サイトをより簡単にナビゲートするための 9 つのパンくずのヒント [+ 例]
公開: 2022-09-13携帯電話、鍵、財布を紛失したことがありますか? もしそうなら、あなたはおそらくあなたの歩みをたどることを勧められたでしょう. ブレッドクラム ナビゲーションは、サイトへの訪問者がまさにそれを行うのに役立ちますが、冷蔵庫の鍵を見つけるためだけにキッチン、バスルーム、フロント ドア エリアを検索するのではなく、ブレッドクラム ナビゲーションはユーザーに現在の場所とそこにたどり着くまでの手順を示します。
パンくずナビゲーションは、おとぎ話のヘンゼルとグレーテルにちなんで名付けられました。兄と妹のデュオは、家に帰る道を示すために森を横断するときに、後ろにパンくずの跡を残します。 Web サイトにブレッドクラム ナビゲーションを効果的に実装することで、訪問者が森の中で迷子になることがなくなります。

ブレッドクラム ナビゲーションとは
ブレッドクラムは、ユーザーが Web サイトまたはインターフェイスで現在の場所を追跡できるようにするナビゲーション補助です。 パンくずリストには、ユーザーが現在表示しているページと、その前にアクセスしたページとの関係、または現在のページの上の上位レベルの親ページの階層が表示されます。 ブレッドクラム ナビゲーションを使用すると、ユーザーは開始点または以前の訪問ページにすばやく戻ることができます。
ブレッドクラムは、通常、大なり記号 (>) で区切られた、ハイパーリンクされた Web サイト ページの水平方向のリストとして表示されます。 ブレッドクラム ナビゲーションは、多くの場合、メインの Web サイト ナビゲーションの下のページの上部付近に配置されます。 ヒントとベスト プラクティスに進む前に、ブレッドクラムにはいくつかの異なる種類があることに注意することが重要です。
ブレッドクラム ナビゲーションの種類
場所または階層に基づくブレッドクラム
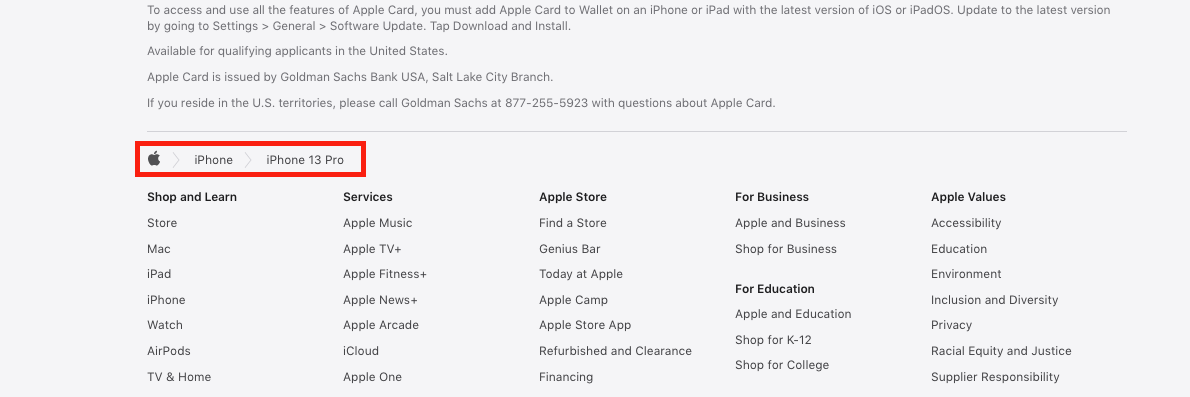
ロケーションまたは階層ベースのブレッドクラム ナビゲーションは、最も頻繁に目にするタイプです。 ロケーションベースのブレッドクラムは、ユーザーが現在いるページと、その上の Web サイトの階層との関係をユーザーに示します。 コンピューター上でドキュメントを保存するフォルダーのようなものだと考えてください。 最初のフォルダーは最も広範で、ドキュメントにたどり着くまで、その中の各フォルダーはより具体的になります。

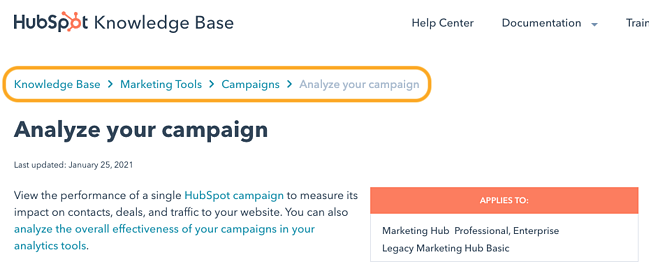
上記の例では、ブレッドクラムはユーザーが現在表示しているページと、ナレッジ ベースに戻るための後続の各親ページを示しています。 階層ベースのブレッドクラム ナビゲーションにより、ユーザーはメイン ページや、現在のページがある場所より上の親ページに簡単に戻ることができます。
パスまたは履歴ベースのブレッドクラム
パス ベースのブレッドクラム ナビゲーションは、ユーザーが現在のページに到達する前にたどった一意のパスを表します。 パスは通常、全体が表示されるわけではありませんが、パス ベースのブレッドクラムは、ユーザーを前の訪問ページに移動させる戻るボタンの形式として実装されることがよくあります。

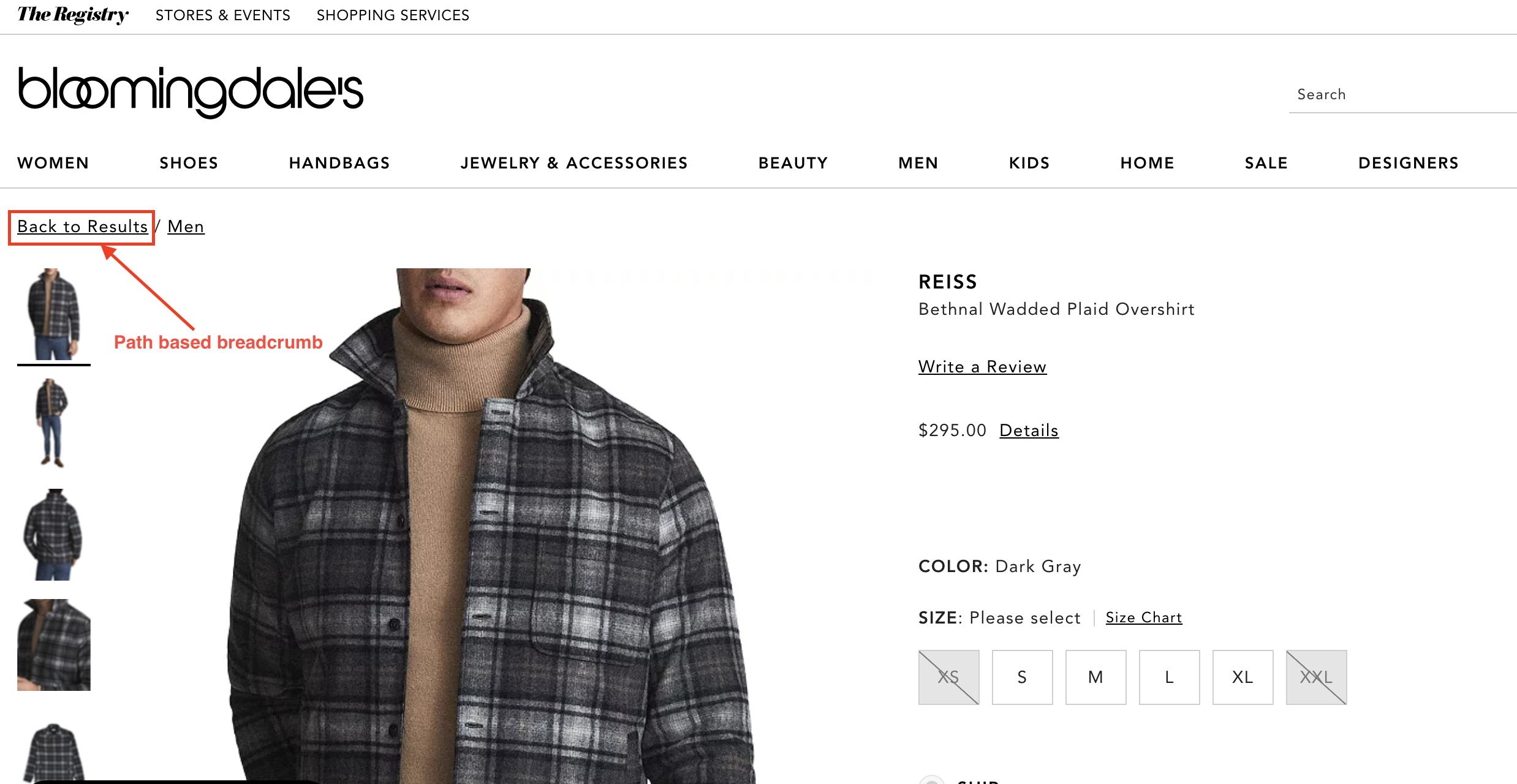
上記の例は、Bloomingdale の Web サイトの [結果に戻る] リンクを示しています。これは、ユーザーが独自のクエリをそのままにして前のページに戻ることができるパス ベースのブレッドクラムです。 履歴ベースのブレッドクラムは、さまざまなカテゴリや種類のアイテムを検索する e コマース サイトで一般的です。
属性ベースのブレッドクラム
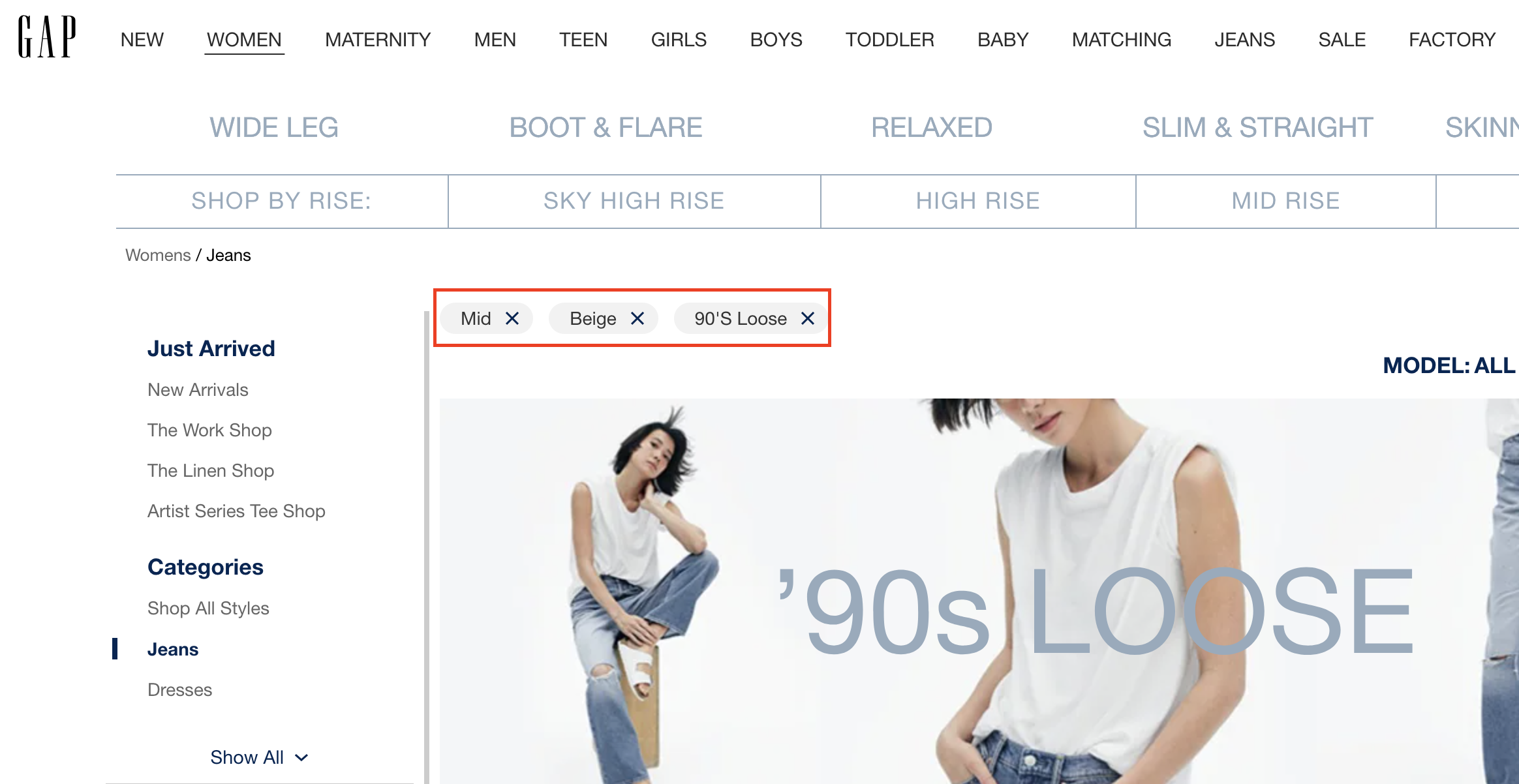
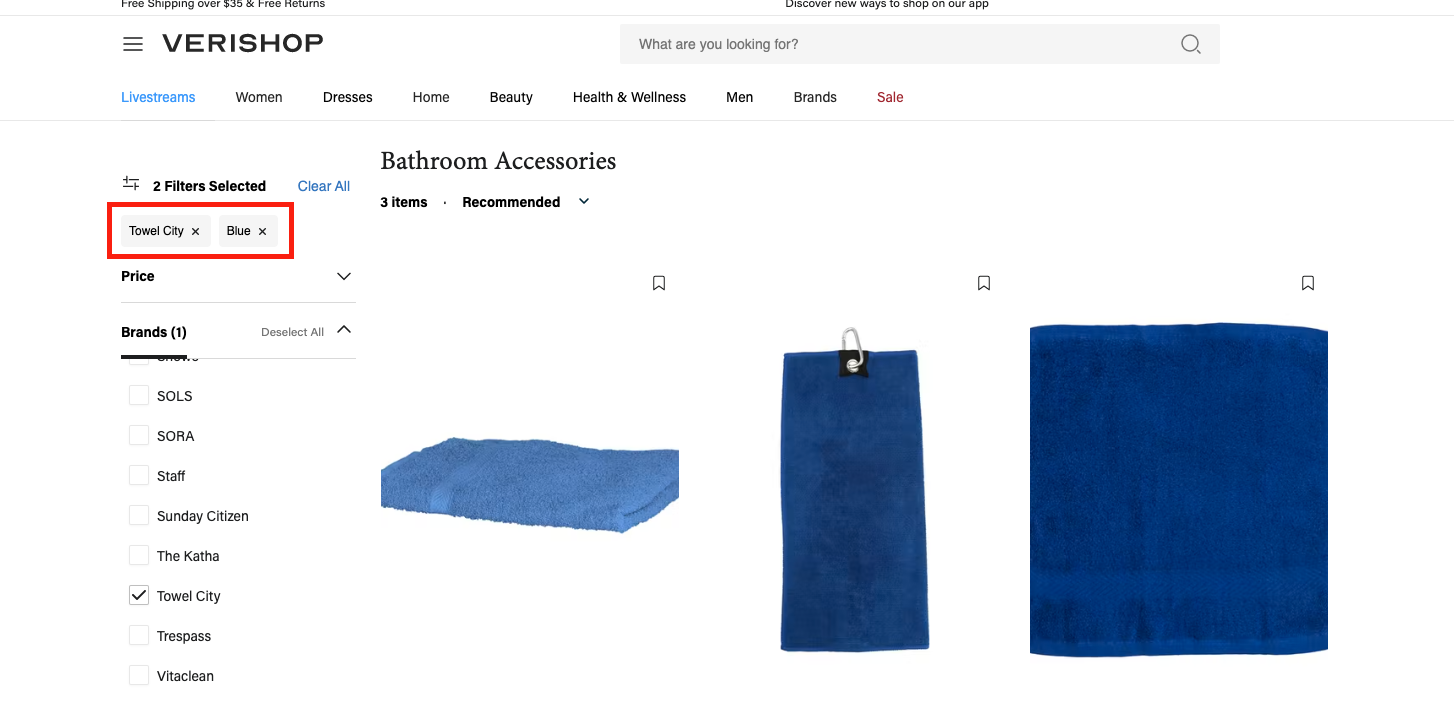
属性ベースのブレッドクラムは、ユーザーが Web ページでの検索をフィルタリングするために選択した属性またはタグを表示します。 属性ベースのブレッドクラムは、ユーザーがさまざまな属性を選択してページ上のアイテムを絞り込み、完璧なジーンズを見つけることができる e コマース Web サイトで役立ちます。

属性ベースのブレッドクラムは、ブログの投稿やコンテンツの種類を分類するためのタグとして実装することもできます。
さまざまな種類のブレッドクラム ナビゲーションについて説明したので、次にブレッドクラム ナビゲーションをサイトに実装してサイトのナビゲーションを改善し、直帰率を下げるための 9 つのヒントに進みましょう。
ブレッドクラム ナビゲーションのヒントと例
1. サイトの構造に適している場合にのみ、ブレッドクラム ナビゲーションを使用します。
ブレッドクラム ナビゲーションは、サイトの構造上必要な場合にのみ適切です。 複数の異なるランディング ページからアクセスできる下位レベルのページがある場合、ブレッドクラム ナビゲーションを使用すると、異なる開始点から同じページにアクセスする読者を混乱させる可能性があります。 さらに、トップ レベル ページが数ページしかない小規模な Web サイトの場合、ブレッドクラム ナビゲーションはまったく必要ない場合があります。

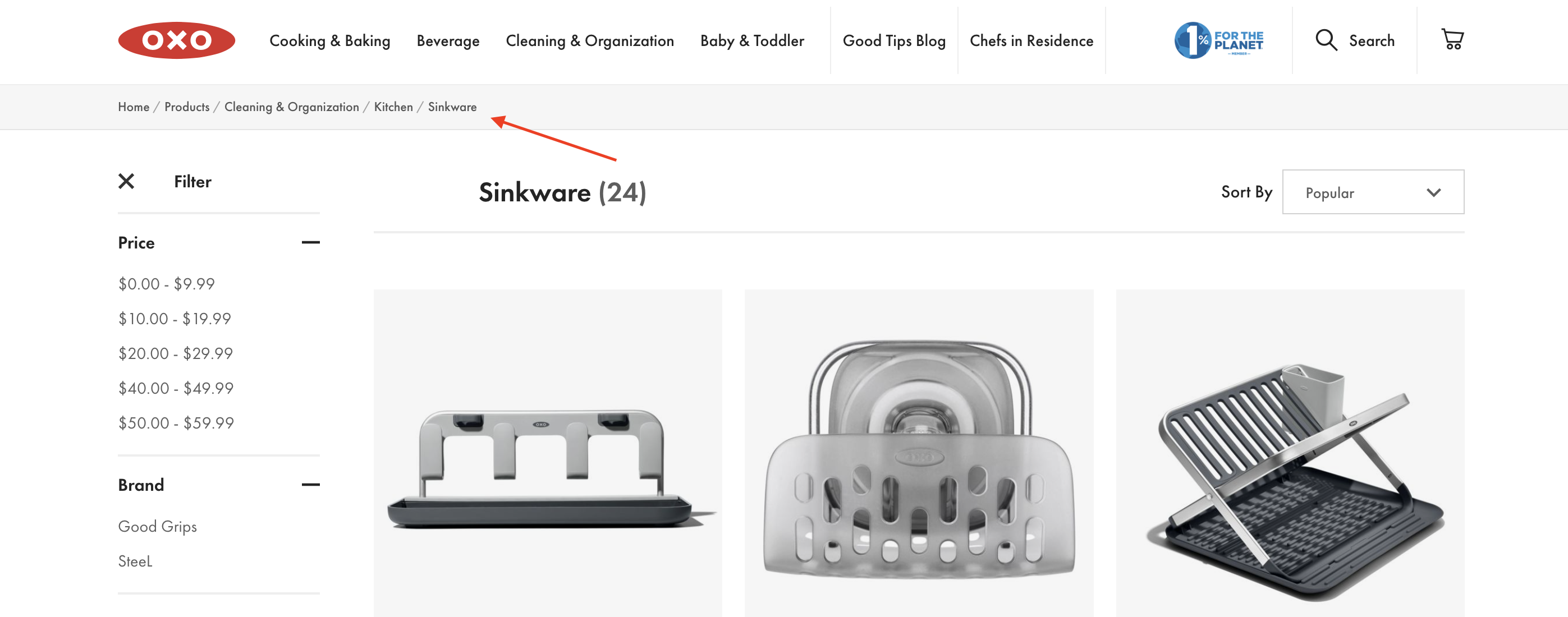
2. ブレッドクラム ナビゲーションを大きくしすぎないようにします。
ブレッドクラム ナビゲーションは、Web サイトのメイン ナビゲーションに次ぐものです。 ベスト プラクティスは、ブレッドクラムをサイトのメイン ナビゲーションよりも小さく、その下のどこかに表示することです。 パンくずリストが大きすぎると、ページの視覚的なバランスが崩れ、サイトをナビゲートする際に混乱を招く可能性があります。

Oxo の例では、ブレッドクラム トレイルがその上にあるサイトのメイン ナビゲーション バーの二次的なものであることは明らかです。 ブレッドクラム ナビゲーションが存在する灰色のバーもいい感じです。
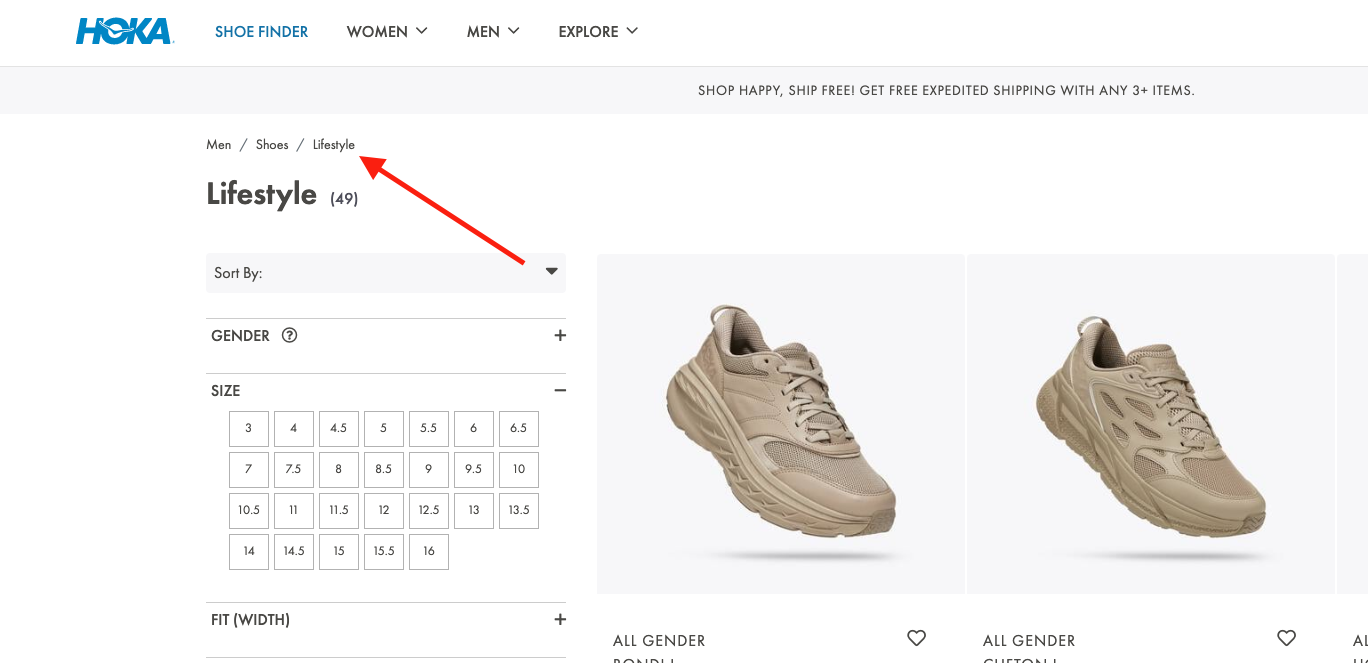
3. ブレッドクラム ナビゲーションに完全なナビゲーション パスを含めます。
特定のレベルを除外すると、ユーザーが混乱し、ブレッドクラム パスが役に立たなくなります。 ユーザーがホームページから始めなかったとしても、最初からサイトを探索する簡単な方法を提供したいと考えています。

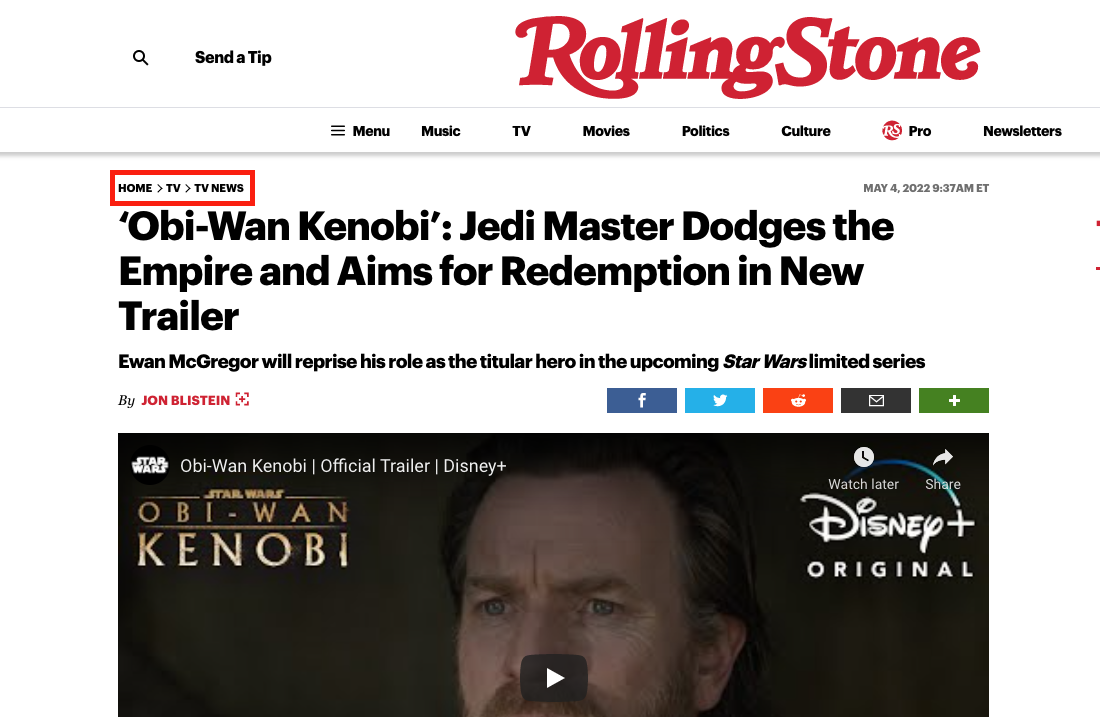
4. 最高レベルから最低レベルへの進行。
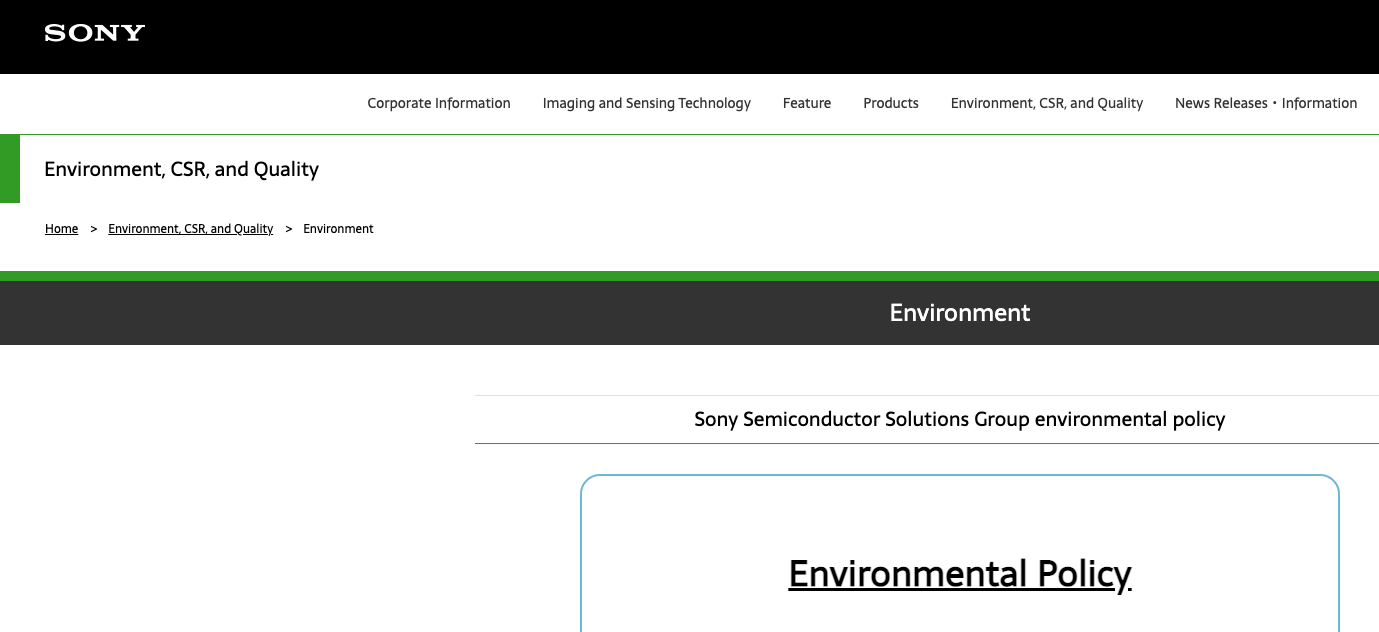
5. ブレッドクラムのタイトルは、ページのタイトルと一致させてください。
また、Sony は、リンクと非リンクをうまく区別しています。 リンクには下線が引かれていますが、現在の「環境」ページのような非リンクは装飾されていません。


6. デザインでクリエイティブに。
パンくずリスト ナビゲーションは、伝統的に大なり記号 (>) で区切られたリンクの水平リストとしてスタイル設定されています。ただし、別のデザインがサイトのルック アンド フィールにより一貫している場合は、従来のパスに従う必要はありません。

7. 清潔に整頓してください。
ブレッドクラム ナビゲーションはユーザーを支援するものであり、ユーザーが探している場合を除き、不要な注意を引くべきではありません。 このため、ブレッドクラム ナビゲーションを不要なテキストやぎこちないデザインで混乱させたくありません。

8. サイトに最も適したブレッドクラム ナビゲーションの種類を検討します。
記事の冒頭で説明したように、考慮すべきブレッドクラムには、場所ベース、属性ベース、および履歴ベースのブレッドクラムがいくつかあります。 ロケーションベースのブレッドクラムは、ユーザーがサイトの階層内のどこにいるかを示します。 属性ベースのブレッドクラムは、ページがどのカテゴリまたはタグに該当するかをユーザーに示します。 最後に、履歴ベースのブレッドクラムは、ユーザーが現在のページにたどり着くまでの特定のパスを示します。


Web サイトに最適なブレッドクラム ナビゲーションのタイプを決定する際は、サイトの構造、提供する製品やサービスのタイプ、ユーザーがページを操作する方法を考慮する必要があります。
9. 聴衆を知る。

HTML および CSS でのブレッドクラム ナビゲーション
パンくずリストは便利なだけでなく、HTML と CSS コードを少し追加するだけで簡単に Web サイトに追加できます。
リンク自体を作成するために使用する HTML から始めましょう。 これを行う最も簡単な方法は、順序付けされていないリスト (<ul>) 要素でリンクを整理することです。各リスト アイテム (<li>) は、現在のページを示す最後のアイテムまで、パンくずシリーズのリンクを構成します。
使用できるブレッドクラムの HTML テンプレートを次に示します。
CodePen の HubSpot (@hubspot) による HTML および CSS の Pen Breadcrumbs を参照してください。
順序付けされていないリストを HTML の <nav> (ナビゲーション) 要素で囲み、クラスと ARIA ラベルをその開始タグに追加したことに注目してください。 これはオプションですが、ページをスクリーン リーダーや検索エンジンからよりアクセスしやすくするのに役立ちます。
CodePen の HubSpot (@hubspot) による HTML および CSS の Pen Breadcrumbs を参照してください。
CodePen の HubSpot (@hubspot) による HTML および CSS の Pen Breadcrumbs を参照してください。
Bootstrap CSS のブレッドクラム ナビゲーション
Bootstrap CSS は、カスタム CSS を追加しなくてもパンくずリストを作成する方法も提供します。 これを行うには、Breadcrumb コンポーネントをそのように使用します。 Bootstrap 5 ドキュメントの例を次に示します。
CodePen の HubSpot (@hubspot) による Bootstrap CSS の Pen Breadcrumbs を参照してください。
これは、Bootstrap のブレッドクラム ナビゲーションの基本にすぎません。詳細については、Bootstrap ブレッドクラムのドキュメントを参照してください。
ユーザーがサイトをナビゲートするのに役立つデザイン
編集者注: この投稿はもともと 2018 年 9 月に公開されたもので、包括性を高めるために更新されています。

{{slideInCta('3b85a969-0893-4010-afb7-4690
