AccessiBeレビュー:すべてのWebデザインエージェンシーのためのWebアクセシビリティソリューション
公開: 2020-02-17アメリカ障害者法(ADA)に準拠していないために、ウェブサイトの所有者が現在直面しているウェブアクセシビリティ訴訟の海で、ウェブデザインエージェンシーは、訴訟からの保護を維持する方法についてクライアントから問い合わせを受ける必要があります。
ウェブサイトにとってADAの同意は容易ではありません
ADAの同意は、Webサイトでその必要性を実装するのが必ずしも簡単ではないため、注意が必要です。 この試みは、人々がWeb専門家を雇って、Webサイトが完全に同意していることを確認するような行動になる可能性があります。これには、多くの場合、数千ドルと数か月分の作業が必要です。
自動化されたWebアクセシビリティ
自動化されたWebアクセシビリティプラットフォームを使用してADA同意のニーズに対応しない限り、プロセス全体が完全に悪い夢になる可能性があります。これがaccessiBeの出番です。
このプラットフォームを使用すると、クライアントのアクセシビリティのニーズに対応する適切なWebデザインエージェンシーになることができます。 この投稿では、accessiBeの機能と、クライアントを引き付けるときに追いつくことができるいくつかの有益なチャンス(前のセクションの詳細)について説明します。
フォアグラウンド機能
クライアントの障害者ユーザーにWebサイトで快適な体験を提供するために、accessiBeを使用すると、クライアントはニーズに応じてサイトインターフェイスをカスタマイズできます。
以下に示すように、障害者は、AccessiBeの使用を開始するために、国際シンボルマークアイコンをクリックするだけで済みます。

この投稿では、AccessiBeを適用する方法の例を示すためにSitePointを参照します。 最初は、次のようになります。

ユーザーが行った変更はすべてブラウザのCookieに保存され、デバイスにのみ表示されることに注意してください。
そうは言っても、ユーザーが変更できるフォアグラウンド無効化機能は次のとおりです。
色と表示
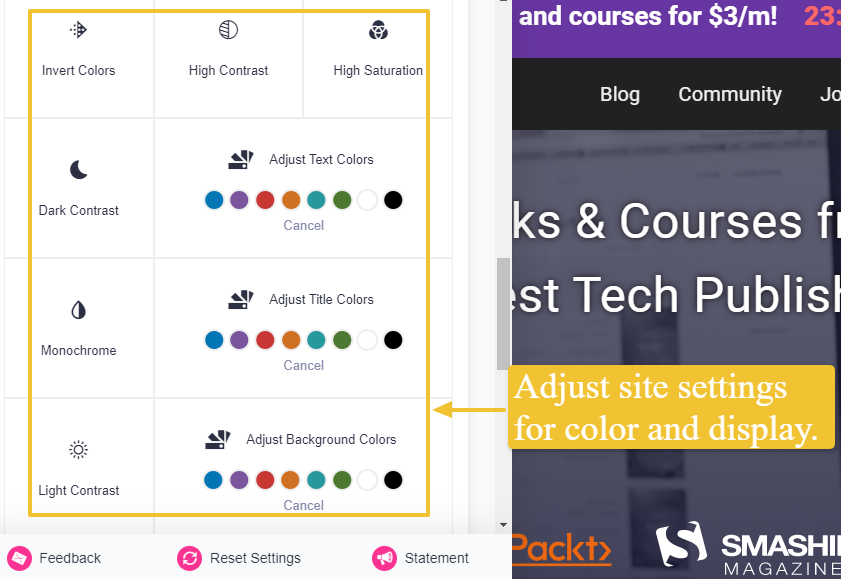
色盲の訪問者など、視覚的に破損した訪問者は、クライアントのサイトの色と表示設定を変更する可能性があります。

たとえば、テキスト、タイトル、背景色を調整して、単語やさまざまな色合いを区別できるようにすることができます。
SitePointのタイトルとテキストの色(元々は白)を変更するとどうなるかを見てください。

タイトルは水色、テキストは黒に変更します。 accessiBeはギャップをすばやく適用します。
モノクロ、高コントラスト、高彩度、暗いコントラスト、明るいコントラストで色を設定することもできます
コンテンツの読みやすさ
accessiBeは、クライアントのサイト訪問者がコンテンツをよりよく読むのにも役立ちます。
テキストサイズを希望の割合で増やし、より明確なフォントスタイルを使用し、単語の間隔を調整することを選択できます。

段落を左、右、中央、または正当な位置に再配置することもできます。
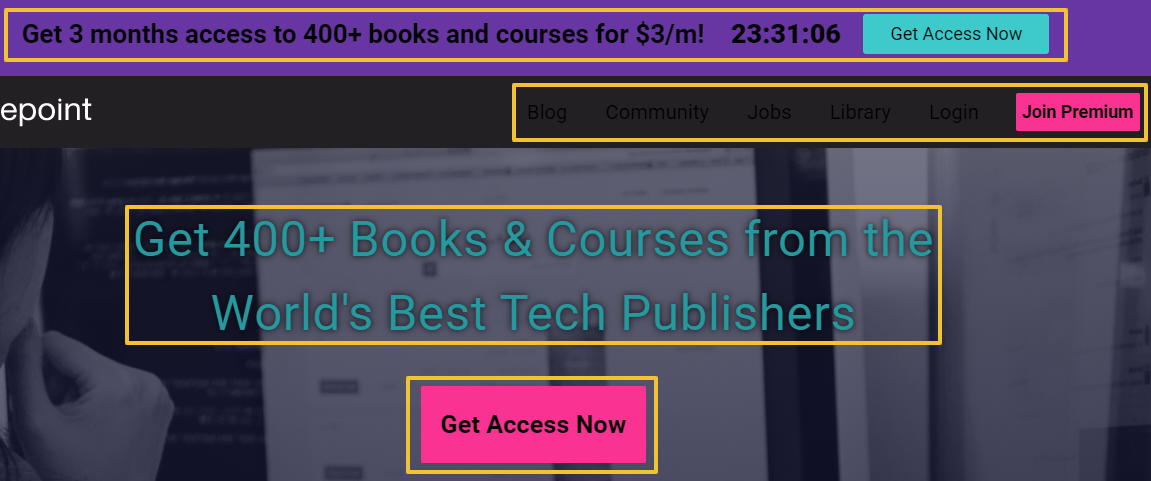
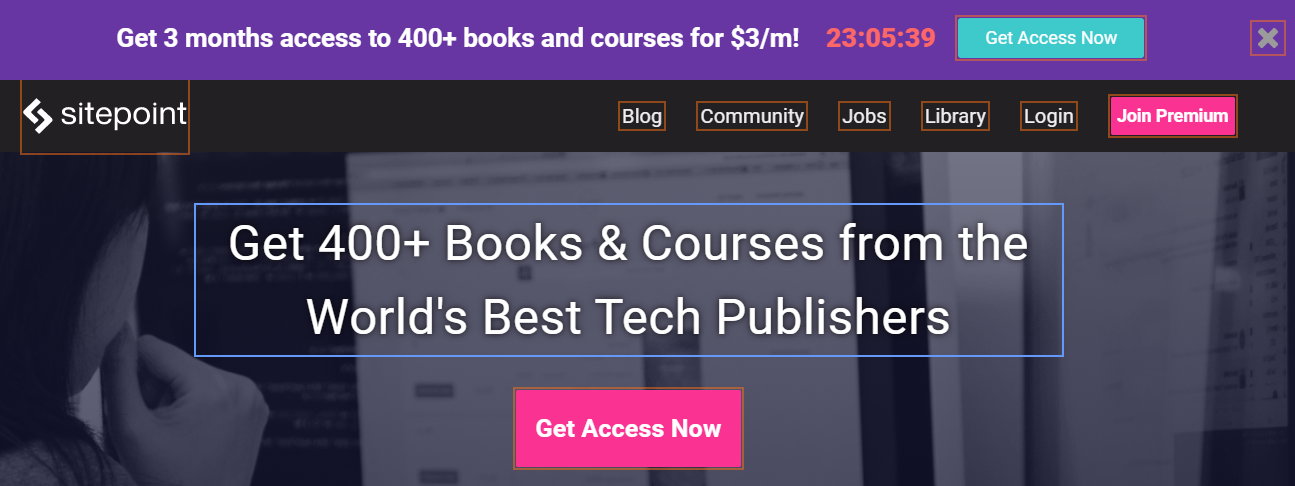
タイトルとリンクを強制したい場合は、オプションをクリックすると、次のように表示されます。

お気づきかもしれませんが、タイトルの周りに青い枠の楕円形のボックスが表示されます。 メニューとCTAボタンにはオレンジ色の線のボックスがあり、上部のフローティングバーのオプションには赤いボックスがあります。
これらの設定により、リンクとタイトルをより簡単に区別してナビゲートできます。
追加機能
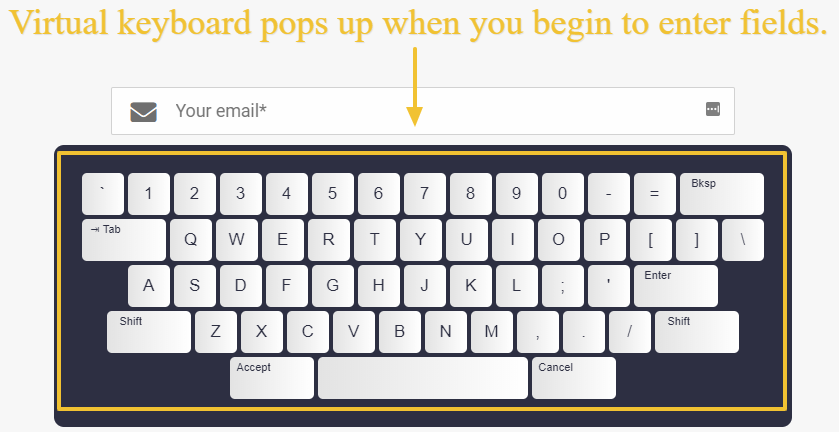
accessiBeには、入力するフィールドがあるページにアクセスすると自動的に表示される仮想キーボードもあります。


障害を持つクライアントの顧客を支援するために、accessiBeは、業界用語やその他の理解しにくい用語を説明するオンライン辞書も提供しています。
accessiBeを使用すると、てんかんのユーザーは、発作を引き起こす可能性のある点滅するアニメーション、GIF、およびその他の圧倒的なビデオを一時停止することもできます。
クライアントの訪問者は、別の言語で用語を理解するために言語を調整することもできます。
舞台裏のアプリケーション
accessiBeは、他の便利な機能を提供するために、クライアントのバックエンドサイト開発にも対応しています。

ここで、accessiBeの人工知能(AI)は、クライアントのADAコンプライアンスサイトのギャップをARIA属性で埋めるために機能します。 そのAIは、24時間年中無休のWebアクセシビリティも保証します。
AIは、画像テクノロジーを適用して視覚的なコンテンツを記述します。特に、スクリーンリーダーを介して目の不自由なユーザーに適用します。
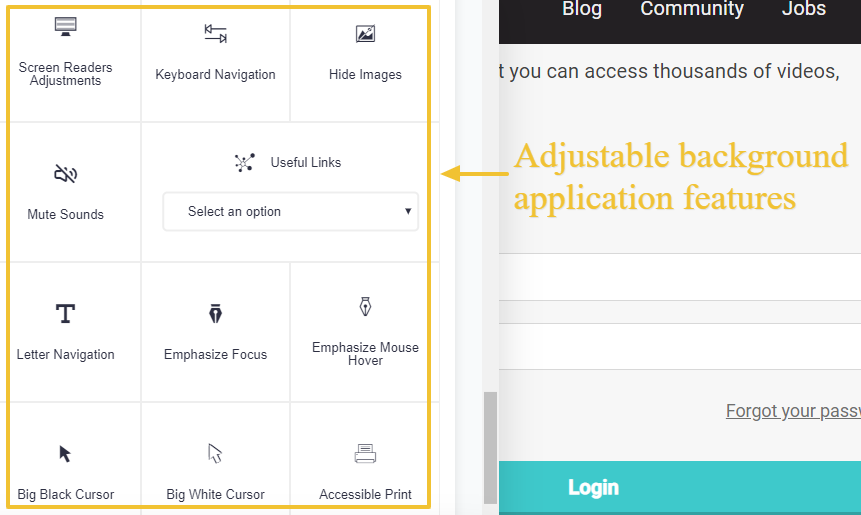
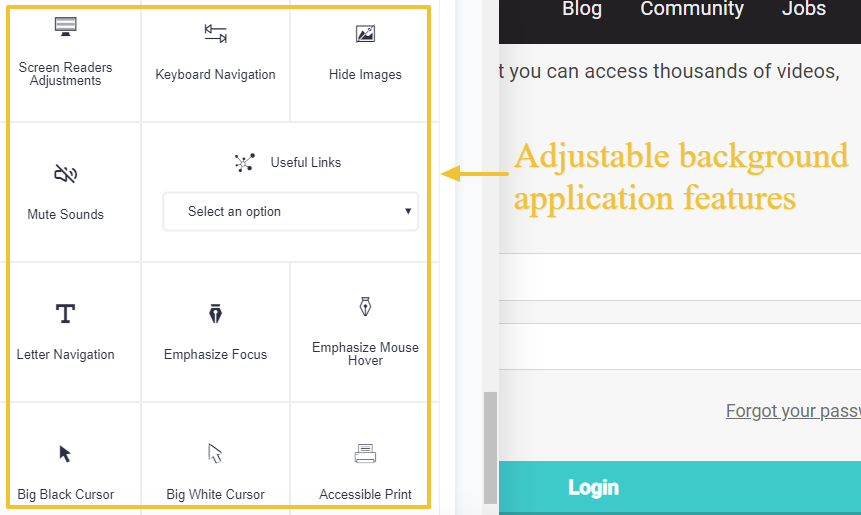
accessiBeが提供するバックグラウンドアプリケーション機能は次のとおりです。
ナビゲーション
accessiBeを使用すると、障害者はキーボードナビゲーションをアクティブにしたときに、クライアントのサイトをスムーズにナビゲートできます。
この設定をクリックすると、障害者はTab、Esc、その他の特定の文字などの特定のキーを使用して、あるサイト要素から別のサイト要素にジャンプできます。
この設定を有効にすると、レターナビゲーション、フォーカス、スクリーンリーダーもアクティブになります。
それとは別に、障害者はカーソルの色を大きな黒または白の色に変更したり、マウスを強制的に動かしたり、音をミュートしたり、画像を非表示にしたりできます。
accessiBeウィンドウの[便利なリンク]オプションからさまざまなメニューに移動することもできます。

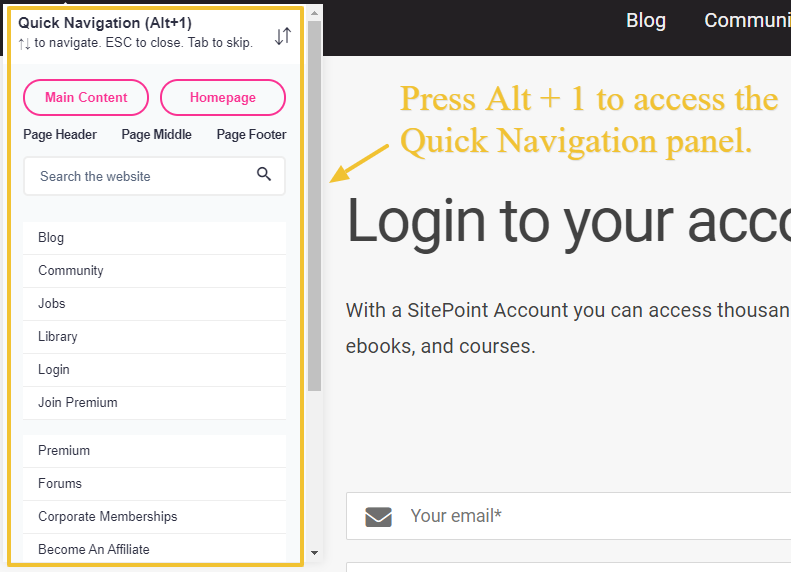
Alt + 1を押してクイックナビゲーションパネルにアクセスし、他のページに進むこともできます。 ウィンドウは次のようになります。

スクリーンリーディング
画面の読み取りは、視覚的な腐肉や目の不自由なユーザーにとっては実用的です。 accessiBeは、以前に障害者が採用した画面読み上げソフトウェアをアクティブにし、画像の説明を作成または記録します。 これらの説明は、スクリーンリーダーが合成音声を使用して目の不自由な顧客に中継するものです。
アクセシブルな印刷
accessiBeは、Accessible Print設定機能を使用して、Webサイトページの印刷をフラットにします。
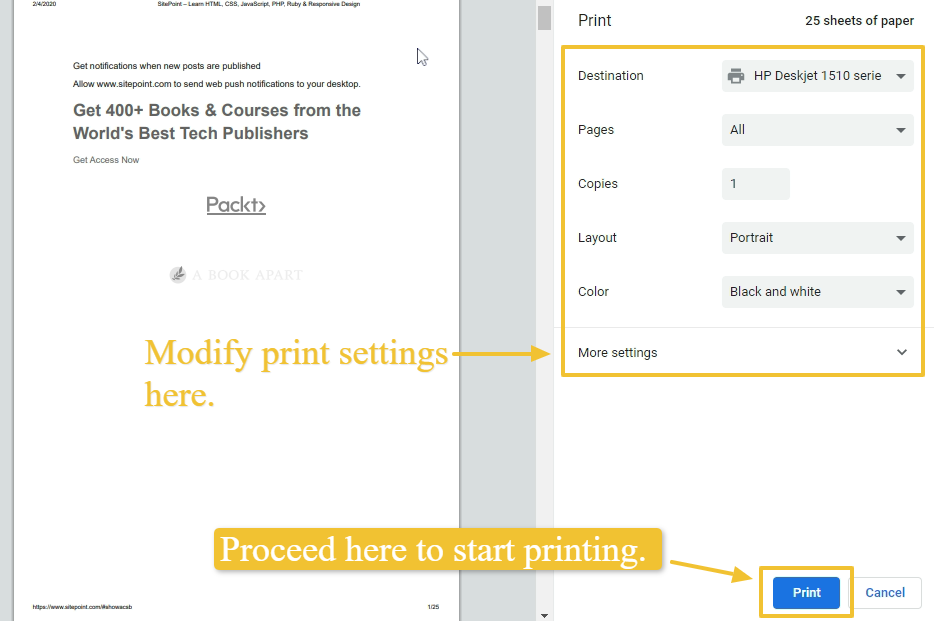
これは、そのオプションをクリックしたときに表示されるものです。

accessiBeは、ドキュメントまたはページのプレビューと、リンクに変更できる設定を表示します。 準備ができたら、印刷に進むことができます。
パートナーシッププログラム
ADAの虐待訴訟の現在のラインナップでは、代理店へのリーチリクエストの量が増えていることに気付いても驚かないでください。 ADAの同意を得るために、Webサイトを手動で再設計します。これは簡単ですが、accessiBeをヘルパーとして使用できます。
このプラットフォームを使用することで、クライアントを支援したり、accessiBeと提携したり、さらには報酬を受け取ったりする機会が得られます。 これを行うにはいくつかの方法があります。
1つは、WebサイトにaccessiBeを紹介し、それぞれについて、その価値の20%の料金を受け取る場合です。 これは、accessiBeアカウントの[紹介のレポート]タブから行うことができます。 また、クライアントのためにドールを購入し、後で請求することもできます。
その後、accessiBeは、すべての売上に対して20%の包括的割引を提供できます。 また、再販したり、コースやイベントなどを支援したりすることで、accessiBeと提携することもできます。 アクティブなブログとメーリングリストがある場合。 あなたも古典的なアフィリエイトになることができます。
最終的な考え
リソースは時間を無駄にする必要はありません。 アクセスソリューションとしてaccessiBeを使用する場合。
このプラットフォームを使用すると、Webデザインプロセスをコンパクト化し、クライアントのサイトのニーズを最適にサポートし、さらには追加の収入を得ることができます。
最後に、accessiBeとクライアントを使用すると、障害者が無制限にオンラインサービスを楽しむことができます。
この投稿はあなたの代理店にとって有益でしたか? 今すぐ同僚と共有してください。 乾杯!
