WPフォームとお問い合わせフォーム7を使用してWordPressに連絡フォームを追加する最良の方法
公開: 2021-01-14到達可能であり、ユーザーや顧客と連絡を取り合うことは、あらゆるWebサイトの成功の基礎です。 電子メールアドレスとは別に、連絡フォームを使用することは、訪問者がいつでもあなたとあなたのサービスに連絡できるようにするための最も簡単で最も効果的な方法です。
この記事では、WordPressサイトに連絡フォームを追加する方法を学びます。 お問い合わせフォームを使用することが賢明な理由から始めて、WPFormsとContact Form7プラグインを使用してWordPressに連絡フォームを追加する方法のステップバイステップガイドを続けます。
この記事の終わりまでに、あなたは知っているでしょう:
- お問い合わせフォームと直接メール送信:どちらが良いですか?
- WordPressに連絡フォームを追加する2つの方法
- WPFormsの使用
- お問い合わせフォーム7の使用
お問い合わせフォームと直接メール送信:どちらが良いですか?
多くの人は、電子メールを投稿するときに連絡フォームを使用する必要があるのはなぜより直接的であるように思われるのか疑問に思うかもしれません。 WordPressサイトでお問い合わせフォームを使用すると、思ったよりも有益であることがわかります。
それらの中で、言及する最大の利点は、スパムからサイトを保護することです。 WordPressサイトにメールアドレスを投稿すると、メールスパムリストに含まれる可能性が高くなります。 鷹の目のスパマーは通常、Webサイトをスキャンして、保護されていない電子メールアドレスを探し、ジャンクメッセージで溢れさせます。 お問い合わせフォームは、ありがたいことにスパムフィルターとして機能し、メールを非公開にします。
さらに、ユーザー情報を整理する時間を節約できます。 お問い合わせフォームを使用すると、必要な特定の関連情報を送信するようにユーザーに賢く要求できます。 直接の電子メール送信では不可能な情報の分類に役立つフィルター照会も提供されます。
大事なことを言い忘れましたが、お問い合わせフォームの存在はあなたのサイトにプロフェッショナルな雰囲気とより良い顧客エンゲージメントを与えます。 メールアドレスをコピーし、テキストを入力し、メールを送信するという退屈な昔ながらのプロセスは、潜在的な顧客を遠ざける可能性があります。 お問い合わせフォームの正しい洞察により、メッセージを入力してすぐに送信を押すことができます。これは、はるかに便利で時間の節約になります。
お問い合わせフォームの有用性に感銘を受けましたか? 次に、WordPressサイトに連絡フォームを追加する方法を見つけましょう。
WordPressに連絡フォームを追加する2つの方法
WordPressはデフォルトで組み込みの連絡フォームを提供していません。そのため、このタスクをスムーズに行うには、連絡フォームプラグインのサポートが必要です。 このチュートリアルでは、WPFormsとContact Form 7を使用します。これらは、この分野で最も機能が豊富で信頼性の高いWordPressお問い合わせフォームプラグインの1つです。
WPFormsの使用
WPFormsを使用してWordPressに連絡フォームを追加するプロセスは、基本的に5つのステップを経ます。
- ステップ1:WPFormsをインストールする
- ステップ2:お問い合わせフォームを作成する
- 手順3:フォームの通知と確認の設定を設定する
- ステップ4:WordPressページに連絡フォームを追加する
- ステップ5:お問い合わせフォームをサイドバーに埋め込む
それに飛び乗ってみよう!
ステップ1:WPFormsをインストールする
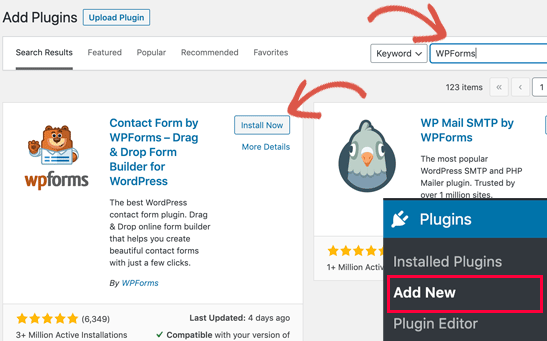
- まず、WordPressダッシュボードを開き、[プラグイン]に移動して、[新規追加]を選択します。
- 検索ボックスで「WPForms」を検索し、「今すぐインストール」ボタンをクリックします。

- インストールが完了したら、「アクティブ化」をクリックします。
ステップ2:お問い合わせフォームを作成する
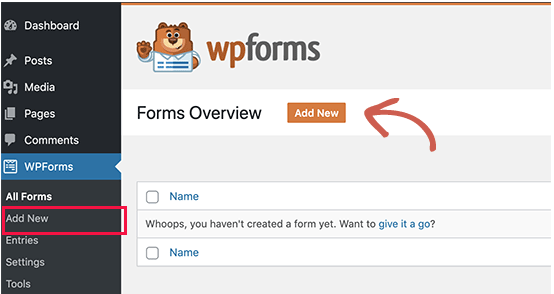
- WordPressダッシュボードで、「WPForms」にマウスを合わせ、「AddNew」を選択します。

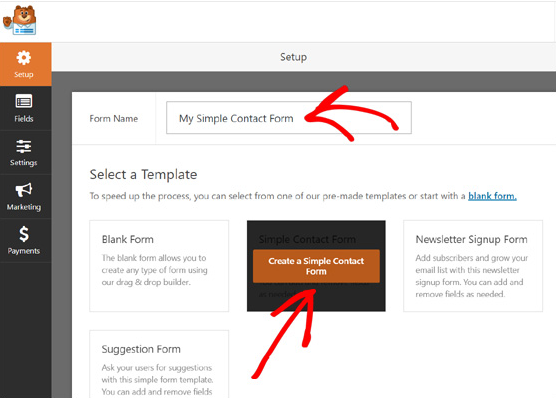
- フォーム設定ページが開きます。 フォーム名を入力し、「SimpleContactForm」を選択する必要があります。

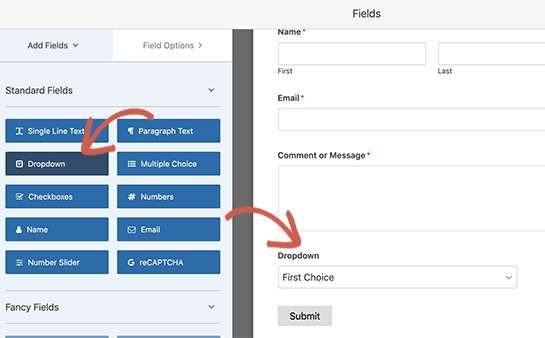
- WPFormsのドラッグアンドドロップフォームビルダーが表示されます。 その隣には、「名前」、「メール」、「メッセージ」ボックスなどの基本的なフィールドが付いた、事前に作成されたお問い合わせフォームがあります。 左側のサイドバーで追加のフィールドを選択するか、フィールドの順序をドラッグアンドドロップすることで、必要に応じてフォームをカスタマイズできます。 編集が終わったら、上部の「保存」ボタンを押します。

ステップ3:フォーム通知と確認設定を設定する
フォーム通知は、ユーザーがサイトで連絡フォームを送信するたびに受信する電子メールです。 フォームの確認は、フォーム送信後のありがとうページまたはリダイレクトページを参照します。
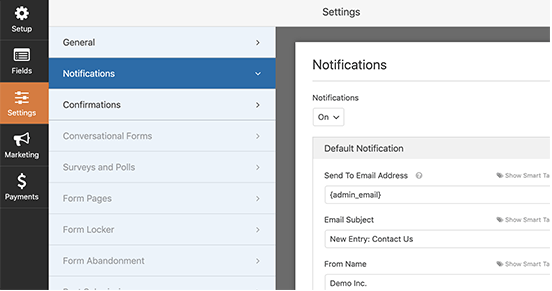
- フォーム通知を設定するには、WPFormsメニューで[設定]を選択し、[通知]をクリックします。 あなたがする必要があるのはあなたの電子メールアドレス、フォーム名、そして電子メールの件名を設定することです。 デフォルトでは、通知はサイトで設定した管理者の電子メールに送信されます。 カスタムメールに置き換えることができます。 複数の電子メールに通知を送信する場合は、電子メールリストに入力し、それぞれをコンマで区切ります。

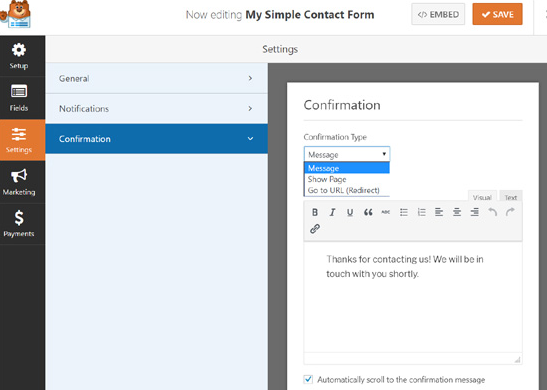
- フォームの確認については、お礼のメッセージを表示するか、ユーザーを別のページにリダイレクトするかを選択できます。 「設定」をクリックし、「確認」を選択して、フォームの確認の構成を開始します。

- 両方の設定で「保存」をクリックすることを忘れないでください。
ステップ4:WordPressページに連絡フォームを追加する
- WPFormsボタンを使用してお問い合わせフォームをページに埋め込むには、既存のページを開くか、新しいページを作成してから、プラスアイコンを見つけてクリックします。
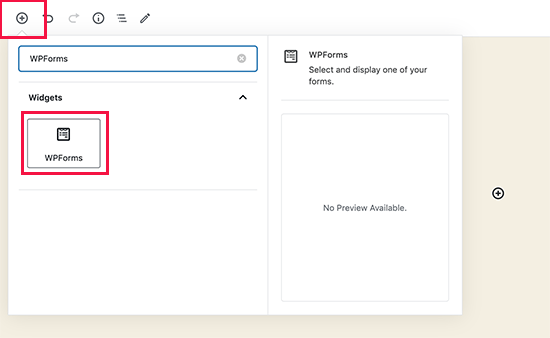
- これにより、検索ボックスが開きます。 WPFormsを探して、ページに追加します。

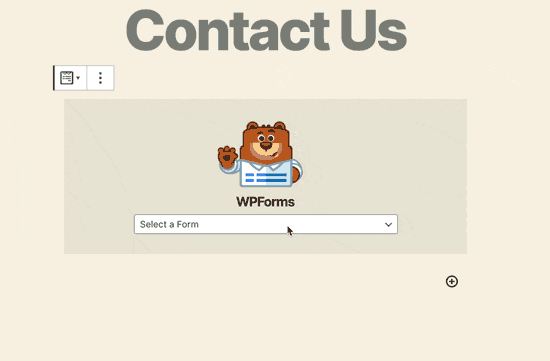
- 次に、WPFormsブロックがコンテンツ領域に表示されます。 ドロップダウンメニューで作成済みの連絡フォームを選択します。

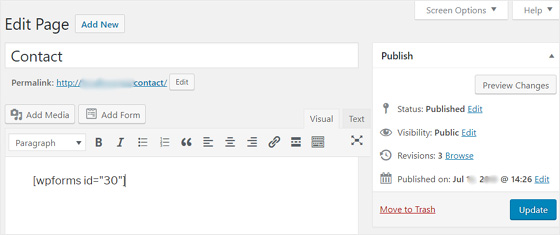
- 「公開」をクリックすると、ページに連絡フォームが埋め込まれているはずです。
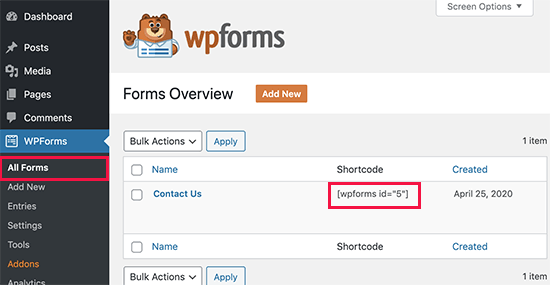
- WPFormsショートコードが付属しているWordPressページの場合は、WPFormsメニューに移動し、[すべてのフォーム]をクリックしてお問い合わせフォームのショートコードを探します。

- そのコードをコピーしてWordPressの投稿とページに貼り付けます。

- ページを保存します。
WordPressでお問い合わせフォームを作成するプロセスはほぼ完了しています。 ただし、WordPressのサイドバーやウィジェット対応の領域に連絡先フォームを追加する場合は、最後の手順に進んでください。

手順5:お問い合わせフォームをサイドバーに埋め込む(オプション)
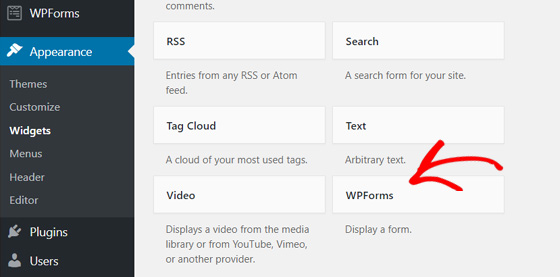
- WordPress管理エリアで、[外観]に移動し、[ウィジェット]を選択して、WPFormsウィジェットを選択します。

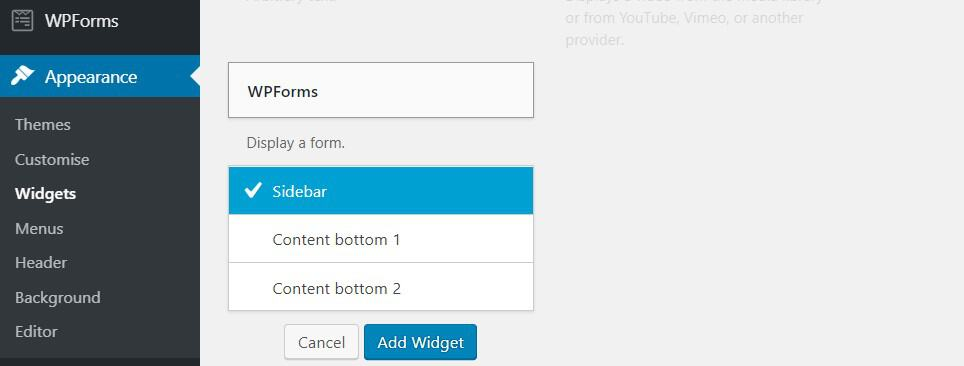
- その後、表示されたドロップダウンメニューで「サイドバー」を選択します。

- 「ウィジェットの追加」をクリックすると、WPFormsを使用してWordPressに連絡先フォームを追加できます。
お問い合わせフォーム7の使用
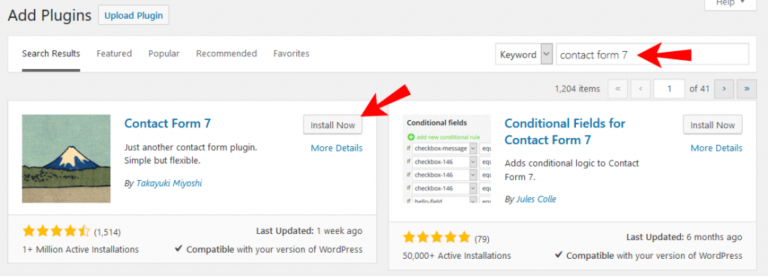
WPFormsのもう1つの優れた代替手段は、Contact Form 7です。WPFormsと同様に、最初にContact Form7をWordPressサイトにインストールする必要があります。 サイトにログインし、「プラグイン」に移動し、「新規追加」を選択して、検索バーにその名前を入力します。 その後、インストールをクリックしてプラグインをアクティブ化します。

インストールが完了したら、準備は完了です。
4つの簡単な手順を説明します。
- ステップ1:お問い合わせフォームを作成する
- ステップ2:メール設定とフォームメッセージを編集する
- ステップ3:WordPressサイトに連絡フォームを追加する
- ステップ4:お問い合わせフォームをサイドバーに挿入します(オプション)
ステップ1:お問い合わせフォームを作成する
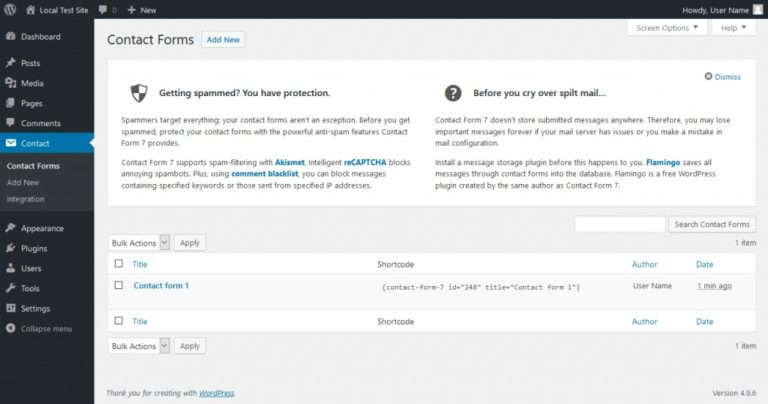
- WordPressダッシュボードを開くと、サイドバーに「連絡先」タブが表示されます。 それをクリックすると、下の画面に移動します。

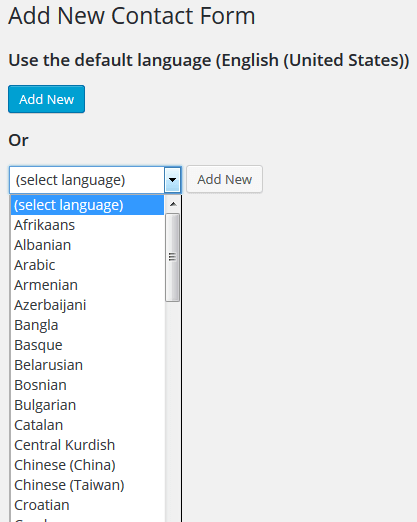
- 「お問い合わせフォーム1」という名前のデフォルトのすぐに使用できるお問い合わせフォームがあります。このフォームには、すべての基本フィールドが含まれており、任意の投稿またはページに挿入できます。 それを使用するか、「新規追加」をクリックして言語を選択することにより、最初から新しいものを作成することができます。

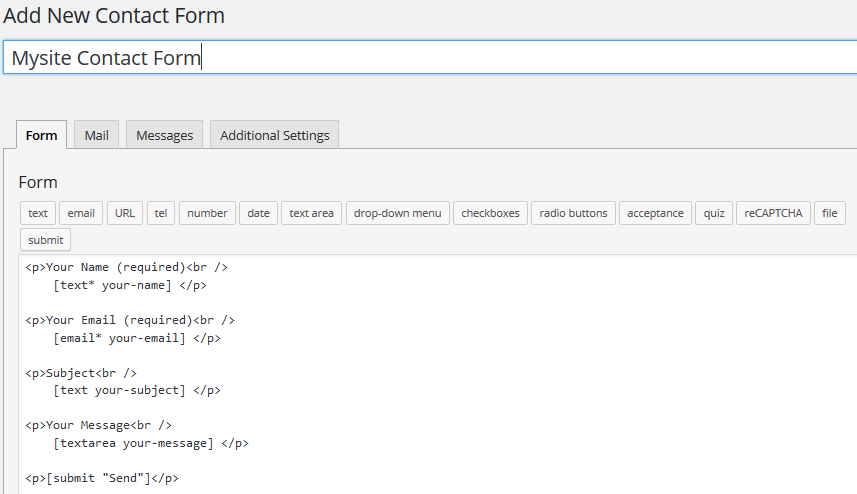
- その後、新しいお問い合わせフォームエディタに移動します。 フォームのタイトルを入力して、好みに合ったフォームの編集を開始します。

- 新しいフォームには、名前、メール、メッセージ、送信などの基本的なフィールドがすでに含まれています。 フォームフィールドセクションで使用可能な多くのタグを選択することにより、これらすべてのフィールドを保持し、フィールドを追加できます。 フォームに保護レイヤーを追加したい場合は、「reCaptcha」タグを選択する必要があります。 その後、「タグの挿入」をクリックします。 最後に、「保存」ボタンを押します。
ステップ2:メール設定とフォームメッセージを編集する
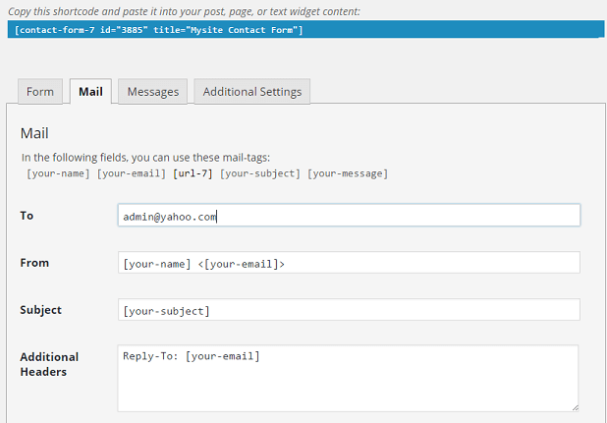
- メール通知を設定するには、「フォーム」タブの横にある「メール」タブをクリックします。 「宛先」フィールドに、メッセージの送信先の電子メールアドレスを入力します。 完了したら、「保存」をクリックします。

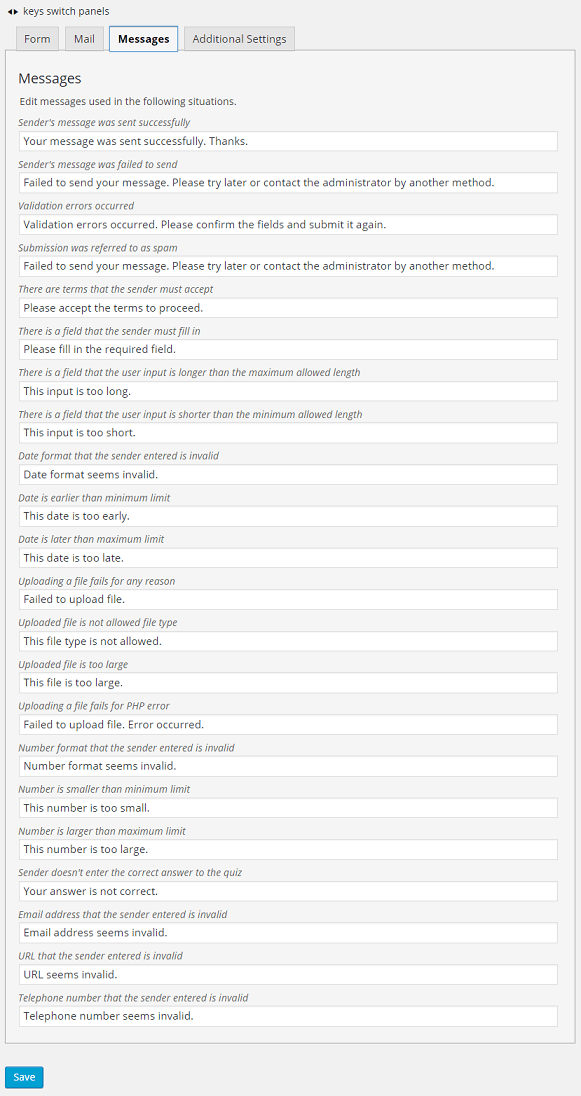
- フォームメッセージを編集するには、[メッセージ]タブに移動します。 お問い合わせフォーム7には、デフォルトのエラーメッセージ、成功の送信、またはガイドメッセージのリストが表示されます。 あなたはあなたのウェブサイトのスタイルに合うようにそれらのどれでも変えることができます。 次に、すべてのカスタマイズが完了したら、[保存]をクリックします。

ステップ3:WordPressサイトに連絡フォームを追加する
フォームの構成が完了したので、次はフォームをサイトに追加します。
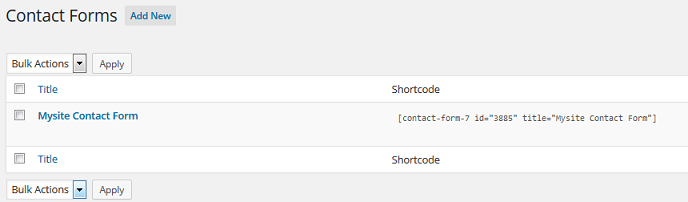
- WordPressダッシュボードに戻り、[お問い合わせ]に移動して、[お問い合わせフォーム]を選択します。 サイトに表示したいお問い合わせフォームのショートコードをコピーします。

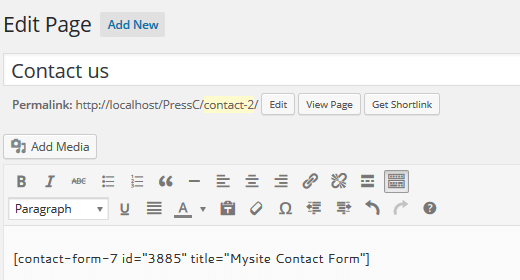
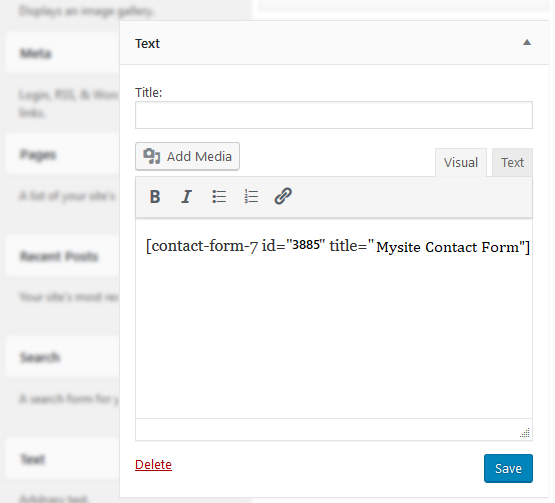
- お問い合わせフォームを追加するページを開き、そのショートコードをページエディタのテキスト領域に貼り付けます。

- ページを公開し、フロントエンドでお問い合わせフォームを表示します。 フォームが正しく機能しているかどうかを確認する必要があります。 通常、お問い合わせフォームからのメッセージは、「メール」設定で前に指定したメールアドレスに直接送信されます。
ステップ4:お問い合わせフォームをサイドバーに挿入します(オプション)
このケーキウォークのステップは、それほど時間はかかりません。
- 「外観」に移動し、「ウィジェット」を選択して、お問い合わせフォームのショートコードをウィジェットのテキスト領域に貼り付けます。 ウィジェットを保存すれば完了です。

お問い合わせフォームを作成する準備はできましたか?
WordPressの連絡フォームの作成に高度なスキルを持っていることは、WordPressサイトの所有者にとって必須です。 お問い合わせフォームは、スパムを除外するだけでなく、ユーザーとのコミュニケーションを改善するだけでなく、サイトにプロフェッショナルな外観を提供します。
この記事では、WPFormsとContact Form 7を使用して、WordPressサイトに連絡フォームを作成して追加する方法について説明しました。提供されている2つのオプションのうち、どちらを選択しますか?
以下のコメントであなたの考えを共有してください!
この記事が気に入った場合は、当社のWebサイトにアクセスし、Youtubeチャンネルに登録してさらに役立つチュートリアルを入手してください。
