WordPressで上付き文字を追加する3つの方法
公開: 2022-09-26WordPress で上付き文字を追加するのは比較的簡単なプロセスで、いくつかの方法があります。 最も一般的な方法は、組み込みのビジュアル エディターを使用することです。このエディターを使用すると、ボタンをクリックするだけで上付き文字を追加できます。 ビジュアル エディターのファンでない場合、または上付き文字をより細かく制御する必要がある場合は、HTML コードを使用して上付き文字を追加することもできます。 この方法では、HTML に関する知識が少し必要ですが、上付き文字の外観をより詳細に制御できます。 最後に、上付き文字のサポートが組み込まれていない WordPress テーマを使用している場合は、CSS を使用していつでも手動で追加できます。 この方法は少し複雑ですが、それでも比較的簡単に実行できます。 どの方法を選択しても、WordPress の投稿やページに上付き文字を追加することは、サイトにさらに洗練されたレベルを追加する優れた方法です。
CTRL と キーを押すと、上付き文字を有効にできます。 Ctrl キーを使用して下付き文字を切り替えます。
この例の上付きテキストは、*sup* タグによって定義されます。 このテキストは、通常より半文字長く表示され、小さいフォントで表示されることがあります。
HTML では、下付き文字と上付き文字は *sub タグと *sup タグを使用して定義されます。 上付きテキストは小さいフォントで表示され、行の上に半文字が表示されます。 このドキュメントは、x2 + y2 = r2、脚注、およびその他のドキュメントを含む、さまざまな数式を記述するために使用されます。
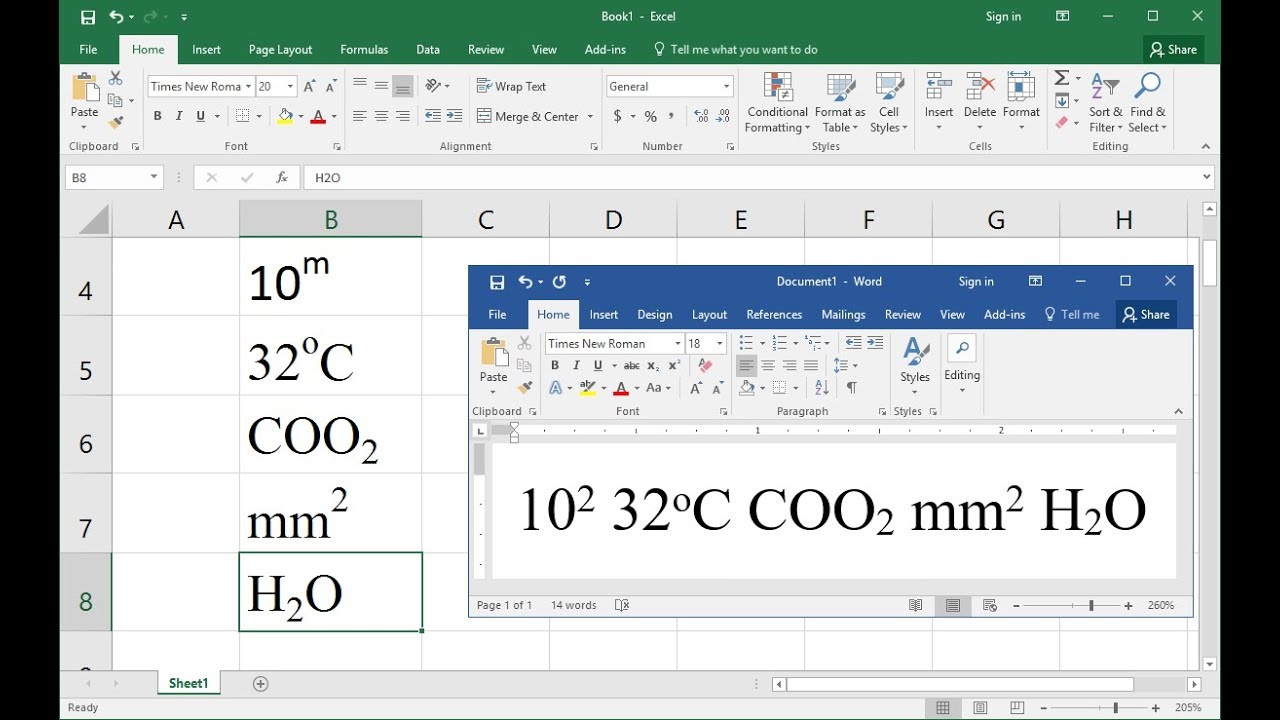
セルまたはセル範囲の書式を設定するには、その範囲内の文字を選択し、値を上付き文字または下付き文字として書式設定します。 ダイアログ ボックス起動ツールを開くには、[フォント] グループの [ホーム] タブに移動します。 CTRL 1 を押す必要があります。 追加する必要があるスクリプトを使用している場合は、[効果] の [上付き文字] または [下付き文字]ボックスをオンにします。
WordPressで上付き文字を実行できますか.
 クレジット:excelnotes.com
クレジット:excelnotes.comWordPress のタイトルに上付きまたは下付きの記号をどのように追加しますか? あなたは終わった! 「%sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27%27%22sup%27%28sup%28%32」とは対照的に
Html のタグ
以下は添字です。 sub> タグを使用すると、HTML ドキュメントに下付きテキストが追加されます。 sub> タグは、下付きテキストを指定します。 場合によっては、下付きテキストが通常の行より半文字下に表示され、小さいフォントで表示されます。
WordPress のタイトルに上付き文字を追加するにはどうすればよいですか?
 クレジット: YouTube
クレジット: YouTubeサイトのタイトルに上付き文字を含める必要がある場合は、テキスト エディターで上付き文字を含めて記述し、それをコピーして [設定] の下のブログのダッシュボードのタイトルに貼り付けます。 次のステップは、そのテキストをコピーして Web サイトのタイトルに貼り付けることです。
ウェブサイトに上付き文字を作成する方法
Web サイトで上付き文字を作成するには、最初に *sup を定義する必要があります。上付きテキストは、上付きタグ supによって定義されます。 これが sup> タグのスタイルです: 「br」 キーボード ショートカットを使用して、投稿またはページに上付きテキストを追加することもできます。 キーボード ショートカット (上付き) または下付き (下付き) を使用して、テキストの外観を少し上 (上付き) または下 (下付き) に変更できます。 投稿またはページのテキストを書式設定するには、最初に書式設定するテキストを選択する必要があります。 Ctrl、Shift、またはプラス記号を押すと、上付き文字のページに移動します。 下付き文字を実行するには、Ctrl キーと等号 (=) を押します。
WordPressで指数を入力するにはどうすればよいですか?
 クレジット: www.themecircle.net
クレジット: www.themecircle.netWordPress で指数を入力する必要はありません。
HTML *sup* 要素は body タグの HTML 内に含まれています。 表記上のステートメントまたは規則を記述する場合、「sup」などのセマンティック タグが使用されます。 sup タグは、通常、m2 などの指数、first、second、three などの序数を指定するために使用されます。 *sup を使用する場合 これは、キーボードの ALT キーを押し、キーパッドで数字を入力することによって実行されます。 2 乗の記号は、Alt251 と Alt0185 の組み合わせで入力できます。 次に、次の手順で Alt キーを入力します。 次に、Alt を手に Alt.54 と入力します。 テキストに四角形の記号が表示されるようになりました。 Windows のキーボードのショートカットを使用できます。 指示に従って、この記号を任意の検索エンジンに入力できます。 キーボードでこれを選択して押すことができます。 nAlt は n と al の組み合わせです。 電力は、電気エネルギーを生成する能力として定義されます。 この番号は1Alt 0175です。1のパワーは次の言葉で表されます。 2Alt は [17178] に相当します。
上付きテキストを追加するにはどうすればよいですか?
通常のテキストを上付き文字の少し上または下に表示するには、表示するテキストのキーボード ショートカット (下付き文字) を押します。 フォーマットする文字を選択する必要があります。 Ctrl、Shift、およびプラス記号 (+) はすべて同時に押す必要があります。 下付き文字をアクティブにするには、Ctrl と等号 (=) を同時に押す必要があります。
一般に、脚注には、本文の行より少し上に上付き文字が追加されます。 添え字は比較的新しい技術ですが、科学や数学で使用でき、使い方は非常に簡単です。 上付き文字または下付き文字を Microsoft Word に挿入することは、いくつかあるオプションの 1 つです。 下付き文字と上付き文字のファイルは、さまざまな方法で Mac 上の Word に挿入できます。 テキストの書式を設定するには、上付き文字またはテキスト配列を選択します。 サブスクライバーは、上付き文字または下付き文字のオプションを選択できるようになりました。 Word 2016 を使用している場合、ショートカットは Command Shift = になります。

このメソッドは、商標記号など、ほとんど常に上付き文字で印刷されている記号を表すために使用できます。 Word Online ドキュメントで上付き文字または下付き文字として使用するテキストを指定する必要があります。 [その他のフォント オプション] ダイアログ ボックスを表示するには、ページのリボンの上部にある 3 つのドットをクリックし、[ホーム] タブから [ホーム] を選択します。 同様に書式設定されたテキストには、上付き文字または下付き文字を使用できます。 PC または Mac で次の手順を実行すると、通常のテキストに戻すことができます。 Ctrl Alt Spacebar をクリックすると、ウィンドウが表示されます。
Microsoft Wordでテキストに上付き文字を付ける方法
Word 文書で使用する上付きテキストをクリックします。 Mac または PC の [ホーム] タブに移動すると、Superscript を使用できます。 選択した文字の表示には、上付き文字形式が使用されます。 Word Online を使用している場合は、テキストを選択し、[その他のフォント オプション] (3 つのドット)、[上付き文字] を選択します。
WordPressの上付き文字が機能しない
WordPress の上付き文字が機能しない場合、いくつかの理由が考えられます。 まず、最新バージョンの WordPress がインストールされていることを確認してください。 古いバージョンをまだ使用している場合は、上付き文字がサポートされていない可能性があります。 次に、テーマまたはプラグインが競合を引き起こしているかどうかを確認します。 上付き文字と互換性のないテーマを使用している場合、これが問題の原因である可能性があります。 最後に、Web ホストに連絡して、サーバーで問題が発生しているかどうかを確認してください。
Html 上付き文字
タグは、上付きテキストを定義します。 上付きテキストは、通常の行の半文字上に表示され、小さいフォントで表示される場合があります。 上付きテキストは、脚注、巻末注、および数式に使用できます。
HTML Shark Superscript は、HTML タグに挿入することにより、テキスト装飾の一部としてテキストに追加されます。 添え字の行数はブラウザによって少なくなりますし、文字の読みやすさもフォントや文字の削減量で決まります。 これが物事を行う最も不運な方法の 1 つであるという事実は変わりません。 フォント サイズ 16 のヘッダーで上付き文字を使用すると、見た目がおかしくなる可能性があります。 テキストのフォント サイズは 8.0% に縮小され、上付き文字のフォント サイズは 16.0pt に縮小されます。 75% への削減から来る外観ではなく、75% への削減から来ます。
Vscode での上付き文字
vscode で上付き文字を作成するには、タグを使用できます。 これにより、テキストが上付き文字としてレンダリングされます。
Windows Charmap.exe アプレットを使用して、多数のグリフを含むフォントを見つけます。 [詳細ビュー] チェックボックスをクリックするときは、検索ボックスに「super」と入力する必要があります。 WinCompose は、多数の Unicode シンボルをすばやく簡単に保存してアクセスできる優れたオープンソース プログラムです。 Visual Studio を起動したら、上付き文字と下付き文字をコピーして Ctrl-Shift-P コマンド ボックスに貼り付けます。 VsCode では、Fast Unicode Math Characters 拡張機能を使用できます。 2 のホットキーは *_2 です。 この方法は、幅広い Mac アプリケーションに適用する必要があります。 プログラムは MacOS 12.x で実行できます。
Markdownで上付き文字を作成するにはどうすればよいですか?
アンダースコア * 文字を使用して、下付き文字または上付き文字を示すことができます。 キャレット文字が 1 つしかない場合は、上付き文字を示すために使用されます。 これに関する問題は、R Markdown 言語では上付き文字に 2 つのキャレットを使用できないことです。
タグ: 指数と序数について
一般に、sup は、m2 などの指数、1st、2nd、3rd などの序数、およびその他の用語を指定するために使用されます。
エレメンタの上付き文字
上付き文字は、Elementor で使用できるテキスト書式設定オプションです。 このオプションを使用すると、ページの残りのテキストの上に表示されるようにテキストをフォーマットできます。 これは、数式を作成したり、単語を別の方法で読む必要があることを示したりするのに役立ちます。
Elementor は、多数のデザインおよびカスタマイズ オプションを備えた素晴らしいページ ビルダーです。 WordPerfect のテキスト エディターには、Microsoft Word のテキスト エディターと比較して、追加のオプションはありません。 Elementor でテキストを強調表示することはできませんが、そのトピックに関する他のブログを読むことができます。
上付き文字アクセシビリティ
font size:smaller を上付き文字で使用すると、アクセシビリティの障壁が生じるため、問題があります。 ユーザーのデフォルトのテキストサイズの小さいサイズに加えて、そのようなリンクは、たとえ読むことができるとしても、視覚障害や運動障害を持つ人々をターゲットにすることができます.
HTMLでテキストに上付き文字を付ける方法
*br ボタンを押すだけで、HTML でテキストに上付き文字を付けることができます。 最初に、テキストを上付きにする予定の HTML ドキュメントを開く必要があります。
ドキュメント内で「sup」タグを使用して、上付きテキストを定義できます。
フォント サイズを調整するには、*sup タグを使用します。
ドキュメントを保存する必要があります。
