WordPress PWA (Progressive World-wide-Web Applications) の初心者向け情報
公開: 2023-07-24ウェブサイトを WordPress PWA に変更すると、メリットがたくさんあります。 それにもかかわらず、経験豊富な World Wide Web 開発者でない場合は、どのように始めればよいかわからないかもしれません。
素晴らしいニュースは、初心者であっても、いくつかの WordPress プラグインを使用して、Web ページを進歩的なネット アプリに簡単に変更できることです。 PWA を適用すると、読み込み時間が短縮されて消費者との出会い (UX) が向上し、ドライブ通知へのエンゲージメントを高めることができます。
プログレッシブ インターネット アプリケーション (PWA) とは何ですか?
まず、単なるプログレッシブ インターネット アプリ (PWA) の枠を超えてみましょう。 一言で言えば、これはワールドワイドウェブを利用して構築されたソフトウェアプログラムであり、適切なブラウザで機能します。
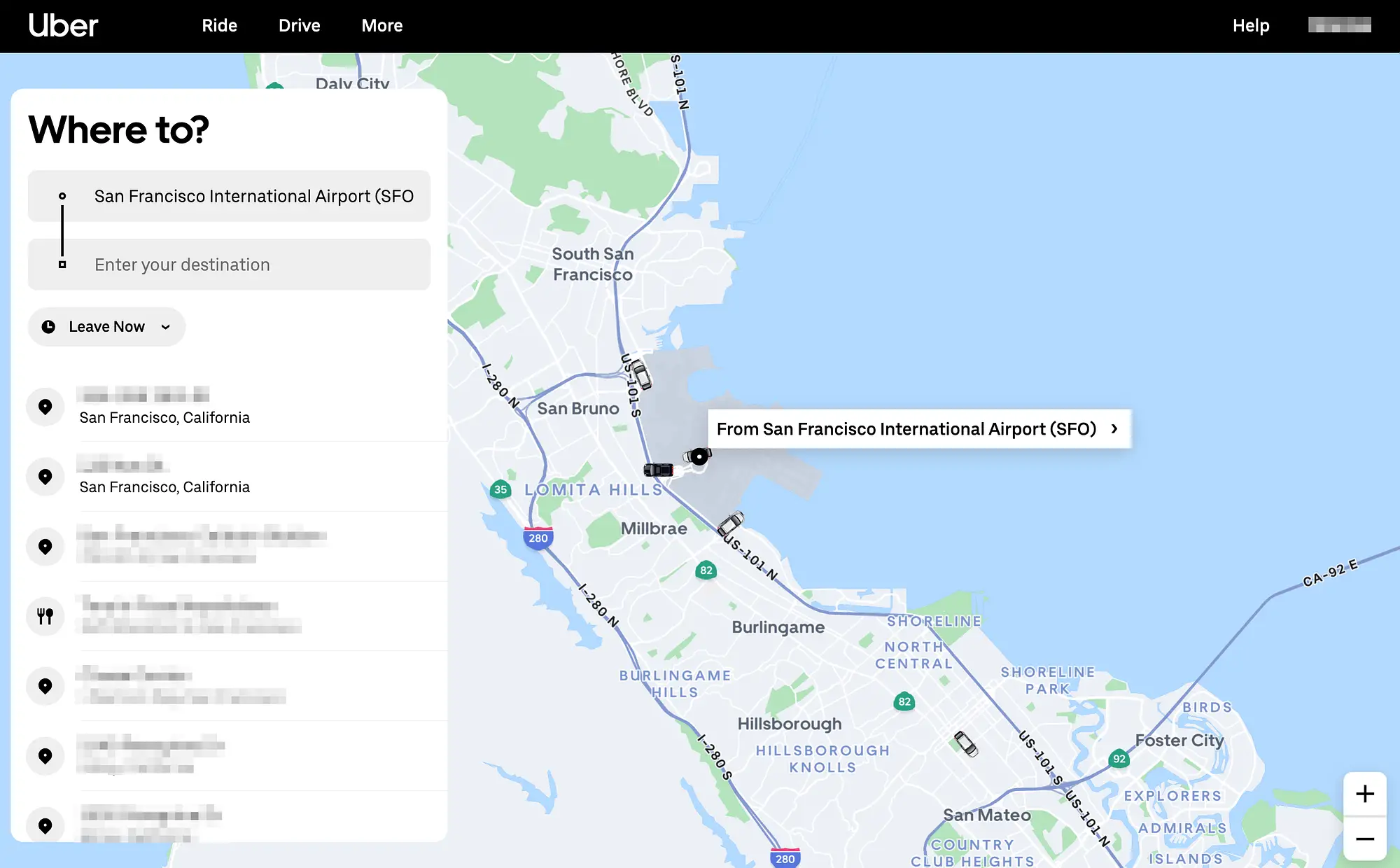
PWA は通常、HTML や JavaScript などの最も普及しているプログラミング言語を使用しており、デスクトップ ガジェットでもセルラー ガジェットでも同様に動作できます。 好例として、Uber は PWA を利用しています。

さらに、必要に応じて、Apple Application Retailer や Google Participate などのソフトウェア配布システムに PWA を掲載できます。
このようにして、ユーザーはセル製品または実行メソッド上でそれらを直接セットアップするオプションを利用できます。 基本的に、PWA は独自の携帯電話アプリのように動作しますが、セットアップしたくない場合はセットアップする必要はありません。
WordPress PWA を使用するメリットは何ですか
WordPress PWA を使用すると、非常に多くのメリットがあります。 これらは基本的に、携帯電話アプリケーションの同様の特典すべてとともに表示されます。
最も重要なのは、ロードの機会を強化できることです。 これは主に、PWA がコミュニティ リンクの力に関係なく動作するためです。 完全にオフラインで作業を完了できるものもあります。
さらに、WordPress PWA に切り替えるときにパフォーマンスを犠牲にする必要はありません。 現在の API は非常に有能で、一般的な Web ページでできるあらゆる小さなこと (そしてそれ以上のこと) を実行できる PWA を作成するために必要なリソースを提供できます。
さらに、少なくとも典型的なモバイル プログラムでは、個人は主に利益と UX の向上のために、アプリと連携してコンテンツ素材にアクセスすることを好むことが証明されています[1] 。
購入者がアプリをダウンロードした後、90% という驚異的なオープン価格のプッシュ通知を送信できます[2] 。 これにより、従業員とのつながりがはるかに早くなり、コンバージョンと売上が向上します。
Web サイトを WordPress PWA に変換する前に考慮すべきこと
幸いなことに、WordPress プラグインのおかげで、WordPress Web サイトを完全に動作する PWA に作り直すのは簡単です。 そうは言っても、調整を進める前に確認しておきたい重要なコンポーネントが多数あります。
まず第一に、サイトをまだ構築していない場合、または PWA が楽に動作し、優れていると確信したい場合は、軽度の過剰な重量と互換性を備えた高速 WordPress テーマの選択を検討することをお勧めします。
場合によっては、Hestia のようなスムーズな 1 サイトのトピックは、要点が複雑になりすぎないため、素晴らしい選択となります。

ある程度の費用をかけて計画している場合は、すぐに利用できる無料版もあります。
さらに、WordPress PWA にどのような特性を持たせたいかを注意深く考慮する必要があります。 適切な例として、オフラインで機能できるようにしておきたい場合があります。
あるいは、「ハウス画面に追加」機能が必要になる場合もあります。 一部の企業では、WordPress プレス通知を有効にすることが優先されます。 そのようなシナリオの場合は、そのために独立したプラグインを使用することをお勧めします。
複数のプラグインを適用して Web サイトを WordPress PWA に変更する専門知識が自分にないと考えている場合は、開発者にその仕事を依頼することをお勧めします。
2023 年に Web サイトを改造するための理想的な WordPress PWA プラグイン
基本は理解できたので、Web サイトを WordPress PWA に変更するのに役立ついくつかのプラグインを共有します。
- 非常に進歩的なインターネット アプリ
- WP および AMP 用の PWA
- PWA
1. 膨大なプログレッシブワールドワイドウェブアプリケーション
すべての必須要素を備えた WordPress PWA を構築したい場合は、Super Progressive Website Applications (PWA) プラグインの使用を考慮することをお勧めします。 この信頼できるリソースを使用すると、Web サイトを完全に機能するインターネット アプリに変えることができます。
これにより、顧客はブラウザ経由でアクセスしたときに、ホーム画面にアプリを挿入するかどうかを選択できるようになります。 さらに、アプリのアイコンとスプラッシュ モニターの履歴シェードを決定できるようになります。 さらに、SuperPWA は効果的なキャッシュを利用して、Web アプリの超高速ロードを保証します。
ユーザーにドライブ通知を送信したい場合は、 OneSignalを組み込むこともできます。 このようにして、SuperPWA との統合のメリットを得ることができます。
2. WP および AMP 用の PWA
さらに充実した機能を提供するデバイスを探している場合は、WP および AMP 用の PWA を検討してください。 キャッシュや「家画面に追加」オプションなどの基本機能に加えて、少し追加の電力が必要になります。
たとえば、WP および AMP 用の PWA にはプロバイダー ワーカー スクリプトが含まれています。 これは、超高速の速度を想定でき、PWA がオフラインでも実行できることを意味します。

その主な点として、このプラグインは、マルチ インターネット サイト支援、OneSignal との統合、およびネット アプリのスプラッシュ表示画面の高度なカスタマイズを提供します。
3.PWA
最後になりましたが、WordPress PWA プラグインの場合、PWA はより信頼できる設定の 1 つです。 Web ソフトウェアのベースラインの確立をサポートします。
PWA は、支援担当者、インターネット アプリケーションのマニフェスト ドキュメントなどに関するガイダンスを提供します。 ただし、このインストゥルメントにはキャッシュ オプションが用意されていないため、そのビルダーは他のインストゥルメントと組み合わせて使用することを推奨しています。
結論
従来のインターネット サイトが現在、期待していた消費者エクスペリエンスを人々に提供していない場合は、WordPress PWA などの代替オプションが必要になる可能性があります。 しかし、経験豊富な WordPress 開発者でない場合、開始を見つけるのは恐ろしいかもしれません。
プラグインを使えば簡単にできるので、ほとんど心配する必要はありません。 同様に、Web サイトを WordPress PWA に変換すると、たくさんの特典が付属します。 これにより、サイトの読み込み速度が向上し、プッシュ通知によって他のユーザーに参加できるようになります。
最初に WordPress PWA を構築することについて何か考えはありますか? 以下のレビューセクションでお知らせください。

