オンライン ストア用の 5 つの WooCommerce プラグイン (使用方法の簡単なガイド)
公開: 2017-10-10WordPress を使用して WooCommerce の助けを借りてオンライン ストアを運営している場合、このオンライン販売プラットフォームが提供する追加の機会を利用することは明らかです。 WooCommerce で利用できる多くの拡張機能を除いて、最新の開発者によって設計され、無料と有料の両方で利用できる追加の WooCommerce プラグインがたくさんあります。
この投稿では、ストアの機能を拡張し、潜在的なバイヤーに製品を提示するための新しい可能性を提供するのに非常に役立つ5つの最高のWooCommerceプラグインについて話します.
次の各プラグインの使用方法、設定の管理方法、プラグインがもたらす新しい機会を楽しむ方法を紹介します。 それでは始めましょう。
WooCommerce 通貨スイッチャー

最初に説明するプラグインは WooCommerce Currency Switcher です。これは、ウェブサイトの訪問者と購入者が利用可能な通貨を切り替えるための優れたソリューションです。 顧客は、選択した通貨で支払うことによって製品を購入することもできます。 ちなみに、通貨は訪問者のIPに応じて自動的に変更できます。
まず、このプラグインをインストールして作業を開始してください。
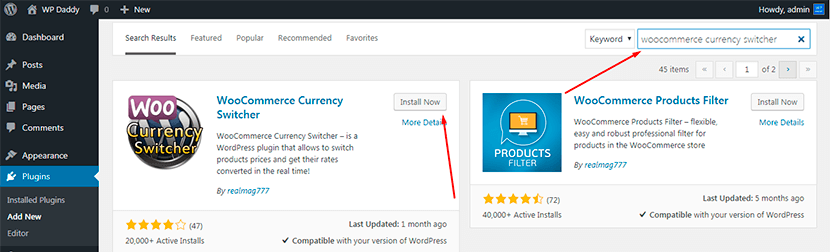
プラグイン -> 新規追加に移動します。
検索フィールドにプラグインの名前を入力します。
[今すぐインストール] ボタンをクリックします。

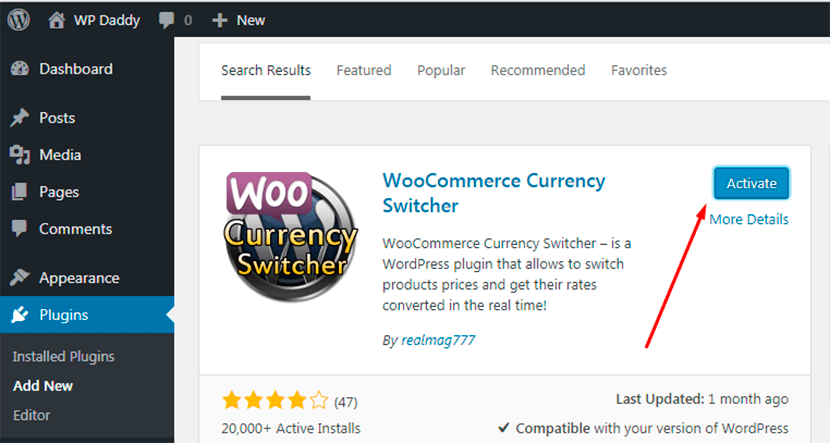
プラグインをインストールしたら、[有効化] ボタンをクリックします。

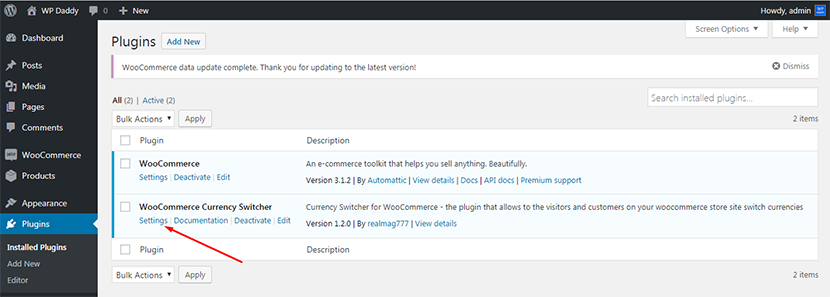
Plugins -> Installed Pluginsに移動すると、最近アクティブ化したプラグインがリストに表示されます。 プラグインの名前の下にある[設定]リンクをクリックすると、設定のあるページにリダイレクトされます。

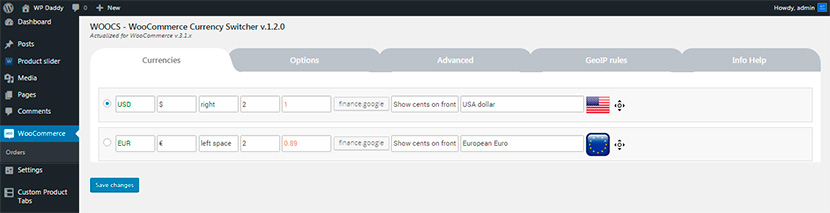
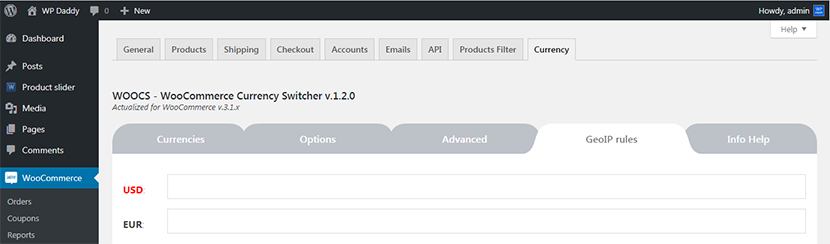
ここでは、通貨を追加または削除したり、通貨をドラッグ アンド ドロップして順序を変更したり、ドロップダウン メニュー リストから通貨記号を選択したり、各通貨のフラグを選択したりできます。

一般オプションと詳細オプションを管理したり、使用可能な通貨の GEOIP ルールを設定したりすることもできます。 このプラグインのオプションと可能性をさらに増やしたい場合は、プレミアム バージョンを試すこともできます。

すべての設定が管理されたら、行ったすべての変更を保存して続行します。
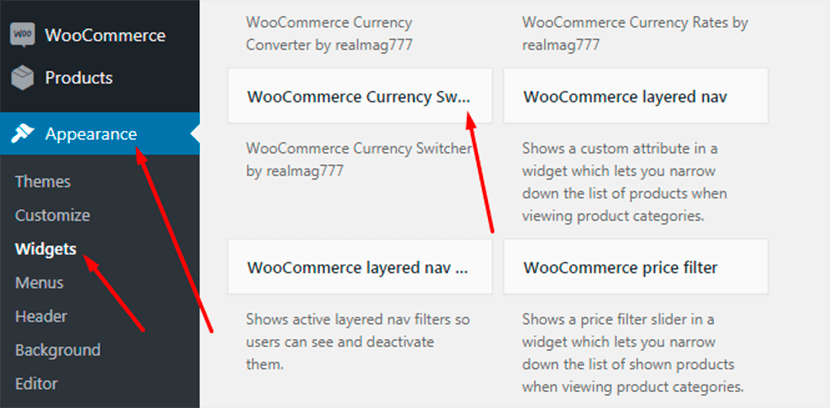
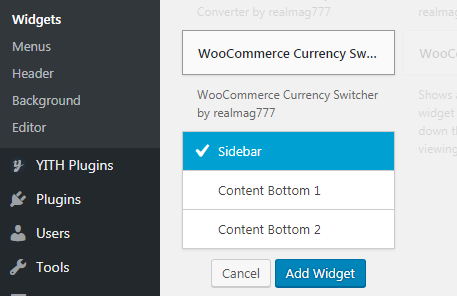
Appearance -> Widgetsメニューに移動すると、このプラグインの 3 つのウィジェットが表示されます。 それらには、通貨スイッチャー、通貨コンバーター、および通貨レートが含まれます。 選択したウィジェットをクリックして、Web サイトのページに追加する場所を選択します。


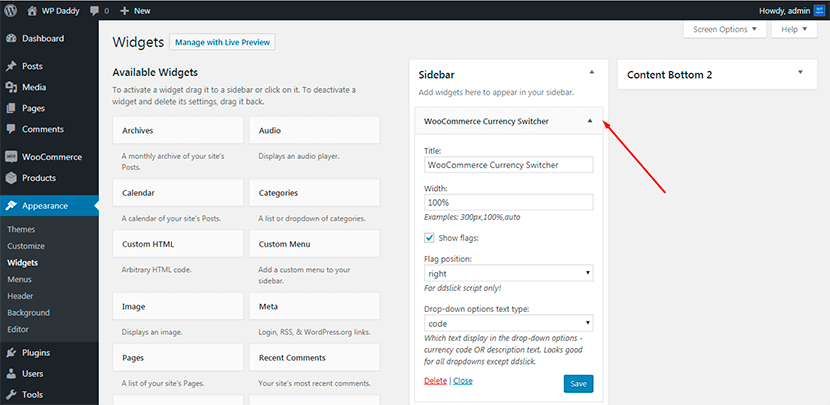
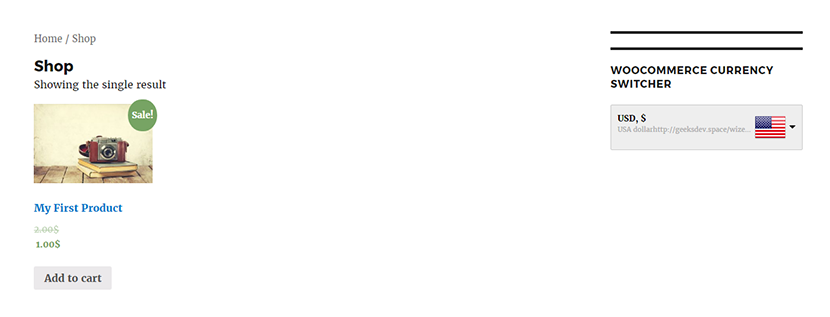
サイドバーを使用したい場合は、ウィジェットをサイドバーに保存してから、ストアにアクセスして通貨スイッチャーをライブで確認してください。


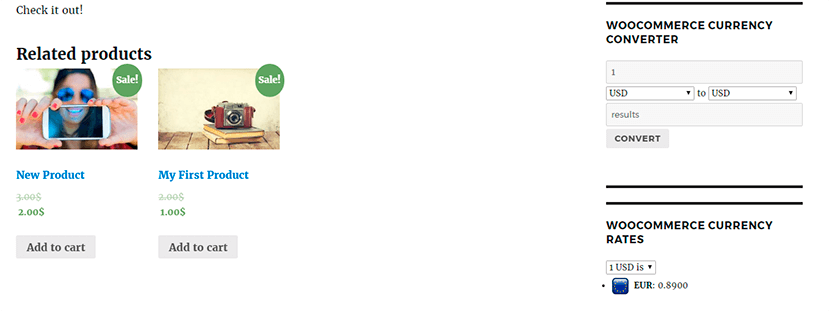
Web ページの好きな場所に他の 2 つのウィジェットを追加して、それらをライブで表示することもできます。

これで、顧客は自分の場所に最も適した通貨を自由に選択し、快適に商品を購入できるようになります。
WooCommerce 製品フィルター

ストアの整理に役立つもう 1 つのプラグインは、WooCommerce Products Filter です。 使用、インストール、構成が非常に簡単です。 これにより、顧客は、カテゴリ、属性、製品タグ、価格、およびその他の特性でフィルタリングして製品を検索できます。
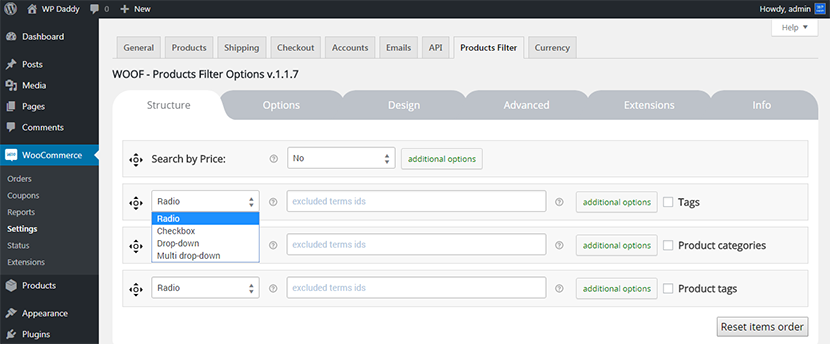
上記のように簡単にプラグインをインストールし、ワンクリックで有効化します。 [インストールされたプラグイン] リストで、 [設定]リンクをクリックして、設定を開いて管理します。 ここでは、顧客があなたの製品を検索する際の特性を確認できます。 また、利用可能なデザインやその他の高度なオプションや通常のオプションを管理することもできます。

[拡張機能] タブに移動すると、それらのほとんどが主にプレミアム プラグイン バージョンで利用可能であることがわかります。
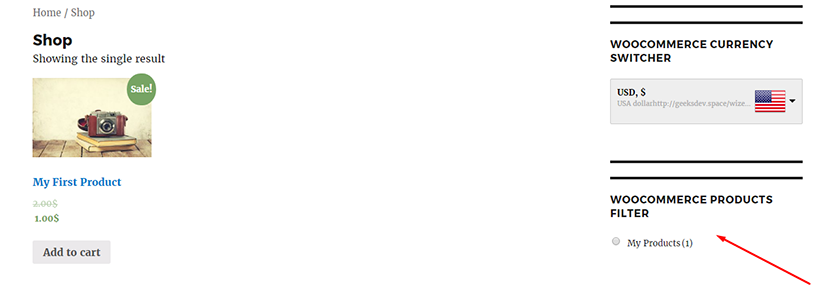
すべての変更を行って保存したら、上記と同じ方法で[外観] -> [ウィジェット] メニューからページに製品フィルター ウィジェットを簡単に追加できます。 次に、ストアに移動して、製品フィルターをライブで確認します。 それは実際に動作します。

WooCommerce のカスタム製品タブ


カスタム製品タブ for WooCommerce と呼ばれる別の便利なプラグインは、製品のカスタム タブを追加するのに役立つツールです。 製品のサイズ、製品の色、その他お好みのタブを追加できます。
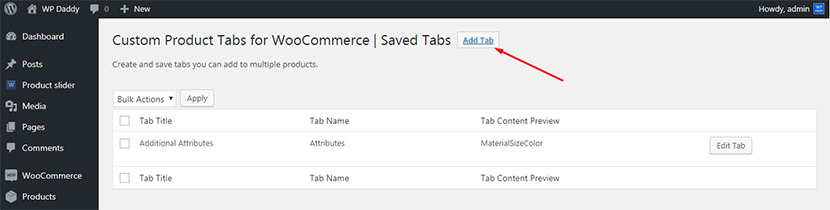
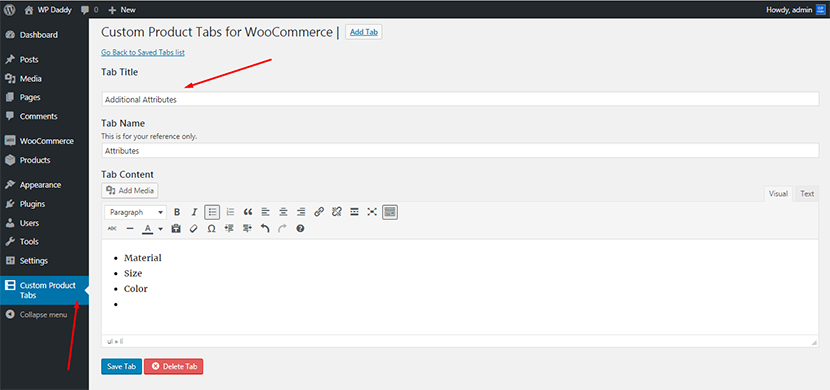
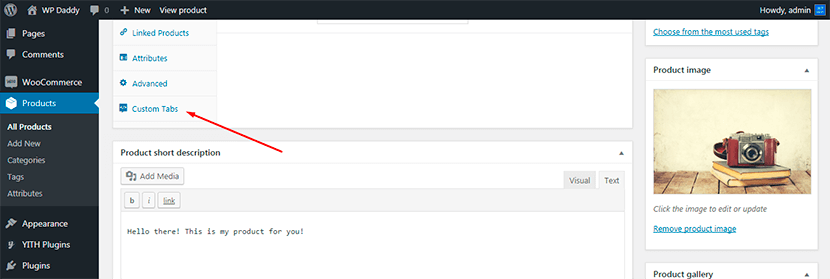
プラグインをインストールしてアクティブ化すると、管理ダッシュボードにカスタム製品タブメニューが表示されます。 [タブの追加] リンクをクリックすると、固有のタイトル、名前、およびコンテンツを持つ新しいタブを作成できます。

すべての変更を行った後、[タブを保存] ボタンをクリックすることを忘れないでください。

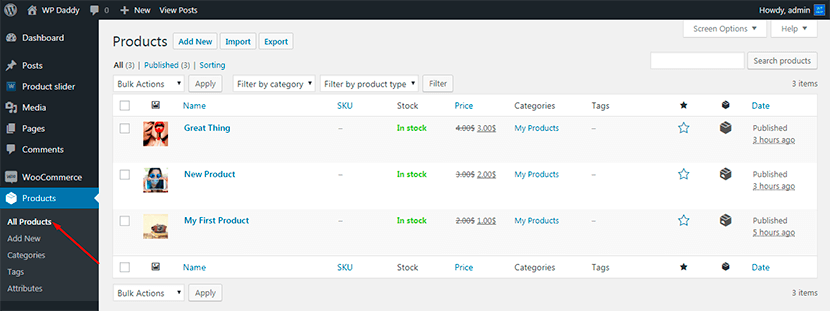
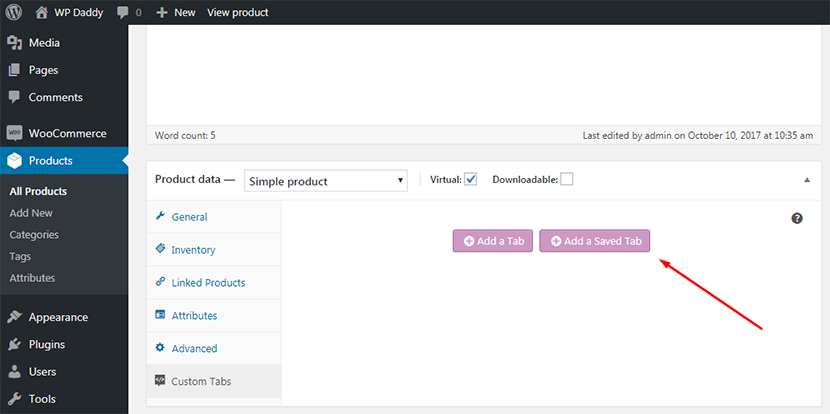
次に、 [製品] -> [すべての製品] に移動し、リストからカスタム タブを追加する製品を選択します。

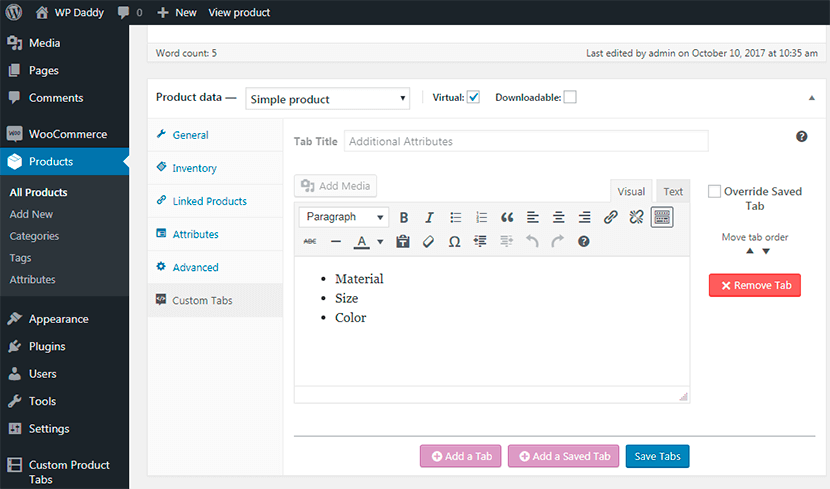
[商品データ] リストで [カスタム タブ]を選択し、最近作成した保存済みタブを追加します。


その後、[タブの保存] ボタンをクリックします。

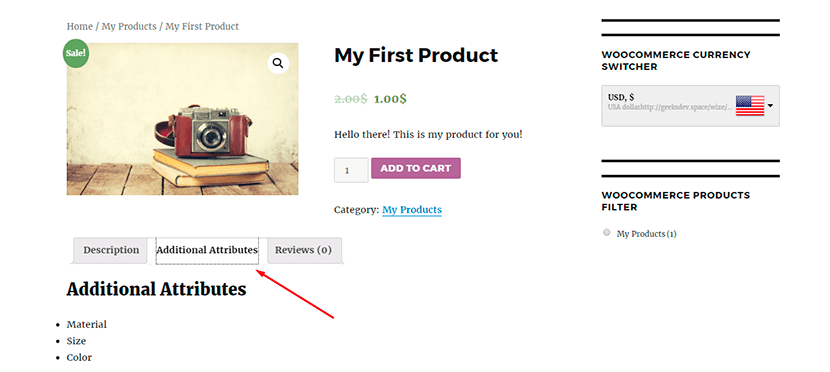
完了すると、製品ページで使用可能な新しいタブがライブで表示されます。

YITH WooCommerce ウィッシュリスト

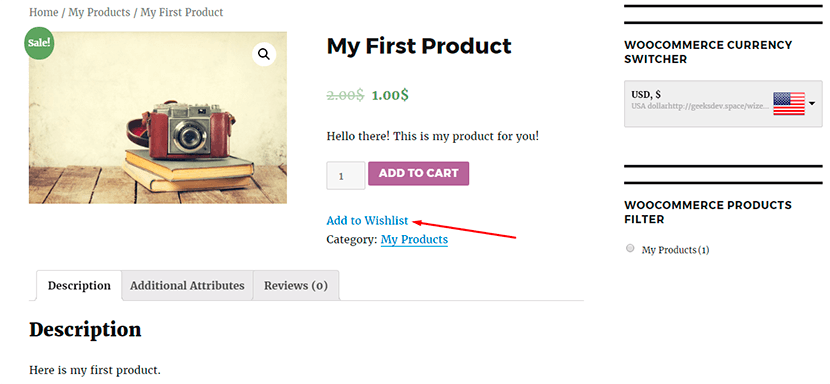
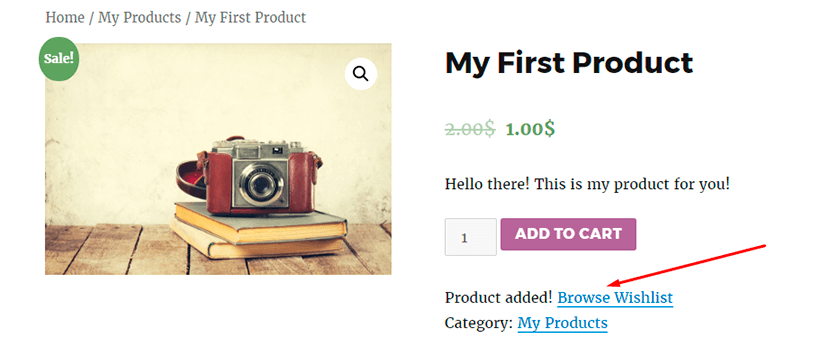
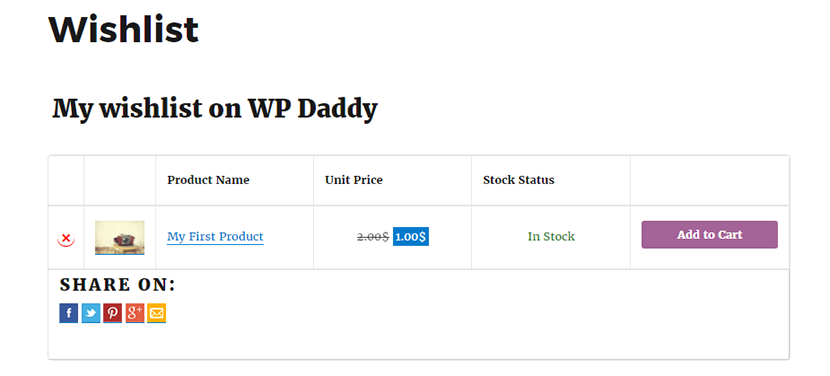
優れた YITH WooCommerce ウィッシュリスト プラグインを使用すると、オンライン ストアに [ウィッシュリストに追加] ボタンとウィッシュリスト機能を作成できます。 必要に応じて、作成したウィッシュリストをソーシャル メディア ネットワークで共有することもできます。
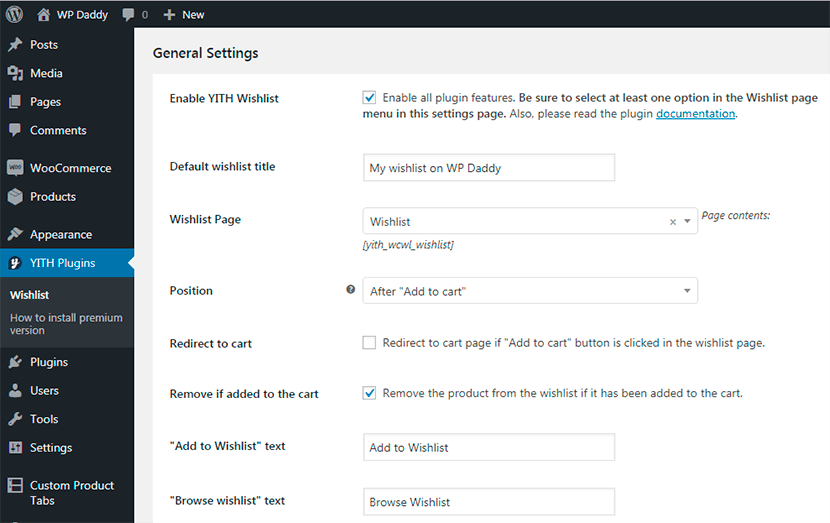
このプラグインは、他のすべてのプラグインと同じくらい簡単にインストールしてアクティブ化できます。 その後、ダッシュボード メニューでウィッシュリストを開き、必要に応じて一般設定を管理します。 テーマ スタイルまたは好みのカスタム カラーを選択して、色を管理することもできます。 プラグインには、ここからダウンロードできるプレミアム バージョンも付属しています。

設定を管理した後に変更を保存するだけで、ウィッシュリスト機能がウェブサイトに表示され、ライブで見ることができます。



WooCommerce 製品スライダー

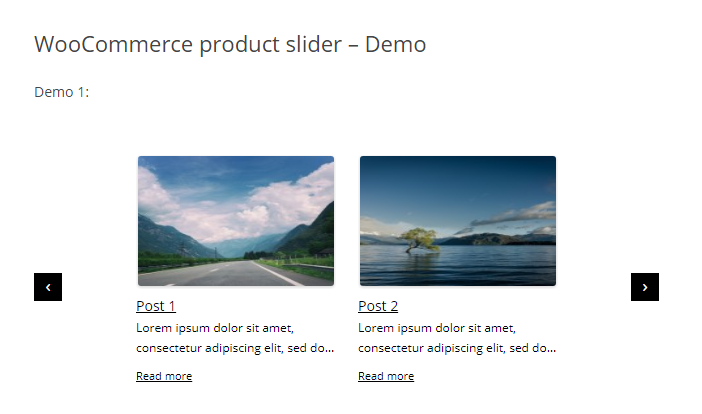
WooCommerce Product Slider プラグインを使用すると、多くの機能を備えたレスポンシブでユーザーフレンドリーなカルーセルを作成できます. Web ページに複数のスライダーを作成して、好きな場所に配置できます。 特定の、異なる、または複数のカテゴリでフィルタリングされた製品を紹介するために使用できます。
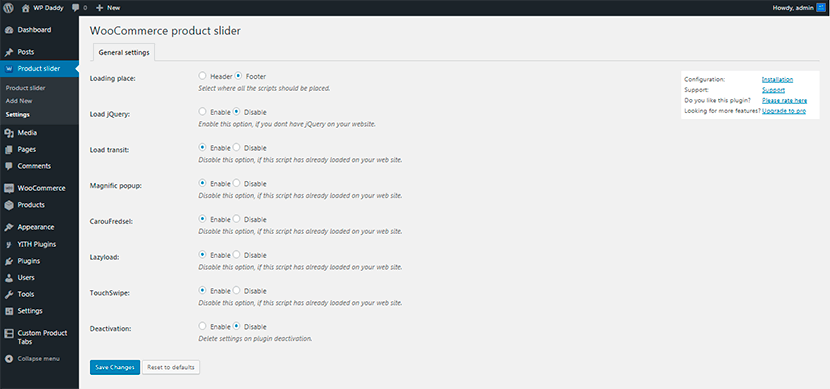
プラグインをインストールしてアクティブ化すると、ダッシュボードに製品スライドr メニューが表示されます。 [設定]に移動して、必要に応じてプラグインを構成します。 ここでは、読み込み場所の選択、jQuery の有効化または無効化、トランジットの読み込み、壮大なポップアップなどを行うことができます。

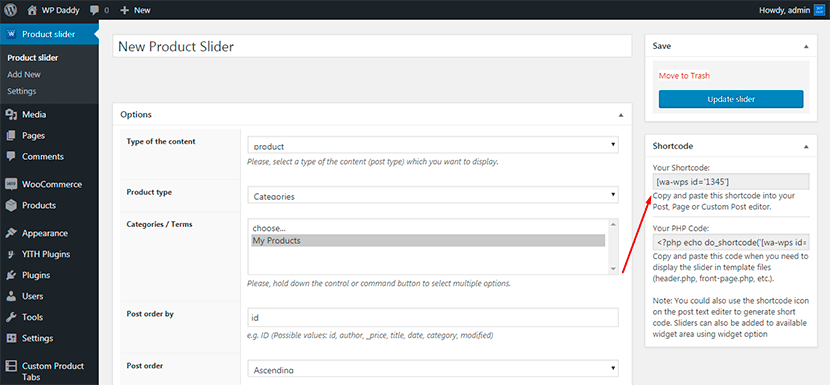
Product Slider -> Add Newに移動し、オプションを管理してスライダーを作成します。 スライダーが作成されると、ウェブサイトのどこにでも配置できるショートコードが取得されます。

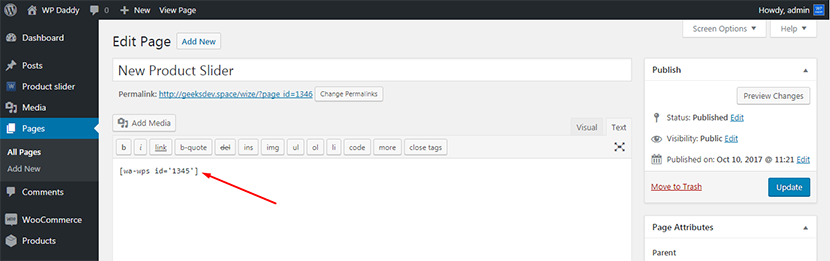
たとえば、 Pages -> Add Newに移動し、スライダーのタイトルを選択して、ショートコードをコンテンツ領域に挿入します。 次に、ページを公開します。

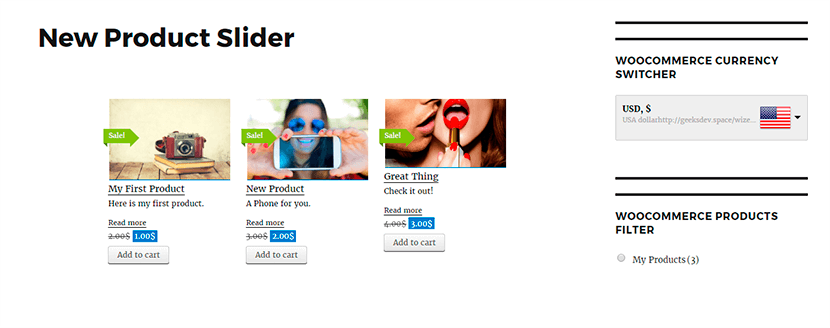
新しいページで製品スライダーをライブで見ることができます。

この簡単なガイドが、上記のすべてのプラグインをインストールした直後に使用する方法のアイデアを簡単に思いつくのに役立つことを願っています. また、公式ページをチェックして、すべてのプラグインのデモを見て、それらの機能を詳細に理解することもできます. 投稿内のリンクに従ってください。
