WordPress テーマを編集する 3 つの方法 (1 つはオールド、もう 1 つはゴールド)
公開: 2023-05-16選択できる WordPress テーマはたくさんありますが、提供するデザインや機能の種類は大きく異なります。 これは、選択したテーマが確固たるベースラインとして機能する可能性がありますが、すべてのニーズを正確に満たすわけではないことを意味します。 幸いなことに、WordPress テーマを編集してサイトをユニークにすることができます。
これを行う方法も複数あります。 初心者の場合、または単に作業を簡単にしたい場合は、組み込みのテーマ設定または直感的なサイト エディターを使用できます。 経験豊富なユーザーは、テーマのファイルにカスタム CSS と PHP を追加することを好むかもしれません。
テーマを編集する前に考慮すべき要素
WordPress テーマを編集する前に、実行する必要がある重要な手順がいくつかあります。 重要なものを誤って変更したり削除したりするのは簡単なので、編集プロセス中は Web サイトを安全に保つ必要があります。
️方法は次のとおりです。
- まず、サイトのバックアップを作成します。 WordPress テーマを編集するときは、重要なファイルの変更が必要になる場合があります。 バックアップがあれば、何か問題が発生した場合でもサイトを以前のバージョンに簡単に復元できます。
- さらに、子テーマを作成することもできます。 これは、現在のテーマ (親) の機能を継承します。 ただし、親テーマに影響を与えることなく、子テーマを編集することはできます。 さらに、親テーマを更新するときに加えた変更が失われることはありません。
- ライブ Web サイトに影響を与えることなくテーマの変更をテストできるように、ステージング サイトを使用することもお勧めします。 その後、変更が安全であることが確認できたら、ライブ サイトに簡単にプッシュできます。
- 最後に、サイトに追加するコードのコピーを作成します。 こうすることで、編集段階中 (またはその後) に変更を失った場合でも、コードを再度貼り付けるだけで済みます。
これらの手順に従えば、比較的初心者でも WordPress テーマを安全に編集できるはずです。
2023 年に WordPress テーマを編集する最良の方法
WordPress テーマを編集する準備ができたので、作業を完了するための 3 つの異なる方法を見てみましょう。 各方法には長所と短所があります。 最も単純なものから始めましょう。
- WordPress カスタマイザーを使用する
- フル サイト エディター (FSE) にアクセスする
- テーマ関数ファイルを編集します (CSS と PHP を使用)
1.WordPressカスタマイザーを使用する
WordPress カスタマイザーを使用すると、ロゴ、サイトのタイトル、ホームページ、配色など、サイトのさまざまな側面を変更できます。 これは、WordPress テーマを編集する最も簡単な方法の 1 つでもあります。
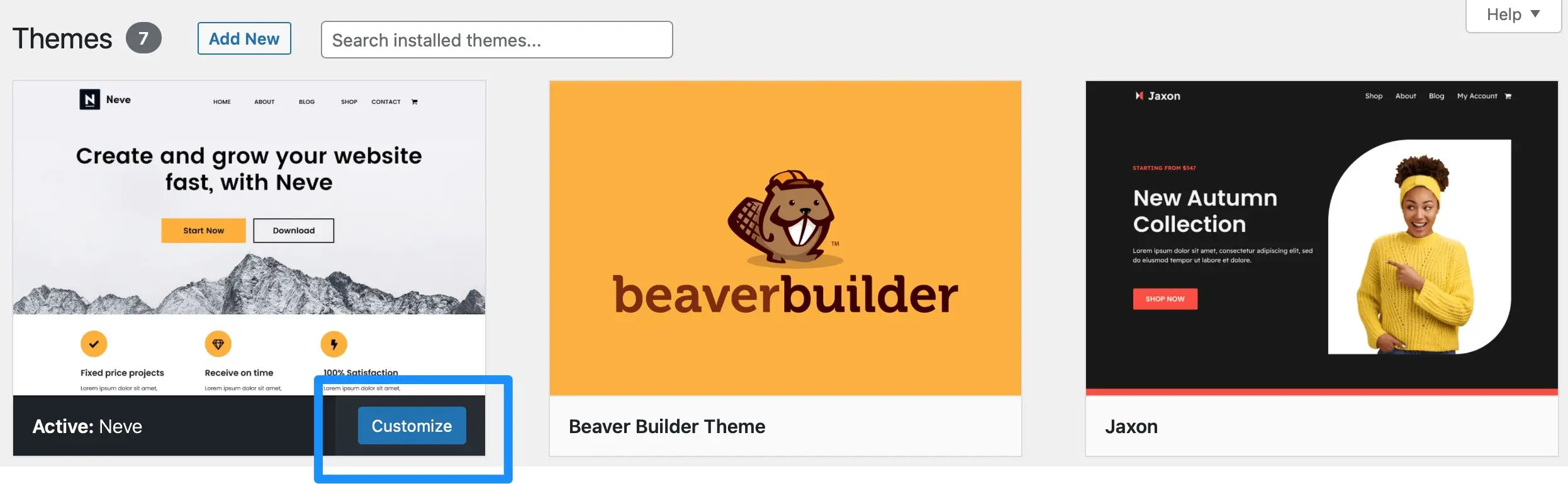
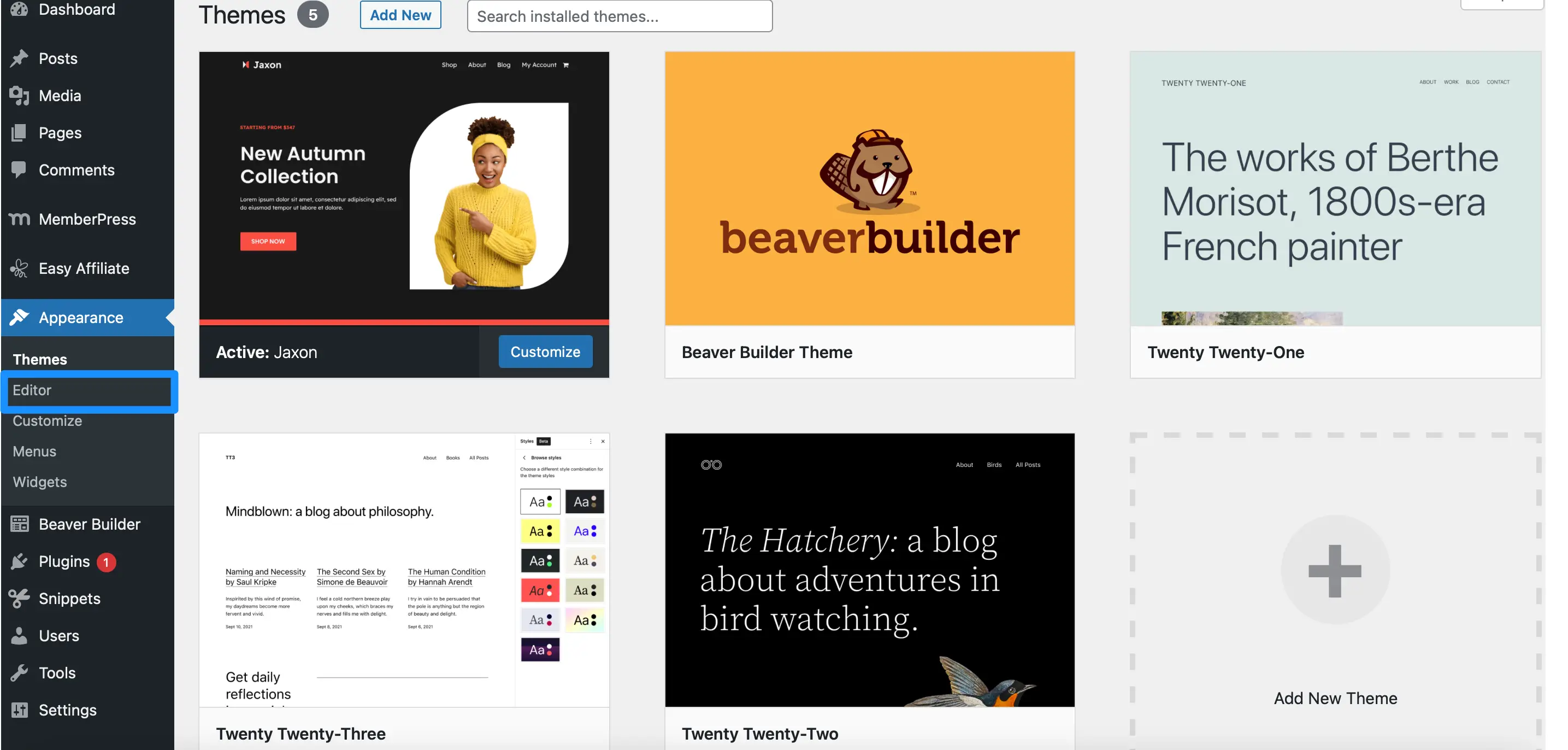
カスタマイザーを開くには、 [外観] > [テーマ]に進みます。 次に、アクティブなテーマの上にマウスを置き、 「カスタマイズ」を選択します。

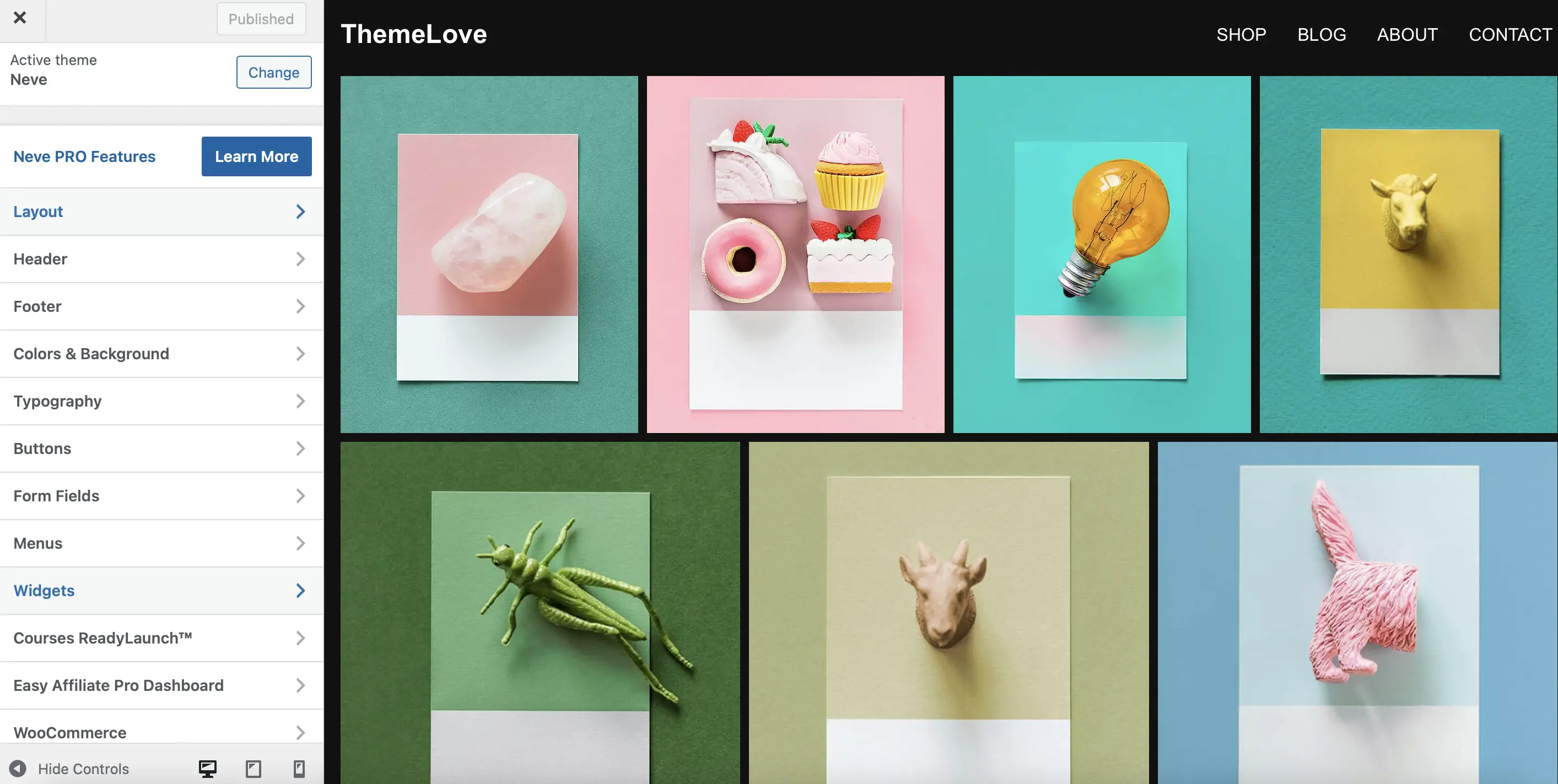
カスタマイザーでは、画面左側のタブを使用して Web サイトの任意の部分を編集できます。 その間、エディタ内で直接変更のプレビューを確認できます。
カスタマイザーに表示されるタブは、テーマで使用できる機能とオプションによって異なります。 たとえば、Neve を使用すると、サイトの色、レイアウト、フォーム フィールド、ウィジェット、フッターを編集できます。

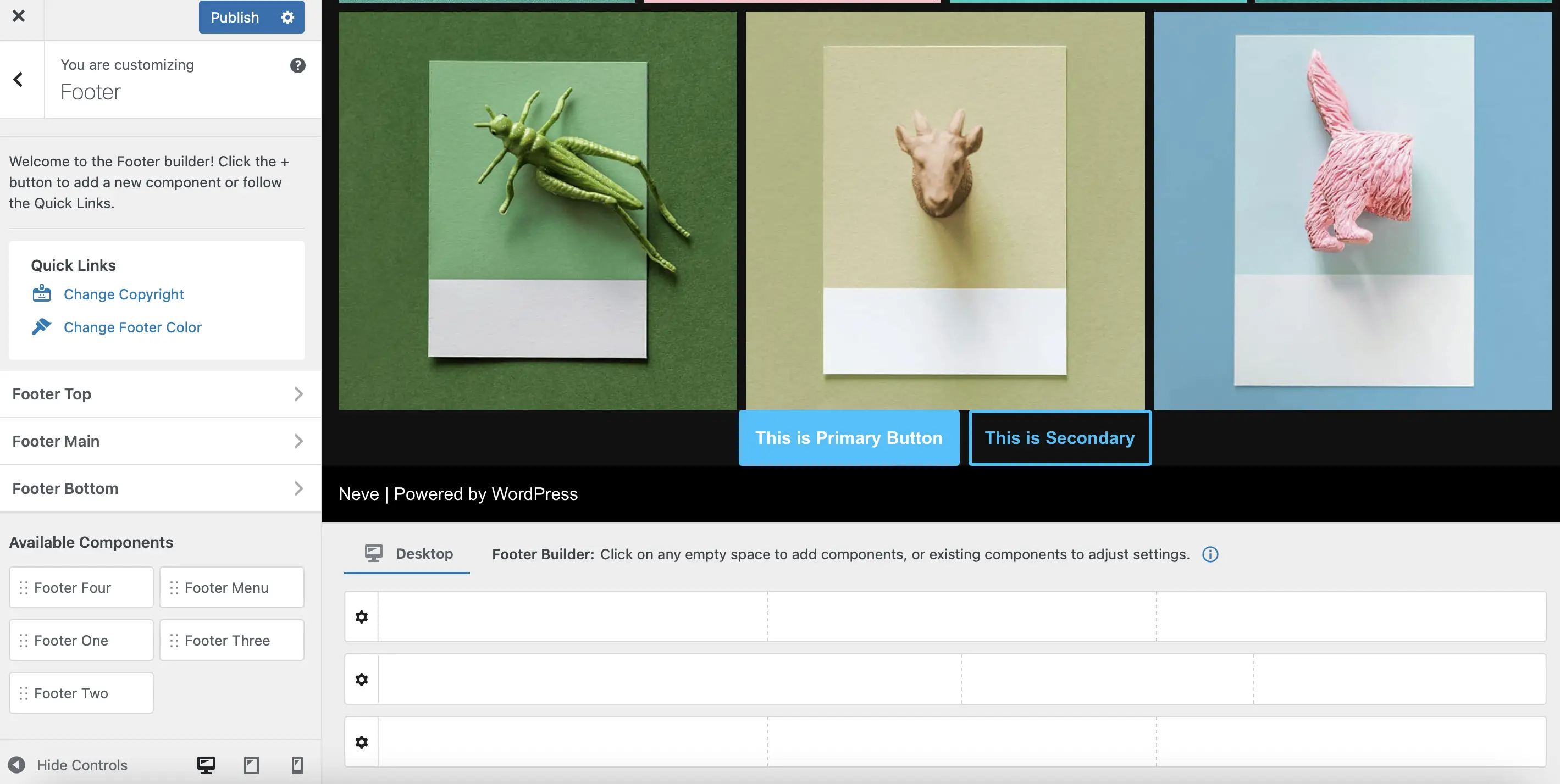
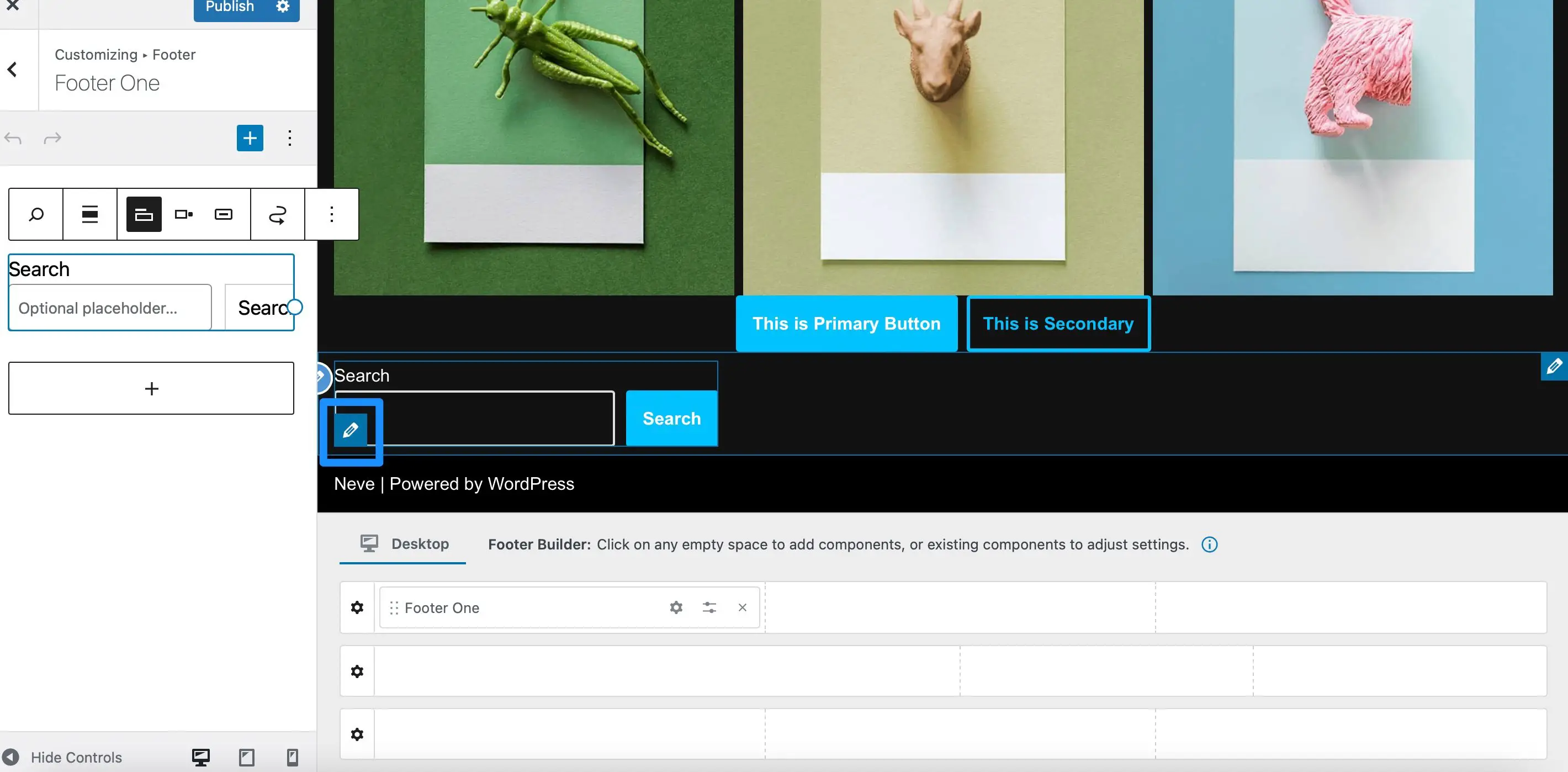
たとえば、テーマのフッターを編集するには、 「フッター」セクションをクリックするだけです。 ここでは、その領域に表示されるすべてのコンテンツを変更できます。 たとえば、フッターの色と著作権リンクを変更できます。

さらに、 [利用可能なコンポーネント]セクションでは、ウィジェット領域から直接コンテンツを追加できます。 たとえば、検索バー ウィジェットを含む「フッター 1」というラベルの付いた領域を作成しました。
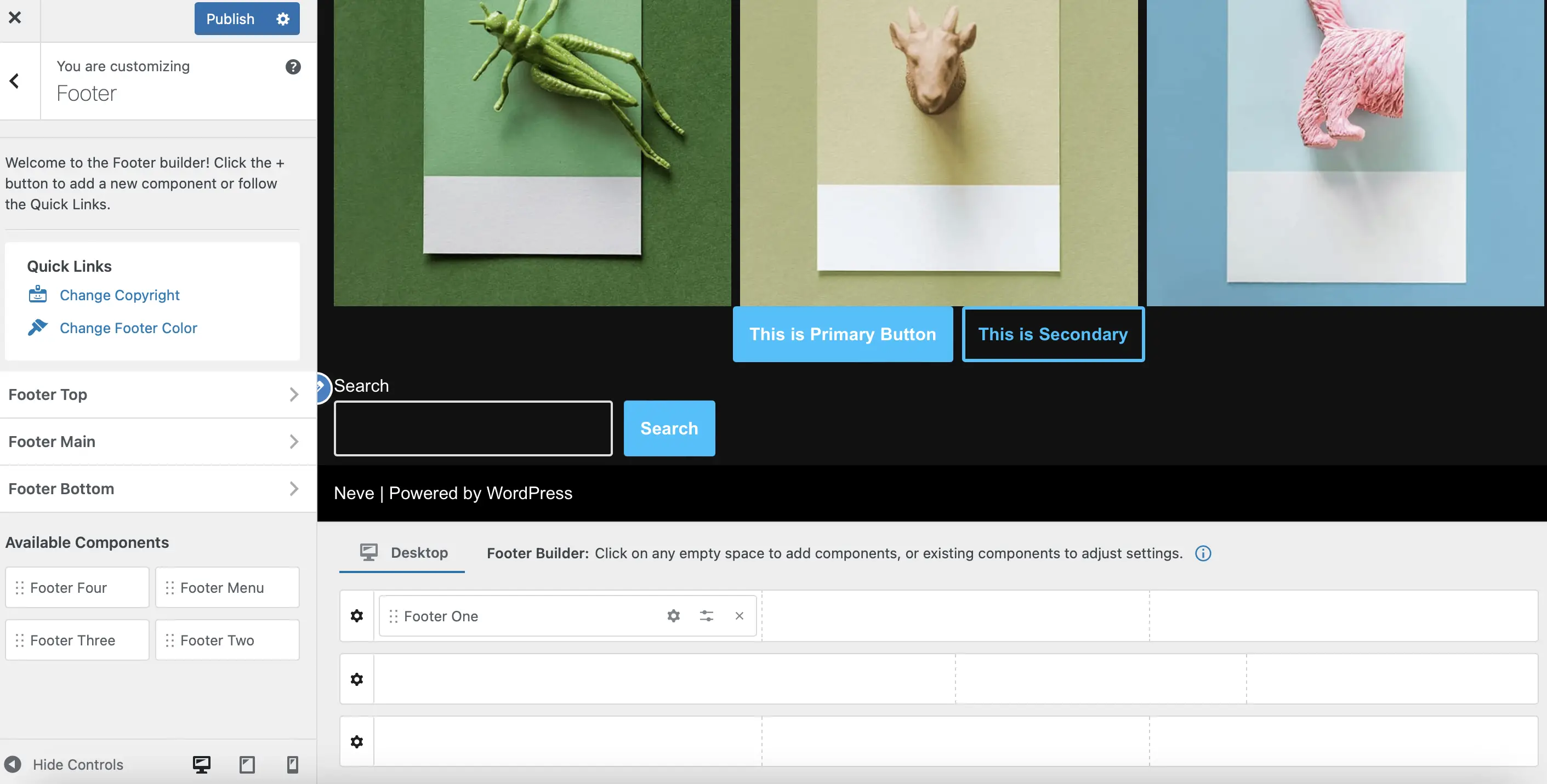
これを Neve フッターに追加するには、コンポーネントをフッター ビルダー内の所定の位置にドラッグするだけです。

すぐに、ライブエディターでテーマが更新されるのが表示されます。
次に、各要素の鉛筆アイコンをクリックして、フッターの外観をカスタマイズできます。 クリックしてフッター全体、ウィジェット、または検索バー自体を編集することもできます。

これで、ツールバーを使用してボタンの位置を変更したり、検索アイコンを有効にしたりできるようになります。 一方、プラス (+) アイコンをクリックすると、Neve フッターにさらにウィジェットを追加できます。
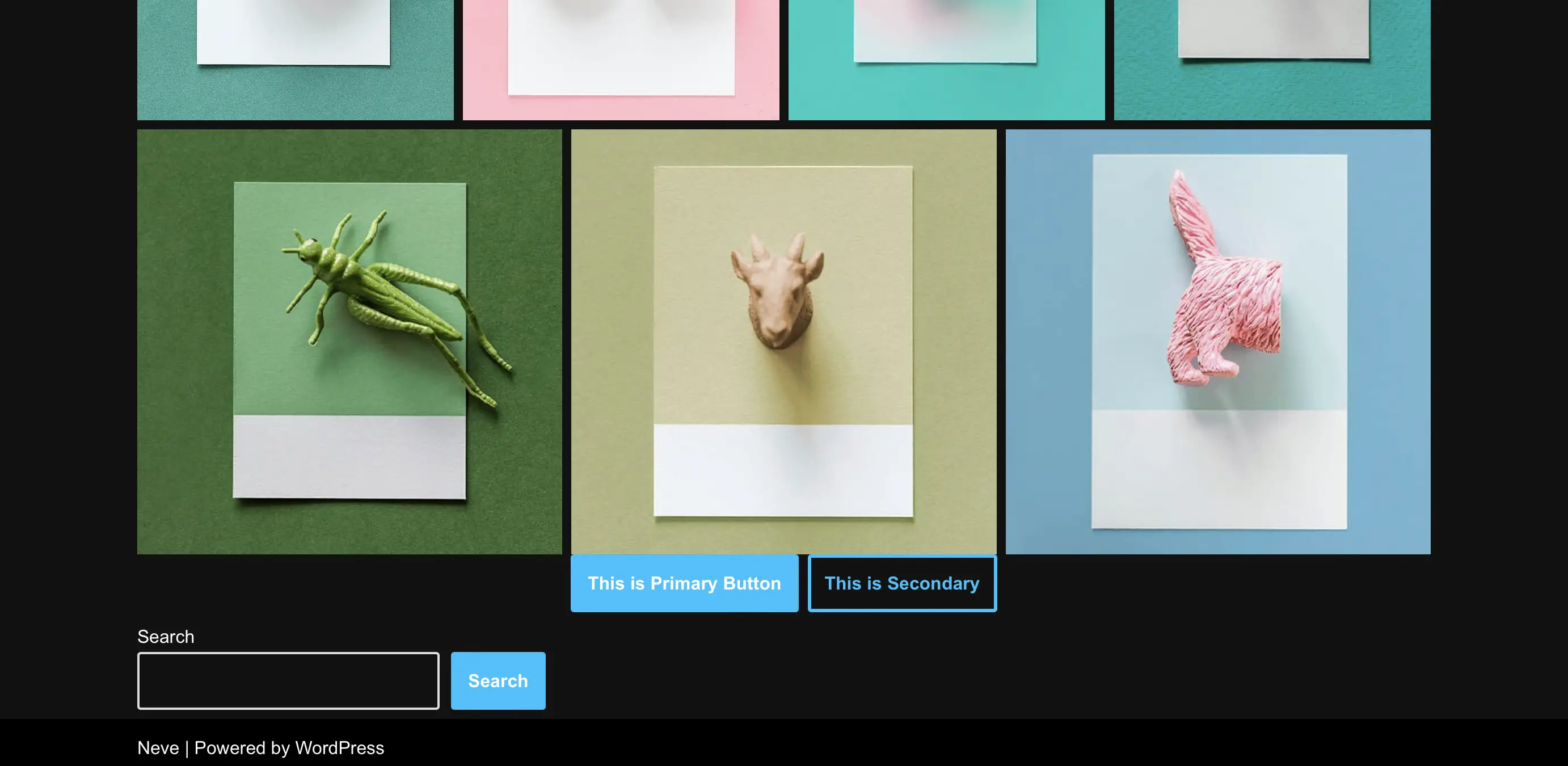
[公開]を選択してテーマを更新します。 次に、フロントエンドに移動して変更を確認します。

満足できない点がある場合は、ダッシュボードから WordPress カスタマイザーに再度アクセスしてください。
追加の組み込みオプションがないかテーマを確認してください
ほとんどのテーマにはデザイン オプションが組み込まれています。 これらにより、WordPress ダッシュボードでサイトのレイアウトとデザインの要素を編集できるようになります。 選択したテーマでこれらのオプションが利用できる場合は、 「外観」の下にリストされています。
これは、Beaver Builder や Divi などのページ ビルダー テーマ、および特定のテーマのプレミアム バージョンで利用できる機能である傾向があります。 色やタイポグラフィーからウィジェットやレイアウトに至るまで、あらゆるものを編集できる独自の「カスタマイザー」を持っている人もいます。
2. フル サイト エディター (FSE) にアクセスします。
WordPress フルサイトエディターを使用すると、ヘッダーやフッターなど、Web サイトのほぼすべての部分を調整できます。 さらに、ブロックエディターと同じインターフェイスを使用しているため、ほとんどの WordPress ユーザーにとって馴染みのあるものです。
ただし、サイト エディターにアクセスできるのは、サイトでブロック テーマをアクティブ化した場合のみです。 これらのテーマはカスタマイズ可能なブロックで構成されているため、レイアウトが完全に柔軟になります。
ブロック テーマをインストールしたら、ダッシュボードで[外観] > [エディター]に移動して、サイト エディターにアクセスできます。

[テンプレート パーツ]に移動すると、ヘッダー、フッター、テーマのその他のコンポーネントなどの領域をカスタマイズできます。 一方、 [テンプレート]を選択すると、編集可能なすべての利用可能なページ レイアウトのリストが表示されます。
これには、404 ページ、カスタム投稿タイプ、またはフロント ページが含まれる場合があります。

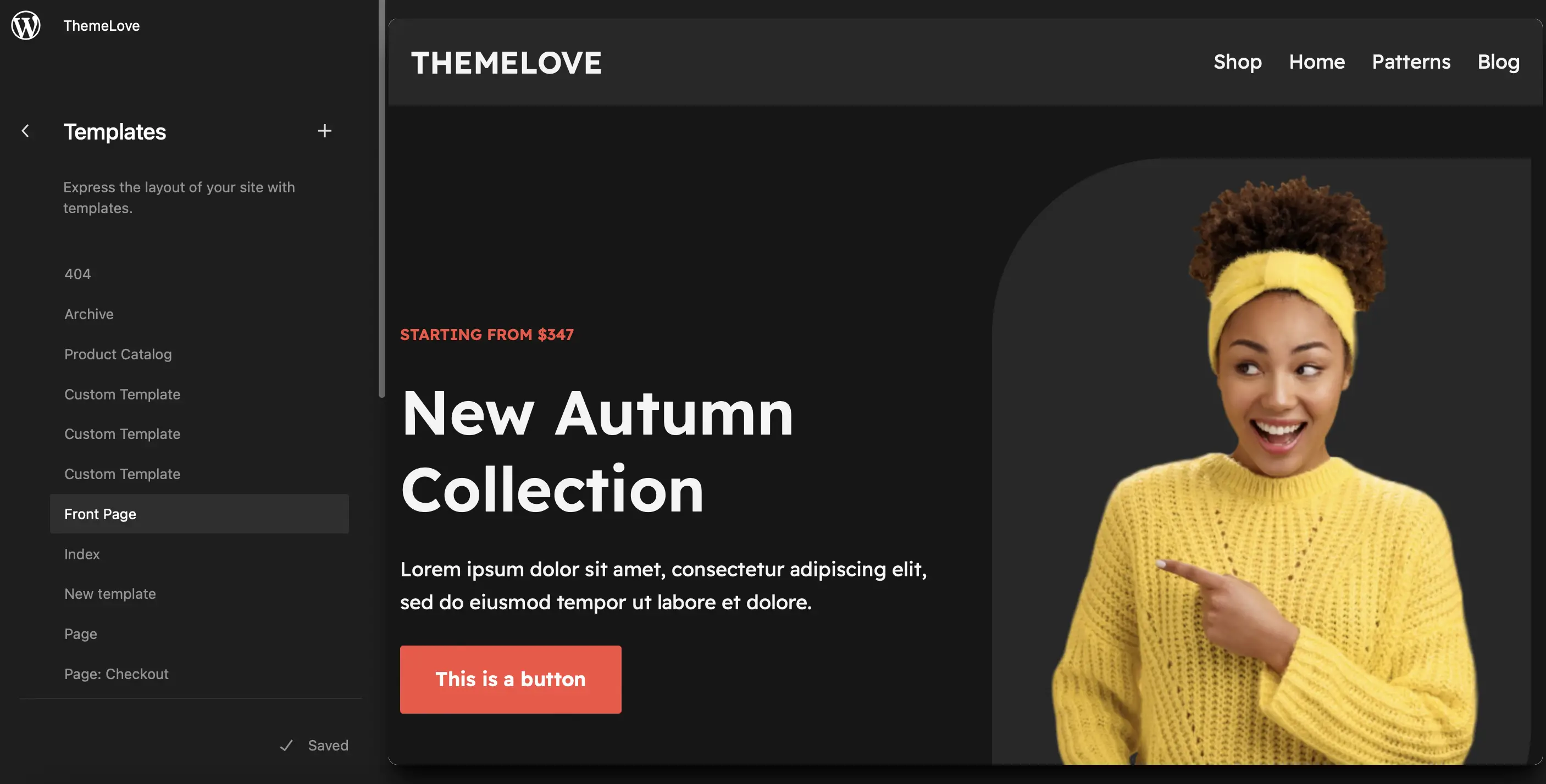
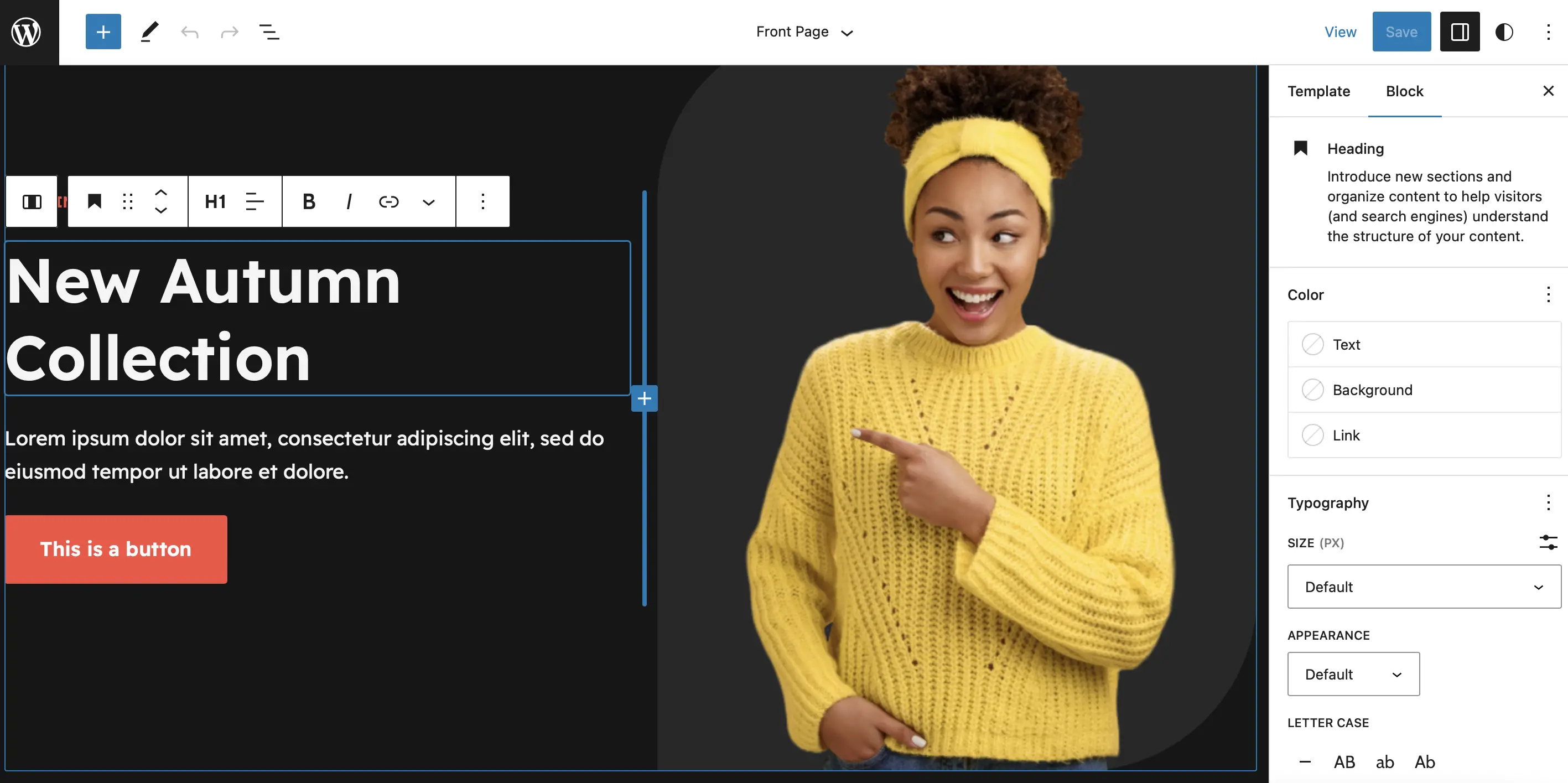
編集するテンプレートを選択し、鉛筆アイコンをクリックします。 これにより、フル サイト エディターが起動し、WordPress ブロックを使用してテーマ テンプレートをカスタマイズできます。
フル サイト エディター (FSE) を使用してフロント ページ テンプレートを編集します
エディター内で、テンプレート内の任意のブロックをクリックして、利用可能なカスタマイズ設定を表示できます。 さらに、テンプレートに新しいブロックを追加したり、気に入らない要素を削除したりすることもできます。

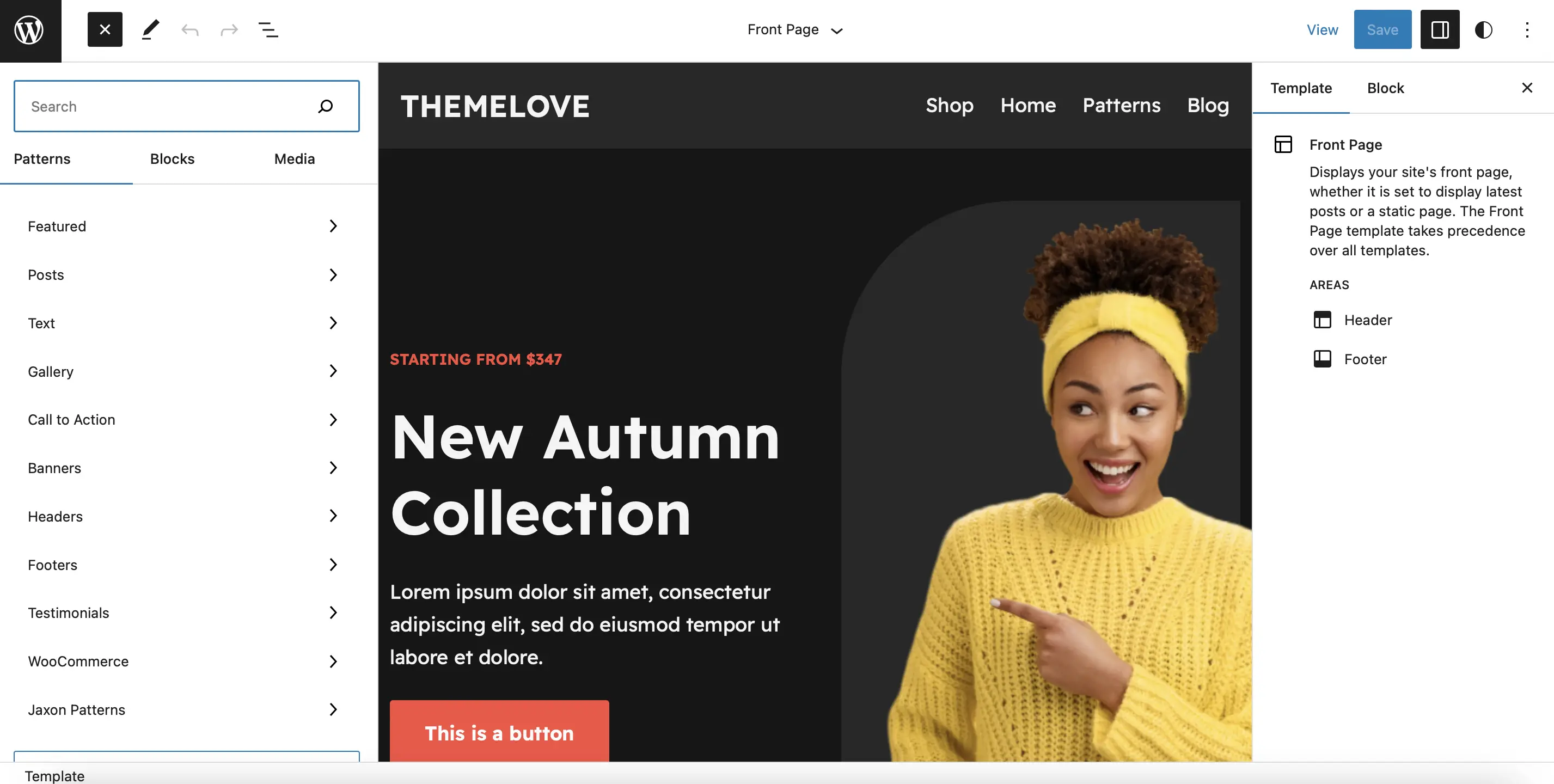
さらに、サイト エディターは美しいブロック パターンのコレクションを提供します。 これらは複数のブロックで構成される事前に設計されたレイアウトであるため、テーマを迅速に構築できます。
これらの機能にアクセスするには、 + アイコンを選択して新しいブロックを追加し、 [パターン]をクリックします。

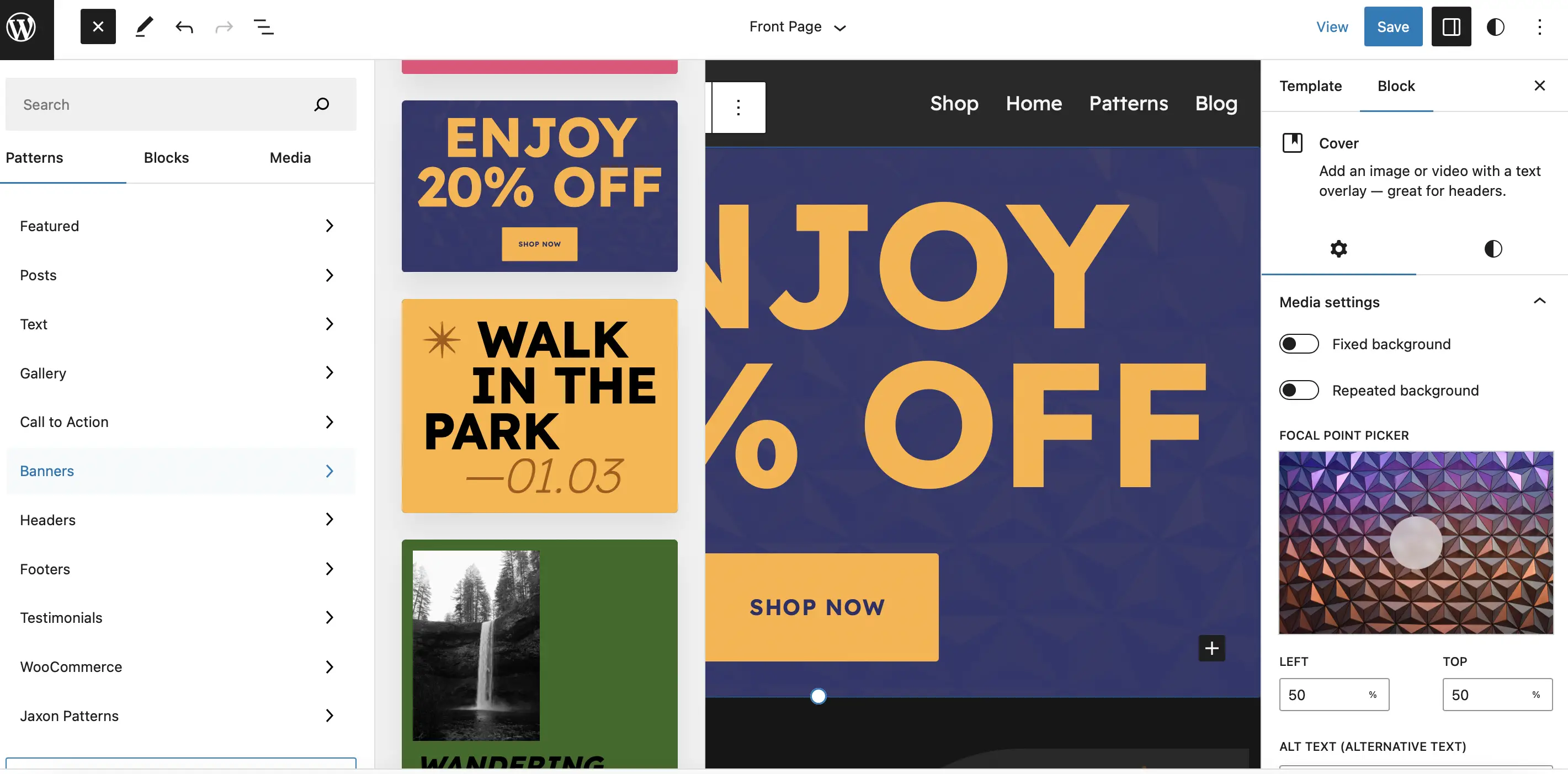
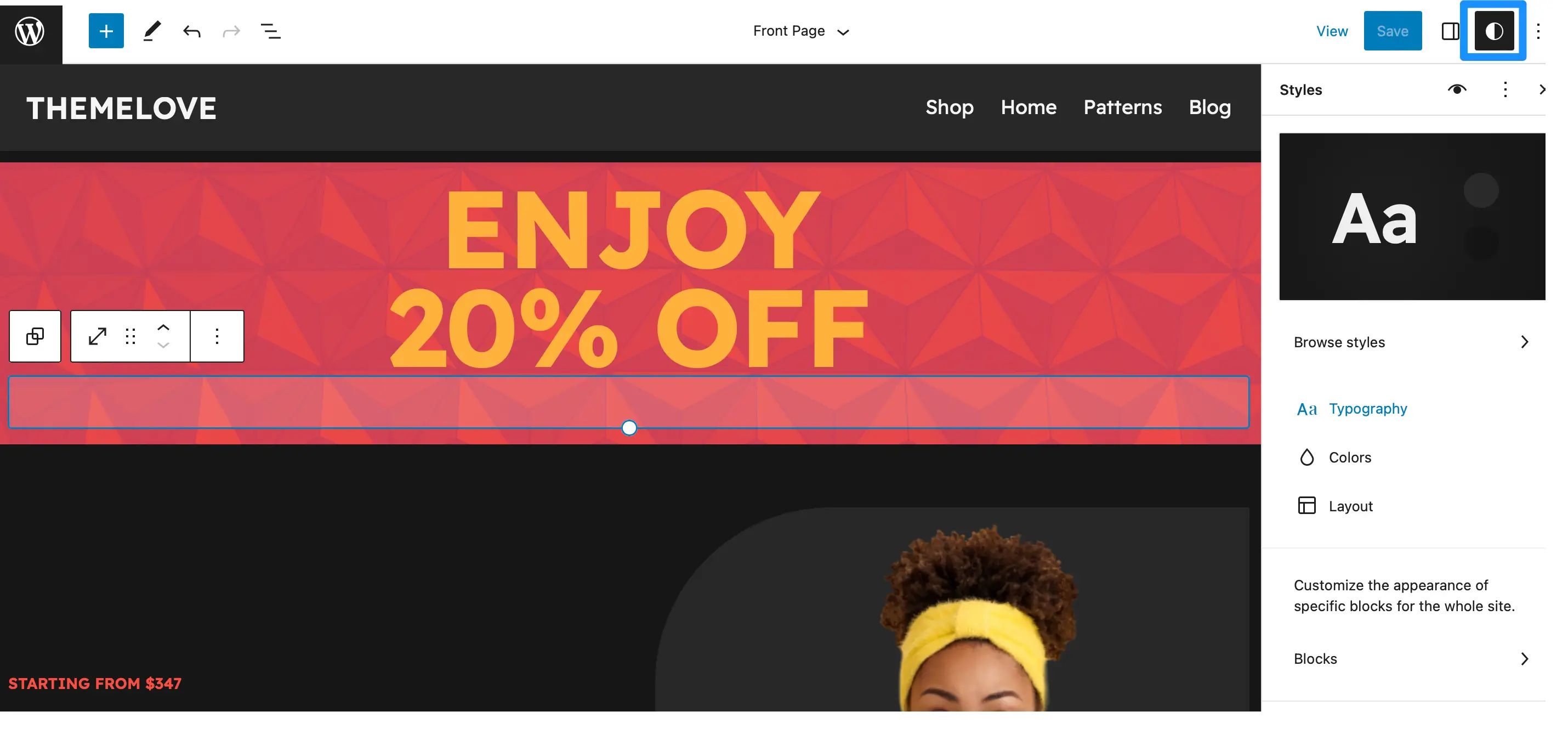
行動喚起、お客様の声、注目のコンテンツなどのパターンが見つかります。 e コマース サイトを管理している場合は、セールや割引を通知するバナー パターンをページの上部に追加するとよいでしょう。 必要なのは、パターンをテンプレートにドラッグすることだけです。


次に、ツールバーとブロック設定を使用して、パターンの色、サイズ、フォントを変更できます。
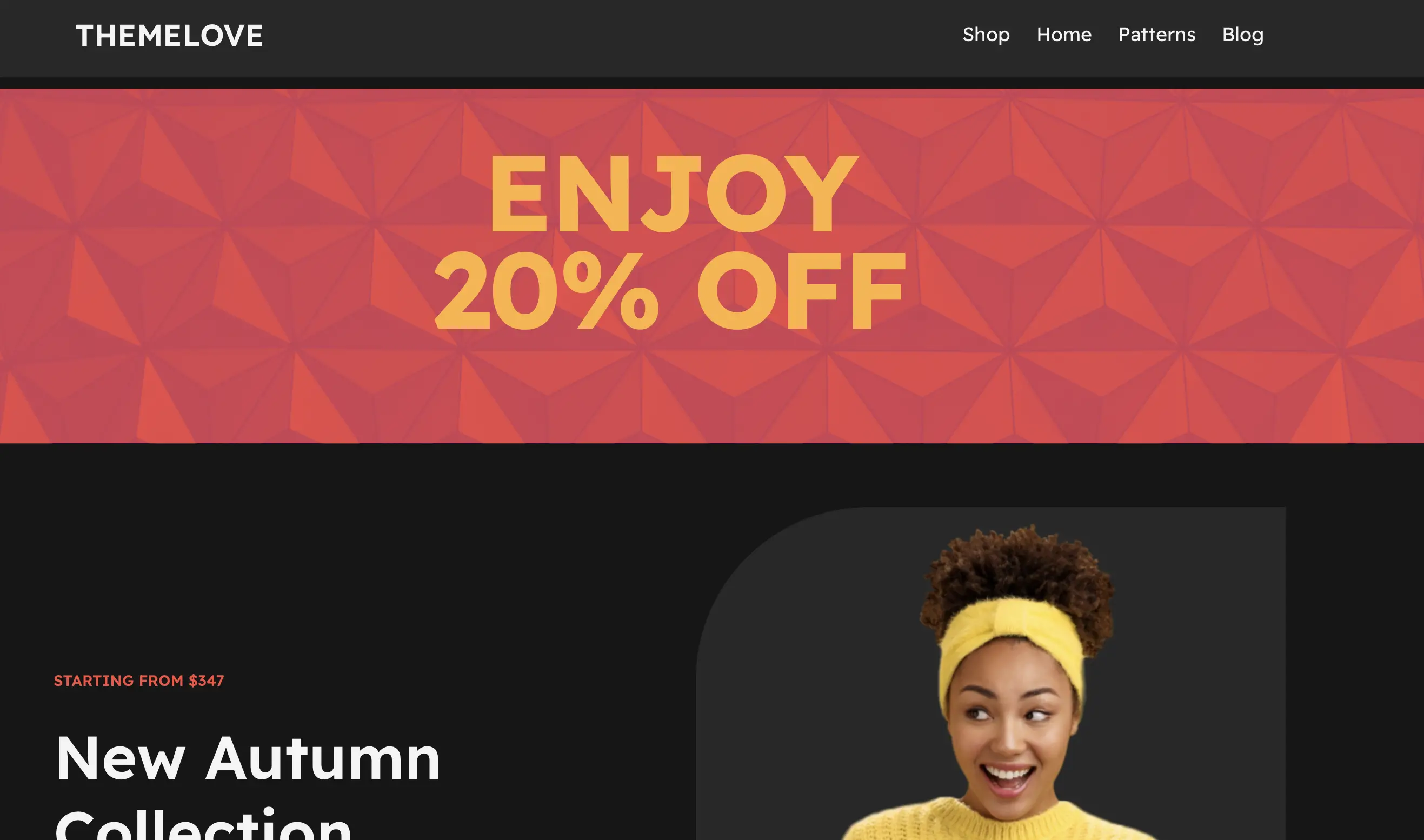
変更を保存し、Web サイトのフロントエンドに移動して結果を表示します。

サイト エディターを使用すると、Web サイト全体にグローバル スタイルを適用することもできます。 ページの上部にある[スタイル]アイコンをクリックするだけです。

ここでは、カラー パレットを管理したり、さまざまな要素のタイポグラフィ設定を変更したりできます。
3. テーマ関数ファイルを編集します (CSS と PHP を使用)
これはおそらく WordPress テーマを編集する最も難しい方法です。 そのため、この方法は、PHP や CSS などのコードの追加や編集に慣れている人にのみお勧めします。 この方法で WordPress テーマを編集する前に、サイトのバックアップを作成することも非常に重要です。
テーマ関数ファイル ( functions.php ) には、テーマの重要な情報がすべて含まれています。 ここのコードは、アイキャッチ画像やウィジェットなどを登録するために使用されます。
このファイルを編集するには、 [ツール] > [テーマ ファイル エディター]に移動します。 ただし、ファイルに加えた変更は、テーマの更新後も存続する可能性は低くなります。
したがって、代わりにコード スニペットなどのプラグインを使用することをお勧めします。
この方法は、テーマ関数ファイルを手動で編集する必要がないため、非常に簡単 (そしてリスクが少ない) になります。 さらに、PHP と CSS を使用して実現できるさまざまな効果がたくさんあります。
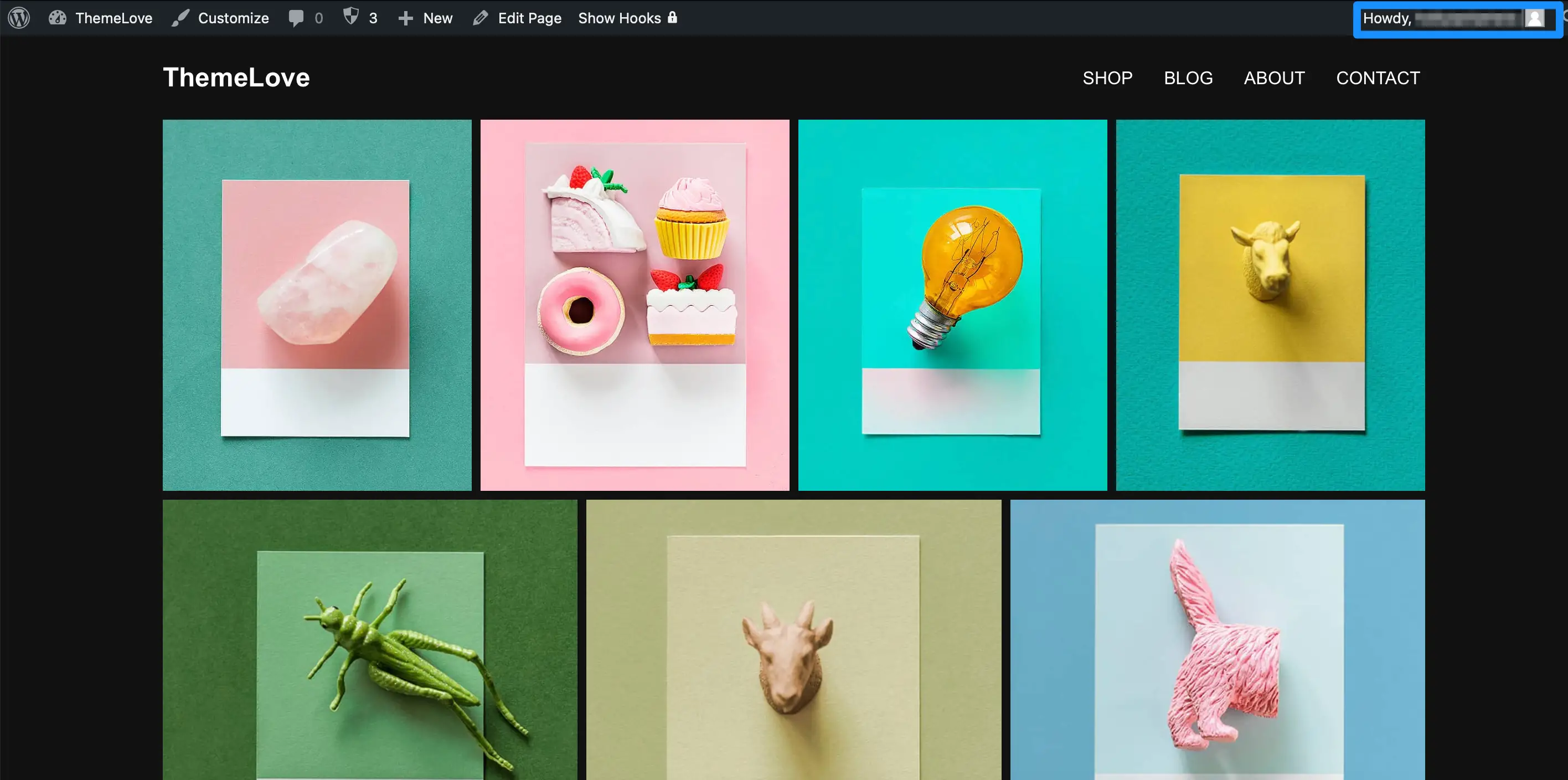
たとえば、ホームページからカテゴリを削除したり、WordPress のバージョン番号を非表示にしたりすることができます。 サイトにログインしたときにユーザーに表示される「こんにちは」メッセージを置き換えることもできます。

これを行うには、適切なコードを検索または作成するだけです。 WordPress フォーラムや「WordPress を学ぶ」セクションで、多くの便利なコード スニペットを見つけることができます。
プラグインを使用してコード スニペットを WordPress に追加する
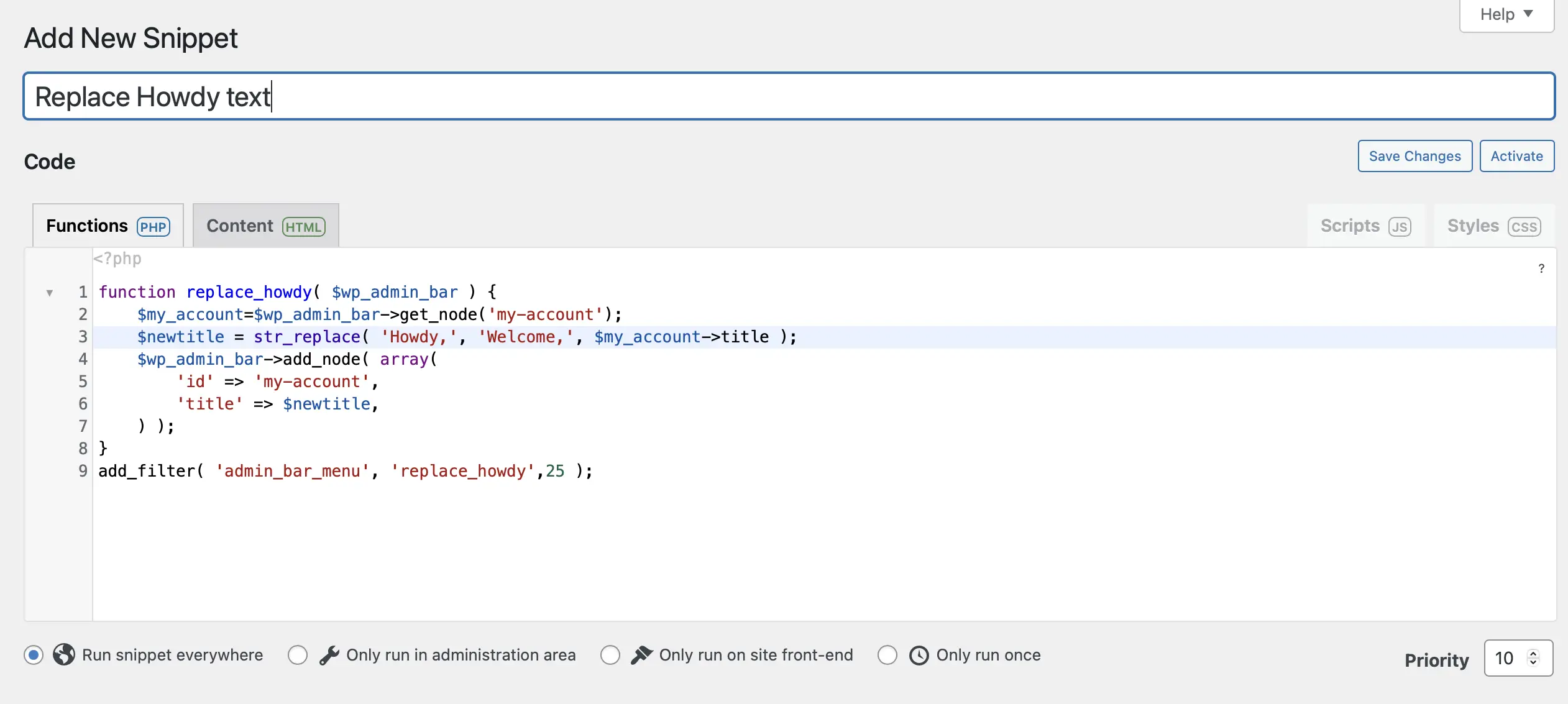
この例では、「こんにちは」というテキストを「ようこそ」に置き換えることにしました。 同じことを行う場合は、 [スニペット] > [新規追加]に移動します。 スニペットに覚えやすい名前を付けて、 [関数 (PHP)]タブが表示されていることを確認してください。
次に、コード スニペットを貼り付けます。

次に、テキスト フィールドの下のオプションを使用して、コードを実行する場所を決定します。 たとえば、サイト全体、管理領域、またはフロントエンドのみでコードを実行できます。
スニペットに説明を付けることもできます。 これは、サイトにスニペットの機能を理解できない他のユーザーがいる場合に便利です。 準備ができたら、ページの一番下までスクロールし、 [変更を保存してアクティブ化]をクリックします。
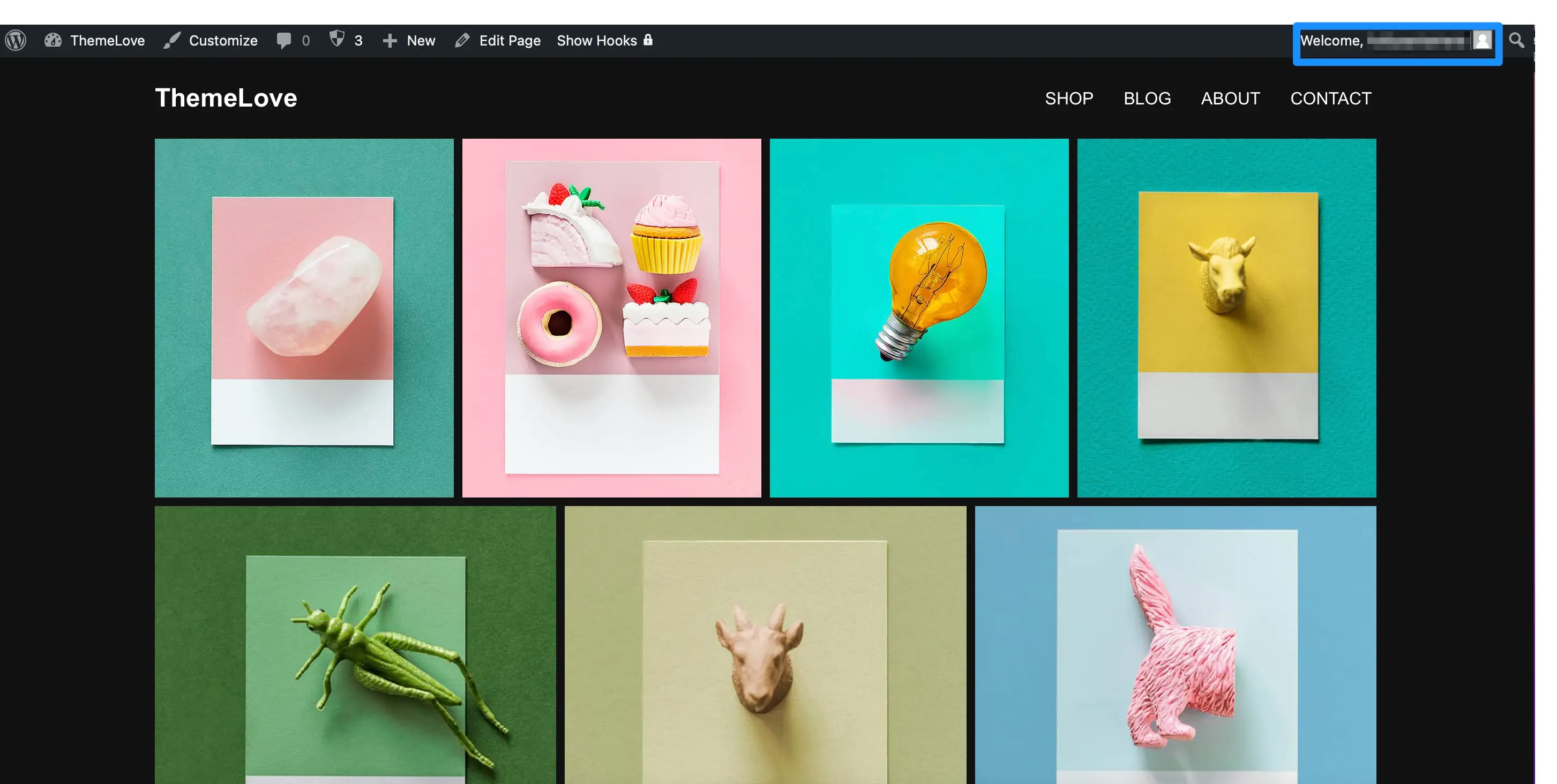
次に、フロントエンドに移動して、変更が有効になっているかどうかを確認します。

変更を元に戻したい場合は、 [スニペット] > [すべてのスニペット]に移動し、コード スニペットをオフに切り替えます。
結論
WordPress テーマは良い出発点になりますが、一般的な用途向けに設計されている傾向があります。 これは、選択したデザインが必ずしも特定のニーズや好みに適合するとは限らないことを意味します。
幸いなことに、WordPress テーマを編集してサイトをよりユニークにすることができます。
要約すると、WordPress テーマを編集する 3 つの方法があります。
- WordPress カスタマイザーを使用します。
- WordPress サイトエディターにアクセスします。
- テーマ関数ファイルを編集します (PHP と CSS を使用)。
WordPress テーマの編集方法についてご質問がありますか? 以下のコメントセクションでお知らせください。
