コンバージョン率を急上昇させる4つのデザインハック
公開: 2018-11-024つのデザインハック–
顧客や批評家から絶賛されている見栄えの良いサイトがあります。 あなたの製品はとても良いので、人々はそれらを愛さざるを得ません。 そしてあなたのマーケティングのおかげで、あなたのトラフィックは毎月増え続けています。
しかし、問題があります。あなたのサイトでは誰も何もしません。 訪問者は立ち寄り、サイトに数分間滞在し、電子メールアドレスを提供することなく立ち去ります。
これは、今日の非常に多くのWebサイトの現実です。 彼らは非の打ちどころのないデザインと優れたマーケティングを誇るかもしれませんが、デザインの決定が不十分なため、コンバージョン率は低いままです。
この記事では、ニッチな分野に関係なく、コンバージョンを急増させるためにすぐに使用できる4つのデザインのヒントを紹介します。
1.CTAを目立たせる
Webデザインで犯す可能性のある最大の間違いの1つは、CTAをサイトの他の部分に溶け込ませることです。 CTAが事実上「クリックしてください」と叫ばない場合、訪問者はそれを無視します。
秘訣は、気を散らすことなく目立つCTAを作成することです。 CTAがクリック可能であることは、すべてのユーザーにとって明らかなはずです。 また、ページ上の目立つ、カーソルの多いトラフィック領域に配置する必要があります。
CTAをポップにするためにできることは次のとおりです。
- 対照的な色: Webページの主要な配色と対照的なCTA色を選択します。 たとえば、サイトの色が青の場合は、オレンジ色のCTAを選択します。 この色はカラーホイールの青と正反対なので、ページ上で目立ちます。
- 効果: CTAに微妙な効果と要素を追加して、ポップにします。 境界線を配置したり、アイコンを追加したり、シャドウエフェクトを使用したりすると、CTAがクリック可能であることを訪問者に明確に示すことができます。 あなたの目標は、CTAをページ上の他の要素とは異なって見えるようにすることです。
- 配置:ユーザーはCTAを見つけるのに苦労する必要はありません。 折り目の上やナビゲーションメニューなど、ページのカーソルの多いトラフィックまたは視認性の高い領域に配置します。
- サイズ:どのページでも大きな要素が注目を集めます。 クリックできない要素よりもCTAを少し大きくします。 2つのボタンを並べて、1つを強調したい場合は、サイズを大きくします。
CTAを目立たせすぎないように注意してください。 それはそれをスパムのように見せ(トレントWebサイトの巨大な「ダウンロード」ボタンを覚えていますか?)、クリックを思いとどまらせる可能性があります。
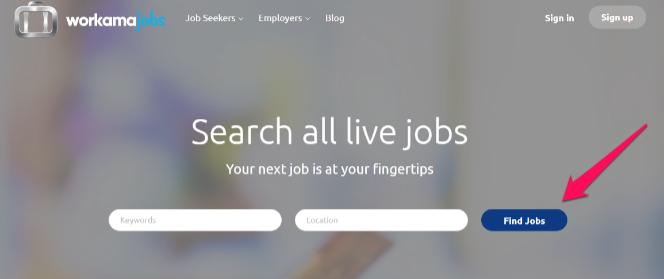
たとえば、WorkamajobsのこのCTAは青色を使用し、ページの視認性の高い領域に配置されます。 「登録」CTAの灰色と対照的であることに注意してください。

2.色をより有効に活用する
コカ・コーラブランドについて考えてみてください。 おなじみの真っ赤な色がなくても視覚化できますか? ブランドが青だったら同じパンチがあると思いますか?
デザイナー以外の人は常にそれを認識しているわけではありませんが、色はブランディングとコンバージョン率の最適化に大きな役割を果たします。 色が異なれば、人々の感情も異なります。 青は空の色であり、人々を落ち着かせる効果があります。 また、「深刻な」色です。 あなたが人々に物事を「明るい」色にするように頼むとき、彼らはめったに青を選びません。
(これが、IBM、GE、Samsung、AT&T、WalMartなどの多くの企業がロゴに青を使用している理由です。)
あなたの目標はあなたの色の選択をあなたのブランドに合わせることにあるべきです。 若々しいブランドのために鈍い色を選ばないでください。 また、企業のB2B企業と競合する場合は、明るいピンクを選択しないでください。
さまざまな色に関連する品質のクイックガイドは次のとおりです。
- 赤は情熱、エネルギー、そして若さの色です。 若々しいブランド、特に食品会社でよく使用されます。 例としては、ケロッグ、コカコーラ、任天堂などがあります。
- ピンクはフェミニンな色で、愛、落ち着き、思いやりに関連しています。 コスモポリタン、ビクトリアズシークレットなど、頻繁に使用するブランドは女性向けです。
- 緑は植物の色であり、したがって、成長、回復、および環境に関連付けられています。 Holiday Inn、Starbucks、The Body Shopなど、「復元」と関連付けたいブランドでよく使用されます。
- 黄色は明るくエネルギッシュで楽しい色です。 あなたはそれを太陽と関連付けます。 黄色を使用したブランドはエネルギッシュな雰囲気があります。 マクドナルドの黄金のアーチやフェラーリの跳ね馬について考えてみてください。
- 黄色のようなオレンジは、暖かさと楽観主義に関連する色です。 ハーレーダビッドソン、ファンタ、ニコロデオンなどのブランドを考えてみてください。
ブランドに適した色を選択するには、多くの考えと熟考が必要です。 単色、補色、トライアドなど、さまざまな色の組み合わせを使用できます。 多くの場合、あなたはあなたが好む緑のようなメインカラーから始めて、それからあなたの配色を構築します。 ブランドのカラーパレットを選択する際に少し支援が必要な場合は、Bold Web Designによって作成されたこのような、使用できる便利なツールがあります。 フォーチュン500のすべてのカラーパレットが、セカンダリカラーとプライマリカラーを含めて表示されます。

色彩心理学の概要とブランドがそれをどのように使用するかについては、この画像を参照してください。

3.オプトインに複数の方法を追加する
メールを収集していますが、Webページに「購読」ボタンが1つだけありますか?
次に、あなたは真剣にトリックを逃しています。
サブスクライバー、オプトイン、およびその他の有用な情報を収集することは、デザインに関するものであると同時に、繰り返しに関するものでもあります。 人々があなたのウェブサイト全体で繰り返される何かを見るとき、彼らはそれが重要であると思うでしょう。
現在オプトインフォームをどのように使用しているかを分析します。 フォームが表示されるすべての位置のリストを作成します。 3回未満の場合は、フォームを十分に繰り返していません。
フォームを追加する必要がある場所は次のとおりです。
- ウェブサイトでウェルカムマット/プレロールとしてロード
- トップバーとしてのナビゲーションメニューの上
- ナビゲーションメニュー
- ヒーロー画像セクションのホームページ
- コンテンツページの上部、内部、および下部
- フッターで
- ポップアップで
3〜4の場所を選択し、そこでオプトインフォームを使用します。 一部のユーザーを煩わせるリスクはありますが、通常、コンバージョン率の向上はそれだけの価値があります。
4.社会的証明を使用する
あなたは新しい街を旅していて、朝食を食べる必要があります。 あなたが運転しているとき、あなたは2つの朝食カフェを見つけます。 最初のものは、その外に長い列ができています。 もう1つは、サハラよりも人けのないように見えます。
どちらに行きますか?
もちろん、最初のもの。
人間は、何かが自分の時間の価値があるかどうかを判断するために社会的手がかりに目を向けます。 他の人に愛されている(または少なくとも他の人に愛されていると認識されている)レストラン、ビジネス、またはブランドは、より高い価値を持っていると見なされます。
情報量の少ない購入の場合(つまり、購入者が製品についてあまり知らない、または詳しく知りたくない場合)、社会的証明はオファーを評価するための強力な方法になります。 人気があると思われるものはすべてあなたの注意を引くでしょう。
次の方法で、Webサイトに社会的証明を追加してみてください。
- 顧客からの証言を共有する。 顧客の権限が高いほど、推薦状はより強力になります(つまり、有名人の推薦状は、通常のユーザーからの推薦状よりも重要です)。
- 商品(Amazonなど)にレビューと評価を追加します。 評価とレビューが多いほど、「社会的証明」は強力になります。
- あなたが公開された権威あるウェブサイトまたはあなたが受け取った賞のリストを示すことによって、権威からの社会的証明を使用してください。
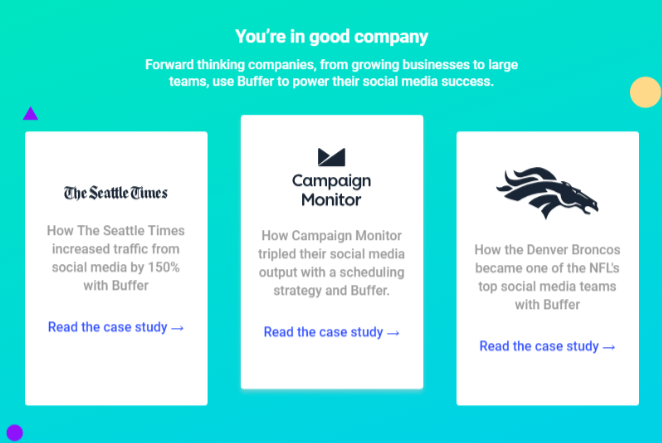
たとえば、Bufferはそのホームページに一流の顧客のリストを表示します。 Bufferの顧客はこれらの組織を尊重する可能性が高いため、これは強力な社会的証明として機能します。

あなたに
デザインは見栄えを良くするだけではありません。 また、Webサイトのビジネス目標を達成することでもあります。 多くのデザイナーがスマッシングデザインを作成できますが、コンバージョンを増やすことは依然として課題です。
これらの4つのデザインハックを使用して、Webサイトをさらに活用します。 ソーシャルプルーフを使用し、オプトインを追加し、CTAを改善することで、コンバージョン率が急上昇します。
