WordPressでページタイトルを削除する5つの簡単な方法
公開: 2022-09-09WordPress でページ タイトルを削除する簡単な方法がいくつかあります。 一部の WordPress テーマでは、特定のページ タイトルが時々削除されます。 ただし、ページからタイトルを削除したい場合は、自分で手動で行う必要があります。
しかし、ページ タイトルを削除する必要がある場合があるのはなぜでしょうか。 まあ、それを行うさまざまな理由もあります-
- ページの上部にバナーを使用したいが、既にタイトルが含まれている場合。 そのため、コンテンツからページ タイトルを削除することをお勧めします。
- ページ タイトルのないランディング ページを作成する場合。
- 静的なホームページでは、それがホームページであることに言及する必要もありません。
- e コマース Web サイトでは、バッグのページ、カート ページ、または関連ページなどのサブカテゴリにもページ タイトルは必要ありません。
- ページを再設計し、Web サイトのテーマから継承されたページ タイトルのデフォルトの CSS スタイルを変更する場合。
今日は、WordPress でページ タイトルを削除する方法について説明します。 簡単な道をたどって、貴重な時間を節約してください。
WordPressでページタイトルを削除する5つの効果的な方法
人々がページ タイトルを削除または非表示にしたい理由がわかったので、その方法に飛び込みましょう。 もちろん、一部の WordPress テーマは、特定のページのページ タイトルを非表示にするのに役立ちます。 ただし、ほとんどの場合、特定のページ タイトルを削除するには手動で入力する必要があります。 これを正しく行うための 5 つの簡単な方法を次に示します。
一時的なリダイレクトにより、ウェブ訪問者がサイトのサーバー メンテナンスをタイムリーに行えるようになることをご存知ですか? 詳細はこちらをご覧ください。
1. WordPress ダッシュボードから手動でページ タイトルを削除する
これは、ページ タイトルを削除する一般的な方法ではありませんが、確かに手っ取り早い方法です。 ダッシュボードから任意のページのタイトルを削除するには、数回クリックするだけです。
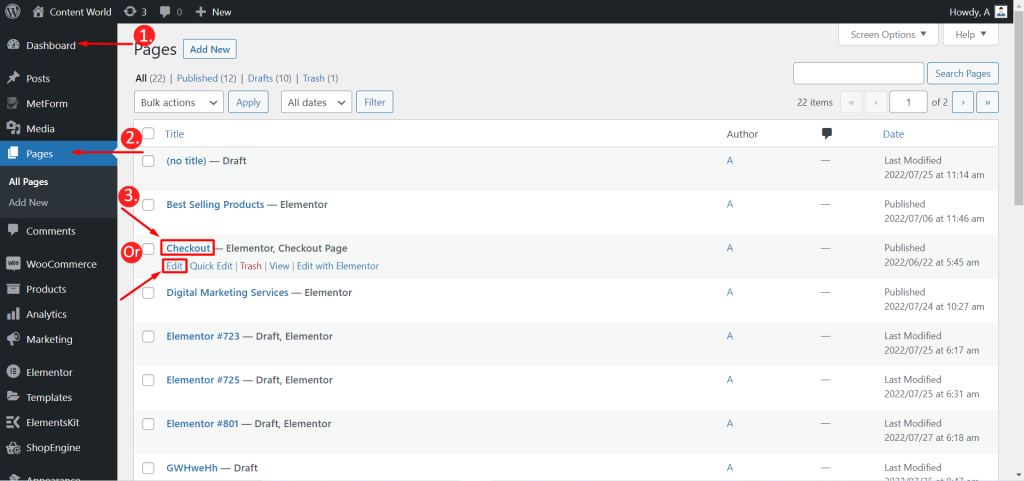
ダッシュボード→ページ→任意のページを選択→クイック編集をクリック→タイトルを削除→更新をクリック
また、新しいページを作成するときは、タイトル フィールドを空白のままにして、ページを保存することができます。
ここでも、ページ名の下にある[編集] ボタンをクリックするだけで、そのページのタイトルを削除することもできます。 以下の例に従ってください-

新しい更新を保存することを忘れないでください。
2.テーマ設定を使用してページタイトルを削除する
優れたプロ テーマをお持ちの場合は、ページ タイトルを簡単に削除できます。 さまざまなテーマのプロ機能により、さまざまな柔軟なオプションが提供されます。 ページ設定から、ページ タイトル オプションを変更または無効にします。 ここで ASTRA pro テーマの例を確認してください。
ASTRA pro テーマをインストールし、ダッシュボード→外観→テーマ設定→ヘッダー設定の検索に移動します
これで、ページ ヘッダー名の設定オプションが表示されます。 タイトルを変更したり、タイトルを削除して新しい設定を保存したりできます。
繰り返しになりますが、既存のページに移動すると、ASTRA テーマにページ タイトルの表示を無効にするオプションが表示されます。 このタイプの施設は、多くのテーマで見つけることができます。 これは、ページ タイトルを削除または非表示にするもう 1 つの簡単なオプションです。
3. ページ ビルダーを使用してページ タイトルを削除する
これは、ページ タイトルを削除または非表示にするもう 1 つの簡単な方法です。 Elementor などの一般的なページ ビルダー ツールでは、タイトル非表示オプションを利用できます。 Elementor でタイトルを完全に削除せずに非表示にする方法については、以下のプロセスを参照してください。
WordPressダッシュボードに移動→ページに移動→ページを選択→ Elementorで編集。
新しいページを作成し、Elementor で編集することもできます。
現在、左下隅に設定アイコンがあります。 [設定] → [Hide Title] → [有効にする] (YES) → [更新] または [公開] をクリックします。
この方法でタイトルを削除する代わりに、非表示にすることができます。 必要に応じて、後で表示することもできます。
注: Web サイトがページ ビルダーを使用して構築されていない場合、この方法は使用できません。
4.プラグインでページタイトルを削除する
ページ タイトルを非表示または削除する専用のプラグインがいくつかあります。 Hide Page And Post Title プラグイン、Hide Title プラグイン、Title Remover、およびその他の WordPress プラグインを検索して、ページ タイトルを削除できます。 ただし、すべてのプラグインがすべてのテーマで機能するわけではありません。 そのため、プラグインをインストールする際にテーマに関する必要事項を読む必要があります。
ここでは、 Title Removerをインストールし、画像の例を示しました。
プロセスは簡単です。 [ページ] → [ページを選択] に移動し、タイトルを非表示にする特定のページの下にある [編集] をクリックします。
次に、 Hide Title?まで下にスクロールします。 部。 ページ タイトルを非表示にするには、[このアイテムのタイトルを非表示にする] にチェックマークを付け、[更新] を押します。
あまりにも多くのページや投稿に対してそれを行う必要がない場合は、プラグインを使用すると便利です. しかし、多くのアイテムのタイトルを非表示にするのはストレスです。 その場合は、別の有効な方法を検討してください。

5. CSSでページタイトルを削除する
ページや投稿のタイトルを削除するには、CSS コードを使用するのが一般的で安全な方法です。 WordPress サイトで小さなコード スニペットを使用する必要がありますが、これは簡単に適用できます。 すべてのページ/投稿タイトルまたは特定のアイテムのみを削除するための CSS コードが利用可能です。 手順を詳しく学びましょう-
CSS を使用して WordPress サイトのすべてのページ タイトルを削除する
ページ タイトルを削除または非表示にするには、追加の CSS セクションを小さなコードでカスタマイズできます。 ダッシュボード→外観→カスタマイズから、次のように表示されます 左下隅にある追加の CSS。
それをクリックして、フィールドに以下のコードを入力してください。
.page .entry-title { display: none; }その後、公開ボタンを押すと、ページのタイトルが非表示になることがわかります。
ただし、この高速な方法がすべてのテーマで機能するわけではありません。 その背後にある理由は、いくつかのテーマが異なるCSS クラスを使用しているためです。 その場合、その特定の CSS クラス名が必要になります。
テーマのクラス名を知るには、Web サイトのフロント エンドに移動し、任意のページを選択して、ページ タイトルを右クリックします。 Inspect/Inspect 要素が見つかります。 それをクリックすると、ソース コード パネルがポップアップ表示されます。
ここでは、強調表示されたページ タイトルまたは H1 CSS クラスを確認できます。 のように見えるかもしれませんが、
<h1 class="entry-title">Your Page Title</h1>ここでは、CSS クラス名 post-title、page-title、または「entry-title」部分に何かが表示されます。 次に、CSS クラス名を使用してコードを記述する必要があります。
画像によると、私たちのクラスは「entry-title」です。 このステップでは、CSS カスタマイズ ビューを再度開き、.entry-title をクラス名に置き換える必要があります。 ご覧のとおり、タイトルは「entry-title」なので、コードは同じままです。
.page .entry-title { display: none; }それを適用し、[発行] をクリックします。 このようにして、ページの見出しをマスクできます。
CSS を使用して WordPress サイトの特定のページ タイトルを削除する
特定のページの見出しを非表示にしたい場合があります。 そのためには、まずその ID を見つける必要があります。 まず、 WordPress ダッシュボードにアクセスし、[ページ] に移動し、[ページ]を選択して[編集]をクリックします。 リンクでページ ID を見つけることができます。 下の画像を確認してください。
ここでは、ページ ID は「705」です。 この ID は、このページのタイトルを非表示にするカスタム コードを作成するために必要です。 ここで、ページ ID を使用して基本コードを変更する必要があります。
.page-id-705 .entry-title { display: none; }[Additional CSS] セクションにこのコードを入力し、[Publish] をクリックすると完了です。 しかし、目的の結果が得られない場合は、テーマが別の CSS クラスを使用している可能性があります。 次に、従うべき 2 番目の規則は、すべてのページのタイルを非表示にするという前述の規則です。
ただし、これらの方法のいずれも機能しない可能性もあります。 その場合、CSS クラスを変更するには、次のように !important をコードに追加します。
.page-id-705 .entry-title{ display:none !important; } 注:カスタム コードを適用する前に、サイトをバックアップすることを忘れないでください。
WordPressでページタイトルを削除することの長所と短所
ホーム、会社概要、連絡先ページなど、WordPress サイトの一部のメイン ページには、タイトルは必要ありません。 これらの共通ページのタイトルを個別に表示すると、見栄えが悪く、重要な部分から気を散らしてしまいます。 ランディング ページは、別のタイトルを必要としない Web サイトのもう 1 つの重要なページです。 タイトルの代わりに、より魅力的な要素を含むランディング ページをデザインする必要があります。
繰り返しになりますが、一部の WordPress テーマはバナーを通じて見出しを表示します。 タイトル付きの特定のページのバナーをデザインする人もいます。 そのため、これらのページのタイトルを削除または非表示にすることをお勧めします。
逆に、WordPress サイトの SEO にはページ タイトルが必要です。 ページのコンテキストを理解するには、タイトルまたは h1 タグが検索エンジンに役立ちます。 検索エンジンは、ページの内容についてページ タイトルからアイデアを得て、同様の結果を人々に表示します。 タイトルがない場合、検索エンジンはページからランダムな見出しとテキストを取得し、それをタイトルにします。 したがって、ページ タイトルを削除することは、Web サイトのランクを損なうため、SEO の悪い方法です。
クライアントの満足度を高めるために、WordPress でフィードバック フォームを作成する方法を学びます。
最後の言葉
これが、WordPress でページのタイトルと投稿のタイトルを削除する方法です。 テクニックはまったく複雑ではありません。 あなたがしなければならないのは、あなたのものを選ぶことだけです。 テーマ、時間、ニーズに応じて行うことができます。 もちろん、WordPress ページからタイトルを完全に削除すると、多くの悪影響があります。 それは実際に検索エンジンのペナルティを引き起こします。 しかし、見出しを表示したくない場合があることも事実です。 また、諸事情により、ページタイトルを非表示にしてガイドラインを求めたいと考えております。
これらすべてを念頭に置いて、この記事の概要を説明しました。 WordPressにはページタイトルを非表示にする組み込みオプションがないため、上記の方法のいずれかを選択してください.
