WordPress テーマにソーシャル メディアのアイコンとリンクを追加する
公開: 2022-10-18WordPress テーマにソーシャル メディア情報を追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。 これを行うにはいくつかの方法があり、どの方法を選択するかは、特定のニーズと好みによって異なります。 WordPress テーマにソーシャル メディア情報を追加する 1 つの方法は、プラグインを使用することです。 ソーシャル メディアのアイコンやリンクをサイトに追加できるプラグインが多数あります。 これは、WordPress テーマにソーシャル メディア情報をすばやく簡単に追加する方法です。 WordPress テーマにソーシャル メディア情報を追加するもう 1 つの方法は、テーマにコードを手動で追加することです。 この方法は少し複雑ですが、ソーシャル メディア情報をサイトに表示する方法をより詳細に制御できます。 どの方法を選択しても、WordPress テーマにソーシャル メディア情報を追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。
WordPress テーマの大半には、ソーシャル メディア ボタンが含まれています。 そうしないとどうなりますか? このチュートリアルでは、WordPress サイトにソーシャル メディア機能を追加する方法を紹介します。 この記事の終わりまでに、訪問者がすべての主要なソーシャル メディア プラットフォームであなたを簡単にフォローできるようになります。 ソーシャル リンク メニューは、ソーシャル メディア アカウントを宣伝する最も簡単な方法の 1 つです。 それぞれが特定のアイコン セットをサポートしているため、テーマをカスタマイズすることはできません。 テーマのアイコンが気に入らない場合は、アイコンを置き換えるか、プラグインを使用してください。
ソーシャル メディア アカウントを使用してウェブサイトを宣伝することは素晴らしいアイデアです。 訪問者にコンテンツの共有を促して、簡単に共有できるようにします。 Web サイトにソーシャル共有ボタンを配置することで、訪問者はコンテンツにすばやくアクセスできます。 Simple Share Buttons Adder プラグインを使用すると、これらのアイコンの特定の場所を作成できます。 下のリンクをクリックすると、Simple Share Buttons Adder をセットアップする方法を学び、それを使用してソーシャル シェア ボタンの行を作成できます。 Web サイトのボタンはすべて同じページに表示する必要があります。 たとえば、これらのボタンをブログ投稿に埋め込んだり、特定の Web ページに限定したりすることができます。
このプラグインの場合、訪問者はページの上に共有バーが表示されるまでページをスクロールして進行状況を追跡できます。 ウェブサイトの好きな場所にソーシャル メディアの共有ボタンを埋め込むこともできます。 これらのボタンのいずれかをクリックすると、投稿に必要なすべての情報を含むポップアップが起動します。
プラグインを有効化したら、「外観」ボタンを選択して表示します。 このリンクをクリックしてウィジェットページにアクセスするのと同じくらい簡単です。 ソーシャル アイコン ウィジェットは、ウィジェット ページにあります。 フッター セクションでは、ソーシャル メディア アイコンを押したままドラッグできます。
WordPress ヘッダーにソーシャル メディア アイコンを追加するにはどうすればよいですか?

WordPress ヘッダーにソーシャル メディア アイコンを追加することは、訪問者がソーシャル メディアであなたのブランドとつながることを促進する優れた方法です。 これを行うにはいくつかの方法がありますが、最も簡単な方法は、WPZOOM のSocial Iconsなどのプラグインを使用することです。 このプラグインを使用すると、コードを編集することなく、ヘッダーにソーシャル メディアのアイコンを簡単に追加できます。 プラグインをインストールして有効化し、ソーシャル メディアの URL をプラグイン設定に追加するだけです。 ソーシャル アイコンが自動的にヘッダーに表示されます。
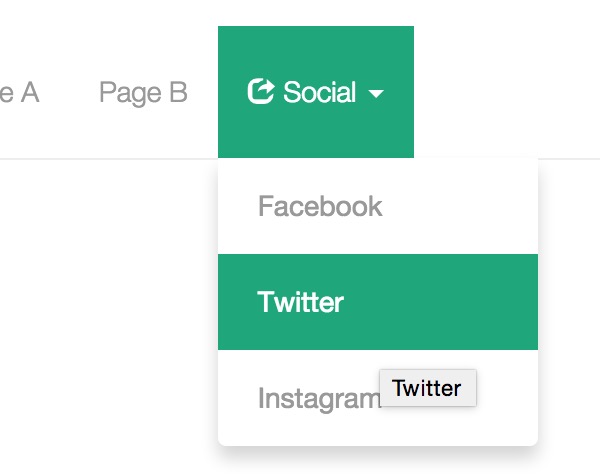
WordPress メニューにソーシャル メディアのアイコンを追加するにはどうすればよいですか? WordPress メニューでソーシャル メディア アイコンを使用することの最も重要な利点の 1 つは、時間と労力を費やすことなく、より多くの視聴者とつながる機会があることです。 この機能は、フッター セクション、サイドバーなどを含むウィジェット領域に含めることで、WordPress Web サイトで非常に簡単に使用できます。 このステップバイステップのビデオでは、プラグインなしで WordPress ソーシャル メディア アイコンをインストールする方法を紹介します。 この例では、WordPress と同様にTwitter アイコンが考慮されます。 Instagram、Facebook、LinkedIn、Snapchat、Pinterest など、どのアプリにも複数のアイコンを追加できます。 このステップバイステップ ガイドでは、ソーシャル メディアのアイコンを WordPress サイトのヘッダーに追加する方法について説明します。
メイン画面の左側にあるカスタム リンク パネルを使用して、ウィジェットを追加できます。 URL フィールドに、Facebook や Twitter などのソーシャル メディア プラットフォームの Web アドレスを入力します。 アイコンをクリックすると、訪問者は別のタブに移動します。
WordPressサイドバーにソーシャルメディアアイコンを追加する方法

WordPressダッシュボードの外観/ウィジェットに移動して、サイドバーを変更できます。 その後、 Qode Social Icon ウィジェットのインスタンスをサイドバーの必要な場所にドラッグします。
WordPress サイドバー: ソーシャル メディア アイコンを追加する方法 サイドバーは一言で言えば、WordPress ウィジェット対応エリアです。 ソーシャル アイコンをサイドバーに配置することで、訪問者はアイコンに集中できます。 アイコンが Web サイトのデザインと視覚的に衝突する必要はありません。 Bridge WordPress テーマを使用すると、ソーシャル アイコンをサイドバーに追加できます。 柔軟な Bridge テーマを使用すると、サイドバーにソーシャル アイコンを追加できるはずです。 外観/ウィジェット メニューは、WordPress ダッシュボードの下部、外観/ウィジェット セクションにあります。 Qode ソーシャル アイコン ウィジェットを使用して、Twitter、Instagram、または Facebook のアイコンを WordPress サイドバーに追加できます。

Instagram にリンクするには、まずリンク フィールドにプロファイル URL を入力する必要があります (Instagram プロファイル URL を入力し、次にリンク テキストに Our Instagram を入力します)。 いずれの場合も、ドロップダウン メニューから任意のソーシャル ネットワークとアイコンを選択できます。 このウィジェットには、このデモンストレーションの範囲をカバーするのに十分すぎるデザイン オプションも多数含まれています。 サイドバーのソーシャル アイコン ウィジェットを使用すると、ソーシャル メディアのアイコンを表示できます。 さらに、ウィジェットはアイコンのアップロードをサポートしているため、サイトのスタイルに合わせてカスタマイズできます。 Web サイトのすべての機能が組み込まれたテーマを使用することをお勧めします。 テーマがプラグインをサポートしていない場合、必要な効果をプラグインで置き換えることはほぼ常に可能です。
WordPress サイドバーにソーシャル メディアのアイコンが表示されるのを待つ必要はありません。 テーマの組み込みオプションまたはプラグインを使用できますが、いずれにしても、起動して実行するには、マウスを数回クリックしてドラッグする必要があります. 各値は、Facebook、Twitter、Instagram などのソーシャル ネットワーキング サイトを表します。
WordPress ソーシャルメディアアイコンをフッターに追加
WordPress フッターにソーシャル メディア アイコンを追加することは、サイトのソーシャル メディア エンゲージメントを高める優れた方法です。 これにはいくつかの方法がありますが、WPZOOM の Social Icons などのプラグインを使用することをお勧めします。 このプラグインを使用すると、ソーシャル メディアのアイコンをフッターに簡単に追加して、その外観をカスタマイズできます。
WordPress のフッターにソーシャル メディアのアイコンを追加することで得た知識を使用して、クライアントや見込み客とのつながりを増やし、改善することができます。 効果的なソーシャル メディア マーケティング キャンペーンの主な目標は、見込み顧客に会社のソーシャル メディア プロファイルを閲覧してもらうことです。 Web サイトの所有者には、アイコンをフッターに直接配置する方法と、テーマ内のウィジェット領域を使用する方法の 2 つのオプションがあります。 この記事では、WordPress プラグインを必要とせずに、WordPress サイトのフッターにソーシャル メディア アイコンを含める方法を示します。 このガイドを理解するための前提条件はなく、CSS や開発者スキルの正式なバックグラウンドを持たない人でも簡単に理解できます。 これに注目することをお勧めします。重要な警告があります。 複数の Web サイトのアイコンのユーザーは、法的な問題に直面する可能性があります。
これらのプラグインは、インストールと使用をマスターしたすべての Web サイト所有者にメリットをもたらします。 WordPress のフッターにソーシャル メディアのアイコンを追加する方法を学ぶのはやりがいがあります。 ソーシャル メディア プラットフォームを使用して訪問者を引き付けることができ、これはさまざまな点で有益です。 Web サイトのフッターにアイコンを含めると、訪問者にリンクの共有を促すことができます。 ブランドの認知度を高め、ウェブサイトでより多くのフォロワーを獲得できます。
足元にソーシャル メディア アイコンを追加する
ソーシャル メディアのアイコンをフッターに追加します。 リンク ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400' rel ='スタイルシート' タイプ ='text/html/
スタイル = “br” > スタイル = “スタイル” ソーシャル アイコン:. 左フロート: 左。 30インチで、高さは30インチになります。 このコンテンツを表示するには、302.5 文字の幅が必要です。
スタイル: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons は function() $.fn.socialIcons に続く関数です。
This.each(function()) は、この関数に追加の入力を追加するために使用されます。
(これ) = $ (これ)。
$this.width() は、幅の測定単位です。
$this.height() は高さ関数です。
私は新しい一連の社会的要請を作りました。 家族は自分たちを「モントセラト」と呼んでいます。
「https://www.Facebook.com/」の後に this.href が続きます。 This.bind('mouseover', function32) *br br>*tab(); br>ボタン(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // アイコン.hide() // 回答するときは、次のことに注意してください: *)。 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br 下記URL Instagramに追加されました: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> social-icon social-icon-google リンクを取得するには、ここをクリックしてください。 **/div/br>.
