WordPress用の7つの最高のカウントダウンプラグイン(使いやすい)
公開: 2022-12-15WordPress ウェブサイトにカウントダウン タイマーを追加したいと考えていますか?
カウントダウン タイマーは、期待と興奮を高め、Web サイトに FOMO 効果を生み出す優れた方法です。 カウントダウン タイマーを作成できるさまざまなカウントダウン プラグインがありますが、どのプラグインを使用すればよいでしょうか?
この記事では、WordPress に最適なカウントダウン プラグインを紹介し、それぞれの主な機能について説明します。

カウントダウン タイマー プラグインとは?
カウントダウン タイマー WordPress プラグインを使用すると、特定の時刻または日付までカウントダウンするタイマーを表示できます。
経験豊富なマーケティング担当者は、カウントダウン タイマーを使用して、顧客の興奮と切迫感を高めます。 FOMO 効果を利用してコンバージョンを促進するのに役立ちます。
Web サイトにカウントダウン タイマーを追加できるプラグインは多数あります。 これらのカウントダウン タイマーは、次の 2 つのグループに分けることができます。
通常のカウントダウン タイマー
静的または固定のカウントダウン タイマーと呼ばれることもある通常のカウントダウン タイマーは、ほとんどの人がタイマーを想像するときに思い浮かべるものです。 このタイマーは、一定の時間までカウントダウンします。 それは、WordPress Web サイトの立ち上げ、セールの終了、または別のイベントである可能性があります。
カウントダウン クロックのエンドポイントは誰にとっても同じで、誰が見ているかによって変わることはありません。
エバーグリーンタイマー
ダイナミック カウントダウン タイマーと呼ばれることもある常緑のカウントダウン タイマーは、各ユーザーに固有です。 その人があなたのサイトに到着すると、カウントダウンが始まります。 たとえば、特別オファーを利用するのに 4 時間かかる場合があります。
これは、切迫感を生み出すことができるため、強力なマーケティング手法になる可能性があります。
ほとんどの WordPress プラグインは通常のカウントダウン タイマーを実行するように設計されており、エバーグリーン タイマーを実行できるのは一部のみであることに注意してください。
そうは言っても、WordPressに最適なカウントダウンタイマープラグインのいくつかを見てみましょう.
1.オプティンモンスター

OptinMonster は、WordPress 用の強力なポップアップおよびリード生成プラグインです。 これにより、ウェブサイトの訪問者を放棄して購読者や有料の顧客に変えることができます.
OptinMonster を使用すると、静的および常緑のカウントダウン タイマーの両方を作成できます。 タイマーはいくつでも作成でき、ページごとに異なるタイマーを使用できます。
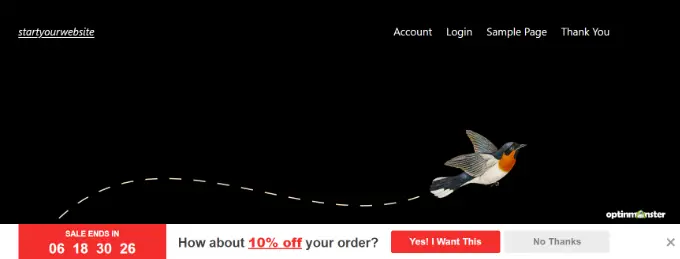
OptinMonster を使用してカウントダウン タイマーを配置する方法はたくさんあります。 最良の方法の 1 つは、ページの上部または下部に固定されるフローティング バーを使用することです。 そうすれば、常に表示されたままになります。
OptinMonster プラグインを使用して作成したカウントダウン タイマーを次に示します。

カウントダウン タイマーを使用するには、OptinMonster の Pro プラン以上が必要です。
ポップアップ、フローティング バー、フルスクリーンのウェルカム マット、スクロール ボックス、インライン ウィジェットにカウントダウン タイマーを追加できます。 さらに、ユーザーの場所、現在のページ、どこからアクセスしているかなどに基づいて、タイマーをパーソナライズできます。
2.シードプロッド

SeedProd は、最高の WordPress ウェブサイト ビルダーおよびランディング ページ プラグインです。 カウントダウン タイマー アニメーションをランディング ページに追加する場合に最適なオプションです。
SeedProd を使用すると、特別なランディング ページを簡単に設定して、サイトを近日公開またはメンテナンス モードにすることができます。 さらに、強力なドラッグ アンド ドロップの Web サイト ビルダーも備えています。 コードを 1 行も入力することなく、WordPress のテーマを簡単にカスタマイズできます。
このプラグインを使用すると、Web サイト用の通常のエバーグリーン タイマーを作成できます。 カウントダウン タイマー用の事前作成済みテンプレートなど、多くのカスタマイズ オプションが用意されています。
以下は、SeedProd の Coming Soon Page Pro プラグインを使用して作成したカウントダウン タイマーです。

詳細については、WordPress でカウント アニメーションを表示する方法に関するガイドを参照してください。
3.カウントダウンタイマーアルティメット

Countdown Timer Ultimate は、通常のカウントダウン タイマーを作成する場合に考慮すべきもう 1 つの優れたオプションです。 これは、ウェブサイト全体または個々のサイト訪問者に固有のタイマーを表示できるシンプルなプラグインです。
Countdown Timer Ultimate を使用して、必要な数のカウントダウン タイマーを作成し、外観をある程度カスタマイズすることができます。
以下は、Countdown Timer Ultimate プラグインの無料版を使用して作成できるカウントダウン タイマーのプレビューです。

pro プラグインは、より高度なオプションを提供します。 これらには、カウントダウンの有効期限が切れたときに特定のテキストを表示できることや、追加のデザイン機能が含まれます.

4.カウントダウンビルダー

Countdown Builder は、複数の異なるスタイルが組み込まれたシンプルなカウントダウン タイマーです。これには、サークル カウントダウン、フリップ クロック カウントダウン、さらには近日公開予定のページが含まれます。
「カウントダウン」ブロックを選択するか、ショートコードを使用して、WordPress ブロックエディターの投稿またはページ内にタイマーを配置できます。 特定の投稿やページに自動的に表示することもできます。
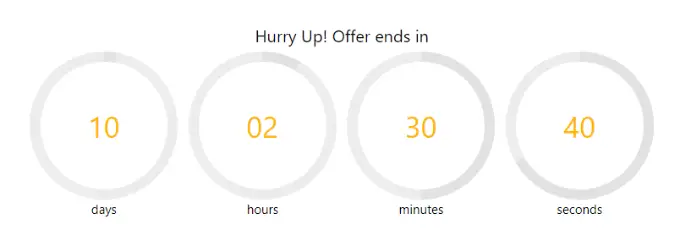
プラグインを使用して作成できるカウントダウン タイマーのプレビューを次に示します。

必要に応じて、フォント サイズ、ラベル、アニメーション スタイルなどを変更して、時計の外観を詳細に編集できます。 CSS でこれを行う必要はありません。 プラグインには組み込みのエディターがあります。
5.エバーグリーンカウントダウンタイマー

Evergreen Countdown Timer は、リストの次のカウントダウン プラグインです。 その名前から期待できるように、常緑のカウントダウンを作成できます。 通常のカウントダウンの作成にも使用できます。
プラグインが Cookie または IP アドレスによって訪問者を検出する方法を選択できます。
ページにタイマーを追加するには、ショートコードを入力する必要があります。 これは、カウントダウン タイマー設定の [マネージャー] セクションからコピーして貼り付けるだけです。
タイマーがゼロになると、訪問者を選択した URL に自動的にリダイレクトできます。 たとえば、新しいコースの開始までカウントダウンしている場合は、登録ページに送信できます。
Evergreen Countdown Timer プラグインを使用して作成したタイマーを次に示します。

プラグインのプロ バージョンがあり、多くの追加オプションが提供されます。 また、タイマーに黒または白以外の色を選択することもできます。
Pro バージョンでは、座席やチケットなど、利用可能なスポットのカウントダウンを提供できます。 これは、有料のウェビナーや別のライブ イベントの場所を販売している場合に有効です。
6. ハリータイマー

HurryTimer は、エバーグリーン タイマーと通常のタイマーの両方を作成できる無料のカウントダウン タイマー プラグインです。 エバーグリーン タイマーは、Cookie と IP 検出の両方を使用して、個々のユーザーに適切なタイマーを表示します。
タイマーを設定して、2 つの固定日付の間にカウントダウンを実行することもできます。 これは、次のセールの準備を事前に行いたい場合に便利です。
タイマーは WooCommerce で動作しますが、使用するために WooCommerce を実行する必要はありません。 必要に応じて、同じページにタイマーを複数回表示できます。
HurryTimer を使用して作成したタイマーを次に示します。

Pro バージョンをお持ちの場合は、繰り返しタイマーを設定できます。 これは、指定したルールに従って実行されるタイマーです。 たとえば、出荷の締め切り時間を示すタイマーを設定できます。
プロ版では、画面の上部または下部に貼り付けてタイマーを表示し続けるアナウンス バーを作成することもできます。
7.セールスカウントダウンタイマー

セールス カウントダウン タイマーは、WooCommerce ストア向けに設計されています。 セール イベント、プロモーション オファー、最新のキャンペーンのタイマーを表示するのに役立ちます。
プラグインを WooCommerce 製品と簡単に統合できます。 さらに、さまざまなカスタマイズオプションを提供します。 タイマーのスタイルを変更したり、メッセージを編集したり、タイマー時計の色を変更したりできます。
それに加えて、プラグインでは、タイマーの場所を選択したり、タイマーを固定するかどうかを選択したり、カウントダウン タイマーを表示する製品ページのタイプを選択したりすることもできます。
プラグインを使用して作成したカウントダウン タイマーを次に示します。

この記事が、WordPress に最適なカウントダウン プラグインについて学ぶのに役立つことを願っています。 また、WooCommerce の放棄されたカートの売り上げを回復するためのヒントや、売り上げを伸ばすための最適なメール マーケティング サービスのリストにも興味があるかもしれません。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress の 7 つのベスト カウントダウン プラグイン (使いやすい) の投稿は、最初に WPBeginner に登場しました。
