2022年の9つの長所と2つの短所+パフォーマンステスト
公開: 2022-03-17選択したWordPressページビルダーとしてBrizyを使用することを検討していますか?
Brizyを使用すると、視覚的なドラッグアンドドロップインターフェイスを使用して、すばらしいデザインやWebサイトを作成できます。コードの知識は必要ありません。 Elementor、Beaver Builder、Diviなどの他の人気のあるページビルダープラグインと同じクラスに適合します。
ただし、基本的な機能はこれらのツールと同じですが、Brizyは競合他社よりも優れている点もあれば、劣っている点もあります。
ビルダーとしてのBrizyの長所と短所を学び、それがあなたに適しているかどうかを判断するには、Brizyの完全なレビューを読むことをお勧めします。
Brizyレビューで取り上げる内容は次のとおりです。
Brizyレビュー:機能の概要

Brizyのレビューを開始するために、Brizyが提供する主な機能について簡単に説明します。 BrizyのWebサイトでこれらすべてを見つけることができるので、ここであまり長く過ごしたくありませんが、実践的なセクションを掘り下げる前に、これらのことをカバーすることは有用だと思います。
Brizyのコアは、そのビルダーです。
- 視覚的なドラッグアンドドロップ設計–ビジュアルエディターを使用してすべてを設計します–コードの知識は必要ありません。
- インライン編集アプローチ–サイドバーやポップアップの代わりにインラインオプションを使用して、ほとんどのデザインを制御できます。 これはBrizyの最も優れた点の1つです。
- レスポンシブデザイン–すべてのデザインはデフォルトでレスポンシブであり、さまざまなデバイスでのデザインの外観をさらに制御するオプションがあります。
- 柔軟なビルダー要素–無料バージョンには24個の要素が含まれていますが、Proバージョンでは2倍の48個になっています。
- 事前に作成されたテンプレート–大量のページおよびセクションテンプレートにアクセスできます。
- フォームビルダー–無料バージョンでも、独自のカスタムフォームを作成できます。
- マーケティング統合–MailchimpやHubSpotなどの他のマーケティングツールに接続します。
- 条件付き表示–ユーザーのデバイスやログイン状態など、さまざまな条件に基づいてブロックを表示/非表示にします。
Brizyビルダーの基本的な外観は次のとおりです。

左側のサイドバーを使用して、さらに多くのオプションを開くことができます。 以下に紹介する他の便利なインターフェースの詳細もいくつかあります。

Brizy Proには、個々のページや投稿をデザインするだけではない機能も含まれています。
- テーマビルダー–WooCommerceのサポートを含む
- 動的コンテンツのサポート–カスタムフィールドのデータをデザインとテーマテンプレートに追加します。
- ポップアップビルダー–ビジュアルビルダーを使用してポップアップをデザインし、サイトのどこにでも表示できます。
Brizyの9つの傑出した機能(別名Good Stuff)
Brizyが提供するものの基本を理解したところで、いくつかの傑出した機能とハイポイントを掘り下げてみましょう。
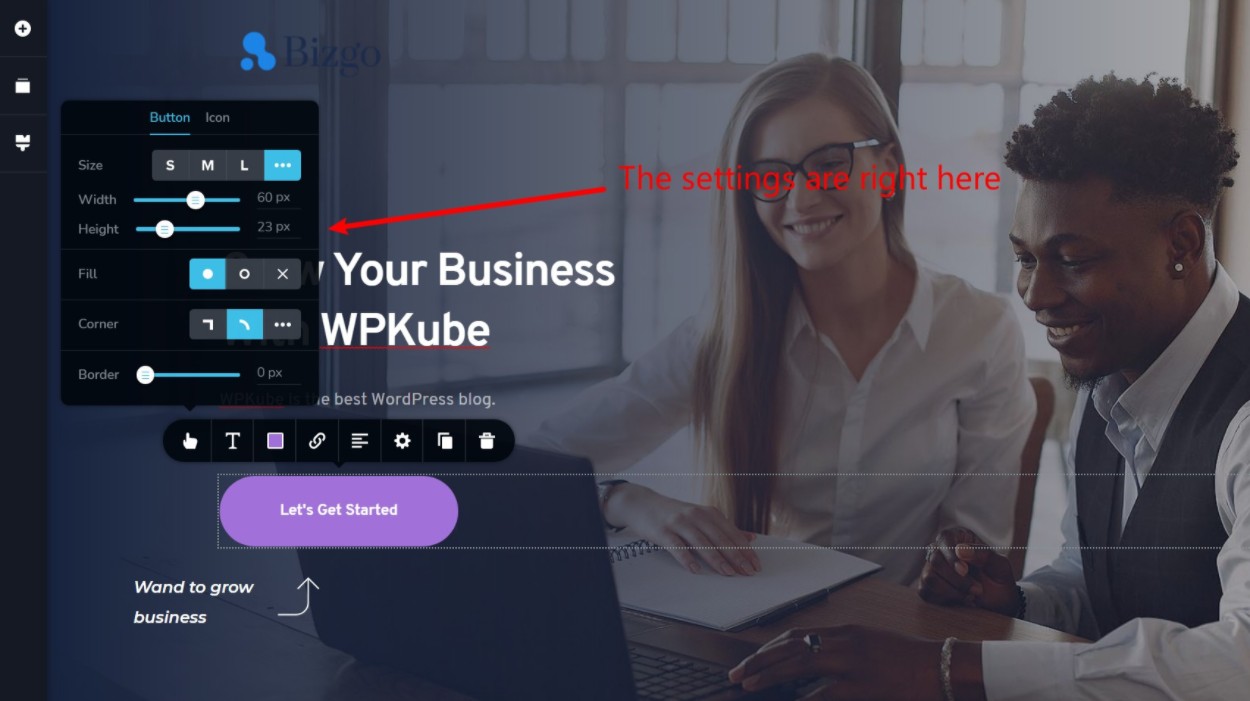
1.インライン編集の経験は素晴らしいです
Brizyの「インライン編集エクスペリエンス」は、他のページビルダープラグインとは一線を画すものであると前述しました。 さて、それは一体どういう意味ですか?
インライン編集の経験とは、サイドバーやポップアップ設定領域に頼ることなく、デザインをカスタマイズできることを意味します。
現在、ほとんどのページビルダーでは、ライブプレビューをクリックして入力するだけでテキストを編集できますが、コンテンツ要素の実際の設定を管理するには、個別のインターフェイスを使用する必要があります。
Brizyでは違います。 デザインインターフェイスから直接多くの主要な設定にアクセスできます。これにより、より速く、より直感的なデザインエクスペリエンスが実現すると思います。
たとえば、Brizyでボタンをカスタマイズすると、サイズ、境界線、アイコンなどを構成するためのオプションがすぐに表示されます。

一方、Divi(または他の最も人気のあるページビルダー)で作業している場合は、ポップアップ/サイドバーを使用してボタンの設定をカスタマイズする必要があります。これには少し時間がかかります。

今、私はこれが小さなことのように見えることを知っています。 しかし、コンテンツ要素のスタイルを簡単に設定できるので、これはBrizyの最高の機能の1つだと思います。
いくつかのデザインを構築しているだけの場合、その余分な効率は重要ではないかもしれません。 ただし、ページビルダーを頻繁に使用する場合は、これらの「小さな」違いにより、生産性と効率が向上します。
2.便利なコンテンツ要素(フォームビルダーを含む)を取得します
デザインの作成を支援するために、Brizyには無料バージョンの24個の要素、またはBrizyProの48個の要素が含まれています。
私のお気に入りの要素の1つは、フォームビルダーです。これは、個別のWordPressフォームプラグインの必要性を置き換えることができます。
この要素の最も注目すべき点は、無料バージョンのBrizyでもフォームビルダーを取得できることですが、他のほとんどのページビルダーはフォームビルダーに課金します。

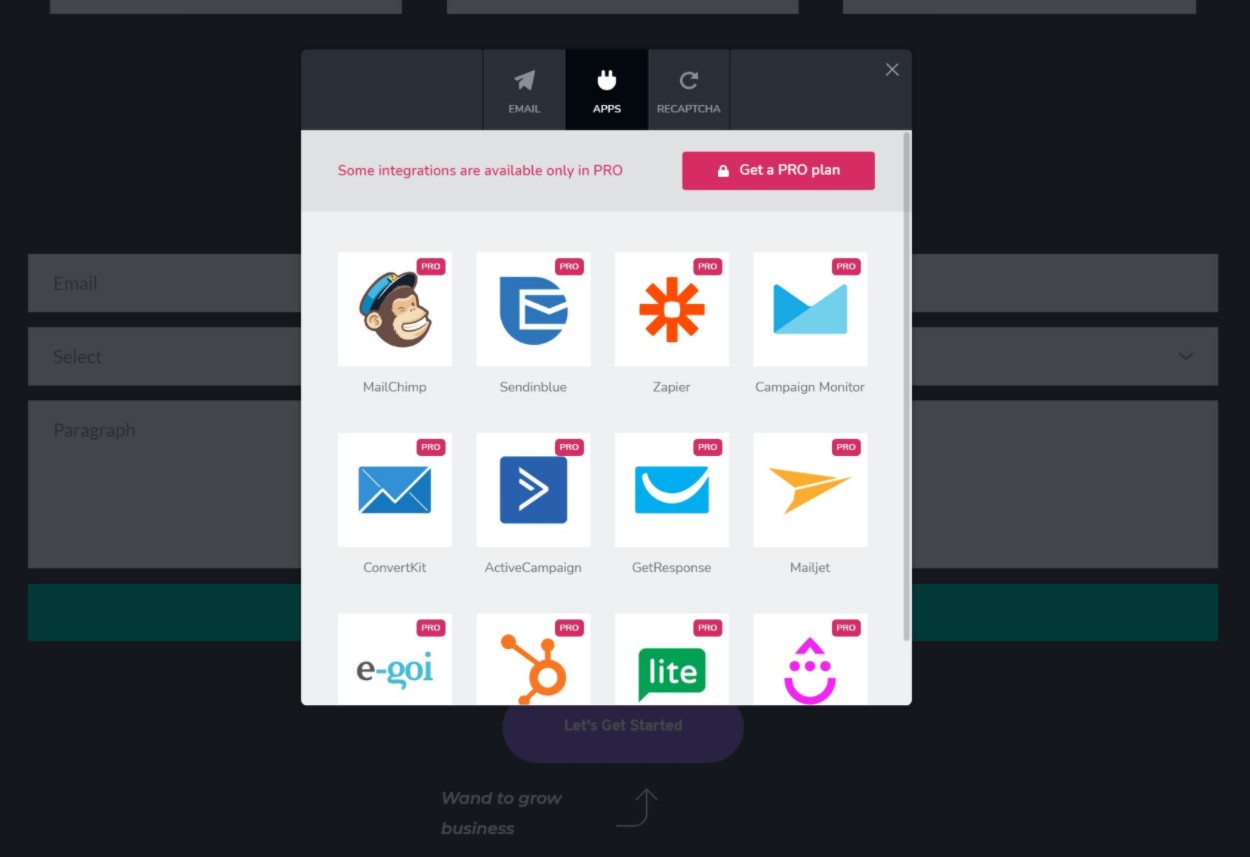
3.Brizyは他のマーケティングツールと統合します
Brizyは、多くの人気のあるマーケティングツールと統合されています。 ツールがリストにない場合は、包括的なZapier統合もあります。 完全なリストは次のとおりです。
- Zapier
- Mailchimp
- HubSpot
- Salesforce
- キャンペーンモニター
- AWeber
- MailerLite
- SendGrid
- 滴下
- オートパイロット
フォーム要素をこれらのサービスのいずれかに簡単に接続できます。

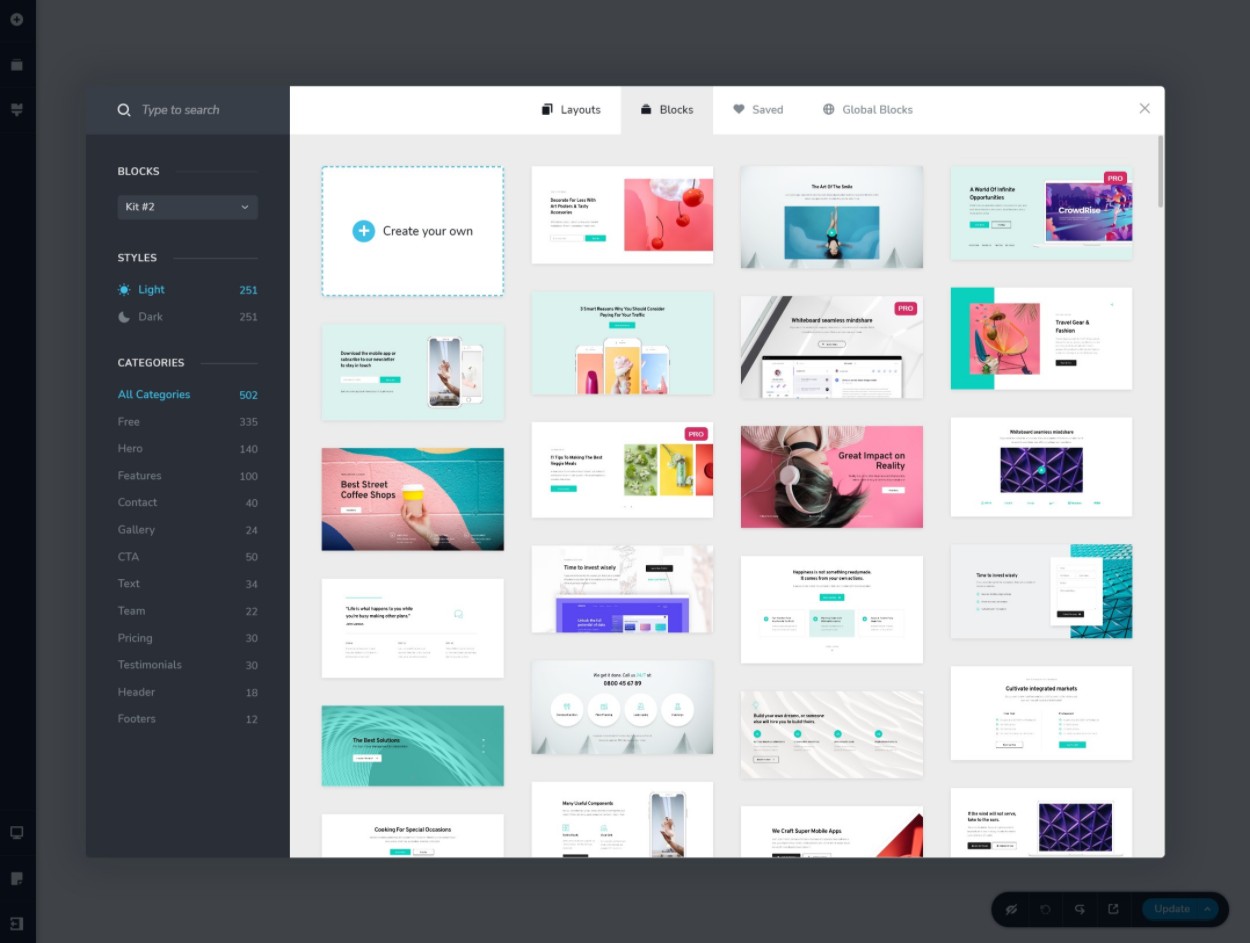
4.テンプレートは見栄えがします
Brizyを使用すると、デザインを最初から作成できますが、Brizyには事前に作成されたテンプレートも多数含まれているため、作成する必要はありません。 これらのテンプレートには、次の2つの形式があります。
- ブロック–ページの特定のセクションのテンプレート。
- レイアウト–フルページテンプレート。
現在、120以上のレイアウトと251以上のブロックがあります(明るい配色と暗い配色の両方で利用可能)。

テンプレートは見栄えがしますが、欠点の1つは、数量がElementorまたはDiviBuilderで得られるものと一致しないことです。
5. Brizy Syncを使用すると、任意のサイトでカスタムBrizyテンプレートにアクセスできます
Brizyのテンプレートに焦点を当てた非常に優れた機能の1つは、BrizySyncです。 基本的に、これにより、独自のカスタムブロックおよびレイアウトテンプレートをBrizyのクラウドに保存できます。 次に、Brizyを使用している任意のWordPressサイトでこれらのテンプレートすべてにアクセスできます。
したがって、「サイトA」でテンプレートを作成し、そのテンプレートをBrizyアカウントに保存してから、「サイトB」でテンプレートを使用できます。すべて手動でインポート/エクスポートする必要はありません。
これをコア機能として提供している他のページビルダーを私は知らないので、これはBrizyの明確な利点です。
そうは言っても、 Assistant Pro (複数のビルダーをサポート)やWunderWP (Elementor)など、他のビルダーにクラウドテンプレートライブラリを追加できるサードパーティツールがあります。
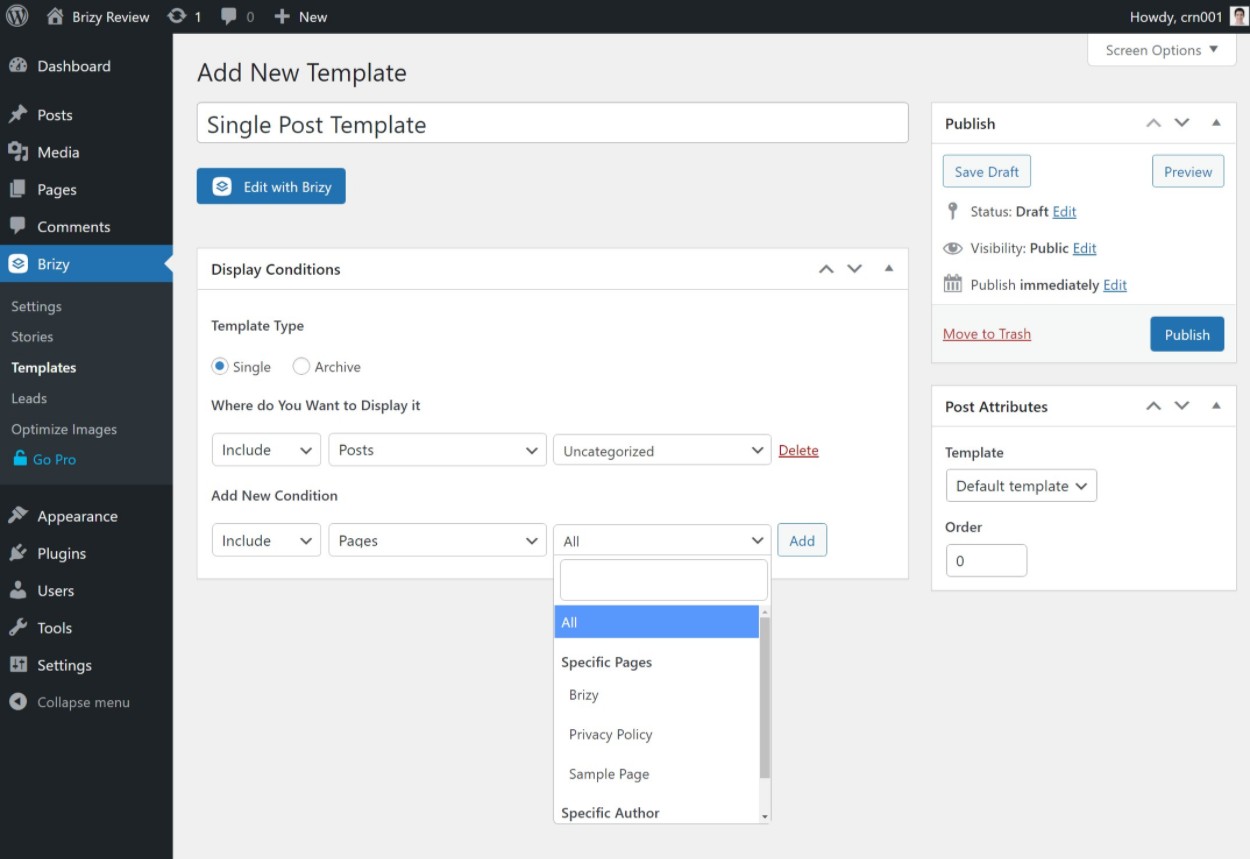
6.テーマビルダーを入手します(WooCommerceサポートを含む)
個々の投稿やページのデザインを超えたい場合は、BrizyProは完全なテーマの作成もサポートしています。 これは、Brizyのビジュアルエディターを使用してサイトのデザインを作成できることを意味します。
- ヘッダ
- フッター
- 単一のテンプレート(ブログ投稿またはカスタム投稿タイプの一部またはすべてが自動的に使用するテンプレート)
- アーカイブテンプレート(ブログ投稿または他の投稿タイプを一覧表示するページ)
これらのテンプレートを作成すると、ブログ投稿の特定のカテゴリに単一のテンプレートのみを使用するなど、テンプレートを使用する場所を制御するための条件が得られます。

エディターでは、コンテンツを動的に挿入するための特別なテーマブロックを取得します。
Brizyは、Advanced Custom Fields(ACF)、Toolset、Pods、MetaBoxなどのプラグインで追加したカスタムフィールドの動的コンテンツもサポートしています。
Brizyのテーマビルダーがヘッダーとフッターのテンプレートを処理する方法は、他のページビルダーとは少し異なりますが、慣れれば簡単に使用できます。
ヘッダーとフッターをスタンドアロンのテンプレートとして作成する代わりに、ヘッダーまたはフッターブロックを使用してページデザインを編集しながらそれらをデザインします。 次に、表示条件を使用して、各ヘッダー/フッターをいつ使用するかを制御できます。
7.組み込みのメガメニューサポートがあります
Brizyのテーマ/ヘッダービルダーのユニークな点の1つは、カスタムメガメニューを作成するための組み込みサポートが含まれていることです。
他のほとんどのページビルダーは次のいずれかです。
- メガメニューのサポートを提供しないでください。
- メガメニューをサポートするには、サードパーティの拡張機能を使用する必要があります。
ただし、Brizyを使用すると、コアビジュアルビルダーを使用してメガメニューを簡単に設定できます。
8.ポップアップビルダーを取得します
Brizy Proのもう1つの利点は、独自のポップアップビルダーが含まれていることです。 ポップアップビルダーを使用すると、Brizyのインターフェイスを使用して、次の条件でトリガーできる独自のカスタムポップアップを設計できます。
- ページの読み込み時
- ページの時間
- 非アクティブ
- 終了意図
- スクロールの深さ
- クリック
- から到着
私の知る限り、Elementor Proはポップアップビルダーを提供する他の唯一の主要なページビルダープラグインであるため、これはBrizyがBeaverBuilderやDiviなどの他のビルダーよりも優れていることは明らかです。
9.クライアントサイトのBrizyインターフェイスにホワイトラベルを付けることができます
Brizyを使用してクライアント用のWebサイトを構築している場合は、Brizyの代理店ライセンスにより、独自のブランドを使用するためにBrizyインターフェイスにホワイトラベルを付けるオプションが提供されていることを理解できます。 これは、よりブランド化されたWebサイトエクスペリエンスをクライアントに提供したい場合に役立ちます。
ElementorとDiviBuilderは、特にホワイトラベル機能を提供していません。
Brizyが改善できる2つの領域(別名悪いもの)
Brizyには好きなことがたくさんありますが、Brizyの方が優れている分野もいくつかあります。 それらを見ていきましょう…
開発者APIなし–これはサードパーティの拡張機能がないことを意味します
Brizyの大きな欠点の1つは、開発者APIを提供していないことです。 これは、Elementor、Beaver Builder、Diviなどの他のページビルダーで見られるようなサードパーティの拡張機能/アドオンマーケットプレイスがないことを意味します。
サードパーティの拡張機能は、よりニッチな機能が必要な場合に非常に役立つ可能性があるため、これは間違いなく残念です。
たとえば、Elementorを考えてみましょう。 Elementorには、新しいウィジェット、テンプレート、およびデザイン機能を追加するための何百もの拡張機能を見つけることができる堅牢なサードパーティマーケットプレイスがあります。
したがって、Elementorはすでに最も機能豊富なページビルダーの1つですが、これらのサードパーティのアドオンは、ステロイドに物事を置き、想像できるほとんどすべての機能にアクセスできるようにします。
Brizyがコア機能で必要なすべてをすでに実行できる場合、これは問題ではありません。 しかし、究極の柔軟性が好きな場合、これはBrizyが他のページビルダープラグインに本当に遅れをとっている領域の1つです。
限られたドキュメント–大したことではありませんが、他の方が優れています
他のページビルダープラグインと比較すると、Brizyのドキュメントセンターが不足していると思います。 テキストドキュメントはほとんどありません。 代わりに、ほぼ完全にビデオドキュメントに依存する必要があります。
ビデオドキュメントが好きなら、それで結構です。 ただし、ほとんどの場合、テキストドキュメントの方が簡単です。
それを超えて、Brizyのドキュメントは一般的に他のページビルダーほど包括的ではありません。
さまざまなヘルプセンターへのリンクを次に示します。これらを比較すると、次のようになります。
Brizy Performance vs Elementor&Others –あなたが期待することについて
ページビルダープラグインを使用する場合は常に、ネイティブのWordPressエディターを使用する場合と比較して、少なくともある程度のパフォーマンスを犠牲にすることになります。 ほとんどの人にとって、このトレードオフは、改善された設計エクスペリエンスの価値があります。
パフォーマンスの点では、BrizyはElementorやDivi Builderなどの他の人気のあるページビルダープラグインにかなり匹敵し、BeaverBuilderやOxygenなどの代替プラグインよりも少し重いと思います。
これを実証するために、ネイティブブロックエディターであるBrizyとその他の人気のあるページビルダープラグインを使用してシンプルなデザインを作成しました。 デザインには、物事を公平に保つためのボタンブロックが1つだけ含まれています。ここでの重要なアイデアは、さまざまなページビルダーの基本的な「重み」を示すことです。
注–このデータには、テストサイトのテーマであるAstraの「重み」が含まれています。
| ビルダー | ページサイズ | HTTPリクエスト |
| ネイティブブロックエディター(グーテンベルク) | 40 KB | 7 |
| ブリジー | 143 KB | 14 |
| Elementor(速度実験付き) | 170 KB | 21 |
| ビーバービルダー | 84 KB | 12 |
| Divi Builder | 149 KB | 13 |
全体として、Brizyは他の人気のあるページビルダーよりも悪くはないことがわかりますが、私はそれを特に軽量とは言いません。 パフォーマンスが本当に気になる場合は、Beaver Builder(または完全なテーマビルダーであるため1:1の比較が難しいためテストしなかったOxygen)をお勧めします。

そうは言っても、WordPressのパフォーマンスのベストプラクティスを実装している限り、Brizyを使用して高速読み込みサイトを絶対に構築できるので、これが大したことではないと思います。
Brizyの価格設定–かなり競争力があります
まず、Brizyの無料バージョンがWordPress.orgで入手できます。このバージョンは、その機能にかなり寛大です。
Elementorはその無料機能でもう少し寛大だと思いますが、それは世の中でより機能的な無料ページビルダーの1つだと思います。 前述したように、Brizyの無料バージョンの利点の1つは、Elementorの無料バージョンにはないフォーム要素が含まれていることです。
ただし、多くの優れた機能にアクセスしたい場合は、BrizyProにアップグレードする必要があります。 BrizyProはあなたがアクセスできるものです…
- すべてのビルダー要素
- すべてのテンプレート
- テーマビルダー
- 動的コンテンツのサポート
- ポップアップビルダー
- マーケティングの統合
BrizyProのプランは3つあります。 それらの主な違いは、BrizyProを使用できるサイトの数です。 ただし、ホワイトラベリングには最上位のプランが必要です。
Brizyの価格設定の良い点の1つは、1年間のライセンスまたは生涯ライセンスのどちらを支払うかを選択できることです。 長期的なツールを探しているなら、生涯オプションは多くの価値を提供することができます。
オプションは次のとおりです。
- 個人–1つのサイト。 1年間のライセンスの場合は49ドル、生涯ライセンスの場合は149ドル。
- フリーランサー–100サイト。 1年間のライセンスの場合は99ドル、生涯ライセンスの場合は299ドル。
- 代理店–500サイトとホワイトラベリング。 1年間のライセンスの場合は199ドル、生涯ライセンスの場合は399ドル。

SaaSBrizyCloudサービスには個別の料金プランもあります。
私はそれらの価格がかなり良い価値を提供すると言うでしょう。 たとえば、BrizyとElementorの価格の比較は次のとおりです。これは、おそらくBrizyの最も直接的な競合相手です。
| サイトの数 | 価格 | |
| Brizy Tier 1 | 1 | 49ドル |
| Elementor Tier 1 | 1 | 49ドル |
| Brizy Tier 2 | 100 | 99ドル |
| Elementor Tier 2 | 3 | 99ドル |
| Brizy Tier 3 | 500 | 199ドル |
| Elementor Tier 3 | 25 | 199ドル |
| Elementor Tier 4 | 100 | 499ドル |
| Elementor Tier 5 | 1,000 | 999ドル |
したがって、価格は似ていますが、Brizyは同じ価格ではるかに高いWebサイト制限を持っています。 さらに、ElementorはBrizyのように生涯ライセンスを提供していません。
Brizyvsその他の人気のあるPageBuilderプラグイン
上記のセクションで、Brizyと他の人気のあるページビルダーをすでに比較しましたが、Brizyが他の人気のあるページビルダープラグインとどのように比較されるかに焦点を当てましょう。
比較するたびに、各プラグインの比較優位を強調します。
Brizy vs Elementor
BrizyvsElementorについて簡単に説明します…
Brizy Advantages vs Elementor
- より良いインターフェース(私の意見では)
- 同じ価格でより高いウェブサイト制限
- 生涯ライセンスオプション
- SaaSBrizyCloudオプション
- ホワイトラベリング
Elementorの利点とBrizy
- より直感的なテーマビルダー(少なくとも私の意見では)
- その他のテンプレート
- 巨大なサードパーティの拡張マーケットプレイス。これにより、柔軟性が大幅に向上します。
- より柔軟なポップアップビルダー
- より大きなコミュニティ(人気があるため)
Brizy vs Beaver Builder
Brizy vsBeaverBuilderについて簡単に説明します…
BrizyAdvantagesとBeaverBuilder
- より良いインターフェース(私の意見では)
- その他のデザインオプション
- より柔軟なフォームビルダー
- グローバルスタイリング
- ポップアップビルダー
- より良いテンプレート
- SaaSBrizyCloudオプション
- はるかに優れた無料版
- 生涯ライセンスオプション
ビーバービルダーの利点とBrizy
- パフォーマンスの向上–箱から出してすぐに軽量化
- より安定している(グリッチやバグに遭遇する可能性が低い)
- Beaver Themerは、Brizyのテーマビルダーよりも柔軟性があります
- サードパーティの拡張機能のサポート
- 無制限のサイト制限を備えたより寛大な価格設定
- 40%更新割引
Brizy vs Divi Builder
Brizy vsDiviBuilderについて簡単に説明します…
Brizyの利点とDiviBuilder
- より良いインターフェース(私の意見では)
- ポップアップビルダー
- 無料版
- SaaSBrizyCloudオプション
- ホワイトラベリング
DiviBuilderの利点とBrizy
- より直感的なテーマビルダー(少なくとも私の意見では)
- サードパーティの拡張機能のサポート
- さらに多くのテンプレート
- 無制限のサイト制限を備えたより寛大な価格設定
- テーマとプラグインのバージョンがあります
BrizyレビューFAQ
Brizyのレビューを終えたら、このプラグインについてよくある質問をいくつか見ていきましょう。
Brizyページビルダーは無料ですか?
BrizyにはWordPress.orgに無料バージョンがあり、コアビルダーにアクセスできますが、すべての機能とデザイン要素にアクセスするにはBrizyProの料金を支払う必要があります。
Brizyのテーマが必要ですか?
それはあなたがあなたのサイトをどのように構築するかに依存します。 Brizyを使用して個々の投稿やページをデザインしている場合でも、テーマが必要です。 ただし、Brizyのテーマビルダーを使用すると、サイトのすべての部分を最初からデザインできます。つまり、テーマを完全に置き換えることができます。
BrizyをWooCommerceで使用できますか?
はい! BrizyはWooCommerceとうまく連携し、Brizyのテーマビルダーを使用してWooCommerce製品ページテンプレートをデザインすることもできます。
BrizyとElementorのどちらが良いですか?
Brizyのインターフェース/デザインエクスペリエンスはElementorよりも優れており、Brizyは安価だと思いますが、Elementorは、他のほとんどすべての分野で優れたオールラウンドなページビルダープラグインだと思います。 つまり、それは本当にあなたが最も大切にしているものに依存するということです。
BrizyとElementorを一緒に使用できますか?
技術的にはBrizyとElementorを一緒に使用できますが、パフォーマンス上の理由からお勧めしません。 1つのビルダーを選択し、サイト全体でそれを維持することをお勧めします。
Brizy Cloudとは何ですか?
Brizy Cloudは、BrizyビルダーのSaaSホストバージョンです。 独自のセルフホストWordPressインストールを作成する必要はなく、Brizyを使用してページ/ウェブサイトをデザインするだけで、ホスティングについて心配する必要はありません。
これは、すべてにBrizyを使用する単純なWebサイトやランディングページに最適です。 ただし、欠点は、WordPressの完全な柔軟性にアクセスできないことです(たとえば、独自のテーマやプラグインをインストールすることはできません)。
Brizy Review:私の最終的な考え
全体として、Brizyは間違いなく最高のWordPressページビルダープラグインの1つだと思います。
Brizyチームがデザイン体験にアプローチする方法が大好きで、Brizyにはページビルダープラグインの中で私のお気に入りのインターフェイスの1つがあります。
また、テーマビルダーやポップアップビルダーなど、トップページビルダープラグインに期待されるすべての機能が含まれています。
その他の利点としては、堅実な無料バージョン、ライフタイムライセンスオプション、Brizy Sync(テンプレート用)およびSaaSでホストされるBrizyCloudサービスを備えた独自のクラウドサービスがあります。
ただし、欠点は、Brizyのパフォーマンスが少し向上する可能性があることです*。Brizyにはサードパーティの拡張機能がないため、大規模なサードパーティの拡張機能マーケットプレイスを持つ他のビルダーと比較して柔軟性が制限されます。
*パフォーマンスに関しては、Brizyは平均的なページビルダーよりも悪くはありません。 ElementorやDiviBuilderに匹敵しますが、BeaverBuilderやOxygenよりも重いです。
さらに、Brizyには完全なテーマ構築が含まれていますが、他の人気のあるビルダーのテーマ構築機能は、私にはより柔軟で直感的に見えるため、個人的には好みます。
Brizyがその組み込み機能で必要なすべてを実行でき、デザインエクスペリエンス(私が行う)が好きな場合、ほとんどの人にとって、その良い点が悪い点を上回っていると思います。
サイトの読み込みを迅速に維持するために、パフォーマンスのベストプラクティスを実装してください。 WP Rocketのようなものを使用すると、スクリプトを最適化し、不要なCSSを削除することで、Brizyの重みを大幅に減らすことができます。 詳細については、WPロケットレビューをご覧ください。
いくつかのBrizyの代替案に興味がある場合は、上記で説明したプラグインはすべて、Elementor(レビュー)、Beaver Builder(レビュー)、またはDivi Builder(レビュー)の優れた選択肢です。 また、Oxygenは、上級ユーザーにとって優れたテーマ構築の代替手段だと思います。
BrizyまたはBrizyレビューについてまだ質問がありますか? コメントで教えてください。
