WordPress 関数ファイルに関する 42 の非常に役立つトリック
公開: 2023-09-16WordPress 関数ファイルで何ができるか知りたいですか?
すべての WordPress テーマには、functions.php ファイルが付属しています。 このファイルはプラグインとして機能し、テーマ開発者や一般ユーザーが WordPress にカスタム コードを簡単に追加できるようになります。
この記事では、WordPress 関数ファイルに関する便利なテクニックをいくつか紹介します。

WordPress の関数ファイルとは何ですか?
function.php ファイルは、すべての無料およびプレミアム WordPress テーマに付属する WordPress テーマ ファイルです。
これはプラグインとして機能し、テーマ開発者がテーマの機能を定義できるようにします。 ユーザーはこれを使用して、WordPress にカスタム コード スニペットを追加することもできます。
ただし、テーマの関数ファイルにカスタム コードを保持することは、カスタマイズを保存する最良の方法ではありません。 テーマを更新すると、functions.php ファイルが上書きされ、カスタム コード スニペットが失われます。
代わりに、テーマ、プラグイン、WordPress コア ファイルを編集せずにコード スニペットを WordPress Web サイトに挿入できる無料のプラグインである WPCode を使用することをお勧めします。
最も良い点は、すべてのカスタム コードが個別に保存されるため、WordPress の更新によって削除されることがないことです。
ボーナスとして、WPCode プラグインには、事前設定されたコード スニペットの広範なライブラリがあります (このリストにある多くのコードを含みます)。 これらのコード スニペットは、数回クリックするだけでデプロイできます。

そうは言っても、この記事で取り上げる項目のリストは次のとおりです。 興味のあるものにジャンプすることも、単に従うこともできます。
これらのコード スニペットを Web サイトに追加する方法
始める前に、この記事のコード スニペットを WordPress 関数ファイルに追加する方法を見てみましょう。
1. WPCode を使用してカスタム コードを関数ファイルに追加する (推奨)
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
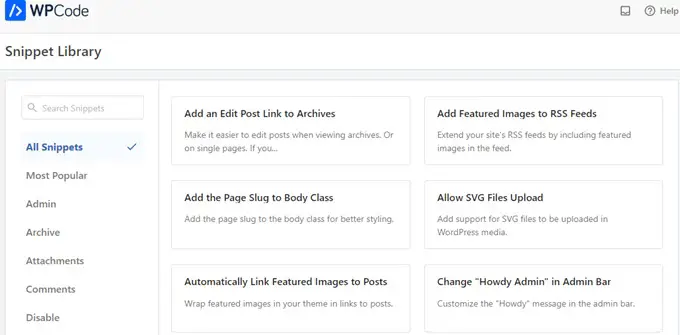
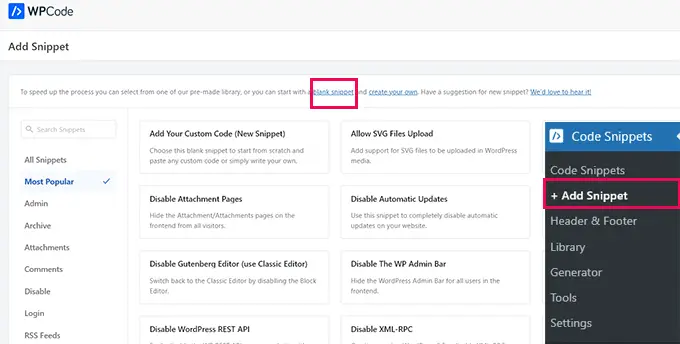
アクティブ化したら、 「コード スニペット » + スニペットの追加」ページに移動します。 多くの便利なカスタム コード スニペットがすでに追加されている WPCode のコード ライブラリが表示されます。

コード スニペットがライブラリ内のスニペットと同じことを行う場合は、そこにすでに追加されているコード スニペットを試すことができます。
または、「空のスニペット」リンクをクリックして、カスタム コード スニペットの追加を続けます。
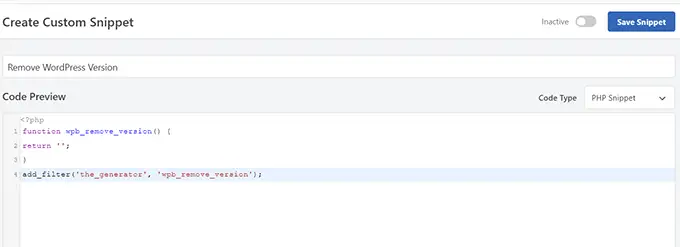
次の画面で、カスタム コードのタイトルを入力します。 これは、このコード スニペットが何を行うかを識別するのに役立つものであれば何でも構いません。

次に、「コードタイプ」を選択する必要があります。 function.php ファイルで機能するコードを追加する場合は、「PHP スニペット」を選択する必要があります。
その下で、カスタム コードをコピーして [コード プレビュー] ボックスに貼り付ける必要があります。
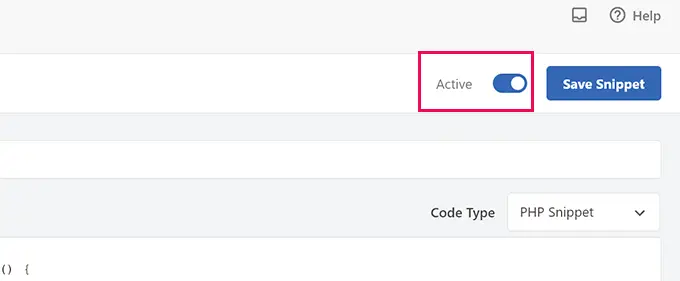
最後に、スニペットを「アクティブ」に設定し、「スニペットを保存」ボタンをクリックする必要があります。

保存したスニペットは、functions.php ファイルに追加した場合と同様に実行されるようになります。
必要に応じて、このプロセスを繰り返してさらにスニペットを追加できます。 スニペットを削除せずに非アクティブ化することもできます。
2. カスタム コードを関数ファイルに直接追加する
WPCode メソッドは、テーマの関数ファイルにコードを追加するよりも常に優れています。
ただし、ユーザーによっては、クライアントのカスタム WordPress テーマ用のコードを作成している場合や、単に function.php ファイルにコードを追加したい場合もあります。
その場合、WordPress テーマの function.php ファイルにコードを追加する方法を次に示します。
まず、FTP クライアントを使用して WordPress Web サイトに接続します。 接続したら、/wp-content/messages/your-wordpress-theme/ フォルダーに移動します。

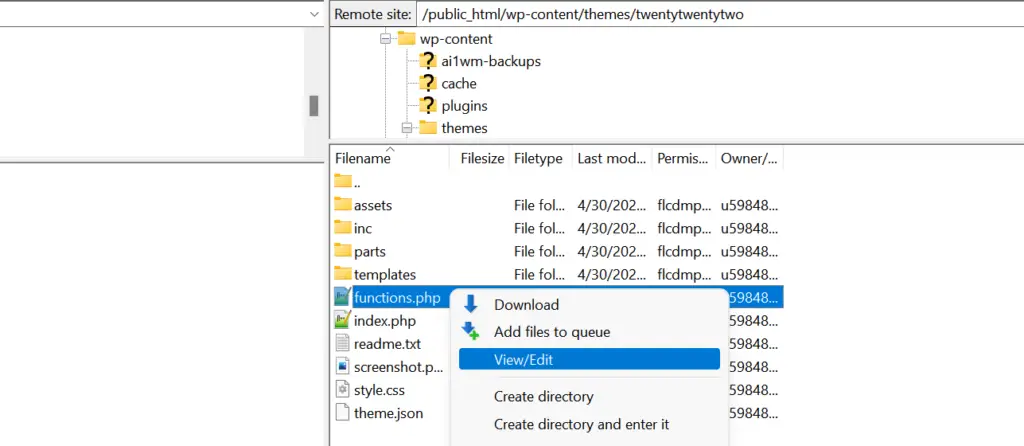
そこに、functions.php ファイルがあります。 右クリックして編集を選択するか、編集のためにファイルをコンピュータにダウンロードするだけです。
メモ帳やテキストエディットなどのプレーンテキストエディタを使用して編集できます。
次に、functions.php ファイルの一番下までスクロールし、そこにコード スニペットを貼り付けます。 変更を保存し、更新されたfunctions.phpファイルをテーマフォルダーにアップロードできます。
これで、WordPress Web サイトにアクセスして、カスタム コードが動作しているのを確認できるようになりました。
では、WordPress 関数ファイルに関する 42 個の便利なテクニックを見てみましょう。
1.WordPressのバージョン番号を削除する
常に最新バージョンの WordPress を使用する必要があります。 ただし、サイトから WordPress のバージョン番号を削除することもできます。
このコード スニペットを関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
詳細な手順については、WordPress のバージョン番号を削除する正しい方法に関するガイドを参照してください。
2. カスタム ダッシュボード ロゴを追加する
WordPress 管理エリアにホワイトラベルを付けたいですか? カスタム ダッシュボード ロゴの追加は、プロセスの最初のステップです。
まず、カスタム ロゴをテーマの画像フォルダーにcustom-logo.pngとしてアップロードする必要があります。 カスタム ロゴは、16×16 ピクセルで 1:1 の比率 (正方形の画像) である必要があります。
その後、このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加できます。
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
詳細については、WordPress にカスタム ダッシュボード ロゴを追加する方法に関するガイドを参照してください。
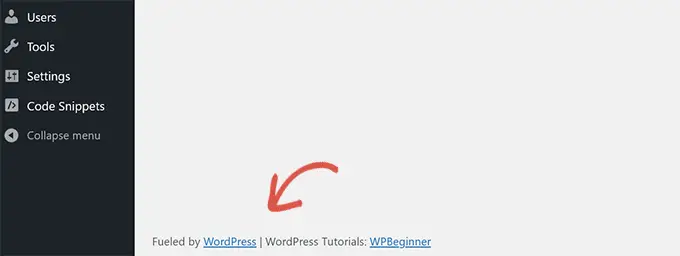
WordPress 管理エリアのフッターには、「WordPress で作成していただきありがとうございます」というメッセージが表示されます。 次のコードを追加することで、任意に変更できます。
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
追加するテキストやリンクは自由に変更してください。 テストサイトでは次のようになります。

4. WordPress にカスタム ダッシュボード ウィジェットを追加する
おそらく、多くのプラグインやテーマが WordPress ダッシュボードに追加するウィジェットを見たことがあるでしょう。 次のコードを貼り付けることで、自分で追加できます。
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
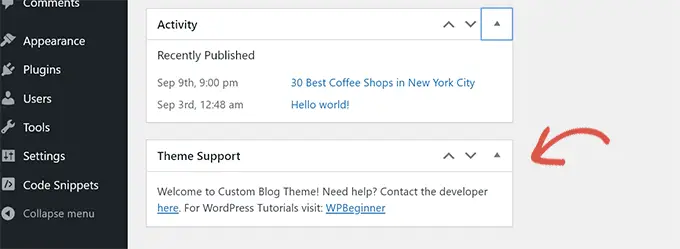
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
これは次のようになります。

詳細については、WordPress にカスタム ダッシュボード ウィジェットを追加する方法に関するチュートリアルを参照してください。
5. WordPress のデフォルトの Gravatar を変更する
ブログでデフォルトの謎の男のアバターを見たことがありますか? 自分のブランドのカスタムアバターに簡単に置き換えることができます。
デフォルトのアバターとして使用したい画像をアップロードし、このコードを関数ファイルまたは WPCode プラグインに追加するだけです。
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
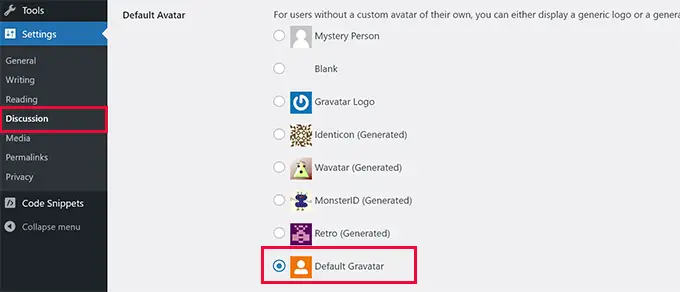
これで、 [設定] » [ディスカッション]ページに移動し、デフォルトのアバターを選択できます。

詳細な手順については、WordPress のデフォルトのグラバターの変更に関するガイドを参照してください。
6. WordPress フッターの動的な著作権日付
テーマのフッター テンプレートを編集することで、著作権日付を簡単に追加できます。 ただし、サイトがいつ開始されたかは表示されず、翌年に自動的に変更されることもありません。
このコードは、WordPress フッターに動的な著作権日付を追加できます。
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
この関数を追加した後、footer.php ファイルを開いて、動的著作権日を表示したい場所に次のコードを追加する必要があります。
<?php echo wpb_copyright(); ?>
この関数は、最初の投稿の日付と最後の投稿の日付を検索します。 その後、関数を呼び出した場所で年を返します。
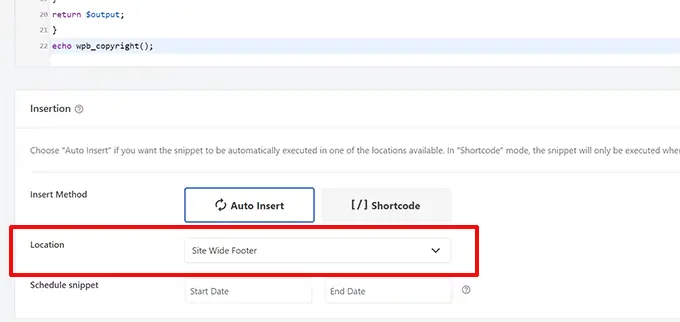
ヒント: WPCode プラグインを使用している場合は、2 つのコード スニペットを結合できます。 その後、スニペット設定の「挿入」セクションで「サイトワイドフッター」の場所を選択します。 これにより、テーマの footer.php ファイルを編集しなくても、フッターに著作権日が自動的に表示されます。

詳細については、WordPress で動的著作権日を追加する方法に関するガイドを参照してください。
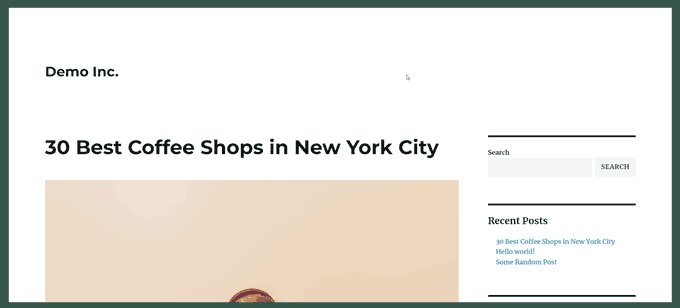
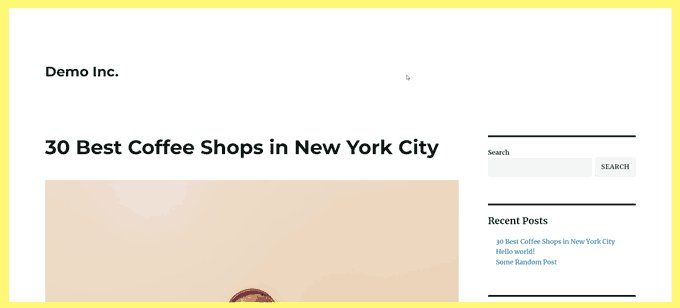
7.WordPressの背景色をランダムに変更する
訪問やページのリロードごとに WordPress ブログの背景色をランダムに変更したいですか? これを簡単に行う方法は次のとおりです。
まず、次のコードをテーマの関数ファイルまたは WPCode プラグインに追加します。
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
次に、テーマの header.php ファイルを編集する必要があります。 <body>タグを見つけて、次の行に置き換えて追加します。
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
変更を保存し、Web サイトにアクセスして、このコードが動作していることを確認できます。

詳細と代替方法については、WordPress で背景色をランダムに変更するチュートリアルを参照してください。
8.WordPressのURLを更新する
WordPress ログインページが更新され続ける場合、または管理領域にアクセスできない場合は、WordPress URL を更新する必要があります。
これを行う 1 つの方法は、wp-config.php ファイルを使用することです。 ただし、そうすると設定ページで正しいアドレスを設定できなくなります。 WordPress URL フィールドとサイト URL フィールドはロックされ、編集できなくなります。
代わりに、このコードを関数ファイルに追加するだけでこれを修正できます。
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
example.com を自分のドメイン名に置き換えることを忘れないでください。
ログインしたら、WordPress 管理エリアの設定ページに移動し、URL を設定できます。
その後、関数ファイルまたは WPCode に追加したコードを削除する必要があります。 そうしないと、サイトがアクセスされるたびに URL が更新され続けます。
9. WordPress に画像サイズを追加する
画像をアップロードすると、WordPress はいくつかの画像サイズを自動的に生成します。 テーマで使用する追加の画像サイズを作成することもできます。
このコードをテーマの関数ファイルに追加するか、WPCode スニペットとして追加するだけです。
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
このコードは、サイズの異なる 3 つの新しい画像を作成します。 要件に合わせてコードを自由に調整してください。
次に、次のコードを使用して、テーマ内の任意の場所に画像サイズを表示できます。
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
詳細な手順については、WordPress で追加の画像サイズを作成するためのガイドを参照してください。
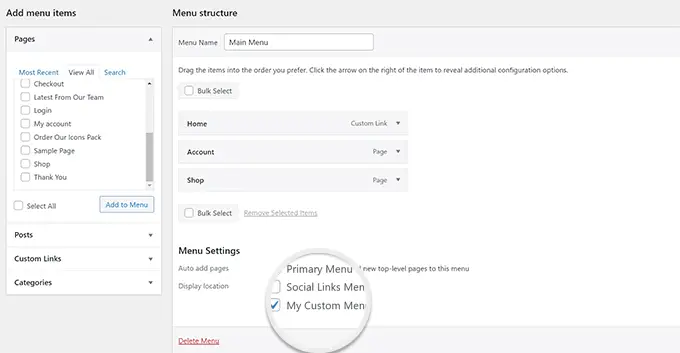
WordPress では、テーマ開発者がナビゲーション メニューを定義して表示することができます。
このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加して、テーマ内の新しいメニューの場所を定義できます。
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
WordPress ダッシュボードで[外観] » [メニュー]に移動し、 テーマの場所のオプションとして「マイ カスタム メニュー」を参照してください。

注:このコードは、完全なサイト編集機能を備えたブロック テーマでも機能します。 これを追加すると、「外観」の下の「メニュー」画面が有効になります。
次に、ナビゲーション メニューを表示するテーマにこのコードを追加する必要があります。
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
詳細な手順については、WordPress テーマにカスタム ナビゲーション メニューを追加する方法に関するガイドを参照してください。
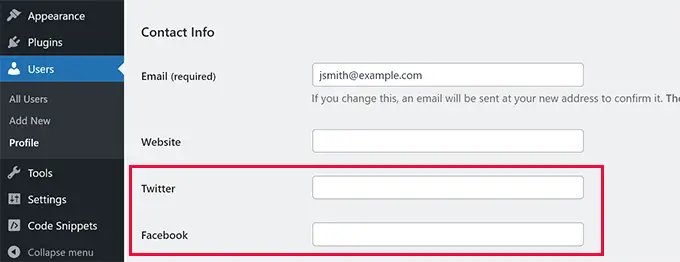
11. 著者プロフィールフィールドの追加
WordPress の著者プロフィールに追加のフィールドを追加したいですか? このコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加することで、これを簡単に行うことができます。
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
このコードは、WordPress のユーザー プロフィールに Twitter フィールドと Facebook フィールドを追加します。

次のように、これらのフィールドを作成者テンプレートに表示できるようになりました。
<?php echo get_the_author_meta('twitter') ?>
WordPress 登録でのユーザー プロフィール フィールドの追加に関するガイドも参照してください。
12. WordPress テーマにウィジェット対応エリアまたはサイドバーを追加する
これは最もよく使用されるコード スニペットの 1 つであり、多くの開発者は WordPress テーマにウィジェット対応エリアやサイドバーを追加することについてすでに知っています。 しかし、知らない人のためにこのリストに載せるのは当然です。
次のコードをfunctions.phpファイルに貼り付けるか、新しいWPCodeスニペットとして貼り付けることができます。
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
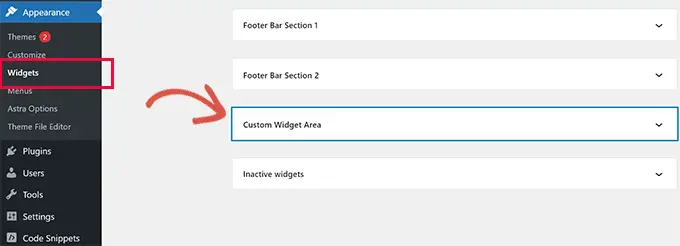
注:このコードは、完全なサイト編集機能を備えたブロック テーマでも機能します。 これを追加すると、[外観] の [ウィジェット] 画面が有効になります。
これで、 [外観] » [ウィジェット]ページにアクセスして、新しいカスタム ウィジェット領域を確認できるようになります。

このサイドバーまたはウィジェット対応エリアを Web サイトに表示するには、テンプレート内の表示する場所に次のコードを追加する必要があります。
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
詳細については、WordPress で動的なウィジェット対応エリアとサイドバーを追加する方法に関するガイドを参照してください。
各投稿の下の RSS フィードに広告を追加しているブログを見たことがありますか? これは、単純な関数を使用して簡単に実現できます。 次のコードを貼り付けるだけです。
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
詳細については、コンテンツを追加して RSS フィードを完全に操作する方法に関するガイドを参照してください。
投稿のサムネイルやアイキャッチ画像は通常、サイトのデザイン内にのみ表示されます。 次のコードを使用して、その機能を RSS フィードに簡単に拡張できます。
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
詳細については、WordPress RSS フィードに投稿のサムネイルを追加する方法に関するガイドを参照してください。
15. WordPress でログインエラーを非表示にする
ハッカーはログイン エラーを利用して、入力したユーザー名またはパスワードが間違っているかどうかを推測する可能性があります。 WordPress でログインエラーを非表示にすることで、ログインエリアと WordPress Web サイトの安全性を高めることができます。
次のコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
function no_wordpress_errors()
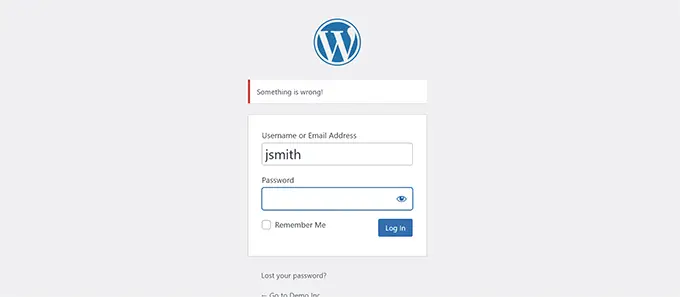
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
今後は、間違ったユーザー名またはパスワードを入力すると、一般的なメッセージが表示されます。

詳細については、WordPress エラー メッセージのログイン ヒントを無効にするチュートリアルを参照してください。
16. WordPress でメールによるログインを無効にする
WordPress では、ユーザーはユーザー名またはメール アドレスを使用してログインできます。 このコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加することで、WordPress での電子メールによるログインを簡単に無効にすることができます。
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
詳細については、WordPress のメールによるログイン機能を無効にする方法に関するガイドを参照してください。
17. WordPress の検索機能を無効にする
WordPress サイトの検索機能を無効にしたい場合は、次のコードを関数ファイルまたは新しい WPCode スニペットに追加するだけです。
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
このコードは、検索クエリを変更し、検索結果の代わりに 404 エラーを返すことで検索クエリを無効にしているだけです。
詳細については、WordPress 検索機能の無効化に関するチュートリアルを参照してください。
プロのヒント: WordPress 検索を諦めるのではなく、SearchWP を試してみることをお勧めします。 これは、強力でカスタマイズ可能な検索機能を Web サイトに追加できる、市場で最高の WordPress 検索プラグインです。
場合によっては、文法上の誤りやスペルミスのある記事を公開することがあります。
間違いは公開され、RSS フィード購読者に配信されます。 WordPress ブログで電子メールを購読している場合、それらの購読者にも通知が届きます。
このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけで、RSS フィードへの投稿を遅らせることができます。
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
このコードでは、$wait または遅延時間として 10 分を使用しました。 これを任意の分数に自由に変更してください。

プラグインの方法と詳細については、WordPress RSS フィードに投稿が表示されるのを遅らせる方法に関する詳細ガイドを参照してください。
19. WordPress で抜粋の「続きを読む」テキストを変更する
投稿内の抜粋の後に表示されるテキストを変更しますか? このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
すべての Web サイトに RSS フィードが必要なわけではありません。 WordPress サイトで RSS フィードを無効にする場合は、次のコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
プラグインの方法と詳細については、WordPress で RSS フィードを無効にする方法に関するガイドを参照してください。
21. WordPress で抜粋の長さを変更する
WordPress では、抜粋の長さが 55 ワードに制限されています。 変更する必要がある場合は、このコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加できます。
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
100 を抜粋で表示したい単語の数に変更するだけです。
別の方法については、WordPress の抜粋をカスタマイズする方法に関するガイドを参照してください (コーディングは必要ありません)。
22. WordPress に管理者ユーザーを追加する
WordPress のパスワードとメールアドレスを忘れた場合は、FTP クライアントを使用してテーマの関数ファイルに次のコードを追加することで、管理者ユーザーを追加できます。
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
ユーザー名、パスワード、電子メールのフィールドに忘れずに記入してください。
重要: WordPress サイトにログインしたら、関数ファイルからコードを忘れずに削除してください。
このトピックの詳細については、FTP を使用して WordPress に管理者ユーザーを追加する方法に関するチュートリアルをご覧ください。
23. ログインページで言語スイッチャーを無効にする
多言語 Web サイトを実行している場合、WordPress はログイン ページに言語セレクターを表示します。 次のコードをfunctions.phpファイルに追加するか、新しいWPCodeスニペットとして追加することで、簡単に無効にすることができます。
add_filter( 'login_display_language_dropdown', '__return_false' );
24. WordPress の登録ユーザーの総数を表示する
WordPress サイトの登録ユーザーの総数を表示したいですか? このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
このコードは、サイトの登録ユーザーの総数を表示できるショートコードを作成します。
あとは、ユーザーの総数を表示したい投稿またはページにショートコード[user_count]を追加するだけです。
詳細とプラグインの方法については、WordPress で登録ユーザーの総数を表示する方法に関するチュートリアルを参照してください。
WordPress RSS フィードから特定のカテゴリを除外しますか? このコードをテーマの関数ファイルに追加することも、新しい WPCode スニペットとして追加することもできます。
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. WordPress コメント内の URL リンクを無効にする
デフォルトでは、WordPress は URL をコメント内のクリック可能なリンクに変換します。
これを停止するには、次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
remove_filter( 'comment_text', 'make_clickable', 9 );
詳細については、WordPress コメントの自動リンクを無効にする方法に関する記事を参照してください。
27. 奇数および偶数の CSS クラスを WordPress 投稿に追加する
WordPress テーマが WordPress コメントに奇数クラスまたは偶数クラスを使用しているのを見たことがあるかもしれません。 これは、ユーザーが 1 つのコメントがどこで終わり、次のコメントが始まるかを視覚的に把握するのに役立ちます。
WordPress の投稿にも同じテクニックを使用できます。 見た目も美しく、ユーザーは多くのコンテンツを含むページをすばやくスキャンできます。
このコードをテーマの関数ファイルに追加するだけです。
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
このコードは、WordPress の投稿に奇数または偶数のクラスを追加するだけです。 カスタム CSS を追加して、異なるスタイルを設定できるようになりました。
開始に役立つサンプル コードをいくつか示します。
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
最終的な結果は次のようになります。

さらに詳細な手順が必要ですか? WordPress テーマの投稿に奇数/偶数クラスを追加する方法に関するチュートリアルをご覧ください。
28. WordPress にアップロードするファイルタイプを追加する
デフォルトでは、WordPress では、最も一般的に使用されるファイルタイプを限られた数だけアップロードできます。 ただし、他のファイル タイプを許可するように拡張することはできます。
このコードをテーマの関数ファイルに追加するだけです。
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
このコードを使用すると、SVG ファイルと PSD ファイルを WordPress にアップロードできます。
許可するファイル タイプの MIME タイプを見つけて、コード内で使用する必要があります。
このトピックの詳細については、WordPress にアップロードするファイルの種類を追加する方法に関するチュートリアルをご覧ください。
29. WordPress メールの送信者名を変更する
WordPress は、デフォルトで存在しないメール アドレス ([email protected]) を使用して送信メールを送信します。
この電子メール アドレスは、電子メール サービス プロバイダーによってスパムとしてフラグ付けされる可能性があります。
これを修正するには、WP Mail SMTP プラグインを使用するのが適切な方法です。

電子メールの到達可能性の問題が修正され、WordPress 電子メールを送信するための実際の電子メール アドレスを選択できるようになります。
詳細については、WordPress がメールを送信しない問題を解決する方法に関するガイドを参照してください。
一方、これを実際の電子メール アドレスにすぐに変更したい場合は、次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加できます。
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
メールアドレスと名前を自分の情報に置き換えることを忘れないでください。
この方法の問題は、WordPress が依然として mail() 関数を使用して電子メールを送信しており、そのような電子メールがスパムに分類される可能性が高いことです。
より良い代替案については、送信する WordPress メールの送信者名を変更する方法に関するチュートリアルを参照してください。
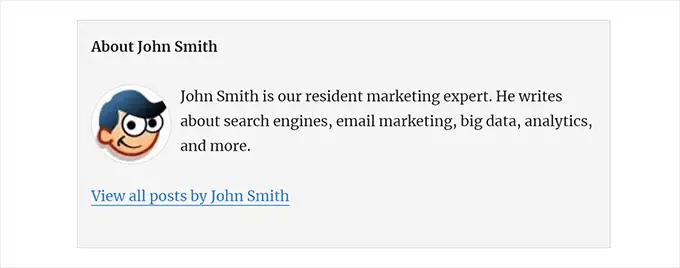
30. WordPress 投稿に著者情報ボックスを追加する
複数の著者がいるサイトを運営していて、投稿の最後に著者の経歴を表示したい場合は、この方法を試してみてください。
まず、このコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
次に、見た目を良くするためにカスタム CSS を追加する必要があります。
このサンプル CSS を開始点として使用できます。
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
著者ボックスは次のようになります。

プラグインの方法と詳細な手順については、WordPress の投稿に著者情報ボックスを追加する方法に関する記事をご覧ください。
31. WordPress で XML-RPC を無効にする
XML-RPC は、サードパーティのアプリが WordPress サイトとリモートで通信できるようにする方法です。 これはセキュリティ上の問題を引き起こす可能性があり、ハッカーによって悪用される可能性があります。
WordPress で XML-RPC をオフにするには、次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
add_filter('xmlrpc_enabled', '__return_false');
詳細については、WordPress で XML-RPC を無効にする方法に関する記事を参照してください。
32. 注目の画像を投稿に自動的にリンクする
WordPress テーマが記事全体にアイキャッチ画像を自動的にリンクしない場合は、この方法を試してみてください。
このコードをテーマの関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
WordPress で注目の画像を投稿に自動的にリンクする方法に関する記事をお読みください。
33. WordPress でブロックエディターを無効にする
WordPress は、コンテンツの作成と Web サイトの編集に最新の直感的なエディターを使用します。 このエディターは、よく使用されるコンテンツおよびレイアウト要素にブロックを使用するため、ブロック エディターと呼ばれます。
ただし、使用例によっては、古いクラシック エディターを使用する必要がある場合があります。
ブロック エディターを無効にする最も簡単な方法は、クラシック エディター プラグインを使用することです。 ただし、別のプラグインを使用したくない場合は、次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
詳細については、ブロック エディターを無効にしてクラシック エディターを使用する方法に関するチュートリアルを参照してください。
34. WordPress でブロックウィジェットを無効にする
WordPress は WordPress 5.8 でクラシック ウィジェットからブロック ウィジェットに切り替わりました。 新しいブロック ウィジェットは使いやすく、従来のウィジェットよりもデザインを細かく制御できます。
ただし、一部のユーザーは依然として従来のウィジェットを使用したいと考えている場合があります。 その場合、次のコードをテーマの関数ファイルで使用するか、新しい WPCode スニペットとして使用できます。
add_filter( 'use_widgets_block_editor', '__return_false' );
詳細については、ウィジェット ブロックを無効にする (クラシック ウィジェットを復元する) 方法に関する記事を参照してください。
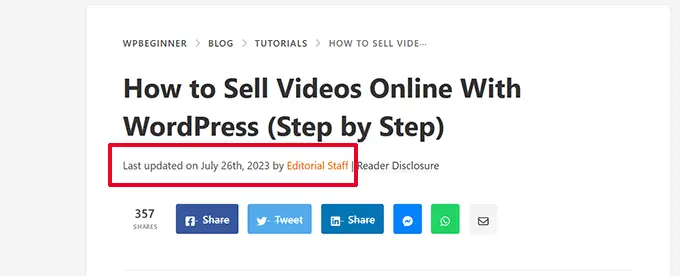
35. WordPressで最終更新日を表示する
訪問者が WordPress ブログの投稿またはページを表示すると、WordPress テーマには投稿が公開された日付が表示されます。 これは、ほとんどのブログや静的 Web サイトでは問題ありません。
ただし、WordPress は古い記事が定期的に更新される Web サイトでも使用されます。 これらの出版物では、投稿が最後に変更された日時を表示することが不可欠です。

テーマの関数ファイルで次のコードを使用するか、新しい WPCode スニペットとして最終更新日を表示できます。
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
代替方法と詳細については、WordPress で最終更新日を表示する方法に関するガイドを参照してください。
36. アップロードには小文字のファイル名を使用する
複数の作成者がいる Web サイトを運営している場合、作成者は大文字と小文字のファイル名を付けて画像をアップロードする場合があります。
次のコードを追加すると、すべてのファイル名が小文字になります。
add_filter( 'sanitize_file_name', 'mb_strtolower' );
注:このコードでは、既存のアップロードのファイル名は変更されません。 別の方法については、WordPress で画像とメディア ファイルの名前を変更する方法に関するチュートリアルを参照してください。
37. フロントエンドのWordPress管理バーを無効にする
デフォルトでは、ログインしたユーザーが Web サイトを表示すると、WordPress の上部に管理バーが表示されます。
サイト管理者を除くすべてのユーザーに対して管理バーを無効にすることができます。 次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加するだけです。
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
詳細については、管理者を除くすべてのユーザーに対して WordPress 管理バーを無効にする方法に関するガイドを参照してください。
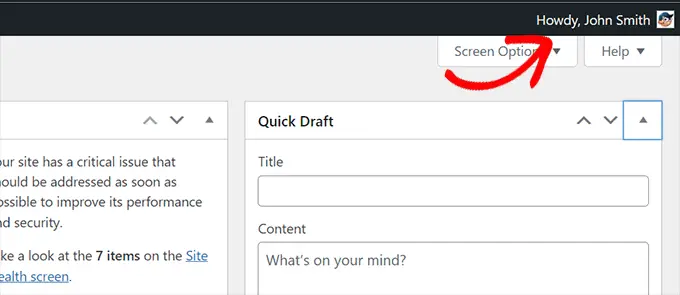
38. 管理エリアのHowdy管理テキストを変更する
WordPress は、WordPress ダッシュボードに「こんにちは、管理者」という挨拶を表示します。 「Admin」はログインしているユーザーの名前に置き換えられます。

次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加することで、デフォルトの挨拶を独自のものに変更できます。
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
詳細については、WordPress の「管理者こんにちは」メッセージの変更に関する記事を参照してください。
39. ブロックエディターでのコード編集を無効にする
ブロック エディターを使用すると、コード エディターに切り替えることができます。 これは、HTML コードを手動で追加する必要がある場合に便利です。
ただし、この機能をサイト管理者のみに限定したい場合があります。
これを実現するには、次のコードを関数ファイルに追加するか、WPCode スニペットとして追加できます。
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
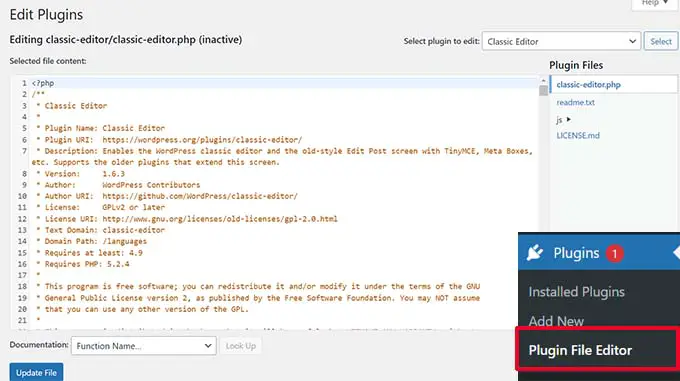
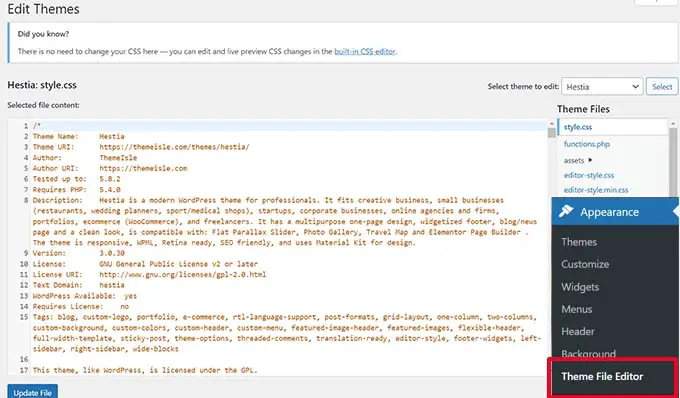
40. プラグイン/テーマファイルエディターを無効にする
WordPress には、プラグイン ファイルを編集できる組み込みエディタが付属しています。 プラグイン » プラグイン ファイル エディターページに移動すると確認できます。

同様に、WordPress には、外観 » テーマ ファイル エディターにクラシック テーマ用のファイル エディターも含まれています。
注:ブロック テーマを使用する場合、テーマ ファイル エディターは表示されません。

テーマやプラグインを変更するためにこれらのエディタを使用することはお勧めしません。 コードに小さな間違いがあると、すべてのユーザーが Web サイトにアクセスできなくなる可能性があります。
プラグイン/テーマ エディターを無効にするには、次のコードを関数ファイルに追加するか、WPCode スニペットとして追加します。
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
詳細については、WordPress でプラグイン/テーマ エディターを無効にする方法に関するチュートリアルを参照してください。
41. 新規ユーザー通知メールを無効にする
デフォルトでは、新しいユーザーが WordPress Web サイトに参加すると、WordPress は電子メール通知を送信します。
WordPress メンバーシップ Web サイトを運営している場合、またはユーザーにサインアップを要求している場合は、ユーザーが Web サイトに参加するたびに通知を受け取ります。
これらの通知をオフにするには、次のコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加します。
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
詳細については、WordPress で新規ユーザーの電子メール通知を無効にする方法に関するチュートリアルを参照してください。
42. 自動更新の電子メール通知を無効にする
場合によっては、WordPress がセキュリティおよびメンテナンスのアップデートを自動的にインストールしたり、重大な脆弱性のあるプラグインをアップデートしたりすることがあります。
更新のたびに、自動更新電子メール通知が送信されます。 複数の WordPress Web サイトを管理している場合は、このような電子メールを複数受け取ることがあります。
このコードを関数ファイルに追加するか、新しい WPCode スニペットとして追加して、これらの電子メール通知をオフにすることができます。
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
詳細については、WordPress で自動更新メールを無効にする方法に関する記事を参照してください。
この記事が、WordPress の function.php ファイルに関する新しい便利なテクニックを学ぶのに役立つことを願っています。 WordPress の速度とパフォーマンスを向上させるための究極のガイドや、専門家が選んだ Mac と Windows に最適なコード エディターもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
