Flatsome テーマでシンプルなサイズ ガイド ポップアップを作成する方法
公開: 2022-06-29オンライン衣料品店を運営している場合は、Flatsome テーマのサイズ ガイドが重要です。 サイズガイドは、顧客が測定値に応じて最適な服を見つけるのに役立ちます. そのため、製品ページにサイズガイドを追加して、顧客が適切なサイズの服を選択できるようにすることをお勧めします。これは、WordPress で最高のポップアッププラグインです.
このチュートリアルでは、Flatsome テーマに「サイズ ガイド」を追加する方法を説明します。 お客様がこのサイズ ガイド ボタンをクリックすると、サイズ ガイドがライトボックスにポップアップ表示されます。 Flatsome テーマにサイズ ガイドを実装します。デモ コードを使用して、必要に応じて編集および測定値を設定できます。
Flatsome テーマでサイズ ガイドを作成する手順
ステップ1:
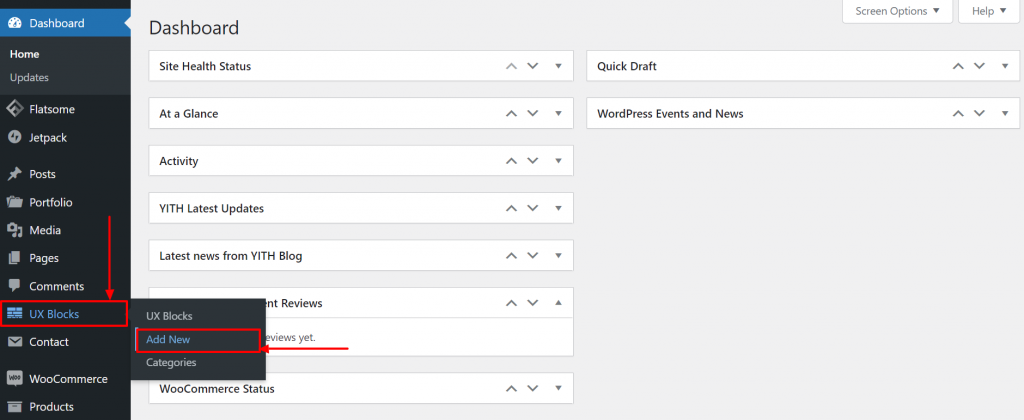
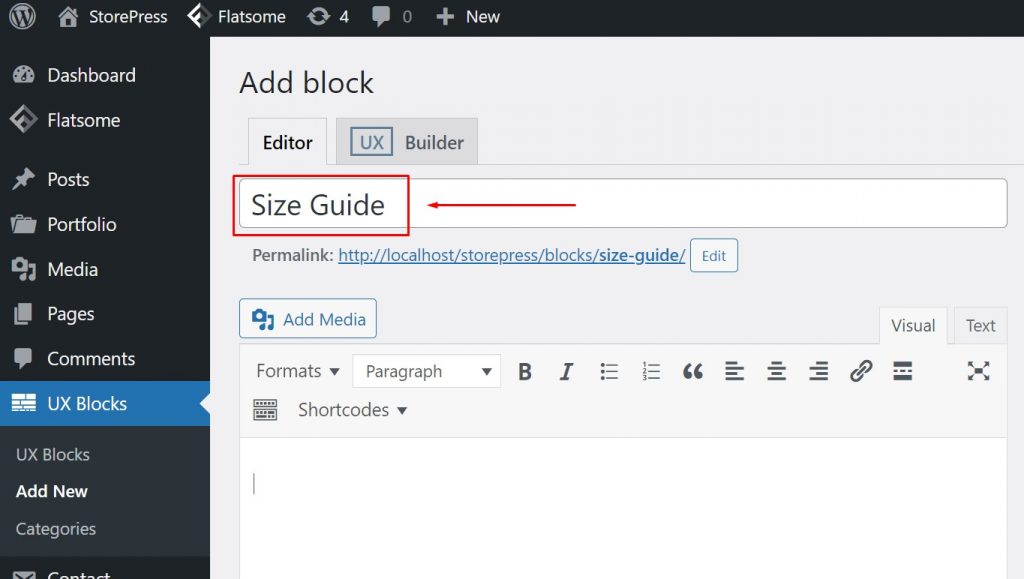
まず、UX ブロックを作成する必要があります。 ダッシュボードで、 [UX ブロック]オプションにカーソルを合わせ、[新規追加] をクリックします。
ステップ2:
ショートコードが[block id="size-guide"]になるように、ブロックに「Size Guide」というタイトルを付けます

ステップ 3:
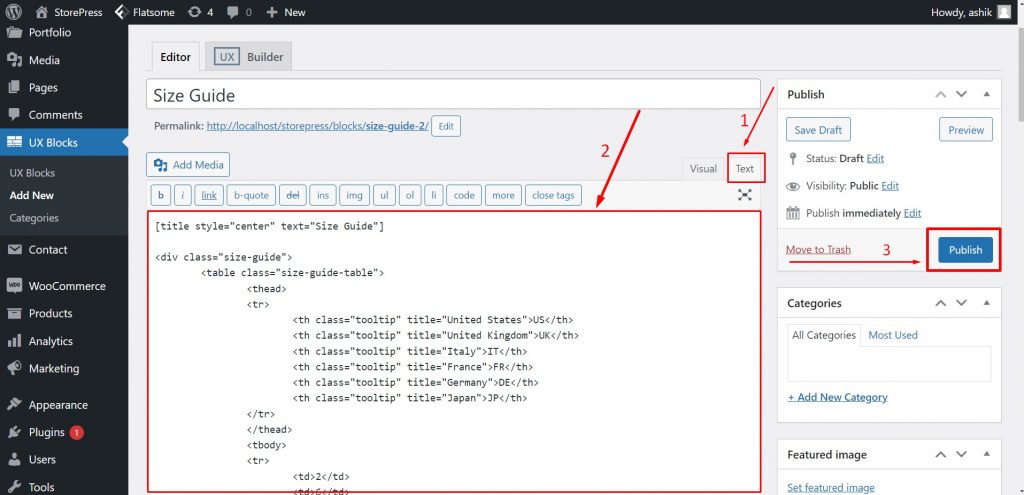
エディターの [テキスト] タブをクリックして選択します。 指定されたコードをコピーしてエディターに貼り付けます。 必要に応じて値をカスタマイズできます。 [公開] をクリックして、UX ブロックの作成を完了します。 すべての最高の WooCommerce テーマで同じデフォルトのテキスト エディター。
[ギャップ] [タイトルテキスト="サイズガイド"] <div class="サイズガイド"> <table class="size-guide-table"> <スレッド> <tr> <th class="tooltip" title="米国">米国</th> <th class="tooltip" title="イギリス">英国</th> <th class="tooltip" title="イタリア">IT</th> <th class="tooltip" title="フランス">FR</th> <th class="tooltip" title="ドイツ">DE</th> <th class="tooltip" title="日本">JP</th> </tr> </スレッド> <本体> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [ギャップ] <p> <small>これはサイズ ガイドのデモです (サイズが正しくない場合があります)。</small> </p>


ステップ 4:
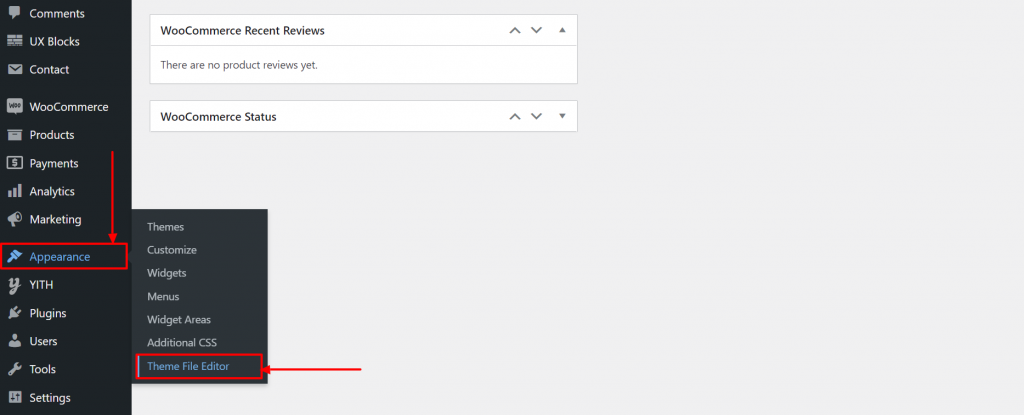
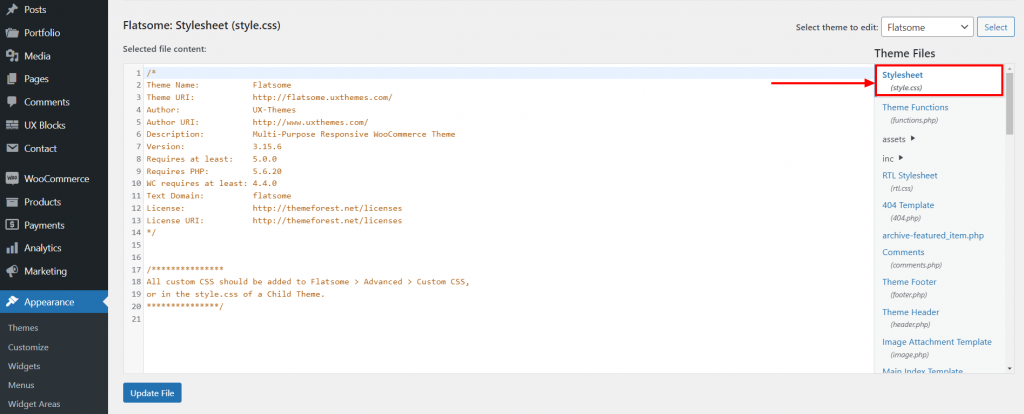
ダッシュボードで、 [外観] にカーソルを合わせ、[テーマ ファイル エディター] をクリックします。
ステップ 5:
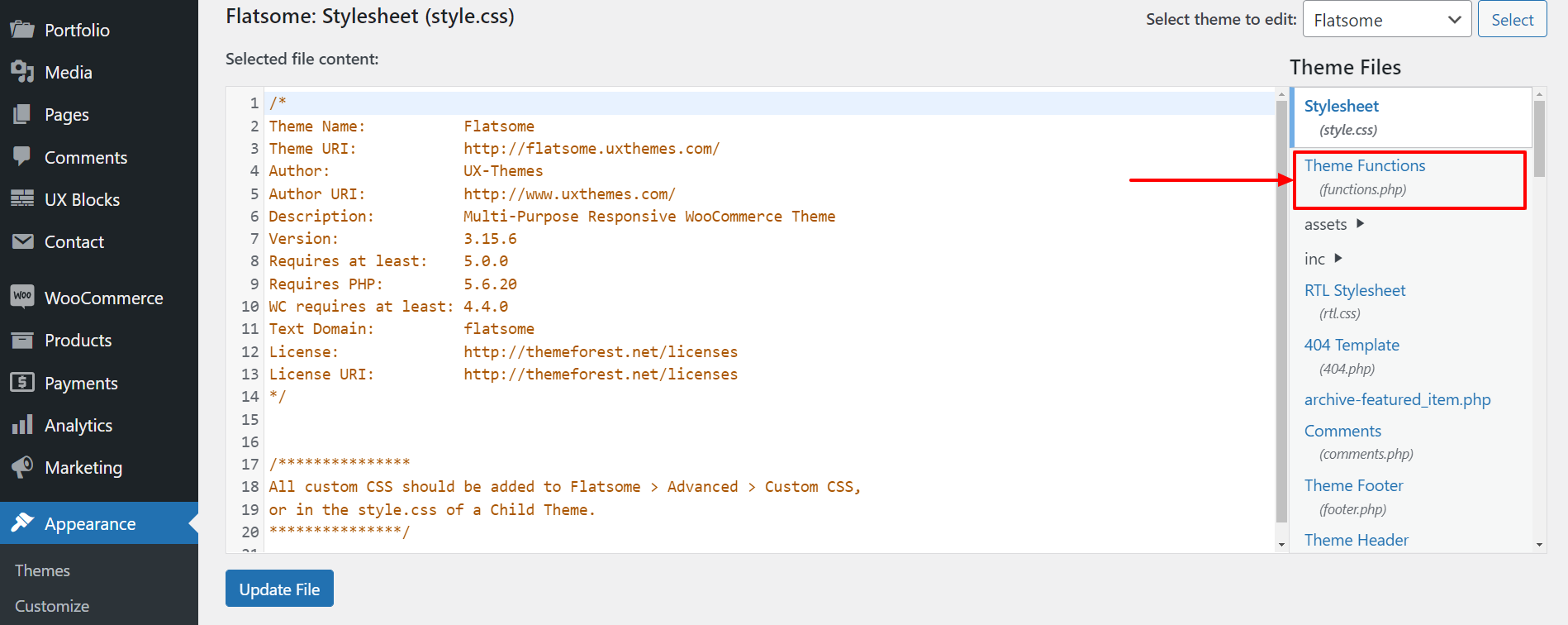
「Theme File Editor」内で、 「 Theme Functions」(functions.php)をクリックして開きます。

ステップ 6:
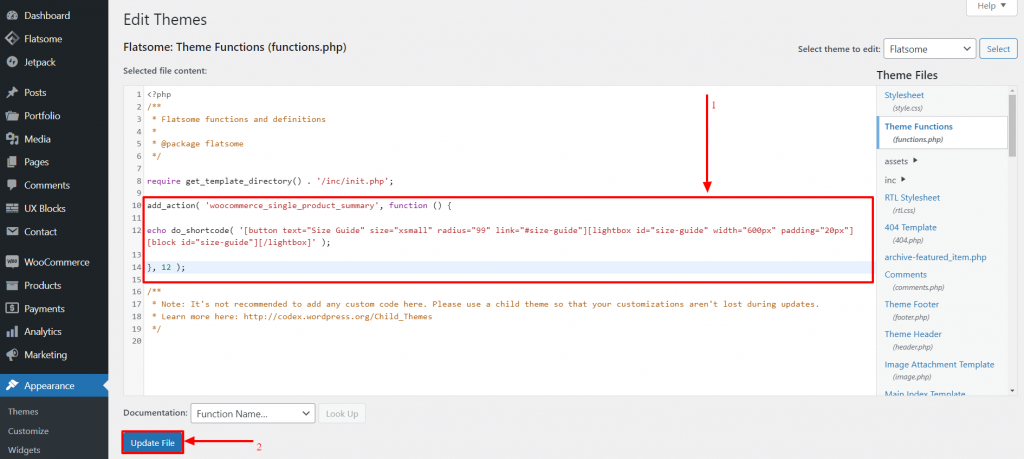
以下のコードを「テーマ関数」(functions.php)ファイルに貼り付けます。 次に、[ファイルの更新] をクリックして、カスタマイズを保存します。
テーマ ファイルを変更するには、子テーマを使用することを強くお勧めします。 テーマ ファイル内の変更を行う前に、Web サイトのバックアップがあることを確認してください。
画像に示すように、このコードを「テーマ関数」内に貼り付けます。
****************************************************** **********************************************
add_action( 'woocommerce_single_product_summary', function () { echo do_shortcode( '[button text="サイズガイド" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); }、12);
****************************************************** **********************************************
ステップ 7:
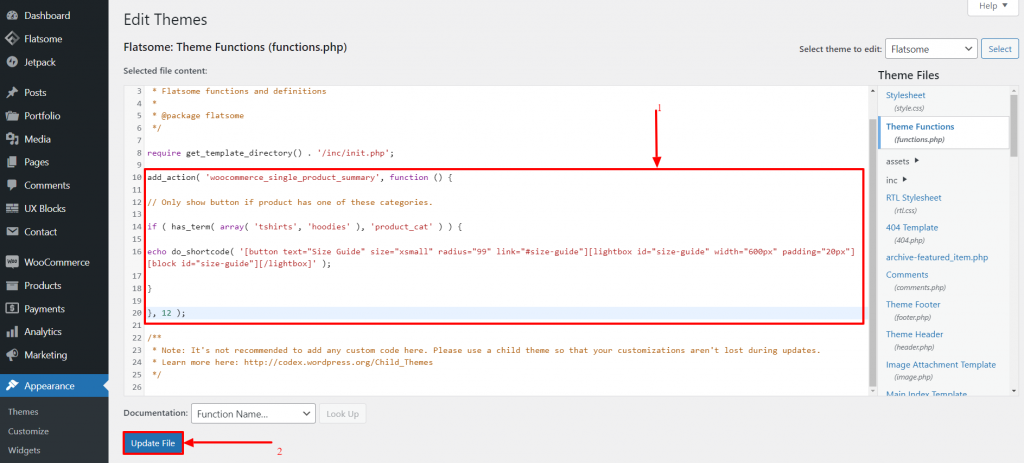
または、特定のカテゴリの商品にのみサイズ ガイド ボタンを表示するように選択することもできます。 その場合は、 「テーマ関数」(functions.php)ファイル内の前のコードの代わりに、以下のコードを貼り付けます。
****************************************************** ****************************************************** **
add_action( 'woocommerce_single_product_summary', function () { // 製品にこれらのカテゴリのいずれかがある場合にのみボタンを表示します。 if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="サイズガイド" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); } }、12);
****************************************************** ****************************************************** **
ステップ 8:
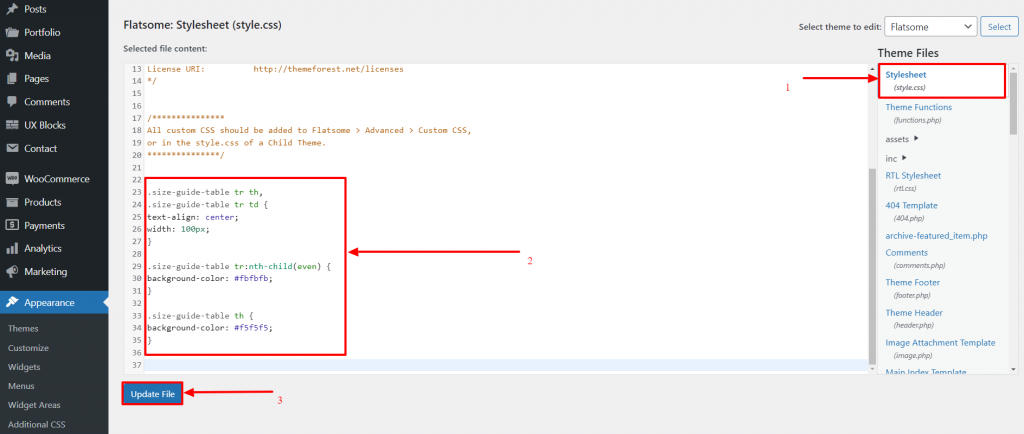
作業中の「テーマ ファイル エディター」内で、 「スタイルシート」(style.css)をクリックしてエディターでファイルを開きます。 最も人気のある無料の WordPress WooCommerce テーマは、テーマ ファイル エディターを使用して編集できます。
ステップ 9:
以下のコードを「Stylesheet」(style.css)ファイル内に貼り付けます。 次に、[ファイルの更新] をクリックして、カスタマイズを保存します。
****************************************************** ****************************************************** **************************
.size-guide-table tr th,
.size-guide-table tr td {
テキスト整列: 中央;
幅: 100px;
}
.size-guide-table tr:nth-child(even) {
背景色: #fbfbfb;
}
.size-guide-table th {
背景色: #f5f5f5;
}****************************************************** ****************************************************** ****************************

ステップ 10:
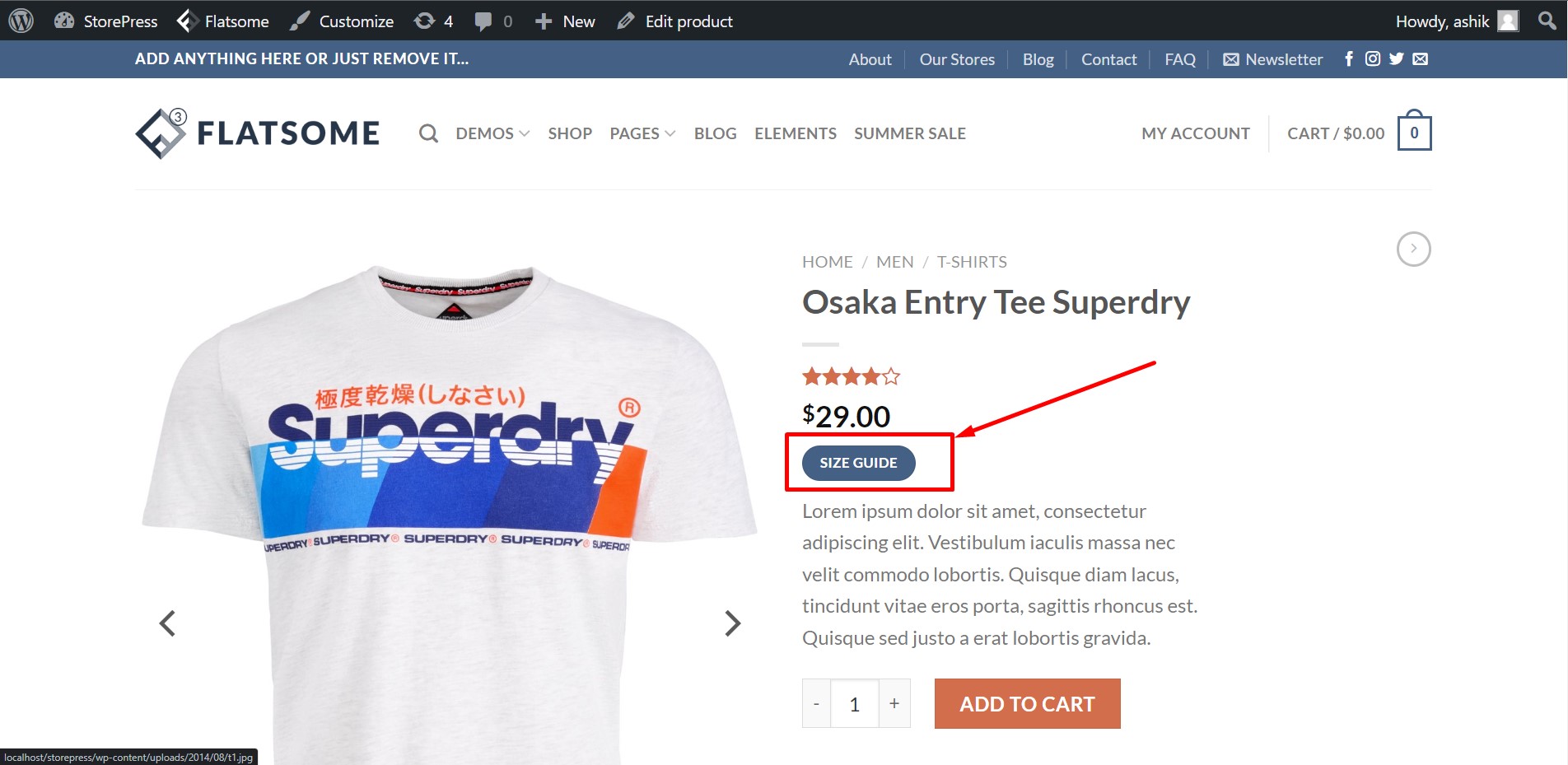
任意の製品を開くと、価格のすぐ下に作成された「サイズ ガイド」ボタンが表示されます。 「サイズガイド」ボタンをクリックしてください。

ステップ 11:
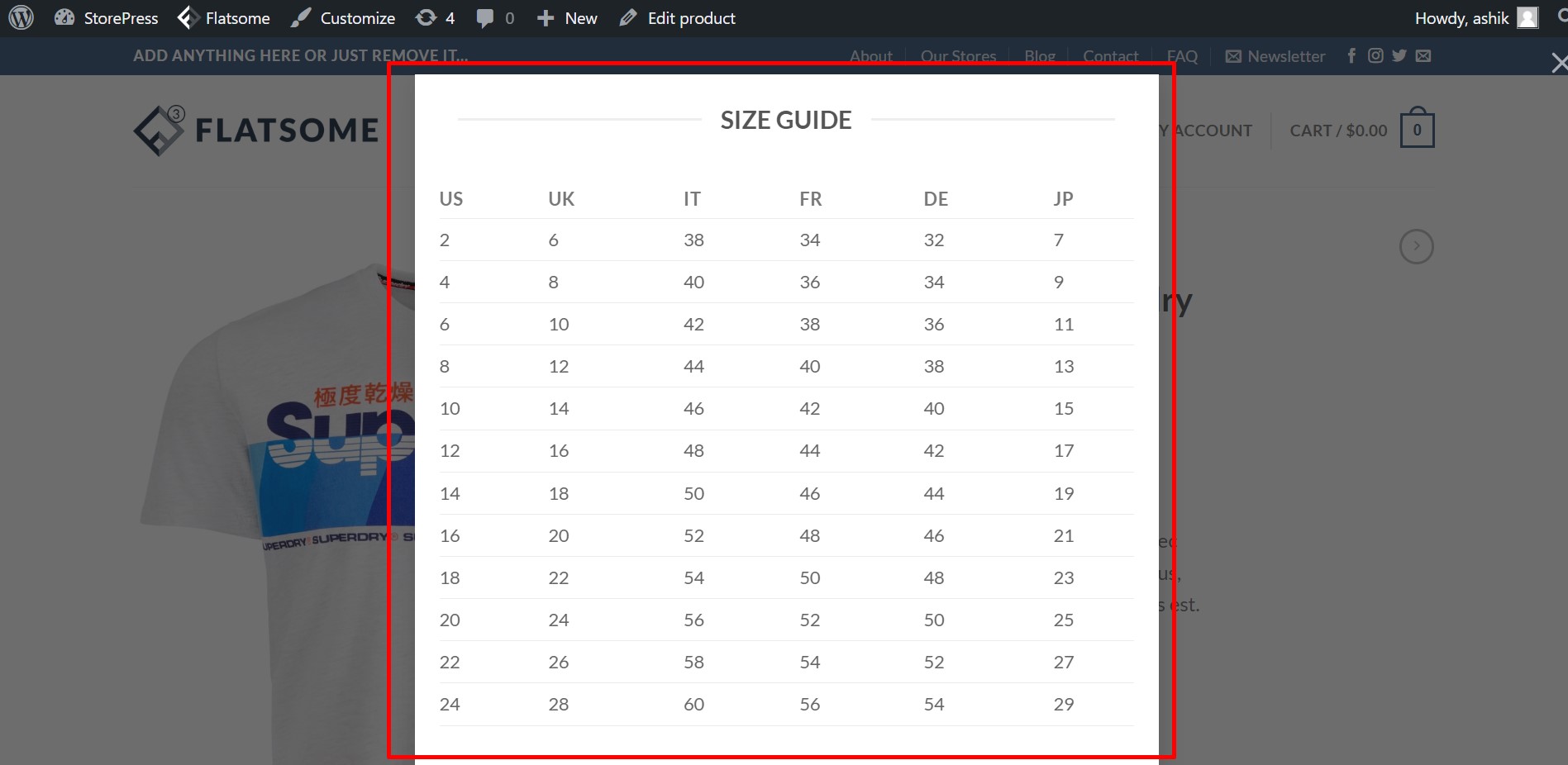
[サイズ ガイド] ボタンをクリックすると、サイズ ガイドがライトボックスにポップアップ表示されます。 「サイズガイド」が完璧に機能していることがわかります。

結論
上記の手順では、お客様のライトボックスにサイズ ガイドを開く「サイズ ガイド」ボタンを簡単に作成する方法について説明しました。 このサイズ ガイドにより、顧客は完璧な服を選択し、オンライン ストアでのエンゲージメントを維持できるようになります。
このチュートリアルがお役に立てば幸いです。 このような素晴らしいチュートリアルについては、私たちに従ってください! Flatsome テーマにメニュー ラベルを追加する方法については、チュートリアルをご覧ください。