WordPress Elementor でページタイトルを非表示にする 3 つの方法
公開: 2022-09-11WordPress Elementorでページ タイトルを非表示にする場合は、いくつかの方法を使用できます。 1 つは、WordPress 管理インターフェイスで「ページ タイトルを表示する」オプションのチェックを外すだけです。 これにより、サイトのすべてのページからタイトルが削除されます。 別の方法は、WP Hide Title のようなプラグインを使用することです。 このプラグインを使用すると、サイトの任意のページまたは投稿のタイトルを選択的に非表示にすることができます. 最後に、タイトルが表示される場所を完全に制御したい場合は、カスタム CSS ルールを使用できます。 たとえば、次の CSS ルールは、ホームページを除くすべてのページのタイトルを非表示にします。 body.page-id-x .entry-title { display: none; page-id-x クラスは、タイトルを非表示にするページの実際の ID に置き換える必要があります。 この ID は、ブラウザーでページのソース コードを調べることで見つけることができます。 どの方法を選択しても、WordPress Elementor でページ タイトルを非表示にするのは簡単で、ほんの数分で完了します。
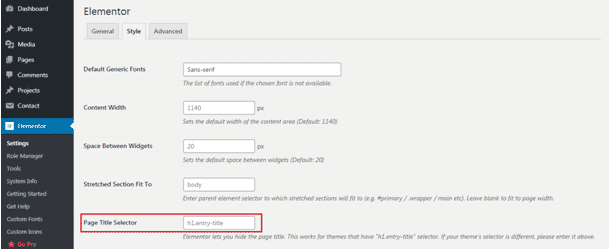
このチュートリアルでは、Elementor を使用して WordPress でページ タイトルをすばやく簡単に非表示にする方法を紹介します。 プラグインを使用するためにプログラミングのスキルは必要ありません。 このスクリプトは、h1.entry- title セレクターを持つテーマで機能します。 テーマのセレクターが異なる場合は、ここに入力してください。 ほとんどの Elementor テーマは、次の手順で完了することができます。 Chrome の開発ツールは、テーマのタイトル セレクターを見つけるのに役立ちます。 ほとんどの場合、開発者はクラス ID の entry-title をコードに含めません。 組み込みのテーマでページ タイトルを非表示にできる可能性があります。
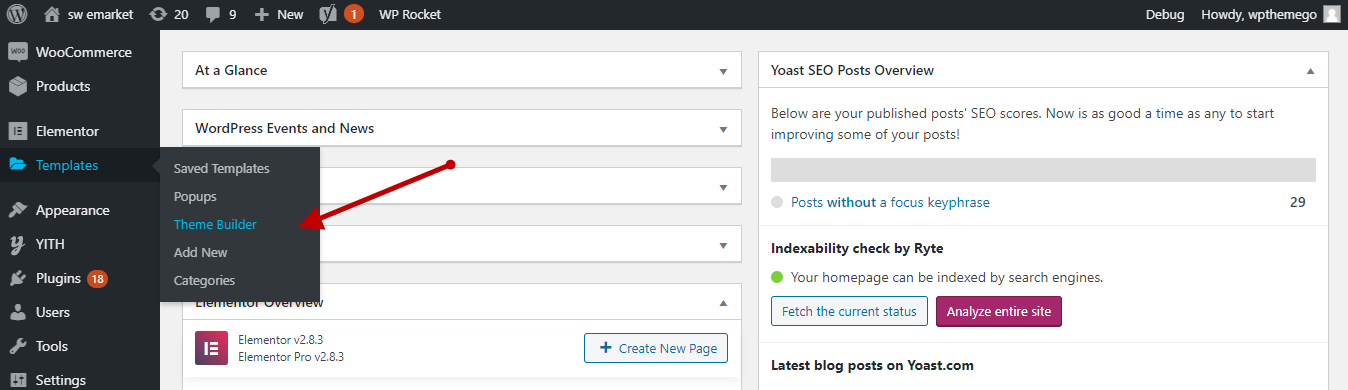
WordPress プラグインの設定についてサポートが必要な場合は、ガイドをご覧ください。 ページのタイトルを非表示にするには、[ページ] > [すべてのページ] に移動して選択します。 下にスクロールして、ページ エディターの [ページと投稿のタイトルを非表示] ボタンをクリックします。 次に、新しいページを作成して公開する必要があります。
WordPressでページタイトルを削除するにはどうすればよいですか?
 クレジット: www.codeleaks.io
クレジット: www.codeleaks.ioページに移動するだけです。 ページにカーソルを合わせて [クイック編集] をクリックし、タイトルを空白にして [更新] をクリックします。 または、タイトルをクリックするか、タイトルの上にカーソルを置いて、内部のテキストを編集し、上部のテキストを削除して、[更新] をクリックすることもできます。
Web ページを開くと、ブラウザのタブにタイトルが表示されます。 検索エンジンは、各ページのタイトルに基づいて Web サイトをランク付けするため、ランキングの向上に役立ちます。 ページ タイトルを使用して最新の投稿を表示できます。これは、サイトのナビゲーション メニューを整理するのにも役立ちます。 ユーザーはページの目的をすでに理解しているため、ページにタイトルを付けるのは冗長な場合があります。 Elementor Page Builder は、その名前にもかかわらず、ページのタイトルを完全に消去するわけではありません。 タイトルが再度表示されると、冗長になります。 同様の方法を使用して、WordPress サイトの投稿またはページのタイトルを非表示にすることができます。
プラグインを使用してページ タイトルを非表示にし、時間と労力を節約できます。 このチュートリアルでは、Hide Page and Post Title プラグインを使用します。 CSS オーバーライドを有効にするには、「追加の CSS」ボックスのコードが必要です。 変更する必要があるのは 1 つのクラスだけで、コーディングには約 2 ~ 3 行かかります。 ブラウザーによっては、タイトルを右クリックして [検査] または [要素を検査] を選択できます。 クラス プロパティにも関心があります。 そのため、entry-title を使用する必要があります。
no-hedge 属性により、投稿とページのタイトルはすべて表示されます。 ページのタイトル全体を非表示にする場合は、以下のコードを変更するだけです。 ブログ投稿ページのタイトルを非表示にする場合は、以下に示すコードのスニペットを変更します。 なしのエントリタイトルを表示するには; 投稿 このメソッドは、検索で特定のページからページ タイトルを削除します。 さらに、特定のブログ投稿をターゲットにすることで、特定のブログ投稿のタイトルを非表示にすることができます。 投稿のタイトルを隠すこの方法が非常に効果的であるという事実は、追加のボーナスです。 ランディング ページ、ホームページ、またはその他のページからタイトルをすばやく削除する場合は、手動の方法を使用できます。
タイトルのないページを持つことの欠点は、SEO が低下し、検索エンジンがサイトをインデックスしにくくなることです。 ページの編集内容を表示するには、管理ダッシュボードにログインし、トップ メニューから [ページ] をクリックします。 この記事を書いていたら、WordPress にはこの機能がないため、ページ タイトルを非表示にすることはできません。 これは、多くの Web サイト所有者がビジネスを開始するための最も簡単で簡単な方法です。 勇気がある場合は、CSS の代わりに CSS を試してください。 これを行うと、余分なプラグインの追加負荷を避けることができます。
WordPressでページタイトルを表示するにはどうすればよいですか?
左上隅のタイトル バーをクリックし、メニューから [ツール]、[グローバル設定] の順に選択し、キーボード ショートカット *U (Mac または Ctrl) を選択するか、[全般] タブで [既定のページ見出し] セクションに移動します。 [表示] オプションを [はい] に設定すると、WordPress ページのタイトルを表示できます。
Mac の Safari または Chrome で任意の Web ページのタイトルを変更できます。
ページ情報ウィンドウは、ウィンドウの左上隅にあるアイコンをクリックして、Mac、Safari、および Chrome でアクセスできます。 [ページ情報] ウィンドウに [タイトル] フィールドがあります。 [タイトル] フィールドに情報を入力し、Enter キーを押します。
WordPress の Elementor からヘッダーを削除するにはどうすればよいですか?
 クレジット: wpthemego.com
クレジット: wpthemego.comWordPress の要素からヘッダーを削除したい場合は、WordPress 管理パネルに移動して「外観」オプションを選択することで削除できます。 そこから、「エディター」オプションを選択します。 エディターに入ったら、「ヘッダー」ファイルを見つけて削除します。
Elementor: カスタム ヘッダーまたはフッターを追加する方法
この問題を修正したい場合は、テーマのカスタム ヘッダーまたはフッター テンプレートを作成する必要があります。 このテンプレートのフックは、テーマの functions.php ファイルにあります。 次の行をファイルの最後に追加する必要があります: br>. '_action' ('WP_head', 'elementor_header_show'); 'br' WordPress がサイトのヘッド セクションを読み込むときに、カスタム ヘッダーまたはフッターを選択できます。
WordPressでヘッダータイトルを非表示にするにはどうすればよいですか?
 クレジット: Crunchify
クレジット: CrunchifyWordPress でヘッダー タイトルを非表示にしたい場合は、カスタマイザーに移動し、[静的フロント ページ] オプションを選択してください。 ここから、「タイトルを非表示」チェックボックスを選択すると、フロント ページのヘッダー タイトルが非表示になります。

この記事では、WordPress でページ タイトルを非表示にする 5 つの簡単な方法について説明します。 WordPress を作成して公開すると、ページのタイトルがフロントエンドに表示されます。 この記事では、特定のページまたはすべてのページのWordPress タイトルを非表示にする方法と、編集領域、テーマ オプション、CSS、またはプラグインを介してそれを行う方法を紹介します. Google が非表示のコンテンツを発見できないようにするには、ページ タイトルを非表示にする必要があります。 これはかなり単純な方法ですが、Google はコンテンツのソース コードを引き続きクロールします。 特定のページまたはすべてのページについて、順を追って説明します。 Twenty Seventeen 用の 2 つのプラグインを見つけることができましたが、利用できるプラグインはそれほど多くありません。
編集領域の右側にある数行のコードだけで、それ以上のものはありません。 最初のプラグインは、フロントエンドからタイトルを隠すために CSS クラスを追加しただけで、完全には削除しませんでした。 2 番目のプラグインは、SEO 担当者が不適切と考えるページ内の 2 つの H1 見出しの使用も防ぎます。
WordPress Elementorでページを非表示にする方法
WordPress Elementor でページを非表示にする方法はいくつかあります。 1 つの方法は、ページの設定に移動し、ナビゲーション メニューからページを非表示にするオプションを選択することです。 もう 1 つの方法は、カスタム ナビゲーション メニューを作成し、そのメニューからページを除外することです。
Elementor ページのタイトルが表示されない
要素またはページのタイトルが表示されない場合、いくつかの理由が考えられます。 まず、ページ設定で「タイトルを表示」オプションが有効になっていることを確認してください。 それが有効になっていてもタイトルが表示されない場合は、テーマが elementor と互換性がないか、別のプラグインと競合している可能性があります。 他のすべてのプラグインを無効にして、デフォルトの WordPress テーマに切り替えて、問題が解決するかどうかを確認してください。 そうでない場合は、Elementor サポートに連絡して支援を受ける必要がある場合があります。
テーマが異なれば、ページ タイトルを隠すさまざまな方法が可能になります。 Astra でタイトルをクリックすると、ページ エディターにチェックボックスが表示されます。 テーマに関係なく、そうするElementorの能力は素晴らしいです. Elementor は、無料版とプロ版の両方で使用できます。 これは、テーマが Elementor ではなく、非 H1 またはクラス「サンプル タイトル」をページ タイトルとして使用していることが原因である可能性があります。 Elementor Settings に正しい CSS セレクターを追加すると、問題が解決します。 Chrome ブラウザーを検査するには、タイトルを右クリックし、ポップアップ メニューから [検査] を選択します。 タイトルが強調表示されると、ページのソース コードを含む領域が表示されます。
Web サイトのページ タイトルを変更する方法
これを見つけたら、変更するページのタイトルをアドレス バーに貼り付ける必要があります。 タイトルをコピーしたら、「ページ タイトル」フィールドに入力し、「更新」ボタンを押します。
タイトルを隠す WordPress プラグイン
ページまたは投稿のタイトルを非表示にできる WordPress プラグインについて言及していると仮定すると、このプラグインは、タイトルのないランディング ページを作成する場合、またはカスタム タイトルを作成する場合に便利です。これは、ページまたは投稿の実際のタイトルとは異なります。 ページや投稿に設定したSEO タイトルとは異なるタイトルを作成したい場合にも役立ちます。
これらの手順に従うことで、WordPress サイトの投稿タイトルまたはページ タイトルを非表示にすることができます。 コードをテーマのスタイルシートに手動で追加したり、ページ ビルダーを使用したり、タイトル リムーバー プラグインをインストールしたりできます。 さらに、このガイドでは、そもそもタイトルを非表示にする理由について説明します。 サードパーティ ツールを使用すると、WordPress でページ タイトルを簡単に非表示にすることができます。 さらに、ページのタイトルを非表示にして、Web サイトに投稿することもできます。 このチュートリアルでは、ページ ビルダーと WordPress プラグインを使用してそれを行う方法を紹介します。 WordPress のページのタイトルを削除すると、ページが失われる危険性があります。
WordPress のページ タイトルは、パーマリンクを生成するために使用されます。パーマリンクは、検索エンジンの最適化にとって非常に重要です。 ページにタイトルがない場合、WordPress は乱数と文字の文字列を生成します。 検索エンジンがページをスパムとして検出する可能性があります。 これは、検索エンジンの結果ページ (SERP) と Web ブラウザーのタブにアクセスしたときに表示されるタイトル タグ(メタ タグまたは SEO タイトルとも呼ばれます) です。 投稿の見出し階層と、検索エンジンがページのコンテキストを認識する方法を決定します。 タイトルタグに関しては、本文やコンテンツでは見えません。
WordPress ページのタイトル
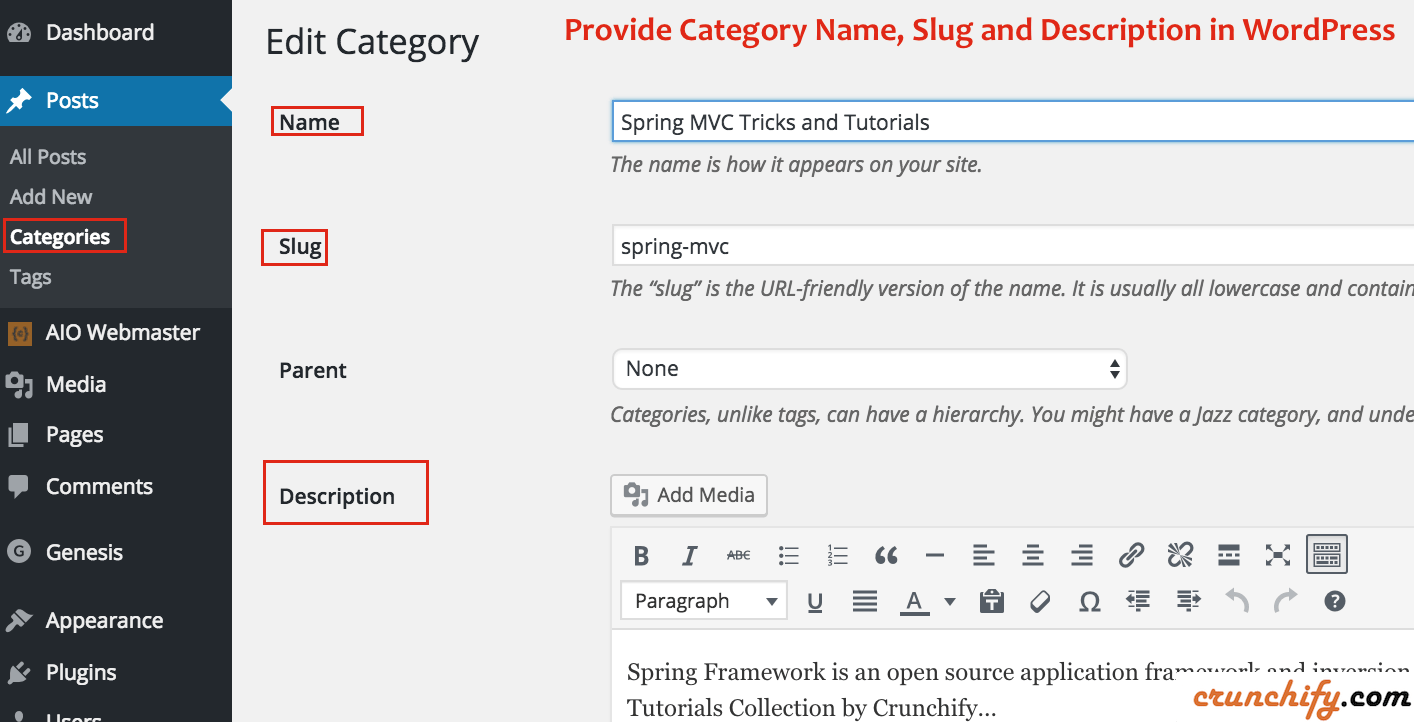
Web サイトのバックエンドにログインすると、ページのタイトルとサイトのメタ ディスクリプションを変更できます。 その後、それらを追加するページに移動し、[ページの編集] をクリックして、メニューから [ページの追加] を選択します。 そのページでスニペットを編集したら、Yoast SEO メタ ボックスにアクセスして、ドロップダウン メニューから [編集] を選択します。
コンテンツを最もよく反映するウェブサイトのタイトルとキャッチフレーズを選択することが重要です。 サイトのコンテンツを正確に反映したキャッチフレーズは、訪問者を引き付ける効果的な方法であり、キャッチーで注目を集めるタイトルは訪問者の関心を引くことができます.
タイトルとキャッチフレーズをウェブサイトのコンテンツに関連させるには、シンプルに保ちます。 たとえば、ファッションに関するウェブサイトの場合、タイトルを「トレンディなファッションのヒント」、キャッチフレーズを「今日のような日に最高の気分にするにはどうすればよいですか」などにします。
キャッチフレーズとタイトルがキャッチーで覚えやすいものであることが重要です。 ウェブサイトのコンテンツを最新の状態に保つために、それらを含める必要があります。
キャッチフレーズとタイトルは簡潔で要点を絞ったものにする必要があります。 それらは、長く、複雑で、理解するのが難しすぎてはいけません。
キャッチフレーズとタイトルがウェブサイトのコンテンツを反映していることを確認してください。
WordPressで任意のページのタイトルを変更する方法
WordPress などのコンテンツ管理システム (CMS) は、非常に柔軟であるため、今日人気があります。 ページのタイトルを変更する機能は、最も重要な機能の 1 つです。
