SVG 画像を最適化するための 3 つのヒント
公開: 2023-02-12SVG 画像の最適化に関しては、画像の見栄えを良くするためにできることがいくつかあります。 まず、 SVG 画像のファイル サイズを考慮してください。 ファイルサイズが小さいほど、読み込みが速くなります。 次に、画像の解像度について考えてみましょう。 解像度が高いほど、画像はより鮮明に見えます。 最後に、SVG 画像の形式を検討してください。 SVG 画像は、.svg または .png 形式で保存できます。 各形式にはそれぞれ長所と短所があるため、ニーズに最も適したものを選択してください。
このタイプの画像ファイルは XML マークアップで構成されており、Web ブラウザはこれを使用してレンダリングをガイドします。 SVG ファイルを最適化するのは骨の折れるプロセスであるため、手動でクリーンアップする必要があります。 Kraken.io などの自動ツールがすべての作業を代行してくれます。 その結果、画質を犠牲にすることなく、虫眼鏡アイコンを約 37% 縮小することができました。
Svg 画像をスケーリングすると画質が低下しますか?

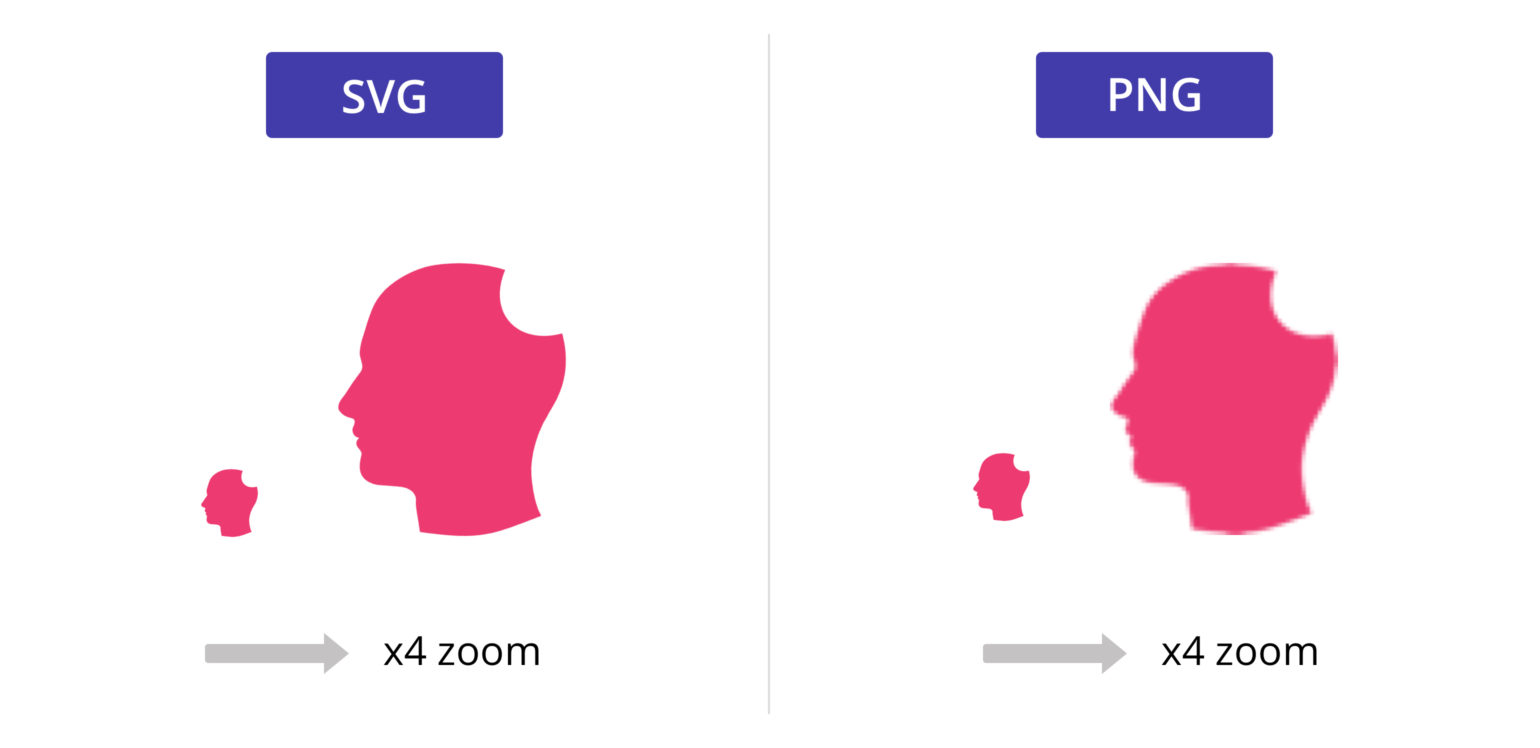
SVG 画像をスケーリングしても、画質は低下しません。 これは、SVG 画像がベクター画像であり、ピクセルではなく一連の点とパスで構成されているためです。 その結果、SVG 画像が拡大または縮小されると、ポイントとパスは品質を損なうことなく新しいサイズに調整されます。
アンチエイリアシングが存在することは、Web グラフィックスの世界では縁の下の力持ちです。 このため、画面上のテキストはクリアで、ベクトル形状は滑らかです。 通常よりも大きいグラフィックは、そのソースを表すピクセルがますます少なくなり (それでも完全に問題ありません)、シャープに見えなくなります。 ラスター シェイプを使用している場合、このプログラムは簡単に使用できますが、上級ユーザー向けです。 この手法をさらに使いたい場合は、鮮明すぎるアイコンにベクトル ポイントを挿入してみてください。
品質を落とさずにアートワークを任意のサイズにスケーリングするには、viewBox を使用することが不可欠です。 ViewBoxes は通常、SVG アートワークのサイズを定義するためにエディターによって使用されます。 ViewBoxes は、SVG インライン コードと画像処理の両方をサポートします。 インライン SVG コードは、指定された幅と高さに収まるように完全にスケーリングされますが、アートワークは指定されたサイズにスケーリングされます。 アートワークをスケーリングする場合、SVG で viewBox を使用して品質を節約できます。 SVG 画像は詳細を失うことなく完全にスケーリングされますが、インライン コードはユーザーが指定したサイズと高さにスケーリングされます。 PNG は透明度が高いため、高画質の画像が簡単に得られます。 アイコンやその他の詳細な画像を作成するだけでなく、SVG を使用すると画像の品質が維持されます。
品質を落とさずに SVG 画像のサイズを変更できます
一部の人々は、SVG 画像をスケーリングすると品質が低下するのではないかと心配しています。 これは、場合によってはそうである場合とそうでない場合があります。 品質に影響を与えずに SVG を拡大または縮小することができます。 大きさや形に関係なく、くっきりとクリアになります。 SVG などのベクター画像は、通常、PNG よりもはるかに小さいため、コンピューターや Web サイトのメモリをあまり消費しません。 さらに、SVG はベクター ファイルであるため、品質を損なうことなくサイズを縮小または拡大できます。 画像がぼやけるのを避けるために、到達しようとしているスペースの正確な寸法の画像をアップロードすることが重要です。 この理由は、最新の画面の解像度の向上によって説明されます。 それにもかかわらず、SVG はベクター画像形式であるため、目的のサイズの画像をアップロードして、すべてのピクセルがグリッドに整列していることを確認できます。 これにより、SVG を拡大しながら、より小さなサイズでレンダリングすることもできます。
Svg のピクセル化を減らすにはどうすればよいですか?

解決策は、すべてのピクセルが編集プログラムのグリッドに揃えられていることを確認してから、SVG の目的のサイズを設定することです。 SVG を拡大することもできますが、小さいサイズでレンダリングすることもできます。

チーム用のスティック オーバーフローは、別のドメインに格納されます。 移行が完了すると、チームが Stack Overflowteams.com に表示されます。 SVG は、使用できるものです。 ズーム レベルで表示すると、ピクセル化されたようには見えません。 この例の問題は、ピクセル化よりも、レンダリング/アンチエイリアシングの問題のようです。 cssでカーソルを使用することは可能ですか? css で作成されたグラフィックが yoursvg と同じようにピクセル化されているように見える場合、問題は yoursvg にあるのではなく、画面の密度 (ほとんどの場合) にあります。
間違ったサイズの画像をアップロードすると、ウェブサイトや印刷物でぼやけた結果になる可能性があります。 これを説明するには、今日の画面の解像度を改善する必要があります。 いずれにせよ、画像が表示されるスペースと同じサイズでアップロードされた場合、その画像のピクセルは同じサイズになります。 表示されるスペースよりも大きいまたは小さい画像をアップロードすると、画像のピクセルが引き伸ばされたり圧縮されたりするため、画像は表示されるスペースよりも小さくなります。 PNG や .svg などの形式で保存することが重要です。 また、画面や印刷物の画像がぼやけるなどの問題を回避するのにも役立ちます。
Svg ファイルの多くの利点
ファイルのサイズを縮小または縮小しても、品質の低下は発生しません。
SVG はベクター ファイルであるため、元の形式の側面を失うことなく、品質を拡大または縮小できます。
SVG コードの最適化
SVG version 、id、xlink (未使用の場合)、x、y、x、幅と高さ、enable-background、名前空間属性はすべて削除する必要があります。 コンピューターから不要なグループを削除します。 ショートカットと色のショートカットを使用すると、簡単に色を単純化できます。 余分なスペースを削除した後、キャリッジ リターン メソッドがコードから返されることを確認します。
スケーラブル ベクター グラフィックス ファイル (SVG ファイル) が提供されるようになりました。これは、インターネット上の従来のベクター グラフィックスよりも高速で使いやすいものです。 Adobe Illustrator やその他のデザイン ソフトウェアを使用して作成するのは非常に簡単です。 SVG ファイルを最適化して後で作業しやすくする 最初のステップは、SpriteBot をダウンロードしてインストールすることです。 ステップ 2: ファイルに移動します。 3 番目のステップは、.svg ファイルをアプリにドラッグ アンド ドロップすることです。 アプリはファイルを最適化してサイズを小さくし、ファイル サイズを自動的に縮小します。 このツールを使用すると、さまざまな方法で SVG ファイルを最適化できます。 空白のクリーニング、有効な背景の削除/整理、数値リストの丸めと更新がその例です。
Svg ファイルの精度
SVG を精度 6 で保存すると、ファイルは精度 8 の SVG よりも 54% 小さくなります。 一般に、少数の SVG ファイルのみを保存する必要がある場合は、パフォーマンスに悪影響を与えることなく精度 6 を使用できます。 ただし、多数の SVG ファイルを保存する場合や、より正確な値を維持する必要がある場合は、精度を 8 に設定できます。
Svg のバッチ最適化
使用している特定のソフトウェアと特定の目標に依存する可能性があるため、この質問に対する決定的な答えはありません。 ただし、一般に、SVG ファイルのバッチ最適化とは、SVG ファイルのグループに対して一度に最適化タスクを自動的に実行するスクリプトまたはプロセスを作成することを意味します。 これは、最適化する SVG ファイルが多数ある場合、またはワークフローの一部としてファイルを定期的に最適化する必要がある場合に役立ちます。 SVG ファイルを最適化するにはさまざまな方法があるため、バッチ最適化の正確な詳細は、採用するアプローチによって異なります。 ただし、SVG ファイルを最適化する一般的な方法には、ファイル サイズの縮小、未使用のコードの削除、コードの簡素化などがあります。
SVG クリーナー
SVG ファイルをクリーンアップする方法はいくつかあります。 1 つの方法は、Inkscape などのプログラムを使用してファイルを開き、[ドキュメント プロパティ] ダイアログ ボックスから [ドキュメントのクリーンアップ] オプションを選択することです。 これにより、未使用の要素と属性がファイルから削除されます。 もう 1 つの方法は、SVG Cleaner などのオンライン SVG クリーンアップ ツールを使用することです。 このツールは、不要なコードをファイルから削除し、サイズを小さくして効率を高めます。
Svgcleaner: Svg ファイルをクリーンアップする最良の方法
svg クリーナーは、SVG ファイルを保存およびクリーンアップするための優れたツールです。 SVG ファイルのサイズを 22% 削減できます。 さらに、Nano を使用すると、フォント (存在する場合) を圧縮して 1 つのステップで埋め込むことができるため、帯域幅と読み込み時間が少なくて済み、 SVG ファイルが小さくなります。 さらに、SVG を縮小すると、作業が容易になり、読みやすくなります。
