WordPress サイトに近日公開予定のページを追加する 3 つの方法
公開: 2022-09-14WordPress サイトを作成していて、近日公開予定のページを追加したい場合は、いくつかの方法があります。 SeedProd の Coming Soon Page & Maintenance Mode のようなプラグインを使用するか、カスタム ページ テンプレートを作成できます。 プラグイン ルートを使用する場合は、近日公開ページとメンテナンス モードが適しています。 セットアップは簡単で、数回クリックするだけで、近日公開予定のページのルック アンド フィールをカスタマイズできます。 より実践的なアプローチを取りたい場合は、カスタム ページ テンプレートを作成できます。 これは、近日公開予定のページのデザインをより詳細に制御したい場合に適したオプションです。 いずれにせよ、近日公開ページは、サイトが建設中であることを訪問者に知らせる優れた方法です。 これは、期待を管理し、サイトの準備が整ったときにユーザーが戻ってくるようにするための簡単な方法です。
ページがすぐに投稿されると、訪問者はサイトが完成間近であることを確認できます。 ドアを開ける前でも、すぐに見込み客や問い合わせを収集するために使用できます。 市場にはいくつかのランディング ページビルダーがありますが、SeedProd はその豊富な機能により際立っています。 サイトを「近日公開」モードに簡単に設定して、準備が整うまで訪問者がサイトを見ることができないようにすることができます。 SeedProd を使用すると、さまざまなテンプレートを使用して WordPress ランディング ページを簡単に作成できます。 右側のパネルを見ると、サイトのライブ プレビューが表示されるので、サイトがどのように見えるかをいつでも正確に知ることができます。 既存のフォームを WPForms に埋め込むことに加えて、SeedProd には、他のフォームを WordPress アカウントに挿入できる機能が含まれています。
seedprod をいつ表示するか、誰が表示できるか、表示される期間を簡単に設定できます。 このセクションでは、Include/Exclude URLs および Access by Role に加えて、最も重要な設定のリストを提供します。 これらの設定を構成しているため、非表示になっている場合でも、次のページを回避できる人もいます。 4 番目のステップは、SeedProd で近日公開予定のページ設定を構成することです。 その後、スイッチを長押しして Coming Soon Modeを有効にします。 これにより、ウェブサイトの一部を隠し、残りの部分を表示したままにすることができます。 WordPress ダッシュボードに戻ると、ページが正常に機能していることを確認できます。 画面上部の緑色の [保存] ボタンをクリックすると、設定を保存できます。 始めたばかりです。
Coming Soon ページ WordPress を削除する方法
 クレジット: sancheya.com
クレジット: sancheya.comWordPress サイトを使用していて、近日公開ページを削除したい場合は、いくつかの手順に従うことができます。 まず、WordPress サイトにログインして、設定ページに移動する必要があります。 そこから、「近日公開」ページタブをクリックしてから、「削除」ボタンをクリックする必要があります。 これにより、WordPress サイトから近日公開ページが削除されます。
なぜ私のWordPressはまだ近日公開と言っているのですか?
デフォルトでは、いつでも新しいサイトを「近日公開」に設定できます。 サイトが正しく設定されていれば、起動後数分以内に表示されるはずです。
WordPress で構築モードをオフにするにはどうすればよいですか?
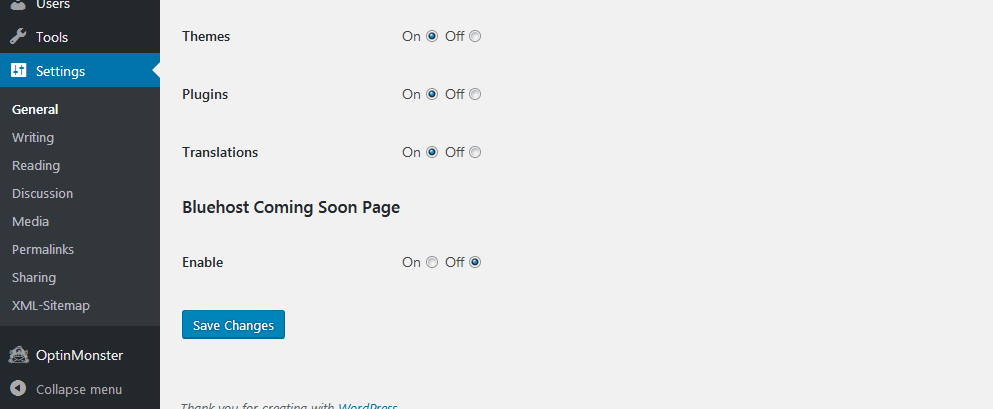
WordPress ダッシュボードからテーマ パネルを選択すると、Under Construction にアクセスできます。 [工事中] の横にあるチェックボックスをオンにして有効にし、使用するページを選択して保存します。 ウェブサイトの準備ができたら、「有効にする」オプションのチェックを外して、ページを保存します。
プラグインなしのページ WordPress が近日公開予定
 クレジット: www.frip.in
クレジット: www.frip.inWordPress でプラグインを使用せずに近日公開ページを作成する方法はいくつかあります。 1 つの方法は、別のドメインにランディング ページを作成し、301 リダイレクトを使用して WordPress ドメインをランディング ページにポイントすることです。 もう 1 つの方法は、単純な HTML ページを作成し、それを WordPress ディレクトリにアップロードすることです。 その後、WordPress の組み込み機能を使用して、サイトのホームページを近日公開ページに変更できます。
このステップバイステップガイドでは、WordPress でページを無料で作成する方法を説明します。 秘訣は、ウェブサイトを 1つのランディング ページの後ろに隠して、そこを訪れた人だけが見えるようにすることです。 その結果、Google ランキングと SEO の改善をすぐに開始できます。 SeedProd を使用すると、無料で数分で WordPress にページを作成できます。 サイトの構築中に、新しいメール アドレスを追加したり、ウェブサイトへのアクセスを制限したりできます。 種子の準備作業を最大限に活用するために、無料版と有料版の両方の SeedProd を入手できます。 以下の手順に従って、間もなくリリースされるシード製品の無料のランディング ページを作成できます。
SeedProd の無料版では、メンテナンス モードと近日公開モードの両方を有効にすることができます。 この機能を使用して、ウェブサイトの構築中またはメンテナンス中に、シンプルかつ効果的なユーザーフレンドリーな通知をウェブサイトに追加できます。 他のページ モード、ログイン ページおよび 404 ページを使用するには、有料版にアップグレードする必要があります。 Web サイトを立ち上げる準備ができていなくても、間もなく立ち上げられるページを使用して、より多くのリードを生成できます。 SeedProd のユーザーは、新しい名前の追加や新しい URL の追加など、ページの一般設定を変更することもできます。 プロ ユーザーは、ランディング ページの一部としてスライドショーやビデオを使用することもできます。 WordPress では、近日公開予定のページを公開できます。
自分の仕事をクライアントに公開すれば、自分がどのように仕事をしているのか、そしてその理由を正確に示すことができます。 ウェブサイトの管理者など、ログインしているユーザーに対してランディング ページを非表示にすることもできます。 WordPress の近日公開ページは、[アクティブ] セクションに移動し、トグルを [非アクティブ] から [アクティブ] に切り替えることでアクティブにできます。 近日中にウェブサイトを立ち上げる予定がある場合は、[近日公開] ページを無効にする必要があります。 ランディング ページを追加するだけでなく、完全なウェブサイトを追加できます。

近日公開ページのWordPressをカスタマイズする
「近日公開」ページは、訪問者にウェブサイトが作成中であることを知らせる優れた方法です。 独自のロゴ、背景画像、テキストを追加して、近日公開予定のページをカスタマイズできます。 訪問者があなたと連絡を取ることができるように、連絡フォームを含めることも選択できます。
Seedprod をすぐに使用するにはどうすればよいですか?
※はサイト名です。 [ページ] メニューを選択し、[近日公開モード] をクリックします。 すべての Web サイトは、近日公開モードで自動的に有効になります。 Web サイトにログインして作業することはできますが、ログインしていない他のユーザーには、作成した近日公開のページしか表示されません。
Seedprod: 使いやすい WordPress ランディング ページのビルド
SeedProd は優れた WordPress ランディング ページ ビルダーですか? 絶対! WordPress ランディング ページ ビルダーである SeedProd は、間もなくメンテナンス モードで無料で利用できるようになります。 強力なドラッグ アンド ドロップ ページ エディターを使用すると、開発者を必要とせずに WordPress ランディング ページを簡単に作成できます。 成長を続けるカスタマイズ可能なランディング ページ テンプレートのライブラリを参照することで、SeedProd をすぐに使い始めることができます。 seedprod ランディング ページの機能は何ですか? SeedProd ランディング ページで WordPress ランディング ページを最大限に活用しましょう。 プラグインを使用すると、強力なドラッグ アンド ドロップ エディターがあるため、開発者を雇うことなく簡単にページを作成できます。 カスタマイズ可能なランディング ページ テンプレートの数が増えているため、数分で簡単にページを作成できます。 SeedProd Landing Page Pro ライセンスに加えて、Pro ライセンスにアップグレードして、より高度な機能を利用できます。 WordPress の無料プラグインを使用するにはどうすればよいですか? SeedProd Landing Page の軽量版を使用している場合は、無料で使用できます。 より高度な機能のためにライセンスをアップグレードしたい場合は、有料で行うことができます。
すぐにページ テンプレート
まもなくページ テンプレートは、新しい Web サイトがまもなく公開されることを示すために使用される Web ページの一種です。 これは通常、Web サイトが起動されるまでのプレースホルダー ページとして使用されます。 このページには通常、予定されている公開日など、今後の Web サイトに関する情報が含まれており、サイトが公開されたときに関心のあるユーザーに通知できるようにするためのサインアップ フォームが含まれている場合もあります。
このコースでは、HTML と JavaScript を使用して近日公開予定のページを作成する方法を学習します。 この例では、ページ全体を覆う背景画像を使用し、何が起こっているかをユーザーに知らせるテキストを含んでいます。 次の例を見ると、JavaScript を使用してカウントダウン タイマーを追加できます。 ステップ 1 では、カウントが 2024 年 1 月 5 日に完了する日付と時刻を最初に追加する必要があります。ステップ 2 では、次の要素のスタイルを設定する必要があります。 Courier は 25 ピクセルのモノスペース フォントで、位置はボールド、テキスト配置は中央、マージンは自動、幅は 40% です。 テキストは左上隅に配置し、各テキストと 16×16 の間に絶対スペースを空ける必要があります。 * /、左下隅、絶対、右下隅、0 を選択すると、テキストを中央および左下隅に配置できます。 この呼び出しの結果は、id=demo 要素を含むドキュメントに表示する必要があります。
近日公開ページの作成
まもなく作成されるページを作成するための最初のステップは、新しい HTML ドキュメントを作成することです。 例として、ページ全体を覆う背景画像と、ユーザーに状況を知らせるテキストを使用します。 背景画像を作成するには、まずページ全体を覆う画像を見つける必要があります。 この例では、建設中の建物の写真を使用します。 テキストの場合は、画像に収まる大きさで目立つように太字のフォントを選択します。 この次のページは Montaserrat というフォントで書かれます。 近日公開予定のページを作成する前に、いくつかの基本的な HTML タグを追加する必要があります。 head> タグと title> タグを挿入してこれを行います。 img> タグは、body タグをアップロードした後、背景画像を保存するために使用されます。 次のステップは、*img** タグの src 属性を使用して背景画像の URL を定義することです。 さらに、img タグの alt 属性を使用して、画像のテキスト説明を提供します。 タグの幅と高さの属性を使用して背景画像の寸法を指定するだけでなく、タグの幅と高さの属性を使用して画像の寸法を指定します。 ページ全体をカバーするようにページの幅と高さを設定できます。 ドキュメントを作成したので、それに CSS を追加する必要があります。 これは、*style= タグを使用して実現できます。 次に、style' タグを使用してスタイルを追加します。 *style' タグを使用してスタイル セクションを追加することが重要です。 style> タグをウェブサイトに追加する必要があります。 これにより、今後のページの基本的なルック アンド フィールが提供されることを願っています。 最後に、body タグを使用して html> タグを追加します。 この結果、新しいページが作成されます。
すぐにページのテーマ コンテンツ
「近日公開予定のページ」とは、通常、訪問者に新しいウェブサイトや製品が間もなく登場することを知らせるために使用されるページです。 このページには通常、カウントダウン タイマーとサインアップ フォームが含まれており、ローンチ時に最新情報を入手できます。
