サイトのアクセシビリティを強化する 5 つの優れたアクセシブルな WordPress プラグイン
公開: 2022-10-06一般に、アクセシビリティとは、障害を持つ人々のための製品、デバイス、サービス、または環境の設計です。 多くの Web 所有者はサイトのアクセシビリティを優先しませんが、考慮すべき理由はたくさんあります。
アクセシビリティ サイトを持つことは、障害を持つ訪問者をサポートすることを意味し、サーフィン体験を容易にすることができます。
サイトをアクセシブルにすることは、障害を持つ人々に利益をもたらすだけでなく、優れたビジネス イメージを生み出します。 すべての訪問者にとって便利なサイトにすることで、身体に不調のある方を助け、満足度を高めます。 その結果、彼らはあなたのウェブサイトを他の人に勧めます。
サイトの現在のアクセシビリティをテストする方法と、それを改善する方法を知りたいですか? 読み続けます!
- サイトのアクセシビリティをテストする方法
- プラグインを使用してサイトのアクセシビリティを高める方法
- アクセスしやすい5つのWordPressプラグイン
サイトのアクセシビリティをテストする方法
ACHECKS、FAE、WAVE などの Web ベースのアクセシビリティ評価ツールを使用して、Web ページのアクセシビリティをテストできます。 それらのいくつかを簡単に確認します。
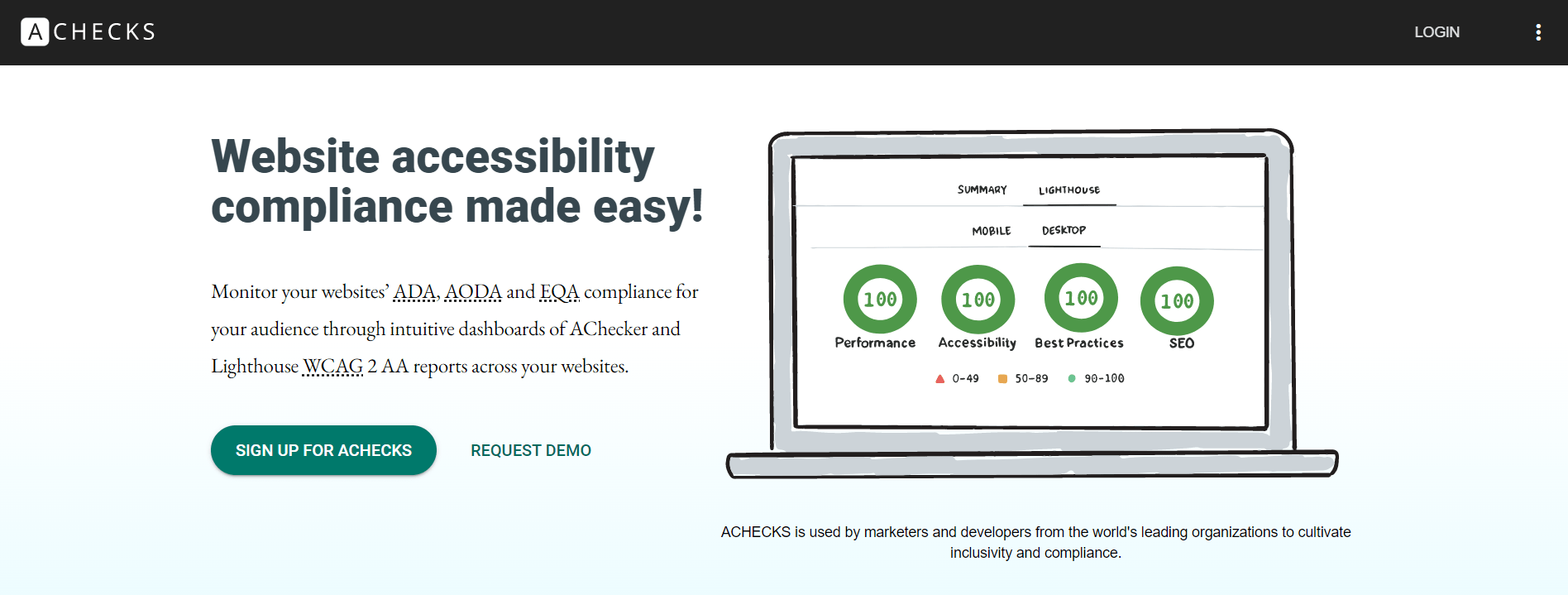
#1 アチェック

ACHECKS AODA アクセシビリティ ポータルは、組織が複数の Web サイトにわたるアクセシビリティを管理するのに役立ちます。 ACHECKS ツールは、Web ページと PDF ドキュメントをスキャンすることにより、自動評価を容易にします。 これにより、Web サイトの全体的な指標を理解し、アクセシビリティの全体像を把握できます。
ダッシュボードを備えた ACHECKS は、市場で最も強力なアクセシビリティ ポータルの 1 つです。
#2 FAE

FAE は、Web ページが World Wide Web Consortium によって定義されたアクセシビリティ要件に準拠しているか、およびその機能が正しく使用されているかを分析するオープンソースの Web アプリケーションです。
サイトの所有者が、Web サイトを設計する際に考慮すべきアクセシビリティの問題を理解できるように設計されています。 手動チェックにより、Web リソースにアクセスできることを確認するために、アクセシビリティについて何を学ぶ必要があるかを判断できます。
#3 ウェーブ

WAVE は、作成者が自分の Web コンテンツを障害を持つ人々にとってよりアクセスしやすいものにするのに役立つ一連の評価ツールです。
ページにアイコンとインジケーターを追加することで、Web コンテンツのアクセシビリティに関する視覚的なフィードバックを提供します。 自動化されたツールでページがアクセシブルかどうかを判断することはできませんが、人間による評価を容易にし、アクセシビリティの問題について説明します。
サイトのアクセシビリティが十分でないと思われる場合は、アップグレードする方法を知っています! 次のセクションでは、最適なアクセシビリティ プラグインをリストして確認します。 それでは続けましょう。
プラグインを使用してサイトのアクセシビリティを高める方法
サイトのアクセシビリティを高める方法はたくさんあります。 代替テキストを追加したり、色のコントラストが高いかどうかを確認したり、テキスト サイズを制御したり、番号付きリストやテキスト マーク付きリストを使用したりして、アクセシビリティを向上させることができます。 この記事では、プラグイン メソッドに焦点を当てます。
アクセシビリティを向上させたり、アクセシビリティ関連の一般的な問題を修正したりするために、いくつかのツールを使用できます。 サイトにツールをインストールする方法を説明する際に、最高のプラグインの 1 つと考えられている WP Accessibility を使用します。

WP Accessibility プラグインは、管理者がコードを記述する必要なく、多くのアクセシビリティ開発者を追加し、WordPress テーマのさまざまな一般的なアクセシビリティの問題に役立ちます.
ほとんどのアクセシビリティの問題は、テーマを直接変更しないと解決できませんが、WP Accessibility は、最小限のセットアップと専門知識で便利なアクセシビリティ機能を多数追加します.
テーマのニーズに応じて、設定からすべての機能を有効または無効にすることができます。 スタイル シートの変更に基づくすべての機能は、テーマ ディレクトリに適切なスタイル シートを配置することにより、独自のカスタム スタイルを使用してカスタマイズできます。
主な機能:いくつかの機能を詳しく見てみましょう。
- ページの別の領域にスキップ リンクを追加します。
- ページの言語を指定します。
- 長い画像の説明を追加します。
- フォーカス可能な要素の周りにアウトラインを追加し、その色をサイトに合わせてカスタマイズします。
- 「続きを読む」リンクに投稿タイトルを追加します。
では、プラグインを使用してアクセシビリティを向上させるにはどうすればよいでしょうか?
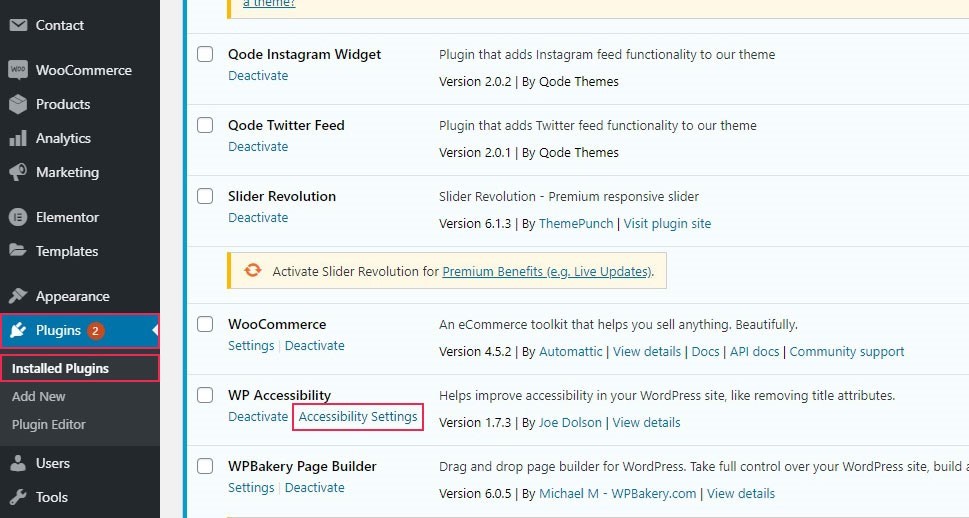
手順:プラグインをインストールしてアクティブ化したら、[プラグイン] セクションから WP アクセシビリティを構成し、 [アクセシビリティ設定]に移動する必要があります。

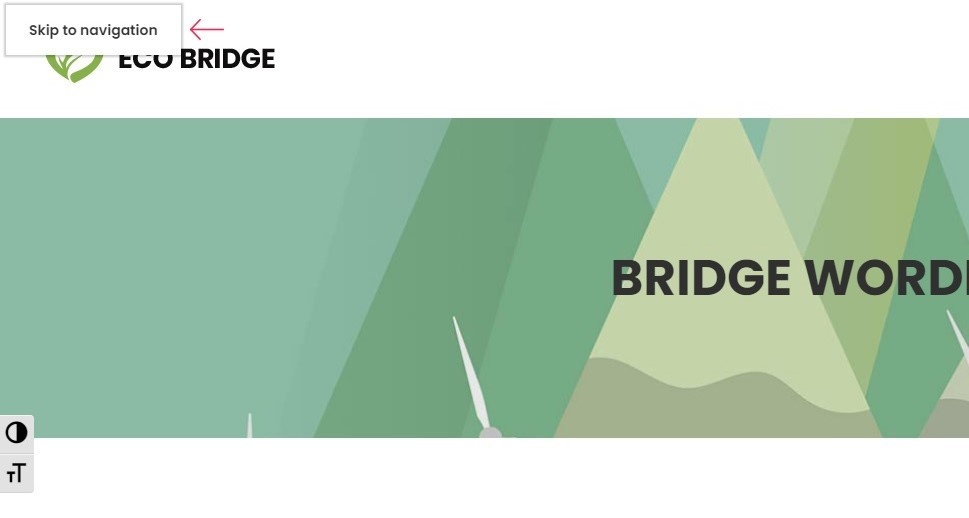
ジャンプ リンクを追加してサイトに変更を加えることで、アクセシビリティを高めることができます。 ジャンプ リンクを使用すると、読者は最初にメニューやヘッダー データ全体を読むのではなく、コンテンツに集中できます。 これにより、ユーザーは不要なコンテンツをスキップして、問題の核心に直接進むことができます。
リンクで訪問者を誘導したい場所に関連付けられた ID 属性を割り当てるだけです。

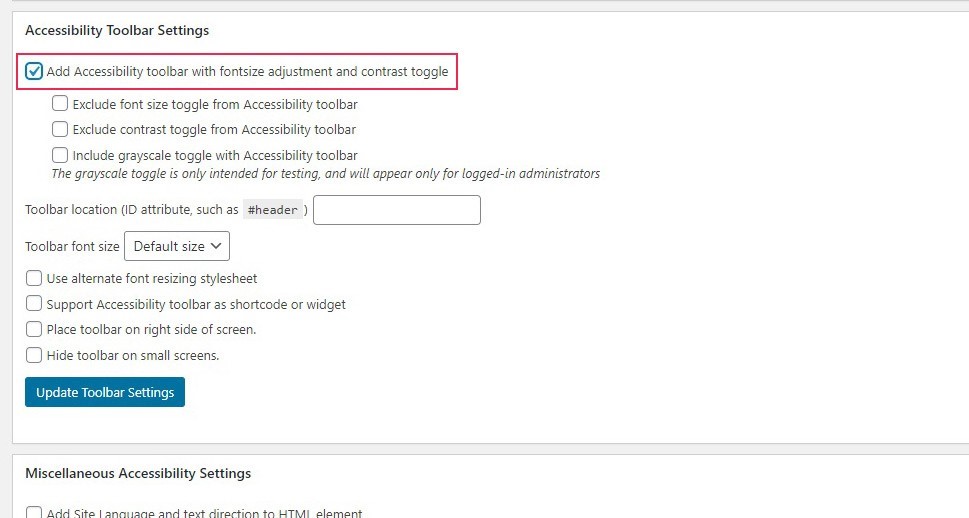
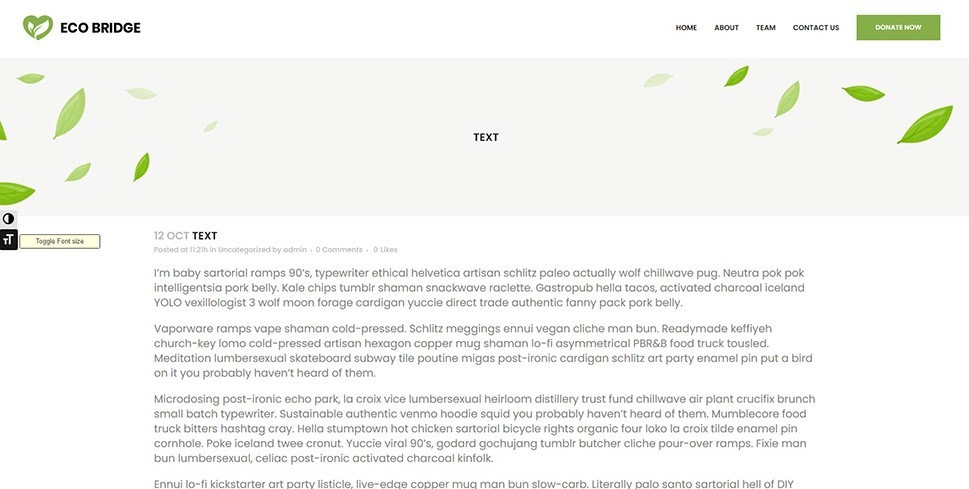
次に、[アクセシビリティ ツールバーの設定] からアクセシビリティツールバーを追加します。

ここでは、フォント サイズとコントラストの変化を制御できます。

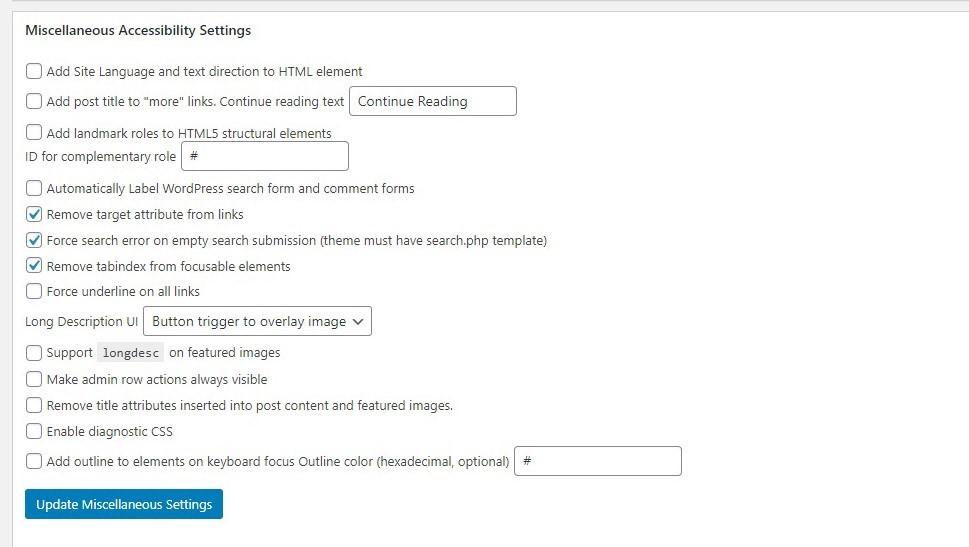
また、 [アクセシビリティ設定]に[その他の設定] も表示されます。

ここでは、これらの各オプションを個別に確認して、Web サイトに最適なオプションを決定できます。 たとえば、サイトの言語を追加して、画像の説明を長くすることができます。
これらのチェックボックスのうち 3 つがデフォルトでオンになっています:リンクから target 属性を削除する、空の検索送信時に検索エラーを強制する、フォーカス可能な要素から tabindex を削除する。
これまでに示したように、このプラグインのおかげで、Web サイトをよりアクセスしやすくするためにできることがたくさんあります。 ただし、他の潜在的なプラグインにチャンスを与えたい場合があります。 そこで、あなたに最適な5つのプラグインのリストを作成しました.
アクセスしやすい5つのWordPressプラグイン
#1 アクセシビリティ

AccessiBe は、Web アクセシビリティに関して業界標準に適合するプレミアム機能を提供します。 このようにして、コンテンツが可能な限り多くの視聴者に届き、Web アクセシビリティが向上するようにします。
AccessiBe は、AI を利用したアクセシビリティを提供し、画面の読み取りとキーボード ナビゲーションの設定を改善します。
つまり、視覚障害のあるユーザーがサイトのすべての要素を認識できるように、サイトはタグとアイコンによって自動的に強化されます。 これらのアクセシビリティ オプションは、画像認識と機械学習アルゴリズムを利用します。
同様に、AccessiBe は、機械学習とコンピューター ビジョンを使用してコンテンツ チューニングを凌駕する AI を活用したバックグラウンド プロセスも備えています。

最後に、AccessiBe を使用すると、サイトのアクセシビリティを 1 分で確認することもできます。 ほかに何か? このサービスは無料です!
長所
- 定期的な監査と毎日の監視を提供して、サイトがアクセシビリティ要件を常に満たしていることを確認します。
- コンテキストの理解と画像認識のオプションを最大限に活用する、AI を利用した自動スクリーン リーダー調整を提供します。
- さまざまなオプションで完全にカスタマイズ可能で、アクセシビリティをさらにカスタマイズできます。
- インストールと使用は非常に簡単です。
短所
- 小規模なサイトの場合、プレミアム プランは非常に高価です。
価格
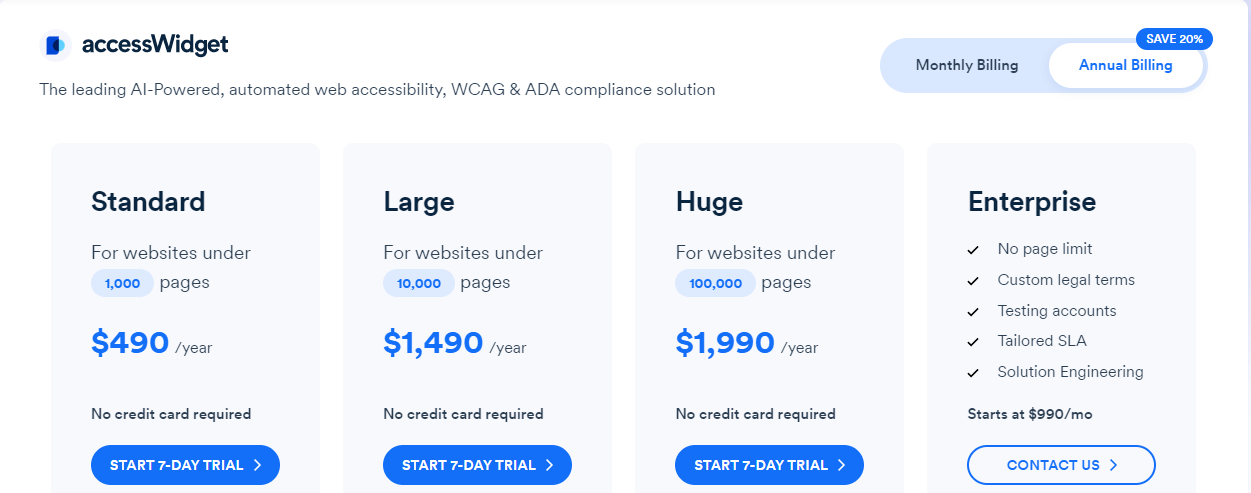
このプラグインには、無料バージョンと、さまざまなビジネスやニーズに合わせて 4 つの異なるプレミアム プランがあります。 価格は年間 490 ドルからです。 各プランには 7 日間の無料試用版が用意されています。

#2 ワンクリック アクセシビリティ

ワンクリック アクセシビリティでは、コンテンツを変更せずに Web サイトのアクセシビリティを最大限に高めるオプションが提供されます。 難しいまたは複雑なインストールプロセスはありません。 プラグインをインストールするだけで、Web サイトで多くのアクセシビリティ オプションを有効にできます。
AccessiBe と同様に、ワンクリック アクセシビリティには、Web サイトを装備するための気の利いたアクセシビリティ ツールバーが含まれています。 ツールバーには、フォントのサイズ変更、コントラスト調整、サイトマップ/ヘルプ ページへのリンク、明るい背景の設定などの背景オプションなどの要素が含まれています。
さらに、目的のコンテンツへのジャンプ、フォーカス可能でインタラクティブな要素のアウトライン、すべての Web サイト リンクからのターゲット属性の削除など、Web サイトのコンテンツ アクセシビリティを向上させる機能を自由に追加できます。 これらすべての項目をカスタマイズすることもできます。
長所
- 多くのアクセシビリティ オプションを使用して、アクセシビリティ ツールバーをカスタマイズできます。
- ワンクリックでアクティブ化できるアクセシビリティ オプションがあります。
- セットアップと使用は簡単です。
- このツールは完全に無料です。
短所
- 詳細な ADA/WCAG 標準機能が欠けています。
#3 WP アクセシビリティ ヘルパー

次におすすめするのは WP Accessibility Assistant です。 このユーザーフレンドリーなプラグインには、サイトの可視性とナビゲーションを向上させるためのすべての適切な機能が付属しています.
ウェブサイトを可能な限りアクセシブルにするために設計された機能を有効/無効にすることを奨励する管理パネルがあります. これには、コントラストと色のバリエーション、フォントのサイズ変更、リンクの強調表示に関するアクセシビリティ設定が含まれます。
このプラグインの優れた機能は、ワンクリックでページからスタイルとアニメーションを削除できることです. 紛らわしい気晴らしがなく、完全に読みやすい。 グレースケールや色反転、Cookie の消去、スタイリングやアニメーションの削除など、さまざまなオプションを有効にしてカスタム ウィジェットを楽しむことができます。
そしてもちろん、プレミアム バージョンでは、ロゴ カスタマイザー、追加のカスタム MOD/ウィンドウなど、多くの追加機能を利用できます。
長所
- アクセシビリティオプションを有効/無効にするシンプルでスタイリッシュなウィジェットがあります。
- セットアップ/カスタマイズは非常に簡単です
- 大量のカスタム ドキュメントとビデオ チュートリアルが利用可能です。
短所
- 完全な Web アクセシビリティを保証するものではなく、WCAG および ADA 標準を満たすには不十分です。
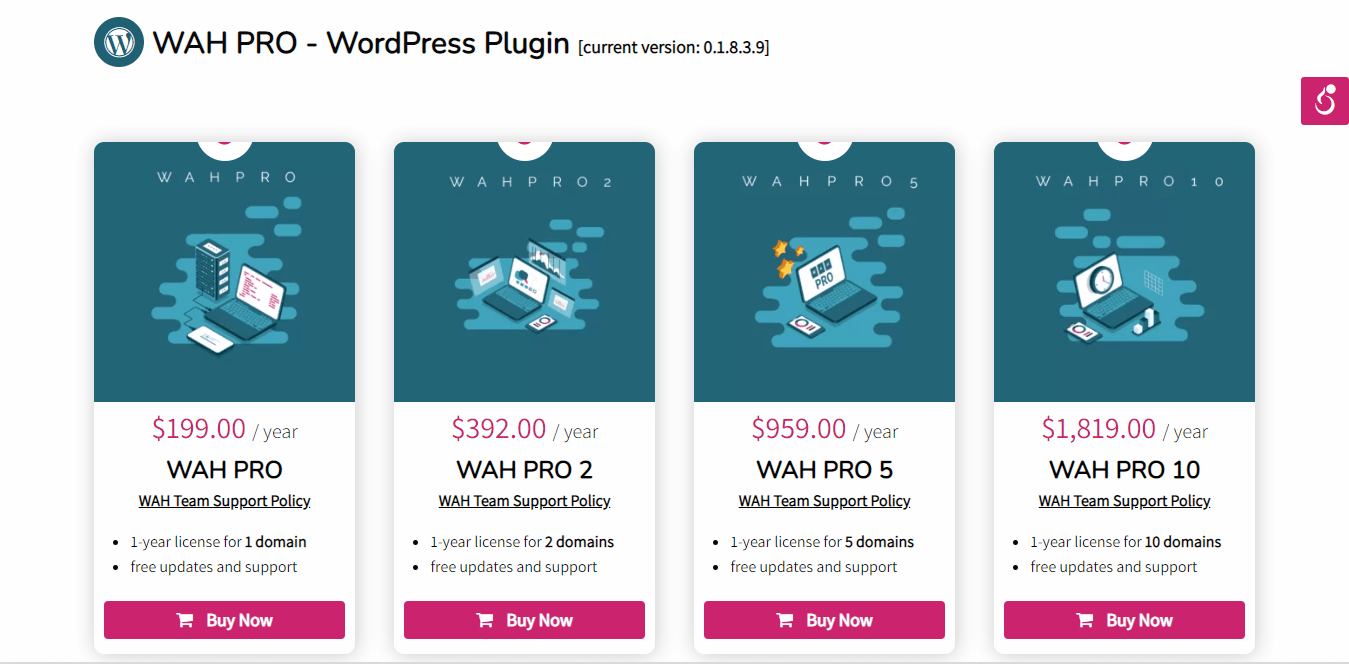
価格
WP Accessibility Assistantには、基本機能を備えた無料プランと、年間199ドルからのいくつかのプレミアムプランがあります.

#4 UserWay によるアクセシビリティ

UserWay のアクセシビリティは、Web サイトを Web アクセシビリティ標準に準拠させるために必要な機能を提供します。 このプラグインは、Web アクセシビリティを改善する複雑なタスクをよりスムーズにするために開発されました。
このプラグインのおかげで、あなたのウェブサイトは重度の障害を持つ人でも読めるようになります. その上、キーボードだけを使用して Web サイトを完全にナビゲートできるようにすることができます。
キーボード ナビゲーション、フォントのサイズ変更、リンクの強調表示などのアクセシビリティ機能を含む、プラグインのカスタム メニューを有効にすることができます。 また、サイトの読みやすさを向上させるために美しく機能するスクリーン リーダーも提供します。
長所
- 使いやすい設定になっています。
- ホットキーで起動するアクセシビリティ メニューとスクリーン リーダーが付属しています。
- それはあなたのウェブサイトを完全にキーボードのみに対応させ、フルテキスト/フォントの可読性オプションを備えています。
短所
- コンテンツのカスタマイズと Web アクセシビリティの問題を追跡するためのオプションがありません。
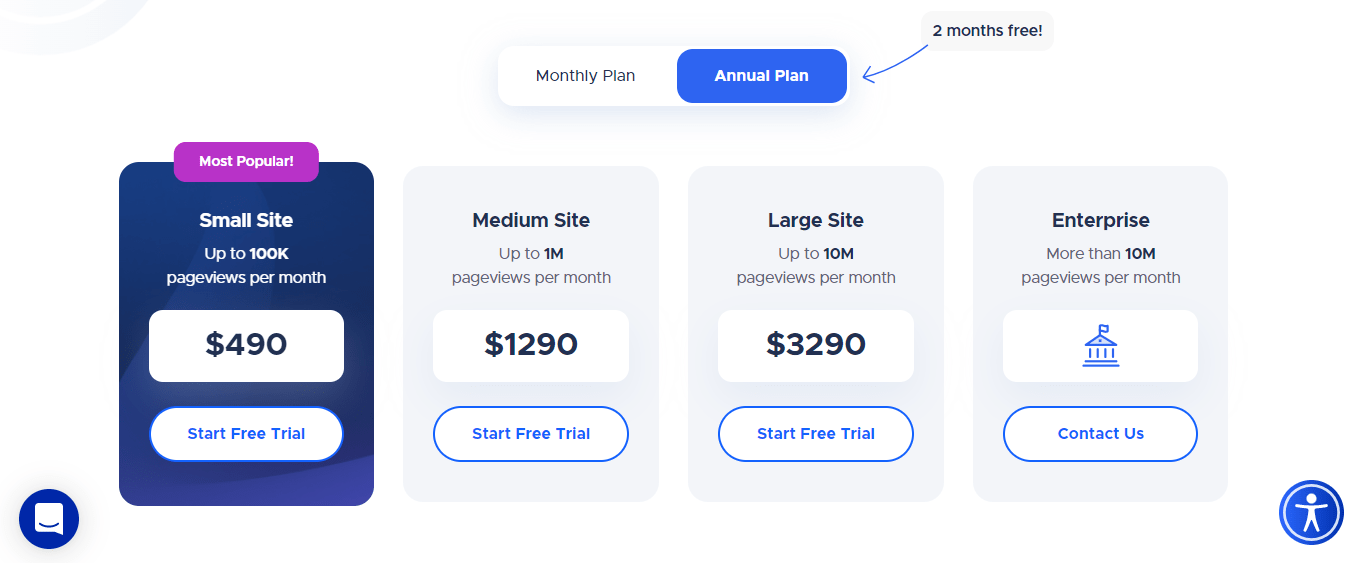
価格
このプラグインには、機能が制限された無料バージョンと、高度な機能を備えた 3 つのプロ プランがあります。 価格は年間 490 ドルからです。 年間プランでは 2 か月間無料でご利用いただけます。

#5 アクセシブルWPツールバー

AccessibleWP Toolbar は、Web サイトにアクセシビリティ ツールバーを追加できるシンプルな WordPress プラグインです。
このプラグインを介して、ユーザーは、キーボード ナビゲーション (強化されたキーボード機能を使用)、アニメーションの無効化、フォントのサイズ変更、暗いコントラスト、タイトルとリンクのマーキングなど、多数のアクセシビリティ オプションにアクセスできます。
長所
- これは基本的なものですが、便利なアクセシビリティ ツールバーを Web サイトに追加します。
- このツールは完全に無料です。
短所
- 設定はページ間で保持されません。
アクセシビリティは素晴らしいプラスです!
明らかに、アクセシビリティは近年期待される慣行になっています。 Web ブラウジング ユーザーの約 20% を占める障碍のあるユーザーにコンテンツを適切に提供すると、サイトに多くのメリットがもたらされます。
障害のあるコミュニティだけでなく、高齢者や才能のない多くのグループも、あなたの優れた Web サイトと対話する機会を得て、Web サイトのトラフィックを増やし、より多くの人々に Web サイトを宣伝することができます。
Web サイトが Web アクセシビリティ標準に準拠していることを確認し、不必要なリスクや訴訟からビジネスを保護するために、アクセシビリティに焦点を当てることも重要です。
私たちが言及するプラグインの中には無料バージョンがあるものもあるので、ニーズに最適なものを決定する前に、必ず試してみてください.
完璧な解決策を探しているときに問題や混乱が発生した場合は、下のコメント セクションにいくつかの言葉を残してください。
7 つの優れた WordPress メール ログ プラグインに興味があるかもしれません。
