには、次のコードを実行する必要があります: Image (uiImage: UIImage (named: imageName!))。
Cnc で Svg ファイルを使用できますか?

Inkscape は、SVG ファイルを生成する無料の効果的なツールです。 CNC Ultimate は、SVG ファイルを読み取って解釈することにより、SVG ファイルから形状を抽出します。 ベクトルはsva ファイル構造の一部であるため、STL として使用でき、G コードを生成するよりも優れた代替手段になります。
Svg が最適なファイル形式である理由
ファイルに関して言えば、SVG ファイル形式は適応性が高く、さまざまなアプリケーションで使用できます。 SVG 画像は、Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザを使用してレンダリングできます。 ベクター ファイルは、 CorelDRAW などの高度なテキスト エディタや、Adobe Photoshop などのグラフィック エディタでも使用できます。 PPT を svg に変換する最良の方法は何ですか? svg に変換する最適なファイルはプロジェクトによって大きく異なるため、この質問に対する万能の答えはありません。 ただし、推奨されるコンバーターである Adobe Express SVG コンバーターは無料で、シンプルで、すぐに使用できます。 当社のコンバーターは Adobe Illustrator も利用しているため、高品質の SVG ファイルを数秒で簡単に作成できます。

React Native で Svg を使用できますか?

React Native は sva をサポートしていますか? モバイル アプリでは、SVG をイメージ ソースとして使用したり、コードを HTML ファイルに貼り付けたりする Web ほど単純ではありません。 SVG を直接レンダリングできるネイティブの React Native コンポーネントがないため、これが原因です。
Scalable Vector Graphics (SVG) は、2 次元のベクター グラフィックを記述する XML ベースの言語です。 React Native は Web と同じように sva をサポートしていません。 React Native プラグインを使用して、React Native プロジェクト用の SVG を生成できます。 SVG を反応コンポーネントとして使用し、小道具を使用してカスタマイズする方法を示すことに加えて、他のクラスと組み合わせて使用する方法を学びます。
React NativeでSvgを表示するにはどうすればよいですか?
パッケージをインストールした後、最初に loader というファイルを作成する必要があります。 ルート ディレクトリに移動し、そこに以下のコードを配置します。 以下は、* React として、* Svg として、* React-native-svg から * パスとして、* const Loader = (props) としてインポートする手順です。 ( *Svg 幅=118* 高さ=107* 塗りつぶし=なし) xmlns[://www.w3.org/2000/svg]
Svg ネイティブがより大きな Xml または Html ドキュメントの一部として存在してはならない理由
この質問に対する答えは、使用されているレンダラーのレンダリング機能によって決まります。 以前は、HTML または XML ドキュメントに SVG コンテンツが含まれることがよくありました。 これには 2 つの理由があります。 このシステムの最初の利点は、XML または HTML を処理できるブラウザーであれば、SVG コンテンツをレンダリングできることでした。 また、複数の Web ページやアプリケーションでグラフィックやアイコンを簡単に再利用できることも有益でした。 このアプローチは、スタンドアロンのファイル タイプとしてSVG ネイティブが導入されたため、もはや実行できません。 より大きな XML または HTML ドキュメントには、ネイティブ SVG コンテンツを含めることはできません。 ドキュメントに SVG コンテンツを含める必要がある場合は、別のファイルを作成して含める必要があります。
React は Svg で動作しますか?
SVG を使用したレンダリングは、スケーラブルで、完全にカスタマイズ可能で、軽量で、簡単にアニメーション化できます。 スケーラブルなグラフィックスは、react アプリケーションでアイコン、ロゴ、画像、または背景として使用できる可能性があります。
Reactjs.net は、Asp.net での React および Jsx 開発に適したオプションです
React および JSX 開発は、ASP.NET MVC に適したオプションです。 Linux または Windows で実行でき、クロスプラットフォームです。
Svg ファイルを React コンポーネントとしてインポートできますか?
その結果、JSX を使用すると、svg ファイルを React コンポーネントに直接コピーして貼り付けることができます。 このような単純な方法により、バンドラーを使用せずに利用可能な SVGを最大限に活用できます。 SVG は HTML と同様に XML ベースであるため、このアプローチが可能です。
SVG の多くの利点
SVG などのベクター グラフィック形式を使用すると、品質を損なうことなく画像のサイズを拡大または縮小できます。 このため、Web ページやアイコン フォントで使用できます。
