Elementorに要素を追加して、より大きく、より良いサイトをすぐに構築できるようにする方法
公開: 2021-01-17今日では、誰もが独自のウェブサイトを持っているようです。 すべての製品、すべてのサービス、基本的に提供および収益化できるすべてのものがオンラインです。 設定方法によって、これはさらに顕著になります。それはすべて私たちのおかげです。
もっと#Elementor要素が欲しいですか? 問題ない! この記事では、それらを追加する方法を説明できます。
クリックしてツイート私たちは便利屋が必要です、私たちはウェブに目を向けます。 お腹が空いたので、ウェブにアクセスして注文します。 私たちは買い物をする必要があります、店はすべてオンラインです。 ローロデックス、電話番号の記憶、名刺の財布への積み重ねの時代は終わりました。 現在、情報は広く利用可能であり、迅速にアクセスできるため、この視点の変化は誰にとっても良いことです。
ただし、Web上のこれらのサイトはすべて構築および保守する必要があり、その担当者のごく一部だけが適切な方法を知っています。 そのため、近年、サイトビルダーの流入が見られます。
サイトビルダーは、従来のコードエディターを放棄しました。 代わりに、要素の追加と削除、要素の移動、または属性の切り替えに使用する、合理化されたリアルタイムのビジュアルエディターを提供します。 すべてのコーディングはバックグラウンドで自動的に行われ、コーディングの知識はいつでも歓迎されますが、サイトビルダーを使用する必要はありません。
周りで最も人気のあるサイトビルダーの1つはElementorです。今日は、Elementorに要素をより速く、より用途の広い方法で追加する方法に焦点を当てます。
Elementor –ウェブサイトを構築するために必要なすべて
Elementorは、最も一般的に使用されているコンテンツ管理システムであるWordPressのページビルダーです。 そのため、WordPressが提供するすべてのもの、最も目立つアドオン、プラグインの恩恵を受けています。

Elementorの基本バージョン(WordPressのように)には十分な機能がありますが、パッケージ全体を次のレベルに引き上げるのは、統合できるコンテンツです。
メインフォーミュラへのこれらの追加は、配色やテーマの追加からウィジェットやソーシャルネットワークプラグまで、大きく異なる可能性があります。
さらに、Elementorとは独立して(通常は小規模なチームによって)開発されているため、サイト構築プロセスの特定の側面に注意を向けることができます。つまり、元の機能よりもはるかに拡張性の高い機能です。
すでにElementorを使用したことがある場合は、Elementor、Elementor Addon Elements、またはElementsKitのUltimateAddonsについて聞いたことがあるでしょう。 そして今日は、後者に焦点を当てます。
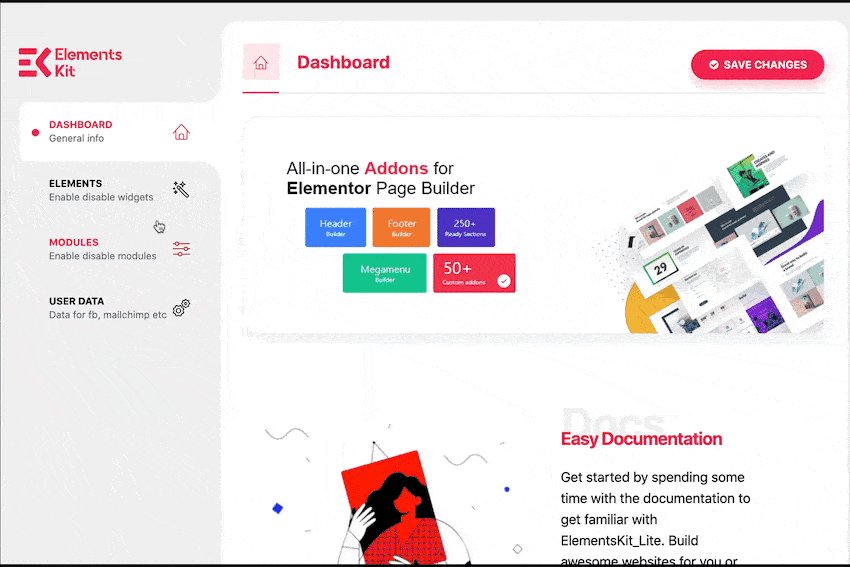
ElementsKit –本物よりも優れています

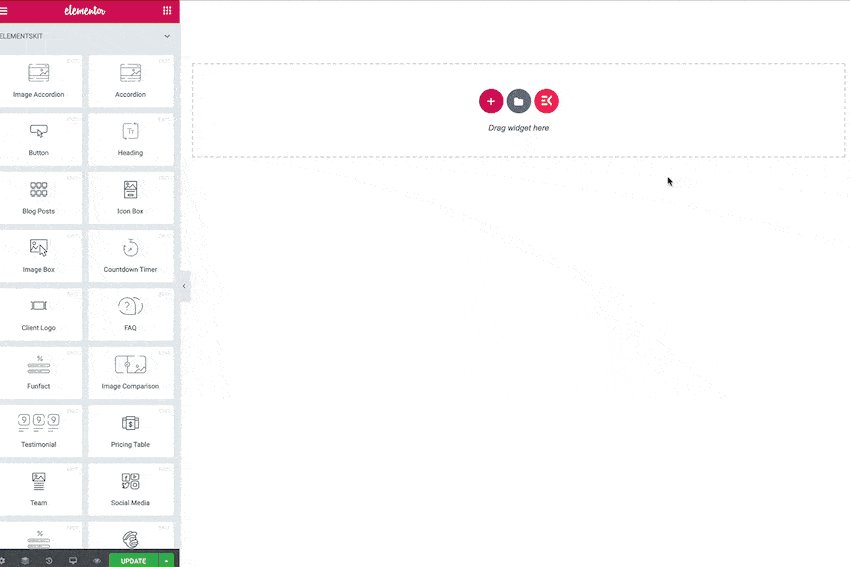
ElementsKitを使用すると、60以上のウィジェット、30以上のテンプレート、7つのモジュール、400以上の既成のセクションにアクセスできますが、それだけではありません。
自由に使えるデータベースは間違いなくあなたが使いたいものになるでしょうが、このプラグインの本当の強みは作成者の中にあります。 つまり、まだ持っていないものはすべて、始めるためだけに高度なコーディングクラスを受講しなくても作成できます。
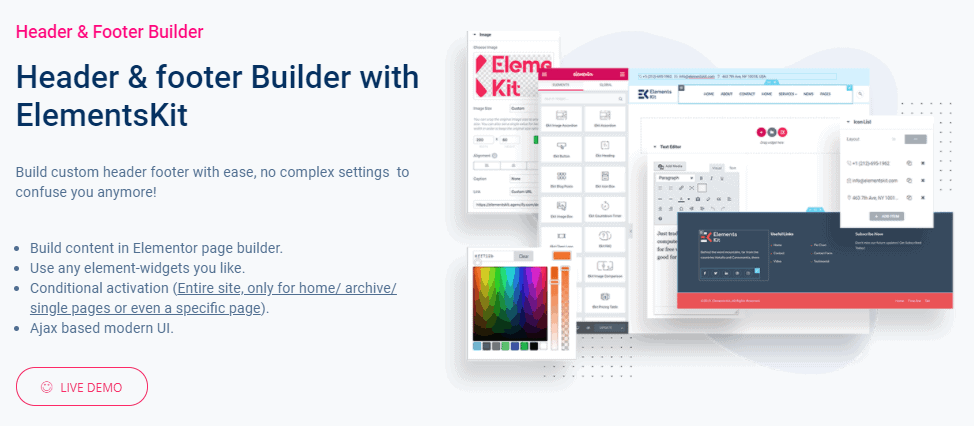
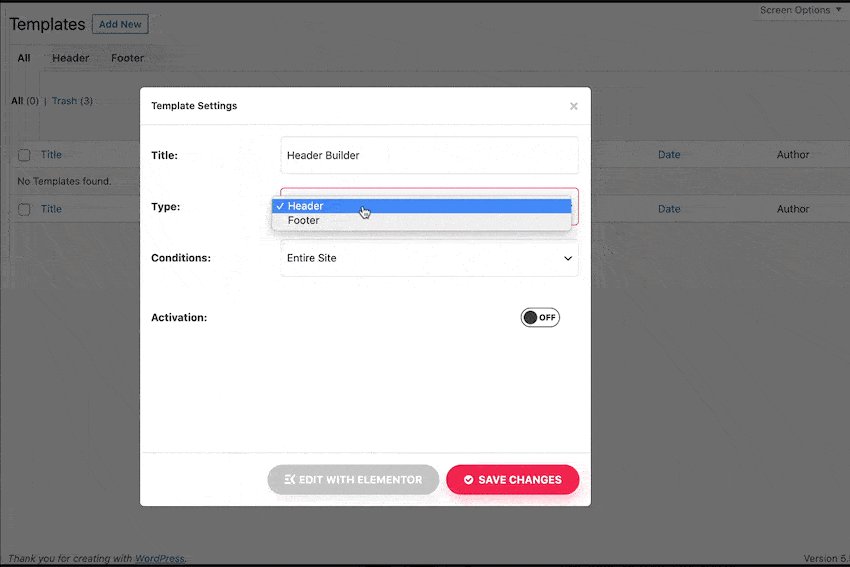
ページのフレーミング
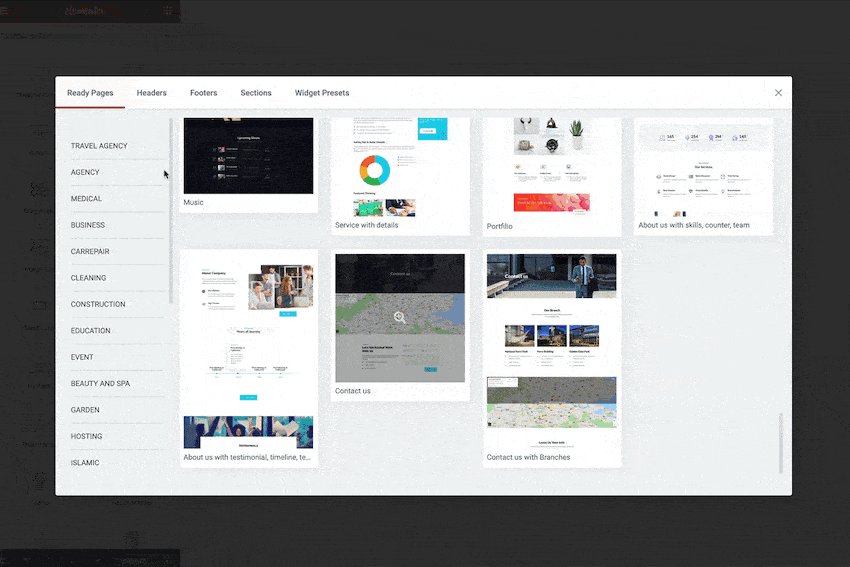
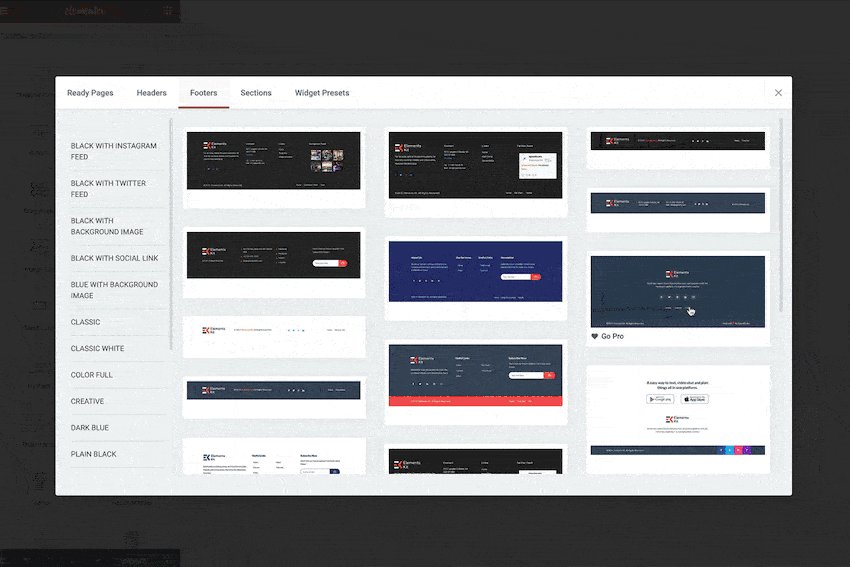
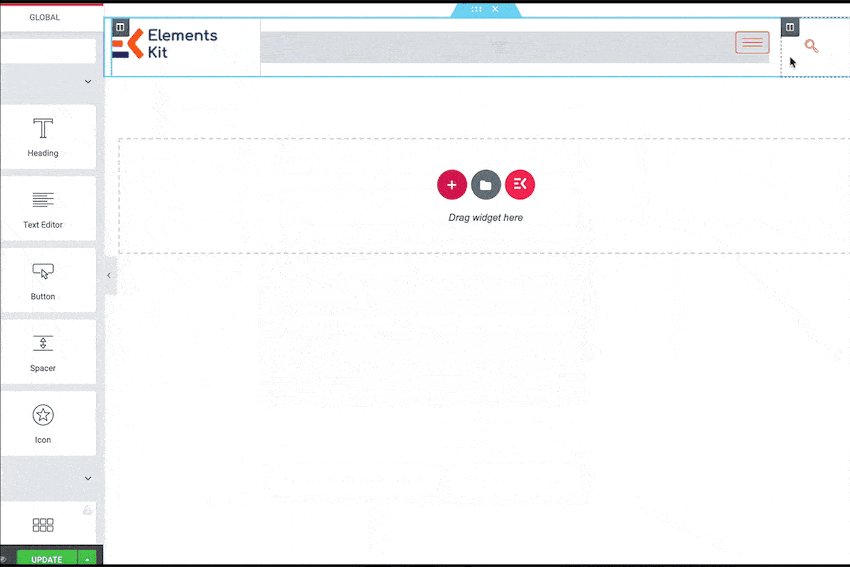
まず最初に、ページを構成する要素であるヘッダーとフッターが必要です。 この特定のケースでは、メニュー、さらにはメガメニュー(水平バージョンと垂直バージョンの両方)が付属しています。 これらの要素をデータベースから取得してプラグアンドプレイ方式で挿入することも、自分で新しい要素を作成することもできます。
メニューは、訪問者が使用する主要なナビゲーションツールであるため、眠らないでください。 それらを包括的にしますが、複雑ではありません。 結局のところ、メニューが機能していなくても、メニューがどれほど見栄えがよいかは問題ではありません。

ElementsKitを使用すると、サイズ、色、不透明度から粘着性のある要素まで、使いやすいエディターですべてを設定できます。 フレームワークはそこにあります。 あなたはそれをコンテンツで満たす必要があります。

ユーザーインターフェイスを使用すると、解決策を探すのに時間を無駄にすることがなくなり、エディターの安全な範囲内で自分自身を表現するのに十分な自由が得られます。
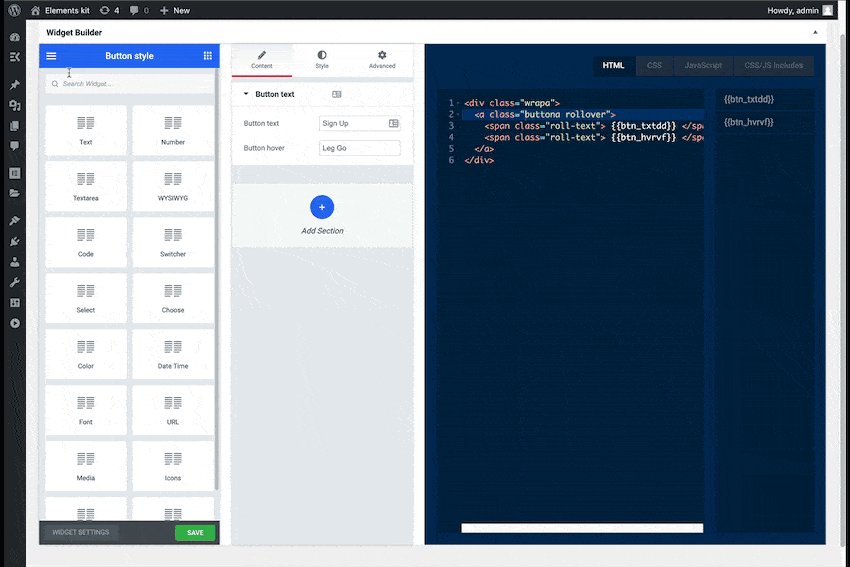
ウィジェット
通常、ウィジェットはサイトに追加され、特定のデータへの迅速なアクセスとより簡単なナビゲーションを可能にします。 また、ほとんどの場合、カスタムウィジェットを作成するには、高度なコーディングスキルが必要であり、新規ユーザーやカジュアルユーザーを先延ばしにします。
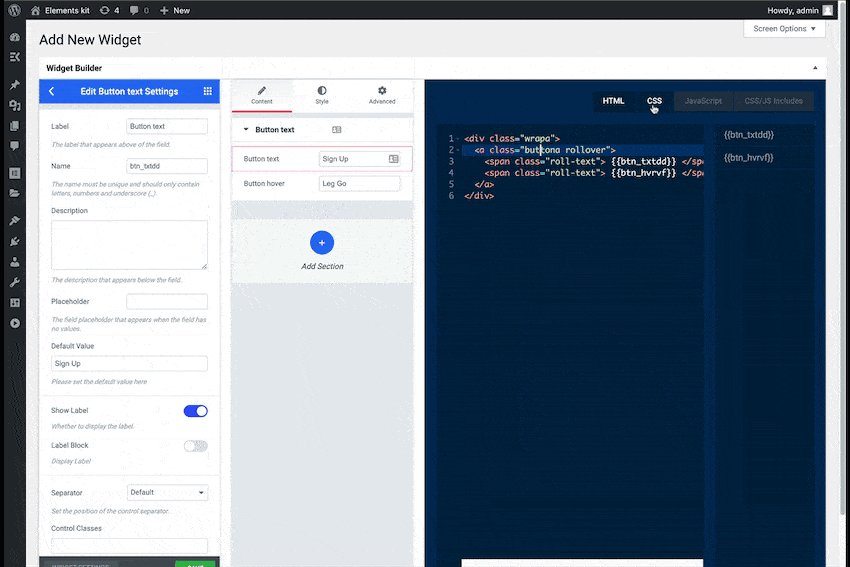
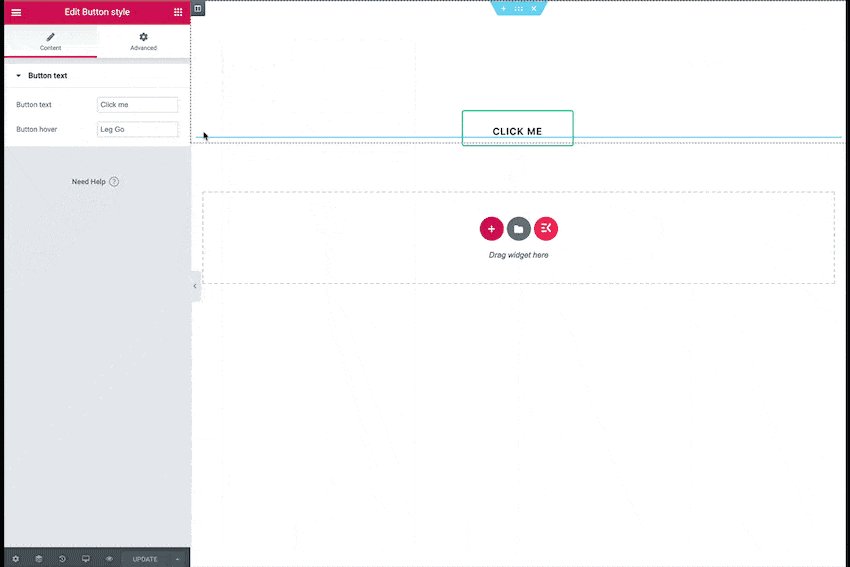
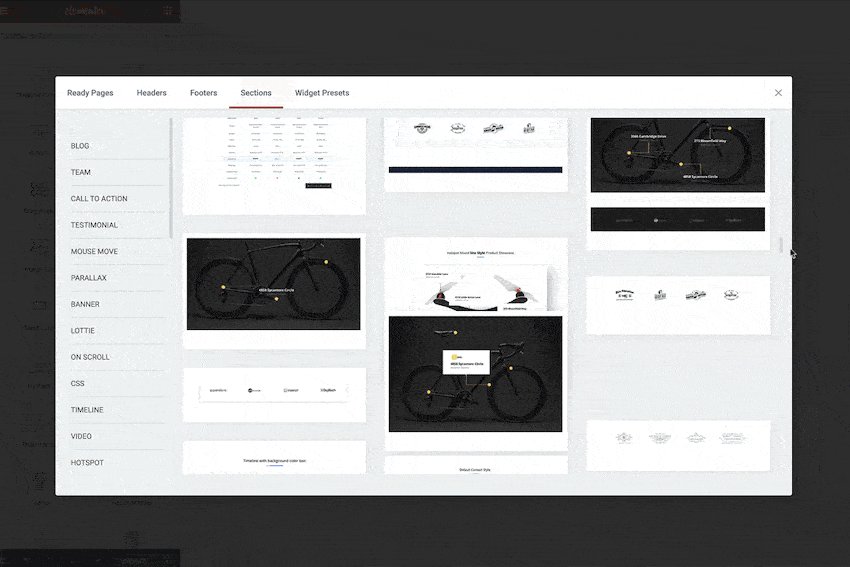
ElementsKitは、プロセスをはるかに簡単に処理できるチャンクに分割することで、スキルベースの障壁を取り除くことを目指しています。 その高度なウィジェットビルダーは、30以上のテンプレートと600以上の既成のセクション/ウィジェットを備えたレイアウトキットライブラリを提供します。

このライブラリを使用すると、さまざまなパーツを組み合わせて、完璧な全体を作成できます。 完了するまで、パーツを追加、削除、または変更するだけです。 とても簡単です。
当然のことながら、知識が多ければ多いほど、エディター内でより多くのことができるようになり、カスタムコーディングが含まれます。 ただし、これは、初めてウィジェットを使用してサイトを整えようとしている人にとっては完璧な出発点です。
体
ページのフレーミングとウィジェットの追加だけでは不十分であるかのように、ElementsKitでは、スクロール時のアニメーションや動的なホバー効果などの複数の視差効果から選択して、ページの本文をカスタマイズすることもできます。 繰り返しますが、これらはクリックするだけでチェックして、好きな場所に配置するだけで追加されます。

効果はサイトにセンスを加えますが、特にシンプルさが鍵となる電話スクリーンがほとんどの訪問者にとってサイトへの入り口であるという事実を考慮に入れる場合は、使いすぎないでください。
外部ヘルプ
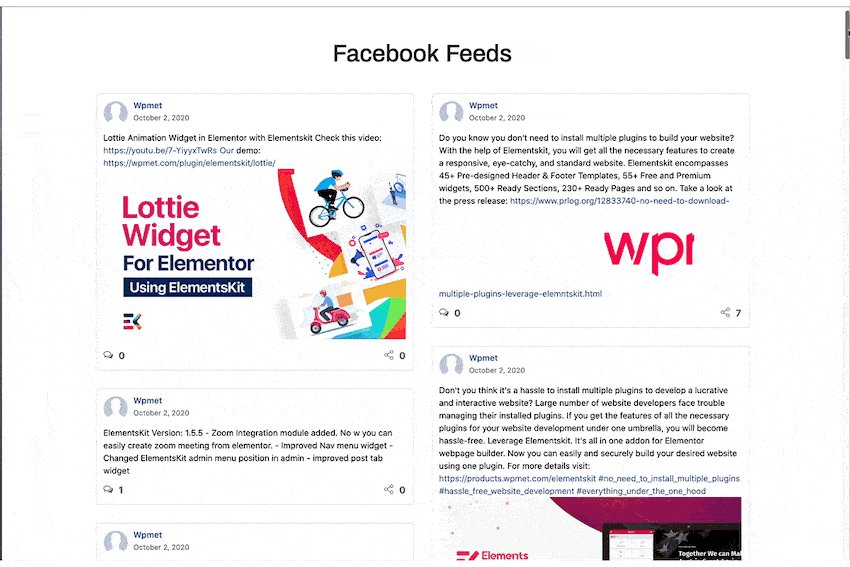
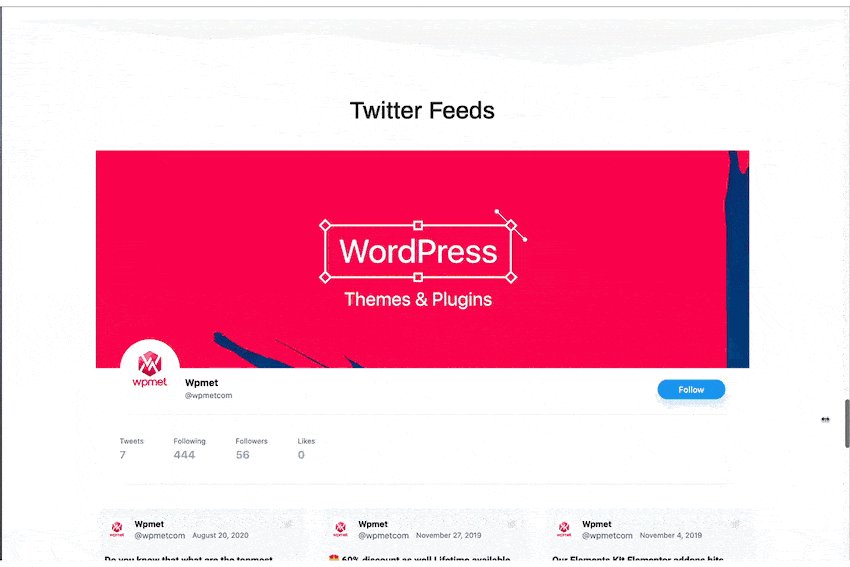
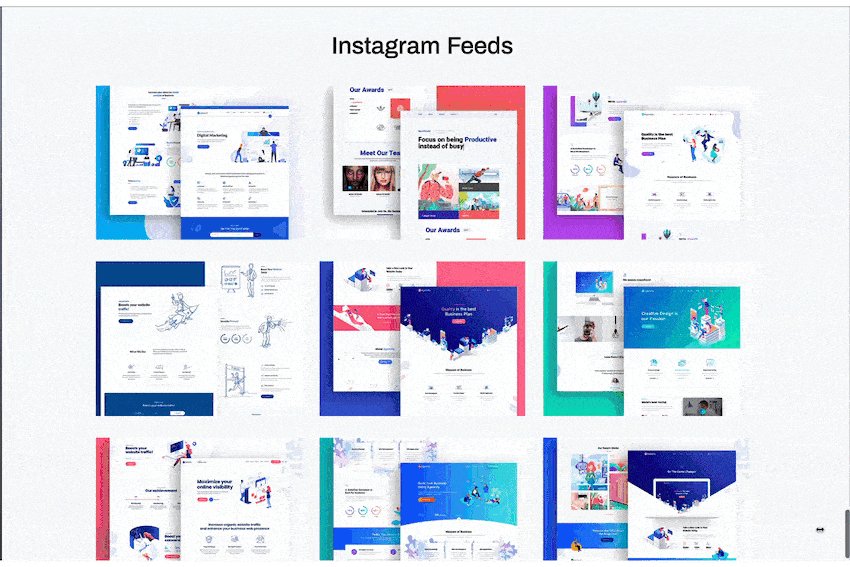
長期的なルールを言い換えると、「投稿および共有されていなければ、それは起こりませんでした」。 ソーシャルメディアは、Facebook、Twitter、Instagram、TikTok、またはその他の数多くのプラットフォームのいずれであっても、今日どこにでもあり、そのため、説明する必要があります。
これらのプラットフォームの一部またはすべてをサイトに統合することは、現時点では実質的に必須です。 幸い、フィードを組み込むことは、ElementKitを使用して数回クリックするだけのプロセスであるため、ブランドのあらゆる部分をホームページに簡単に接続できます。

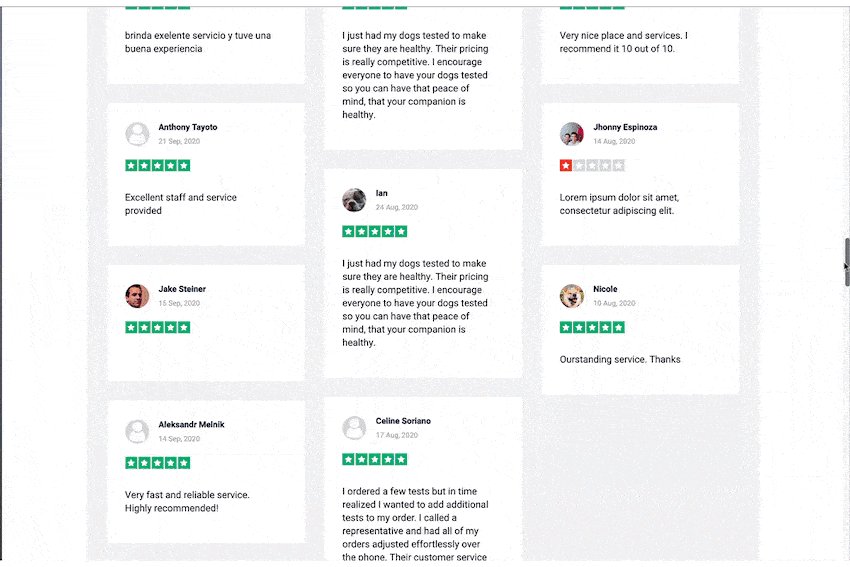
しかし、それはソーシャルメディアにとどまりません。 GoogleやYelpのレビューを統合することもでき、Webショップを運営している人はWooCommerceの機能も利用できます。
すべてを自由に使えるようにして、さまざまな面でブランドを構築し、それらをすべてのコンテンツの発信元であるサイトに戻すのは驚くほど簡単です。
物事を縮小する
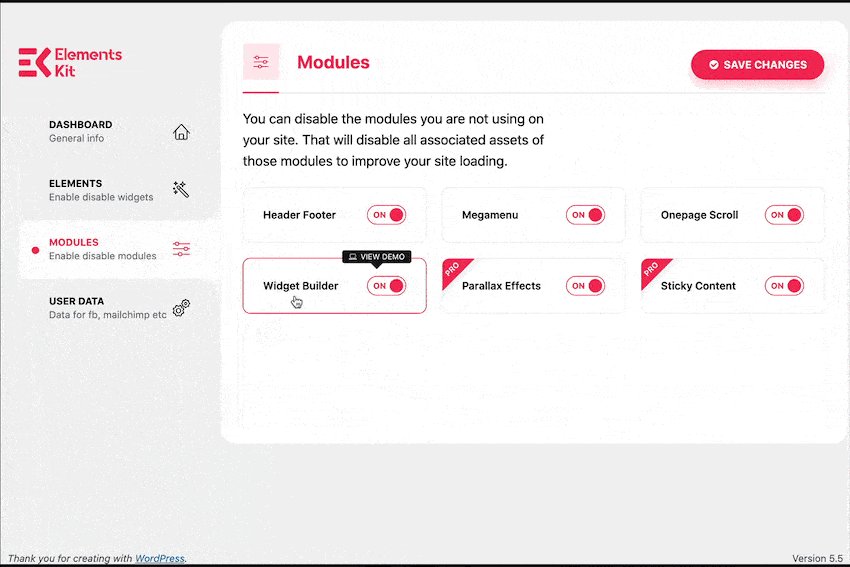
これらの機能はすべて、1つのサイトでは処理するには多すぎるように見えるかもしれませんが、心配する必要はありません。 追加するものはすべて、オプションパネルからいつでも有効または無効にできます。 実際、プラグインは、サイトを常に高速に実行し続けるようにスケールダウンするように設定できます。

これらの変更は、サイト全体または特定の要素にのみ実装できますが、目標は同じです–最適化。
概要
ElementsKitは、初心者がサイトを次のレベルに引き上げるために使用できる完璧なツールのようですが、それだけではありません。 遠くに行くほど、より多くのオプションがあなたに開かれます。 そのため、コードの操作に慣れている上級ユーザーにとっても優れたツールになります。
したがって、選択したサイトエディタとしてElementorを使用している場合は、ElementsKitプラグインを試して、ベースプラットフォームの可能性を真に解き放つことをお勧めします。
