SVG の ViewBox に境界半径を追加する
公開: 2023-01-13SVG のビューボックスに境界線の半径を追加すると、画像の角を丸くして、より洗練された外観にすることができます。 これを行うにはいくつかの方法がありますが、1 つの方法は、border-radius プロパティを使用することです。 これは、 SVG コードの viewBox 属性に追加できます。 たとえば、viewBox の 4 つの角すべてに 5px の境界半径を追加する場合は、次のコードを追加します: border-radius: 5px;.
ランダムな幾何学的形状に二重枠を追加するよう求められる場合があります。 何が出てくるかわかりませんが、とにかくやってみます。 フィルタはシェイプに直接適用されないため、それぞれに独自のフィルタが必要です。 SVG フィルター属性を使用してフィルターを追加できます。 境界線はまだピクセル化されていますが、結果はドロップ シャドウを使用するよりも快適です。 Doug Schepers は、SVG を使用する www.svg というメーリング リストを作成しました。
Svg を丸めるにはどうすればよいですか?

SVG 画像を丸くする方法はいくつかあります。 1 つの方法は、'clip-path' プロパティを使用して、'circle()' に設定することです。 これにより、円の形のマスクが作成され、円の外側にあるものはすべて切り取られます (または隠されます)。 別の方法は、'border-radius' プロパティを使用することです。 これにより、画像に丸みを帯びた角が追加されます。
CodePen では、HTML エディターで記述したコードには、基本的な HTML5 テンプレートにすべての HTML5 タグが含まれています。 HTML タグなどのトップレベルの要素にアクセスするのに最適な場所です。 CSS は、任意の Web スタイルシートを使用して Pen に適用できます。 ペンは、インターネット上で利用可能な任意のスクリプトを実行できます。 ここに URL を入力するだけで、ペン自体の JavaScript の前に、指定した順序で URL が追加されます。 プリプロセッサ拡張機能がある場合は、適用する前にリンクしたスクリプトを処理しようとします。
丸みを帯びた角は、私たちの周りの物とのつながりをより感じさせます
周りにいると、傷つきやすくなります。 彼らは私たちの周りのものとのつながりをより感じさせてくれます。 さらに、これらの眼鏡の全体的な外観は、より目を楽しませてくれます。
css で画像に境界線の半径を追加するにはどうすればよいですか?

CSS の border-radius プロパティを使用して、画像に境界線の半径を追加できます。 これにより、画像の角の曲率の量を制御できます。
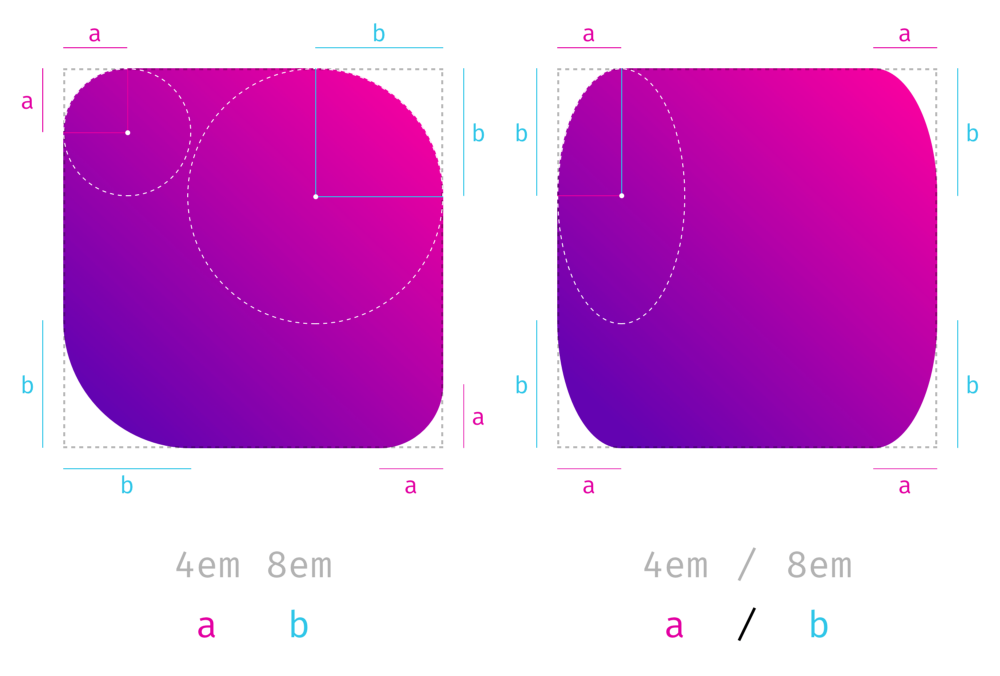
border-radius プロパティには、1 桁または 4 桁の値を指定できます。 この機能を使用すると、角を丸める半径を指定できます。 この方法を使用して、円または楕円形を作成できます。 古い WebKit ブラウザーが 40x10x を 40x / 10x として扱うのは正しくありません。 border-radius プロパティを使用する場合、いくつかの点に注意する必要があります。 要素の背景が画像と一致する場合、丸みを帯びた角で自然に切り取られます。 レガシー ブラウザがプロパティをサポートできるようにしたい場合は、プレフィックスとして -webkit- と -moz- を付けます。 最大限の一貫性が必要な場合は、プレフィックスを削除してバニラ ボーダーを使用することをお勧めします。 プロパティの値は、5px 10x のようにスペースで区切ることもできます。これは、省略形のスラッシュで区切られた値 (horizontal-radius.
色を変えずに特定の要素に丸みを持たせるには、border-radius プロパティを使用します。 このプロパティは、半径の長さ、パーセンテージ、および初期値を加算することによって計算できます。 要素の半径のパーセンテージは、ピクセル半径と呼ばれます。 初期値を省略すると、半径のサイズ (ピクセル単位) に設定されます。 パーセンテージを削除すると、数値は 100% に設定されます。 つまり、長さとパーセントの値は、要素の幅または高さに対する半径のパーセンテージを示します。
CSS の Div に境界線の半径を追加するにはどうすればよいですか?

CSS で div に境界線の半径を追加するには、border-radius プロパティを使用します。 このプロパティは、px、em、または % で指定できる長さの値を取ります。
border-radius プロパティは、要素の丸みを帯びた角の半径を決定するために使用されます。 プロパティの 4 つのフロアのそれぞれには、1 から 4 の範囲の値があります。 2 つの andlt;div> 要素を四捨五入してコードを埋めます。 # example1 border: 2 つの四角が赤一色。 境界放射: 25 マス 20 マス; 各半径には、左上から右上、左下から右下、左下から右下の 4 つの値があります。 方程式の四隅はすべて丸められ、同じ値になります。 ブラウザー バージョンで機能する最初のプレフィックスは、数字 -webkit- または -moz の後に設定する必要があります。
境界半径を Div に適用できますか?
はい、境界半径を div に適用できます。 CSS の border-radius プロパティは、要素の外枠のエッジの角を丸めます。 単一の半径を設定して円形のコーナーを作成するか、2 つの半径を設定して楕円形のコーナーを作成できます。

Web デザイナーは、カスタムメイドのコーナー グラフィックを使用して複雑なテーブル構造を作成したり、難解な JavaScript コードを使用したりする必要がなくなります。 すべての新しいブラウザー リリースは、CSS3 の公式ベンダー プレフィックス (-moz、-webkit) を使用するようになりました。つまり、プレフィックス (-moz、-webkit) を追加する必要がなくなりました。 Internet Explorer 9 より前では、これらの CSS3 プロパティは使用できませんでした。 Safari の最新バージョンは、-webkit-border-radius オプションをサポートするようになりました。 Opera では、2 つの値を持つ borderradius は、Firefox の borderradius と同様に動作します。これは Safari と似ています。 これらに加えて、特殊効果が利用可能です。 WebKit、Firefox、および Opera を介してアクセスできるようになった CSS3 機能は他にもいくつかあります。これには、次の単純な効果と変換が含まれます。
オペラがボーダーを使用しないボックスとボーダー半径領域でプレフィックスを使用する必要がある場合は、-webkit の代わりに -moz または -o を使用してください。 これらの変換やその他の変換は、Safari でアニメーションとして実装できますが、要素がホバーされている場合のみです。 ブラウザに JavaScript がインストールされている必要があります。 スラッシュの前後の値は、水平方向と垂直方向の半径に適用されます。 ベンダー プレフィックスは段階的に廃止され、標準が設定されたようです。
Svg ビューボックスとは
svg ビューボックスは、表示されるsvg 図面内の長方形の領域です。 x、y、幅、高さの 4 つの属性で定義されます。 x 属性と y 属性はビューボックスの左上隅を定義し、幅と高さの属性はビューボックスのサイズを定義します。
この技術を使用することで、SVG を次のような任意のコンテナーに簡単に整形できます。コンテナーのサイズをスケーリングするには、この画像で正しく構成された viewBox を使用します。 viewBox を使用すると、画像の一部を隠すこともできます。これは、アニメーションに関して非常に便利です。 viewBox を使用して画像をトリミングすると、写真が表示されます。 このオブジェクトは、空を横切る雲のアニメーションを作成するために使用されます。 結果として、viewBox の min-x 値を変更するだけで済みます。 preserveRatioAspect の圧倒的な性質のため、この記事では省略しました。
SVG のサイズ変更
SVG を必要なサイズにリサイズします。 !– 幅と高さの属性を指定して SVG のサイズを変更するには、次の URL を使用します: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.htmlピクセルを使用した幅属性。
Svg 境界半径
SVG Border Radius は、 SVG 要素に丸い角を作成できる境界半径プロパティです。 次の CSS プロパティを使用して、要素の境界線の半径を設定できます。 -半径。
Html5 のパス
パスは、始点の座標、終点の座標、および線種 (閉じる、開く、結合) を指定することによって定義されます。 キャンバスの開始点は、キャンバス上の点である場合もあれば、x ポイントである場合もあります。 パスの y プロパティは、左上隅の座標を定義します。 x を使用するか、キャンバス上の点を使用して、終点を定義することができます。 パスの右下隅の座標は、これらのプロパティによって決定されます。 いくつかの線の種類があり、それぞれを使用して線を閉じたり、開いたり、結合したりできます。
属性情報を入力し、パス作成プロセスの一部としてストロークを指定します。 stroke 属性は、パスの輪郭を示します。 パスの色を指定するには、fill 属性を使用します。
SVG ラウンド ビューボックス
SVG ラウンド ビューボックスは、SVG 画像の円形または楕円形のビューを作成できるビューボックスの一種です。 これは、円形のロゴやその他の画像を作成するのに役立ちます。 丸いビューボックスを作成するには、cx および cy 属性を画像の中心に設定し、r 属性を円または楕円の半径に設定する必要があります。
viewBox 属性は、SVG を初めて使用する人が最初に遭遇したものの 1 つです。 また、特定の空間内の要素の縦横比と相対的なサイズも決定します。 ViewBox は通常、ほとんどのベクター描画アプリケーションで描画を開始する前に、キャンバスまたはアートボード領域の近くに配置されます。 ViewBoxes は、SVG 内の要素をスケーリングするために使用できる viewSVG ドキュメントのプロパティです。 円の半径が一定であっても、viewBox が縮小すると円のサイズが大きくなります。 また、左上隅の viewBox 座標が負になる可能性があります。これは、要素がドキュメントの端に少し近すぎてエクスポートされる場合に必要です。
SVG ビューボックス属性
viewBox 属性は、SVG ビューポートのユーザー空間での位置と寸法を定義します。 たとえば、min-x、min-y、min-w、および height の viewBox 属性値を追加すると、4 つの数値が得られます。 この属性は、SVG ファイルのビューポートの配置方法を制御するために使用されます。 デフォルトでは、ドキュメントのコンテンツ全体で viewBox を埋めることができます。 どのような場合でも、viewBox のサイズをドキュメントの特定の領域に制限することができます。 ドキュメントのユーザーの表示を特定の領域に制限する場合は、これを使用する必要があります。 ViewBox 設定ページに移動して、viewBox のサイズを変更することもできます。 この場合、この方法でドキュメント ウィンドウのサイズよりも小さいSVG ドキュメントを保存できます。 viewBox を auto に設定すると、ブラウザはコンテキストに応じて指定された値にサイズを調整します。 これは、viewBox を変更する簡単な方法です。
Svg パスの角の丸い
SVG パスは、楕円弧コマンドを使用して角を丸くすることができます。 A = 楕円弧 rx = 水平方向の半径 ry = 垂直方向の半径 x-axis-rotation = x 軸周りの回転 (度) 180 度以上、180 度より大きい場合は 1 swweep-flag = 右回りの場合は 0、左回りの場合は 1パスの場合、次のコマンドを使用します: A rx, ry x-axis-rotation, large-arc-flag, swift-flag, x, y
