30無料のCSS3&HTMLテーブルテンプレート2022
公開: 2022-02-08無料のHTMLおよびCSS3テーブルテンプレートを数か月にわたって徹底的に調査した後、柔軟な代替手段で物事を次のレベルに引き上げることを決定しました。
これらは、読みやすさ、柔軟性、使いやすさに基づいています。 初心者とプロ–どういたしまして。
あなたは二度とプロのデータプレゼンテーションを欠く必要はありません。 信じられないほど実用的な無料のスニペットを使用して、大量の統計と情報をより整理してください。
と。 もっと。 アクセス可能。
テンプレートを使用して最新のテーブルを作成するのは非常に簡単で高速です。 ユーザーフレンドリーなコードとレスポンシブレイアウトのおかげで、時間を大幅に節約できます。
楽しみ!
最高のCSS3テーブルテンプレート
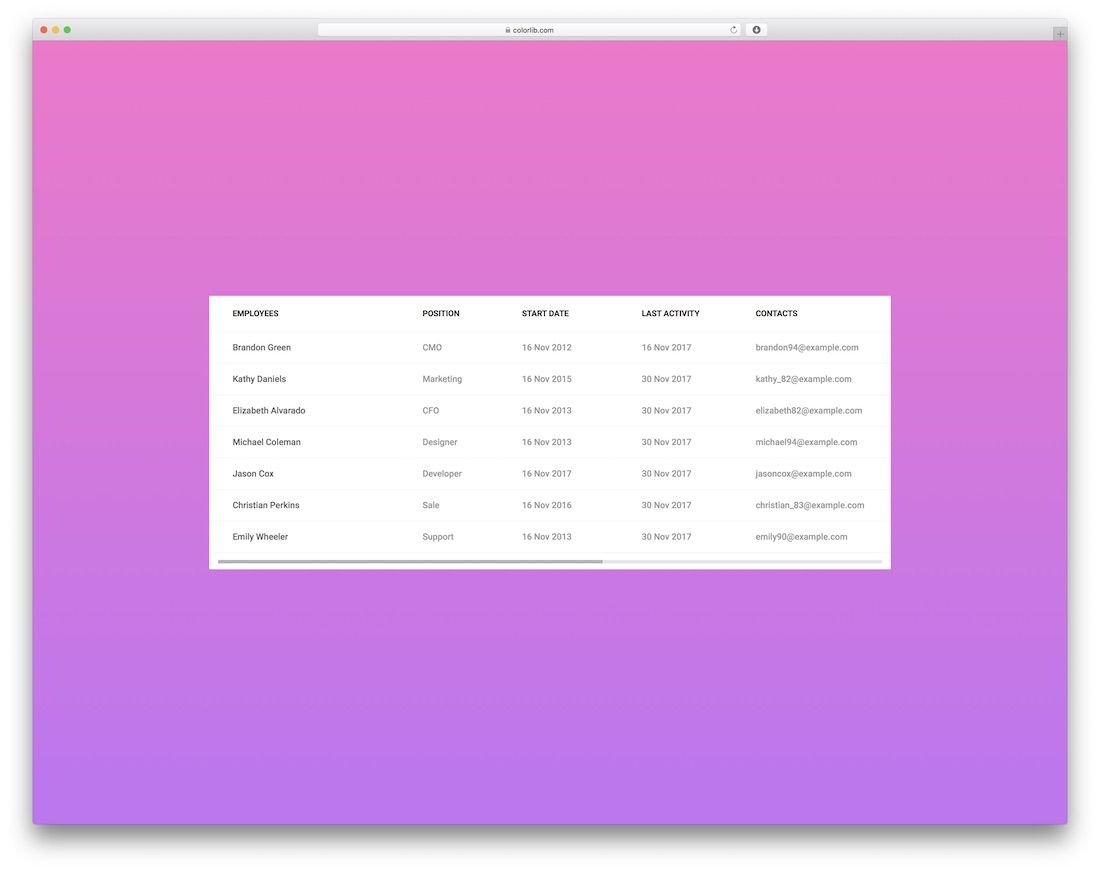
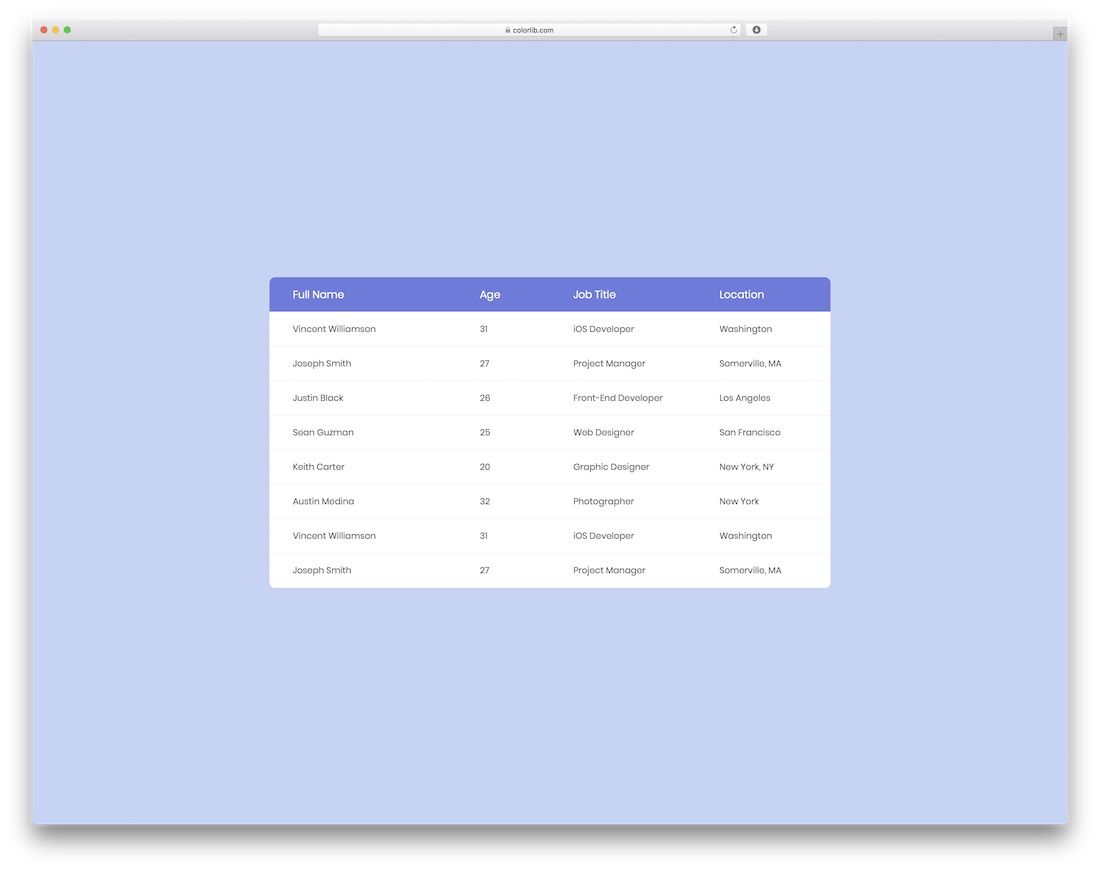
Colorlibによる固定列テーブル

これは、固定列と水平スクロールのある表です。 テーブルをゼロから構築することを避けたい場合は、代わりにこの注目に値する代替案を手に入れてください。
何か違うものを探している人にとって、これはそのトリックを行う理想的なデザインです。 オンラインで共有したい統計やその他のデータや情報を表示するために使用します。

この場合、スクロール上に残っているテーブルごとに固定の一番上の行を追加しました。 このアイデアをさらに微調整して、探していた結果を得ることができます。
2つのテーブルデザインのいずれかをブランド化したい場合は、行ってください。 あなたは色を変えて、彼らをあなたの規則に正確に従わせることができます。
これらは、さまざまな目的に対応する、多くの異なる目的と意図をサポートします。 クラスの時間割を作成するか、他の情報を共有します。 何でも可能です。
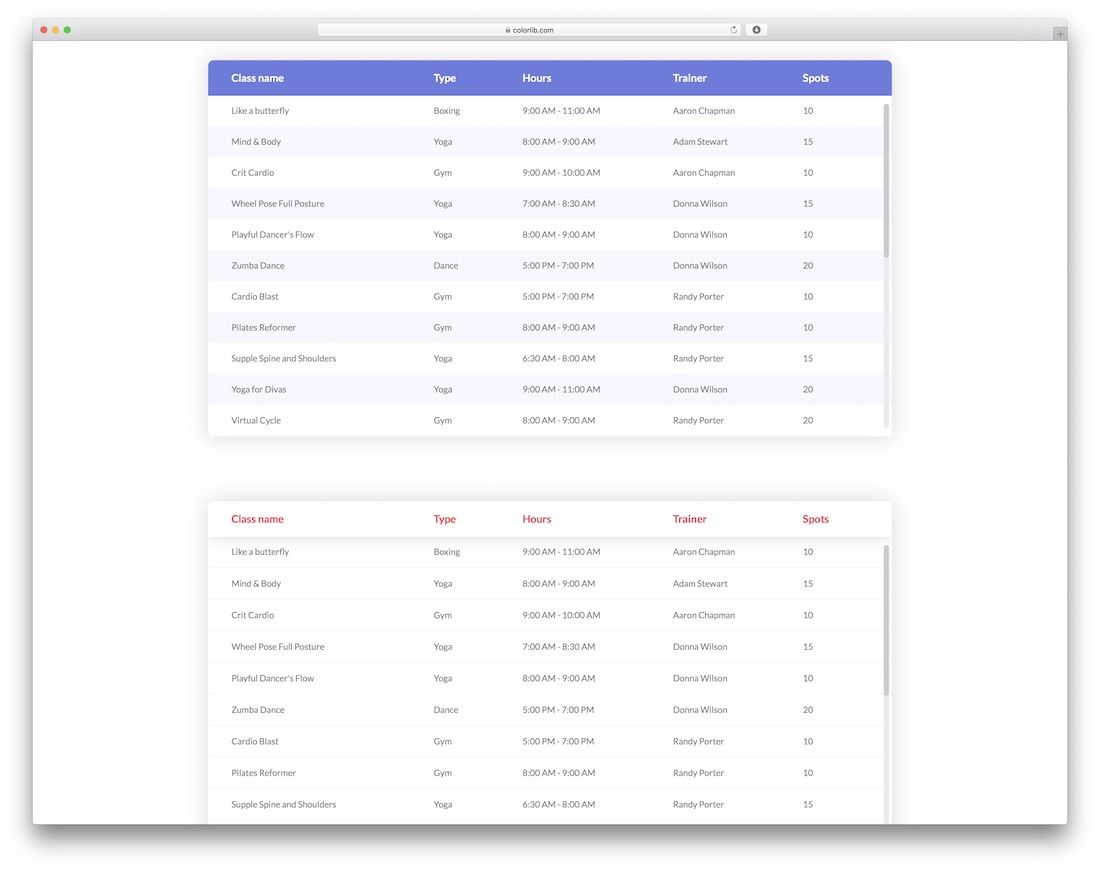
Colorlibによる垂直および水平ハイライトのあるテーブル

これらのHTML5およびCSS3テーブルには、垂直行と水平行の両方のハイライトが付属しています。 いくつかの異なるバリエーションがあることを確認したので、あなたはあなたに最適なものを選ぶことができます。
1つではなく、 6つの気の利いた選択肢のWHOPPINGコレクションを完全に無料で入手できます。
ダウンロードボタンを押すと、Webアプリケーションでこれらのテーブルの使用を開始できます。 それらをあなたのスタイルに正確に合わせてください。
単色のようなものと、グラデーション効果と丸くて鋭いエッジを持つものがあります。 作業をほとんどまたはまったく行わずに、ページに情報を驚くほど表示します。
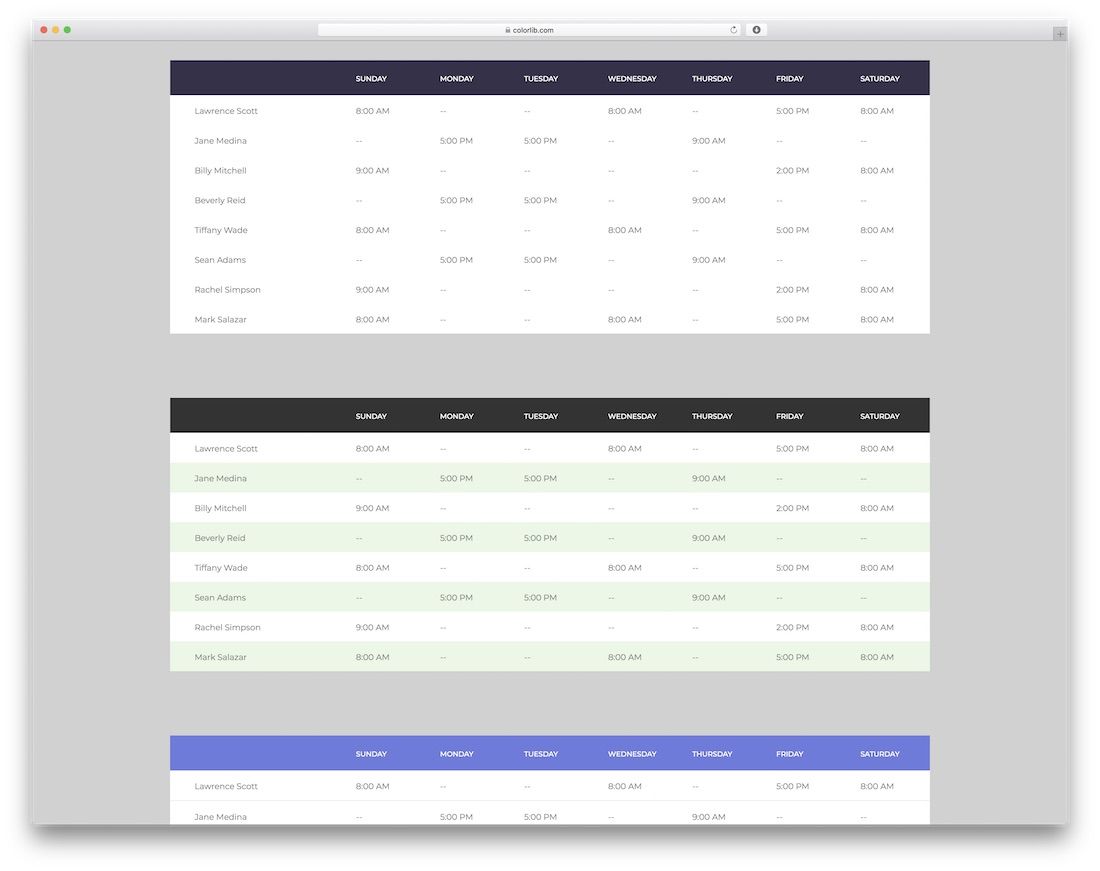
ColorlibによるレスポンシブテーブルV1

レスポンシブテーブルは、便利にするために特定のポイントにサイズ変更できないため、常に大きな問題になっています。
もう違います。
これらのHTML/CSSテーブルは、どのモバイルデバイスでもうまく機能します。 Colorlibの表V1であろうと、このリストの他の製品であろうと、パフォーマンスはすべてのデバイスとプラットフォームで一流になります。
キャッチーでありながらシンプルなデザインを楽しんで、ボタンをクリックするだけでテーブルを自分のものにできます。
注文、価格設定、スケジュールに使用し、名前を付けます。 自分を制限しない限り、多くの選択肢と可能性があります。
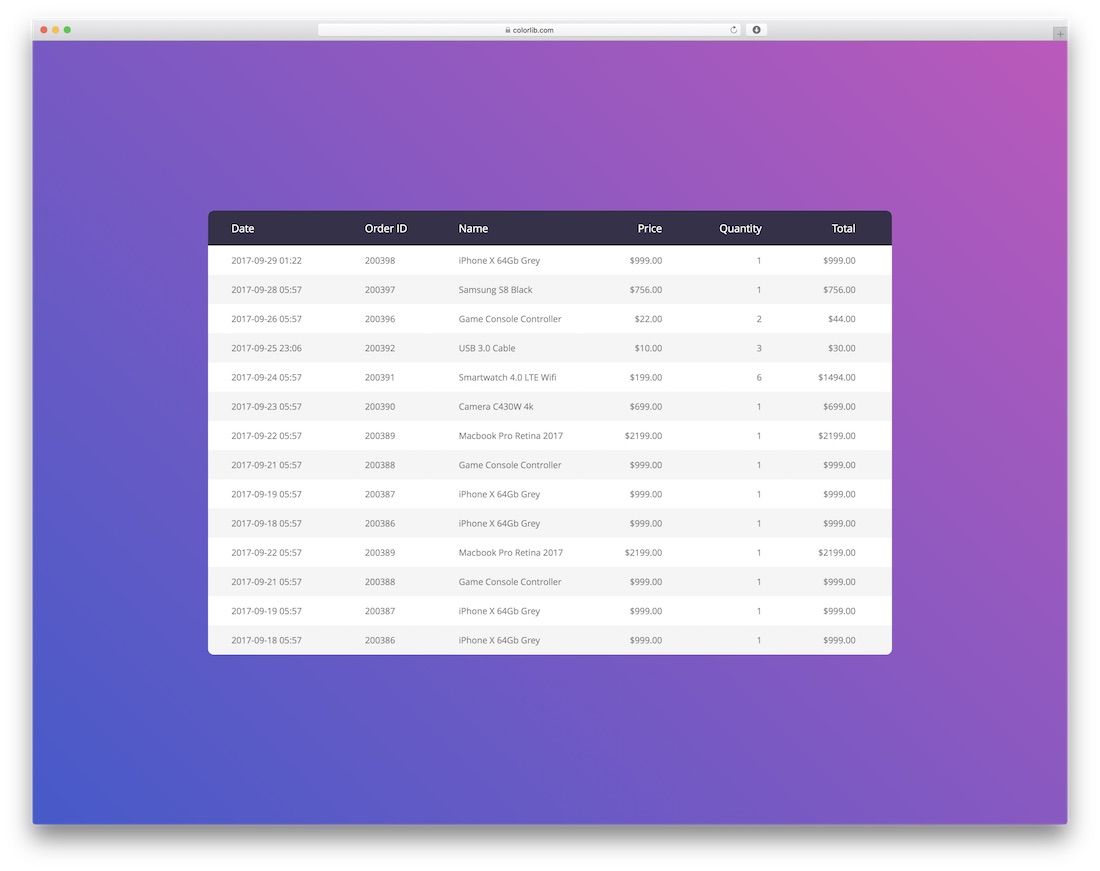
ColorlibによるレスポンシブテーブルV2

これは、すっきりとしたモダンでクリエイティブな外観のため、前のテンプレートと同様のHTML/CSSテーブルテンプレートです。 物事を過度に複雑にするのではなく、最小限のデザインに固執します。 誰もがあなたのコンテンツを最大限に楽しむことが保証されています。
同じことがテーブルテンプレートにも当てはまります。 あなたがする必要がないのに、なぜ物事を複雑にするのですか?
このテーブルは、スマートフォン、タブレット、デスクトップコンピューターに瞬時に適応するレスポンシブレイアウトを備えています。 それはまた、あなたの便宜のために物事を盛り上げるだけの気の利いたホバー効果を揺るがします。
あなたがそれを洗練することにのみ焦点を合わせている間、あなたのためにテーブルに仕事の重要な部分をさせてください。
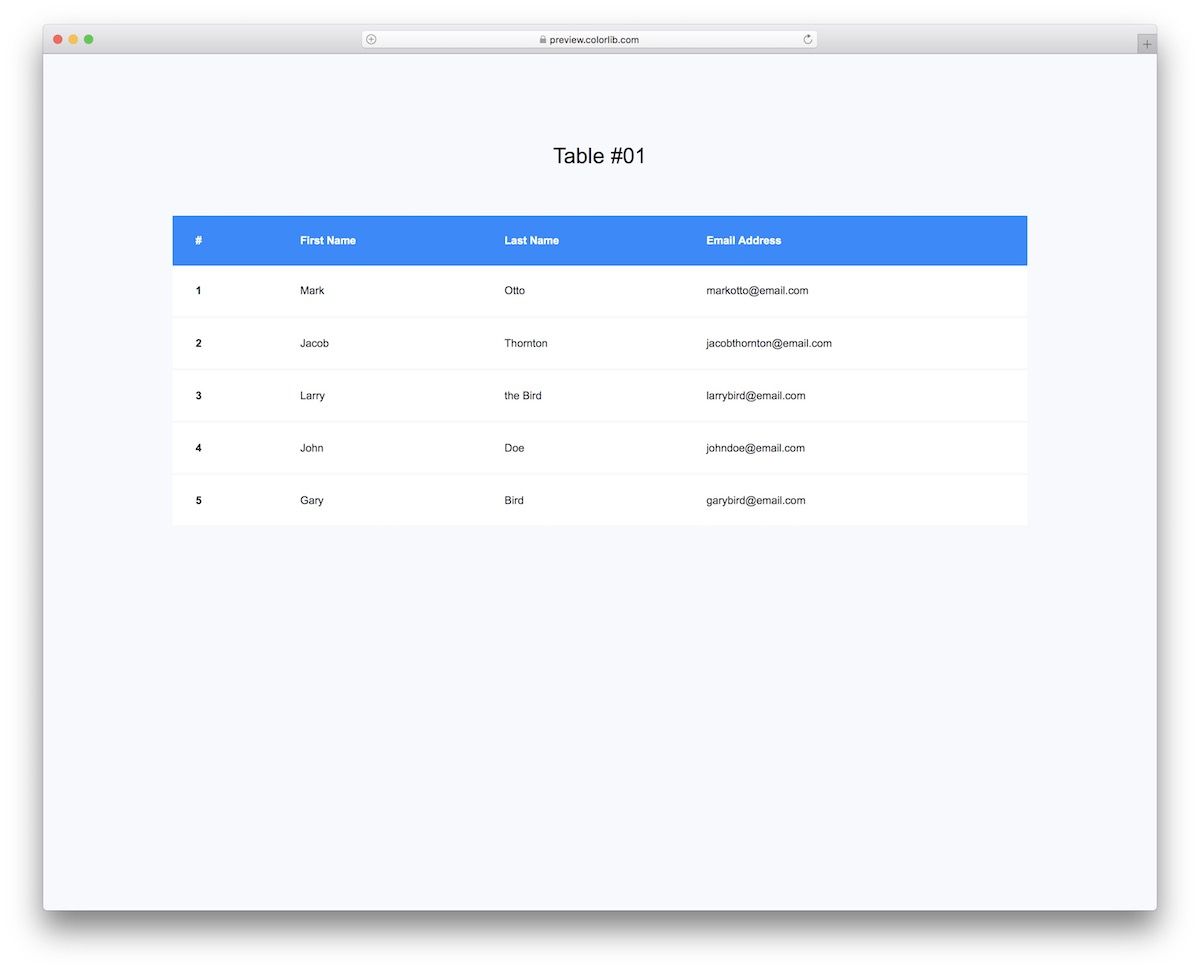
表V01

表V01は、きれいで要領を得ています。
この無料のスニペットは、特にユーザーのSIMPLERプレゼンテーションを行っている場合に、確実に役立ちます。
テンプレートはまた、あなたのニーズや規制に合わせて変更できる青いバナーで基本的なデザインを揺るがします。
ブートストラップテーブルなので、さまざまな画面でも問題なく動作します。
詳細/ダウンロード
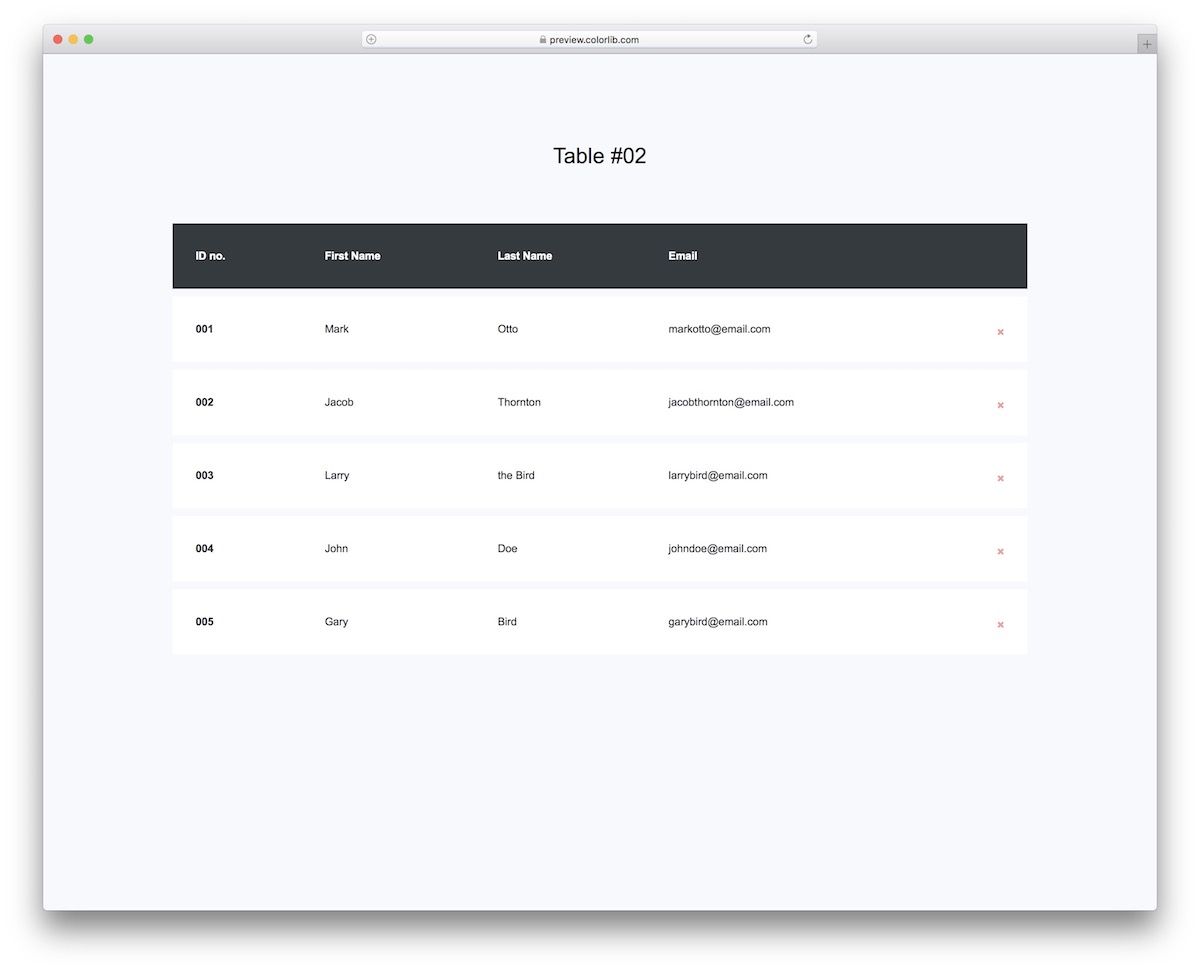
表V02

ある程度、テーブルV02はテーブルV01とかなり似ていますが、追加機能があります。
これには、– OF COURSE –ワンクリックで行全体を削除できるX記号が含まれています。 ただし、気が変わった場合、削除した行は元に戻せません。
なれ。 気をつけろ。
表V02をモバイルで表示すると、レイアウトがそのままの状態で水平スクロールが表示されます。
詳細/ダウンロード
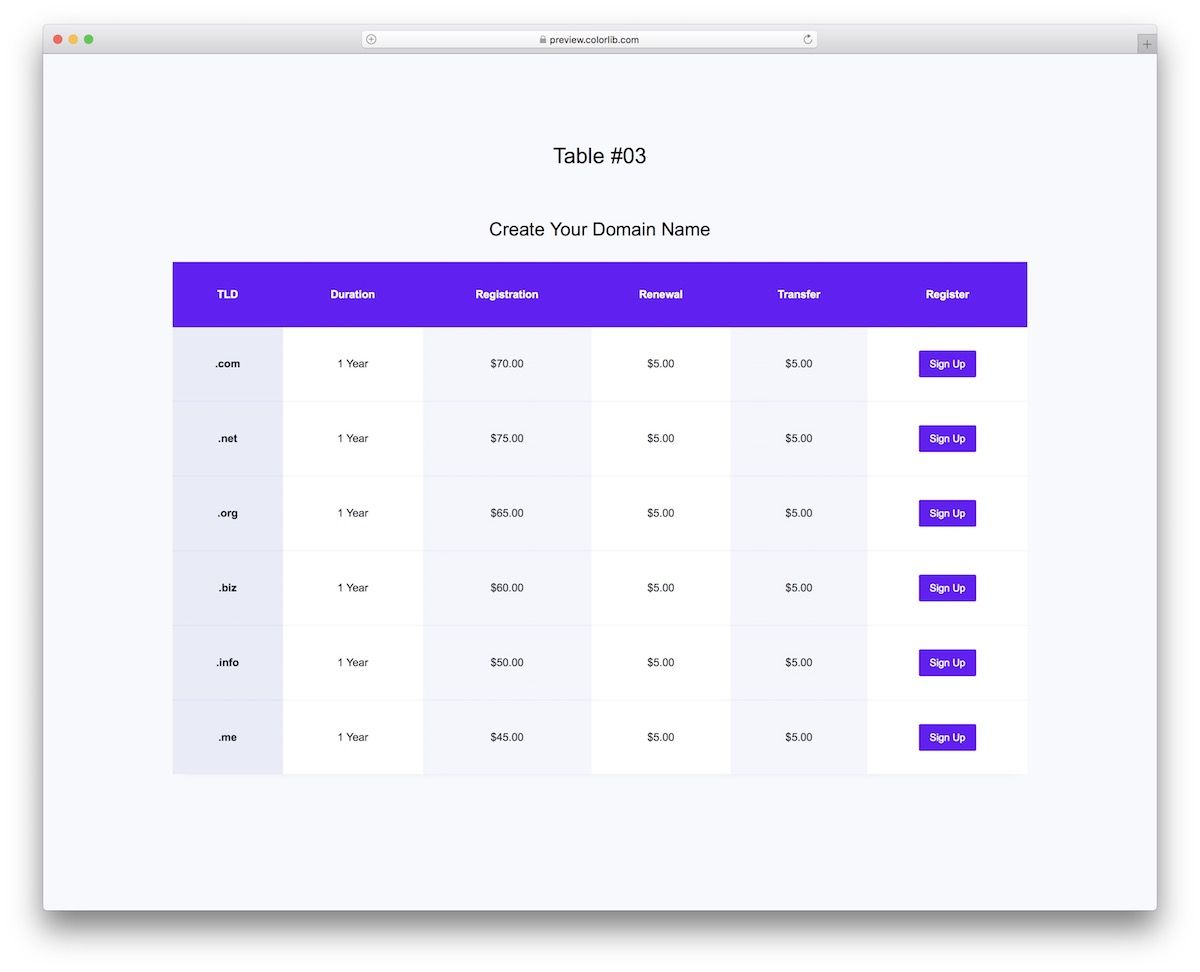
表V03

また、Web HOSTINGおよびDOMAINレジストラ会社についても取り上げたいと考え、表V03を作成しました。
これは、TLD、期間、登録などの複数の行を持つ最新のCSS3テーブルテンプレートです。
表V03の実用的な機能の1つは、ユーザーがその場で行動できるように各列がスポーツするサインアップボタンです。
また、色やその他の詳細を変更したい場合は、自由意志で行うことができます。
詳細/ダウンロード
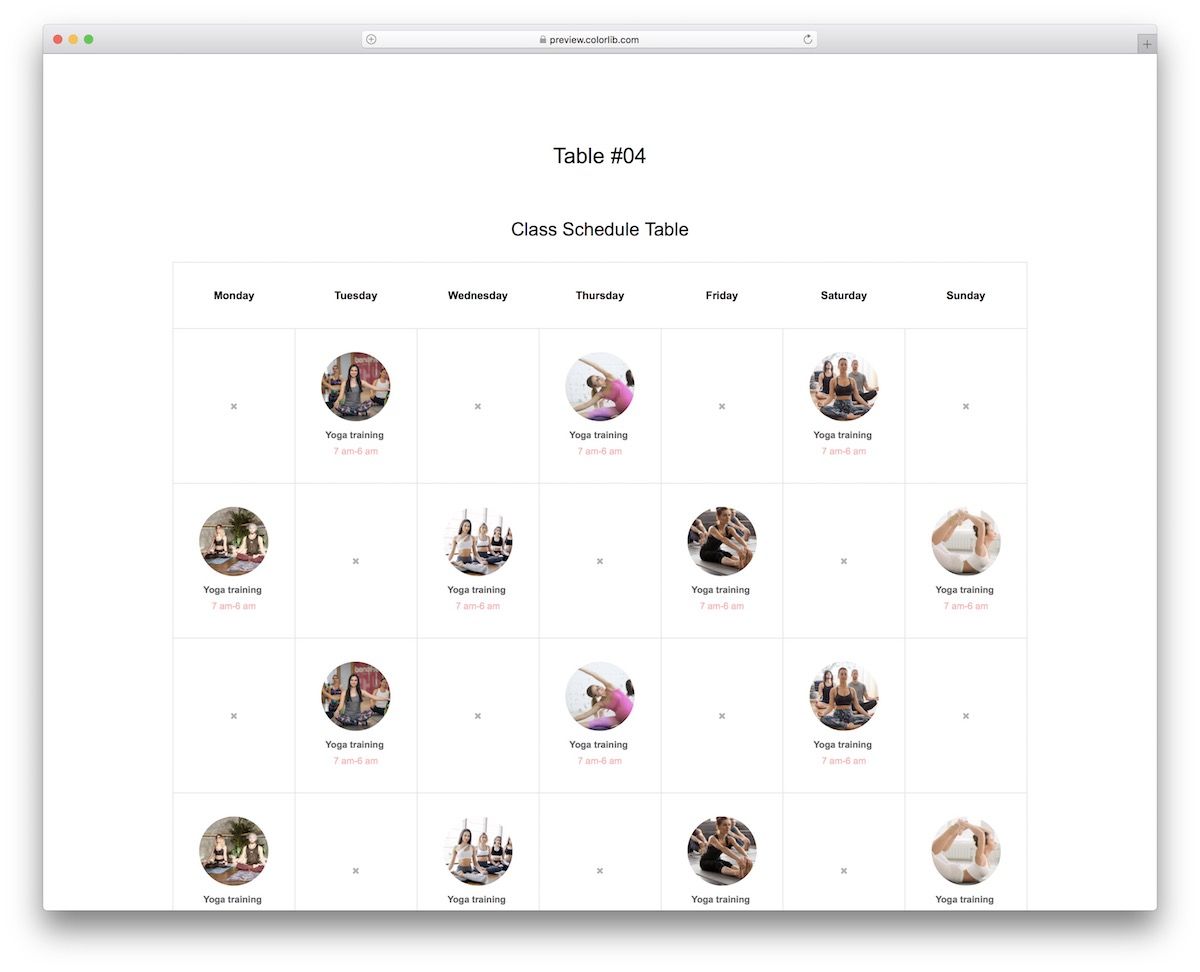
表V04

どのクラスを編成する場合でも、表V04は、まもなくオンラインスケジュールを整理するためにここにあります。 フィットネススタジオ、ジム、ヨギ、あなたはそれを名付けます、テーブルV04は皆のためにここにあります。
毎週のスケジュールが特徴で、画像、クラスの名前、時間など、1か月全体で使用できます。
翌月または前月のボタンもあります。 しかし、それはあなたが活性化するためにいくらかの余分な時間を投資する必要があるものです。
詳細/ダウンロード
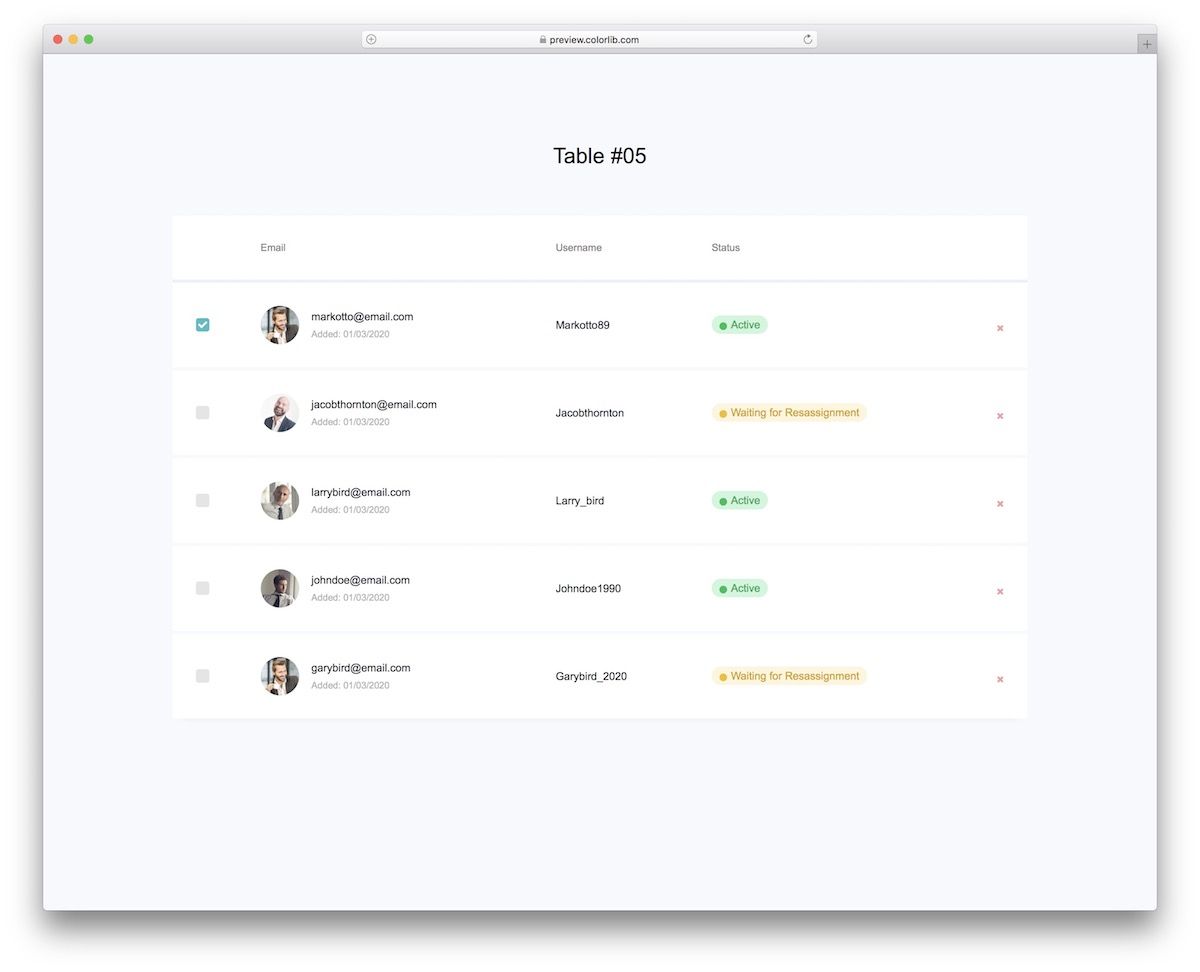
表V05

Table V05は、Bootstrapに基づく無料のCSS3テーブルテンプレートであり、さまざまなデバイスで優れたエクスペリエンスを保証します。
デフォルトではフリーランサーアプリに最適ですが、他のアプリにも適用できます。
一部の機能には、チェックボックス、アバター、ステータスユーザー名、およびユーザー/行を削除するオプションが含まれます。
詳細/ダウンロード
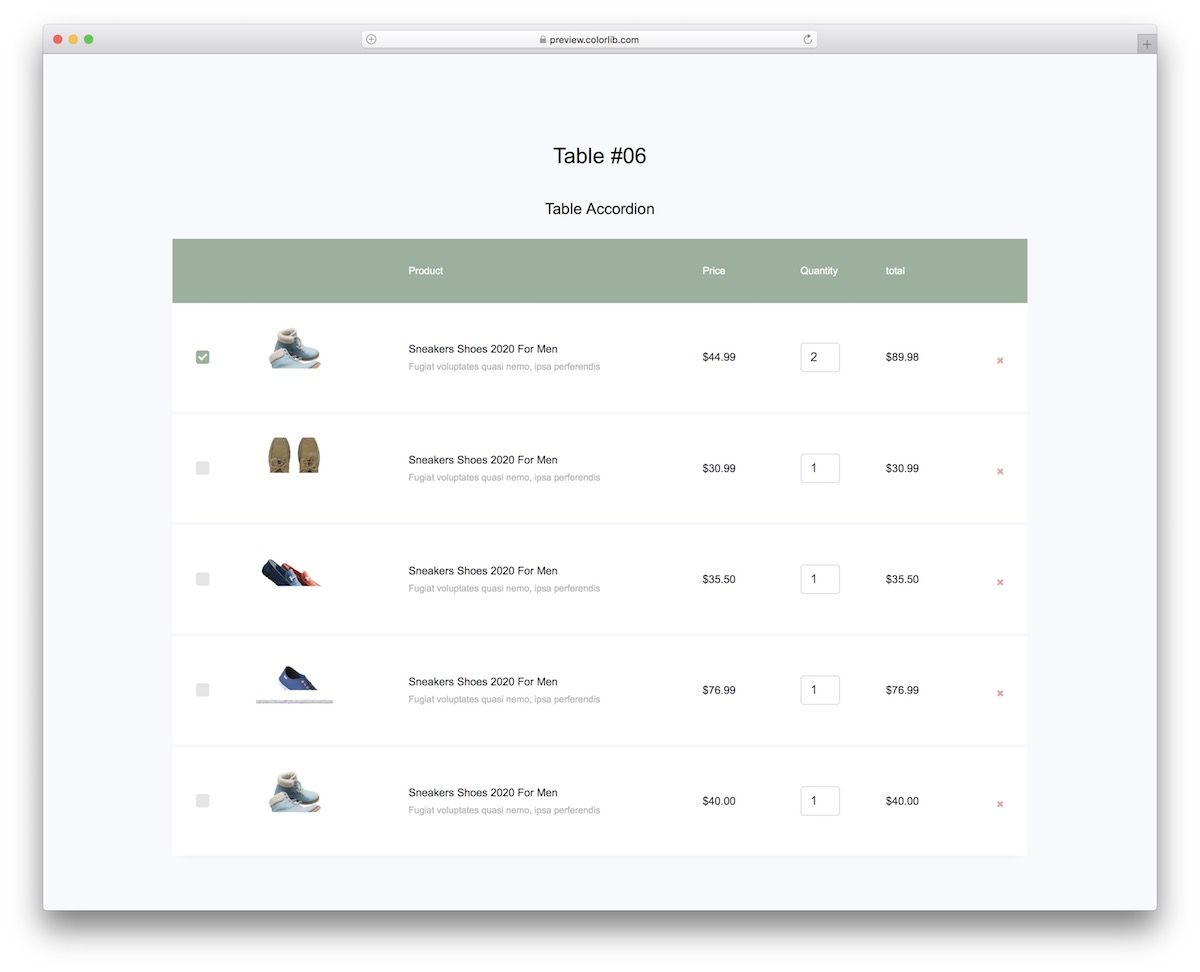
表V06

スクリーンショットが示すように、テーブルV06は、さまざまなオプションを備えたショッピングカートテーブルです。 統合が簡単なため、構築したい任意のEコマースWebサイトまたはオンラインストアで使用できます。
表V06には、チェックボックス、数量の選択、およびアイテムを消去するためのXボタンが含まれています。 表には、製品の画像、名前、詳細、および価格を表示できます。
詳細/ダウンロード
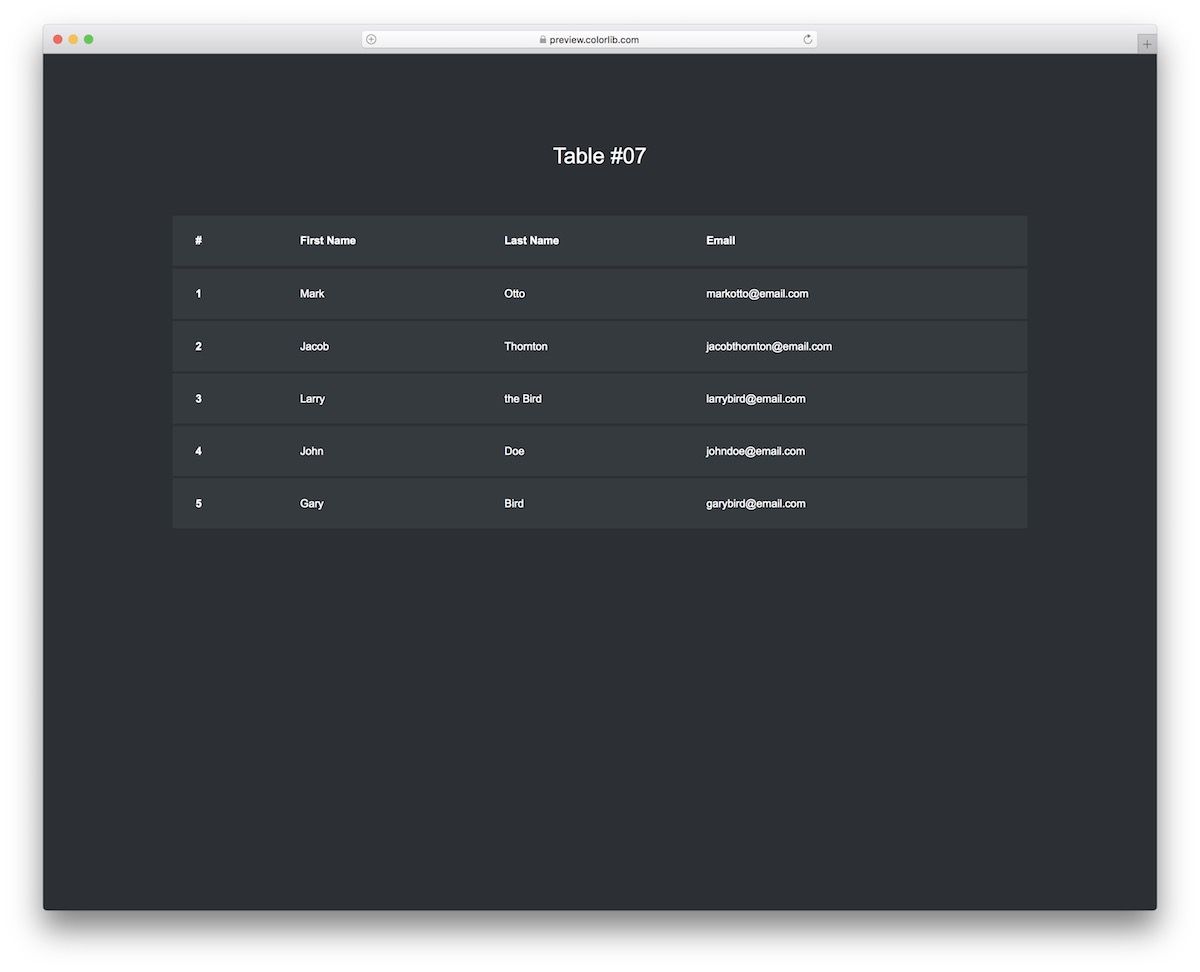
表V07

ダークを掘る場合は、テーブルV07を掘ります。
Table V01のような基本的なCSS3テーブルテンプレートは、名前と名前に加えて電子メールを表示するのに最適です。
Table V07がスポーツする他の唯一の機能は、ホバー効果です。 それ以外は、スムーズな操作を提供するレスポンシブデザインです。
詳細/ダウンロード
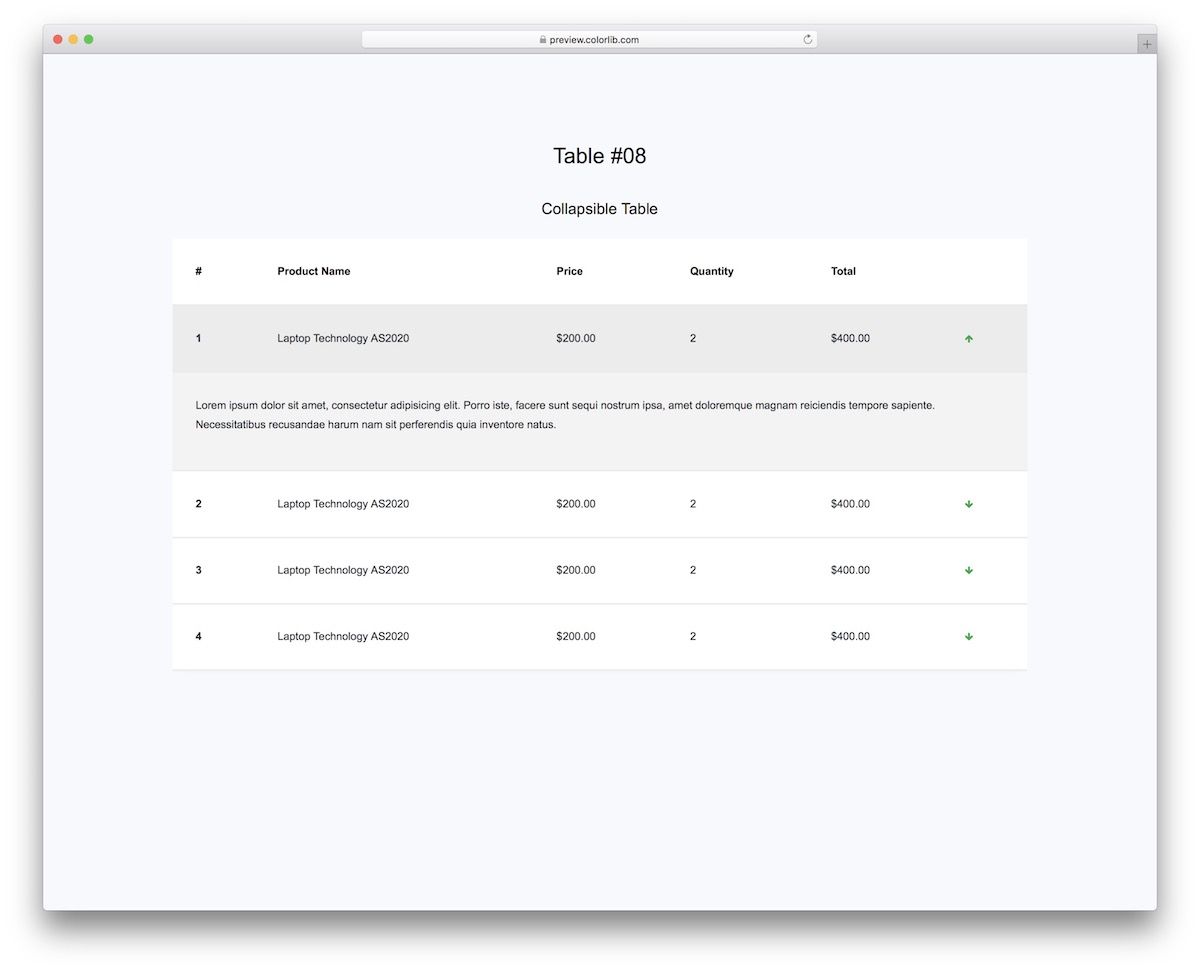
表V08

テーブルにさらに情報を追加したい場合がよくありますが、それはユーザーを簡単に圧倒する可能性があります。
幸いなことに、そのためのソリューションがあります。
テーブルV08は、一見したところ下向き矢印が付いた単純なブートストラップテーブルです。
クリックすると、アコーディオンに追加のセクションが表示され、製品に関する追加情報を共有できます。
詳細/ダウンロード
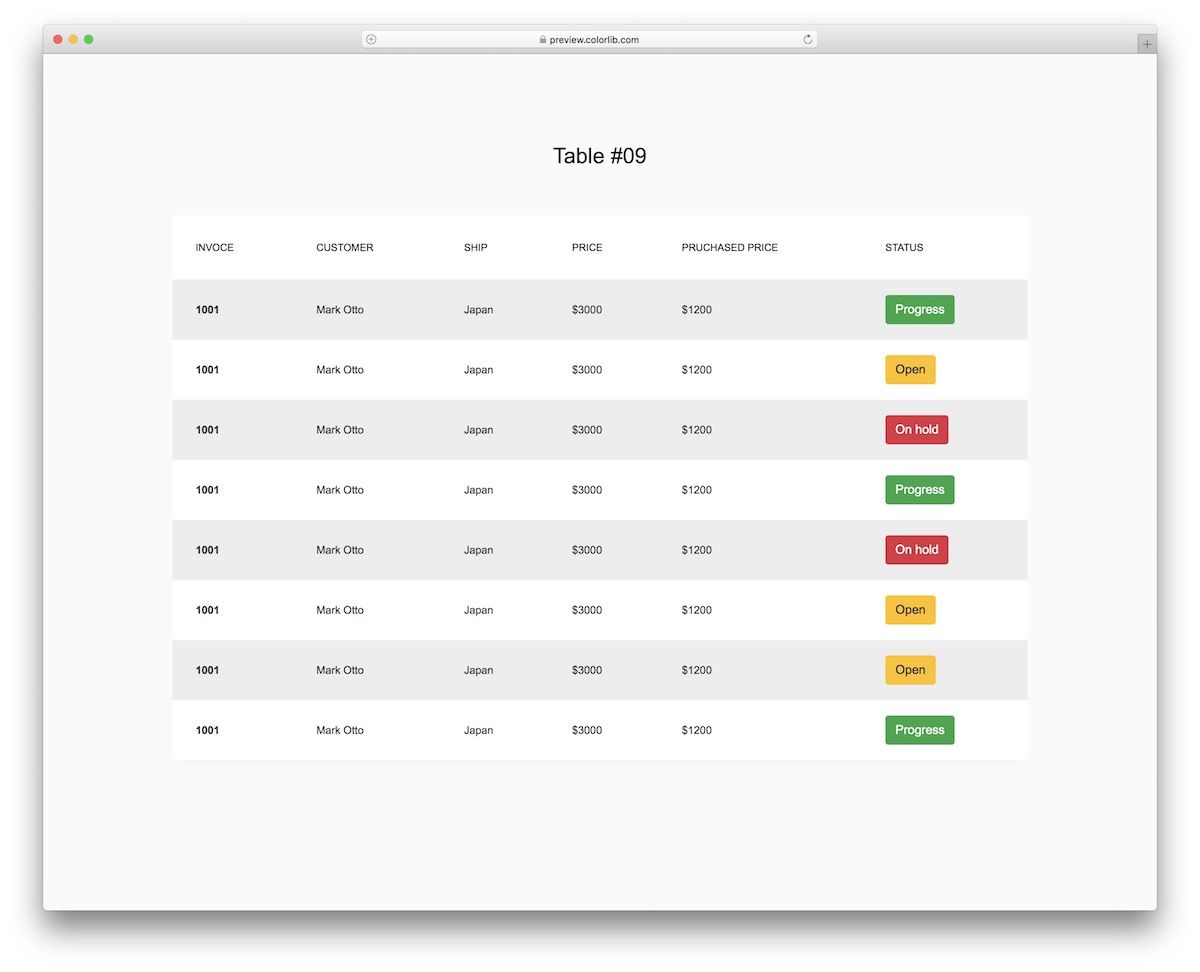
表V09

注文のステータスを確認するには、すべてのユーザー/顧客をきちんとしたテーブルに表示することが理想的です。
表V09でそれを行うことができます。
テンプレートには、請求書、顧客、場所、価格設定、およびステータスのいくつかの行が付属しています。 後者には、「進行中」、「開く」、「保留中」の3つの異なる色の3つの異なるボタンが含まれています。

それがモバイルデバイスに適合するかどうかを疑う必要はありません。
詳細/ダウンロード
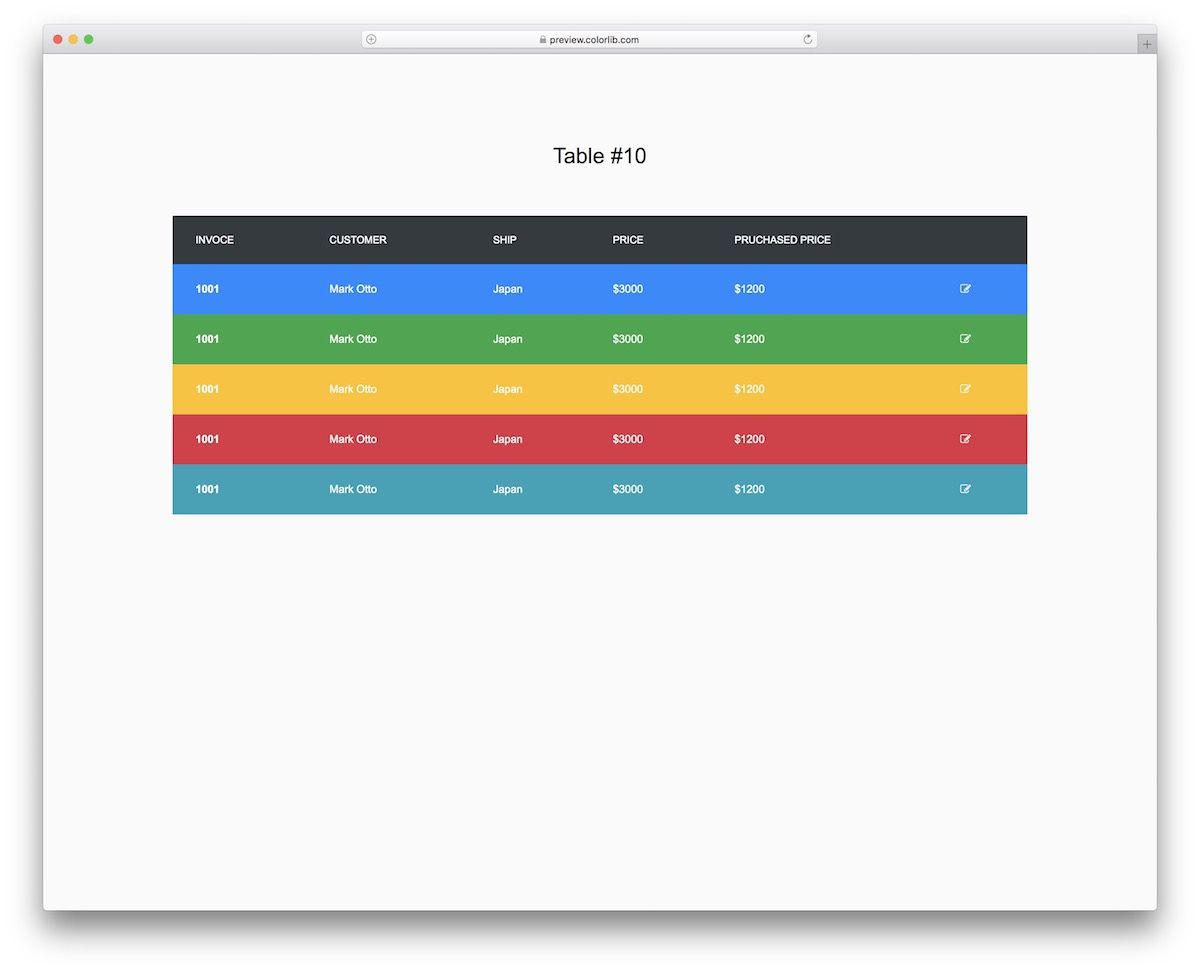
表V10

Table V10は、費用がかからない非常にカラフルなCSS3テーブルテンプレートです。
これは特定のユーザーベースに適したより排他的なテンプレートかもしれませんが、それが好きな人はそれを使ってたくさんの楽しみを持っているでしょう。
5つの行と6つの異なる色があり、右端に編集アイコンがあります。 真っ直ぐ。 の。 君の。 顔。
詳細/ダウンロード
表V11

ミニマリストデザインのテーブルの場合は、テーブルV11を選択します。
モバイルフレンドリーなレイアウト、5つの列、チェックボックスセクションを備えた非常にクリーンです。 後者には、すべてをSELECT/DESELECTするオプションもあります。
それはほとんどそれです!
今度は、ダウンロードボタンを押して、TableV11の美しさを活用する番です。
詳細/ダウンロード
表V12

はい、以前のCSS3テーブルテンプレートよりもさらにミニマリストにすることができます–テーブルV12を満たします。
たくさんのものが展示されていても、シンプルさにこだわる方法の良い例です。
表V12には、行全体を強調表示するホバー効果が含まれています。 このようにして、さまざまなユーザーの状況をすばやく確認できます。
物事を混ぜないでください!
詳細/ダウンロード
表V13

Table V11が気に入っても、ホバー効果があったとしてもかまわない場合は、幸運です。
V11を好みに合わせて構成する代わりに、表V13を選択して、より迅速に実行できるようにします。
ホバー効果を揺るがすだけでなく、ユーザーにチェックマークを付けると、このホバー/ハイライト状態のままになります。
ワンクリックでリスト全体を選択することもできます。
詳細/ダウンロード
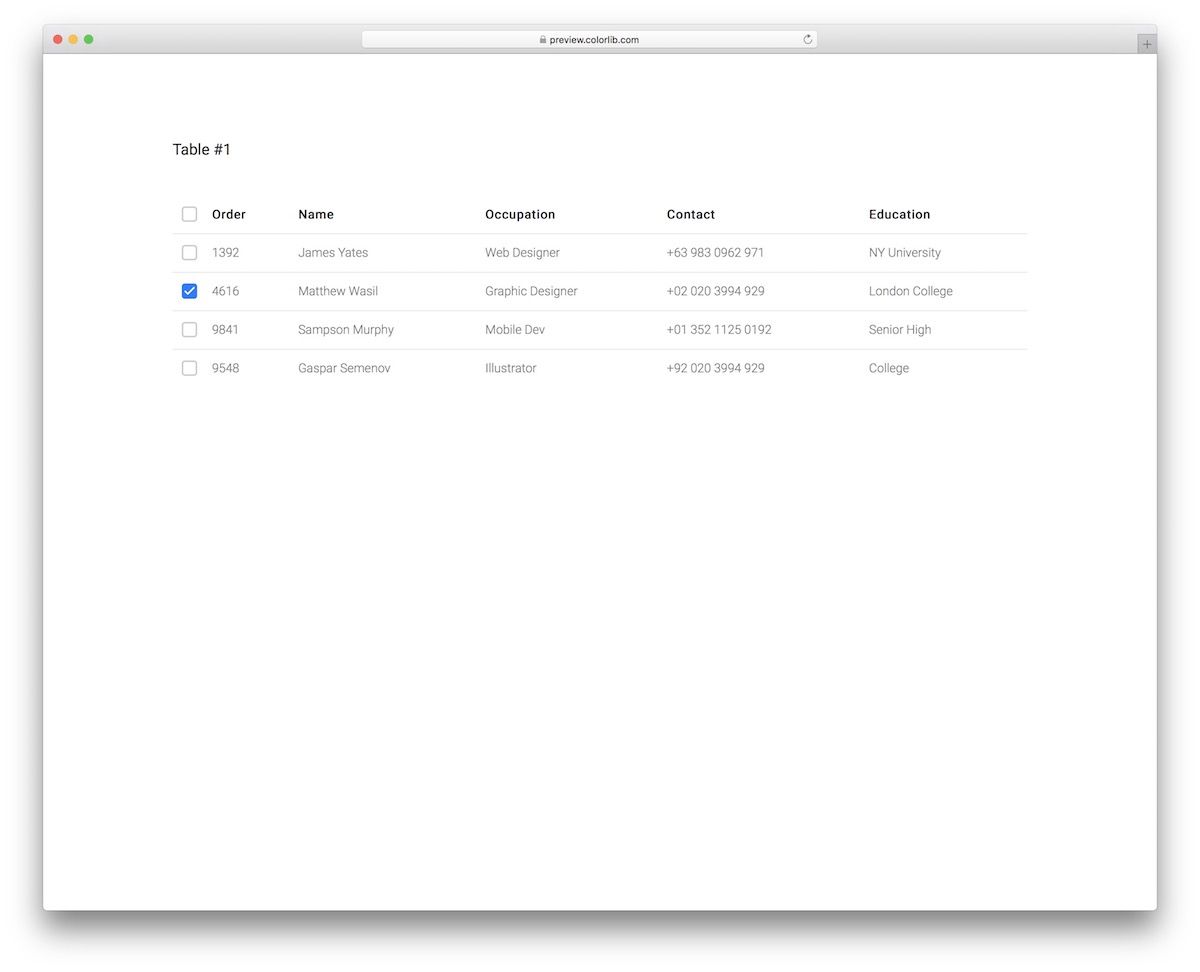
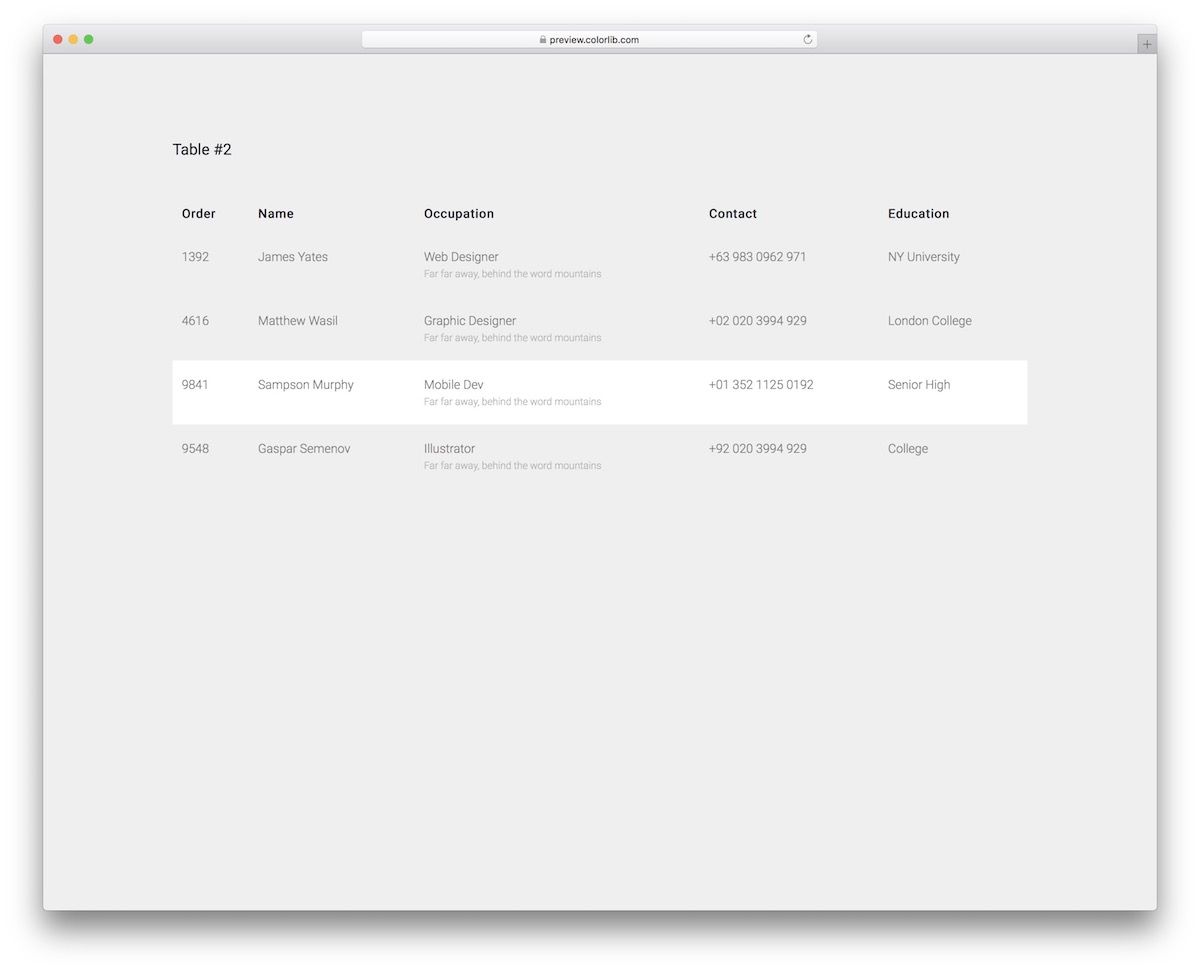
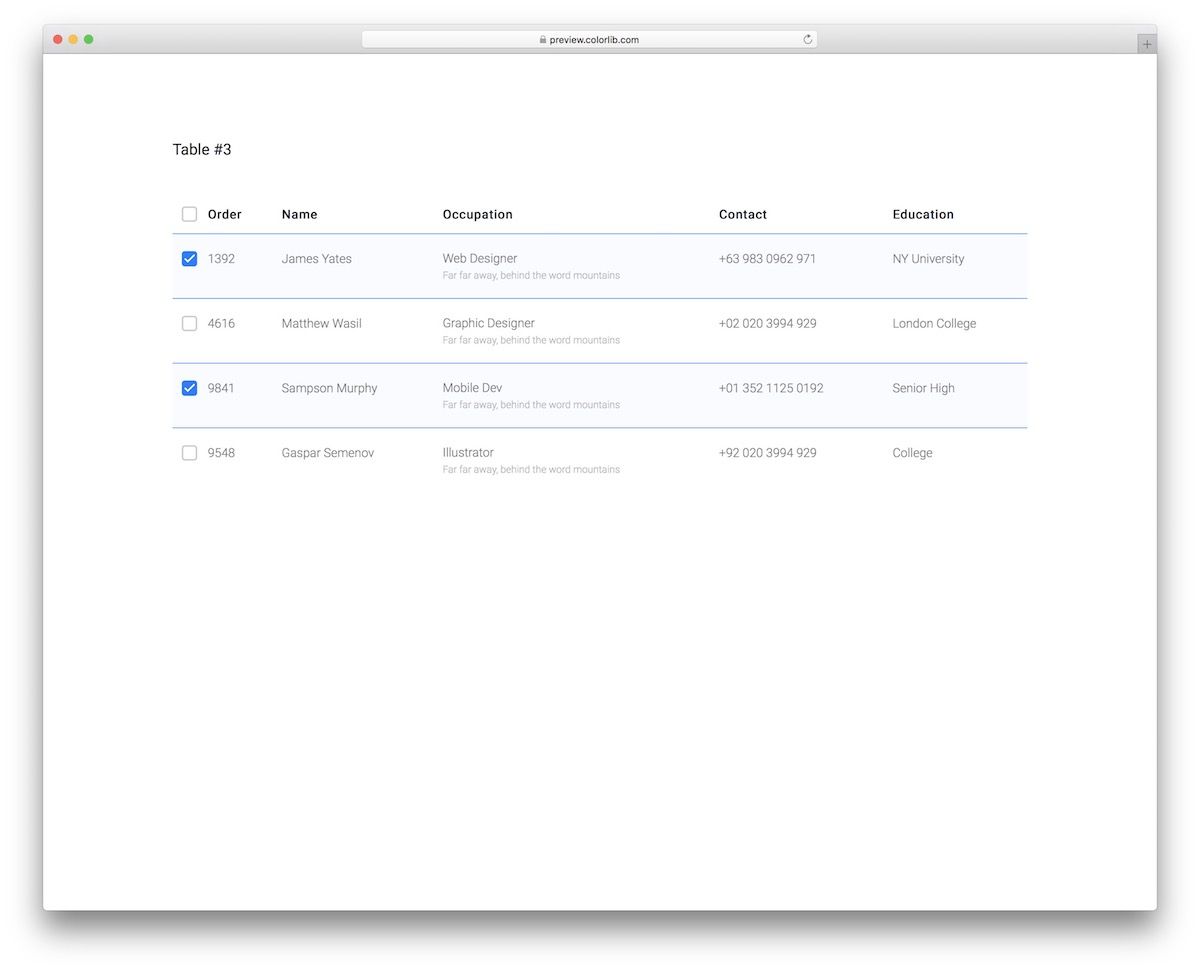
表V14

表V14は、さまざまなユーザー情報を表示するための最新のBootstrapテーブルテンプレートです。 注文以外にも必要な職業、連絡、教育に利用できます。
これは、ソフトウェアやその他のものでさえ、コースを販売する場合にうまく機能します。
各行には、クリック可能な名前とチェックボックスが付いています。 また、列と丸みを帯びたエッジの間隔により、表V14は非常に魅力的です。
詳細/ダウンロード
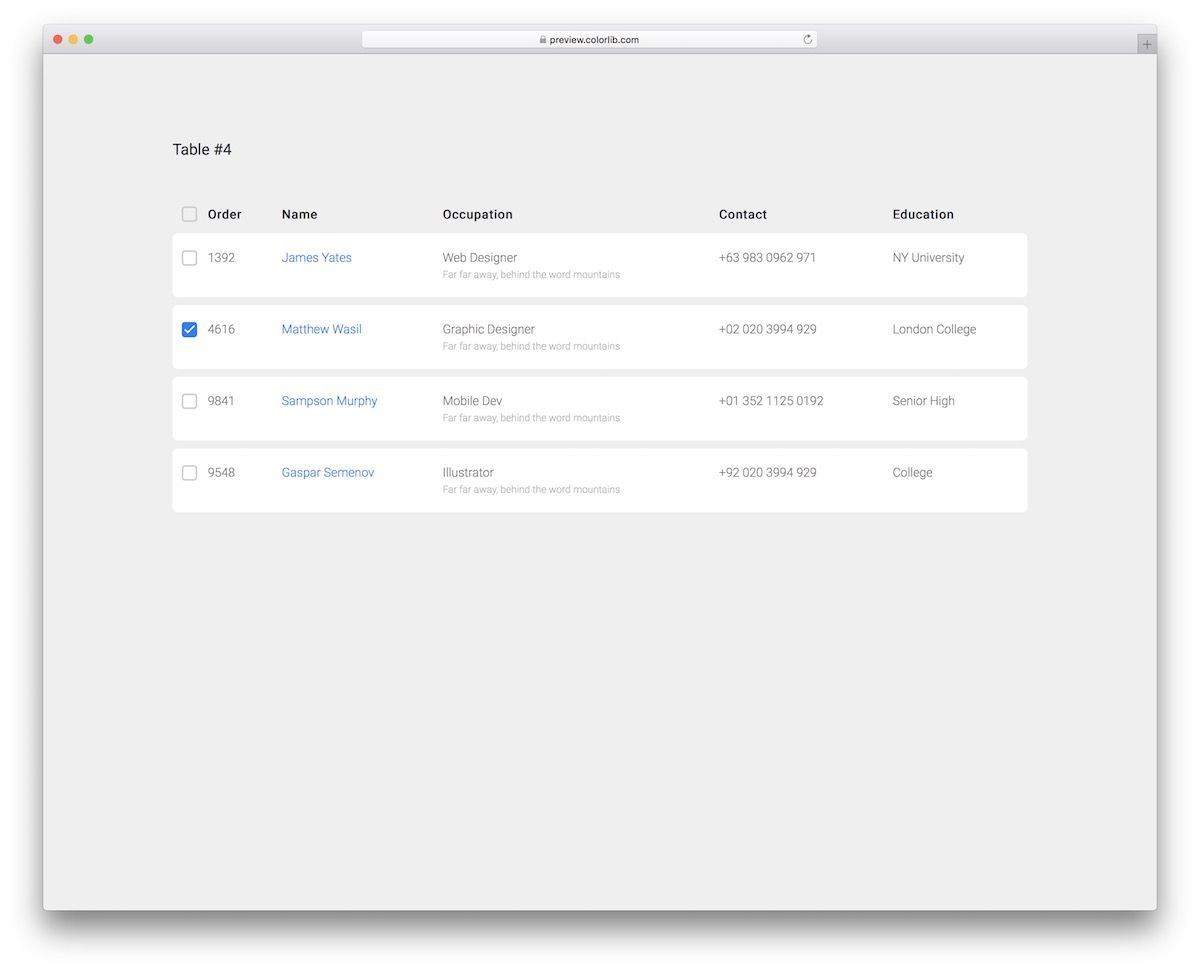
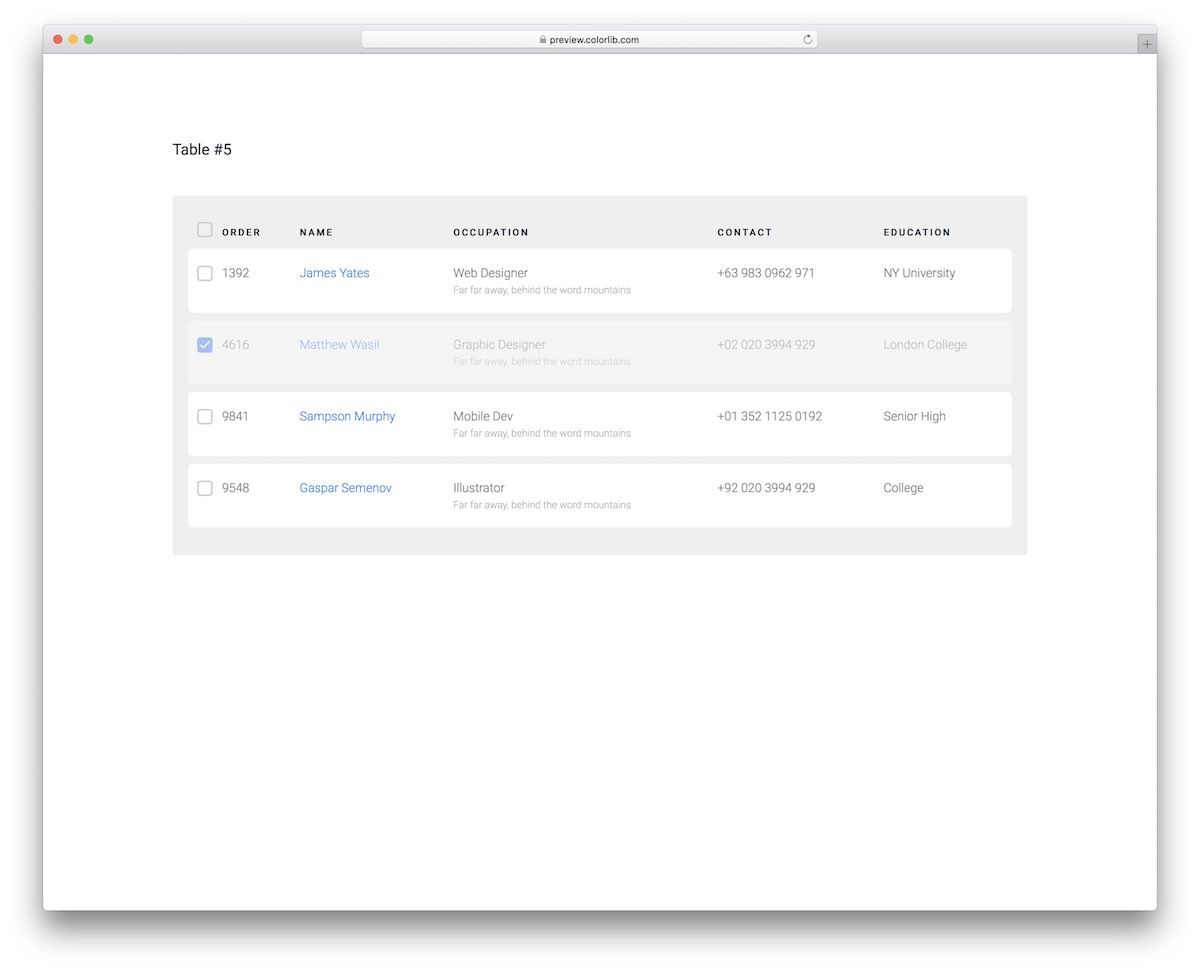
表V15

表V15は、表V14のわずかなバリエーションであり、背景と、チェックマークを付けると行を暗くするクリック効果が含まれています。
これにより、特定のユーザーに対して実行する必要のある次のアクションをより適切に把握できます。
デザイン的には、V14とV15は同じで、角が丸く、行の間隔があります。
詳細/ダウンロード
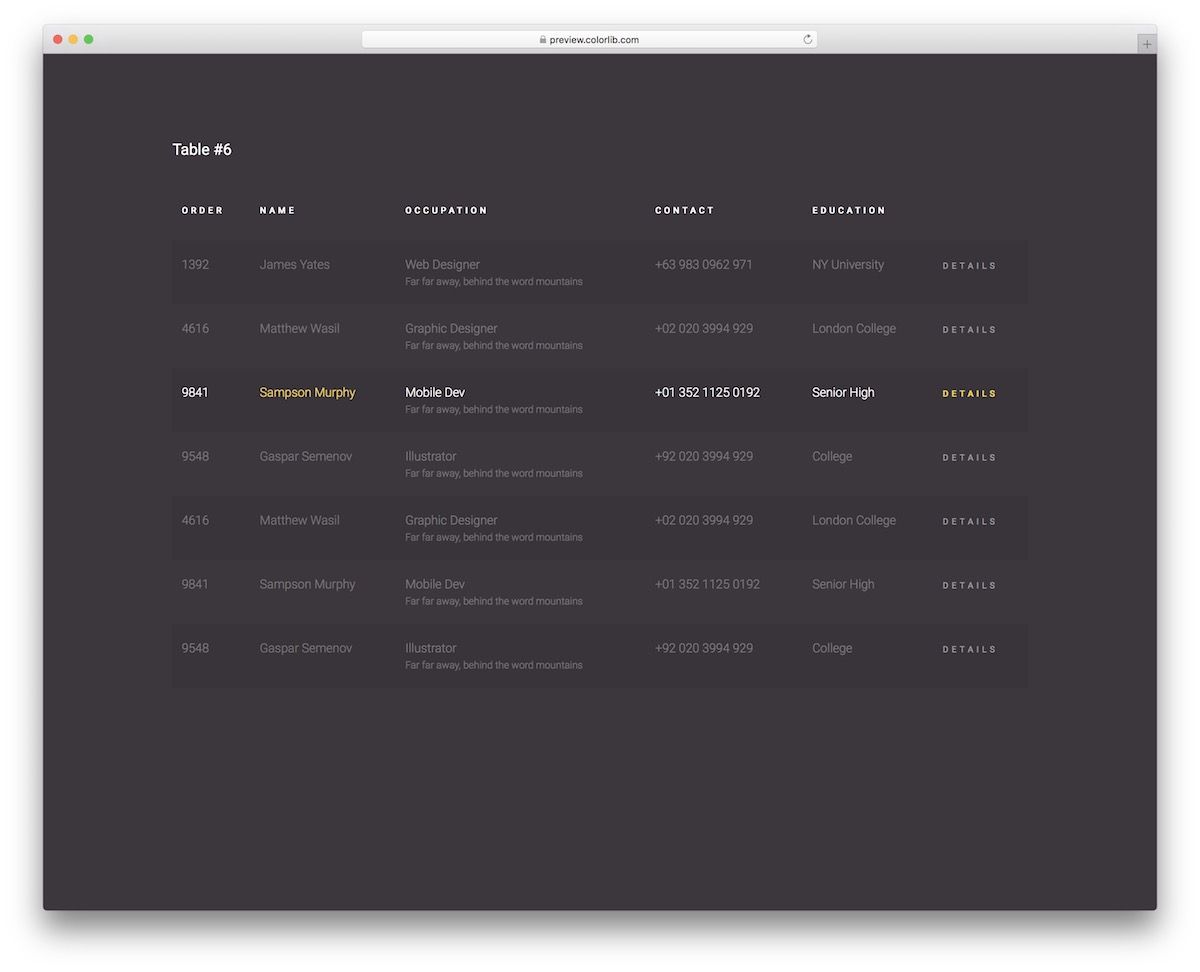
表V16

暗いテーブルを最初から作成する代わりに、いつでもテーブルV16を選択できます。
この無料のCSS3テーブルテンプレートを使用すると、ユーザーはコンテンツを簡単にIMMERSEできます。
コンテンツをそのまま読むのは難しいので、行を引き出すホバー効果を追加しました。 テキストが白と黄色に変わります。
また、右端にあるWebサイトまたはアプリケーションの別のセクションにリンクするために使用できる「詳細」も表示されます。
詳細/ダウンロード
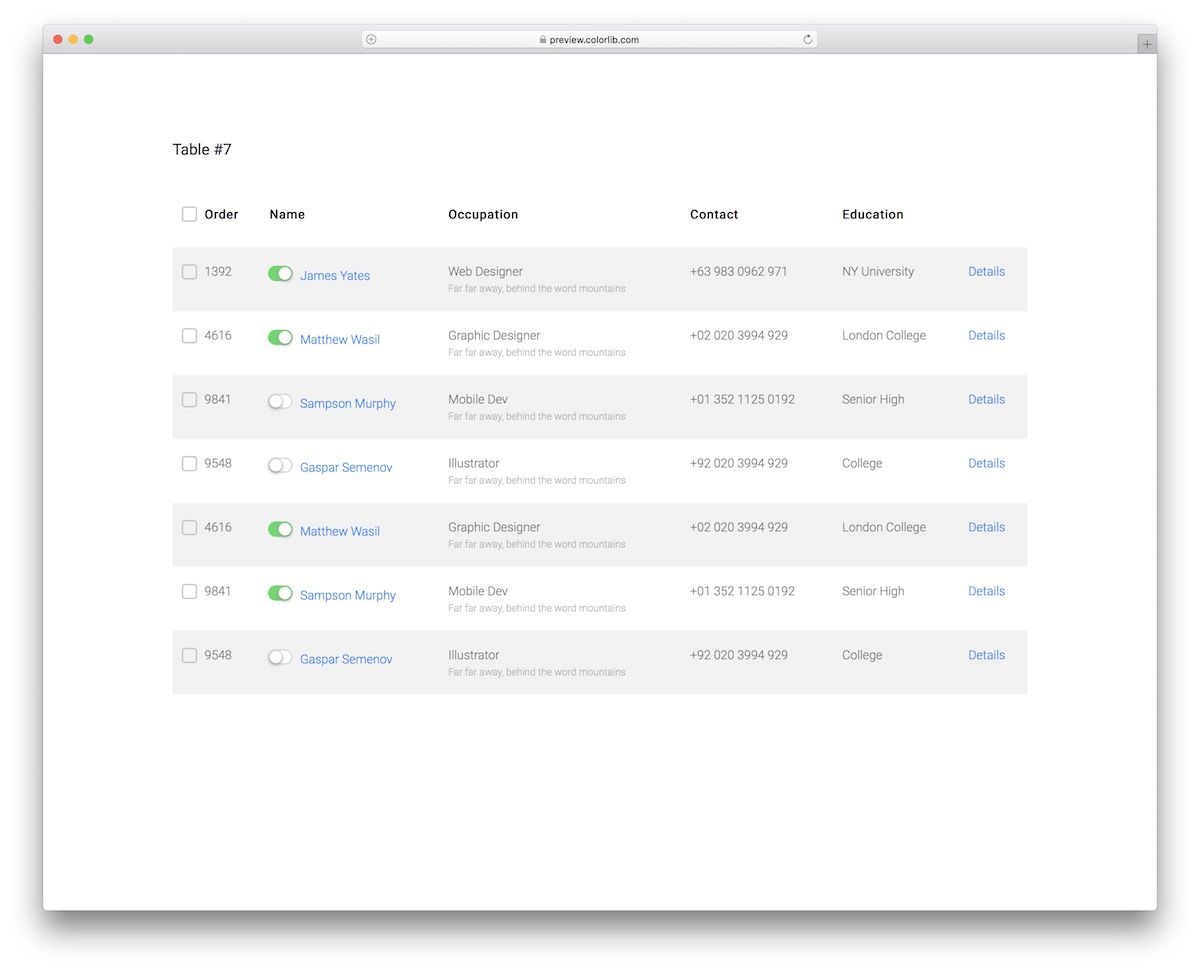
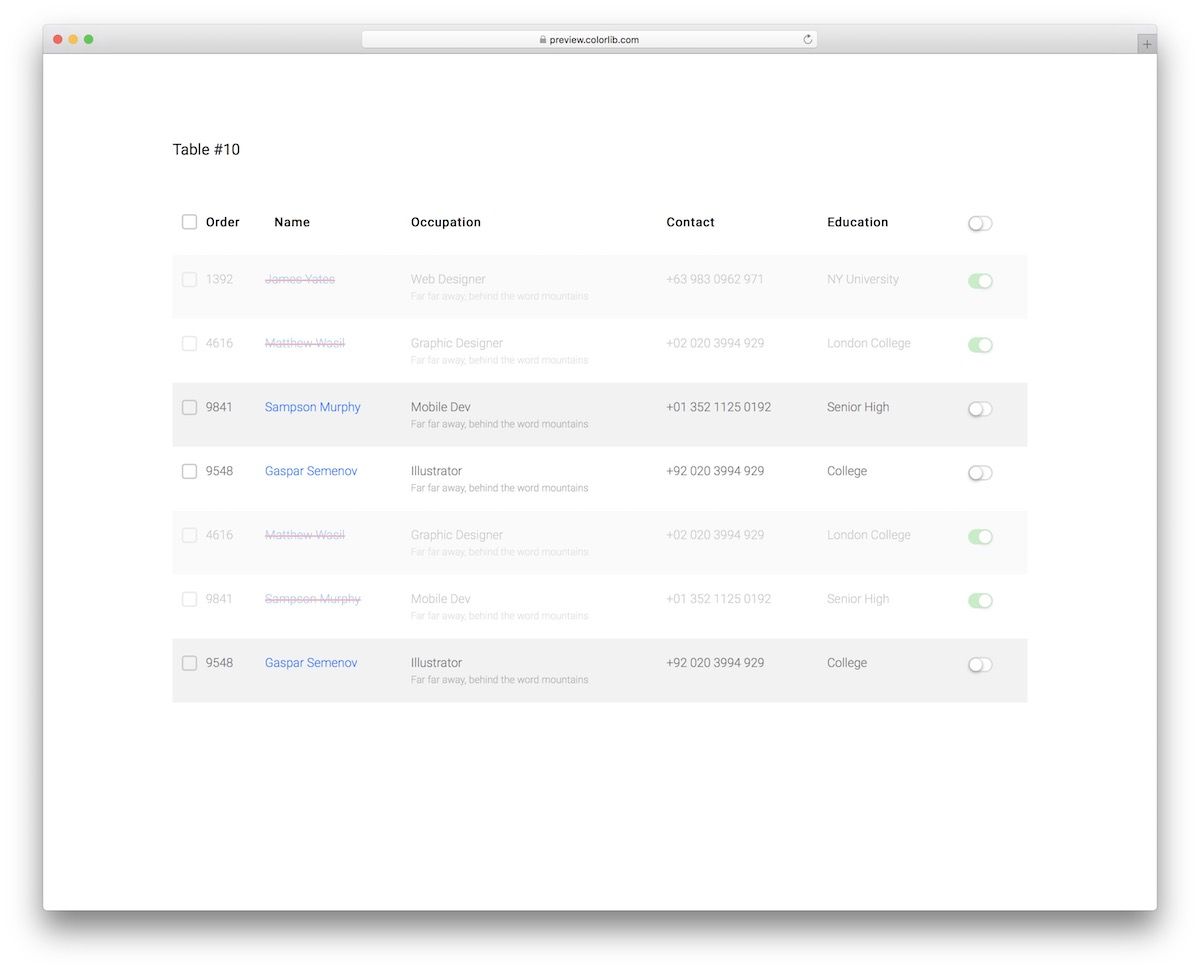
表V17

表V17は、チェックボックスとスイッチ/トグルを使用して、さらに一歩進んだものです。 後者には、物事を盛り上げるだけのクールなアニメーションもあります。
表V17は、そのまま使用することも、さらに改善することもでき、さまざまなアクティビティに利用できます。
クリックするだけで、すぐに使用できます。
詳細/ダウンロード
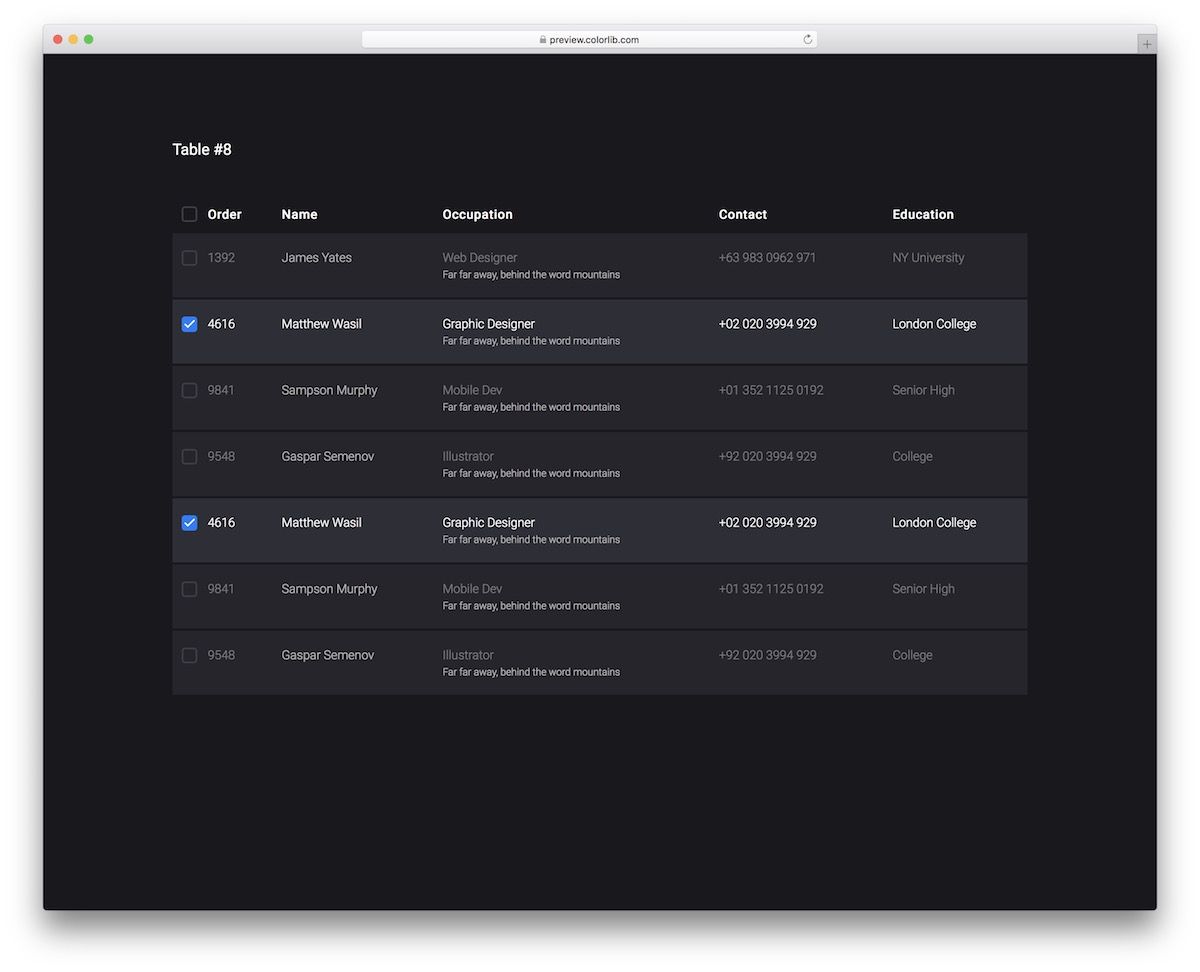
表V18

ダークCSS3テーブルテンプレートをいくつか紹介しましたが、必要に応じて、もう1つのより高度なバージョンを紹介します。
CSS Table V18は、いくつかのより軽い代替品と同等ですが、それを暗くしたかったので、箱から出してすぐに使用できます。
ホバー効果と、チェックするとハイライトをライブに保つチェックボックスもあります。
詳細/ダウンロード
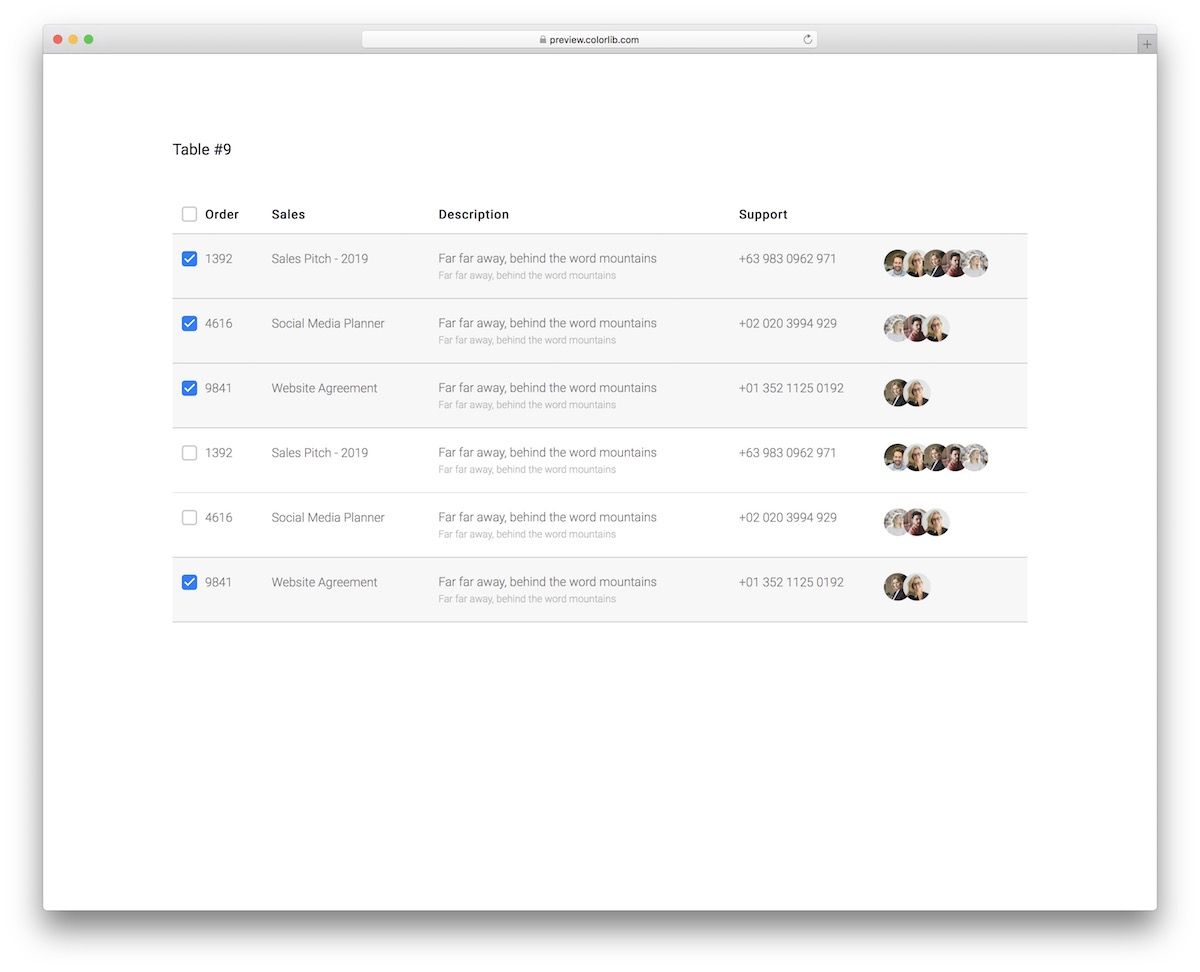
表V19

Table V19は、営業チームがすべてを余分に整理しておくためのBootstrapFrameworkに基づく注目に値する無料のテーブルテンプレートです。
スニペットには、アバター、4つのメイン列、チェックボックス、ホバー効果が含まれています。
目次は、問題なくさまざまな画面サイズで機能します。 ただし、テーブル全体を表示するには、モバイルで左または右にスクロールする必要があります。
詳細/ダウンロード
表V20

表V20は、ACTIVE行とINACTIVE行の組み合わせです。 行の背景色も灰色と白の間で変化します。 これにより、ユーザーは詳細を確認する際のエクスペリエンスが向上します。
行をアクティブから非アクティブに、またはその逆にするには、緑色のトグルをクリックする必要があります。
1回のクリックですべての行にチェックマークを付けることができるのと同じように、クリックするだけですべての行をアクティブまたは非アクティブにすることができます。
詳細/ダウンロード
ボーナスCSS3テーブル
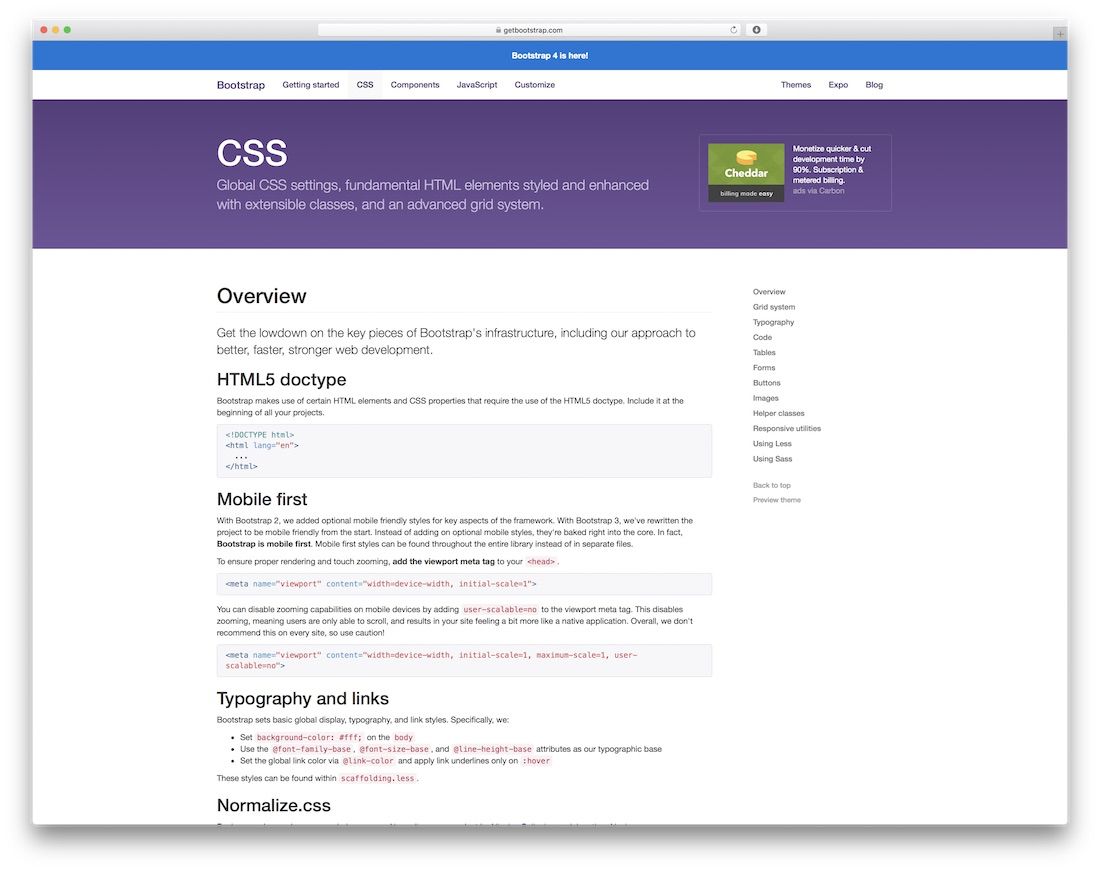
ブートストラップCSS

Bootstrapは、地球上で最も有名なフロントエンド開発フレームワークであり、あらゆる場所で使用されています。 よくほとんど!
を含む表。
Bootstrapは、フロントエンド開発者が何かをきれいに見せるためのプロセスに多くの考慮を払うことなく、Webサイトを迅速に構築するのに役立ちます。
すべての要素はすでに事前に決定されており、あなたがしなければならないのは、位置を割り当てることと、おそらく色を少し変更することだけです。
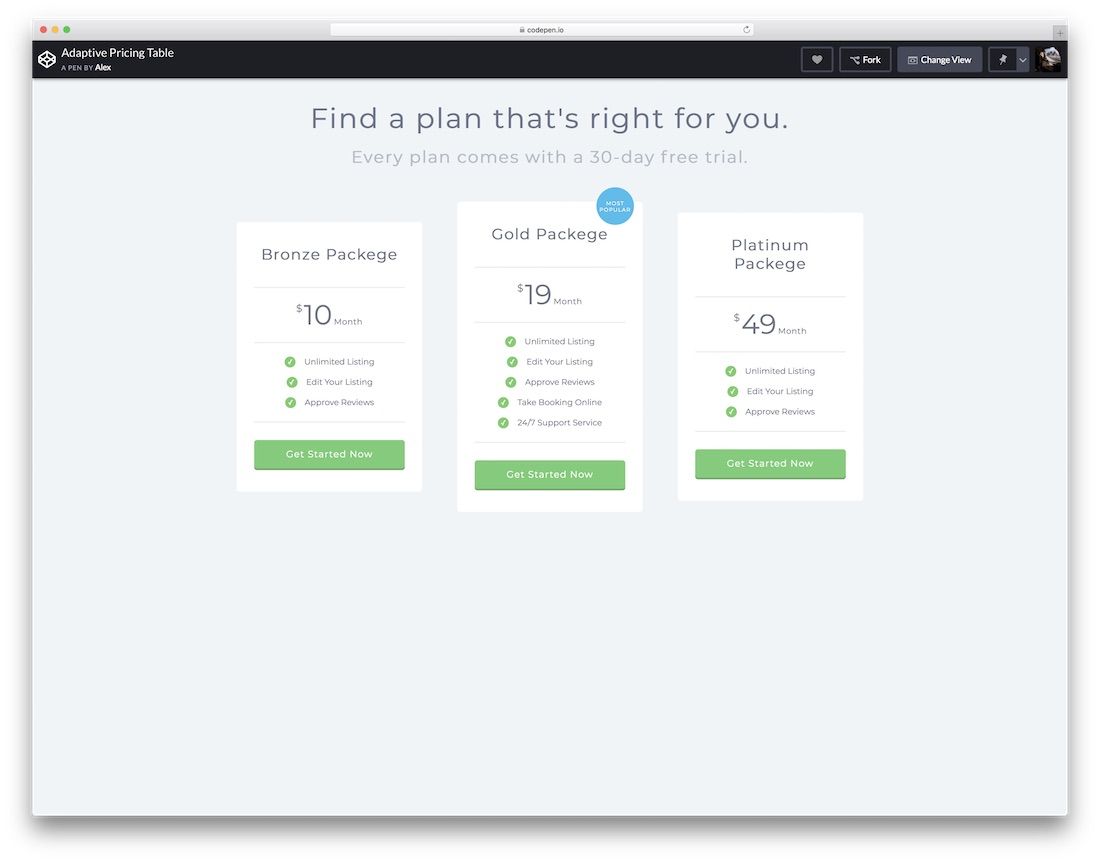
アダプティブプライシングテーブル

あなたがフリーランサー、代理店、ソフトウェア会社、あるいはウェブホスティング会社でさえあるなら、あなたはあなたのウェブサイトに価格表を追加したいと思うでしょう。
これは、最新のクリーンで使いやすい無料のCSS3料金プランの表です。
その機能を試して、理想的にはWebサイトに合った結果を作成してください。 テキストの色を変更し、それに応じて全体的な外観を改善します。
ただし、そのまま使用して詳細のみを編集する場合でも、プロフェッショナルレベルで物事を維持する準備ができています。
パッケージをプッシュして、思い切って何が期待できるかをみんなに知らせましょう。
詳細/ダウンロード
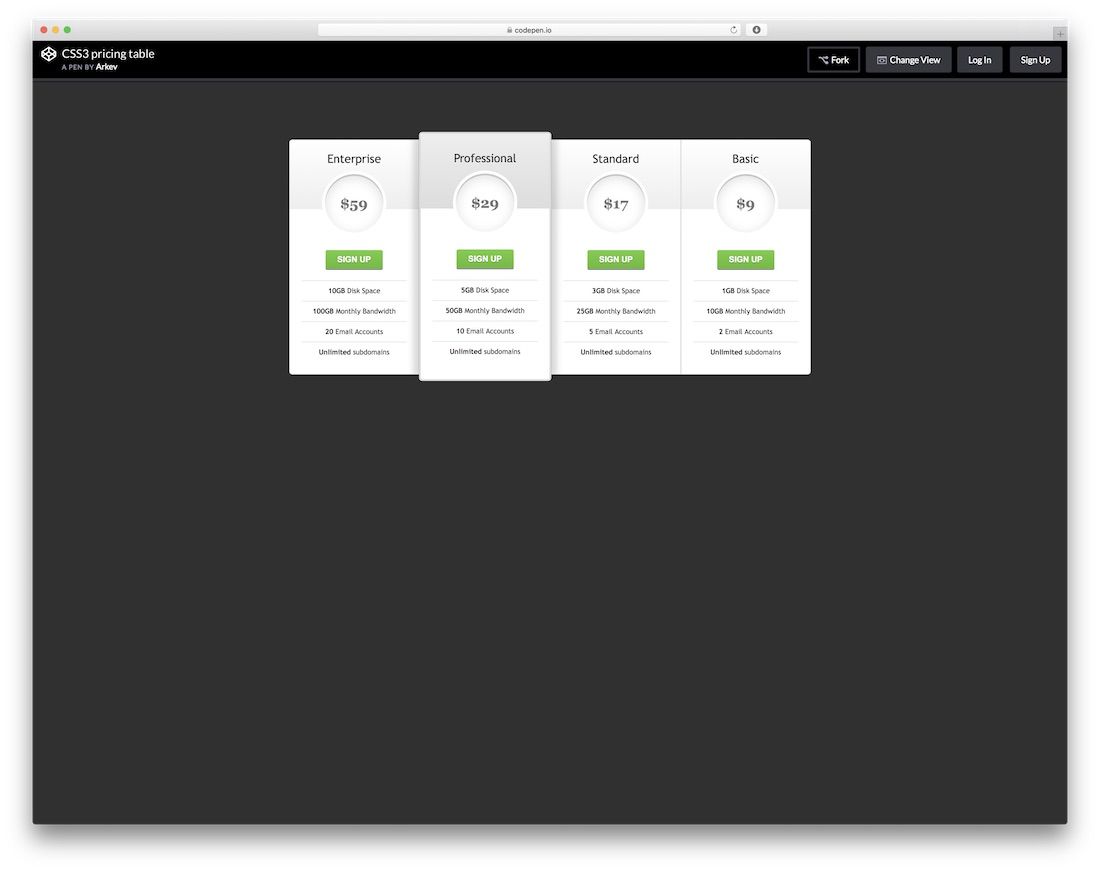
CSS3価格表

テーブルはデータだけのものではありません。 常にではない。
価格の表示などのテーブルソリューションが必要になる場合があります。 Allen ZapienのこのCSS3価格表テンプレートは、CSS3を使用してさまざまなコンテンツをさまざまな美しい方法で表示する方法の優れた例です。
組み込みのアウトラインテンプレートを使用して、最も成功した価格設定モジュールのアウトラインを作成できます。 もちろん、テーブルをデザインにより適したものにするために、すばやく変更を行うことができます。
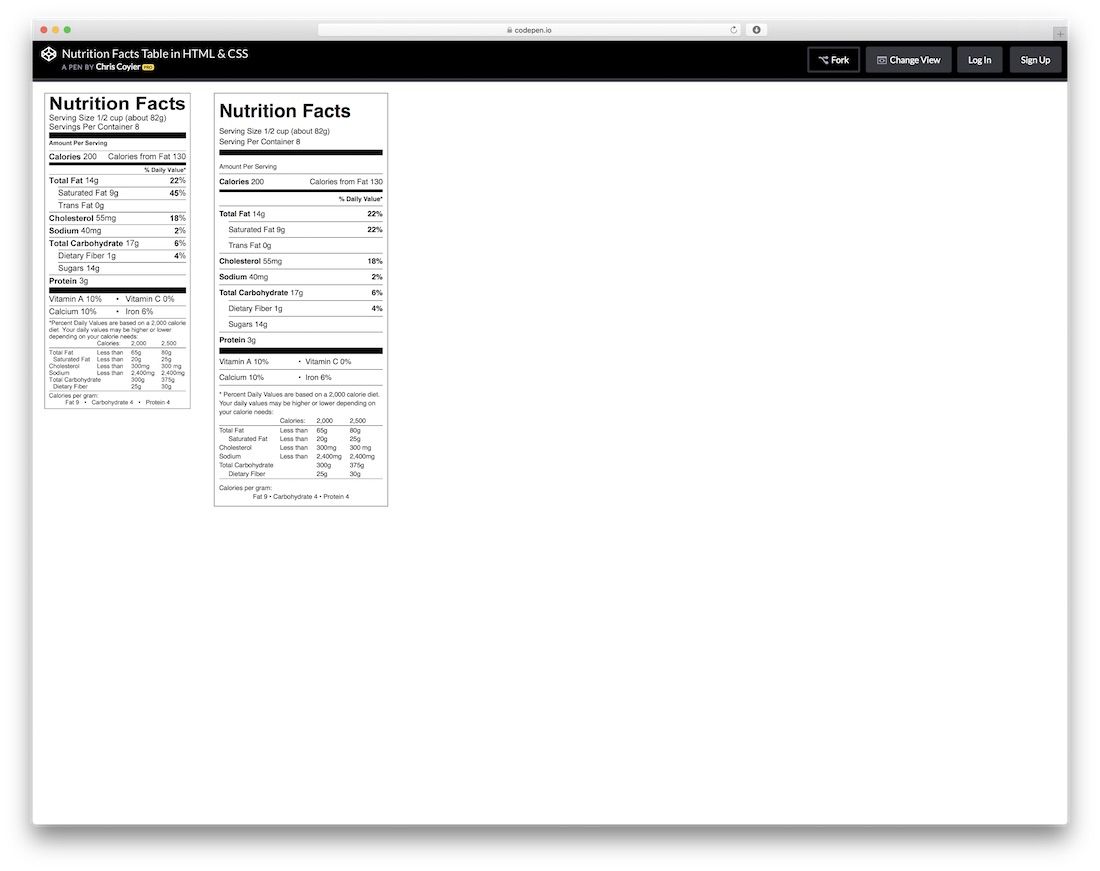
HTMLとCSSの栄養成分表

価格表、データ表、動的表、表を使用する方法はたくさんあります。 リストに追加するもう1つは、次のテンプレートです。
文字通りあらゆる食品の栄養成分を表示するためのテーブルデータテンプレート。
もちろん、各ファクトをスタンドアロンで追加すると、既存のすべての成果を報告する場合でも、時間がかかる可能性があります。
このテンプレートを使用して、製品の出力栄養情報を必要とする既存のプラットフォームに統合することを強くお勧めします。
次に、このテンプレートを使用してすべてのデータをフィルタリングし、検索するすべての人にすばらしいエクスペリエンスを提供します。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
