WordPress ウェブサイトに言語オプションを追加する: 両方の長所
公開: 2022-09-25WordPress Web サイトに言語オプションを追加することは、より多くのユーザーにリーチするための優れた方法です。 これを行うにはいくつかの方法があり、それぞれに独自の利点があります。 WordPress Web サイトに言語オプションを追加する 1 つの方法は、プラグインを使用することです。 利用可能なプラグインはいくつかあり、それぞれに独自の利点があります。 プラグインを使用する利点の 1 つは、簡単に更新および保守できることです。 プラグインを使用するもう 1 つの利点は、特定のニーズに合わせて簡単にカスタマイズできることです。 WordPress Web サイトに言語オプションを追加するもう 1 つの方法は、テーマを使用することです。 テーマを使用する利点は、特定のニーズに合わせて簡単にカスタマイズできることです。 テーマを使用することの欠点は、すべてのプラグインと互換性がない可能性があることです。 WordPress Web サイトに言語オプションを追加する最良の方法は、プラグインとテーマの両方を組み合わせて使用することです。 このようにして、両方の長所を活かすことができます。 簡単に更新および保守できるプラグインを使用でき、特定のニーズに合わせて簡単にカスタマイズできるテーマを使用できます。
以下の手順では、Web サイトで WordPress 言語スイッチャーを使用する方法について説明します。 言語スイッチャーは、ページ上のテキスト、ボタン、またはドロップダウンにすることができます。 訪問者が好みの言語でコンテンツを表示できるようにする場合は、スイッチャーを使用します。 このチュートリアルでは、いくつかの例を見て、ウェブサイトに含める方法についていくつかのアイデアを提供します. 多言語コンテンツは、顧客が購入する可能性との間に証明された関係があります。 つや消し反射レンズは、1900 年代初頭にオランダの会社 Mariener Eyewear によって発明されました。 WooCommerce 上に構築されたこのサイトでは、翻訳は英語、オランダ語、ドイツ語で利用できます。
WordPress を使用して言語設定を変更するには、TranslatePress をインストールする必要があります。 言語スイッチャーは、サイトに新しい言語を追加するための 3 つのオプションの 1 つです。 スクリプト言語と組み合わせて使用できるスクリプト言語スイッチャー。 メニュー オプションを使用して、WordPress サイトのナビゲーションの言語を変更できます。 フローティング言語選択により、訪問者は言語を簡単に切り替えることができます。 TranslatePress を使用すると、フローティング ドロップダウンの外観と操作を変更できます。 TranslatePress は、多言語 Web サイトに言語スイッチャーを追加するために使用できる多言語 WordPress プラグインです。
見やすく見つけやすいようにすることで、訪問者が簡単に見つけられるようにします。 使用する言語が、ターゲット ユーザーが好む言語であることを確認してください。 国によっては複数の公用語があるため、使用する言語が国旗だけではないことを確認してください。 ポルトガル、ブラジル、カーボベルデ、ギニアビサウ、モザンビーク、アンゴラ、ソトメ、東ティモール、赤道ギニア、マカオなどの公用語です。 さらに、インド、スリランカ、マレーシア、カリブ海の ABC 諸島、インドネシアのフローレス島と文化的なつながりがあります。 TranslatePress を使用すると、 WordPress 言語スイッチャーをサイトに簡単に追加できます。
lang 属性を使用して、さまざまな言語に合わせて HTML の内容を変更できます。 属性 lang を実装するには、次のコードをコピーしてプログラムに貼り付けます。
WordPress ダッシュボードに複数の言語を追加するにはどうすればよいですか?
 クレジット: www.webhostingsecretrevealed.net
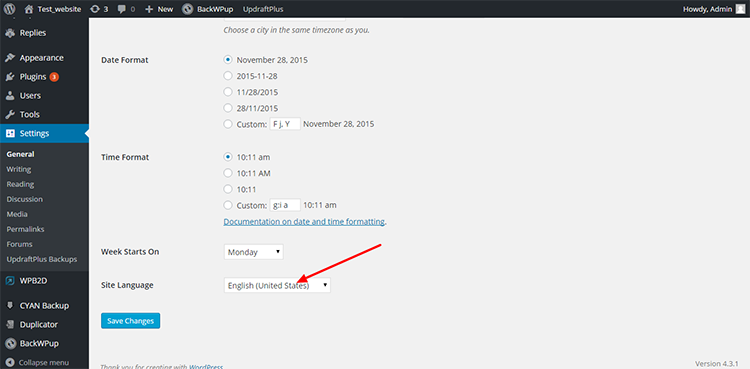
クレジット: www.webhostingsecretrevealed.netWordPress ダッシュボードに複数の言語を追加するのは簡単です。 [設定] > [一般] ページに移動し、ドロップダウン メニューから目的の言語を選択するだけです。 それでおしまい! WordPress ダッシュボードが選択した言語で表示されます。
WordPressで言語を追加または削除する方法
WordPress では 20 を超える言語がサポートされていますが、そのすべてが単独でプラットフォームによってサポートされているわけではありません。 設定に言語を追加するには、[設定] に移動します。 次に、[新しい言語を追加] ボタンをクリックします。 [設定] に移動し、[サイトの言語] ドロップダウン メニューを選択します。 次に、[言語を削除] をもう一度クリックします。
WordPress サイトの言語のみ 英語
 クレジット: www.elegantthemes.com
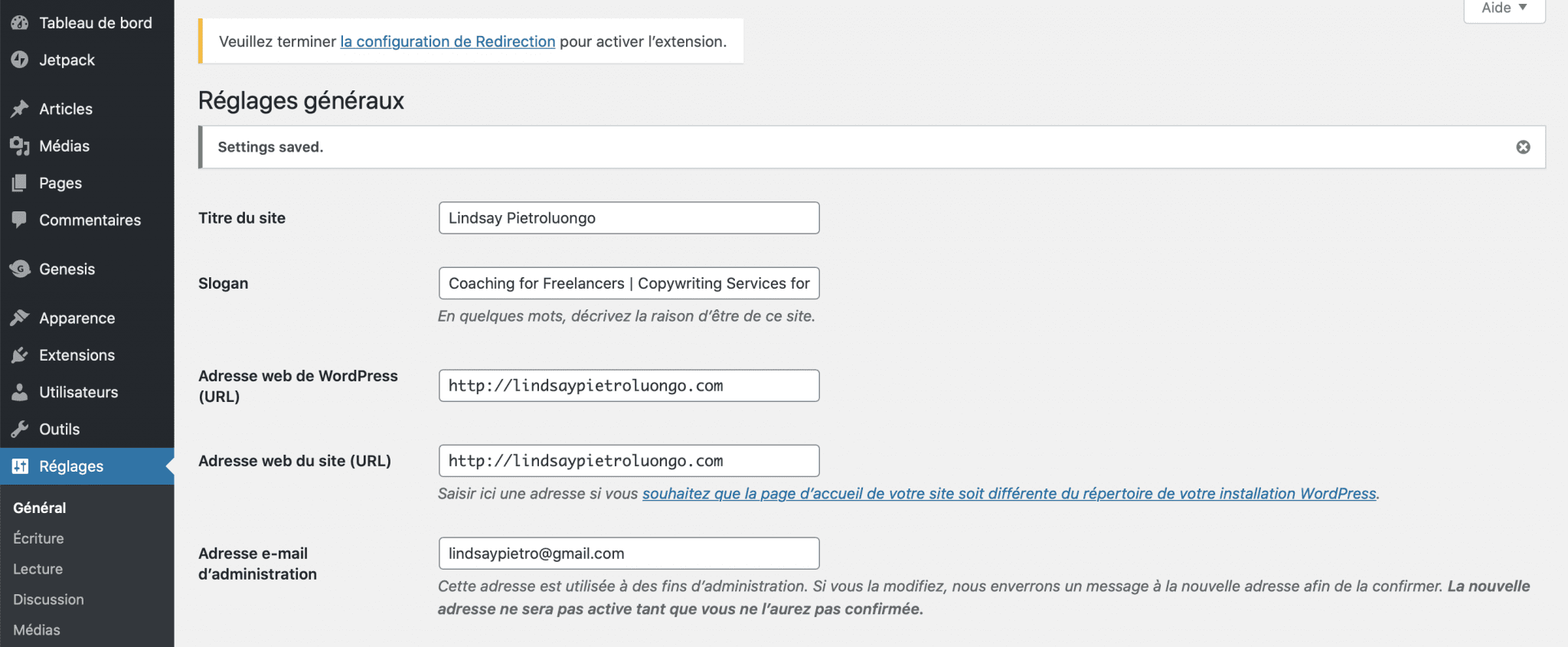
クレジット: www.elegantthemes.comWordPress のさまざまな言語と、インストール後に言語を変更するにはどうすればよいですか? 新しい機能を追加するには、WordPress ダッシュボードの [設定] > [一般] に移動します。 言語を選択するには、[サイトの言語] ドロップダウン メニューに移動します。 [変更を保存] をクリックすると、それらを変更できます。
WordPressメニューに言語スイッチャーを追加する方法
WordPress メニューに言語スイッチャーを追加することは、世界中のユーザーがサイトにアクセスしやすくするための優れた方法です。 メニューに言語スイッチャーを追加するために使用できるプラグインはいくつかありますが、WPML プラグインの使用をお勧めします。
WPML プラグインをインストールして有効化したら、WordPress ダッシュボードの WPML -> 言語 に移動して、サイトの言語を設定する必要があります。 言語を設定したら、WordPress ダッシュボードの [外観] -> [メニュー] に移動し、[言語スイッチャー] メニュー項目をクリックしてメニューに追加します。
言語の配列では、言語スイッチャーを使用すると、Web サイトの訪問者が複数の言語を切り替えることができます。 その結果、国際的な Web サイトはこの機能から大きな恩恵を受け、訪問者はより快適なエクスペリエンスを体験できます。 多言語 Web サイトを作成する方法は数多くありますが、言語スイッチャーをインポートするだけのオプションがすべての方法に含まれているわけではありません。 WPML バックエンドに基づく Web ページ トランスレータです。 プラットフォームの一部として、フローティング言語セレクター、メニュー項目スイッチャー、ショートコード スイッチャーの 3 種類の言語スイッチャーを提供します。 SaaS ソリューションである Weglot は、他のソリューションとは異なり、Web サイトのサーバーではなく、Weglot のサーバーに翻訳を保存します。 言語スイッチャーは、ウィジェット、ショートコード、フッター、サイドバー、その他の場所の 3 つの方法で表示できます。
ショートコードを使用して、スイッチャーをサイトの他の場所に誘導することもできます. TranslatePress は、Web サイトに追加できる多言語言語スイッチャーです。 このタイプのスイッチャーは、すべてのページに常に表示されるため、Web サイトの訪問者がいつでも言語を変更できるようにする場合に役立ちます。 ダーク テーマまたはライト テーマを Web ページのテーマとして使用でき、好みのテーマを指定することもできます。 特定のデザインがあり、それらが機能しない場合、Web サイトのデフォルトの TranslatePress フラグは機能しなくなります。 ショートコード スイッチャーまたはメニュー項目スイッチャーは、コンテキストに応じて異なる言語を表示できます。 下の画像では、Web サイトが 2 つの言語しかない場合にショートコード言語スイッチャーがどのように見えるかを確認できます。
WordPress ウェブサイトに言語スイッチャーを追加しようとしている場合、それほど時間はかかりません。 まず、メニューから現在の言語の項目を削除し、自分の Web サイトの言語に置き換える必要があります。 各言語のカスタム CSS を作成するには、その言語の CSS Optional Class に追加します。 以下は、それがどのように表示されるかです。

ウェブサイトに言語スイッチャーを追加する方法
Web サイトに言語スイッチャーを追加するには、いくつかの方法があります。 言語を変更するには、[外観] > [メニュー] に移動し、[言語スイッチャー] をクリックします。 「メニュー項目の追加」リストで新しいメタボックスを選択することで、他のメニュー項目を追加するのと同じように、言語スイッチャーを追加できるようになりました。
HTMLで多言語ウェブサイトを作成する方法
問題の Web サイトの特定のニーズに依存するため、この質問に対する決定的な答えはありません。 ただし、HTML で多言語 Web サイトを作成する方法に関するヒントには、HTML 要素で lang 属性を使用してコンテンツの言語を指定する、言語固有のメタ タグを使用する、言語固有のバージョンの Web サイトを作成するなどがあります。
Treehouse コミュニティでは、デザイン、プログラミング、またはテクノロジーのバックグラウンドを持っている人なら誰でも簡単にヘルプを利用できるようにしたいと考えています。 今日、私たちのコミュニティには何千人もの卒業生と学生がいます。 Treehouse の無料トライアルにサインアップした学生は、ソフトウェアを 7 日間テストできます。 何千時間ものコンテンツから選択でき、参加できるサポート コミュニティがあります。 同じページでコンテンツの異なるバージョン (英語、アラビア語、その他の言語など) を追跡する必要はありません。 jQuery などのツールを使用して、ユーザーと対話するときに要素を表示または非表示にすることができます。 Google Translate API を使用すると、ユーザーはほぼすべての言語を選択でき、大まかな翻訳が自動的に配信されます。
多言語コンテンツ用にサブドメインを設定することは、独自のドメイン オプションです。 GoDaddy や HostGator などのホスティング会社にドメインを登録することは可能であり、ドメインは Web サイトの多言語バージョンのホスティング専用にすることができます。 このアプローチの欠点は、簡単に変更できることです。 Web サイトの各ページの span タグに lang 属性を挿入するだけです。 このアプローチには、多言語コンテンツ用の別のドメインと同じ欠点はありません。費用がかかるためです。 多言語ウェブサイトに別のドメインを使用すると、管理が難しくなる可能性があります。 ドメイン アプローチは、サブドメインを使用するよりも困難ですが、適応性も高くなります。 個別のドメインを使用して Web サイトの多言語バージョンを作成することも、言語ごとに単一のドメインを使用することもできます。 費用はかかりますが、この方法を使用すると、サブドメインを使用するよりも簡単に Web サイトの多言語バージョンを管理できます。 問題にアプローチする最良の方法は何ですか? 決定は、ウェブサイトの目標によって決定されます。 多言語 Web サイトのトラフィックを増やすには、サブドメイン戦略を使用します。 場合によっては、別のドメイン アプローチを使用することが、多言語 Web サイトをより管理しやすく、更新しやすくするための最良のオプションです。
HTML に言語を追加するにはどうすればよいですか?
ページのデフォルト言語を使用する場合は、html タグに lang 属性を含めるだけです。 XHTML 1.1 は、これで使用されるコードです。 xml:lang 属性も使用してください (XML:lang タグを使用するため)。 ページが XML のみである必要がある場合は、xml:lang 属性を使用します。
Web ページの Lang 属性
たとえば、次のマークアップは言語をスペイン語に変換します: *br. html lang=”es ” lang.html.br.html. 必要に応じて、ページの特定のセクションに特定の言語を指定することもできます。 例として、次のコードはページの本文の言語をスペイン語に設定しますが、見出しは英語です。 ブラウザを「head」、「br」、「br」の順に設定できます。 スペイン語では、ページ タイトルは次のとおりです。*title *page *title *page *title *br. meta charset=“utf-8”> br> メタ名は次のとおりです。 スタイル: あなただけではありません。 フォント ファミリーLucida Grande、Arial、sans-serif は、Arial として知られる文字のフォント ファミリーによって表されます。 h1: *br>. フォントサイズは2emです。 Style.br (*) ***/head> /br> br> 新しいブログ lang=es. 入門書は、ラテン語句辞書のエントリです。 *******/body/br/ このページはすべてのブラウザに適しているとは限りません。 Web ページで lang 属性を確認すると、通常、次のいずれかの値に設定されています: *br* は * の代替です。 スペイン語はes(スペイン語)と発音します。 「fr」はフランス語の「fr」の変形です。 イタリア語 (英語では「it」とも呼ばれます) が最も一般的に使用されています。 英語を使用していないときは、ドイツ語 (*de) を使用できます。 **br** ポルトガル語を使用するポルトガル語圏の国 (ブラジルなど)。 私は中国人で、zh-cn (中国語) を使用してあなたと通信したいと考えています。 指定された言語以外の言語でページを表示している場合、ブラウザのコンソールにページの言語を説明するメッセージが表示されます。
WordPress の場所に基づいてウェブサイトの言語を変更する
訪問者の場所に基づいて Web サイトの言語を変更するには、いくつかの方法があります。 1 つの方法は、WPML のような WordPress プラグインを使用することです。 このプラグインを使用すると、サポートする言語ごとに個別のバージョンのサイトを作成できます。 別の方法は、CloudFlare のようなサービスを使用することです。 CloudFlare は、訪問者の場所を自動的に検出し、サイトの適切なバージョンにルーティングします。
最も強力なコンテンツ管理システムの 1 つである WordPress を使用すると、閲覧と管理が簡単な Web サイトを作成できます。 サイトの言語設定はいつでも変更できます。 ほとんどの WordPress ブロガーは、デフォルト言語としてアメリカ英語を好みます。 [設定] に移動して、WordPress 管理パネルの言語を変更します。 言語リストからアラビア語を選択すると、RTL が新しい管理インターフェイスになります。 エディターを最新の状態に保つ限り、引き続き任意の言語で書き、公開することができます。 それでも、検索エンジンやブラウザに影響を与え、SEO とユーザー エクスペリエンスの向上につながります。
コンテンツと管理インターフェースを同じ言語に翻訳することが重要です。 英語のコンテンツを書いている間、管理インターフェースが母国語のままであることはよくあることです。 この場合、サードパーティのプラグインを使用して HTML ソースの言語定義を変更できます。 たとえば、TranslatePress アプリは、IP アドレスに基づいて地理的な場所を自動的に検出し、翻訳することができます。 言語を選択すると、その言語のコンテンツを含む別のページが表示されます。
WordPress サイトをローカライズする方法
これは、Web サイトやブログをすばやく作成したり、更新または改善したりできる、人気のあるコンテンツ管理システムです。 必要に応じて、WordPress を使用して独自の Web サイトを開発できます。 WordPress ダッシュボードに移動し、[プラグインの追加]、[TranslatePress]、[TranslatePress] 検索ボックスの順に移動するだけです。 次の画面で、[今すぐインストール] ボタンをクリックします。 [設定] に移動すると、新しい言語をサイトに追加できます。 Web サイトに新しい言語を追加したら、翻訳用に構成する必要があります。 翻訳するには、[設定] に移動し、[言語] タブを選択します。 ここをクリックすると、サイトに追加したすべての言語のリストを表示できます。 サイトの言語を変更するには、言語名をクリックし、ドロップダウン メニューから目的の言語を選択します。 WordPress を使用すると、Web サイトに新しい言語を簡単に追加して、目的の言語に自動的に翻訳することができます。
