WordPress に動画ギャラリーを簡単に追加する方法
公開: 2021-03-24WordPress ページでコミュニティと動画を共有したいのですが、やり方がわかりませんか? 私たちは助けるためにここにいます。
ご存知かもしれませんが、動画はマーケティングやコミュニケーションにますます必要になっています。 動画マーケティングに関する調査によると、78% の人が毎週オンライン動画を視聴し、55% が毎日オンライン動画を視聴しています。 したがって、ウェブサイトをより魅力的なものにしたい場合は、動画がソリューションです。 それでも、WordPress ページに動画を追加するにはどうすればよいでしょうか?
この記事では、以下を共有します。
- WordPress ページに動画を追加するには、どのプラグインを使用する必要がありますか。
- Youtube/Vimeo の動画をウェブサイトにアップロードまたは埋め込む方法。
- あなたのビデオを紹介するためのより多くのカスタマイズ;
- などなど。
目次
- WordPress ページに動画を追加する方法
- Modula のインストールと有効化
- 画像ギャラリーを作成する
- ギャラリーにビデオを追加する
- ギャラリー グリッド タイプを選択する
- さらにカスタマイズを追加
- 動画ギャラリーを保存して WordPress ページに追加する
Modula を使用する理由
Modula は、最もユーザー フレンドリーな WordPress ギャラリー プラグインで、完全にモバイル対応で、コーディング スキルは必要ありません。 WordPress ページに画像や動画を追加する場合でも、Modula を使用すると、ギャラリーを完全に制御できます。 これは、Web サイトを強化するための強力な機能を備えた、完全にカスタマイズ可能なプラグインです。
最高の兵士を見てみましょう:
- 4 つのグリッド タイプ– クリエイティブ、カスタム、スライダー、およびメーソンリー。
- ギャラリー機能: 42 の画像ホバー効果、ライトボックス ギャラリー、フィルター可能なギャラリー、および 4 つの画像読み込み効果。
- ソーシャル共有ボタン– ウェブサイトの訪問者があなたの傑作をソーシャル メディア プラットフォームで共有できるようにします。
- ビデオ拡張機能– ギャラリーにビデオを含めたり、ビデオ ギャラリーを作成したりします。
- アルバムの作成– ギャラリーをアルバムに整理します。
- パスワード保護- パスワードで保護されたメディア ファイルを作成します。
- 写真に透かしを追加 – 画像やテキストを追加して、画像の盗難から写真を保護できます。
- 拡張機能の高速化– 写真をできるだけ速くロードします。
- 移行ツール– ギャラリーを別のプラグインに移動します。
- Zoom 拡張機能– ウェブサイトの訪問者が傑作を詳細に見ることができるようにします。
- EXIF 拡張– 画像のデータをギャラリーとライトボックス ビューに直接表示します。
- Modula Whitelabel – Modula の出現箇所をブランド名とロゴに置き換えます。
- Modula Defaults – それぞれが一意の名前と値を持つ複数のギャラリーのデフォルトを作成します。
- ユーザー ロール– 管理者は、ギャラリーとアルバム、およびデフォルト/プリセットを作成、編集、および削除できるユーザー ロールを決定できます。
ご覧のとおり、Modula は、ギャラリー プラグインに期待されるすべてのホイッスルとベルを提供します。 上記の機能の一部については、Modula プレミアムにアップグレードする必要があります。価格は [modula_pricing package=starter] からです。
WordPress ページに動画を追加する方法
Modula の最も優れた点は、ギャラリーの作成に 2 分もかからないことです。これは、ギャラリーをどの程度アニメーション化するかによって異なります。
ただし、ビデオ ギャラリーの作成を開始する前に、Modula をインストールする必要があります。
Modula のインストールと有効化
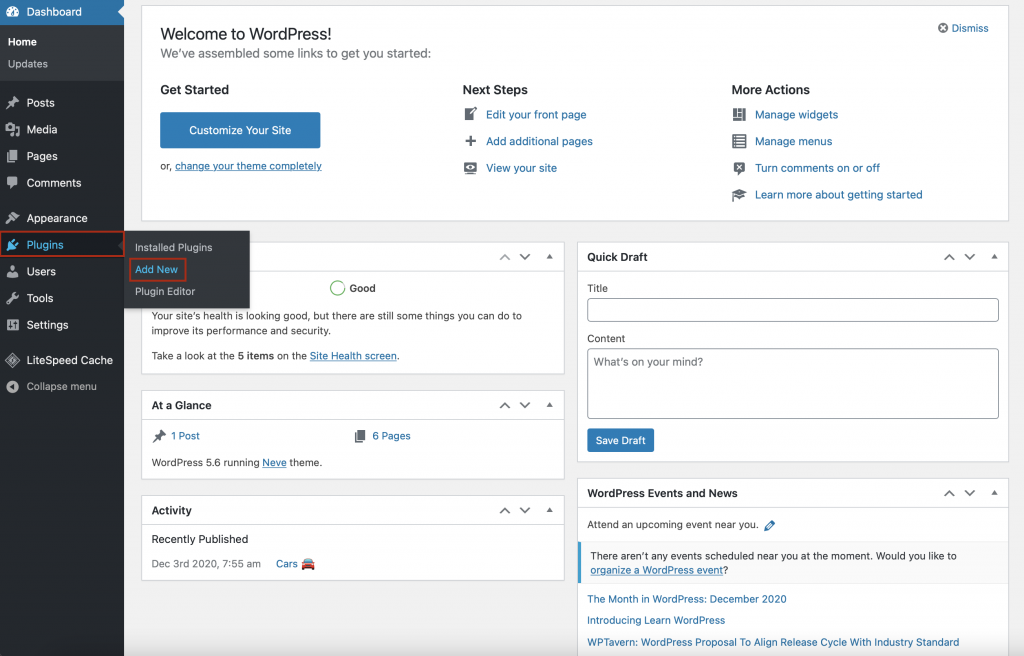
ここでは、フリーミアムの WordPress プラグインをインストールして有効にする方法を紹介します。 そのため、 WordPress ダッシュボードに移動し、プラグインアイコンを探して、[新規追加] をクリックします。

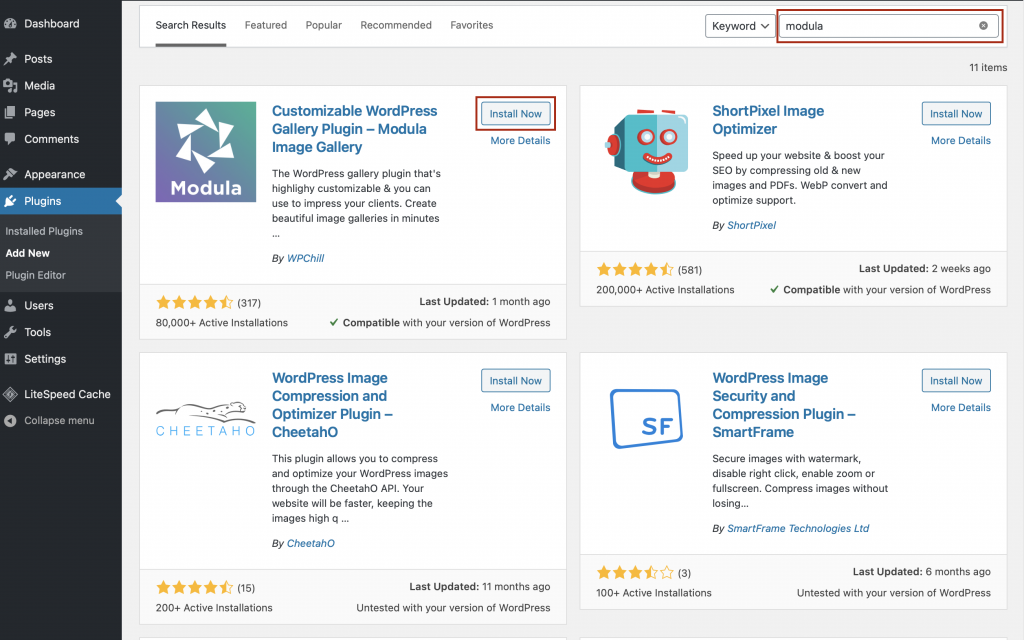
右上隅の検索バーに Modula と入力します。 プラグインが見つかったら、 Install Nowを押します。

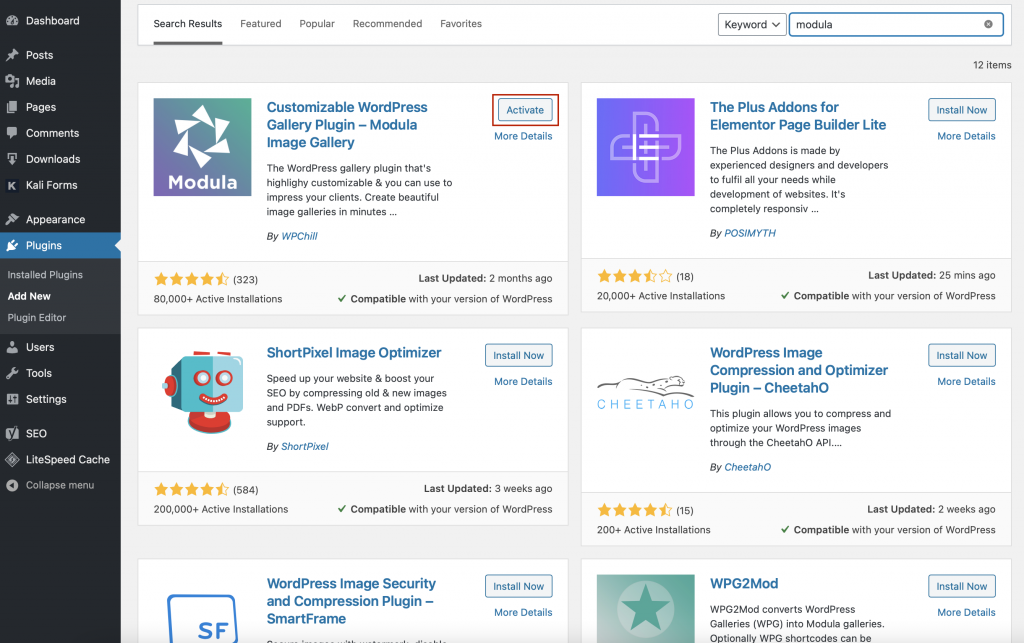
数分待ってから、[ Activate ] をクリックします。 Modula プラグインが WordPress メニューにポップアップ表示されます。

画像ギャラリーを作成する
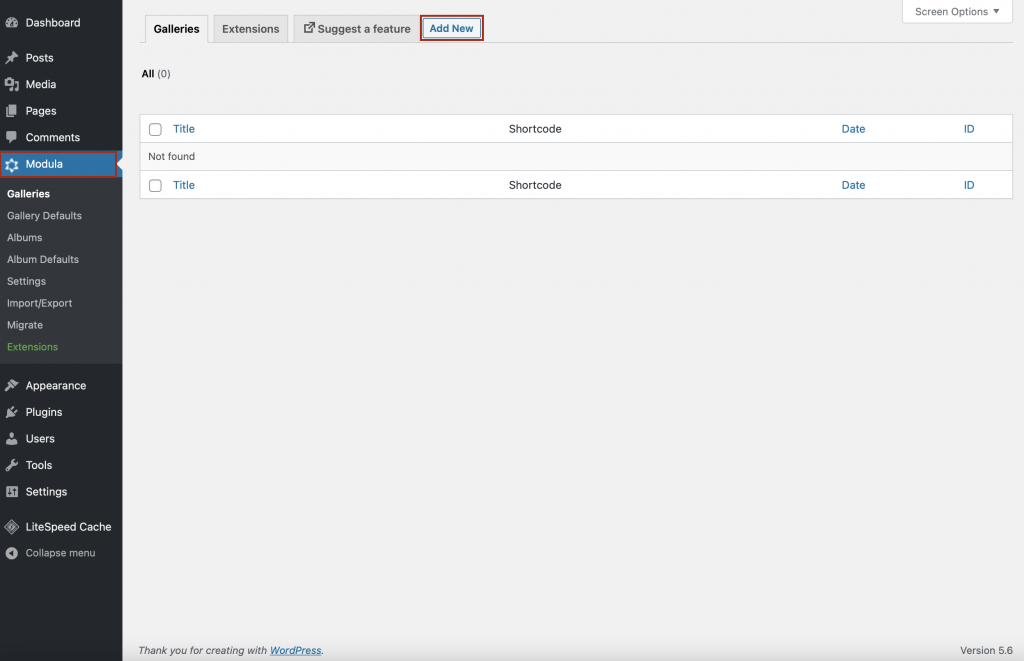
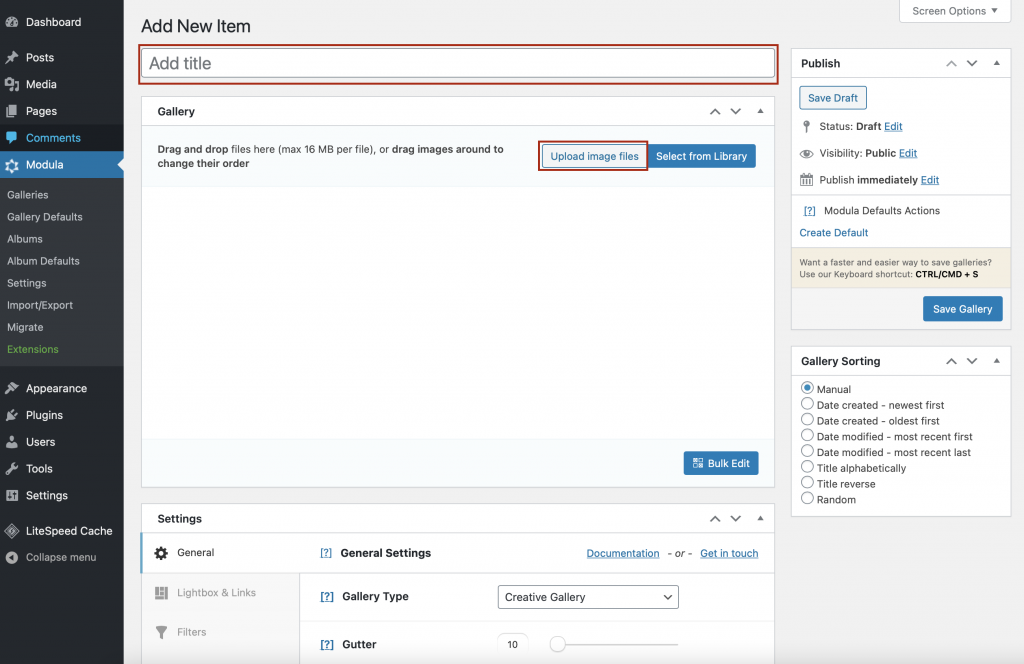
これからは、この WordPress ギャラリー プラグインを使用してギャラリーを作成するたびに、 Modulaアイコンに移動し、[新規追加] をクリックします。

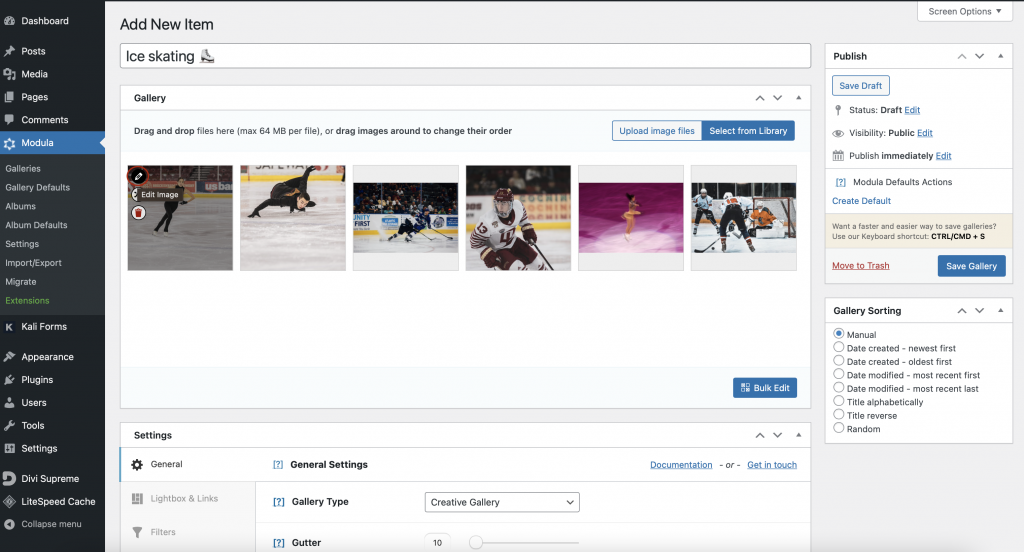
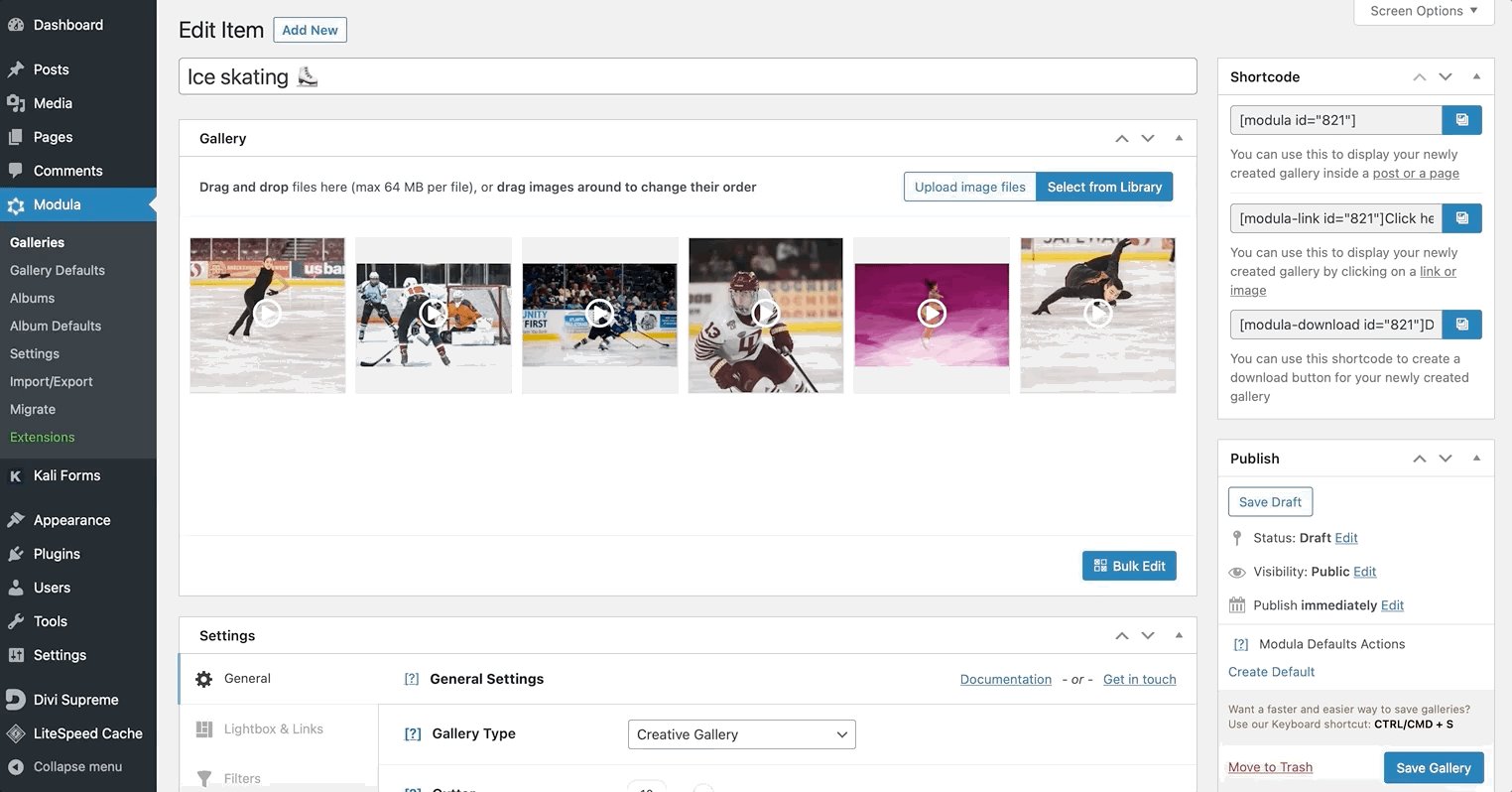
次に、ギャラリーに名前を付けて、ファイルのアップロードを開始できます。 画像をドラッグ アンド ドロップして、好きなように整理することもできます。


ギャラリーにビデオを追加する
Modula を使用すると、自分の動画をアップロードしたり、Youtube や Vimeo の動画をギャラリーに埋め込んだりできます。
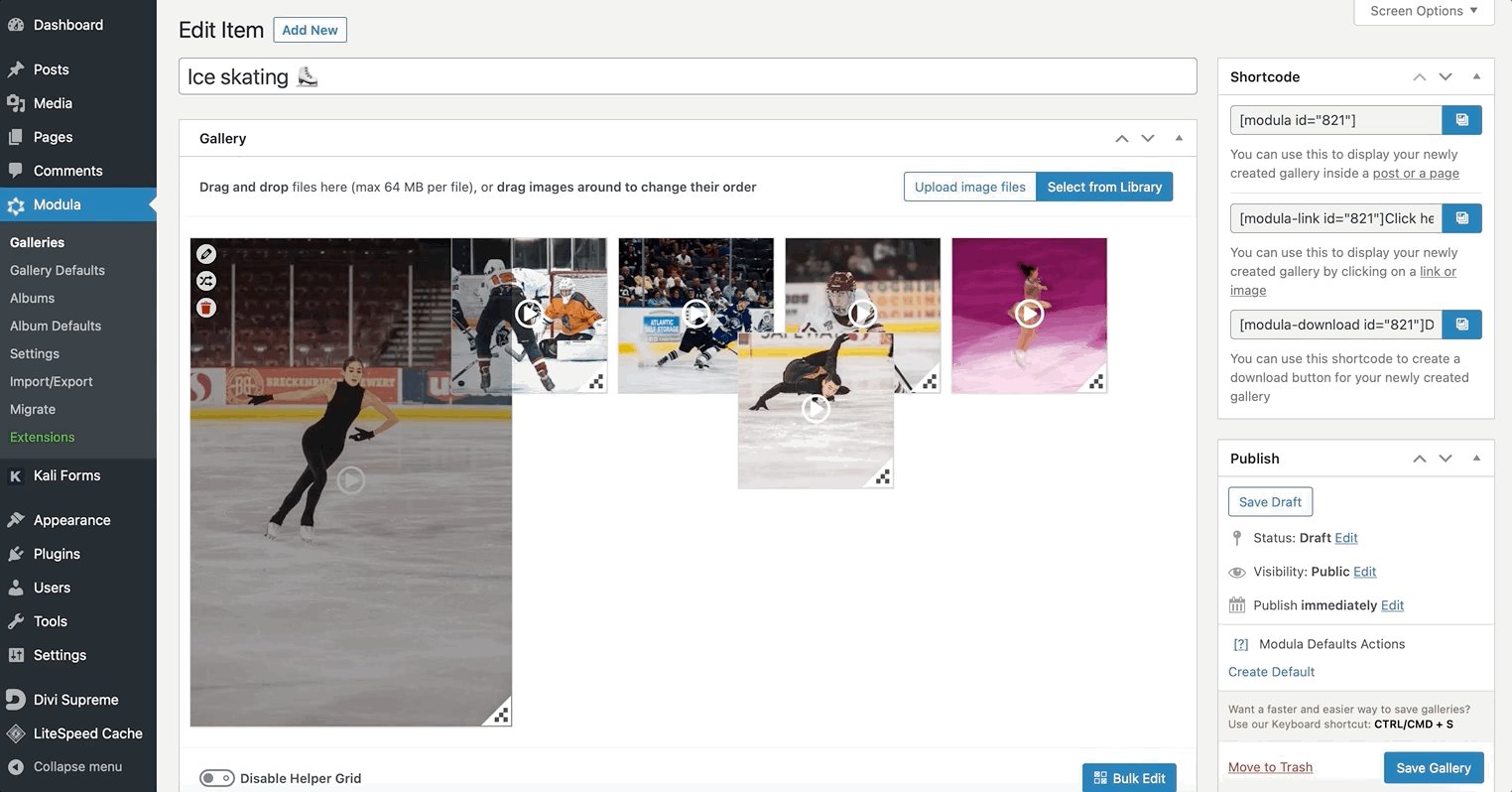
すべての画像にカーソルを合わせると、鉛筆、置換、ゴミ箱の 3 つのアイコンが表示されます。 鉛筆アイコンをクリックして、画像を編集します。

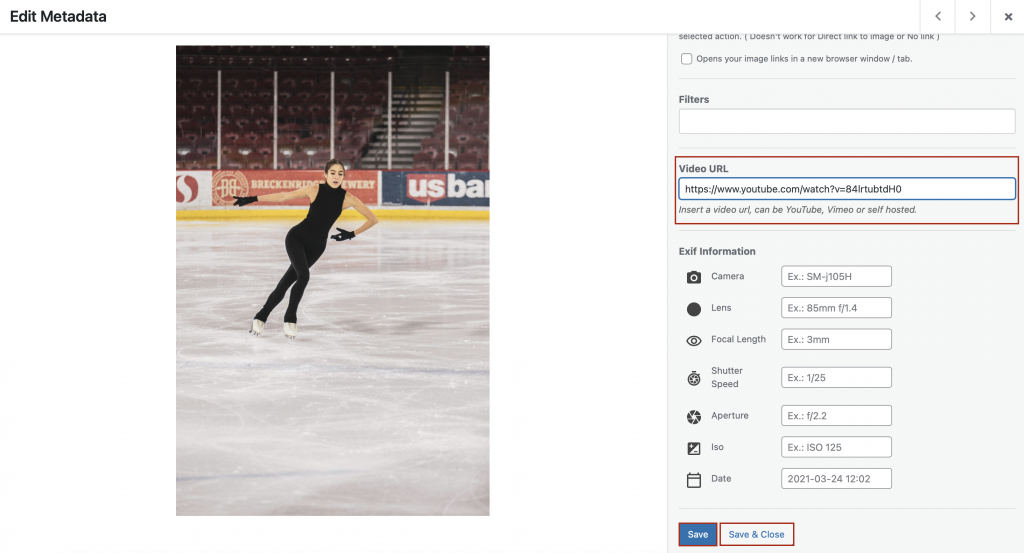
このセクションでは、画像にタイトル、キャプション、代替テキスト、EXIF データ、フィルターなどを割り当てることができます。 Youtube ビデオを埋め込む場合は、リンクを [ビデオ URL ] ボックスに貼り付け、[保存] と [保存して閉じる] をクリックします。

ギャラリーに Vimeo ビデオを追加するには、同じプロセスに従うことができます。 前に述べたように、より堅牢な機能を利用したい場合は、Modula をプレミアム バージョンにアップグレードしてください。

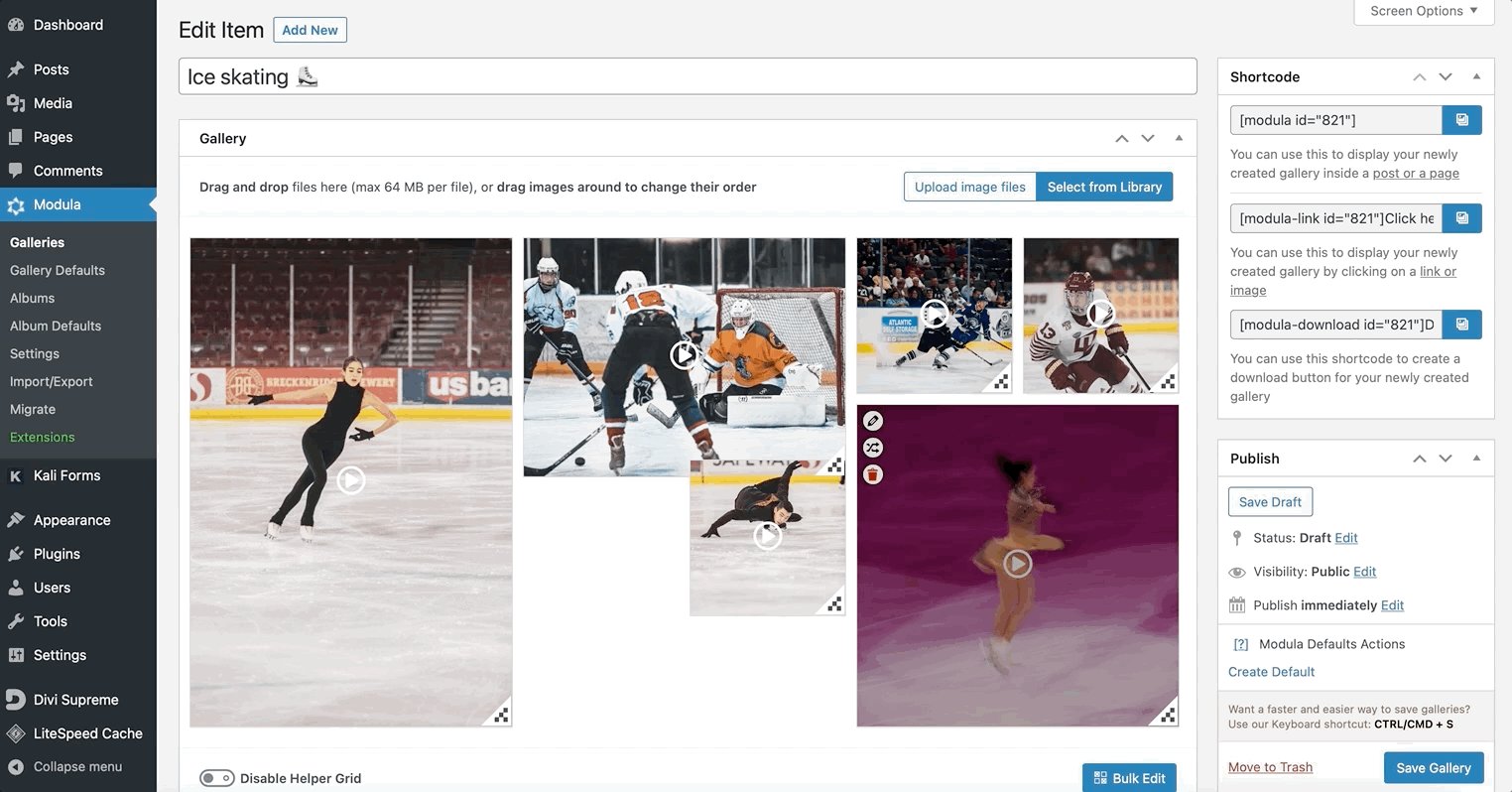
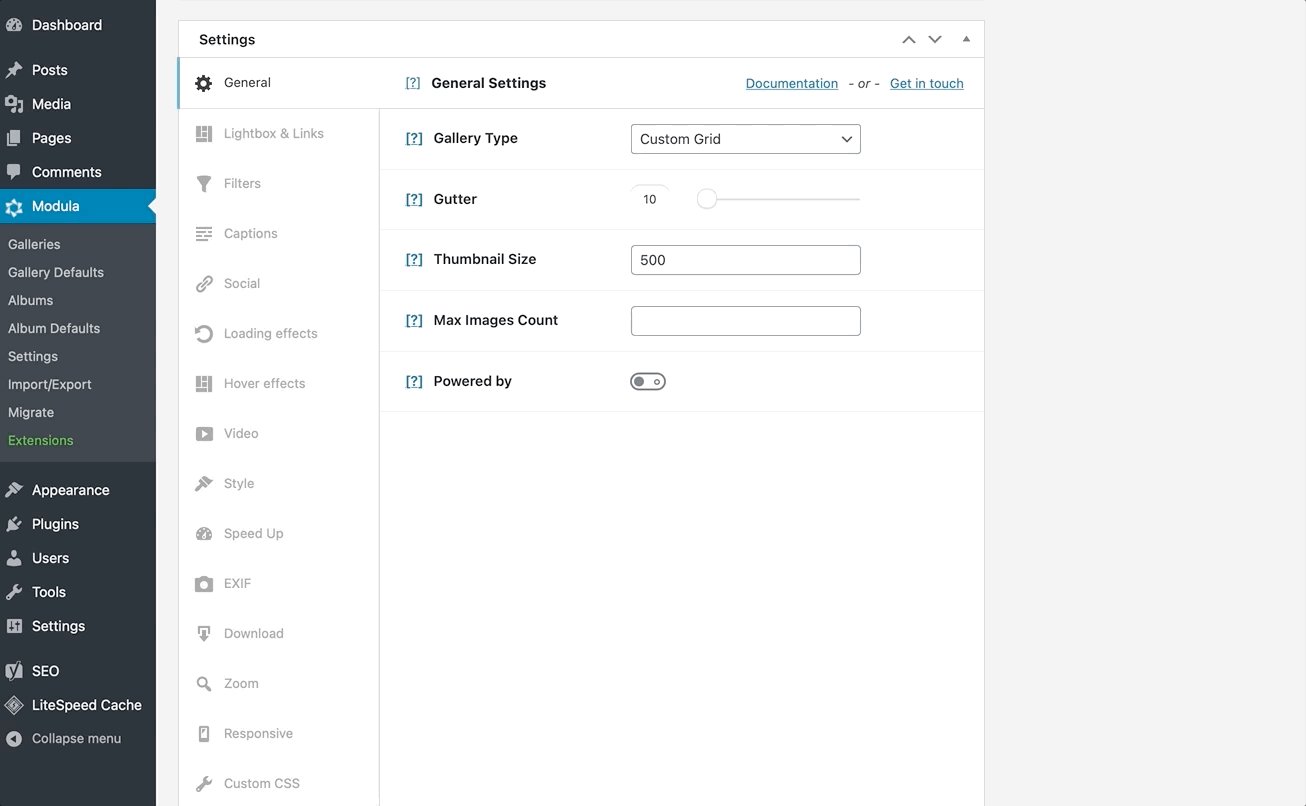
ギャラリー グリッド タイプを選択する
Modula には、クリエイティブ、カスタム、スライダー、メーソンリーの 4 つのギャラリー タイプがあります。 このチュートリアルでは、カスタム グリッド ギャラリーを使用して、高さ、幅、縦横比を制御して画像のサイズを変更します。

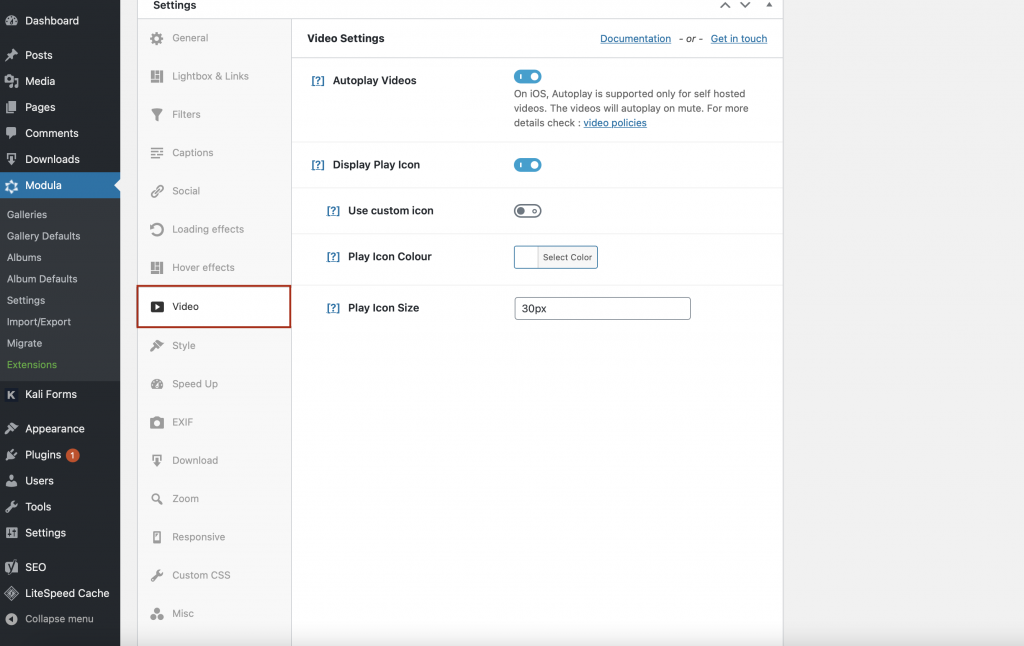
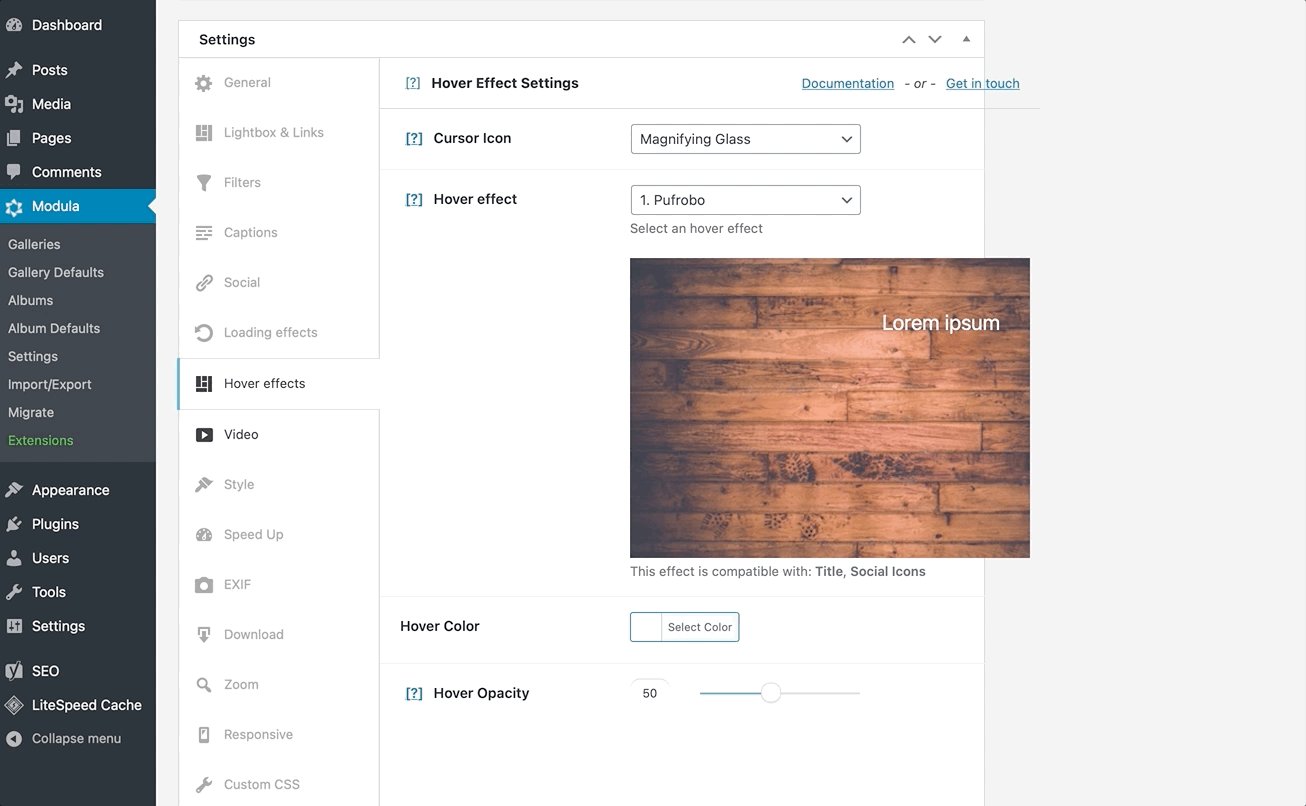
さらにカスタマイズを追加
Modula Lite (無料版) は、ギャラリーに強力な機能を提供します: 画像読み込み効果、フィルター可能なギャラリー、ホバー効果、サムネイル付きギャラリー、ソーシャル アイコンなど。

ただし、Modula のアップグレードを選択した場合は、ビデオ拡張機能、ホバー オン ズーム、スピード アップ拡張機能、アルバム拡張機能、Modula デフォルト (ギャラリーのデフォルトを作成するため)、パスワードで保護されたギャラリー、ユーザー ロールの追加など、より多くの機能を利用できます。もっと。
動画ギャラリーを保存して WordPress ページに追加する
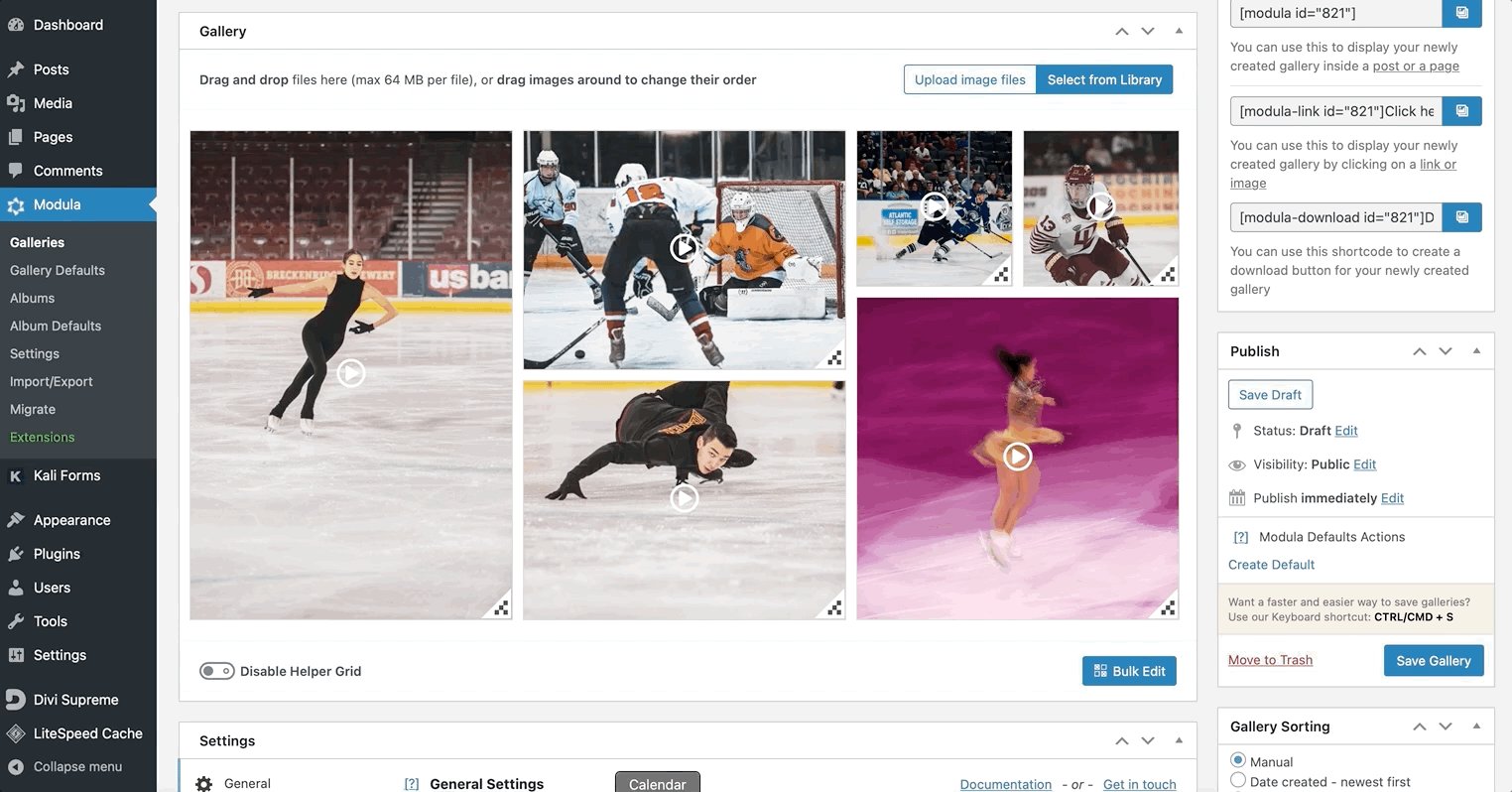
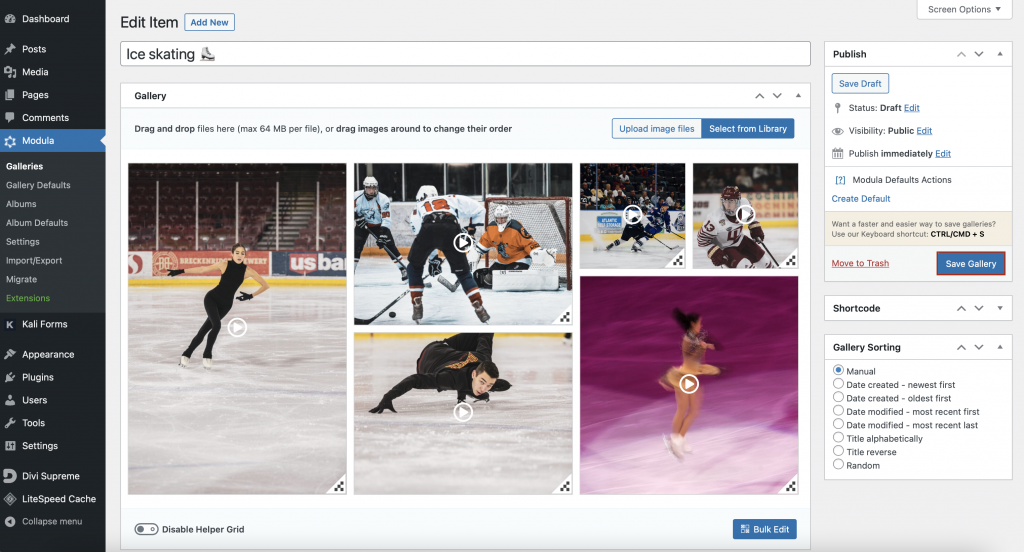
Modula のすべての機能を試したら、あとはSave Galleryをクリックするだけです。

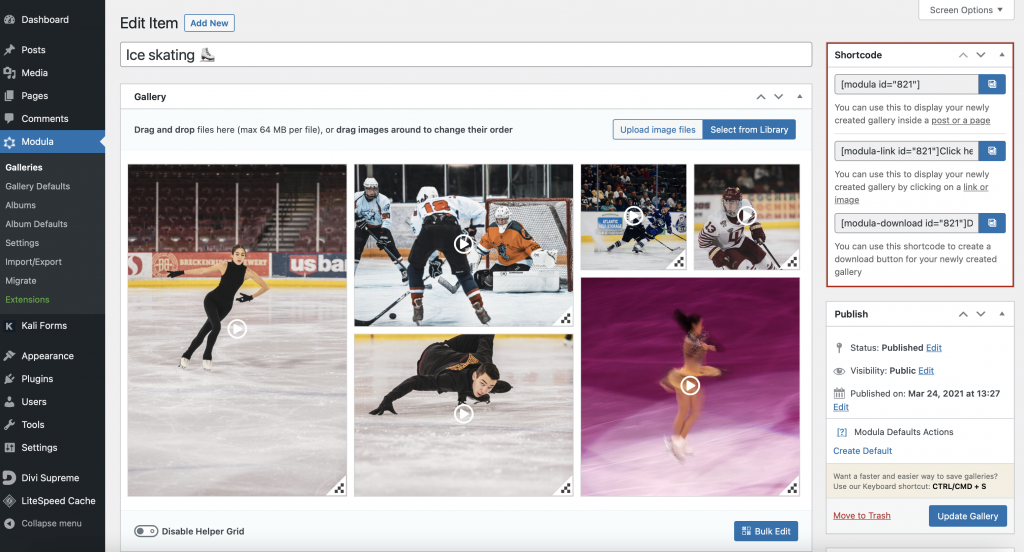
Modula がページの右側にあるアイス スケート ギャラリーでショートコードを生成したことがわかります。 リンクをコピーして、ページまたは投稿に貼り付けます。

最終的な考え

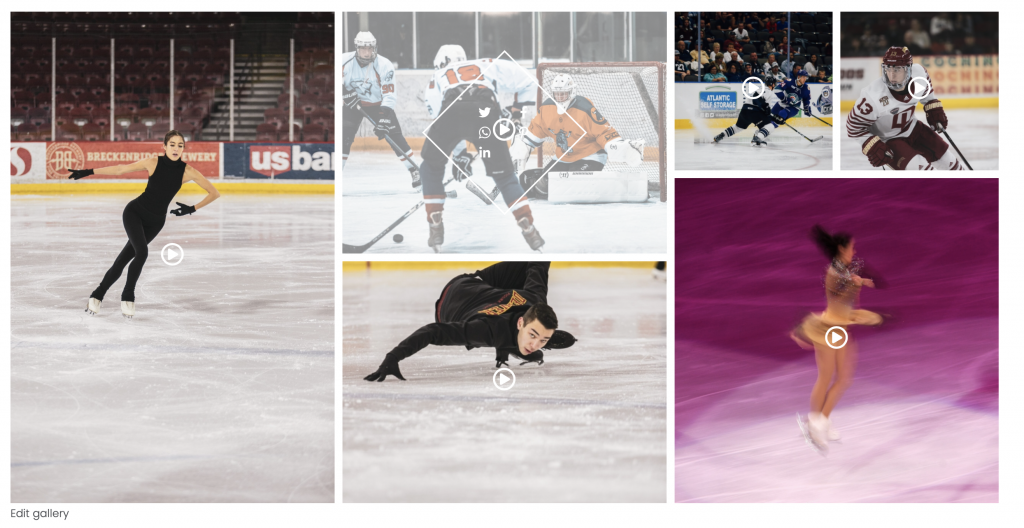
そして、これがあなたのやり方です。 Modula を使用すると、WordPress ページに好きなだけビデオを追加し、美しいギャラリーを作成して Web サイトの訪問者を感動させることができます。
Modula を試して、無限のギャラリーを構築してください!
