WebサイトをADAに準拠させる(チェックリスト)
公開: 2022-04-30あなたのウェブサイトを誰にとっても便利な場所にすることは、インターネットユーザーのより広い聴衆をカバーし、顧客満足を提供することを意味します。 Webアクセシビリティ、WCAG 2.0、サイトがアクセス可能かどうかを確認する方法、および障害を持つユーザーがサイトにアクセスできるようにする方法については、すでに説明しました。 今日は、このトピックを継続し、WebサイトのADAコンプライアンスと3つの可能な適合レベルに焦点を当てたいと思います。
あなたはあなたのターゲットオーディエンスの中に完全に聴覚障害者や盲目の人々が多くないと誤解するかもしれません、そしてあなたのウェブサイトは損失なしにそれらを無視することができます。 ただし、Webアクセシビリティの要件は、さらに多くの問題に適用されます。 ADAコンプライアンスは、近視眼的な人々(私のような)、先見の明のある人々、およびより一般的な制限を持つ他の多くのユーザーにも役立ちます。 あらゆる種類のユーザー、そしてあなたは、WebサイトをADAに準拠させることで恩恵を受けることができます。 したがって、WebサイトのADA準拠とは何か、およびWebリソースを少なくともレベルAの準拠にする理由と方法を確認してください。
ADA(障害を持つアメリカ人法)とは何ですか?
障害を持つアメリカ人法(ADA)は、1990年7月26日にブッシュのジョージH. Wによって署名された公民権法です。この法律は、さまざまな形態の聴覚障害、視覚障害、運動障害、およびその他の障害を持つ人々を差別することを禁じており、宿泊施設、交通機関、雇用などの公共サービスや場所にアクセスするため。
1991年に、ADA National Networkは、全米の10の地域ADAセンターで作成されました。 その代表者は、直接、および電子メール、電話、ポッドキャスト、ウェビナー、およびWebコースを介して相談とトレーニングを提供します。 彼らは、ADAの下で保護されている障害者と、ADAの下で障害者のニーズを満たすことを目的とした組織の両方に対応しています。
WCAG(Web Content AccessibilityGuidelines)とは何ですか? WCAGはADAとどのように関連していますか?
ADAは生活のあらゆる側面をカバーし、その要件は車椅子のスロープ、横断歩道の音の合図などをカバーしますが、WCAGは、障害を持つ人々がインターネットにアクセスしやすくすることに関連するものだけを詳細にカバーし、その要件はWebコンテンツの改善のみに関連します、この記事でさらに焦点を当てます。
A、AA、AAAレベルの適合性とは何ですか?
3つの適合レベルは、Webサイトのアクセシビリティの程度を表します。ここで、Aは最低レベル、AAAは最高レベルです。 Webコンテンツのアクセシビリティガイドラインごとに、テスト可能な成功基準があるため、Webページが3つの適合レベルのいずれかで基準を満たしているかどうかを定義できます。
つまり、WebサイトがレベルAAAのすべての成功基準を満たしている場合、アクセス性が高く、さまざまな種類の障害を持つユーザーの最も幅広いオーディエンスがWebサイトのコンテンツを使用でき、レベルAを満たすことがWebサイトをADAにするための最小要件であると見なされます。準拠し、アクセス可能。
ADAコンプライアンスWebサイトのチェックリスト
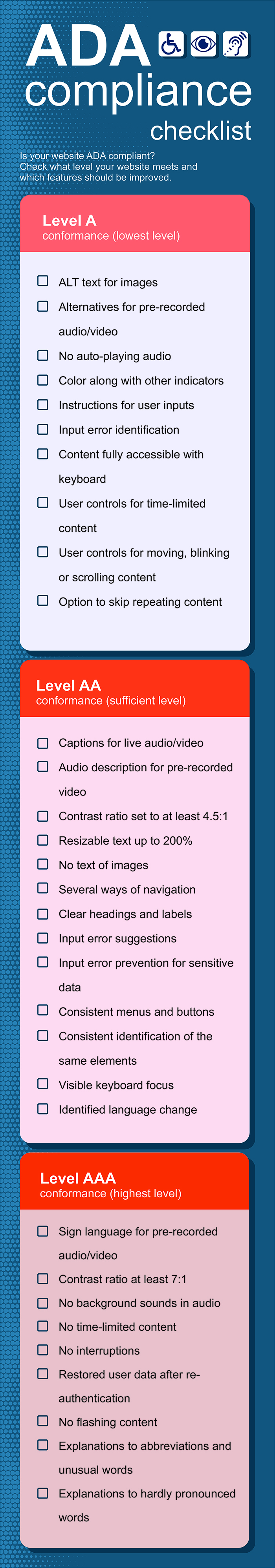
あなたのウェブサイトはADAに準拠していますか? Webサイトが満たすレベルと、改善する必要のある機能を確認してください。
レベルA適合(最低レベル)チェックリスト
画像のALTテキスト
視覚障害のあるユーザーは画像を見ることができないため、スクリーンリーダーで読み込める代替テキストを提供してください。 イラストに描かれている内容と、キャプチャ、入力フィールド、その他の非テキストコンテンツの目的を説明してください。
事前に録音されたオーディオ/ビデオの代替
すべてのオーディオとビデオのテキストトランスクリプト、キャプション、または字幕を作成します。 ビデオのみのメディアの場合、音声ガイド付きの音声トラックを録音します。
自動再生オーディオなし
オーディオの再生を開始するタイミングをユーザーに決定させるか、少なくともオーディオの自動再生を停止および一時停止して、ボリュームシステム全体とは別にボリュームを制御できるようにします。
他のインジケーターと一緒に色
色盲の人々を念頭に置いてWebページを設計し、情報を伝達する手段を色だけにしないでください。 たとえば、リンクアンカーを他のテキストから目立つように色分けする場合は、色だけに頼らず、下線も付けてください。 ただし、ユーザーを誤解させないように、リンクを提供しない他のテキストに下線を付けないでください。
ユーザー入力の手順
検索ボックス、Webフォーム、キャプチャ、およびユーザー入力を必要とするその他のフィールドは、ラベルとガイダンスで提供する必要があります。
入力エラーの識別
ユーザーが入力する情報には、多くの場合、間違いやタイプミスが含まれています。これらの最も一般的な情報は、自動的に検出および識別できます。 ユーザーが必要な結果に到達できない理由と、ユーザーが行ったエラーの種類を理解するのに役立ちます。 エラーの場所の近くに、エラーの種類を指定するエラーの説明を配置します。
キーボードで完全にアクセス可能なコンテンツ
視覚障害や運動障害のあるユーザーは、マウスやタッチスクリーンを使用するのが難しいか不可能であると感じており、多くの場合、キーボードが解決策です。 Webサイト全体が、キーボードのみで操作およびナビゲートできることを確認してください。 また、時間制限のあるキーストロークは避けてください。
期間限定コンテンツのユーザーコントロール
フォームへの入力やその他の機能に時間制限を設定する場合は、ユーザーが時間制限を延長するか、開始前または期限切れになる前にオフにすることを許可してください。
コンテンツを移動、点滅、またはスクロールするためのユーザーコントロール
リアルタイムのスポーツスコアなどの自己更新コンテンツを含め、5秒以上自動的に動き始めるコンテンツを停止、一時停止、または非表示にするオプションをユーザーに提供します。
繰り返しコンテンツをスキップするオプション
ハイパーリンク「Skipto…」をヘッダーに追加するか、ユーザーが繰り返しコンテンツのブロックをバイパスできるようにする別のオプションを提供します。 これにより、Webサイトのナビゲーションが改善されます。
レベルAA適合(十分なレベル)チェックリスト
ライブオーディオ/ビデオのキャプション
レベルAでは、事前に録音されたオーディオおよびビデオコンテンツにのみキャプションが必要であり、これは簡単に提供できますが、レベルAAでは、より高度なため、ビデオストリーミングおよびブロードキャスト用の代替テキストが必要です。 もちろん、リアルタイムですばやく書き写すのは難しいです。 ただし、式典やセミナーでスピーチをライブストリーミングしている場合は、プレゼンターが配信する予定のテキストが用意されている可能性があります。 したがって、Webサイトで使用して、聴覚障害のあるユーザーを支援できます。
事前に録画されたビデオの音声ガイド
音声ガイド付きのサウンドトラックを録音し、元のビデオコンテンツの近くにそのサウンドトラックへのリンクを配置します。 これは、あなたのビデオで何が起こっているのかを見ることができないが聞くことができる人々を助けます。
コントラスト比を4.5:1以上に設定
テキストと背景のコントラスト比は4.5:1以上である必要があります。 実際、高コントラストはすべてのユーザーにとって健康的ですが、視力の弱い一部のユーザーは、テキストを読みやすくするために、より強いコントラストが必要です。

最大200%のサイズ変更可能なテキスト
視力の悪いユーザーは、テキストを読めるようにテキストを大きくする必要があるかもしれません。 水平スクロールを必要とせず、コンテンツや機能を失うことなく、すべてのブラウザでテキストのサイズを200%以上に簡単に変更できることを確認してください(ズームと混同しないでください)。
画像のテキストはありません
単純なテキストの代わりにテキストを画像として使用すると、スクリーンリーダーで解釈できなくなり、サイズ変更時にぼやけて、読み込みに時間がかかります。 そのため、Webサイトの画像にテキストを使用することは避けてください。
ナビゲーションのいくつかの方法
Webサイトをナビゲートするさまざまな方法を提供します。 すべてのユーザーは、自分の好きな方法でページにアクセスすることを選択できることを高く評価します。 レベルAに記載されているナビゲーションメニュー、検索バー、および「スキップ」オプションをすべてのWebページに配置できます。
明確な見出しとラベル
Webコンポーネント(Webフォーム、検索フィールド、サイドバー要素)のラベルを使用して、それらの目的を定義します。 スクリーンリーダーを使用するユーザーが見出し間をスキップして全体的なナビゲーションを改善できるように、それらが属するトピックを正確に説明する、一貫性のある明確で有益な見出しと小見出しを使用します。
入力エラーの提案
レベルAAの場合、エラーを特定するだけでは不十分です。 入力に誤りを犯したユーザーに、誤りを修正して問題を解決する方法を提案する必要があります。
機密データの入力エラー防止
ユーザーが財務、法務、その他の機密データを入力しなければならない場合のエラーのリスクを軽減します。 リバーシブルWebフォームの送信を実装し、データに誤りがないかチェックし、データを修正し、最終的なユーザー確認を追加することで、このADA要件をWebサイトに渡すことができます。
一貫性のあるメニューとボタン
一貫したナビゲーションのために、同じページの場所に同じ順序で多くのページを繰り返すメニューやその他の要素を配置します。
同じ要素の一貫した識別
Webサイト上の同じ画像、アイコン、ボタン、またはその他の要素は、さまざまなコンテキストで発生する場合、さまざまな意味を持つ可能性があります。 この場合、同じ要素ごとに適切かつ一貫して異なるラベルと代替テキストが必要になります。
目に見えるキーボードフォーカス
キーボードフォーカスインジケータは、すべてのインターフェイスのすべての要素ではっきりと見える必要があります。 アンダースコア、境界線、またはその他の手法を使用して、Webサイトに対するこのADA要件を満たすことができます。
識別された言語の変更
このADA要件は、多言語のWebサイトを指します。 Webページに、メインサイトの言語とは異なる言語で表示されるコンテンツが含まれている場合、このページセクションはコード内の言語属性で識別される必要があります。 これにより、スクリーンリーダーなどの支援テクノロジが言語の変更を判断し、すべてのコンテンツをユーザーに適切に解釈できるようになります。
レベルAAA適合(最高レベル)チェックリスト
事前に録音されたオーディオ/ビデオの手話
聴覚障害者がオーディオにアクセスできるように、事前に録音したオーディオとビデオを作成します。 これを実現するには、手話通訳付きのビデオのみを録画し、元のコンテンツの横にビデオまたはリンクを配置します。
コントラスト比は少なくとも7:1
レベルAAのADA要件は、テキストと背景のコントラスト比が少なくとも4.5:1であるのに対し、最高レベルの適合性AAAの場合は、より強力な-7:1です。 例外は、大規模なテキスト、大規模なテキストの画像(4.5:1の比率を持つことができます)、およびデザイン目的のみに役立つテキストです。
音声に背景音がない
高品質のオーディオは、すべての視聴者に優れたユーザーエクスペリエンスを提供します。 WebサイトをADAに準拠させるには、音声を含む事前に録音されたオーディオコンテンツ(曲でない場合)にバックグラウンドノイズやその他の音がないようにする必要があります。 その場合、前景音より少なくとも20dB低くする必要があります。
期間限定のコンテンツはありません
レベルAのタイミングに関する要件は、ユーザーが時間制限を変更またはオフにするオプションを提供することでしたが、レベルAAAでは、時間制限をまったく設定しませんでした。 例外は、ライブストリーミングや、オークション入札や試合スコアなどのリアルタイムイベントを表示するコンテンツである可能性があります。
中断なし
安全上の警告でない限り、サイトの訪問者が自然な方法でWebサイトを操作できるようにし、自発的なポップアップやその他の中断によってWebサイトのエクスペリエンスを妨げないようにします。
再認証後に復元されたユーザーデータ
セキュリティ上の理由から、セッションの有効期限が切れた後にユーザーにIDの再認証を依頼する場合があります(時間制限のユーザーコントロールを提供することを忘れないでください)。再認証後、ショッピングカートの内容を失ったり、Webフォームに入力したりすることなく、ユーザーのアクティビティを復元します。他のデータ。これにより、ユーザーは中断したところから続行できます。
点滅するコンテンツはありません
フラッシュは、一部のユーザーの目や精神的健康に害を及ぼす可能性があります。 Webページに1秒間に3回以上点滅するコンテンツが含まれていないことを確認してください。
略語や珍しい言葉の説明
略語、頭字語、イディオムや専門用語などの珍しい単語やフレーズの使用は避けてください。 できない場合は、テキスト(括弧内またはなし)でそれらの意味を説明するか、脚注または別のページに定義へのリンクを配置してください。
ほとんど発音されない単語への説明
同形異音語(綴りは同じですが、発音と意味が異なります)のような一部の単語はあいまいであり、正しく発音されるまでユーザーにはわかりません。 スクリーンリーダーとユーザーがコンテンツを誤解したり誤解したりしないようにします。 これらの単語を避けるか、発音表記、音声記録、または発音ガイドへのリンクを提供してください。
まとめ
コンテンツを提示するための複数の方法を提供して、ユーザーが複数の感覚チャネルでコンテンツを認識できるようにします。 さまざまなオプションを提供することは、UXに関係なく最適です。 ユーザーが自分にとって最も便利な方法、またはおそらくWebサイトと対話できる唯一の方法を選択できるようにして、感謝の気持ちを勝ち取りましょう。
当社のIT専門家は、Webリソースをあらゆるレベルの適合性の要件を満たす方法を知っています。 あなたのウェブサイトをADAに準拠させ、障害を持つユーザーがアクセスできるようにするには、お問い合わせください。