Argent テーマ WordPress サイトのフォントの色を変更する 3 つの方法
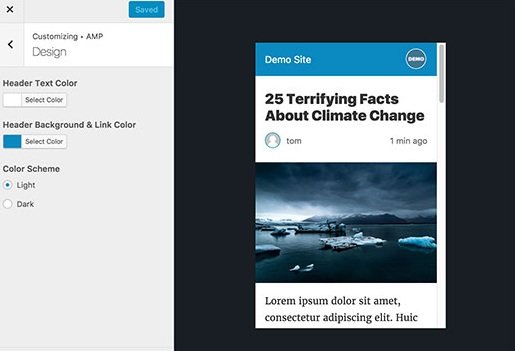
公開: 2022-10-20Argent Theme WordPress サイトのフォントの色を変更したい場合、いくつかの方法があります。 1 つの方法は、テーマのCSS ファイルを単純に編集することです。 あなたがそれを行う方法を知っていれば、素晴らしいです! それ以外の場合は、WordPress カスタマイザーなどのプラグインを使用できます。 Web サイト全体のフォントの色を変更したい場合、最も簡単な方法は WordPress カスタマイザーを使用することです。 これにより、コードを編集しなくても、サイト全体のフォントの色を変更できます。 WordPress カスタマイザーを使用してフォントの色を変更するには、まず WordPress サイトにログインする必要があります。 次に、「外観」セクションに移動し、「カスタマイズ」をクリックします。 これにより、WordPress カスタマイザー ページに移動します。 WordPress カスタマイザー ページには、変更できるさまざまなオプションが表示されます。 「タイポグラフィ」セクションを見つけてクリックします。 ここで、サイトのフォントの色を変更できます。 「フォントの色」オプションをクリックし、カラーピッカーを使用して必要な色を選択します。 色を選択したら、[保存して公開] ボタンをクリックして変更を保存します。 それでおしまい! これで、Argent Theme WordPress サイトのフォントの色を変更する方法がわかりました。
一部のWordPress テーマでは、テキストの色を変更できません。 ただし、コードを使用することは、それに慣れていない人にとっては威圧的なプロセスです。 この記事では、WpDataTables チームがこれを行う方法を説明します。 Web デザインの最も重要な側面の 1 つは、WordPress のテキストの色を変更する方法を知ることです。 WordPress プラグインの WordPressDataTables は、レスポンシブなテーブルとグラフを作成するのに群を抜いて優れています。 数百万行の大きなテーブルを作成することも、高度なフィルターと検索を使用してデータを検索することもできます。
WordPress ヘッダーのフォントの色を変更するにはどうすればよいですか?

上部の「サイト タイトル」ボタンをクリックすると、サイトのタイトルとロゴを表示できます。 実際のテキストだけでなく、ヘッダー テキストとフォントもここに表示されます。 通常、ヘッダー テキストの色はフォント セレクターで変更できます。 ニーズに最適なものを選択してください。
今日、WordPress は、最も広く使用されている Web サイト ビルダーおよび管理者の 1 つです。 このアプリは使いやすいですが、世界中のユーザーに問題を引き起こしています. WordPress ヘッダーのフォントを変更するにはどうすればよいですか? ここでは、それを理解するための迅速かつ簡単な方法をいくつか紹介します。 このビデオでは、クラシック WordPress エディターをまだ使用していない場合に、ツールバーを使用して WordPress のフォントの色を変更するプロセスについて説明します。 WordPress アイコンをクリックすると、WordPress ダッシュボードにアクセスできます。 投稿をチェックして、ヘッダーのフォントの色を変更する必要があるかどうかを確認してください。
ドロップダウン メニューから [テキストの色] オプションを選択します。 希望する色の 16 進コードを知ることで、テキスト ファイルの色を変更することができます。 デザインに合わせて赤、緑、青の特定の色を選択することもできます。 Enter または下部の [OK] ボタンをクリックすると、カスタム カラーを保存できます。 カスタム カラーを再度使用する場合は、最初にプロセス全体を実行する必要があります。 カスタム カラーは永続的に保存できないため、最初にプロセス全体を実行する必要があります。 Web デザイナーとして成功するには、WordPress ヘッダーのフォントの色を変更できる必要があります。 アクセシビリティのガイドラインが存在するため、それに従うことが重要です。 Web サイトは公共の場と見なされるため、ユーザーができるだけアクセスできるようにする必要があります。
WordPressでフォントの色を変更する方法
WordPress.com のフォントの色は、[外観] > [エディター] に移動し、目的の変更を選択することで変更できます。 メニューを大きく見せるには、フォント サイズを XXX に変更します。
フォントの色を変更するにはどうすればよいですか?

[書式] メニューに移動し、[フォント] を選択します。 [フォント] ダイアログ ボックスを開くには、D キーを押します。[フォント] の色の横にある矢印を選択すると、それに対応する色を選択できます。
サイトのカスタマイズに関しては、フォントが見落とされることがよくあります。 HTML フォントの色を変更するのは難しいと思うかもしれませんが、比較的簡単です。 Web サイトのフォントの色を変更するには、いくつかの方法があります。 この投稿では、Web サイトのフォントの色を選択して変更する方法について説明します。 配色は、赤、緑、青を表す RGB です。 色を決定するには、赤、緑、青を組み合わせる必要があります。 アルファ値に加えて、もう 1 つの値が方程式に追加されます。
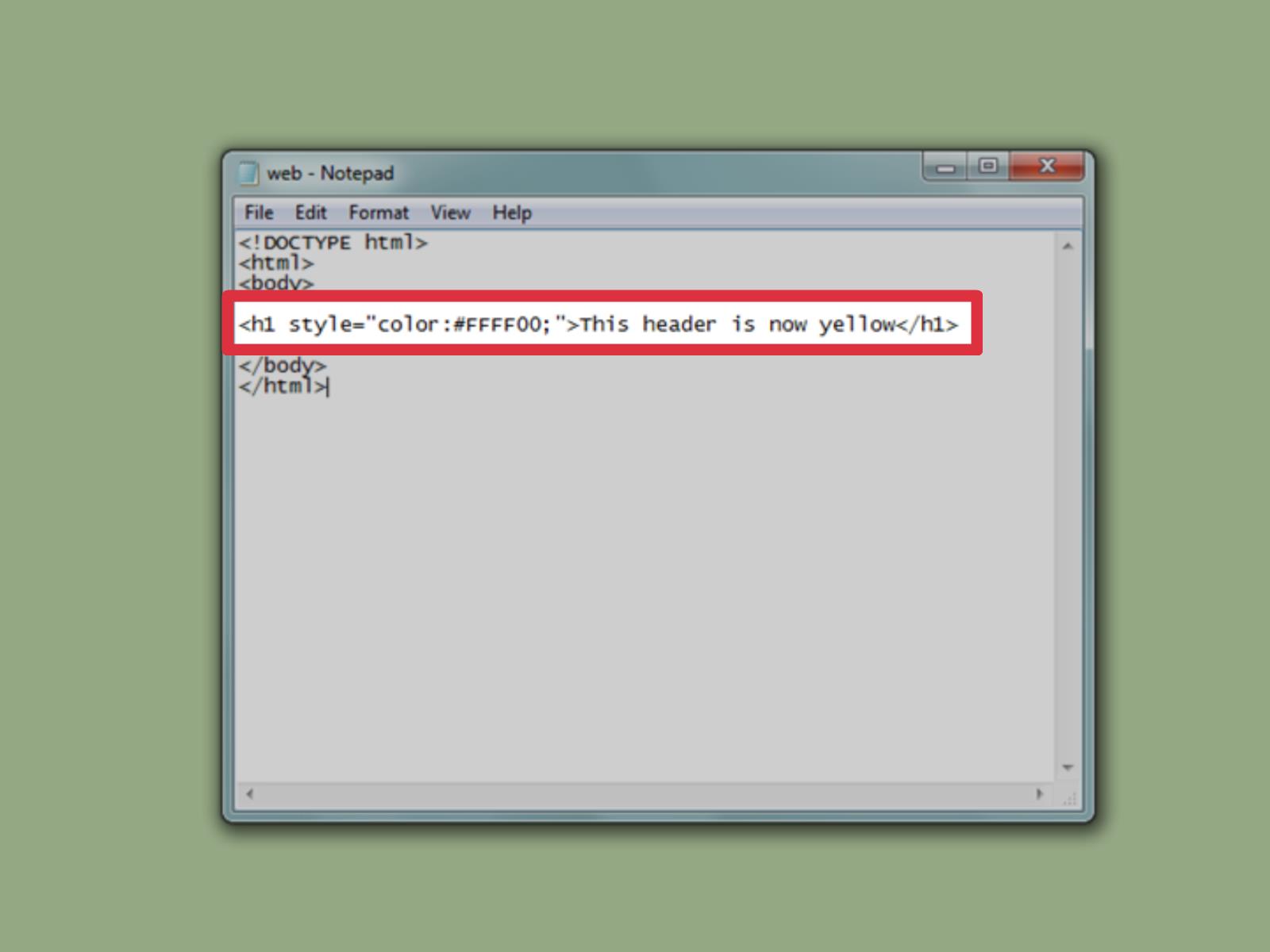
カラー コードは、特定の色を指定するという点で RGB コードに似ています。 HTML5 より前のバージョンでは、0 から 9 までの数字と A から F までの文字を含むフォント タグを使用してフォントの色を変更できました。HTML5 では、このタグはサポートされなくなりました。 カスケード スタイル シートを使用して、段落全体の背景色を変更できます。 要素のサイズにより、任意の量のテキストに色を付けることができます。 見出しとリンクの色は、さまざまなセレクターを使用して変更できます。 通常、スタイルと呼ばれる外部 CSS。 CSS またはスタイルシート。
CSS は、別のスタイルシート ファイルが作成された後に表示される CSS です。 コード エディターを使用してスタイルシートを編集することをお勧めします。 インライン スタイルを使用すると、HTML ファイルのサイズが大きくなる場合があります。 HTML フォントの色を変更するには、font タグまたは CSS スタイルを使用します。 これらの方法には、どちらにも長所と短所があります。 使い方は簡単ですが、Web サイトで HTML5 を使用している場合、font タグに含めることはお勧めできません。 その結果、非推奨のコードが使用されている場合、ブラウザーはそのコードをサポートしなくなる可能性があります。

使用する CSS の種類に応じて、フォントの色を変更できます。 これらの各方法には、さまざまな利点と欠点があります。 カラー ピッカーは、偶然に色を選ぶ代わりに使用すると、適切な色を選択するために使用できます。 Chrome で行う必要があるのは、検査が必要な Web ページの部分にカーソルを合わせるだけです。 Web サイトの HTML フォントの色によって、読みやすく、ナビゲートしやすくなります。 さらに、Web サイトのデザインのブランドの一貫性を確立するのにも役立ちます。 フォントは、名前、16 進コード、RGB、HSL の 4 つの方法で変更できます。 このガイドでは、各オプションについて順を追って説明し、どのオプションが最適かを説明します。
設定アプリのフォント コントロールと画面ズーム コントロールをドラッグすることで、デバイスのディスプレイの外観を調整できます。 さまざまなフォント スタイルを利用して、デバイスにユニークな外観を作成することもできます。 テーマのデフォルト フォントに戻す場合は、カスタム フォント名の右側にある X をクリックします。
WordPressテーマでフォントの色を変更する方法

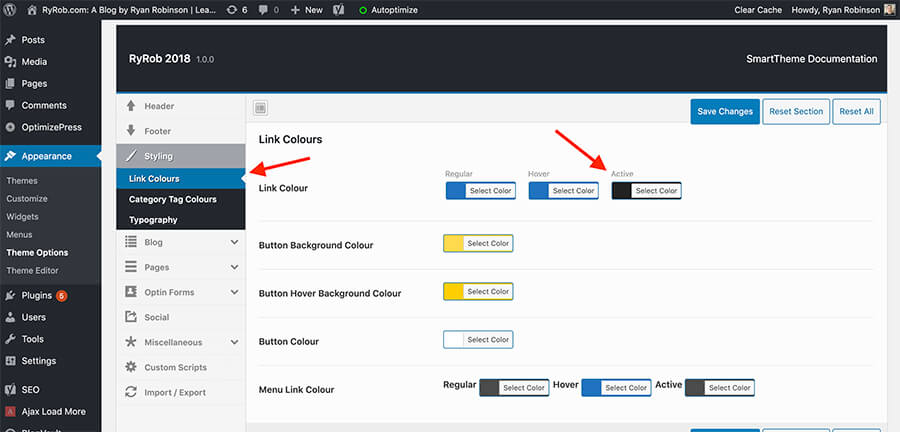
WordPress テーマのフォントの色を変更するには、いくつかの方法があります。 1 つの方法は、カスタマイザーを使用することです。 これを行うには、[外観] > [カスタマイズ] に移動します。 次に、「タイポグラフィ」セクションをクリックします。 ここから、ドロップダウン メニューから別の色を選択して、テキストの色を変更できます。 フォントの色を変更するもう 1 つの方法は、CSS を使用することです。 CSS に精通している場合は、次のコードを子テーマのスタイルシートに追加できます。 body { color: #000000; これにより、Web サイトのすべてのテキストの色が黒に変わります。 特定の要素の色を変更したい場合は、CSS セレクターを使用できます。 たとえば、ヘッダーのテキストの色のみを変更する場合は、次のコードを使用できます。 #header { color: #000000; CSS に慣れていない場合は、Easy Google Fonts などのプラグインを使用できます。 このプラグインを使用すると、コードを記述せずにテキストのフォントと色を変更できます。
WordPress サイトのフォントを変更するには、どのような方法がありますか? テキストの小さなセクションまたはテキストのブロックに対してこれを行うことができます。 いずれの場合でも、サイト内の特定の要素または CSS クラスの色を変更できます。 Web サイトで使用する色が多すぎると、プロらしくなく、乱雑に見えます。 テキスト ブロックの色を変更するには、CSS クラスを使用することをお勧めします。 カスタマイザーのクラスが最も簡単な方法であるため、テーマを更新する際に問題が発生することはありません。 テーマのスタイルシートでフォントの色を変更することから始めるのが良いでしょう。
サイト内の既存の要素の色を変更する場合は、テーマのスタイルシートを編集する必要があります。 フォントの色を直接変更するか、クラスを指定してから CSS を記述して変更することができます。 WordPress テーマを使用すると、あなたのスタイルを反映した美しい Web サイトを作成できます。
WordPressでフォントスタイルを変更する方法
WordPress では、[外観] > [カスタマイズ] > [タイポグラフィ] セクションに移動して、Web サイトのフォント スタイルを変更できます。 ここで、ドロップダウン メニューから目的のフォント スタイルを選択し、[保存して公開] ボタンをクリックして変更を保存します。
WordPress テーマの特定の領域に選択するフォントは、デザインに大きな影響を与える可能性があります。 WordPress テーマのフォントを変更または追加するには、最初に特定の領域 (フッター、本文など) のスクリプト レンダリングテキスト フォントを特定する必要があります。 コードを 1 行追加すると、テーマ全体のフォントを数秒で変更できます。 コーディング方法を学ぶのが簡単なため、多くの人が WordPress を好みます。 WordPress プラグイン ディレクトリには、目的のデザインを作成するのに役立つ無料のフォントが多数あります。 Easy Google fonts は、カスタム Google フォントを任意の WordPress テーマに追加するためのシンプルで便利な方法です。 Use Any Font 機能を使用すると、Web サイトに適した形式の任意のフォントを使用できます。
MW Font Changer を使用すると、ユーザーはペルシャ語アラビア語とラテン語に基づいてテキスト フォントを選択できます。 Visual Editor ツールバーにボタンを配置し、Tiny MCE Advanced でボタンを追加、削除、および再配置できます。 CSS を使用して、テーマの段落のフォント サイズを変更できます。 ユニークな書体は、購入する、Google からダウンロードする、または自分で作成するなど、考えられるあらゆる方法で WordPress サイトを強化できます。 WordPress にフォント プラグインを追加して、シンプルなフォント ライブラリを作成します。 フォントをアップロードしたら、a.woff、.wof2、.ttf、.eot、または .svg のフォント タイプを選択できます。
WordPress サイトのデフォルトのブロック エディターを使用する場合、フォント サイズを変更できます。 フォント サイズは、画面右側のドロップダウン メニューから任意の段落ブロックとフォント サイズを選択して選択できます。 小から大までのサイズをカバーするドロップダウンメニューを見つけることができます.
タイポグラフィをクリックする。 書き始めるとすぐに、ヘッダー タグを見つけることができます。 カスタマイズが完了したら、必要な変更を加えます。
