あなたの心を吹き飛ばすための35以上の例
公開: 2022-09-22個人のウェブサイトは、魅力的な形式であなたの個性と資格を紹介するチャンスです。 しかし、あなたを導く強力な個人のウェブサイトの例がなければ、始める方法や、個人のブランディングに最適なものがわからないかもしれません.
![→ 今すぐダウンロード: 80 のプロのバイオの例 [無料テンプレート]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) この投稿では、履歴書の Web サイト、ポートフォリオ、ブログ、デモ Web サイトなど、これまでに見た個人の Web サイトの最良の例を取り上げます。
この投稿では、履歴書の Web サイト、ポートフォリオ、ブログ、デモ Web サイトなど、これまでに見た個人の Web サイトの最良の例を取り上げます。
個人のウェブサイトを作成する理由
履歴書とカバー レターについては次のとおりです。どんなに独自のものを作成しようとしても、ほとんどの場合、無味乾燥に読まれる傾向があります。 それには正当な理由があります。仕事の経験を記録する、飾り気のない単一のページであるはずです。 簡潔であることは良いことですが、あなたの独自性を伝える機会や、あなたの個性を際立たせる機会はほとんどありません。
履歴書はほとんど変更されない唯一のドキュメントですが、個人の Web サイトは、取り組んでいることや強調したいことに応じてカスタマイズおよび更新できます。 それは流動的であり、現在でもあります。
さらに、企業の 80% が、求職者を評価する際に個人の Web サイトが重要であると述べています。 採用担当者はオンラインであなたを探しています。あなたが伝えたいストーリーを伝える個人のウェブサイトは、あなたと競合する候補者との大きな違いを生む可能性があります。
あなた自身の個人的なウェブサイトを作成することを考えているなら、頭の釘を打った以下の例をチェックしてください. 特定のタイプの Web サイトに触発されましたか?
次のリンクのいずれかをクリックして、この記事の該当するセクションにジャンプします。
最高の個人ウェブサイト
- ゲイリー・シェン
- ブランドン・ジョンソン
- クイントン・ハリス
- ショーン・ハルピン
- トニー・ドリオ
- ヴェレナ・ミケリッチュ
- ガリ・クルーズ
- メラニー・デイヴィッド
- ビースト・イズ・バック
- ダニエル・グリンドロッド
- どこでも
- サイドハッスルネーション
- コーヒー50杯
- ミニマリスト ベイカー
- ミスター・マネー・ヒゲ
- アルビノ トニーナ
- ロビー・レオナルディ
- サミュエル・リード
- デヴォン・スタンク
個人履歴書ウェブサイト
単一ページのサイトを作成する場合でも、より大きなポートフォリオを作成する場合でも、Web 履歴書は、情報を共有し、技術的スキルを示すためのよりパーソナライズされたオプションとして機能し、あらゆるタイプの求職者が使用できます。
職務経験がほとんどない場合でも、ウェブサイトを活用して、基本的な背景情報を提供する従来の履歴書に頼りながら、自分の能力と候補者としての自分自身をよりよく理解することができます。
1.ゲイリー・シェン

標準的な履歴書ドキュメントとは異なり、Sheng の Web サイトには、彼のソフトウェア エンジニアリングと Web 開発のスキルを輝かせるロゴとクリック可能なリンクを簡単に含めることができます。

訪問者がページを下にスクロールして、Web サイトのすべてのカテゴリ (「私について」、「私の情熱」など) を表示するか、上部のナビゲーションを使用して特定のページにジャンプするかを選択できることを気に入っています。
「私のシステム」セクションは、会社のミッション ステートメントのように読めます。この個人的なタッチが、彼の仕事を人間味のあるものにし、より記憶に残るものにするのに役立ちます。
2. ブランドン・ジョンソン

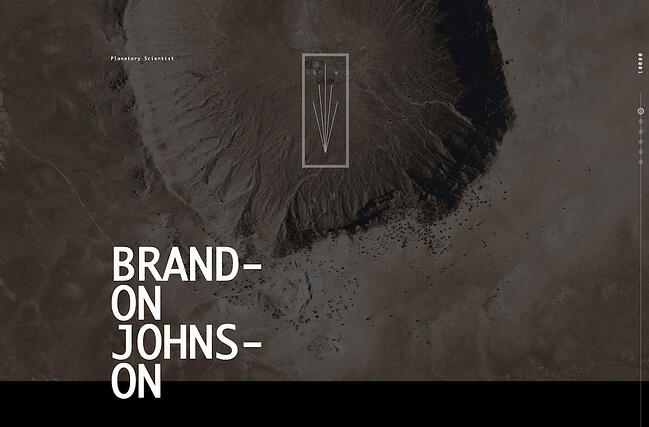
ジョンソンの信じられないほどの履歴書は、信じられるために見られなければなりません. 惑星の美しい画像は彼の惑星科学のバックグラウンドを補完するのに役立ち、アニメーションは彼の履歴書を書類というより経験に近いものにしています。
デザインに関しては、ジョンソンの作品が焦点を当てている宇宙と惑星系の感覚を呼び起こす方法で、織り目加工された多層の背景が 2 次元のページに深みを加えています。
3. クイントン・ハリス
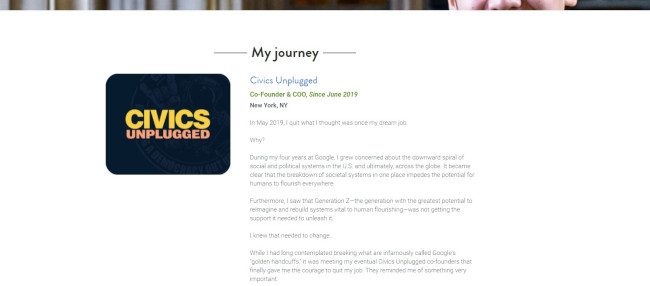
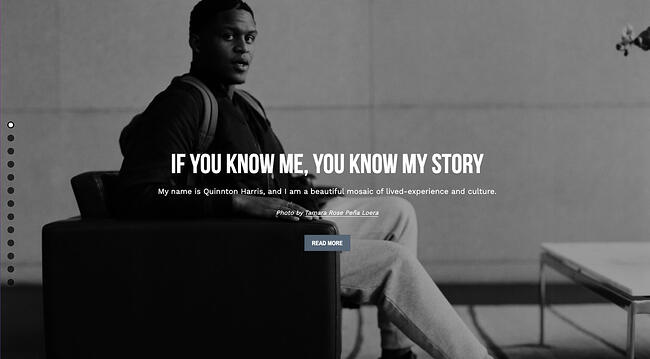
 ハリスの履歴書は、写真を使って彼の個人的なストーリーを伝えています。それは、クールなデジタル スクラップブックのように読めます。 彼の学歴、職歴、スキルを非常に視覚的な方法で議論することで、履歴書のすべての基礎をカバーしています。
ハリスの履歴書は、写真を使って彼の個人的なストーリーを伝えています。それは、クールなデジタル スクラップブックのように読めます。 彼の学歴、職歴、スキルを非常に視覚的な方法で議論することで、履歴書のすべての基礎をカバーしています。
言うまでもなく、コピーは素晴らしいです。 ハリスが時間をかけて慎重に適切な言葉を選んで、彼の個人的および専門的な旅の各ステップを説明したことは明らかです.
4. ルーベンス・カントゥーニ
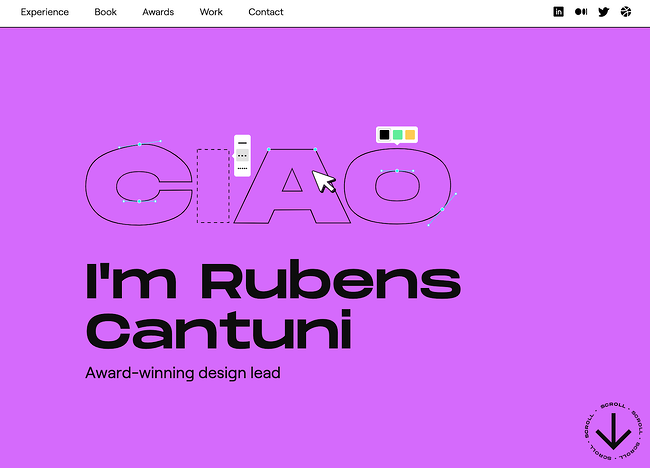
 Rubens Cantuni の履歴書 Web サイトは、すべて適切な注意事項を満たしています。まず、デザイン ツールの場合と同様に、「CIAO」という単語が 1 つずつ編集されている様子を示す遊び心のある GIF を使用して、彼が何をしているかを示しています。 第二に、カントゥーニの主な強みを個人的な要約でまとめています。 第 3 に、彼の経験がユーザー フレンドリーな折りたたみ可能な形式でリストされているため、詳細を読みたい場合は、個々の役割をクリックできます。 その後、彼は本とポートフォリオに進みます。
Rubens Cantuni の履歴書 Web サイトは、すべて適切な注意事項を満たしています。まず、デザイン ツールの場合と同様に、「CIAO」という単語が 1 つずつ編集されている様子を示す遊び心のある GIF を使用して、彼が何をしているかを示しています。 第二に、カントゥーニの主な強みを個人的な要約でまとめています。 第 3 に、彼の経験がユーザー フレンドリーな折りたたみ可能な形式でリストされているため、詳細を読みたい場合は、個々の役割をクリックできます。 その後、彼は本とポートフォリオに進みます。
すべての段階で、Cantuni の強いデザイン感覚、ユーザー第一の考え方、鋭いビジネス感覚を理解することができます。 デザイナーは、訪問者が彼に手を差し伸べるための行動を促すフレーズで締めくくります。 彼はまた、自分の仕事の特定の部分だけを非公開で共有できることに言及して、採用担当者に自分の仕事について問い合わせるよう促しています。 自分のサイトでは、秘密保持契約のあるプロジェクトを「ゲート付きコンテンツ」として活用できます。
5.マルティーヌ・マイラップ
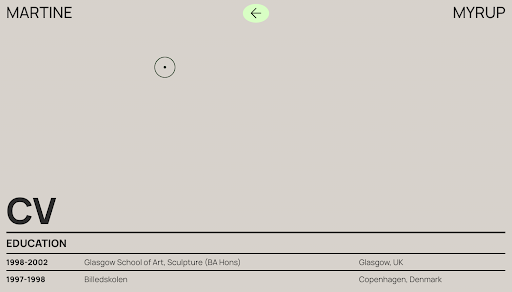
 Martine Myrup の Web サイトは、このリストに 2 回掲載されています。最初は、最高の履歴書 Web サイトの 1 つとして、2 つ目は、これまでに見た中で最高のポートフォリオ Web サイトの 1 つとして挙げられています。 練習中のアーティストとして、Myrup は Web サイトのデザインでビジュアルを強調する必要があります。 しかし、将来の雇用主やその他の関係者が彼女の学位、展示会、賞、出版物を見ることができるように、HTML の履歴書も含まれています。
Martine Myrup の Web サイトは、このリストに 2 回掲載されています。最初は、最高の履歴書 Web サイトの 1 つとして、2 つ目は、これまでに見た中で最高のポートフォリオ Web サイトの 1 つとして挙げられています。 練習中のアーティストとして、Myrup は Web サイトのデザインでビジュアルを強調する必要があります。 しかし、将来の雇用主やその他の関係者が彼女の学位、展示会、賞、出版物を見ることができるように、HTML の履歴書も含まれています。
履歴書は明確でスキャンしやすい方法でフォーマットされており、左側の各セクションと日付を太字の見出しで区切ります。 アーティストの CV はプロの CV とはフォーマットが異なりますが、Myrup のフォーマットは、多少の調整を加えれば事実上あらゆる分野で機能します。
6. テイラー・ヴォーウェル
 Taylor Vowell の履歴書の Web サイトは、自分の職業上の経験を強調しながら、親しみやすい方法で自己紹介する方法の優れた例です。 「私は 3 人の子供の父親であり、熱心なコミックとスポーツ カードのコレクターであり、Avs と Broncos の大ファンです。」 それは読者をすぐに引き込み、彼らがVowellに手を差し伸べたときに氷を砕く方法を提供します.
Taylor Vowell の履歴書の Web サイトは、自分の職業上の経験を強調しながら、親しみやすい方法で自己紹介する方法の優れた例です。 「私は 3 人の子供の父親であり、熱心なコミックとスポーツ カードのコレクターであり、Avs と Broncos の大ファンです。」 それは読者をすぐに引き込み、彼らがVowellに手を差し伸べたときに氷を砕く方法を提供します.
ページの後半で、彼は各雇用主のカードを含むカルーセルに自分の経験を含めています。 彼の経験をもっと知りたい場合は、次のカードをクリックするか、スクロールを続けて、マーケティング、製品設計、テクノロジーにおける彼のスキル、強みと推奨事項を確認できます. これは、魅力的で人目を引く行動を促すフレーズで終わる強力な履歴書 Web サイトです。
7. ヨハネス・シュフナー
 Johannes Schuchner の映画履歴書 Web サイトは、最も重要な職業上の業績を強調しながら、創造性と個性を示す方法を示す例です。 履歴書はドイツ語ですが、俳優の主な強みを理解することができます.
Johannes Schuchner の映画履歴書 Web サイトは、最も重要な職業上の業績を強調しながら、創造性と個性を示す方法を示す例です。 履歴書はドイツ語ですが、俳優の主な強みを理解することができます.
キャスティング ディレクターは、下部に Schuchner の映画クレジットと劇場作品の PDF バージョンをダウンロードするオプションがあります。 この Web サイトは、ターゲット ユーザーに気を配っている限り、自分のサイトのルールを上品に破ることができることを示しています。
8.ホセ・ロチャ
 Jose Rocha は、自分のサイトで楽しいパララックス効果を使用して視聴者や訪問者を惹きつけるデザイナーです。 彼はフルスタック デザイナーとして自己紹介し、彼の主要な強みの分野をカバーし、簡潔でインタラクティブなセクションで彼の経験をスクロールするよう読者に勧めます。
Jose Rocha は、自分のサイトで楽しいパララックス効果を使用して視聴者や訪問者を惹きつけるデザイナーです。 彼はフルスタック デザイナーとして自己紹介し、彼の主要な強みの分野をカバーし、簡潔でインタラクティブなセクションで彼の経験をスクロールするよう読者に勧めます。
上部には彼の連絡先情報が表示された透明なナビゲーション バーがあり、ウェブサイトの訪問者は必要に応じてすぐに彼と連絡を取ることができます。 下部には、人々が問い合わせを送信できる正式なフォームがあります。
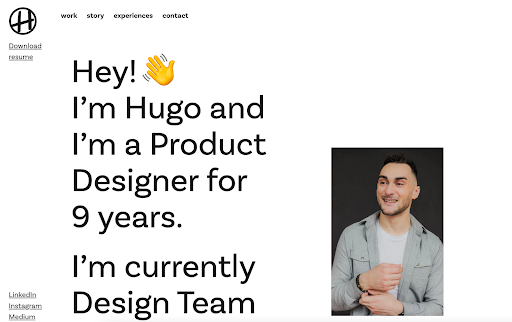
9. ヒューゴ・バザン
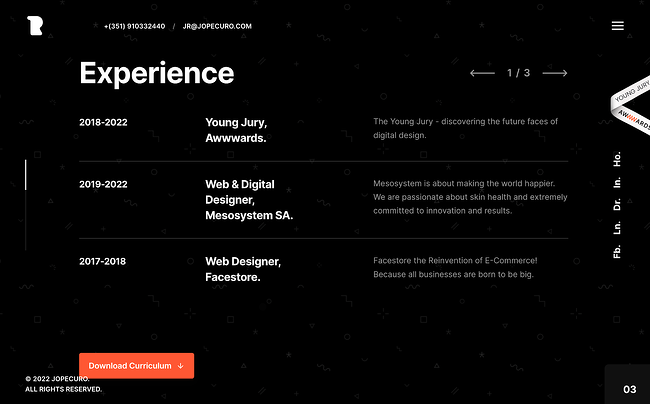
 Hugo Bazin は、親しみやすさと魅力的なユーザー デザインを組み合わせた履歴書 Web サイトのプロダクト デザイナーです。 左上隅には、履歴書を PDF 形式でダウンロードするための粘着ボタンがありますが、概要を知りたい場合は、下にスクロールして「経験」セクションを参照してください。以前の雇用者。
Hugo Bazin は、親しみやすさと魅力的なユーザー デザインを組み合わせた履歴書 Web サイトのプロダクト デザイナーです。 左上隅には、履歴書を PDF 形式でダウンロードするための粘着ボタンがありますが、概要を知りたい場合は、下にスクロールして「経験」セクションを参照してください。以前の雇用者。
コピー全体を通して、Bazin は絵文字を使用して彼の個性を表現していますが、彼は厳選しています。 彼は、本格的でプロフェッショナルなトーンを維持することが不可欠なウェブページの「エクスペリエンス」セクションに絵文字を入れないようにしています。
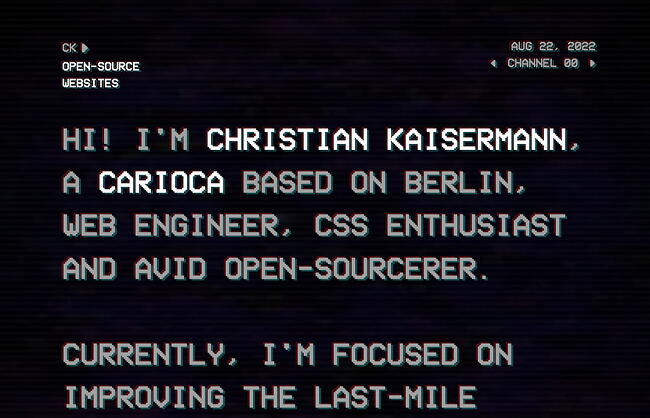
10.クリスチャン・カイザーマン
 Christian Kaisermann の履歴書 Web サイトは、ユニークなビジュアルを採用して、閲覧者をページにとどめ、彼の強力なコーディング スキルを紹介しています。 右上には、古いテレビのようにチャンネルを切り替えるオプションがあります。 彼はまた、ホームページに 2 段落のコピーしか含めていないことから、訪問者に Web サイトのデザインに集中してもらいたい場合は、簡潔にまとめることが重要であることを示しています。
Christian Kaisermann の履歴書 Web サイトは、ユニークなビジュアルを採用して、閲覧者をページにとどめ、彼の強力なコーディング スキルを紹介しています。 右上には、古いテレビのようにチャンネルを切り替えるオプションがあります。 彼はまた、ホームページに 2 段落のコピーしか含めていないことから、訪問者に Web サイトのデザインに集中してもらいたい場合は、簡潔にまとめることが重要であることを示しています。
左下隅で、ユーザーは Kaisermann のクロール可能な HTML 履歴書、電子メール、Twitter、LinkedIn にアクセスできます。 また、チャンネルを変更するリモコンを起動する「スペースモード」を有効にすることもできます - とてもクールです!
履歴書 Web サイトのベスト プラクティス
- 検索エンジンがクロールできるように履歴書をコーディングします。
- 採用担当者が履歴書をファイルに追加できるように、履歴書を PDF でダウンロードするボタンを提供します。
- Web サイトとドキュメントのバージョン間でブランドの一貫性を保つ: 類似したフォント、色、画像を使用して、簡単に認識できるようにします。
- 創造的で、自分自身に本物であること。 文書の履歴書に含めることができなかった、ストーリーの一部にしたい色、画像、およびメディアについて考えてください。
個人ポートフォリオ
あなたの仕事の経験とスキルセットがコンテンツ作成を必要とする場合、オンラインポートフォリオを構築することは、非常に有用なパーソナルブランディングおよびマーケティングツールです. 実際、写真家、グラフィック デザイナー、イラストレーター、ライター、およびコンテンツ マーケターはすべて、Web ポートフォリオを使用して、履歴書やハード コピーのポートフォリオよりもユーザー フレンドリーな方法で自分のスキルをアピールできます。
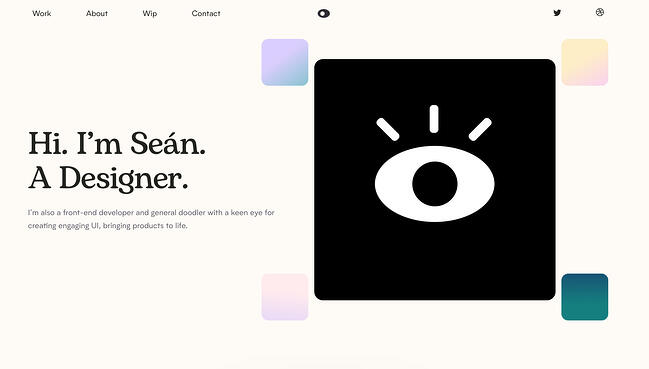
11.ショーン・ハルピン
 ハルピンのポートフォリオは短く、甘く、要点がはっきりしており、サイトで概説されている彼の声と個人的なブランディングに忠実です. 大量のコピーの代わりに、Halpin は大きなサムネイル カードを提示することで、彼のプロジェクトがそれ自体を物語り、ユーザーが目を引いた場合により深く掘り下げることができるようにします。
ハルピンのポートフォリオは短く、甘く、要点がはっきりしており、サイトで概説されている彼の声と個人的なブランディングに忠実です. 大量のコピーの代わりに、Halpin は大きなサムネイル カードを提示することで、彼のプロジェクトがそれ自体を物語り、ユーザーが目を引いた場合により深く掘り下げることができるようにします。
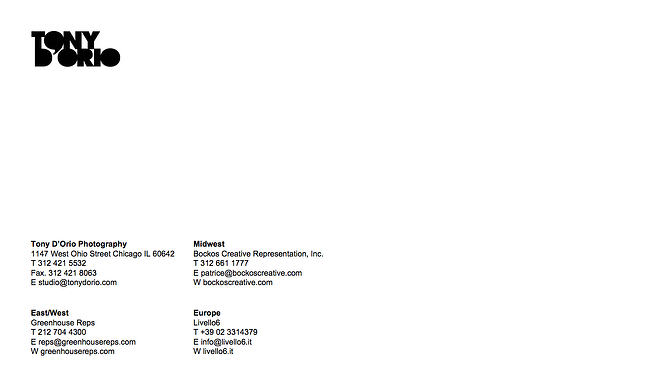
12. トニー・ドリオ

画像が訪問者の注意を引くように、ビジュアル ポートフォリオのデザインをシンプルに保つことが重要です。D'Orio は、大胆な写真を彼の Web サイトの前面と中央に配置することでこれを実現しています。 彼のロゴとナビゲーション メニューは明確で、作業の邪魔になりません。 そして、見込み客が彼の作品を無料でダウンロードできるようにしています。
試してみませんか? 左上隅のハンバーガー メニューをクリックし、[+ PDF を作成] を選択して、ダウンロードする画像をいくつでも選択します。
PDF を開くと、D'Orio の名刺が表紙として完全に装備されていることがわかります。必要な場合に備えて。

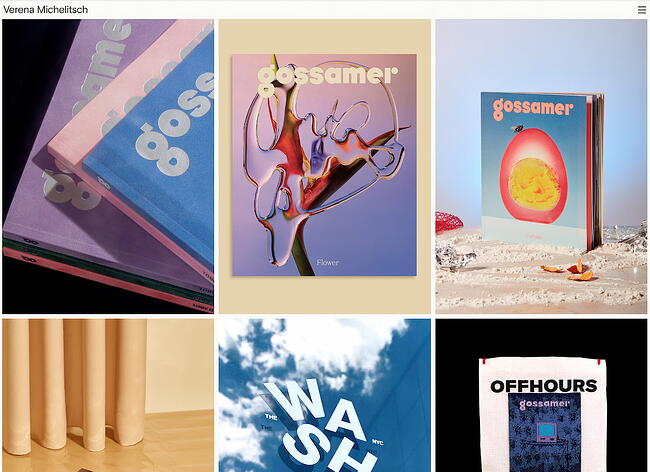
13.ヴェレナ・ミケリッチュ
 あなたがデザイナーである場合、個人の Web サイトの 1 つのピクセルも使用されないことがあってはなりません。 上に示した Verena Michelitsch のポートフォリオは、端から端までアートワークで覆われています。 彼女の膨大な作品のライブラリから、彼女は複数の色、スタイル、および寸法を展示することを選択したため、訪問者は彼女がデザイナーとしてどれだけの範囲を持っているかを知ることができます. これは、「語るな、見せるな」という古典的な格言の完璧な例です。
あなたがデザイナーである場合、個人の Web サイトの 1 つのピクセルも使用されないことがあってはなりません。 上に示した Verena Michelitsch のポートフォリオは、端から端までアートワークで覆われています。 彼女の膨大な作品のライブラリから、彼女は複数の色、スタイル、および寸法を展示することを選択したため、訪問者は彼女がデザイナーとしてどれだけの範囲を持っているかを知ることができます. これは、「語るな、見せるな」という古典的な格言の完璧な例です。
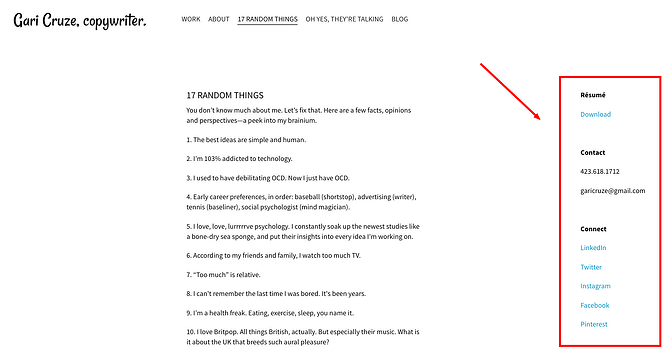
14. ガリ・クルーズ

クルーズはコピーライターです。 しかし、彼の Web サイトを、彼が取り組んできたさまざまなキャンペーンの画像を掲載したポートフォリオに変えることで、訪問者はクリックし続けて彼についてもっと知りたいと思うようになります。 また、ページの上部にはすばらしい CTA があり、訪問者を彼の最新のブログ投稿に誘導しています。
彼のサイトのユーモラスなコピー — 特に「17 Random Things」セクションと「Oh Yes, They're Talking」セクション — は、彼のスキルを誇示するだけでなく、彼自身をより記憶に残るものにするのにも役立ちます。 これらのページには、右側に彼の連絡先情報も含まれているため、いつでも簡単に連絡して接続できます。

15. メラニー・デイヴィッド
 Daveid の Web サイトは、「less is more」の好例です。
Daveid の Web サイトは、「less is more」の好例です。
この開発者のポートフォリオには、Daveid が取り組んだキャンペーンやアプリのブランドイメージが明確に示されています。
彼女の作品のほんの数例を含めるのは最小限すぎるように思えるかもしれませんが、Daveid は、彼女の最高の、最も注目すべきキャンペーンを含めることで、ポートフォリオにサービスを提供しました。 つまるところ、平凡な例が多いよりも、ポートフォリオに優れた例が少ない方がよいのです。
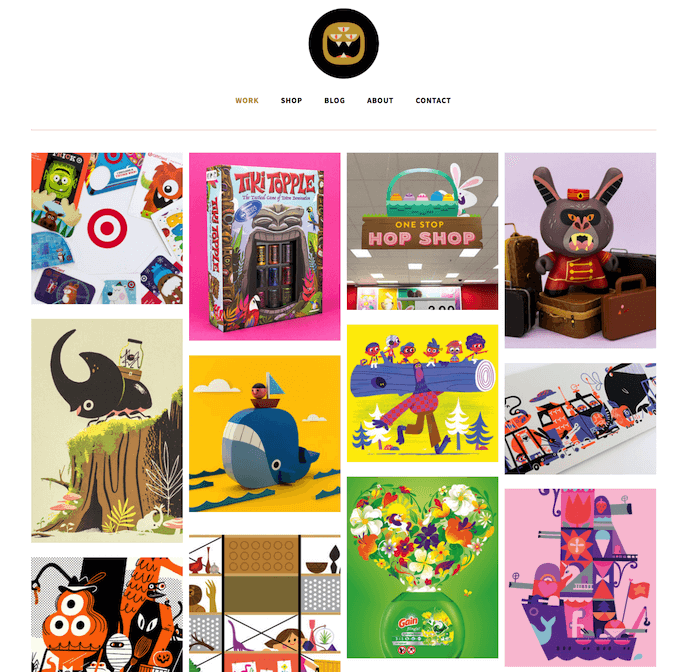
16. ビースト・イズ・バック

Christopher Lee のポートフォリオは、うまく機能するように忙しく、カラフルです。 簡単にナビゲートできる彼のサイトで Lee について詳しく読むと、このような楽しく活気のあるホームページがイラストレーターやおもちゃのデザイナーに最適であることがわかります。
彼のブランド名「The Beast Is Back」で知られる Lee の Web ポートフォリオは、Target や Mario などの有名なブランドの目を引くデザインと、彼の作品を購入するためのリンクを強調しています。 これはまた、ポップな色を使ったギャラリー スタイルのポートフォリオで、楽しく、個性を与え、より記憶に残るものにしています。

17. ダニエル・グリンドロッド
 このフリーランスのビデオグラファーは、シンプルだが洗練されたポートフォリオのもう 1 つの例であり、潜在的なクライアントが彼の「作品」と「静止画」セクションをより深く閲覧できるようにしています。 上の静止画像に示されているように、ホームページのオープニングビデオも、サイトの訪問者に、彼が積極的に美しい作品を作成していることを知らせます.
このフリーランスのビデオグラファーは、シンプルだが洗練されたポートフォリオのもう 1 つの例であり、潜在的なクライアントが彼の「作品」と「静止画」セクションをより深く閲覧できるようにしています。 上の静止画像に示されているように、ホームページのオープニングビデオも、サイトの訪問者に、彼が積極的に美しい作品を作成していることを知らせます.
18. バイロン・マクナリー
 Byron McNally のポートフォリオには、すぐに作品を掲載するのではなく、自分の写真を掲載することで、彼と Web サイトの訪問者とのつながりがすぐに深まります。 この最小限の Web サイト デザインは、ユーザーが Web サイトのコンテンツを引き続き利用し、彼の最近の映画、コマーシャル、および音楽作品をいくつか見るように誘います。
Byron McNally のポートフォリオには、すぐに作品を掲載するのではなく、自分の写真を掲載することで、彼と Web サイトの訪問者とのつながりがすぐに深まります。 この最小限の Web サイト デザインは、ユーザーが Web サイトのコンテンツを引き続き利用し、彼の最近の映画、コマーシャル、および音楽作品をいくつか見るように誘います。
19.マルティーヌ・マイラップ
 Martine Myrup は最高の履歴書 Web サイトのリストにもありましたが、彼女のポートフォリオも注目に値します。 落ち着いた色合いとタイポグラフィのクリエイティブな使い方により、彼女の芸術的ビジョンと美学がすぐに伝わってきます。 このページには、彼女の履歴書をチェックするよう促す粘着性の明るい緑色のボタンも含まれています。 ページを下にスクロールすると、彼女の作品のプレビューが表示され、最も興味のあるものをクリックして、下部にあるメールを使用して彼女に連絡することができます.
Martine Myrup は最高の履歴書 Web サイトのリストにもありましたが、彼女のポートフォリオも注目に値します。 落ち着いた色合いとタイポグラフィのクリエイティブな使い方により、彼女の芸術的ビジョンと美学がすぐに伝わってきます。 このページには、彼女の履歴書をチェックするよう促す粘着性の明るい緑色のボタンも含まれています。 ページを下にスクロールすると、彼女の作品のプレビューが表示され、最も興味のあるものをクリックして、下部にあるメールを使用して彼女に連絡することができます.
20. ダヴィデ・ペロッツィ
 Davide Perozzi は、自身のウェブサイトを使用して、彼の強力なデザイン スキルとクリエイティブなタイポグラフィ、および以前の作品を紹介しています。 彼のポートフォリオの各アイテムにカーソルを合わせると、画像プレビューがポップアップ表示され、詳細を確認する機会が与えられます. この Web サイトでは、スクロール効果と太字のテキストを使用して、視聴者の関心を維持しています。
Davide Perozzi は、自身のウェブサイトを使用して、彼の強力なデザイン スキルとクリエイティブなタイポグラフィ、および以前の作品を紹介しています。 彼のポートフォリオの各アイテムにカーソルを合わせると、画像プレビューがポップアップ表示され、詳細を確認する機会が与えられます. この Web サイトでは、スクロール効果と太字のテキストを使用して、視聴者の関心を維持しています。
ポートフォリオ Web サイトのベスト プラクティス
- 主にビジュアルを使用します。 著作物を展示している場合でも、ロゴやその他のブランディングを使用すると、訪問者の目を引きます。
- 自分らしくあることを恐れないでください。 あなたのパーソナリティ、スタイル、ユーモアのセンスが、他のサイトとの差別化につながる可能性があります。
- 組織が鍵です。 ポートフォリオが写真、ロゴ、その他の画像でいっぱいの場合は、訪問者があなたに連絡できる場所に簡単に移動できることを確認してください。
- 自分自身をブランド化します。 ロゴやアイコンを選択して、情報を簡単に識別できるようにします。
個人ブログ
ブログで一貫して公開することは、ソーシャル メディアや検索エンジンで注目を集め、サイトへのトラフィックを増やす優れた方法です。 ブログは、仕事に個性を与え、経験を記録し、書く力を伸ばす賢い方法です。 あなたが本業のライターであれば、個人的なブログを書くかもしれませんが、サイトにブログを追加して、オーディエンスに有益なコンテンツを提供することで、実質的に誰でも利益を得ることができます。
21.エブリウェア主義者

このブログは少し忙しそうに見えますが、一貫したブランディングにより、訪問者はサイトを簡単にナビゲートできます。 旅行ブログでは、地球儀の図像を使用して訪問者をサイト内で移動させ、ブログ以外のセクションを簡単に探索できるようにしています。
ライターの Geraldine DeRuiter が所有するこのブログには、「Best Of」セクションもあり、新しい訪問者がブログの内容を理解して慣れることができます。 配色は温かみがあり、ニュートラルで、コンテンツから気を散らすような余計なものはありません。
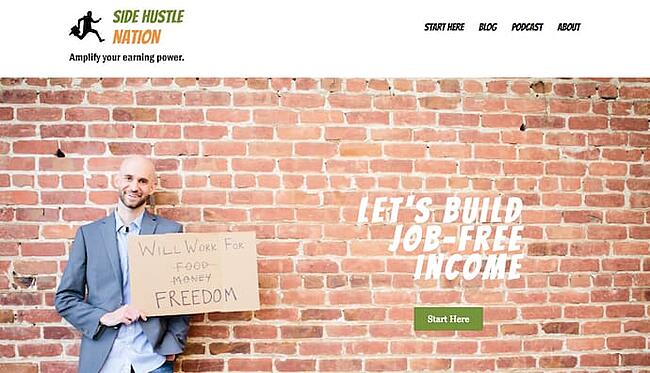
22. サイドハッスルネーション

Side Hustle Nation は、Nick Loper のビジネス ブログです。Nick Loper のウェブサイトでは、個々のビジネス オーナーに貴重な財務アドバイスを数多く提供しています。 上に示した彼のホームページは、読者に気さくでありながら情熱的なトーンを設定しています。 これは、経済的自由という 1 つの目標にすべてがコミットされたフレンドリーなコンテンツを取得できることを示唆しています。 緑の行動喚起「ここから始めましょう」は、初めての訪問者が Web サイトをナビゲートする方法を正確に知るのに役立ちます。
Nick のブログ ページには、Nick 自身がどのようにビジネスの成長に役立つコンテンツを作成しているかを読者に示すコンテンツが表示されます。 これらのコンテンツ タイプは、人々にあなたの活動の舞台裏を垣間見せ、あなたが説教を実践していること、そしてあなたの洞察が実証済みであることを示します。
23. コーヒー50杯
 ウェブサイトの fifty coffees は、著者が次の仕事の機会を求めて行った一連のコーヒー ミーティングを記録しており、写真とビジュアルを使用して、彼女の長い物語を伝えるのに役立ちます。
ウェブサイトの fifty coffees は、著者が次の仕事の機会を求めて行った一連のコーヒー ミーティングを記録しており、写真とビジュアルを使用して、彼女の長い物語を伝えるのに役立ちます。
一番良いところ? 各投稿は、読みやすくするために会議からの番号付きのポイントで終わります。 ストーリーを補完するために使用される高品質の写真は、ケーキの上のアイシングのようなものです。
24.ミニマリストベイカー
 食べ物が美味しそうでお腹が空いているからといって、ダナの食べ物のブログを強調しているわけではありません. 彼女のブログでは、シンプルな白い背景を使用して料理の写真を目立たせ、ユニークなブランディングで記憶に残るものにし、ミニ バイオを使ってウェブサイトをパーソナライズしています。
食べ物が美味しそうでお腹が空いているからといって、ダナの食べ物のブログを強調しているわけではありません. 彼女のブログでは、シンプルな白い背景を使用して料理の写真を目立たせ、ユニークなブランディングで記憶に残るものにし、ミニ バイオを使ってウェブサイトをパーソナライズしています。
25. ミスター・マネー・ヒゲ
 Mr. Money Mustache は昔ながらの Gangs of New York スタイルのファサードを採用しているかもしれませんが、彼のブログのデザイン (およびブログが提供するアドバイス) はこれ以上ないほど新鮮です (彼の見た目も実際にはそうではありません)。
Mr. Money Mustache は昔ながらの Gangs of New York スタイルのファサードを採用しているかもしれませんが、彼のブログのデザイン (およびブログが提供するアドバイス) はこれ以上ないほど新鮮です (彼の見た目も実際にはそうではありません)。
この金融ブログは、素人向けのお金の管理に関する健全な洞察を提供する、面白くて閲覧可能な Web サイトです。 彼の個人的な話は彼のアドバイスの正当性を裏付けるのに役立ちますが、彼のロゴを囲むナビゲーション リンクにより、彼のブランドに関する事前のコンテキストがなくても、彼のコンテンツに簡単にジャンプできます。
26. マルコ・フェン
 Marco Feng の旅行ブログは、カラフルでユニーク、かつ有益です。 サイトに到着したら、すぐに最も注目を集めているブログ投稿にジャンプしたり、目的地別に探索したりできます. このサイトで私たちが気に入っている部分は、社会的証明を提供する上部のスクロール バナーです。読者は 300 万人の読者に加わることになります。 オーディエンスのサイズを活用することで、より信頼できるように見え、サイトを頼りになるものとして確立することができます.
Marco Feng の旅行ブログは、カラフルでユニーク、かつ有益です。 サイトに到着したら、すぐに最も注目を集めているブログ投稿にジャンプしたり、目的地別に探索したりできます. このサイトで私たちが気に入っている部分は、社会的証明を提供する上部のスクロール バナーです。読者は 300 万人の読者に加わることになります。 オーディエンスのサイズを活用することで、より信頼できるように見え、サイトを頼りになるものとして確立することができます.
27. ミラモノ
 Miramono は、Fernando Puente が作成したユニークな写真ブログで、「彼が心から愛する写真家のセレクション」をキュレーションしています。 その中には、インタビュー、エッセイ、写真の選択が含まれています。 下部には、視聴者にチャンネル登録を促す目を引くグラフィックがあります。 ウェブサイトのデザインのシンプルさと独自の価値提案が気に入っています。
Miramono は、Fernando Puente が作成したユニークな写真ブログで、「彼が心から愛する写真家のセレクション」をキュレーションしています。 その中には、インタビュー、エッセイ、写真の選択が含まれています。 下部には、視聴者にチャンネル登録を促す目を引くグラフィックがあります。 ウェブサイトのデザインのシンプルさと独自の価値提案が気に入っています。
28.ビーメーカー
 このブログは、魅力的なビジュアル デザインと使いやすさを兼ね備えています。 日本語は縦書きであるため、ホームページには一連の縦型カードが含まれており、それぞれが異なるブログ投稿に対応しています。 次に、各カードをクリックして特定の投稿を展開できます。 作家は、自分の考えを 3 つのカテゴリに分類します。Make、Think、Jumble です。 彼は、自宅での私生活と職場での生活について話し合い、個人のブログに何を含めるべきかを示しています。
このブログは、魅力的なビジュアル デザインと使いやすさを兼ね備えています。 日本語は縦書きであるため、ホームページには一連の縦型カードが含まれており、それぞれが異なるブログ投稿に対応しています。 次に、各カードをクリックして特定の投稿を展開できます。 作家は、自分の考えを 3 つのカテゴリに分類します。Make、Think、Jumble です。 彼は、自宅での私生活と職場での生活について話し合い、個人のブログに何を含めるべきかを示しています。
29. 私たちの髪の塩
 Salt in Our Hair は、優れたユーザー デザインを備えた旅行ブログです。 ブロガーの Nick と Hannah は、ウェルカム画面で自己紹介します。 ユーザーは、特定の目的地を選択して読んだり、上部のメニューを使用して特定のトピックを見つけたりすることができます。
Salt in Our Hair は、優れたユーザー デザインを備えた旅行ブログです。 ブロガーの Nick と Hannah は、ウェルカム画面で自己紹介します。 ユーザーは、特定の目的地を選択して読んだり、上部のメニューを使用して特定のトピックを見つけたりすることができます。
30. ダニエル・シー
 Daniel See は、彼の Web サイトのブログ セクションを使用して、デザインに関する彼の考えを共有しています。 デザイナーとして、彼は主題に関する専門知識を使用して、創造的なプロセスに関するブログ投稿を書いています。 彼はまた、「あなたの考えを彼に知らせる」ボタンを含めることで、読者にフィードバックやアイデアを送信するよう促しています。
Daniel See は、彼の Web サイトのブログ セクションを使用して、デザインに関する彼の考えを共有しています。 デザイナーとして、彼は主題に関する専門知識を使用して、創造的なプロセスに関するブログ投稿を書いています。 彼はまた、「あなたの考えを彼に知らせる」ボタンを含めることで、読者にフィードバックやアイデアを送信するよう促しています。
ブログのベスト プラクティス
- ブログ投稿以外の気を散らすものを避けるために、サイトをシンプルで整然とした状態に保ちます。
- 頻繁に公開します。 マーケティング活動を優先する人は、ROI が向上する可能性が 13 倍高くなります。
- リスト、インタビュー、グラフィック、箇条書きなど、さまざまなブログ スタイルを試してください。
- ビジュアルを使用してテキストを分割し、ディスカッションにコンテキストを追加します。
個人デモ Web サイト
自分自身と自分のスキルを宣伝するもう 1 つのクールな方法は、自分のコーディング、デザイン、イラスト、または開発者のスキルのデモンストレーションを兼ねた個人 Web サイトを作成することです。 これらのサイトは、あなたに関する情報を提供し、採用マネージャーがあなたと協力すべき理由を示す方法で、インタラクティブでアニメーション化することができます。 これは、開発者、アニメーター、UX デザイナー、Web サイト コンテンツ マネージャー、イラストレーターなどの技術的および芸術的なコンテンツ クリエーターにとって優れた Web サイト オプションです。
31.アルビノ・トニーナ
 Tonnina は高度で複雑な Web 開発スキルを披露していますが、彼が使用する画像とストーリーテリングの方法はシンプルで理解しやすいものです。 その過程で、彼のアニメーションとコーディングの経験の深さを示すデモを見ることができます。
Tonnina は高度で複雑な Web 開発スキルを披露していますが、彼が使用する画像とストーリーテリングの方法はシンプルで理解しやすいものです。 その過程で、彼のアニメーションとコーディングの経験の深さを示すデモを見ることができます。
32. ロビー・レオナルディ
 Leonardi のすばらしいデモ Web サイトでは、アニメーションと Web 開発のスキルを使用して、サイト訪問者向けのポートフォリオと履歴書をビデオ ゲームに変えています。 気まぐれなブランディングと独自の情報共有方法により、彼のサイトは訪問者にとって記憶に残るものになっています。
Leonardi のすばらしいデモ Web サイトでは、アニメーションと Web 開発のスキルを使用して、サイト訪問者向けのポートフォリオと履歴書をビデオ ゲームに変えています。 気まぐれなブランディングと独自の情報共有方法により、彼のサイトは訪問者にとって記憶に残るものになっています。
33. サミュエル・リード
 Reed は自分のページを、Web サイトのコーディング方法の最初から最後までのデモとして使用しています。 彼のウェブサイトは空白の白いページから始まり、訪問者が彼自身のコーディングを見ることができる完全にインタラクティブなサイトとして終わります。 クールな要素がこのウェブサイトを記憶に残るものにし、彼のスキルを非常に市場価値のあるものにしています.
Reed は自分のページを、Web サイトのコーディング方法の最初から最後までのデモとして使用しています。 彼のウェブサイトは空白の白いページから始まり、訪問者が彼自身のコーディングを見ることができる完全にインタラクティブなサイトとして終わります。 クールな要素がこのウェブサイトを記憶に残るものにし、彼のスキルを非常に市場価値のあるものにしています.
34. ルノー・ローリンガー
 Renaud Rohlinger のデモ サイトは、彼の 3D デザインの腕前を示す素晴らしい仕事をしており、訪問者に彼と彼の情熱についてすべてを伝えることで、さらに一歩進んでいます. デモとミニ ポートフォリオの完璧なバランスです。
Renaud Rohlinger のデモ サイトは、彼の 3D デザインの腕前を示す素晴らしい仕事をしており、訪問者に彼と彼の情熱についてすべてを伝えることで、さらに一歩進んでいます. デモとミニ ポートフォリオの完璧なバランスです。
さらに、彼が背景として使用しているビデオと、ページを下にスクロールするとアクティブになる視差効果が気に入っています。
35. エンリック・モレウ
 Enric Moreu は、インタラクティブな 3D 履歴書を作成することで、3D デザインのスキルを披露しています。 ユーザーがスクロールすると、モレウの話されている言語、コーディング言語、スキル、仕事の経験がスムーズにページに表示されます。 魅力的で、テキストが少なく、視覚的に印象的です。
Enric Moreu は、インタラクティブな 3D 履歴書を作成することで、3D デザインのスキルを披露しています。 ユーザーがスクロールすると、モレウの話されている言語、コーディング言語、スキル、仕事の経験がスムーズにページに表示されます。 魅力的で、テキストが少なく、視覚的に印象的です。
36. マライア・ウェザースビー
 Mariah Weathersby は、昔ながらのゲームに敬意を表し、彼女の強力なデザイン スキルを紹介する印象的な「プレイ可能な」履歴書を作成しました。 懐かしさを感じるのが好きなら、このデモ Web サイトに引き込まれます。履歴書だけが必要な場合は、テキストベースのバージョンをダウンロードするオプションがあります。
Mariah Weathersby は、昔ながらのゲームに敬意を表し、彼女の強力なデザイン スキルを紹介する印象的な「プレイ可能な」履歴書を作成しました。 懐かしさを感じるのが好きなら、このデモ Web サイトに引き込まれます。履歴書だけが必要な場合は、テキストベースのバージョンをダウンロードするオプションがあります。
37. アイザック・ファイエミ
 Isaac Fayemi のデモ Web サイトは、控えめであると同時に印象的です。 過剰なグラフィックでページをロードするのではなく、彼は、ユーザーが動き回るとカーソルに追従する 3D バージョンの頭を作成しました。 彼についてもっと知るか、彼の作品をもっとチェックするかの 2 つの選択肢があります。 このデモ Web サイトは、感覚を楽しませながらシンプルに保つ方法の優れた例です。
Isaac Fayemi のデモ Web サイトは、控えめであると同時に印象的です。 過剰なグラフィックでページをロードするのではなく、彼は、ユーザーが動き回るとカーソルに追従する 3D バージョンの頭を作成しました。 彼についてもっと知るか、彼の作品をもっとチェックするかの 2 つの選択肢があります。 このデモ Web サイトは、感覚を楽しませながらシンプルに保つ方法の優れた例です。
デモ Web サイトのベスト プラクティス
- 自分自身をブランディングし、一貫したロゴと色を使用して、多数のビジュアルの中で自分の名前とスキルを識別します。
- 特にデモがアニメーション化されている場合は、一度に多くのビジュアルを表示して訪問者を圧倒しないでください。 訪問者がサイトにアクセスしたときに衝撃を受けないように、画像は理解しやすいものにしてください。
個人ウェブサイトの開発
構築している個人用 Web サイトのタイプに関係なく、視聴者とつながりながら個性を伝える方法については、上記の多くのインスピレーションがあります。 上記のヒントを念頭に置いて、視聴者のエクスペリエンスを考慮して設計することを忘れないでください。そして最も重要なことは、楽しむことです。
編集者注: この投稿はもともと 2019 年 4 月に公開されたもので、包括性を高めるために更新されています。

2022 年 9 月 22 日 7:00:00 AM に最初に公開され、2022 年 9 月 22 日に更新されました
