ウェブサイトに最適な 31 色 (2023 年)
公開: 2023-02-22ウェブサイトに最適な色は何ですか?
コンテンツ、製品、サービスが重要ですが、快適なユーザー エクスペリエンスのための素晴らしい雰囲気を作り出すことも重要です。 また、訪問者が Web サイトをより楽しめるようにするためには、色が重要です。
色は私たちの感情を呼び起こし、知らなくても気分を良くしたり悪くしたりします。
適切なパレットを使用すると、訪問者を Web サイトにより長く滞在させ、ページの全体的なパフォーマンスに貢献できます。
親しみやすいヒント: デザイナーでない場合は、シンプルさを重視し、さまざまな色を使いすぎないようにすることをお勧めします。 ただし、適切な色合いの組み合わせを選択する方法については、以下をご覧ください。
それでは、いくつかの最高のウェブサイトの配色を見てみましょう.
この記事は以下をカバーしています:
試してみるのに最適なインパクトのあるウェブサイトの配色
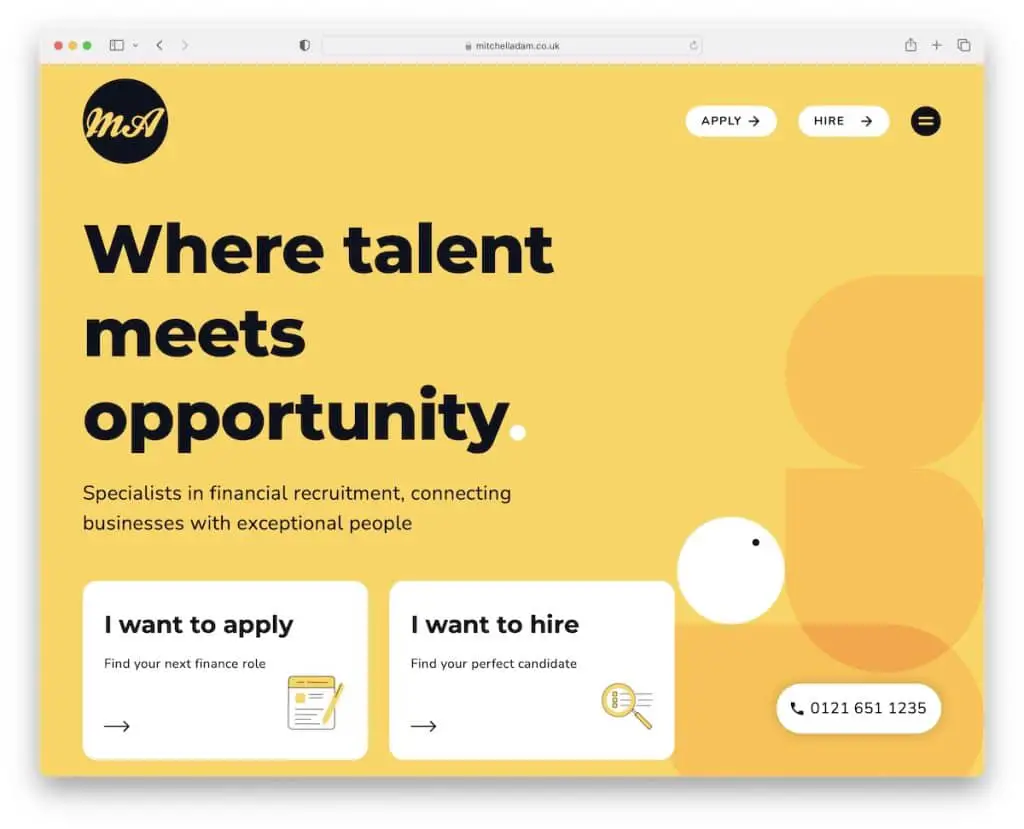
1.ミッチェル・アダム(イエロー、ブラック&ホワイト)
で構築: Elementor

これは、強く記憶に残る第一印象を達成したい場合に採用するのに最適な配色です。 黄色は鮮やかでキャッチーな感じを与えます (注目を集めます!)。 黒は大胆さを生み出し、白はさまざまなセクションや要素をよりポップにします。
色合いの組み合わせはかなり強烈ですが、「余白」を使用することで、心地よい雰囲気と体験が保証されます。
また、Elementor の Web サイトのリストに目を通し、さらに興味深いパレットを見つけることもできます。
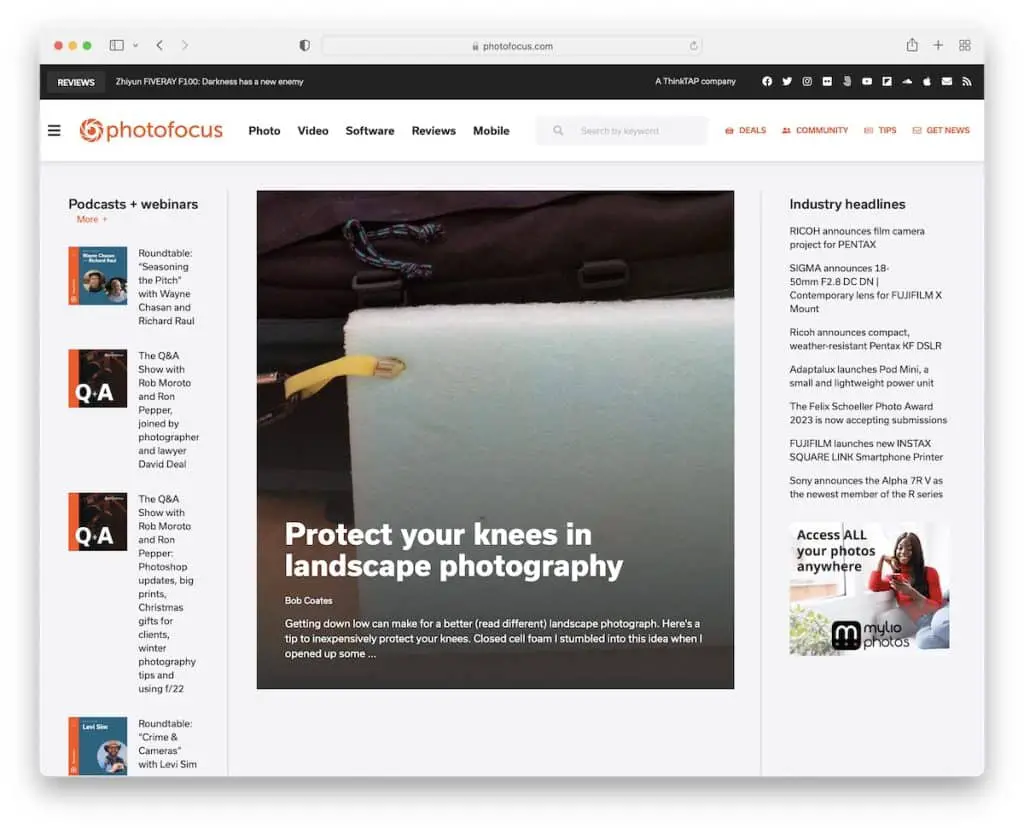
2. フォトフォーカス (ホワイト、ライトグレー、トマト)
で構築: Elementor

白とライト グレーを混ぜると、非常にプロフェッショナルな仕上がりになり、ブログやオンライン マガジンに最適で、テキストが読みやすくなります。
ただし、行動喚起(CTA)ボタンの「トマト」のタッチといくつかのセクションの背景は、ウェブサイトをより魅力的に見せるための素敵なタッチを追加します.
さらに、Photofocus は他の背景色も使用して、フッターを含むサイトのさまざまな部分をより目立たせます。
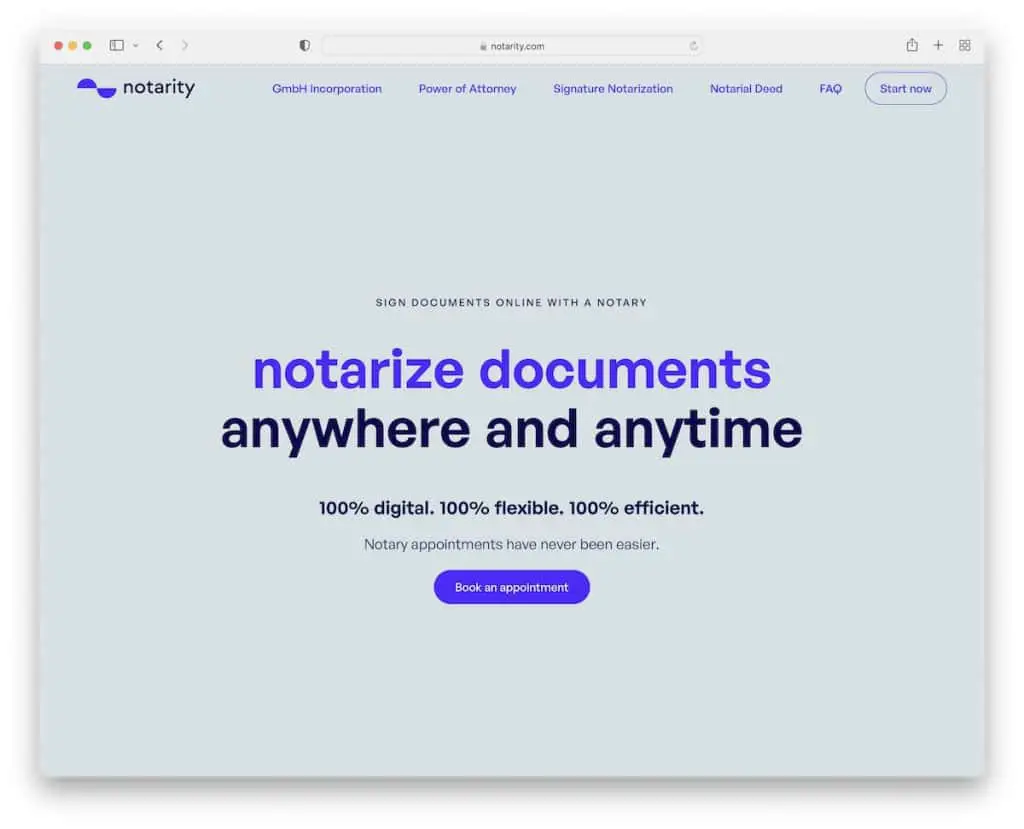
3.公証(スチールブルー&ブルーバイオレット)
で構築: Elementor

公証人ビジネスの運営は非常に深刻に思えますが、ウェブサイトに関してはそれほど厳格である必要はありません。
公証は、特に黒のタイポグラフィとの組み合わせで、注目を集める効果を生み出すスチールブルーとブルーバイオレットの色の素晴らしいブレンドを作成します. さらに、ウェブサイトの残りの部分は主に明るく、要素とアイコンはクールな青紫の色合いです.
あなたが同じ業界にいるなら、これらの素晴らしい公証人のウェブサイトをスキップすべきではありません.
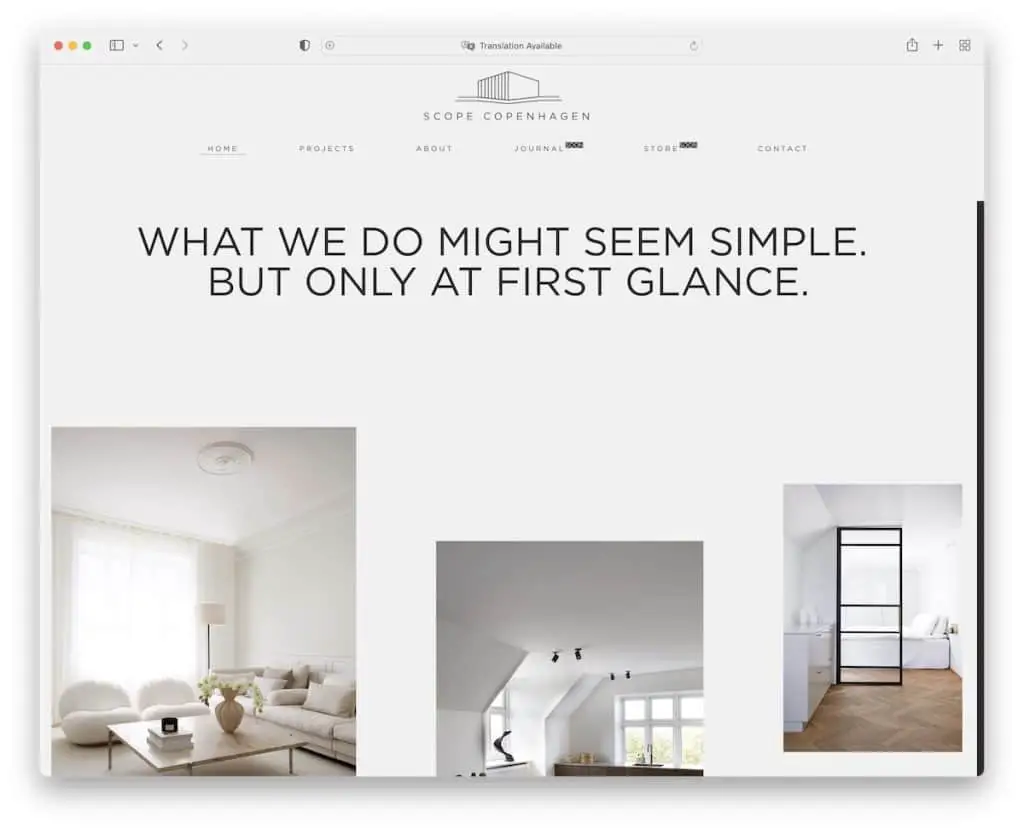
4.スコープコペンハーゲン(ライトグレー&ブラック)
で構築: Elementor

ミニマリズムは Web デザインで非常にうまく機能しますが、白い背景を使用する必要があるという意味ではありません。
他のものとは異なり、目をあまり傷つけずに黒のタイポグラフィを際立たせるライトグレーのもので木目に逆行します. (これは、ユーザーが画面の明るさを最大にしているときに、(実際の) 余白が多すぎると発生する可能性があります。)
最高のミニマリストのウェブサイトの例の完全なコレクションをチェックすることを忘れないでください.
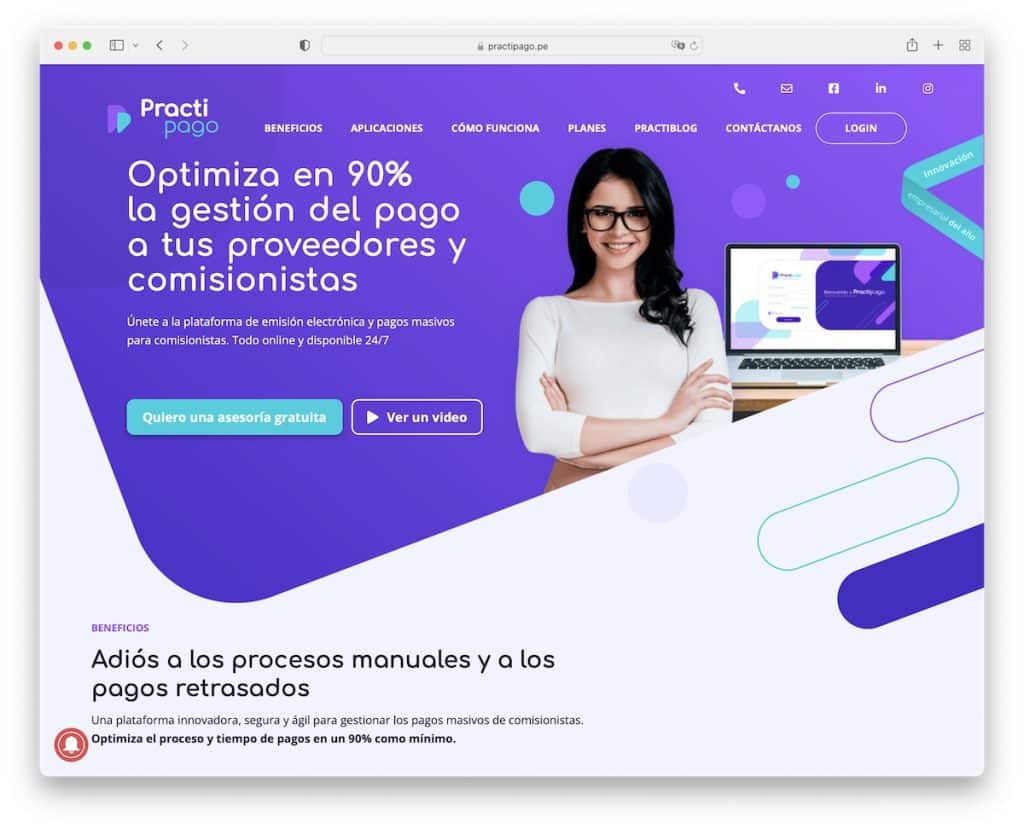
5. プラクティパゴ (パープル、ターコイズ、ホワイト)
で構築: Elementor

Practipago は、鮮やかな色を視覚的に非常に魅力的なスキームに混ぜ合わせる達人です。 紫とターコイズから白 (グレー、ピンクなど) まで、すべてがプロフェッショナリズムを達成するために戦略的に行われますが、創造的な微調整が必要です。 さらに、このビジネス Web サイトでは、グラデーション効果を使用して活気を加えています。
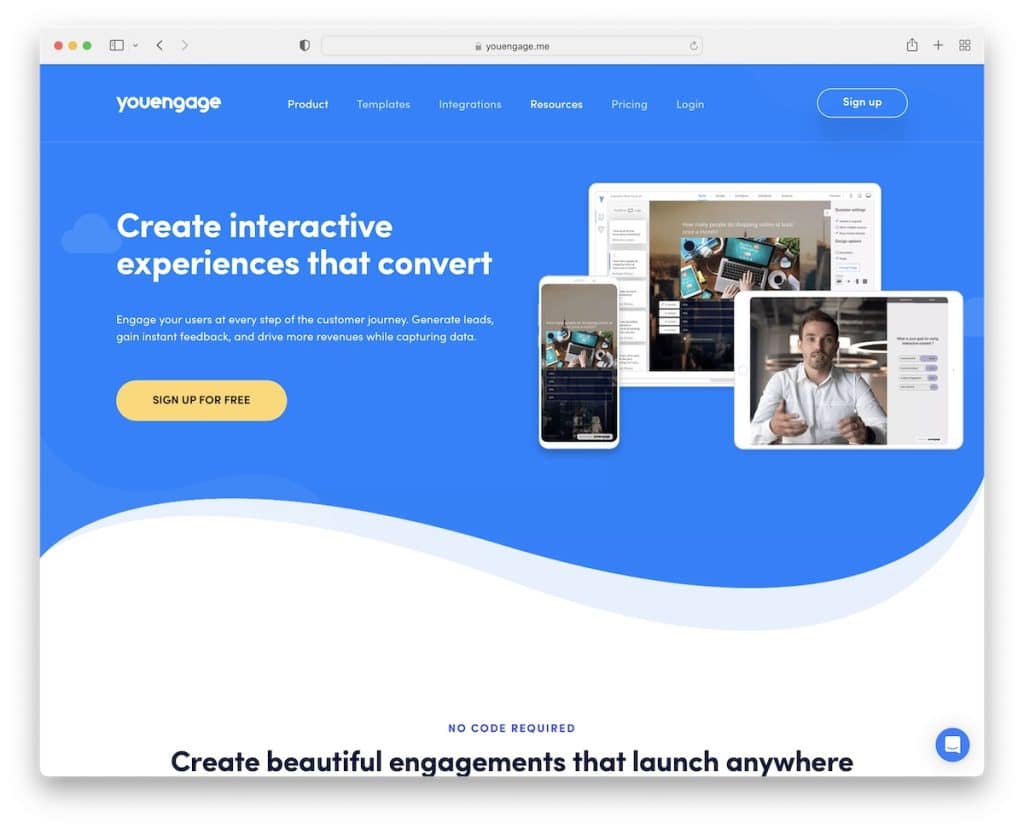
6. YouEngage (青と白)
で構築: Elementor

YouEngage は、スクロールせずに見える範囲の青と白の配色と対照的な CTA で、ソフトウェア スタートアップの Web サイトであることを示します。 セクションとアイコンの他の色合いでコンテンツに大きな焦点を当てながら、専門性を語っています. 別の驚くべき色の選択は、メインスキームを心地よく破るティールです.
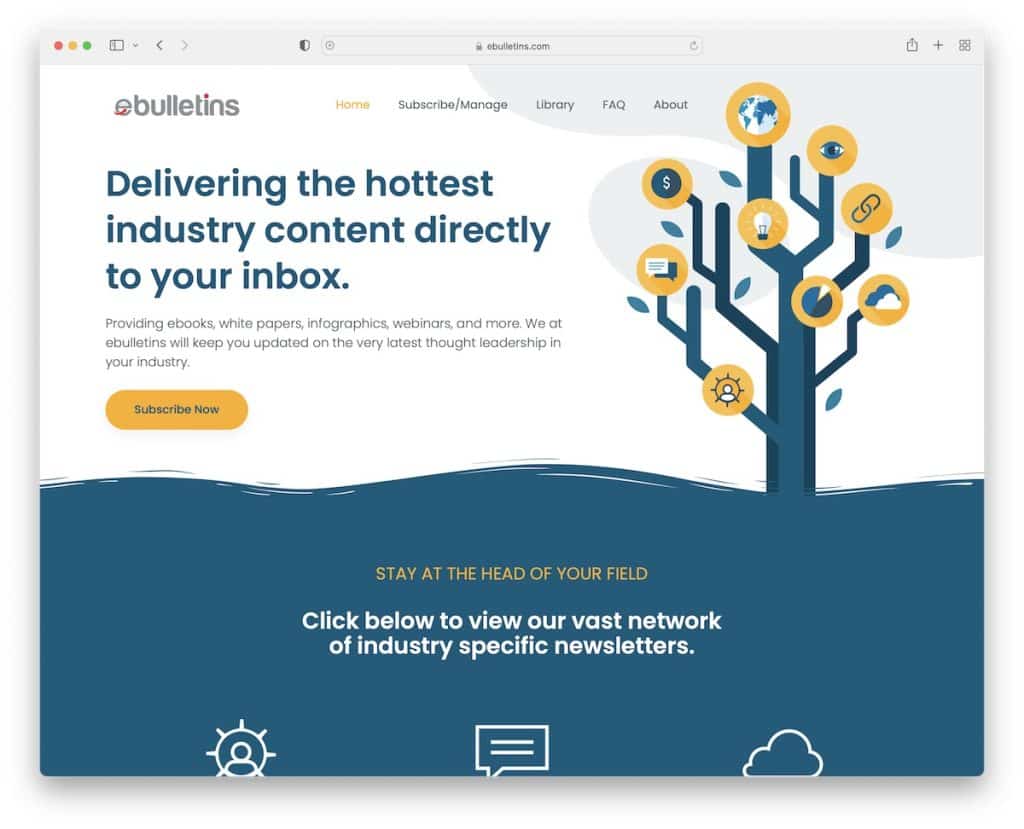
7. ebulletins (ホワイト、イエロー、ティール ブルー)
で構築: Elementor

ebulletins は、ブランディングのために白とティール ブルーと黄色のディテールを使用して、ウェブサイトに素晴らしい配色を使用しています。 楽しいユーザー体験を生み出す魅力的な色合いのブレンドです。 さらに、要素の色を変更するホバー効果を使用することは、すばらしい機能です。
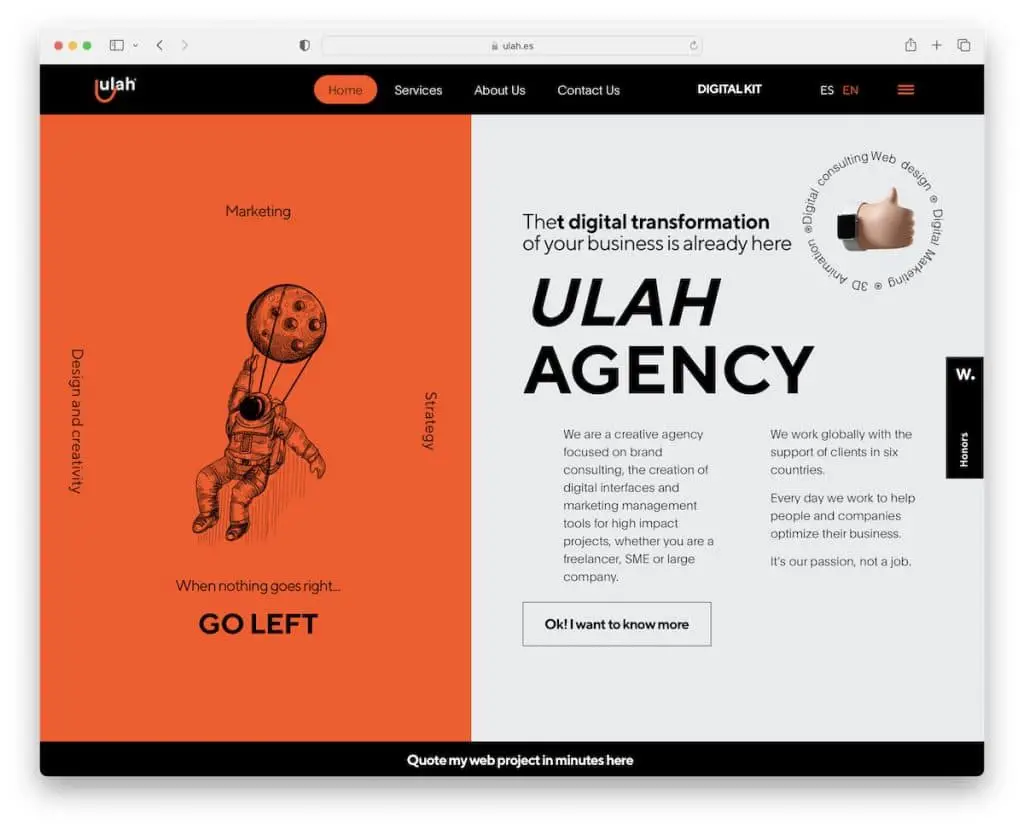
8. Ulah (レッド、ブラック、グレー)
で構築: Elementor

赤と黒は非常にインパクトのある存在感を生み出しますが、グレーと白のスペースを使用することで、ウラーのページは軽量でスクロールしやすくなっています (特にクールなアニメーションのおかげです)。 すべてがバランスが取れており、興味深い結果が生まれます。
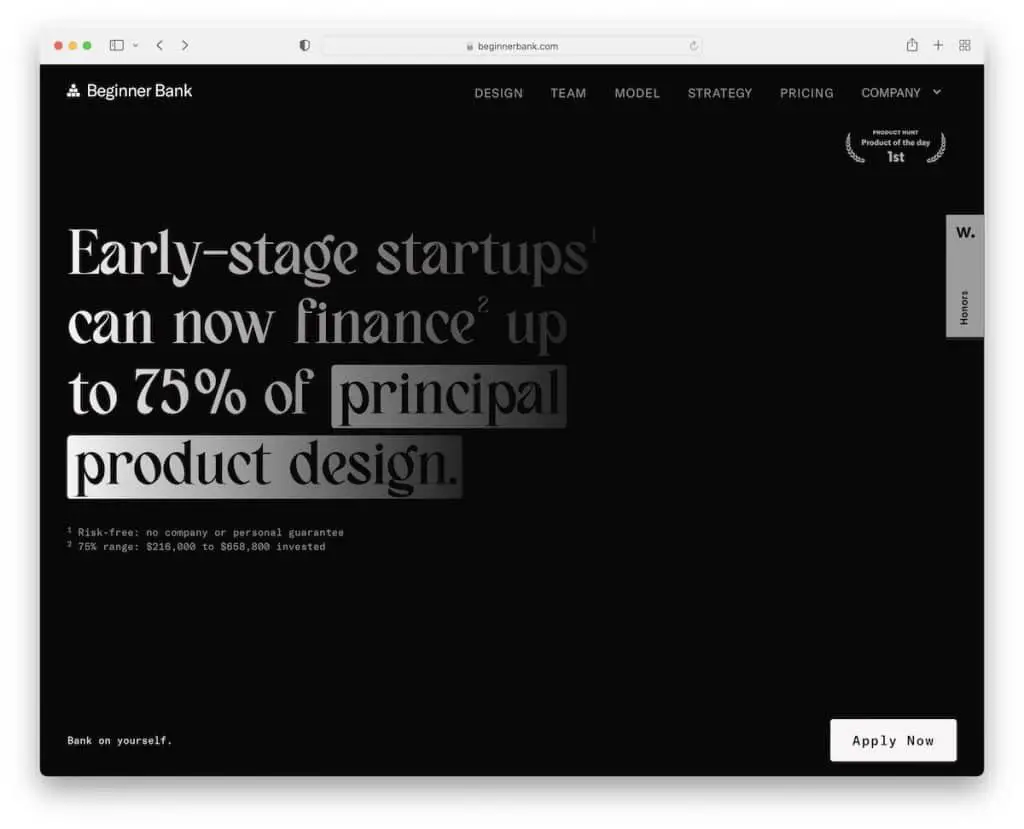
9.ビギナーバンク(白黒)
で構築: Webflow

暗い/黒の背景を使用すると、Web サイトのプレミアム感が即座に高まります。 そして、白いタイポグラフィと明るいフッターを使用することで、常に完璧に調和する必要なコントラストが確保されます。
メリハリをつけてくれる配色です。
また、優れた配色を備えたさらに美しい Webflow Web サイトもあります。
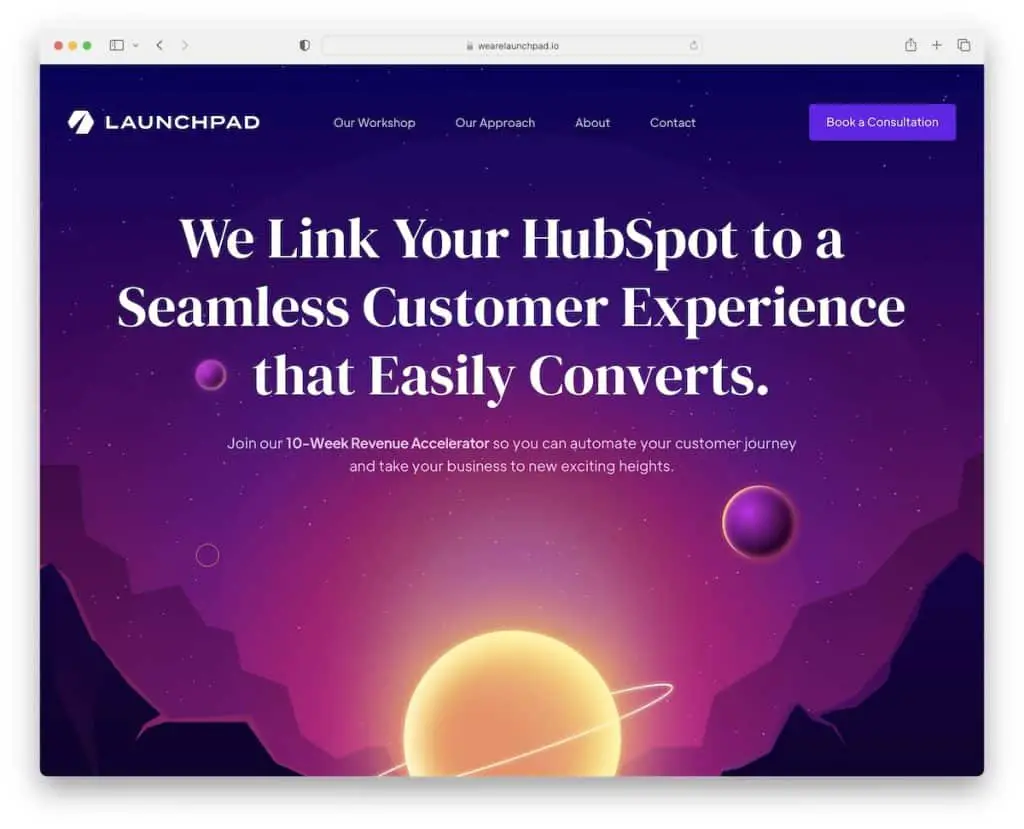
10. Launchpad (パープル、ピンク、ブルー、ダーク)
構築: Webflow

Launchpad は、同じ色の多くの色合いを組み合わせたもので、ユニークで没入感のある、やや未来的な結果を求めています (そうです、アニメーションが大きく貢献しています)。
ユーザーの意識をコンテンツに導き、最終的には CTA ボタンをクリックする、モダンで洗練された色の組み合わせです。
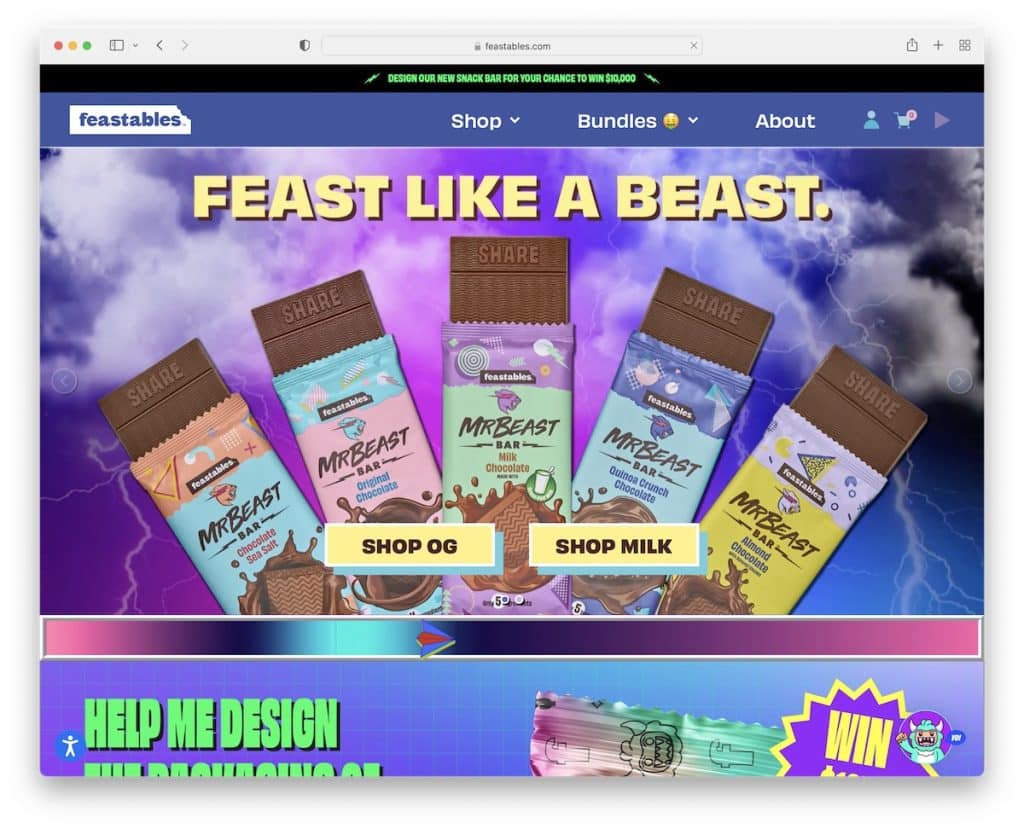
11. Feastables (ブラック、ブルー、ピンク、イエローなど)
で構築: Shopify

ユニークで活気があり、非常に魅力的であるため、Feastables を追加します。 もちろん、色の選択はオリジナルのページ エクスペリエンスに大きく貢献します。
極端に多様な色合いはお勧めしませんが、いつでも気分の良いことを自由に行うことができます. Feastables は、「邪悪な」配色の優れた例です。
最後に、よりインスピレーションを与える色の組み合わせについては、これらの e コマース Web サイトを確認してください。
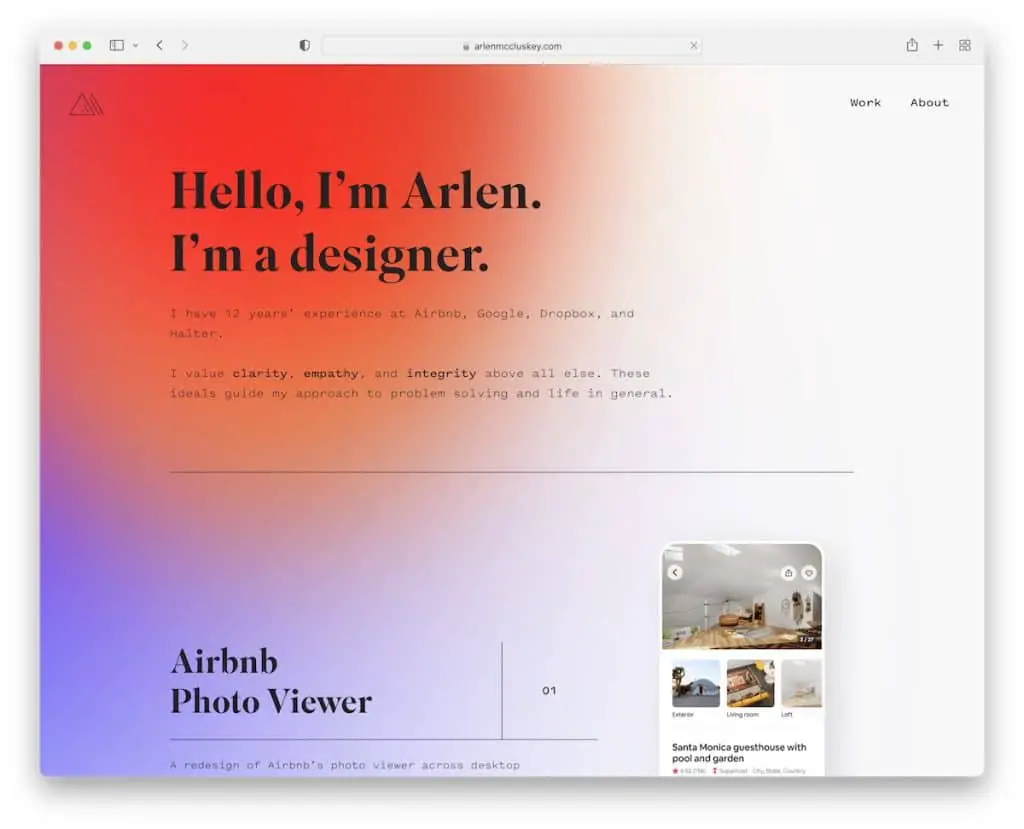
12.アーレン・マクラスキー(グラデーション&ホワイト)
で構築: Webflow

ページのベースに白い背景を使用している間、Arlen McCluskey がスクロールせずに見えるセクションとフッターに使用するグラデーション効果を含めて、外観を完全に変えることができます。 グラデーションを使用すると、より多くの色調を使用して、個人の Web サイトをより人目を引き、記憶に残るものにすることができます。
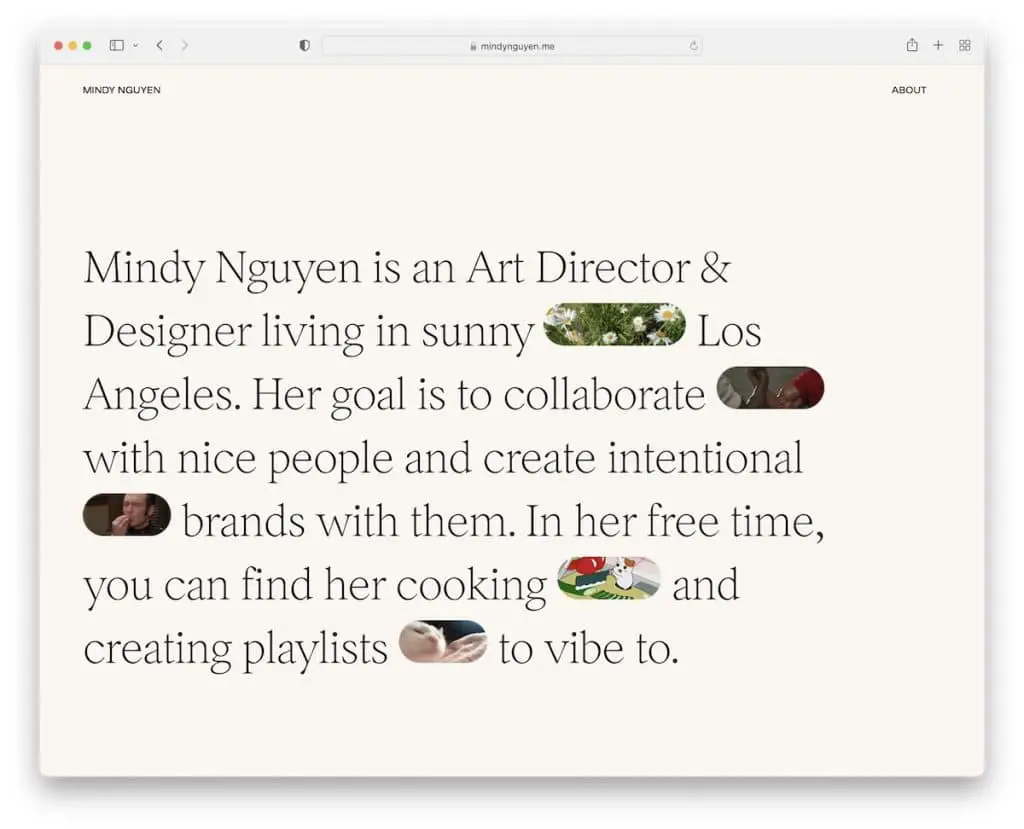
13. Mindy Nguyen (ベージュ&ブラック)
で構築: Squarespace

ベージュを基調に黒のタイポグラフィと組み合わせることで、落ち着いた満足感のある雰囲気を演出しています。 Mindy Nguyen はそれを有利に利用し、ポートフォリオ アイテムに好感を持って参加できるようにしています。
最後に、これらすべての Squarespace Web サイトの例は、ページに最適なパレットを作成するためのより多くのアイデアを提供します.
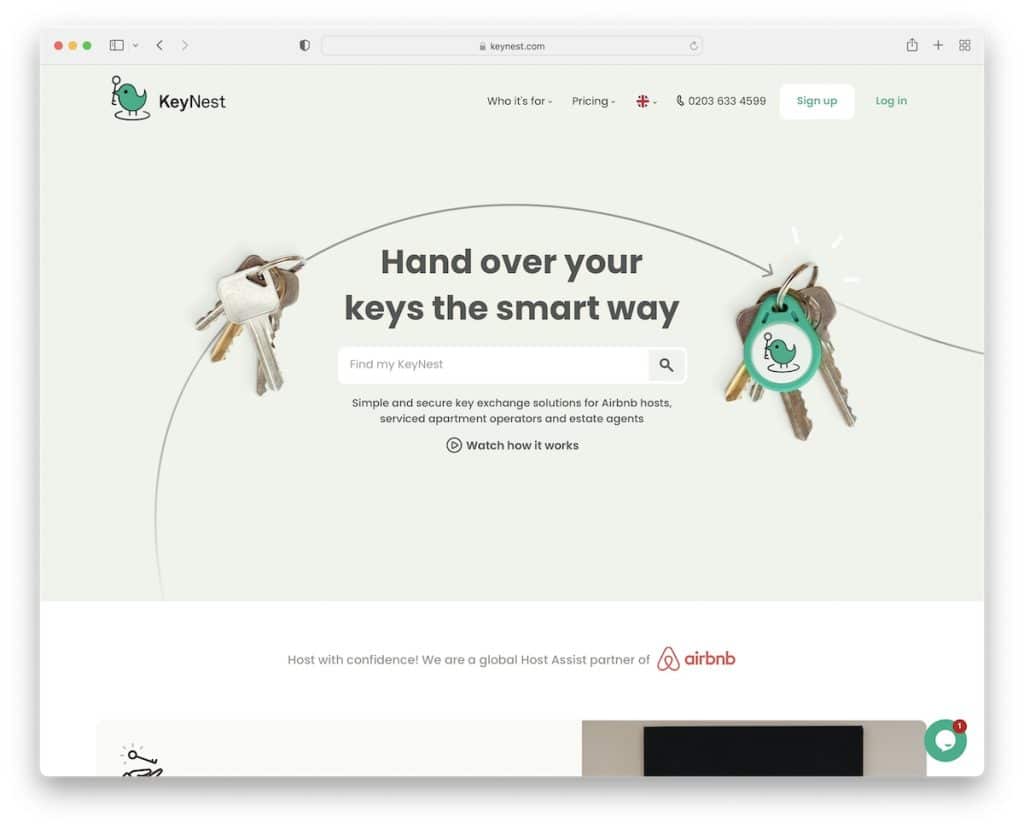
14. KeyNest (ベージュ、グリーン、ホワイト)
で構築: Squarespace

滑らかなグリーンから滑らかなベージュまで、KeyNest はビジネス Web サイトがプロフェッショナルでありながら真面目すぎないようにします。 次に、緑色の実線の CTA ボタンと白い背景のセクションがあり、ページ全体が KeyNest のブランディングを細部まで踏襲しています。
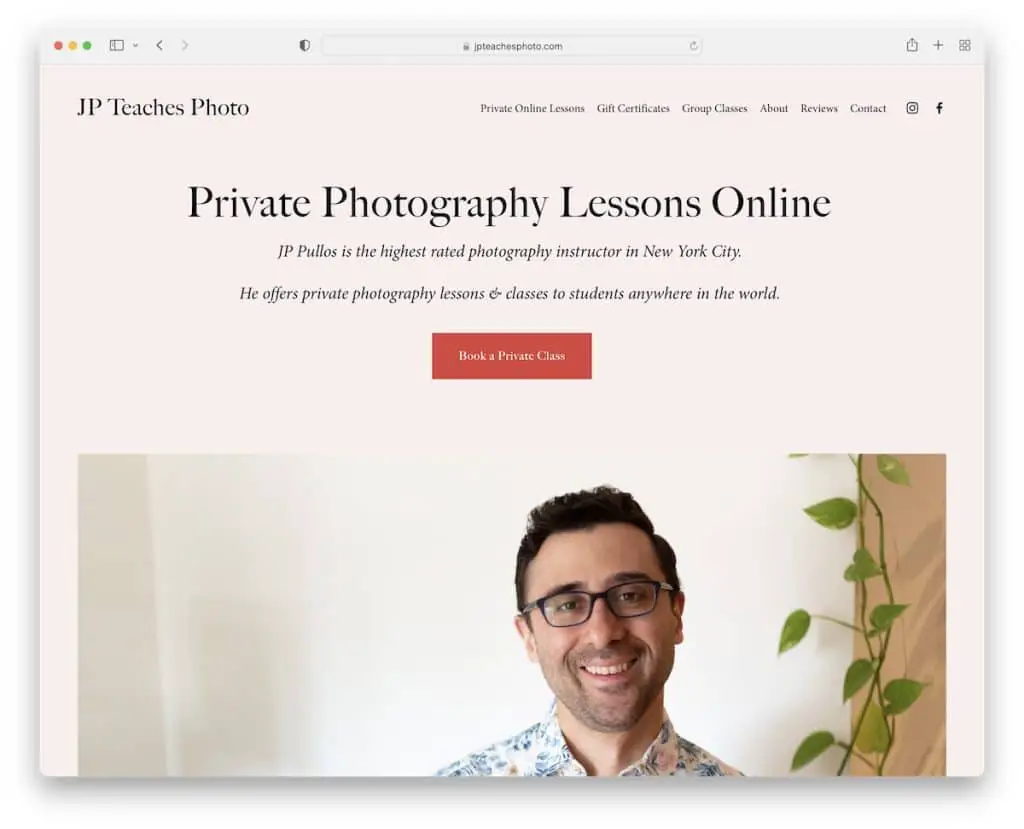
15. JP Teaches Photo(パステルピンク&レッド)
構築: Squarespace

パステル ピンクの背景色は、JP Teaches Photo の Web サイトに柔らかな雰囲気を与えますが、同時に、黒のタイポグラフィをより読みやすくしています。 また、赤い CTA ボタンは背景との相性が良く、それにふさわしい輝きを放っています。
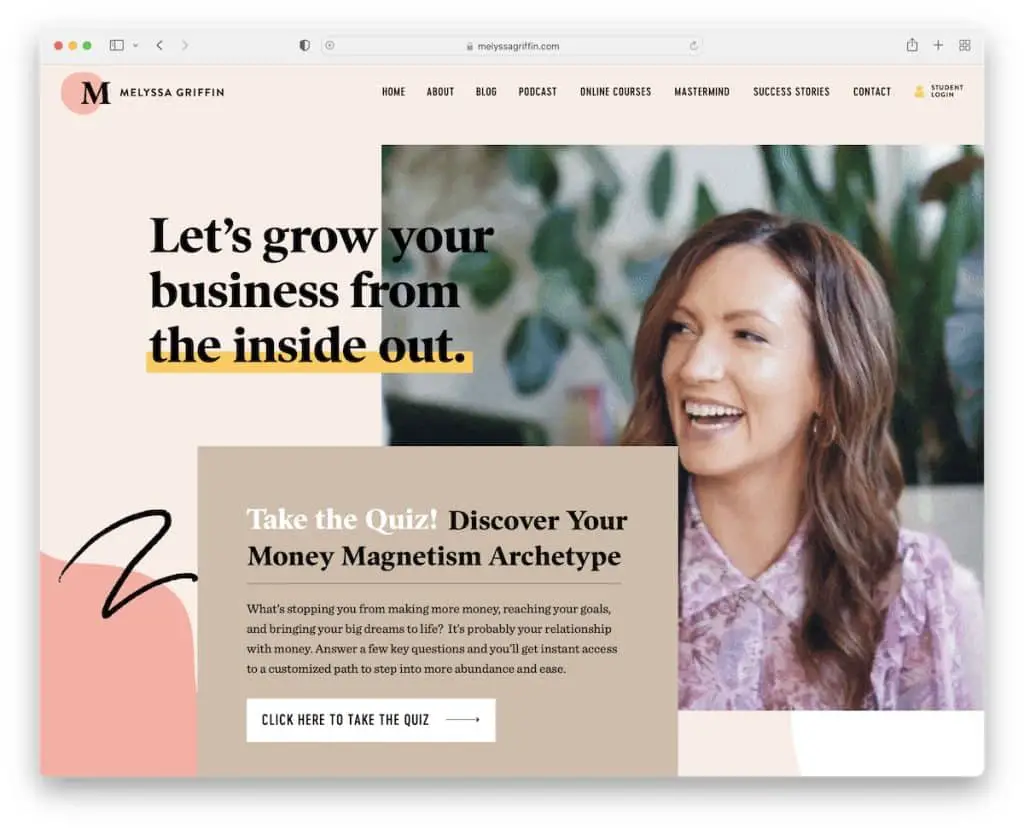
16.メリッサグリフィン(ライトピンク、タン、イエロー、パステルレッド)
ビルド: Showit

メリッサ・グリフィンが彼女のウェブサイトで使用している色は上記の色だけではありませんが、最初に目にする色の一部です。 これは非常にユニークなパレットで、特に中央にタン色のパレットがあり、ウェブサイトの個人的な側面を強化するために深みと暖かさを生み出しています.
これは、カラフルな Web サイトを見て新しいアイデアを得たい場合の優れた例です。
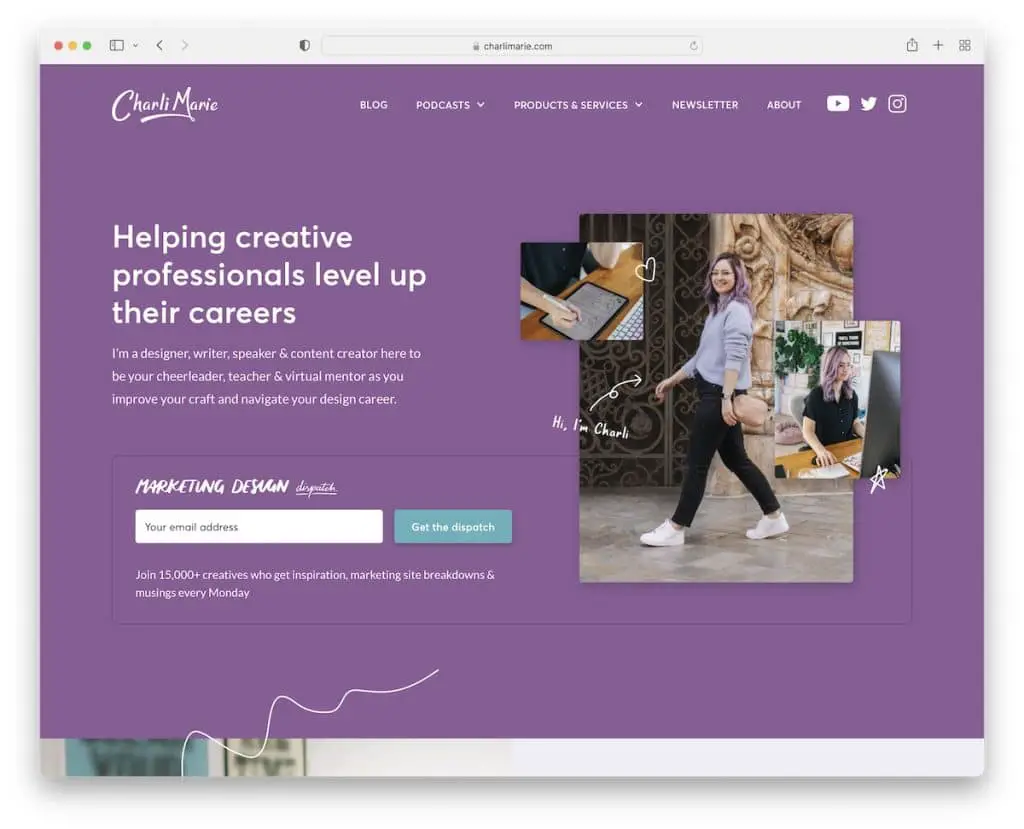
17. チャーリー・マリー (パープル、ラベンダー、ティール)
構築: Webflow

紫とラベンダーの色が調和のとれた雰囲気を作り出していますが、青緑色の行動を促すフレーズのボタンが前面と中央に表示され、クリックしやすくなっています。 これは、CTA をより目立たせるための優れた戦略です。
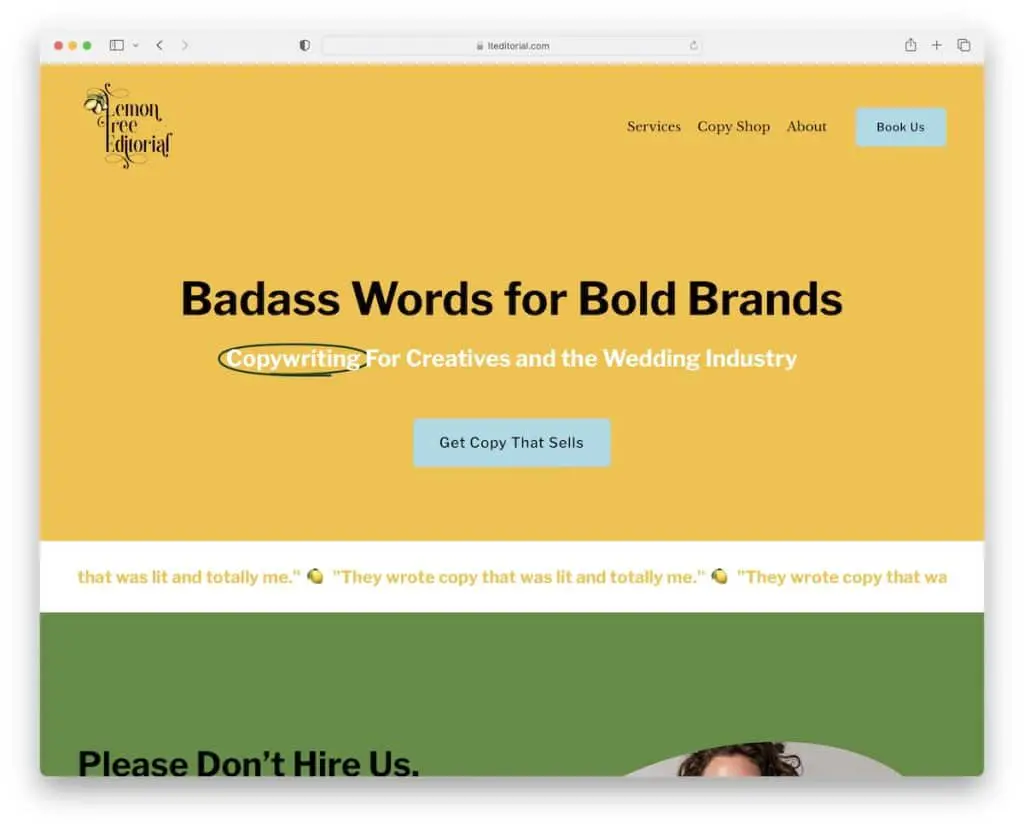
18.レモンツリーエディトリアル(イエロー&グリーン)
で構築: Squarespace

黄色は興味を引き、ウェブデザインをより新鮮に見せるだけでなく、このウェブサイト、レモンツリーエディトリアルの名前と非常によく合います.

一方、緑はほぼ正反対で、訪れる人を落ち着かせます(そして名前にも合っています)。 すべてがバランスが取れている、と彼らは言います。
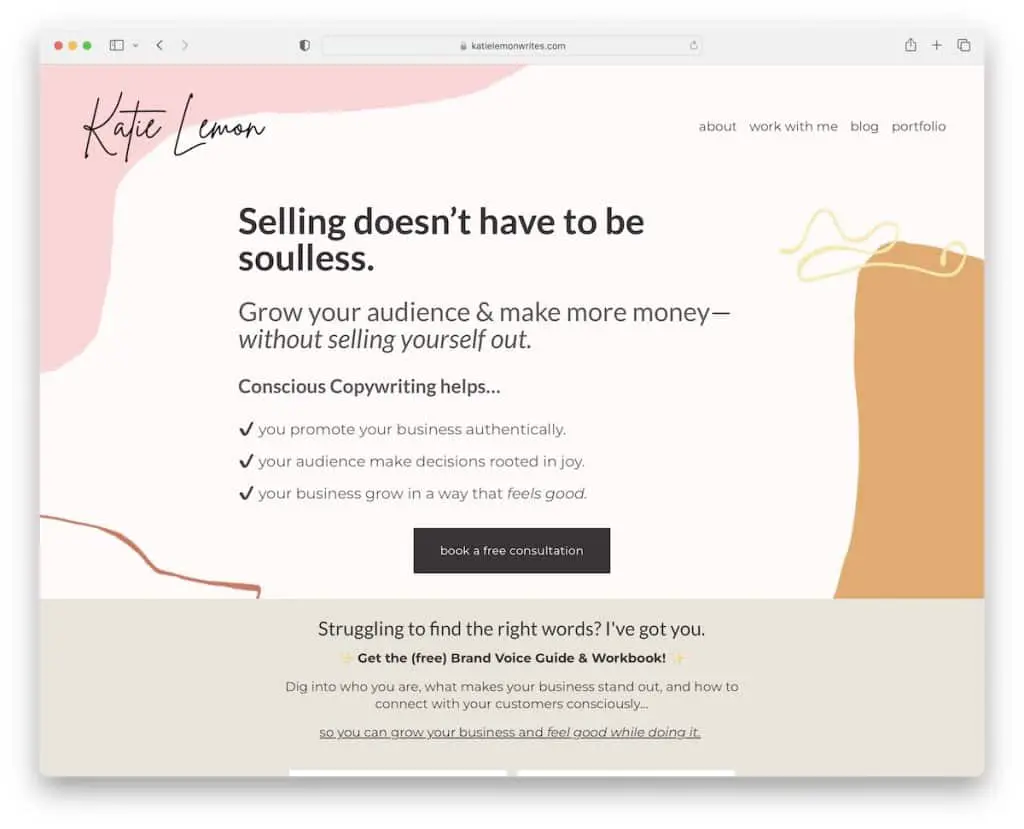
19.ケイティレモン(ピンク、サンドブラウン、ブラック)
で構築: Squarespace

ケイティ・レモンは、明るくフェミニンなトーンで彼女の個性を表現しています。 彼女はまた、ウェブサイトの雰囲気を改善し活性化するために、単色の背景とセクションのクリエイティブな代替手段を交互に使用しています。
Katie は、CTA ボタンにさまざまな背景色 (黒、茶色、灰色) を使用することも行っています。これはあまり頻繁には行われませんが、彼女の場合はうまく機能します。
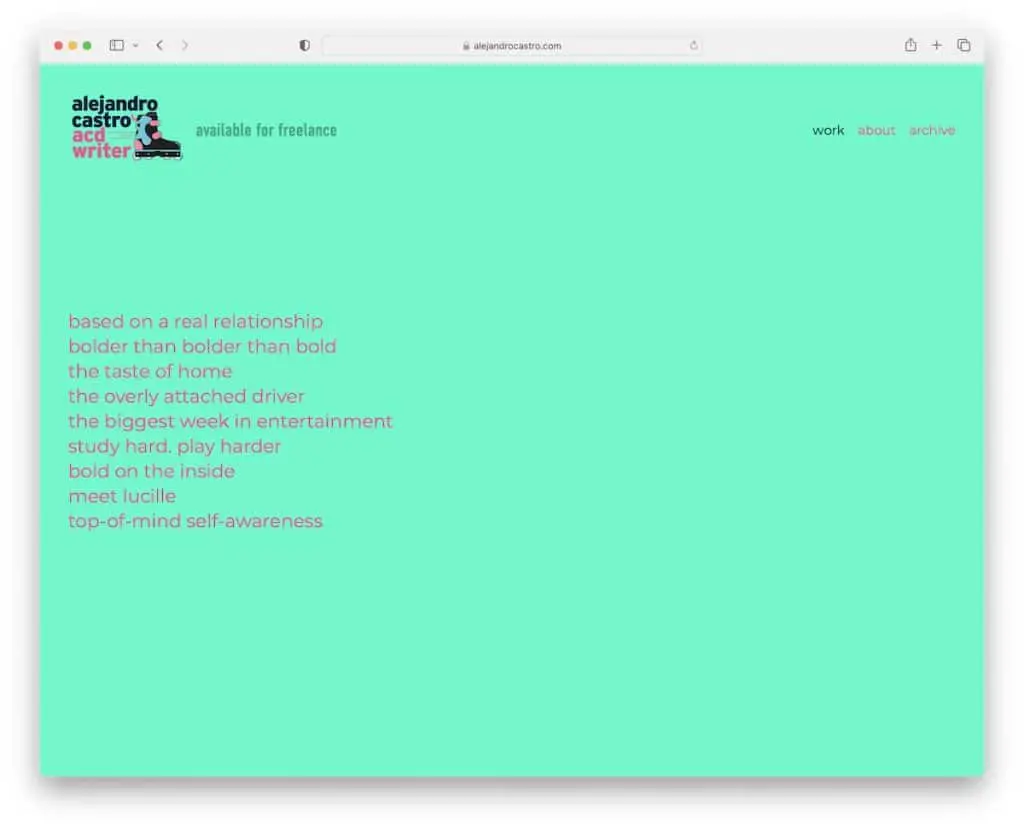
20. アレハンドロ・カストロ(ビビッドグリーン&ピンク)
で構築: Squarespace

この Web サイトのカラー スキームの例では、鮮やかな (ほぼ蛍光色の) グリーンとピンクを使用して極端な例を示しています。 この 2 つは素晴らしくうまく連携し、訪問者に予想外の印象を与えます。 しかし、テキストにカーソルを合わせるとすぐに背景画像が表示され、目を落ち着かせます。
ユーザーに強い影響を与えたい場合は、VIVID を試してください。
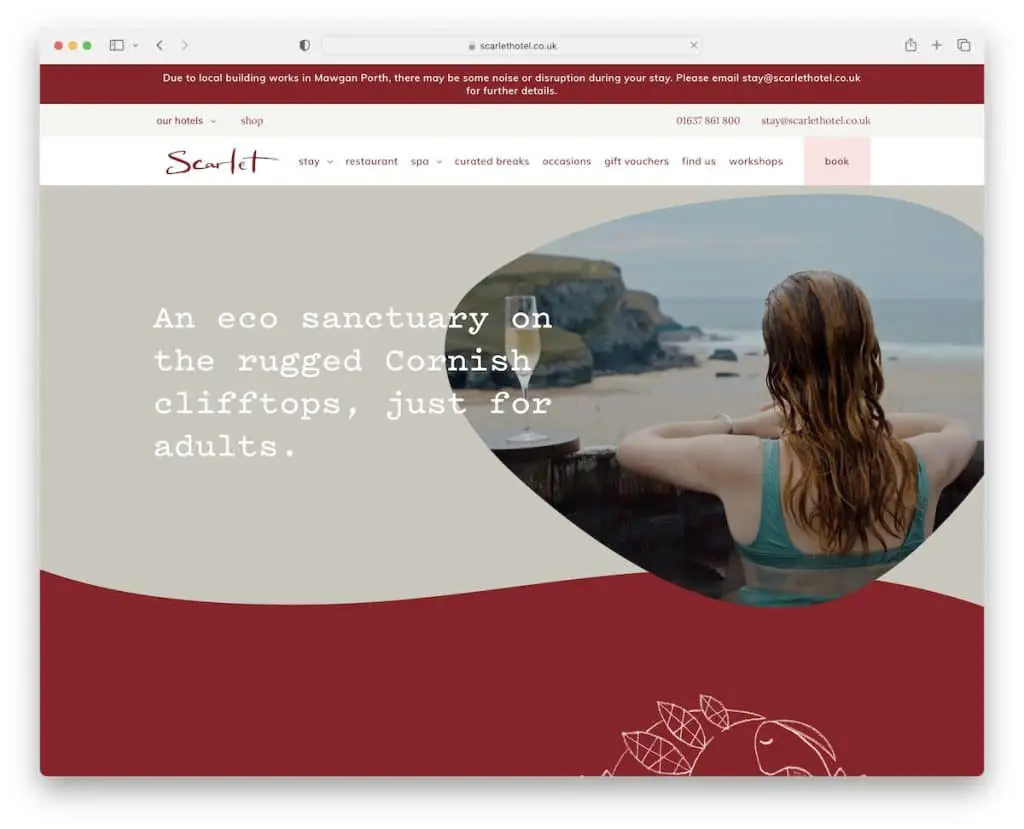
21.スカーレット(ダークレッド、ライトグレー&ホワイト)
構築: Craft CMS

豪華さとエレガントさは、Scarlet ホテルのウェブサイトのカラー パレットの 2 つの特徴です。 ダーク レッド、ライト グレー、ホワイトの色は、優れた (しかしクリーンな) オンライン プレゼンスを通じて、その場所とサービスを没入型で体験する旅へと誘います。
3 色すべてが、ピンク、グリーン、ダークな「サーモン」のヒントで、お互いをスマートに引き立てます。
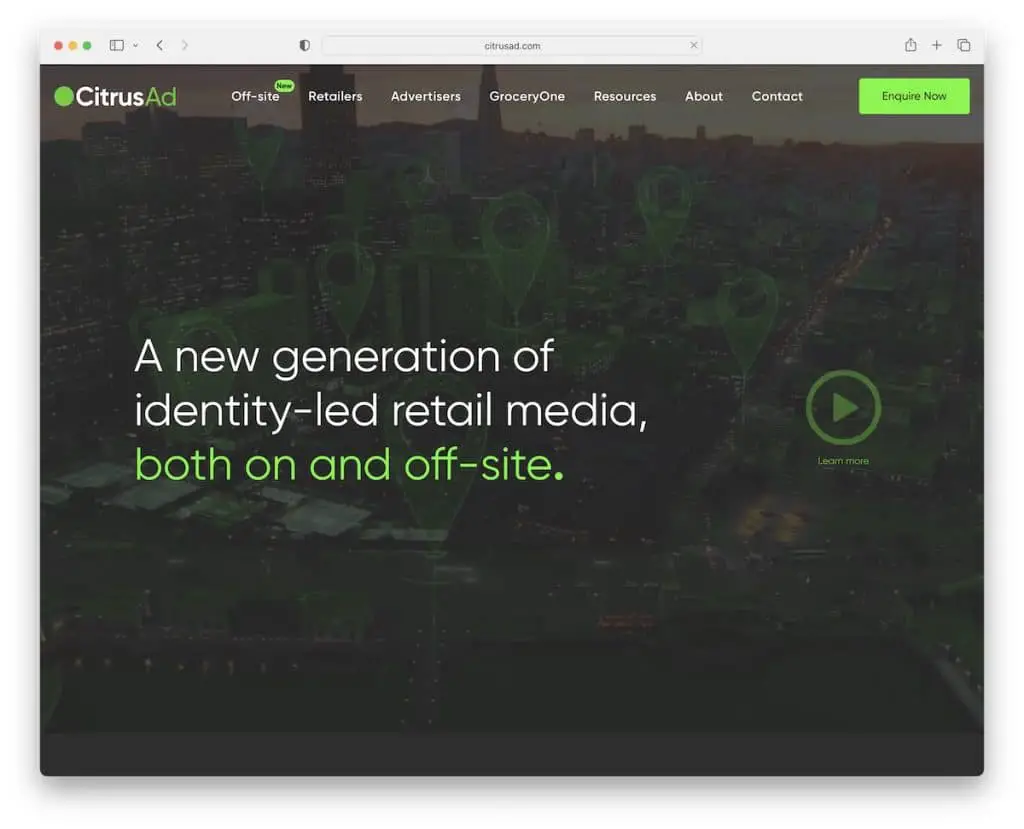
22. CitrusAd (グレイッシュ、ライム、ホワイト)
で構築: Elementor

詳細を戦略的に使用すると、Web サイトのユーザー エクスペリエンスを大幅に向上させることができます。 CitrusAd の場合、それはライム グリーンで、灰色がかった部分や白い部分と非常によく合います。 後者の 2 つは退屈な面がありますが、ライム グリーンはページのスクロールをよりエキサイティングにします。
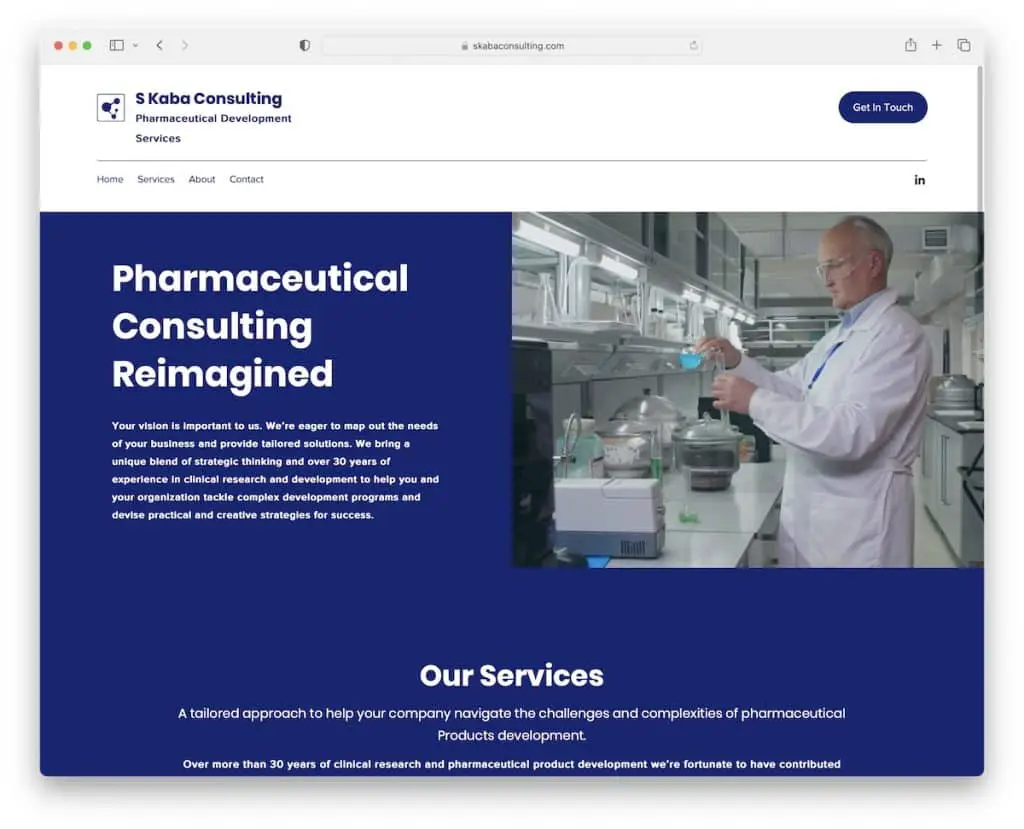
23.エスカバコンサルティング(ホワイト&ブルー)
構築: Wix

白と青は医療業界に深く関連しており、S カバ コンサルティングはそれをよく知っています。
2 つの色合いのみを使用して、デザインをシンプルに保ちます (ライト グレーのフッターを除く)。 テキストに関しても、青地に白で、その逆も同様です。
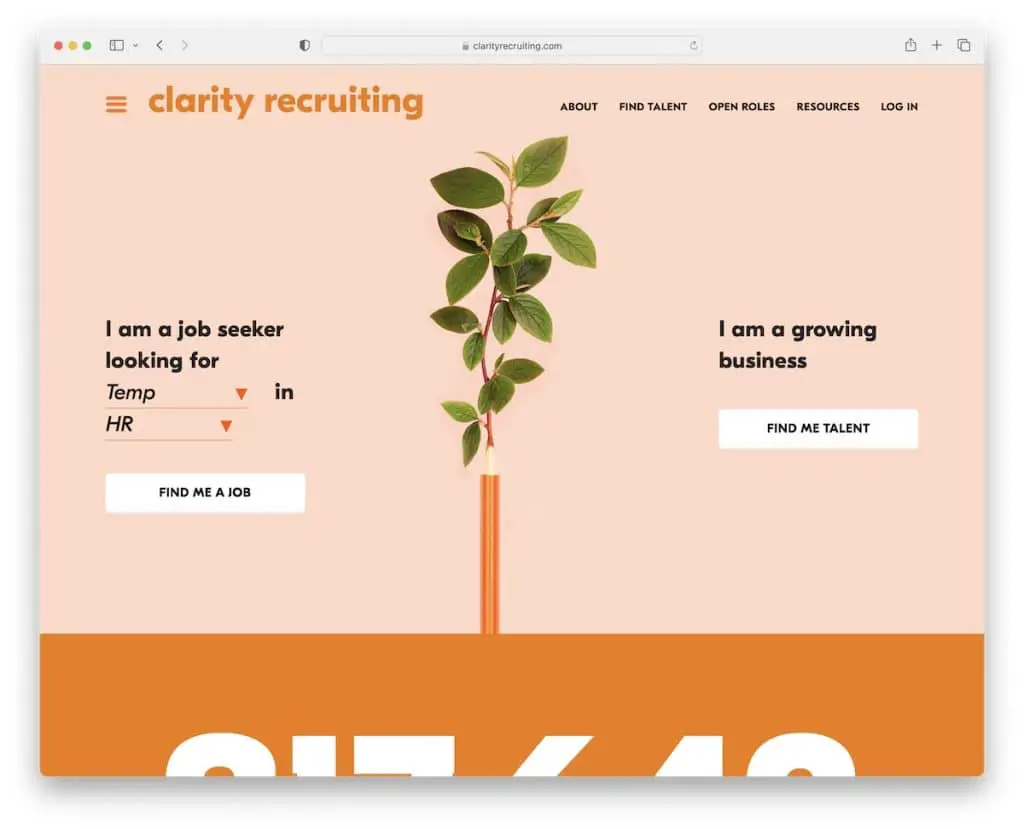
24. Clarity Recruiting (ピーチ、オレンジ、ホワイト)
で構築: アンダースコア

一方にピーチとオレンジ色、もう一方に白を使用した Clarity Recruiting は、すべてのコンテンツを前面と中央に配置して明るい雰囲気を作り出しています。 ブランディングは、Web サイトを含むすべてのチャネルを通じてアピールする必要があり、明るく落ち着いた配色は大きな違いを生む可能性があります。
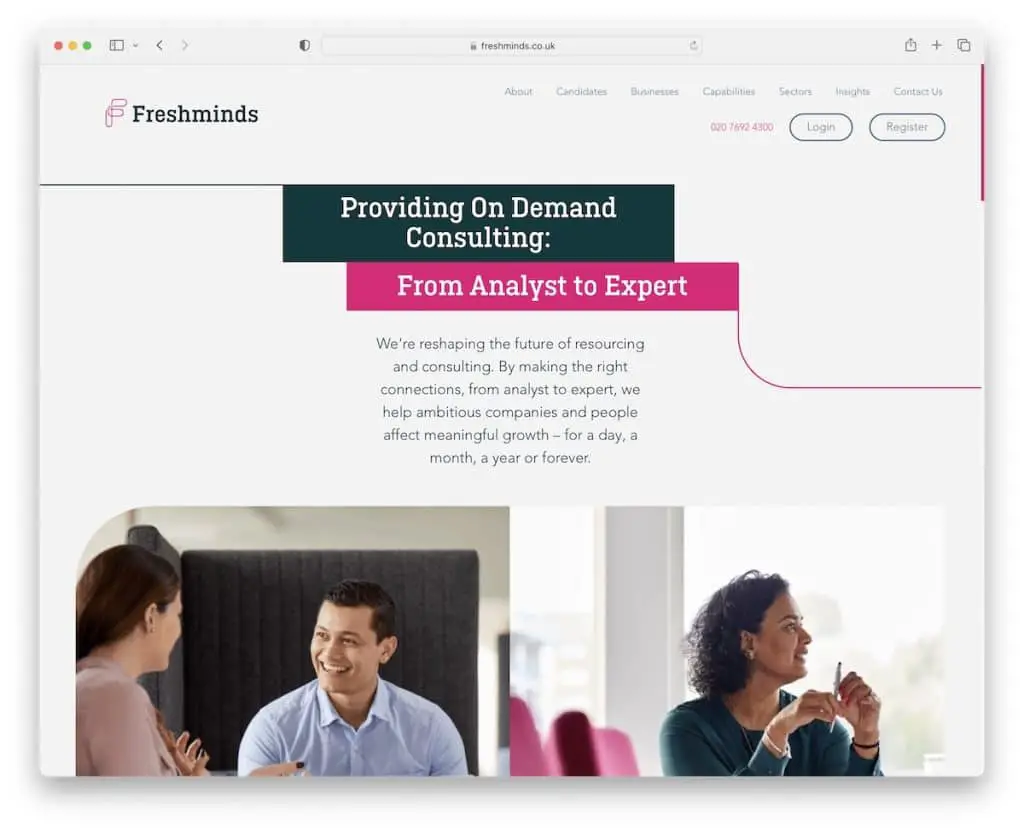
25. Freshminds (ディープピンク、ライトグレー、ダークティール)
構築: Ruby On Rails

Freshminds は、濃いピンク、ライト グレー、ダーク ティールを使った鮮やかなウェブサイトを作成する方法を知っています。 配色は、ページにプロフェッショナルな外観を与えますが、それでも非常に魅力的な楽しいタッチがあります. プロのウェブサイトは退屈である必要はありません。
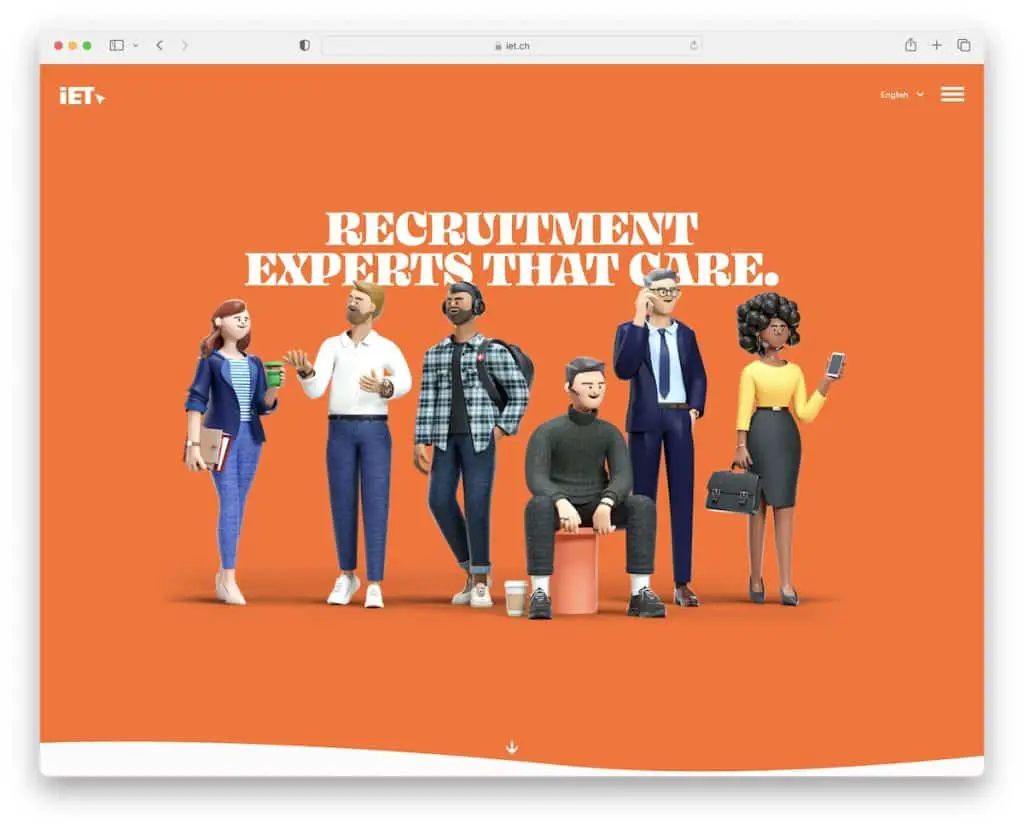
26. iET SA (オレンジ、ホワイト、ブルー)
構築: Craft CMS

励ましと自信の色合いとして知られているオレンジを使用すると、訪問者に強い影響を与えることができます。 さらに、白はテキストをよりポップにし、青はリラックスした落ち着いた感覚を与えます。 iET SA は、適切なカラー パレットを使用して、満足のいく Web サイト エクスペリエンスを実現しています。
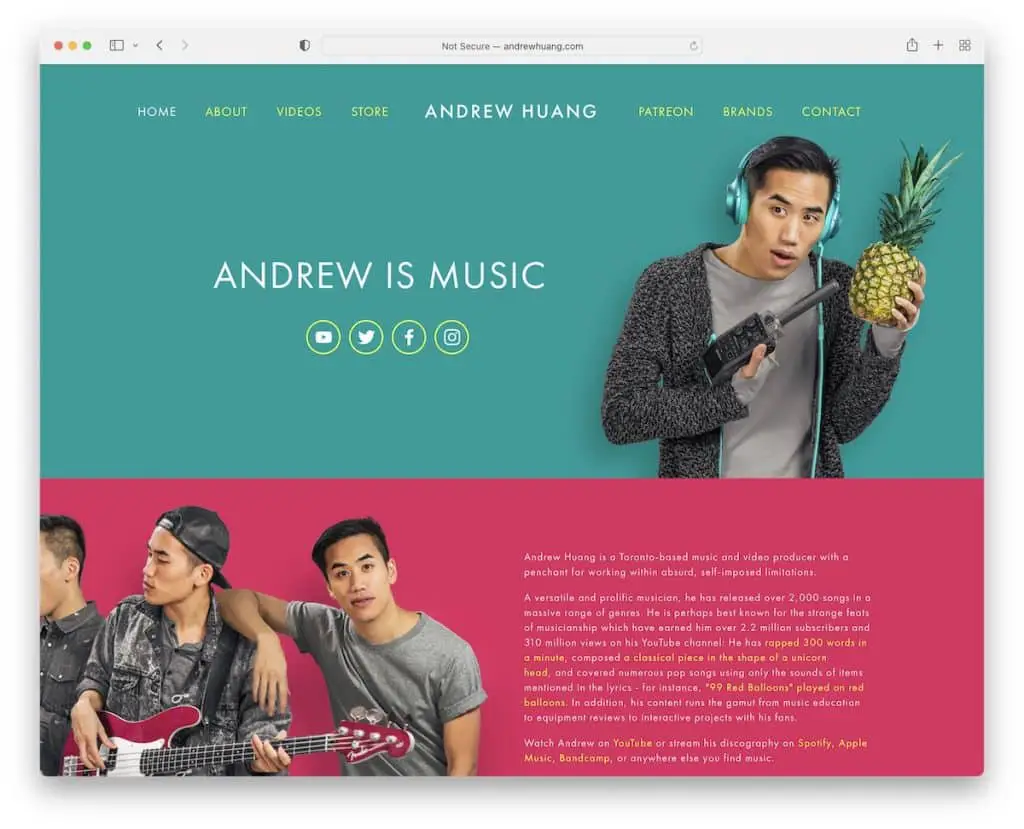
27. Andrew Huang (ティール、ディープピンク、イエロー)
で構築: Squarespace

これはあまり見かけない配色であり、Andrew Huang のミュージシャンのウェブサイトが注目を集める理由の 1 つでもあります。
注目を集めるために黄色で始まるのではなく、ウェブサイトは青緑色で始まり、コミュニケーションを開始します. 優しさと愛に似た深いピンクが続き、黄色が印象的です。
同時に、アンドリューの個性を表現する注目すべき進行です.
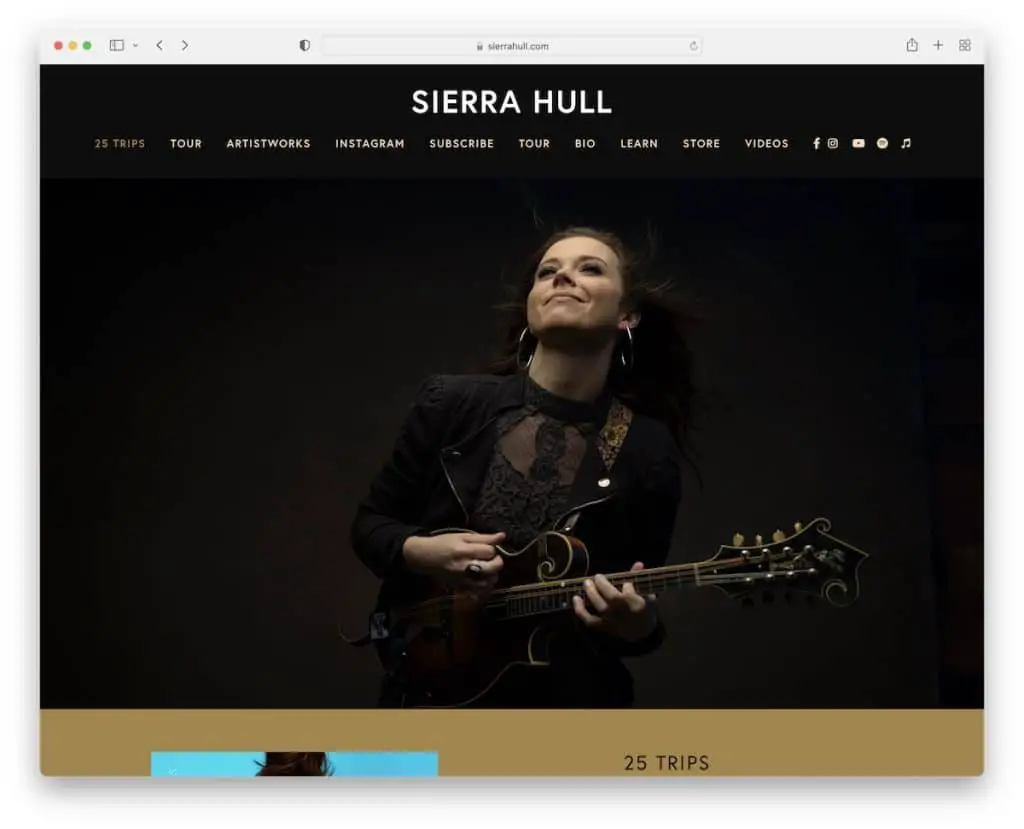
28.シエラハル(ブラック&ゴールド)
で構築: Squarespace

黒と金は、ウェブサイトに豪華でスタイリッシュなタッチを与え、鮮やかなパレットを使用するのと同じ強い印象を得ることができます. ただし、Sierra はツアーの日程にもアーモンド トーンを使用して詳細を作成し、CTA がより前面と中央に表示されるようにしています。
Web デザインにダーク/ブラックが関係するときはいつでも、ページは即座によりプレミアムに見えます。
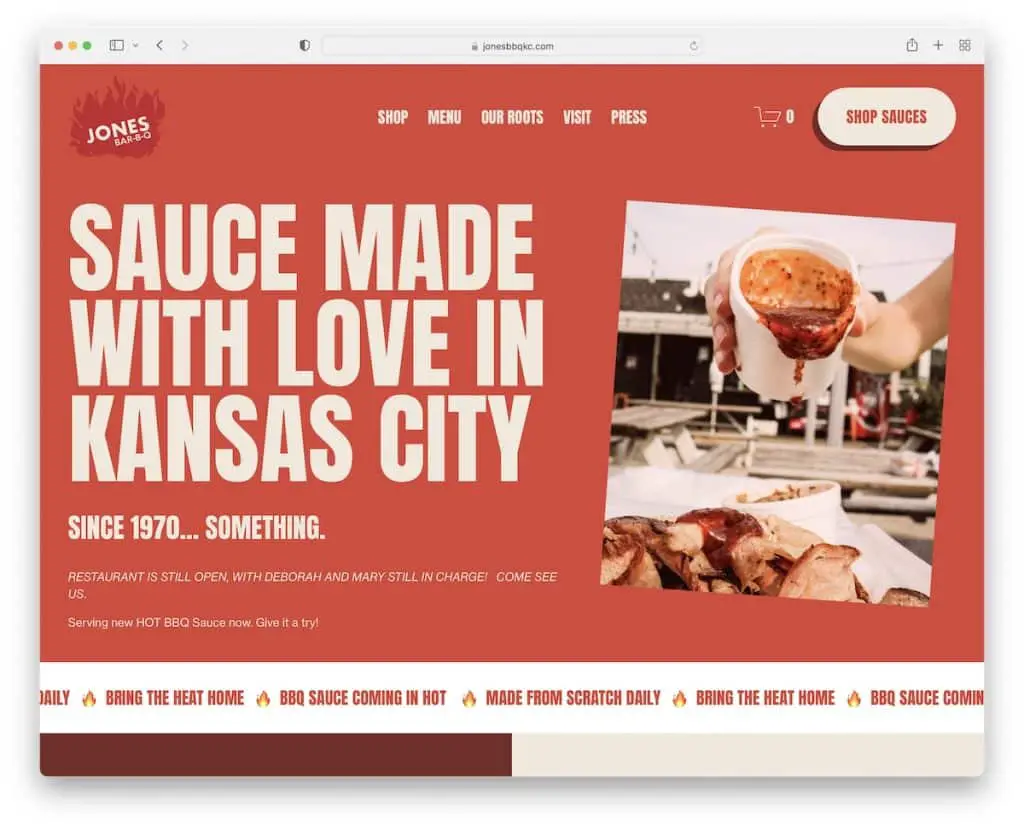
29. Jones Bar-BQ (バーント オレンジ、ライト タン & ホワイト)
で構築: Squarespace

焦げたオレンジ色の配色は、BBQソースのブランドととてもよく合います。 そして、Jones Bar-BQ のケースでは、オレンジ色の色調がソースに似ており、さらに美味しそうに見えます。そうです、ウェブサイトです。
一方、黄褐色や白などの自然な色合いは、オンラインでの存在感をよりダイナミックにし、要素をより際立たせます。
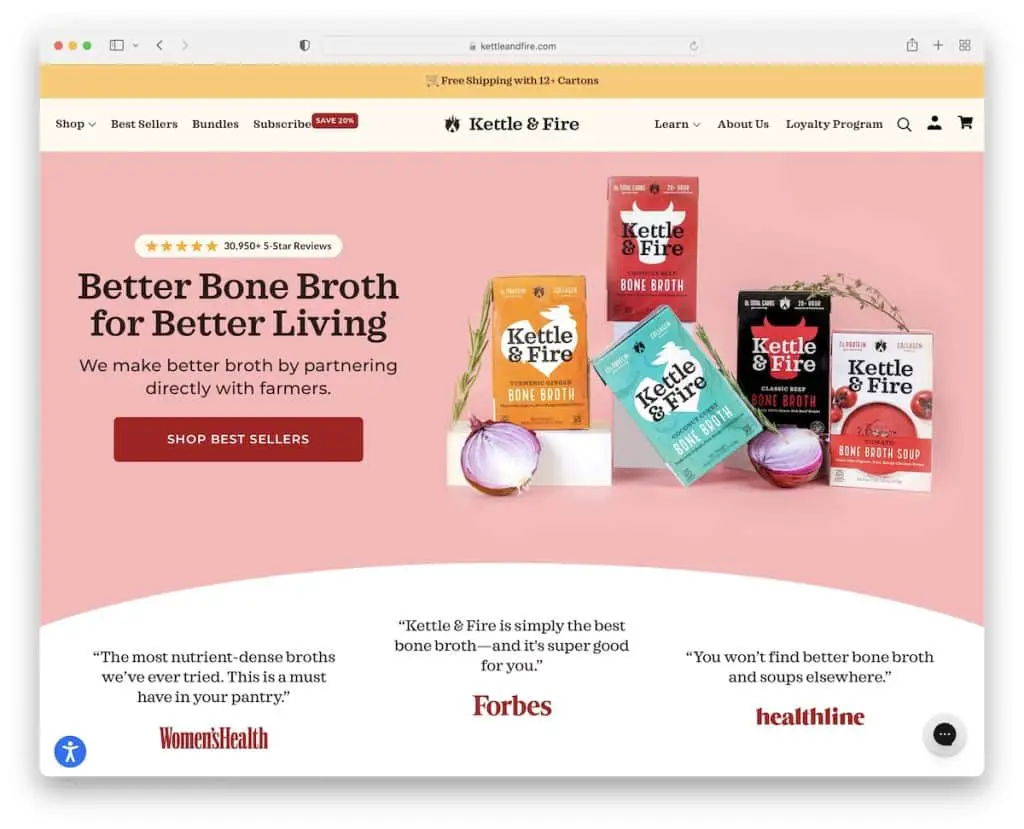
30. Kettle & Fire (赤、ピンク、白)
構築: Shopify

Kettle & Fire の赤、ピンク、白 (およびその他の落ち着いたトーン) のきらめく組み合わせにより、すべての訪問者が滑らかに扱われます。 それはどこか平和でありながら、同時に顧客に焦点を合わせることは「強烈」でもあります。
また、パレットはすべての製品パッケージ デザインと調和して機能し、より簡単で楽しいオンライン ショッピング体験を保証します。
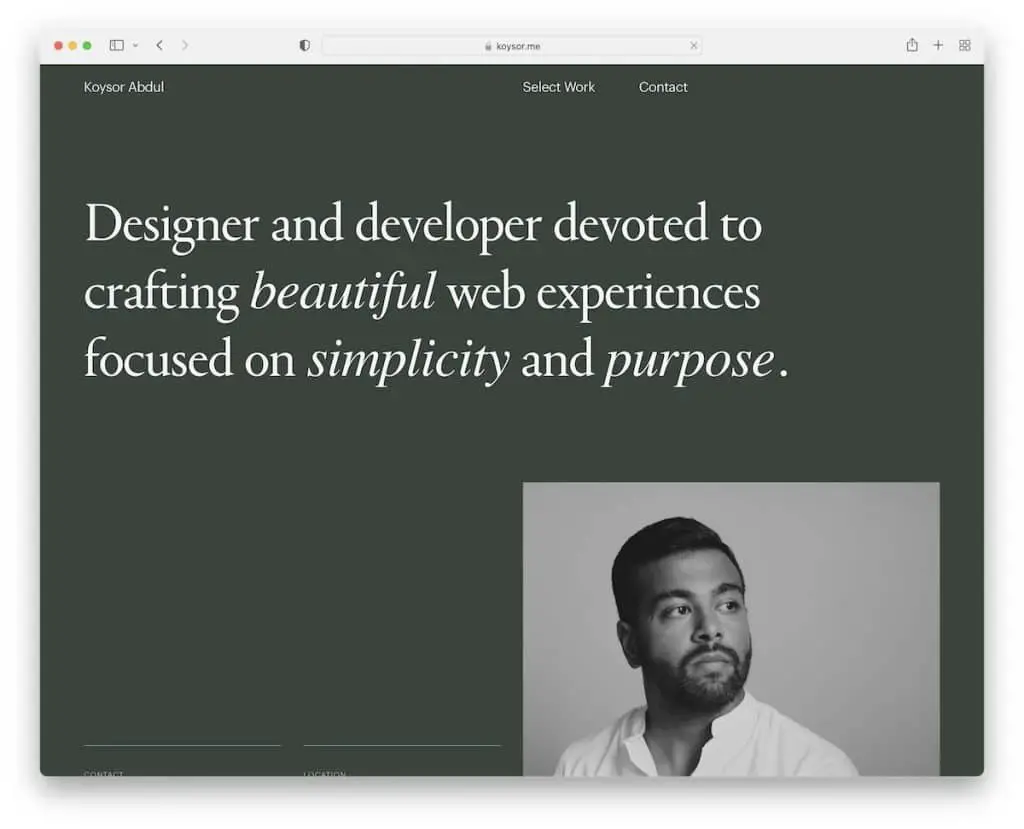
31. Koysor Abdul (ダークオリーブ、ライトグリーン、バーントオレンジ)
構築: Webflow

Koysor Abdul のオンライン ポートフォリオ Web サイトを閲覧して作品を楽しむだけでなく、彼は自身の経験を Web サイトに適用しています。
ダーク オリーブ グリーンとたっぷりのホワイト スペースを使用することで、シンプルさ、エレガンス、素朴さが増します。 次に、ポートフォリオ要素の背景に明るい緑を使用して、気を散らすことなく必要な輝きを与えます。
そして、焦げたオレンジが、あなたからの連絡を温かく迎えてくれます。
Web サイトのカラー パレットが重要な理由
最も単純な答えの 1 つは、私たちは視覚的な生き物だからです。
ただし、調査によると、人々は製品の色だけでなく、Web サイトの配色にも基づいて決定を下すことが示されています。
さまざまな色や色の組み合わせがユーザーにどのように影響するかを理解することです。
すべてがクリックされると、ウェブサイトはより魅力的で注目を集めるようになり、ページに費やす時間が長くなります。これは大きなプラスです.
なぜ? 直帰率が低くなる可能性があり、SEO に適しているからです。
最高のウェブサイトの配色は何ですか?
1. ウェブサイトの単色
Web サイトの配色を作成する最も簡単な方法の 1 つは、単色を使用することです。
あれは何でしょう?
単色カラー パレットには、1 つの色のすべてのバリエーションが含まれています。 これは、明るい赤、濃い赤、パステルレッド、深紅、「サーモン」などです.
調和して互いに矛盾しない同じ色相の異なる色合いで遊ぶだけなので、これは安全なアプローチです.
2. ウェブサイトの補色
サイトのパレットにどの補色を選択すればよいかわからない場合は、カラー ホイールを使用して生活を簡素化することをお勧めします。 このようにして、間違った選択をすることも (ほとんど) 不可能です。
一般的なルールは、カラー ホイールの反対側の色を選ぶことです。
たとえば、黄色と紫、オレンジと青、赤と緑などを選択します。これにより、心地よいコントラストが生まれ、Web サイトがよりダイナミックになります。
私たちの推奨事項:ベースとして必要な色を選択し、補色(カラーホイールの反対側にある色)を使用して詳細を表示します. ただし、必要に応じて、白と黒を投入することもできます。
3. ウェブサイトの類似色
補色は色相環上で隣り合っていますが、類似色は隣り合った色です。
ドミナント カラーを選択したら、左右の色を選択することもできます。すぐに 3 つの色合いを使用できます。
黄色を選択した場合は、黄オレンジと黄緑を選択することもできます。 または赤の場合、2 つの類似色は赤オレンジと赤紫です。
4. Web サイトのトライアドおよびテトラディック カラー
これは、Web サイトに最適な色を選択するためのより高度なアプローチですが、元に戻すことはできません。
トライアド カラー: カラー ホイールで色合いを選び、三角形を描きます。 三角形の角にある 3 つの色はトライアド カラーです。
四角形の色: 前と同じ開始点ですが、四角形を描くだけで、各コーナーは四角形の色のカテゴリに分類される色です。
5. ウェブサイトの分割補色
補色はカラー ホイールの反対側に位置し、分割補色は反対側の色合いの左右に位置します。
平易な英語で言えば、補完的なパレットとして青とオレンジを選ぶでしょう. しかし、分割補完スキームには、青、赤オレンジ、黄オレンジを選択します。
適切なウェブサイトの配色を選択するには?
Web サイトに理想的な配色を作成する際に、いくつかの一般的な規則に従うだけで済みます。
大したことはありません。
ただし、製品とブランディングのセットが既にある場合は、それに固執してください。複数のチャネルにわたるブランディングの一貫性が必須であるためです。 そこから逸脱してはいけません。
「ルール」に戻りましょう。
- 上記の5 つの色の組み合わせのいずれかを選択してください。
- 選択した色でビジネス メッセージを強調しましょう。 環境に配慮したビジネスをしている場合は、自然な色調 (緑、茶色) を使用することに重点を置き、高級時計店を経営している場合は、大胆で豪華な色 (黒、金) を使用することをお勧めします。
- シンプルにしてください。 2〜3色あれば十分です。 確かに、もっと多くを使用できますが、必要なものが正確にわかっていない限り、過度に複雑にする必要はありません。
- ブランディングについて考えてみましょう。 選択した色で人々にあなたのブランドを思い出させましょう。 コカ・コーラといえば赤を思い浮かべる方も多いのではないでしょうか。
- 色彩心理学の基本に慣れましょう。 例: 緑は調和、青は信頼、紫は王族、黒は贅沢、白は純潔など。
それでおしまい!
これで、Web サイトの究極の配色を作成するために必要なものがすべて揃いました。 訪問者に強く永続的な印象を与えましょう!
投稿が気に入ったかどうかをお知らせください。
