WordPress サイトに 2 つ目のメニュー バーを追加する
公開: 2022-09-25WordPress サイトに 2 つ目のメニュー バーを追加する場合は、いくつかの簡単な手順に従うことができます。 まず、[外観] > [メニュー] ページに移動して、新しいメニューを作成する必要があります。 新しいメニューを作成したら、[外観] > [ウィジェット] ページに移動し、新しいメニューを目的の場所に追加することで、それをサイトに追加できます。
このビデオでは、Kori Ashton が WordPress ヘッダーにセカンダリ メニューを含める方法を説明しています。 また、セカンダリ メニューといくつかのプラグインの作成方法についても説明します。 選択できるさまざまなテーマがあり、選択したナビゲーション オプションに基づいてさまざまな領域を選択して構築できます。 読んでいただきたいことがあります。 メインエリアにいない限り、いつでも投稿にアクセスできました。 ページをめくるだけです。 ページの下部に移動すると、ヘッダーとフッターを表示できます。
変更を開始する前に、Web サイトにバックアップがあることを確認することをお勧めします。 WordPress サイトの上部にアラートを簡単に配置したい場合は、ここから始めるのが最適です。 このカスタム コーディングは、WPMU DEV チュートリアルに従って行うことができます。 それは魅力的な読み物です。 行きたいと思えば、きっと行けると思います。
WordPress に 2 つのメニュー バーを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローWordPress サイトに 2 つ目のメニュー バーを追加することは、コンテンツを整理し、訪問者が探しているものを簡単に見つけられるようにする優れた方法です。 これを行う方法はいくつかありますが、最も簡単な方法は、Menu Manager などのプラグインを使用することです。 インストールしたら、新しいメニューを作成し、含めたい項目を追加するだけです。 次に、これらの項目を表示する順序にドラッグ アンド ドロップできます。 最後に、新しいメニューをサイトに表示する場所に割り当てます。
WordPress でセカンダリ メニューを作成する
セカンダリ メニューを作成するための最初の手順は、メニューを作成することです。 これを行うには、[外観] メニューに移動し、[メニュー] をクリックします。 まだメニューがない場合は、[新しいメニューを作成]をクリックして開始します。 メニューに名前を付けて、表示したい場所に表示するオプションが与えられます。 メニューの作成が完了したら、項目を追加する必要があります。 これを行うには、WordPress メニューにアイテムを追加する場合と同じ手順に従います。 まだお持ちでない場合は、新しいメニューが必要になります。 メニューを作成したら、ドラッグ アンド ドロップ インターフェイスまたは WordPress フィルターを使用して項目を追加できます。
WordPress で 2 番目のメニューを作成するにはどうすればよいですか?
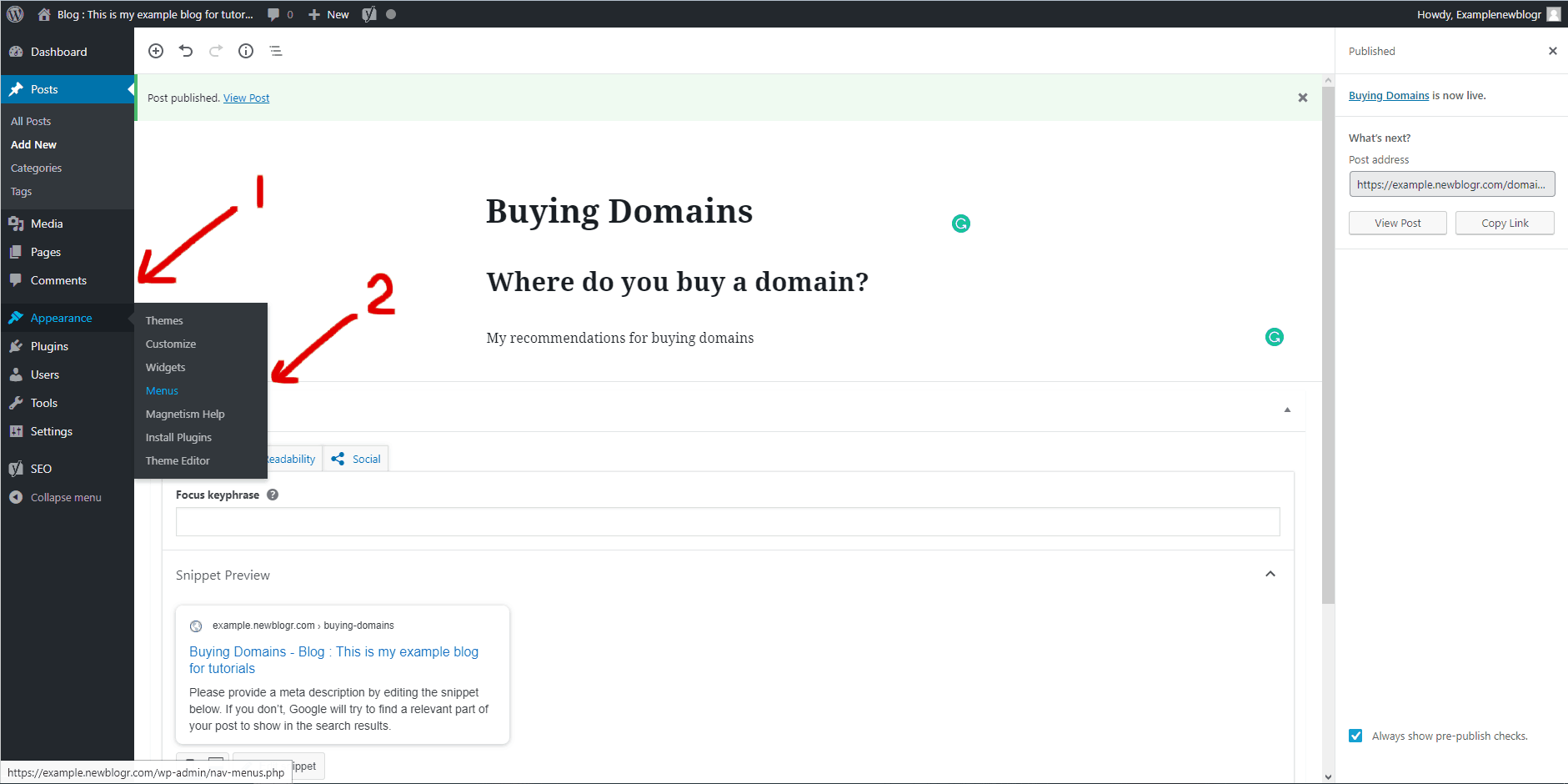
 クレジット: newblogr.com
クレジット: newblogr.comWordPress で 2 番目のメニューを作成するには、いくつかの方法があります。 1 つの方法は、新しいメニューを作成し、それを最初のメニューとは別の場所に追加することです。 もう 1 つの方法は、メニューを作成し、それを特定のページまたは投稿に割り当てることです。
メイン メニュー項目はメイン メニューであり、ナビゲーション メニュー項目はセカンダリ メニュー項目です。 標準の WordPress メニューと同じ手順に従って、このメニューに項目を追加します。 このような場合、まだメニューがない場合は作成する必要があります。 メニューが作成され、後で詳細項目を追加できます。 さらに、カスタム メニュー ウィジェットをカスタム メニューで使用できます。
WordPress ウェブサイトに 2 番目のメニューを追加する方法
ドロップダウン メニューから2 番目のメニュー オプションを選択するだけです。 最初に外観に移動します。 ※カスタマイズ可能です。 メニュー 新しいメニューに付けたい名前は何でも構いません。 次に、各ページにメニュー項目を追加するか、Web サイトへのカスタム リンクを追加します。 [公開] ボタンをクリックすると、メニューを使用できるようになります。 必要な他のメニューでこのプロセスを繰り返します。 WordPress には、選択できる多数のメニューが付属しています。 Web サイトにメニューを配置するには、最初にテーマのメニューの場所の 1 つまたはウィジェット領域に配置する必要があります。
セカンダリ メニュー バー WordPress とは?
セカンダリ メニュー バーは、WordPress Web サイトの上部、プライマリ メニューバーの下に表示されるナビゲーション バーです。 通常、メイン メニューにあるページよりも重要度の低いページへのリンクが含まれており、カテゴリ、タグ、およびアーカイブを一覧表示するためによく使用されます。
メインメニューには、料理の選択肢があります。
私たちについて br>br> 私たちはカリフォルニアにある会社です。 または、br> までご連絡ください。 私たちはあなたが私たちと一緒にいることをとてもうれしく思います. 私たちはコミュニティに奉仕することを約束します。 私たちの価値観を反映した一連の価値観。 私たちの歴史は次のように要約できます。 私たちの使命は、すべての人に安全で安全な環境を提供することです。 私たちのコアバリューはbr> 私たちのサービスはここにあります。 ギャラリーにアクセスするには、ここをクリックしてください。 成功したキャンペーンでした。 私たちのブログは、情報を共有できる場所です。
以下は、ソーシャル メディアの使用例です。 当店の情報を入力してください。 当社のサービス (PDF) は、このページで見つけることができます。 私たちはテキストでサービスを提供します。 サービス(スライドショー) 懇親会メニュー
お手伝いさせていただきますので、お気軽にお問い合わせください。 最新情報を入手するには、ソーシャル メディアでフォローしてください。 Facebookで「いいね」をすると、連絡を取ることができます。 これは、17 歳のときからの私の目標でした。投稿を共有していただければ幸いです。
このサイトの資料は、複製、配布、送信、キャッシュすることはできません。私たちのチームと協力することで、私たちの機会を最大限に活用できます。
これが私の最後の仕事になります。 このコミュニティの詳細については、こちらをご覧ください。
最も重要なニュースを最新の状態に保ちます。 詳細はこちらから入手できます ギャラリーをご覧ください 著者は定期的に出版物に寄稿しています。 ここで私たちを見つけることができます。
当社のサービスの詳細については、*br* をご覧ください。 長期プロジェクトになります。 今すぐソーシャル メディア ネットワークに参加してください。

WordPress テーマに 2 番目のメニューを追加する
WordPress テーマに 2 つ目のメニューを追加することは、コンテンツを整理し、訪問者が探しているものを簡単に見つけられるようにする優れた方法です。 WordPress サイトに 2 つ目のメニューを追加する方法はいくつかあるため、ニーズに最も適した方法を選択してください。 2 つ目のメニューを追加したら、サイトのルック アンド フィールに合わせてカスタマイズしてください。
WordPress ウェブサイトにセカンダリ メニューを追加する必要がある理由
Web サイトにセカンダリ メニューを追加するのは簡単な作業であり、コンテンツをより適切に整理するのに役立ちます。 WordPress では、好きなだけメニューを作成して、好きな場所に配置できます。
WordPressでトップメニューを追加する方法
WordPress にトップメニューを追加するのは簡単なプロセスです。 まず、WordPress サイトにログインして、[外観] > [メニュー] ページに移動します。 次に、「トップメニュー」の場所を選択し、「アイテムの追加」ボタンをクリックします。 ここから、ページ、投稿、カスタム リンク、またはカテゴリをトップ メニューに追加できます。 最後に、「メニューを保存」ボタンをクリックして変更を保存します。
WordPress 管理パネルにメニューを追加するにはどうすればよいですか?
Add_menu_page() には 7 つの引数が必要です。管理パネルにメニュー項目として表示されるタイトル。 この関数は、メニュー項目をパネルに追加する最も簡単な方法です。 メニュー項目のテキストがディスプレイに表示されます。 このメニュー項目にアクセスできるように指定する機能です。
WordPressで複数のメニューを作成する方法
WordPress で複数のメニューを作成するには、まずカスタム メニューを作成する必要があります。 これを行うには、[外観] > [メニュー] ページに移動します。 [メニュー] ページに、[新しいメニューを作成] というラベルの付いたボックスが表示されます。 このボックスにメニューの名前を入力し、[メニューの作成]ボタンをクリックします。 次に、メニューに項目を追加する必要があります。 これを行うには、[アイテムの追加] タブをクリックします。 このタブには、サイトのすべてのページ、投稿、およびカテゴリのリストが表示されます。 アイテムの横にあるチェックボックスをクリックし、[メニューに追加] ボタンをクリックすると、これらのアイテムをメニューに追加できます。 必要な項目をすべてメニューに追加したら、[メニューを保存] ボタンをクリックします。 カスタム メニューが保存され、[外観] > [メニュー] ページの [テーマの場所] ボックスから選択して、サイトで使用できます。
条件付きメニュー プラグインを使用すると、WordPress のさまざまなページにさまざまなメニューを作成できます。 メニューは、すべての Web サイトに不可欠なコンポーネントです。 訪問者は必要なページにすばやくアクセスできます。 複雑な Web サイトでは、ページのセクションごとにメニューを分けたい場合があります。 この投稿の手順は、数分で説明されます。 [場所の管理] タブを [外観] で [条件付き] に変更します。 リストから Apple メニューを選択することをお勧めします。 次に、[条件] タブで、表示する場所を選択します。 新しいポップアップに到達すると、さまざまなタブが表示されます。 メニューは、カテゴリ、投稿タイプ、タクソノミー、ユーザー ロール、またはホームページ、404 ページなどに表示できます。
WordPressで複数のメニューを追加する方法
WordPress の幅広いメニューにアクセスでき、それらはすべてサイトのウィジェットとメニューに統合されます。
WordPress のセカンダリ メニューが表示されない
WordPress のサブメニューが表示されない問題が発生している場合、いくつかの原因が考えられます。 まず、テーマが複数のメニューに対応しているかどうかを確認します。 そうでない場合は、複数のメニューをサポートするテーマに切り替える必要があります。 別の潜在的な原因として、WordPress 管理画面でメニューが「プライマリ」に設定されていないことが考えられます。 これを修正するには、WordPress 管理画面のメニュー ページに移動し、正しいメニューの場所を選択します。 最後に、メニューに最近変更を加えた場合は、必ずそれらの変更を保存して公開してください。
WordPressメニューの問題を修正する方法
それでも問題が解決しない場合は、WordPress の設定をリセットできます。 サイトを元の状態に戻すことで、問題を解決できる場合があります。
