2022年の6つの最高のWordPressページビルダープラグイン(最高のみ)
公開: 2022-01-03視覚的なドラッグアンドドロップエディタを使用して美しいコードフリーデザインを作成するための最高のWordPressページビルダープラグインをお探しですか?
ネイティブのWordPressエディターを使用すると、ページのデザインとレイアウトをある程度制御できますが、WordPressページビルダープラグインを使用すると、コードについて1つも知らなくても、それをステロイドに適用して目を引くデザインを作成できます。
ユーザーはこのドラッグアンドドロップデザイン機能を気に入っているため、ページビルダープラグインに関しては選択の余地があります。
数十のページビルダーを見つけることができますが、私たちはそれらのオプションを最高のWordPressページビルダープラグインの上位6つに絞り込むために大変な努力をしました。
私はこのリストのすべてのプラグインを個人的に使用したので、機能をリストするだけでなく、プラグインの優れている点や、スペース内の他のオプションとの比較についての考えを共有することもできます。
プラグインごとに、次の情報を提供します。
- 一般的な紹介–プラグインが他のプラグインとどのように比較されるかについての私の個人的な考えのいくつかも含めます。
- 主な機能–これらは完全なリストではありません。私は、ハイポイントを達成しようとしているだけです。
- インターフェイスを実際に見てみましょう。これは、デザインエクスペリエンスがどのようなものかを理解するのに役立ちます。
- 価格情報–一部のプラグインには無料バージョンがありますが、すべてのプラグインにはプレミアムバージョンもあります。
最高のWordPressページビルダープラグイン:まとめ
急いでいる場合は、WordPressに最適なページビルダープラグインの選択肢を以下に示します。各プラグインの詳細については、以下をお読みください。
* Beaver Builderには無料バージョンがありますが、非常に限られているため、実行可能なオプションとは見なしません。

2016年の発売以来、Elementorは急速に成長し、最も人気のあるWordPressページビルダープラグインに大きく成長しました。 WordPress.orgによると、500万を超えるサイトで活動しており、これが最も優れています。 つまり、Elementorは、最も人気のある「ページビルダープラグイン」ではなく、実際には一般的に最も人気のある「WordPressプラグイン」の1つです。
Elementorは、ほとんどの人にとって全体的に最高のWordPressページビルダープラグインだと思います。
このリストの他のプラグインには、一部の人々にアピールする可能性のある特定の利点があります。 しかし、「平均的な」WordPressユーザーにページビルダープラグインを推奨する必要がある場合、いくつかの理由でElementorと言います。
- これは、ページビルダープラグインの中で最も強力な無料バージョンを備えています。
- インターフェイスの品質は主観的なものですが、インターフェイスは非常に優れており、右クリックのサポートなどの便利な機能が含まれていると思います。
- Proバージョンには、完全なテーマの作成、ポップアップビルダー、フォームビルダーなどの高度な機能が満載です。
- とても人気があるので、Elementorの使い方を学ぶためのコミュニティリソースを見つけるのはとても簡単です。
主な機能
- 視覚的なドラッグアンドドロップインターフェイス
- インラインテキスト編集–クリックして入力するだけでテキストを編集できます。
- レスポンシブデザイン
- 右クリックのサポート–右クリックを使用して要素とスタイルをコピー/貼り付けします。
- 59以上のコンテンツウィジェット–フォームビルダーなどの独自のオプションを含みます。
- 高度なデザインオプション–モーションエフェクトやカスタムポジショニングなどの独自のデザイン機能を利用できます。
- 数百のテンプレート–専門的に設計されたブロックおよびページテンプレートから選択します。
- テーマビルダー–Elementorのビジュアルインターフェイスを使用してすべてのテーマテンプレートをデザインします。
- 動的コンテンツのサポート– AdvancedCustomFieldsなどのプラグインで追加したカスタムフィールドからコンテンツを挿入します。
- ポップアップビルダー– Elementorを使用してカスタムポップアップを作成し、高度なターゲティングとトリガールールを使用してサイトの任意の場所に表示します。
- サードパーティの拡張機能–新しいモジュール、テンプレート、機能を追加するためのElementor拡張機能がたくさんあります。
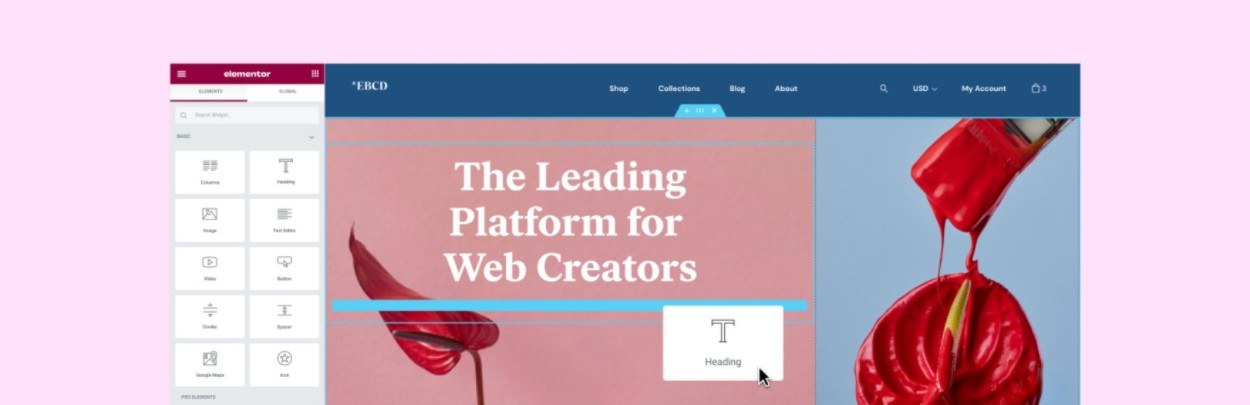
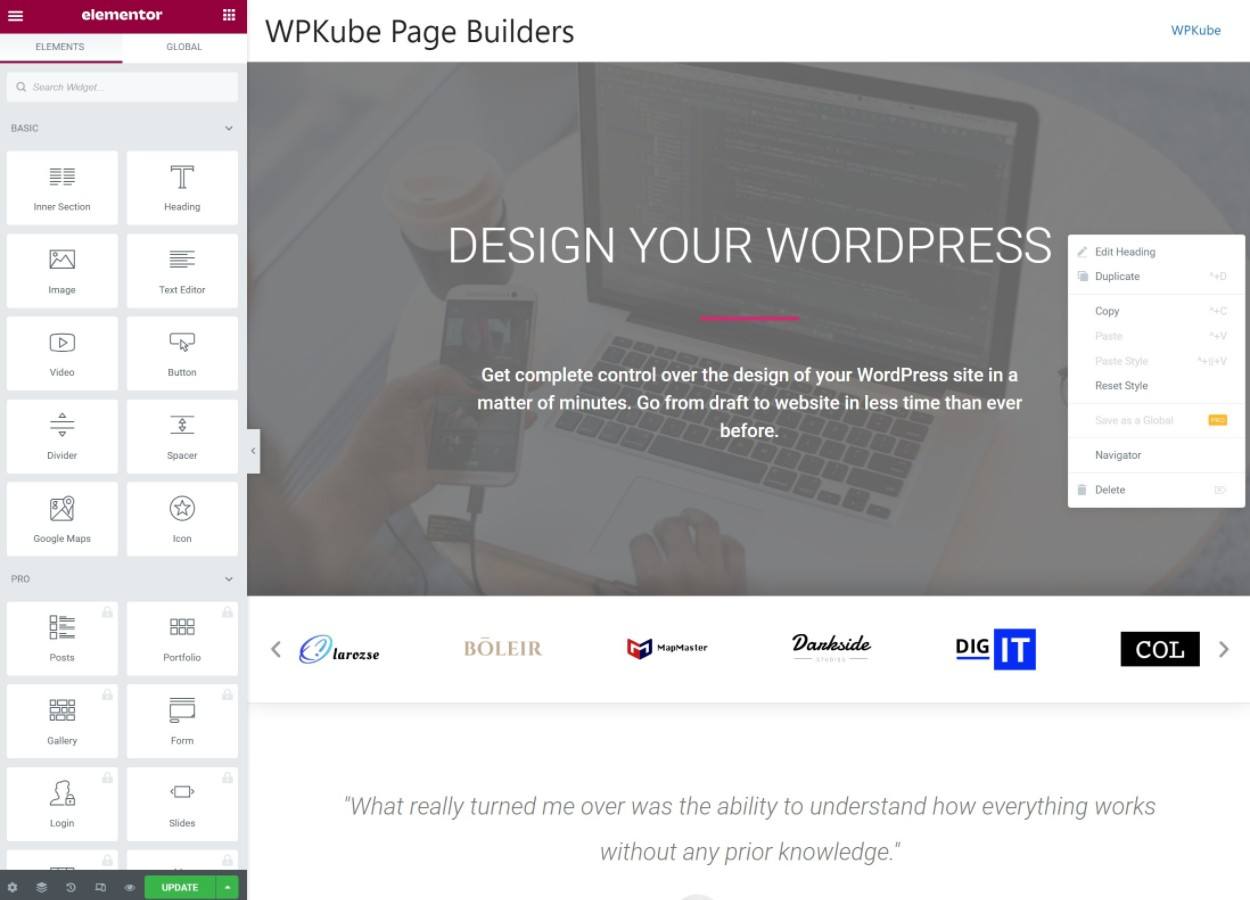
インターフェース
Elementorは、インライン編集を備えた非常に視覚的なデザイン体験を提供します。 右側にサイトのライブプレビューが表示され、左側にデザイン要素を追加および構成できるサイドバーが表示されます。

価格設定
コアのElementorプラグインは、WordPress.orgから無料で入手できます。 無料版はそれ自体でかなり機能的であり、Elementorは機能性に関しては間違いなく最高の無料のWordPressページビルダープラグインです。
ウィジェットやテーマビルダーやポップアップビルダーなどの高度な機能を追加するには、コアElementorプラグインの拡張機能であるElementorProを購入する必要があります。
Elementor Proは、単一のサイトで使用する場合、49ドルから始まります。
Elementorの完全なレビュー
Elementorを入手

Beaver Builderは、すべてのコアページビルダー機能を非常にうまく処理し、安定したグリッチのないエクスペリエンスを提供することで定評のある、定評のあるページビルダープラグインです。
Elementorのようなプラグインのすべての機能を備えているわけではありませんが、一般的に、非常に堅実で信頼性の高いページ構築エクスペリエンスを提供します。
全体として、Beaver Builderは、軽量で合理化されたツールが必要な人にとっては良いオプションになると思います。 このため、多くのWeb開発者は、機能満載のツールよりもBeaverBuilderを好むようになると思います。
主な機能
- 視覚的なドラッグアンドドロップインターフェイス
- インラインテキスト編集
- レスポンシブデザイン
- 33以上のモジュール–お問い合わせフォームとメールオプトインのモジュールを含みます。
- カスタマイズ可能なインターフェース–ニーズに合わせてインターフェースレイアウトをカスタマイズできます。
- テーマ構築–公式のBeaver Themer拡張機能を購入することで、テーマ構築と動的コンテンツのサポートを追加できます。
- ホワイトラベルのサポート–クライアントサイトを構築している場合は、BeaverBuilderインターフェイスにホワイトラベルを付けることができます。
- サードパーティの拡張機能–新しいモジュール、テンプレート、機能を追加するためのBeaverBuilder拡張機能がたくさんあります。
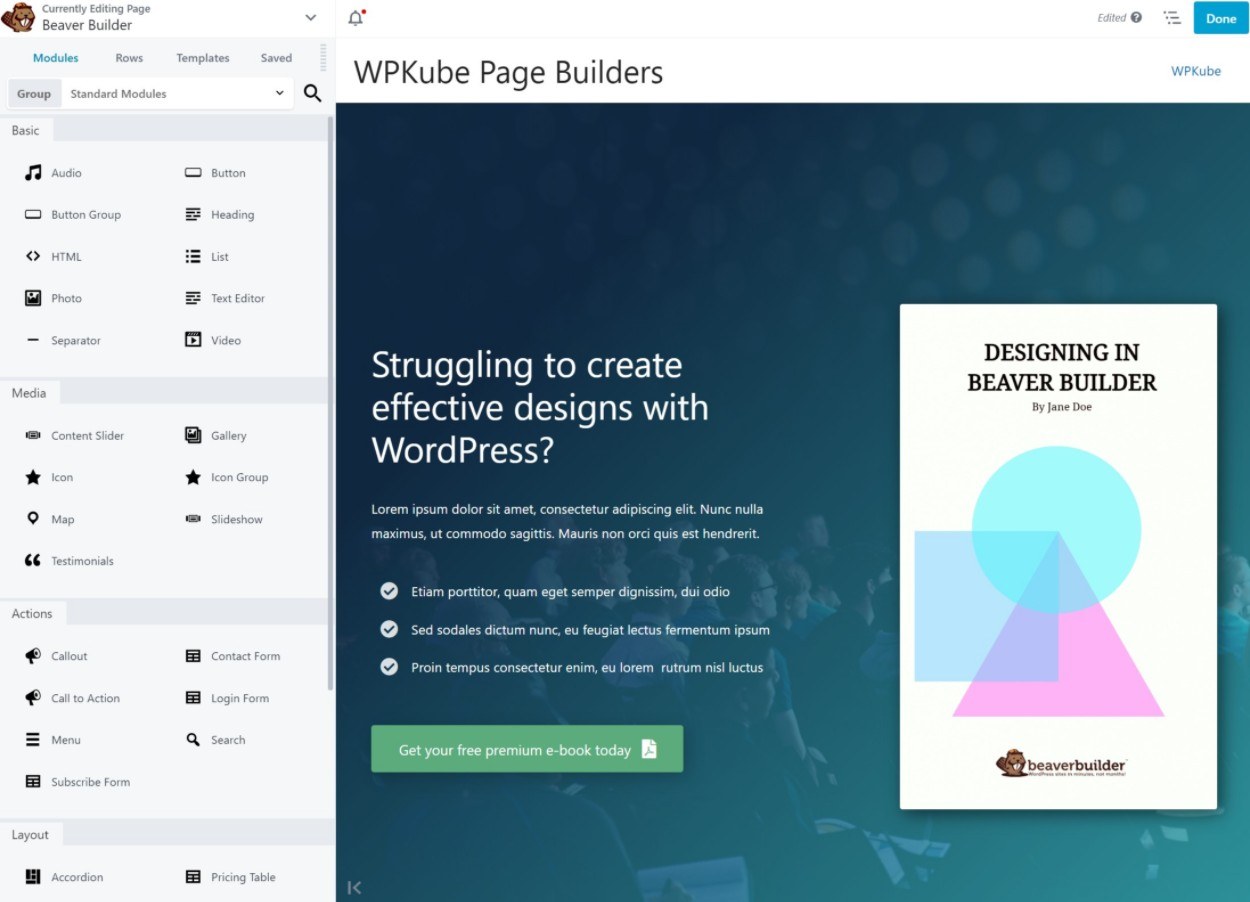
インターフェース
デフォルトでは、Beaver Builderは、メニューを展開して新しいモジュールを追加できる上部のツールバーを使用して、デザインの全幅プレビューを提供します。 モジュールを編集するには、モジュールをクリックして設定ポップアップを開きます。

ただし、そのアプローチを好む場合は、固定サイドバー編集エクスペリエンスを作成するオプションもあります。

価格設定
Beaver BuilderはWordPress.orgで無料バージョンを提供していますが、それは非常に限られているため、無料のWordPressページビルダーとしてBeaverBuilderをお勧めしません。
プレミアムバージョンにアクセスするには、無制限のサイトで使用するために99ドルを支払います。 また、最初の1年後も引き続きサポート/更新を受け取るために、40%の更新割引が適用されます。
テーマ構築のサポートを追加する場合は、開発者のBeaverThemer拡張機能が必要です。これにはさらに147ドルかかります。 BeaverThemerのレビューを読んでください。
ビーバービルダークーポンを使用すると、いくらかのお金を節約できます。
私たちの完全なビーバービルダーレビュー
ElementorとBeaverBuilderの比較
ビーバービルダーを入手

Divi Builderは、ElegantThemesの強力なビジュアルドラッグアンドドロップページビルダープラグインです。
Divi Builderの傑出した機能の1つは、その高度なスタイルとデザインオプションです。 Divi Builderは、視覚的に魅力的なデザインを作成するための独自のアニメーションとデザインの選択肢を提供するという点で、平均よりも強力です。
Diviは、遅くて肥大化しているという(当然の)評判を持っていました。 ただし、Divi 4.10( 2021年8月にリリース)では、開発者は、最適化されたアセットの読み込みなど、フロントエンドのパフォーマンスを大幅に改善し、Diviが各デザインに必要な正確なコードのみを読み込むようにしました。
これらの変更のおかげで、Divi Builderは、パフォーマンスに関して、他のページビルダープラグインと実際に非常によく比較されます。 したがって、以前にパフォーマンスの問題のためにDivi Builderを廃止したことがある場合は、Divi 4.10の改善により、もう一度チャンスを与えることをお勧めします。
注– Diviには、テーマバージョンとプラグインバージョンの両方があります。 この投稿では、DiviBuilderと呼ばれるプラグインバージョンに特に焦点を当てています。 ただし、ページビルダーのインターフェイスは、テーマを使用する場合でもプラグインを使用する場合でもまったく同じです。
主な機能
- 視覚的なドラッグアンドドロップデザイン
- インラインテキスト編集
- レスポンシブデザイン
- 高度な設計オプション–DiviBuilderには高度な設計ツールが満載です。
- 右クリックのサポート–右クリックを使用して、コンテンツをすばやくコピー/貼り付けしたり、その他の変更を加えたりします。
- 45以上のモジュール–お問い合わせフォームとメールオプトインフォームのモジュールを含みます。
- 1,700以上のテンプレート–これらのテンプレートは236のレイアウトパックに分割されています(特定のWebサイトのニッチを中心に構築されたテーマのテンプレート)。
- A / Bテスト–組み込みのA / Bテストにアクセスできます。これは、ランディングページと一般的なコンバージョンの最適化に役立ちます。
- テーマ構築– Divi 4.0以降、DiviBuilderは完全なテーマ構築サポートを提供するようになりました。
- 動的コンテンツ–カスタムフィールドのコンテンツをデザインに動的に挿入します。
- ロールマネージャー–さまざまなユーザーロールがアクセスできるモジュールと機能を選択します。 これは、クライアントが物事を壊すことを防ぐことができるため、クライアントサイトで特に役立ちます。
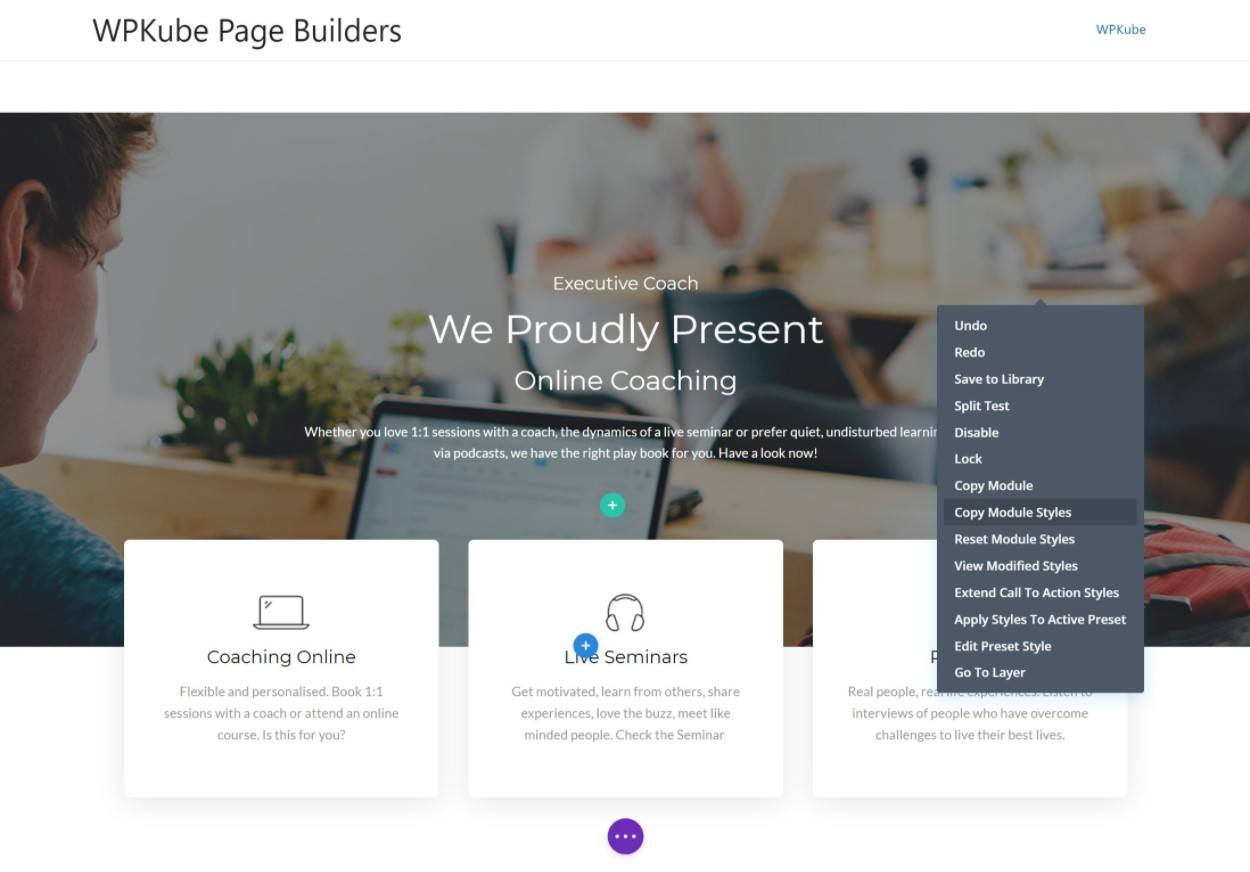
インターフェース
私はあなたがDiviBuilderのインターフェースを好きか嫌いかのどちらかだと思います。 個人的には、私はそれが好きではなく、ElementorとBeaverBuilderの方がずっと好きです。 ただし、それは私だけです。DiviBuilderのインターフェイスを愛する人はたくさんいるので、これは完全に主観的なものです。
デザインの全幅のビジュアルプレビューが表示されます。 次に、デザインにカーソルを合わせると、ポップアップにコンテンツを挿入したり、コンテンツを編集したりできるアイコンが表示されます。

自分で試してみたい場合は、開発者がライブデモを行っており、ブラウザから直接完全な編集エクスペリエンスを探索できます。ここをクリックしてから、[無料で試す]ボタンをクリックしてアクセスしてください。
価格設定
Divi Builderは、Elegant Themesメンバーシップの一部としてのみ利用できます。これにより、1つの手頃な価格ですべての開発者のプラグインにアクセスできます。 この料金体系の良い点の1つは、同じ価格でDiviのテーマバージョンとプラグインバージョンの両方にアクセスできることです。そのため、最適なオプションを選択できます。
1年間のメンバーシップには89ドル、生涯メンバーシップには249ドルを支払うことができます。 いずれにせよ、無制限のWebサイトでDiviを使用できます。
また、私たちの排他的なエレガントなテーマの割引でいくらかのお金を節約することができます。
私たちの完全なDiviBuilderレビュー
エレガントなテーマのメンバーシップレビュー
DiviBuilderを入手する

Brizyは、このリストで最も若いページビルダープラグインですが、急速に成長して、最も人気のあるページビルダープラグインの1つになりました。
Brizyの傑出した機能の1つは、インライン編集に重点を置いていることです。 Brizyは、設定をサイドバーやポップアップにプッシュするのではなく、ビジュアル編集エクスペリエンス内にオプションを保持しようとします。これにより、デザインエクスペリエンスが高速化されると思います。 インターフェイスを見るときに、この例を示します。

もう1つのユニークな機能は、WordPressプラグインに加えて、BrizyはBrizyCloudと呼ばれるビルダーのSaaSクラウドホストバージョンも提供することです。 一部の人々は、特に単純なランディングページの場合、セルフホストのWordPressに固執するよりもこのアプローチを好むかもしれません。
主な機能
- 視覚的なドラッグアンドドロップデザイン
- インライン編集–テキストをインラインで編集できるようにするだけでなく、Brizyは他の設定をインラインに維持して、より高速なデザインエクスペリエンスを実現しようとします。
- レスポンシブデザイン
- 48以上のビルダー要素–人気のあるサービスと統合するフォームビルダーを含みます。
- テーマビルダー–Brizyインターフェイスを使用してテーマ全体とテンプレートをデザインします。
- 動的コンテンツのサポート–ACFなどのプラグインで追加したカスタムフィールドからコンテンツを挿入します。
- ポップアップビルダー–Brizyインターフェイスを使用してカスタムポップアップを設計します。
- ホワイトラベル–クライアントサイトを構築している場合は、Brizyインターフェイスに独自のブランドのホワイトラベルを付けることができます。
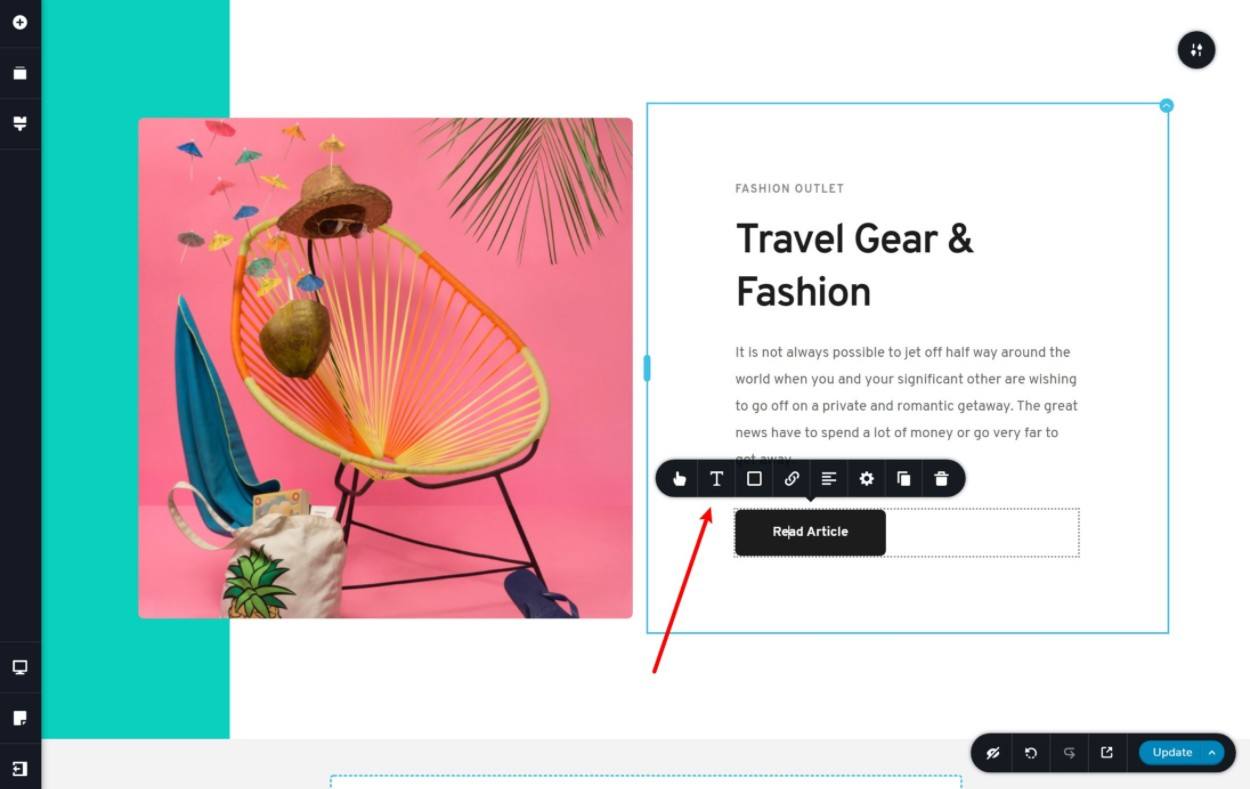
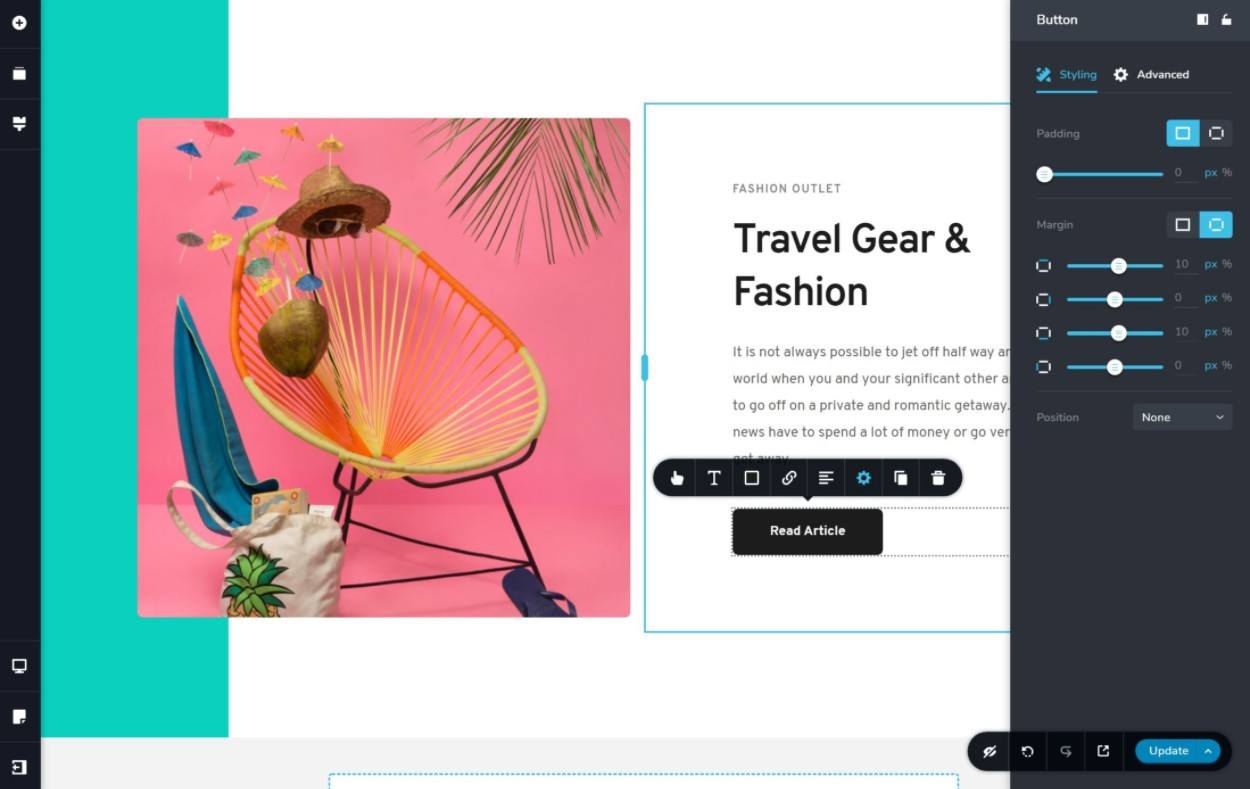
インターフェース
Brizyのインターフェースは、左側に小さなサイドバーとともに大きなプレビューを提供します。
繰り返しになりますが、Brizyのインターフェースのユニークな点の1つは、多くの設定をインラインに保とうとすることです。 たとえば、ボタンをクリックすると、基本的な書式設定ツールバーがすぐそこに表示されます。
小さなことですが、これにより、他のページビルダーよりも少し速くデザインを作成できると思います。

その他の設定にアクセスする場合は、歯車のアイコンをクリックして、完全な設定のスライドアウトを開くことができます。

価格設定
Brizyの無料版はWordPress.orgにあり、その機能はかなり寛大です。 Elementorの無料バージョンに続いて、Brizyは2番目に優れた無料のWordPressページビルダープラグインだと思います。
ただし、テーマビルダーやポップアップビルダーなどの高度な機能だけでなく、より多くの要素にアクセスするには、プレミアムバージョンが必要です。 Brizy Proは、単一のサイトで使用するために49ドルから始まります。
Brizyを入手

Thrive Architectは、マーケティング/コンバージョンに焦点を当てた多数のWordPressプラグインおよびテーマのメーカーである、ThriveThemesの人気のあるページビルダープラグインです。
Thrive Architect、および一般的なThrive Themesは、マーケターや、作成したコンテンツを使用して人々を顧客またはサブスクライバーに変換しようとしている他の人々に最適です。
たとえば、Thrive Architectの事前に作成されたテンプレートのほとんどは、一般的なコンテンツページではなく、ランディングページシーケンスと目標到達プロセス用です。 同様に、Thrive Architectには、コンパニオンのThriveOptimizeプラグインを介した高度なA/ Bテストなど、マーケティングに重点を置いた機能が含まれています。
全体として、ランディングページやその他の変換に焦点を当てたコンテンツを構築するためのページビルダープラグインを探している場合、これはあなたにとって最高のWordPressページビルダープラグインである可能性があります。
主な機能
- 視覚的なドラッグアンドドロップデザイン
- インラインテキスト編集
- レスポンシブデザイン
- 45以上のコンテンツ要素–オプトインフォームビルダー、テーブルビルダーなどの独自のオプションを含みます。
- 300以上のランディングページテンプレート–複数のテンプレートを含む事前に作成されたテンプレートを入手して、まとまりのある販売目標到達プロセスを作成します。
- A / Bテスト– Thrive Optimizeプラグインを使用して分割テストを実行します。このプラグインには、追加費用なしでアクセスできます。
- 動的カスタムコンテンツ–カスタムフィールドまたはサイト情報からコンテンツを動的に挿入します。
- 統合–人気のあるCRMおよびEメールマーケティングサービスと統合します。
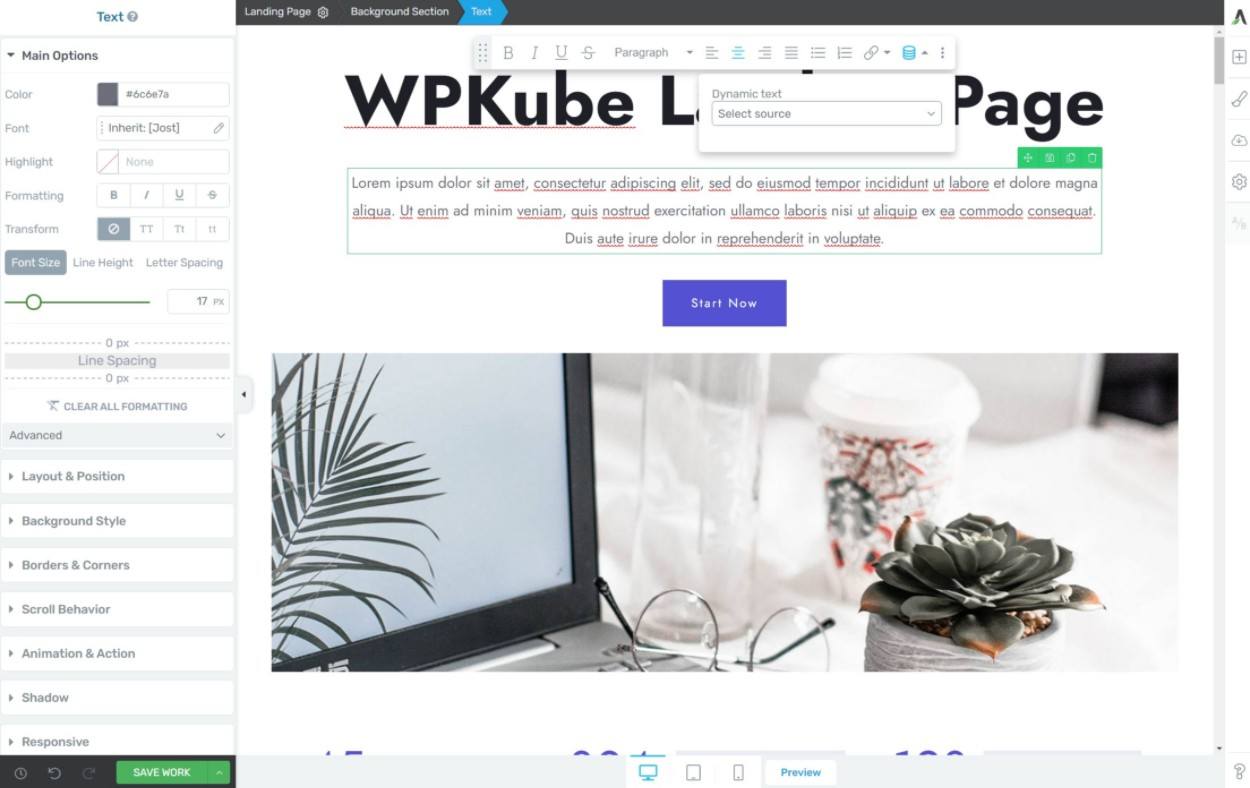
インターフェース
Thrive Architectインターフェースのほとんどは、デザインのプレビューです。 次に、左側に要素を構成するための大きなサイドバーが表示されます。 スライドアウトパネルを備えた右側の小さなサイドバーと、レスポンシブプレビューを備えた小さな下部バーもあります。
Thrive Architectについて私が気に入っている点の1つは、上部にブレッドクラムセレクターがあり、さまざまな要素をすばやく選択できることです。 Thrive Architectは、Brizyのように、設定をインラインに保つのにも優れています。
たとえば、インラインツールバーから動的コンテンツを設定できます。

価格設定
Thrive Architectは、Thrive Suiteメンバーシップの一部としてのみ利用できます。これにより、開発者のすべてのプラグインとテーマに1つの価格でアクセスできます。 これには、Thrive Optimize(ThriveArchitectにA/ Bテストを追加する)、Thrive Leads、ThriveThemeBuilderなどの他の便利なツールが含まれます。
これらの他のツールに興味がある場合は、メンバーシップは多くの価値を提供できます。 ただし、Thrive Architectにのみ関心がある場合は、ページビルダープラグインだけではかなり高価になります。
最大25のサイトで使用する場合は、年間228ドルまたは四半期ごとに90ドルを支払うことができます。
ThriveArchitectの完全なレビュー
私たちの繁栄のテーマのレビュー
ThriveArchitectを入手する

酸素は単なるページビルダーというよりもテーマビルダーであるため、このリストに載せるのは少し難しいです。 しかし、私はそれが2つの主な理由で言及されるに値すると思います:
- 多くの上級ユーザーが好む平均的なページビルダープラグインよりもクリーンなコードを出力します。
- 動的コンテンツとカスタムWordPressサイトの構築に関しては非常に強力です。 カスタムフィールドとカスタムコンテンツタイプがあるサイトで作業している場合、Oxygenは優れています。
ただし、主な欠点は、Oxygenがこのリストの他のビルダーほど初心者に優しいものではないことです。
また、Oxygenを使用するとアクティブなテーマが無効になるため、サイト全体を設計するにはOxygenBuilderを使用する必要があります。 したがって、ページビルダーをいくつかのコンテンツに使用したいが、他のすべての場所で通常のテーマを使用したい場合、Oxygenは間違いなくあなたの状況に最適なページビルダープラグインではありません。
ある意味で、Oxygenを「WordPress用のWebflow」と考えることができますが、それは完全な例えではありません。 それが何を意味するのかわからない場合は、酸素はあなたにとって最良のツールではないかもしれません。
Oxygenのアプローチが好きなら、チェックする価値のある別の同様のツールはBricksです。
主な機能
- 視覚的なドラッグアンドドロップデザイン
- Flexboxレイアウト– Oxygenはレイアウト制御にflexboxを使用しているため、柔軟性が少し向上します。
- 完全なウェブサイトビルダー– OxygenはWordPressテーマを完全に置き換え、ウェブサイト全体をデザインできるようにします。 テーマを残りのページに使用している間は、一部のページにのみ使用することはできません。
- クリーンなコード– Oxygenは、平均的なページビルダーよりもクリーンなコードを出力します。
- HTMLに近づきます– OxygenはHTML用語を抽象化しないため、上級ユーザーにとっては簡単です。 たとえば、OxygenにはDivコンポーネントが含まれていますが、これは他のページビルダーにはほとんど見られません。
- 高度な動的コンテンツのサポート– Oxygenは、カスタムフィールドとカスタムコンテンツタイプを最適にサポートします。
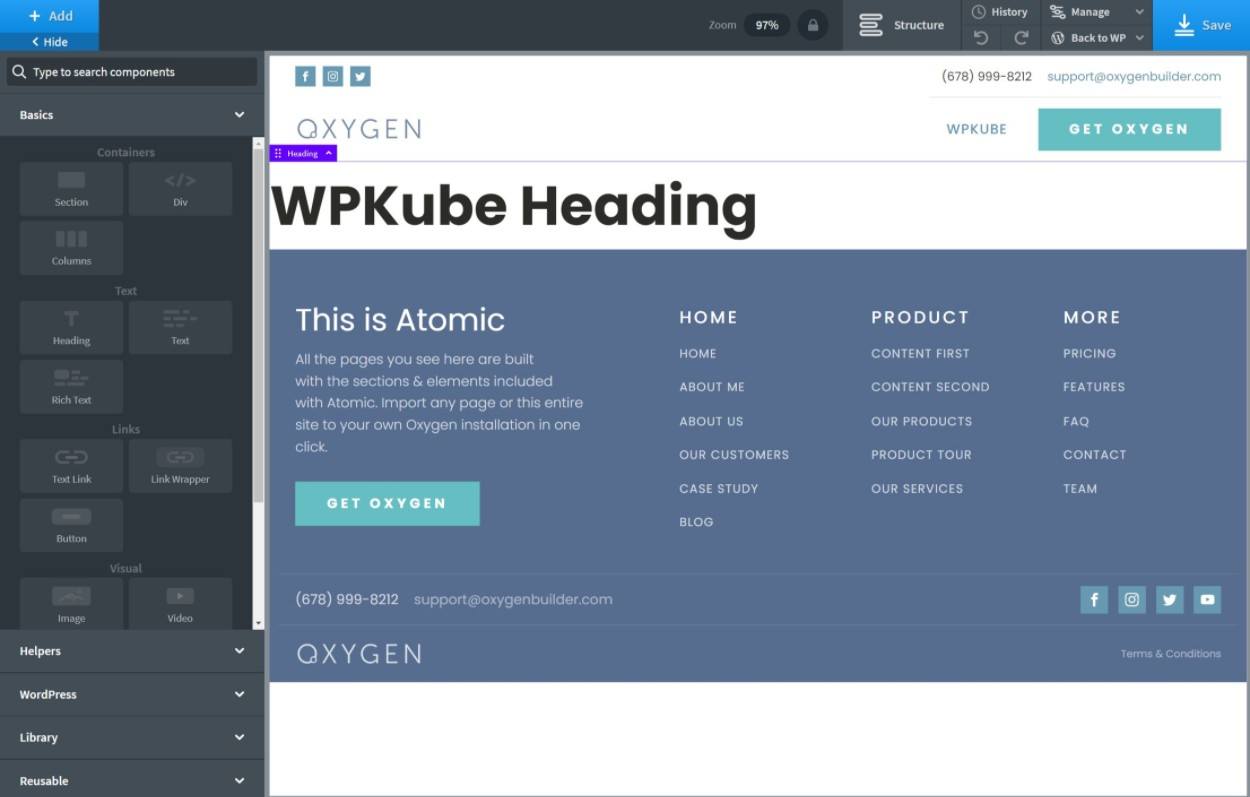
インターフェース
Oxygenのインターフェースは、他のページビルダープラグインほどユーザーフレンドリーではないと思いますが、それでも視覚的なドラッグアンドドロップデザインシステムにアクセスできます。

価格設定
Oxygenには無料バージョンはありませんが、価格は非常に寛大です。 生涯サポート/アップデートと無制限のウェブサイトでの使用のために129ドルから始まります。
私たちの完全な酸素レビュー
酸素を入手
WordPressページビルダーのFAQ
投稿を終えたら、ページビルダーに関する一般的な質問をいくつか見ていきましょう。
WordPress用のページビルダーが必要ですか?
基本的なブログ投稿やコンテンツページを作成するだけの場合は、ページビルダープラグインは必要ありません。 ただし、コードを使用せずに独自のカスタムデザインを作成する機能が必要な場合は、ネイティブのWordPressエディターよりも柔軟性が必要になる可能性があります。 その場合、ページビルダープラグインを使用する必要があります。
WordPressテーマとページビルダーの違いは何ですか?
WordPressテーマは、ヘッダー、フッター、投稿やページのデフォルトテンプレートなど、サイトの基本的なレイアウトを制御します。 次に、ページビルダープラグインを使用すると、テーマのコンテンツ領域に入るコンテンツをデザインできます。 基本的に、ページビルダープラグインを使用すると、ネイティブのWordPressエディターを使用して通常制御するコンテンツ領域を置き換えることができます。
WordPressテーマビルダーとページビルダーの違いは何ですか?
ページビルダープラグインを使用すると、個々の投稿やページのデザインを作成できます。 テーマビルダープラグインを使用すると、サイトの一部またはすべてが自動的に使用するテンプレートを作成できます。
たとえば、ページビルダーを使用すると、単一のブログ投稿のデザインを作成できますが、テーマビルダーを使用すると、すべてのブログ投稿が自動的に使用するテンプレートを作成できます。
最近のほとんどのプラグインには、ページビルダーとテーマビルダーの両方の機能が1つのパッケージに含まれています。
WordPressに最適な無料のページビルダーは何ですか?
Elementorは最高の無料のWordPressページビルダープラグインです。 Elementor Proには多くの便利な機能が追加されていますが、無料バージョンだけでもすでに非常に強力であり、無料の機能だけを使用して見栄えの良いページを作成できます。
最速のWordPressページビルダープラグインはどれですか?
WordPressのパフォーマンスのベストプラクティスを使用している場合は、このリストにあるすべてのページビルダーをすばやく読み込むことができます。 ただし、パフォーマンスが特に心配な場合は、 BeaverBuilderまたはOxygenを検討してください。
SEOに最適なWordPressページビルダーはどれですか?
これらのWordPressページビルダープラグインはすべて、SEOに最適化されたデザインを構築するのに役立ち、人気のあるWordPressSEOプラグインで動作します。 SEOに関しては、それらの間に顕著な違いはありません。
最高のWordPressページビルダープラグインはどれですか?
上で述べたように、最高のWordPressページビルダープラグインの全体的な選択はElementorです。
基本的に、どこから始めればよいかわからない場合は、Elementorから始めることをお勧めします。 これは、次の理由で最も人気のあるページビルダープラグインです。
- 最も寛大な無料版。
- 右クリックサポートなどの便利なツールを備えた優れたインターフェイス。
- 他のほとんどのビルダーが提供していない高度な設計オプション。
- テーマビルダーやポップアップビルダーなどの便利な機能。
- Elementorについて簡単に学ぶことができる巨大なコミュニティ。
Elementorに移動
ただし、これらの他のページビルダープラグインも高品質のプラグインです。 別のツールを検討する理由のいくつかを次に示します。
- ビーバービルダー –非常に安定していて信頼性があります。 軽量のアプローチを好み、ポップアップビルダーのような「追加の」機能を必要としない人に適したオプションです。
- Divi Builder – Diviインターフェースをお勧めします。設計の柔軟性に関しては、DiviBuilderもElementorに匹敵します。 Diviには、非常に大規模なテンプレートライブラリもあります。
- ブリジー –主な差別化要因はインターフェースです。 個人的には、Brizyは設定をインラインに保とうとしているため、私のお気に入りの編集経験の1つを持っています。
- 繁栄する建築家 –ThriveThemesエコシステムにオールインしたい場合に最適なオプションです。 マーケティングとコンバージョンの最適化に重点を置いているため、ランディングページに適しています。
- 空気 –完全なテーマ構築を必要とする上級ユーザーおよび開発者に適しています。 クリーンなコードと最高の動的コンテンツのサポートですが、テーマを完全に置き換えるため、真の「ページビルダー」ではありません。 つまり、テーマビルダーとして使用する必要があります。 既存のテーマを維持しながら、ページだけに使用するオプションはありません。
ランディングページを作成している場合は、最高のランディングページプラグインのまとめも確認することをお勧めします。
あなたのサイトに最適なWordPressページビルダープラグインを選ぶことについてまだ質問がありますか? コメントで教えてください!
