ウェブサイトに選択とツイートを追加する方法
公開: 2024-04-08Web サイトのユーザー エンゲージメントとソーシャル メディアでの存在感を強化したいと考えていますか? 「選択してツイート」プラグインをあなたのサイトに追加しましょう!
選択してツイートするプラグインを使用すると、訪問者がクリックするだけで特定のコンテンツ スニペットを Twitter フォロワーに直接簡単に共有できるようになります。
このガイドでは、このプラグインを Web サイトに簡単に組み込んで、リーチを拡大し、視聴者との交流を促進する手順を説明します。
目次
- 1 Select and Tweet プラグインについて
- 2ウェブサイトに選択およびツイートプラグインを追加するにはどうすればよいですか?
- 3 Web サイトで選択およびツイート プラグインを使用するにはどうすればよいですか?
- 4基本設定
- 5レイアウト設定
- 6結論
Select and Tweet プラグインについて
Select and Tweet プラグインを使用すると、ユーザーは Web ページ上のテキストを簡単に強調表示し、事前に設定されたメッセージとリンクを付けて Twitter ですぐに共有できます。
このスムーズな統合により、訪問者の共有エクスペリエンスが合理化され、ソーシャル サークル全体にコンテンツを配布するよう動機付けられます。
これらのプラグインには通常、カスタマイズ機能が付属しており、Web サイトのスタイルやブランドに合わせてツイート ボタンの外観と機能を調整できます。
オンライン プレゼンスのための選択およびツイート機能の可能性を掘り下げて解き放ってみましょう。
ウェブサイトに選択およびツイートプラグインを追加するにはどうすればよいですか?
無料の Select and Tweet プラグインを WordPress サイトに追加するには、次の手順に従ってください。
1. WordPress Web サイトにサインインします。
ログイン後、ダッシュボードにリダイレクトされます。
2. 「プラグイン」に移動します。
画面の左側にメニューがあります。 このメニューから「プラグイン」を選択します。
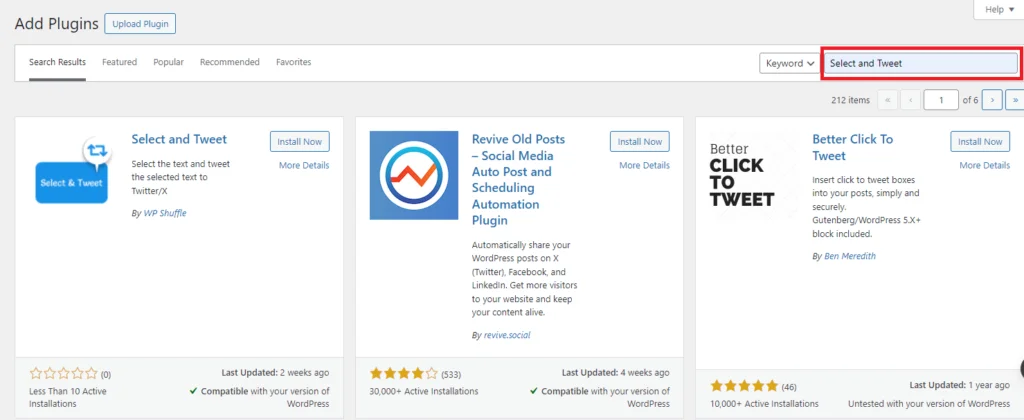
3.「選択してツイート」を検索します。
画面上部近くにある「新規追加」をクリックし、検索バーに「選択してツイート」と入力します。

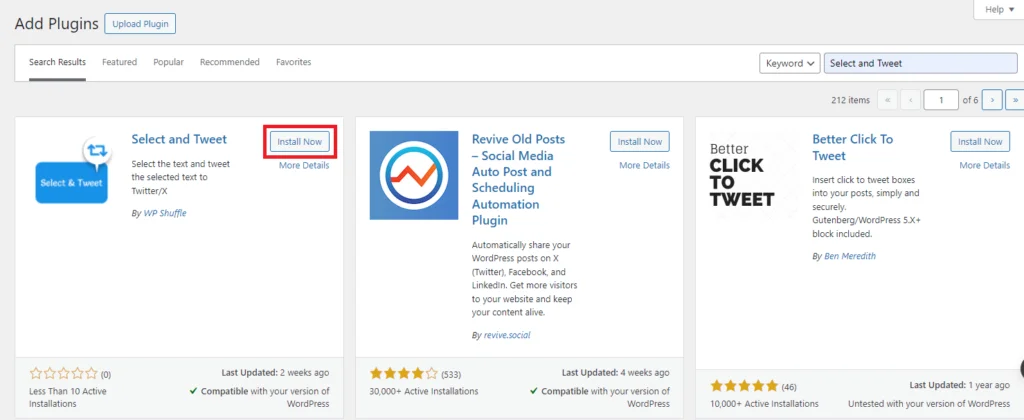
4. プラグインをインストールします。
検索後、結果のリストが表示されます。 Select and Tweet プラグインを見つけて、「今すぐインストール」をクリックしてインストールプロセスを開始します。

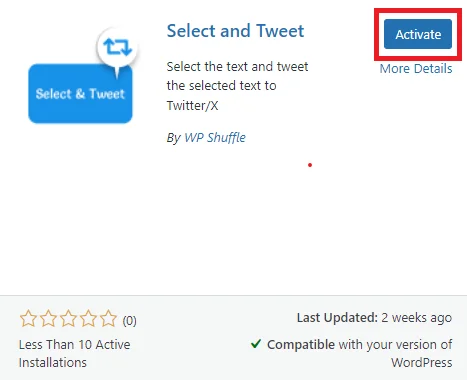
5. プラグインを有効化します。
インストールが完了したら、「今すぐインストール」ボタンの代わりに「アクティブ化」ボタンをクリックします。

6. セットアップ完了!
これで、好みに応じてプラグインを構成する準備が完了しました。
プラグインをダウンロードする
Web サイトで選択およびツイート プラグインを使用するにはどうすればよいですか?
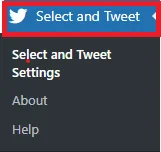
プラグインが正常にインストールされ有効化されると、左側の管理メニューに選択とツイートのプラグインが追加されているのが表示されます。
プラグインの設定ページにアクセスするには、 「選択してツイート」をクリックするだけです。 そこから、好みに合わせて選択およびツイート プラグインを構成およびカスタマイズできます。

その後、[選択してツイート] ダッシュボードに進み、設定用の 2 つの異なるセクションが表示されます。
- 標準設定
- レイアウト設定
標準設定
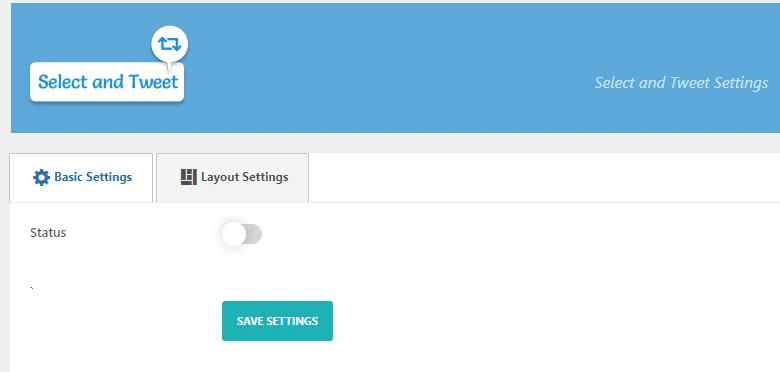
基本設定では、ステータスやツイートオプションなどの基本的な設定をすべて行うことができます。

デフォルトでは、ステータスは無効に設定されています。 セクションを紹介するには、そのオプションを有効にする必要があります。
「ステータス」オプションを有効にするには、トグルスイッチまたはその横のボタンをクリックする必要があります。 これにより、「ステータス」機能が有効になり、追加のオプションが提供されます。


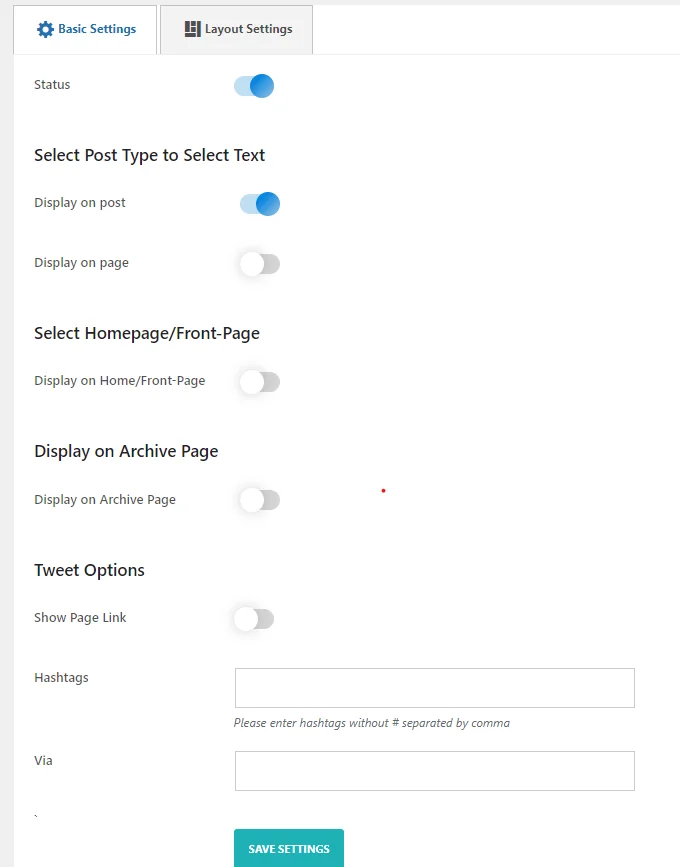
「ステータス」オプションを有効にすると、設定を行うことができます。
「ステータス」が有効になっている場合、 「投稿タイプを選択してテキストを選択」、「ホームページ/フロントページを選択」、「アーカイブページに表示」、および「ツイート」オプションが表示されます。
- 投稿タイプ オプション:投稿、ページ、その他の登録済みカスタム投稿タイプなどの投稿タイプを構成します。
- ページ オプションの表示:ホームページとアーカイブ ページの表示オプションを有効にします。
- ツイート オプション:現在のページのリンク ステータスの表示、カスタム ハッシュタグの指定、帰属による Web サイト URL の設定などのツイート設定をカスタマイズします。
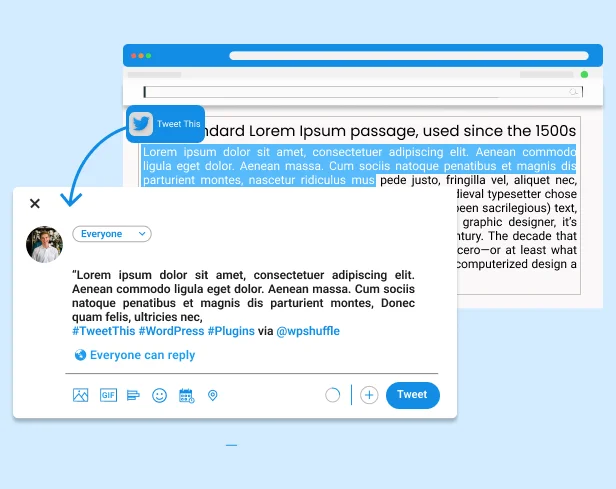
次に、選択とツイートを表示するページまたは投稿のオプションを有効にします。 オプションを有効にした後、テキストをハイライト表示し、アイコンをクリックしてツイートを共有すると、ページまたは投稿に Twitter アイコンが表示されます。

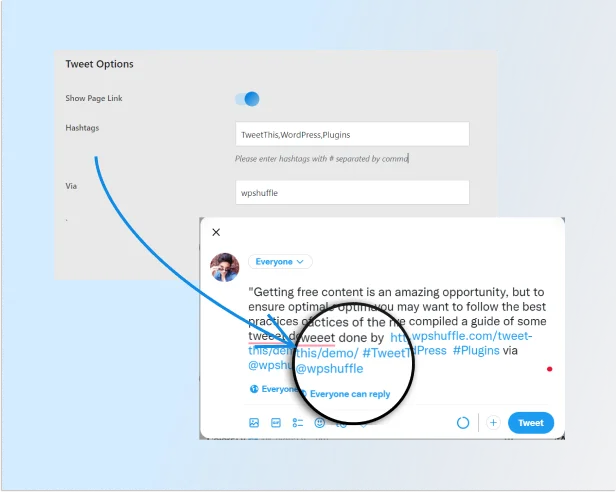
その後、デフォルトで、ツイート オプションのページ表示リンクが無効になります。 ページのリンクを表示するには、そのオプションを有効にする必要があります。
次に、 「ハッシュタグ」入力欄に、希望のハッシュタグを「#」を含めずにカンマで区切って入力します。

次に、 「Via」オプションを見つけます。ここで、Twitter アカウント名を入力して「Via」属性を含めることができます。
その後、 「設定を保存」をクリックします。
次に、 「レイアウト設定」に移動します。
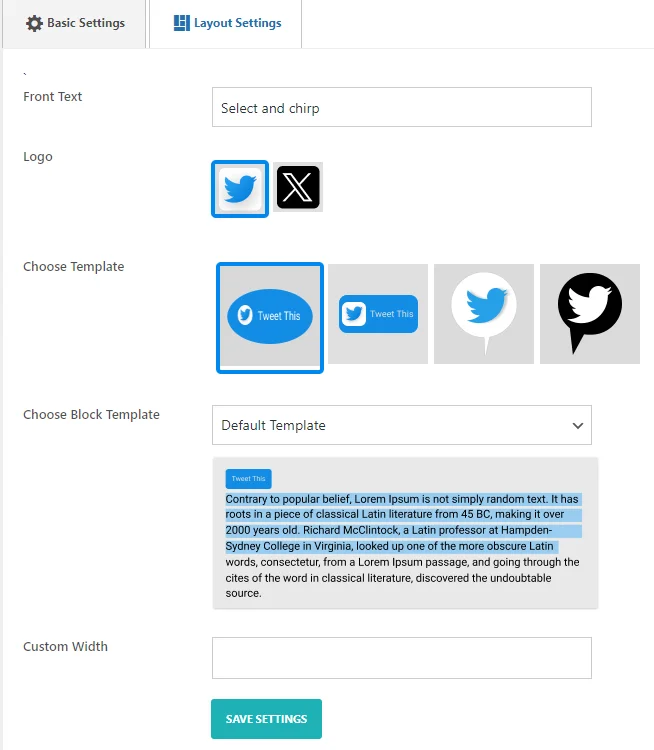
レイアウト設定
このセクションでは、レイアウトに関連して必要な設定を行うことができます。 あらかじめデザインされた 2 つの美しいテンプレートから任意の 1 つのテンプレートを選択できます。

- フロントテキスト:コンテンツのフロントテキストを入力または編集するオプションがあります。
- ロゴ:表示するロゴをアップロードまたは選択するオプションが利用可能です。
- テンプレートの選択:ユーザーはさまざまなテンプレートから選択して外観をカスタマイズできます。
- ブロック テンプレートの選択:特定のコンテンツ セクションでは、より具体的なテンプレート オプションを使用できます。 利用可能なテンプレートは 2 つあります。
- カスタム幅:ユーザーは好みに合わせてコンテンツの幅を変更できます。
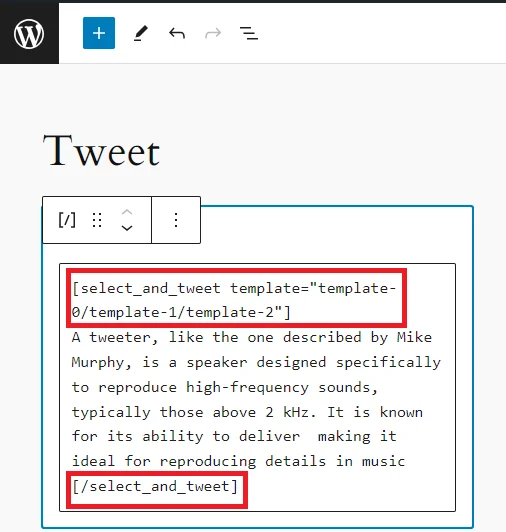
- ショートコード:ブロック引用テンプレートを利用するには、次の方法でテキストをショートコードで囲みます。
[select_and_tweet template=”template-0/template-1/template-2″]
表示したいテキスト
ブロック引用符として
ツイートアイコン
[/select_and_tweet]
これらすべてのフィールドを有効にした後、 「設定を保存」をクリックします。
ショートコードをコピーして、投稿、ページ、またはその他のページ内に貼り付けることができます。

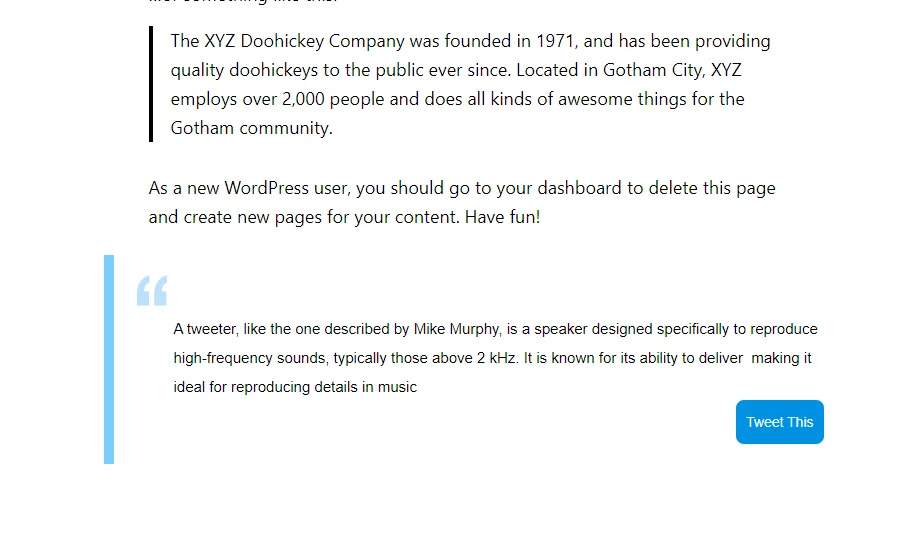
ショートコードを使用すると、フロントエンドでは次のようになります。

結論
確かに! Web サイトにSelect and Tweetプラグインを追加すると、ユーザーはクリックするだけで特定のコンテンツを Twitter で簡単に共有できるようになり、エンゲージメントとソーシャル メディアでの存在感が高まります。 ガイドに記載されている手順に従うことで、このプラグインを WordPress サイトにシームレスに統合し、ブランドに合わせて設定をカスタマイズできます。 ツイート オプションを有効にしたり、事前にデザインされたテンプレートから選択したりする機能を使用すると、ユーザー エクスペリエンスを向上させ、ソーシャル共有を促進することができ、最終的にはオンライン リーチを拡大し、視聴者との交流を促進できます。 Select and Tweet プラグインを組み込むことは、デジタル領域における Web サイトのコンテンツの影響を最大化するためのシンプルかつ効果的な方法です。
