WordPressに無限スクロールを追加する方法(ステップバイステップ)
公開: 2019-12-17ユーザーをWordPressWebサイトに長くとどまらせる確実な方法が必要ですか? もしそうなら、WordPressに無限スクロールを追加する方法を考えたいと思うかもしれません。
無限スクロール、または無限スクロールは、よく目にするWebデザイン手法です。 それはあなたにサイト訪問者を引き付け、あなたが提供しなければならないものをもっと探求するように彼らを励まし、そして彼らがあなたのコンテンツを読むのに費やす時間を増やすための簡単な方法をあなたに与えます。
そのため、本日は、シンプルなWordPressプラグインを使用してWordPressに無限スクロールを追加する方法を紹介します。
それでは、始めましょう。
無限スクロールとは何ですか?
無限スクロールは、ユーザーエクスペリエンスを向上させるために、しばらくの間使用されてきた手法です。 エンドレススクロールでは、ユーザーが「次へ」をクリックして他のコンテンツを表示する代わりに、AJAXと呼ばれるものを使用して、ユーザーがサイトを下にスクロールしているときにページを読み込みます。
無限スクロールの前は、サイトでページネーションを使用するのがはるかに一般的でした。 このシステムは、ユーザーがWebページの一番下までスクロールしてから、「次へ」または「前へ」ボタンをクリックして、より多くのコンテンツを表示することに依存していました。
一方、無限スクロールは、一般に、Webサイト上のコンテンツをユーザーに提供するためのより直感的な方法と見なされています。 無限スクロールを使用する人気のあるサイトの1つはMediumです。
Mediumにアクセスすると、下にスクロールすると、サイトが引き続き追加のコンテンツを取得していることに気付くでしょう。 それは本当に無限のようです。
無限スクロールを使用する場合
無限スクロールを使用する最も一般的なタイプのWebサイトは、読者に提供するブログコンテンツが大量にあるWebサイトです。
しかし、エンドレススクロールがあなた自身のWordPressウェブサイトにあるべき機能であるかどうかをどうやって知るのでしょうか?
さて、それについて話しましょう!
無限スクロールを使用する最高の種類のWebサイトは、ブログ、ソーシャルメディア、およびビデオコンテンツを含むサイトです。 しかし実際には、ユーザーと共有するコンテンツがたくさんあるWebサイトは、無限スクロールの恩恵を受けることができます。
結局のところ、無限のスクロールはユーザーにスムーズでクリーンな感覚を提供します。 大したことではないように思われるかもしれませんが、ユーザーがスクロールして何度もクリックするよりも、継続的にスクロールする方がはるかに簡単です。
実際、無限にスクロールすることはユーザーにとってあまり手間がかからず、通常は長く滞在するように説得されます。
さらに、無限スクロールはモバイルユーザーやタブレットユーザーにとっても素晴らしいものです。 クリックは、デスクトップおよびラップトップのユーザーにとってはあまり便利ではありません。 ただし、モバイルユーザーやタブレットユーザーがすべてをクリックしなければならないのは大きな苦痛です。
したがって、サイトでのモバイルエンゲージメントを高めることを検討している場合、無限スクロールはまさにそれを行うための最良の方法の1つです。
無限スクロールの欠点
無限スクロールはかっこいいですが、欠点がないわけではありません。
まず、WordPress Webサイトで無限スクロールを有効にすると、サイトの読み込み時間に影響を与える可能性があります。
ウェブサイトの所有者として成功するための最も重要な方法の1つは、高速読み込みのウェブサイトを用意することです。 あなたのサイトがなめらかで光沢があるが、コンテンツをすぐに表示できない場合、人々は去ります。
幸い、無限スクロールを使用している場合でも、サイトの読み込み時間を節約する方法がいくつかあります。
- サイトの機能を確認する: WordPress Webサイトが無限スクロールの負担を処理できることを確認します(不明な場合はホスティングプロバイダーに問い合わせてください)。
- 画像を見る:画像を簡単に見てください。 無限の量のコンテンツをサイトに表示できるようにする場合は、読み込み時間が遅くなる可能性があるため、含める画像に注意してください。 また、ウェブサイトに永続的な影響を与える高品質の画像のみを使用してください。
Webサイトでエンドレススクロールを使用することのもう1つの欠点は、特定のコンテンツを見つけるのが難しくなることです。
考えてみてください。
あなたはウェブサイトにいて、しばらくの間コンテンツをスクロールしてきました。 しかし今、あなたは戻って、あなたがもう一度1分飛んだものを見たいと思っています。 問題は、今あなたはそれを見つけることができないということです。
どのページにありましたか?
ああ、そうです! あなたは無限スクロールを使用しているサイトにいます。 一番上までスクロールして、読みたいコンテンツが見つかることを願っています。
この不利な点は世界の終わりではありませんが、ユーザーにとってWebサイトの探索をより困難にする可能性があります。
最後に、サイトで無限スクロールを有効にすると、サイトのスクロールバーが役に立たなくなり、Webサイトのフッターが表示されなくなります。
結局、宿題をして、無限のスクロールがあなたのウェブサイトにもたらすものに備えていることを確認することが重要です。 覚えておいてください、それはすべて悪いわけではありません。 それは、誰もが異なるニーズを持っているということだけです。
それでは、WordPressに無限スクロールを追加する方法を見てみましょう。

WordPressに無限スクロールを追加する方法
ステップ1:CatchInfiniteScrollをインストールしてアクティブ化する
WordPressサイトに無限スクロールを追加するには、最初に、CatchInfiniteScrollなどのプラグインをインストールする必要があります。 この手順についてサポートが必要な場合は、WordPressプラグインのインストール方法を確認してください。
プラグインをインストールしてアクティブ化すると、WordPress管理ページに「CatchInfiniteScroll」という新しいタブが表示されます。

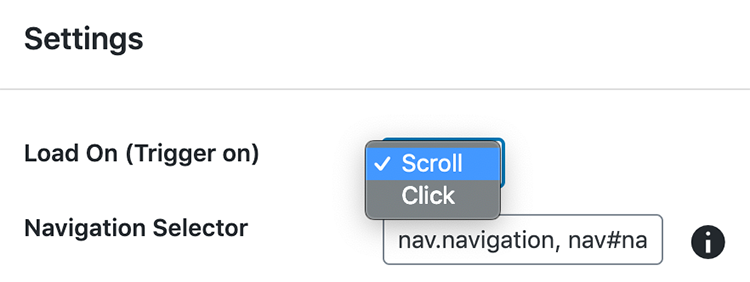
ステップ2:ロードトリガーを選択する
次に、読み込みトリガーを選択します。 この例では、[スクロール]オプションを選択します。 [クリック]オプションを選択すると、プラグインに[さらに読み込む]ボタンが表示され、ユーザーはこのボタンをクリックしてさらにコンテンツを読み込むことができます。

スクロールオプションを選択すると、サイトはより多くのコンテンツを自動的にロードします。 さらにコンテンツを表示するために何かをクリックする必要はなく、ユーザーがスクロールするとこのコンテンツが読み込まれます。
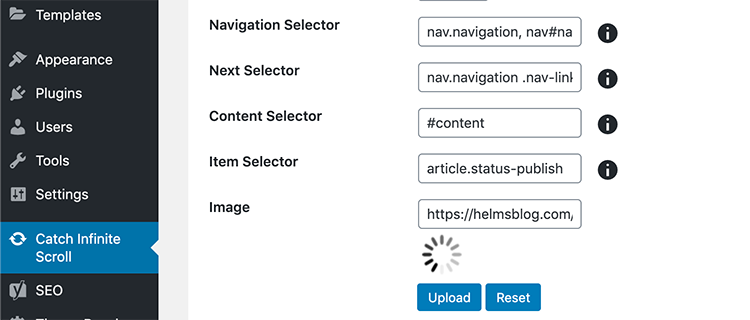
ロードトリガー設定の下に、ナビゲーション、次へ、コンテンツ、およびアイテムセレクターがあります。 これらは箱から出してすぐに機能するため、このチュートリアルではこれらを変更する必要はありません。
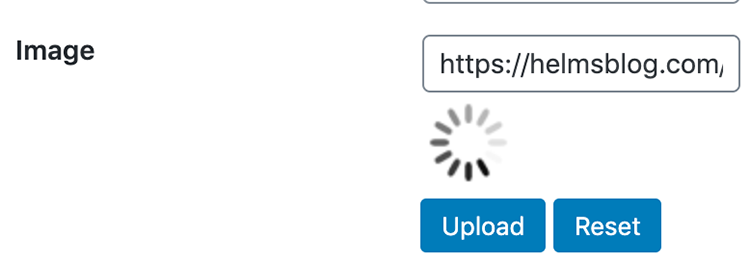
ステップ3:画像オプションを選択する
Catch Infinite Scrollの画像オプションを使用すると、独自のカスタム画像をアップロードできます。 この画像は、ユーザーが下にスクロールしてサイトがより多くのコンテンツを読み込むときに表示されます。
CatchInfiniteScrollのデフォルトの読み込み画像は次のとおりです。

とは言うものの、この使いやすいプラグインは、独自のカスタムイメージを追加するオプションを提供します。これは、オンラインビジネス、メンバーシップサイト、またはeコマースショップを立ち上げる人に最適です。
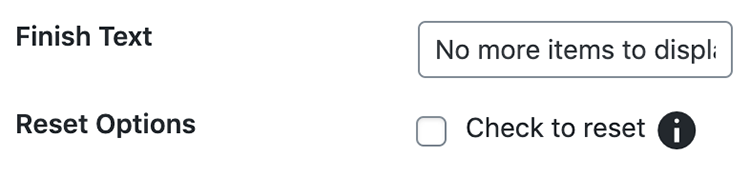
ステップ4:「テキストの終了」オプションを構成する
構成する必要のある最後の設定は、「テキストの終了」オプションです。 これは、ユーザーがWebサイトで提供する必要のあるすべてのものを完全にスクロールしたときにポップアップするテキストです。
このテキストは、他に表示するものがない場合にのみサイト訪問者に表示されます。

このテキストをカスタマイズして、「コンテンツの終わり」など、好きなことを言うことができます。 そうは言っても、デフォルトの「表示するアイテムはもうありません」というメッセージは問題なく機能します。
完了したら、[変更を保存]をクリックして設定を保存し、Webサイトで無限スクロールを有効にします。

まとめ
そして、あなたはそれを持っています! これで、エンゲージメントを高め、サイトで費やす時間を増やし、サイトにアクセスするすべての人にとって覚えておくべき何かをユーザーエクスペリエンスに提供するために、WordPressに無限スクロールを追加する方法をマスターしました。
サイト訪問者を引き付け、そこにいる間にコンバージョンを増やす別の方法を探していますか? 次に、市場でトップのWordPressプレゼントプラグインをチェックして、人々が参加したいコンテストを作成してください。
WordPressのウェブサイトで無限スクロールを使用していますか? WordPressプラグインを使用して無限スクロールを有効にしましたか? もしそうなら、私たちは以下のコメントでそれについてすべて聞いてみたいです!
