WordPressフォームに画像を追加するための完全ガイド
公開: 2020-12-31
WordPress Webサイトに組み込まれたオンラインビジネスを運営している場合、ある時点で、連絡フォーム、調査フォーム、オンライン注文フォーム、クイズフォーム、ニュースレターフォーム、サインアップなどのさまざまなタイプのフォームを表示および表示する必要があります。ログインフォーム、またはビジネスや業界のニッチに応じたその他のタイプのフォーム。
特に、WordPressフォームの種類によっては、WordPress Webサイトの訪問者に画像オプションを表示して、WordPressフォームが正確に何であるかをよりよく視覚化できるようにする必要がありますか?
テキストオプションを表示するだけでなく、画像を表示すると、WordPressフォームを視覚的に魅力的にすることができます。 むしろ、そうすることで、作成したフォームの応答率を向上させ、フォームの変換を強化することができます。
この記事では、 ARFormsWordPressフォームビルダープラグインを使用してWordPressフォームに画像を追加する方法を段階的に説明します。
始めましょう!
ARForms WordPressフォームビルダープラグインを使用してWordPressフォームに画像を追加する方法は?
ラジオボタンとチェックボックスにカスタム画像を追加する
驚くべきことに、ARForms WordPressフォームビルダープラグインは、ラジオボタンフィールドオプションにカスタム画像を追加する機能と、チェックボックスオプションを使用する機能の優れたセットを提供します。
ラジオボタンにカスタム画像オプションを追加する
幸いなことに、ARForms WordPressフォームビルダープラグインを使用して、フォームを作成するときに、たとえば、製品の画像を表示する必要があるクイズフォームやオンライン注文フォームを作成する場合は、 ARFormsWordPressフォームビルダープラグイン内で提供される優れた機能であるラジオボタンオプションでカスタム画像を利用する必要があります。
まず、ラジオボタンで画像を実装する方法をお知らせします。
そのためには、ラジオボタンオプションでカスタム画像を簡単に適用するために、以下の手順に従う必要があります。
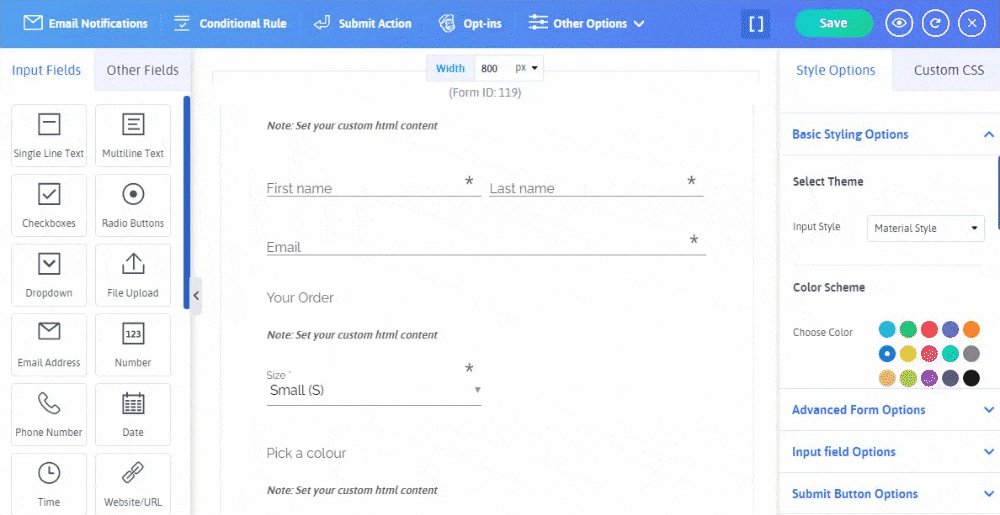
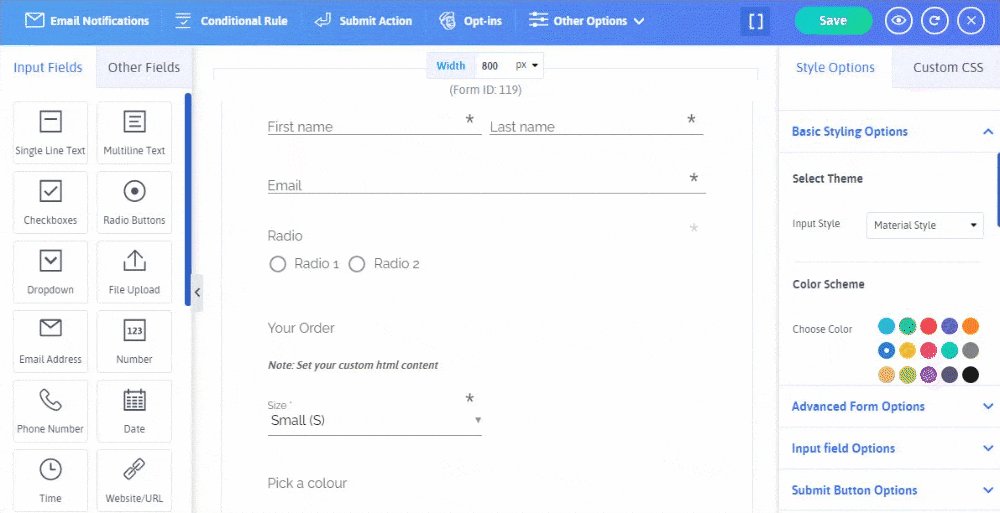
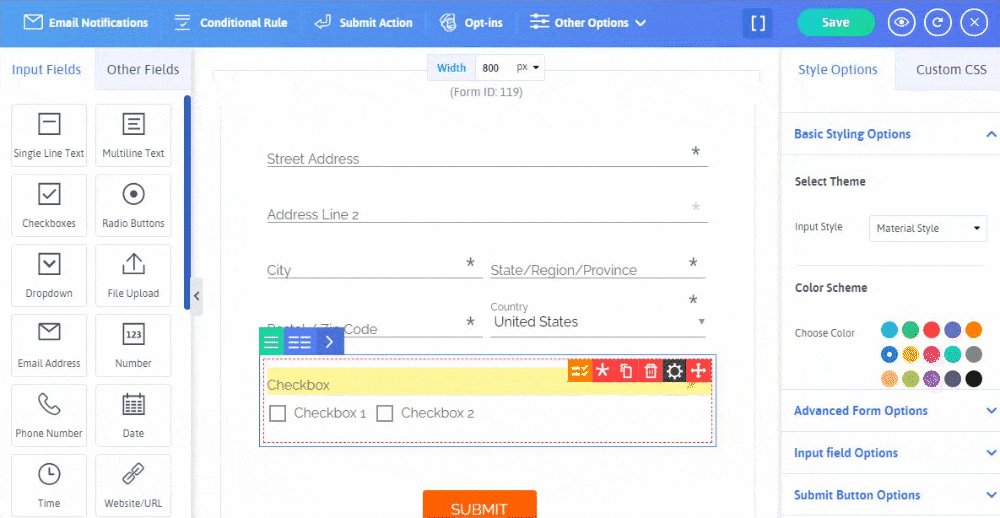
最初に、ARFormsのダッシュボードを表示すると、ARForms WordPressフォームビルダーの左側にさまざまな入力フィールドオプションとその他のフィールドオプションが表示されます。これらのオプションは、非常に使いやすいシンプルで使いやすいオプションを提供します。ドラッグアンドドロップオプション。
ARFormsWordPressフォームビルダープラグインのラジオボタンオプションを使用してカスタム画像を追加する手順は次のとおりです。
下の画像を見てみましょう。ラジオボタンにカスタム画像が表示されたオンライン注文フォームを示しています。

チェックボックスにカスタム画像オプションを追加する
ARForms WordPressフォームビルダープラグインでラジオボタンにカスタム画像を追加できるように、チェックボックスにカスタム画像を追加することもできます。
これは、チェックボックスフィールドオプションを使用してカスタム画像を追加する方法です。
ARFormsWordPressフォームビルダープラグインのCakeOrderフォームを示す画像を一目見てください。

高度なフォームオプション(背景画像)
何よりも、ARForms WordPressフォームビルダープラグインには、作成したWordPressフォームの背景画像をARFormsWordPressフォームビルダープラグインに追加するオプションがあります。
WordPressフォームの背景画像を追加することは、WordPress Webサイトの訪問者に視覚的にアピールするための最良の方法であり、WordPressフォームからより多くのコンバージョンを得るのに役立つ場合もあります。
これで、ARForms WordPressフォームビルダープラグインを使用して、作成したWordPressフォームのいずれかに背景画像を追加したい場合は、[スタイルオプション]の下にある[詳細フォームオプション]に移動するだけで簡単に追加できます。 ARFormsWordPressフォームビルダープラグインのフォームエディターの右側にあります。
WordPressフォームに背景画像を配置する方法については、以下の画像をご覧ください。

送信ボタンオプション(背景画像と背景ホバー画像)
これは、ARFormsWordPressフォームビルダープラグインを使用してWordPressWebサイトのフォームを作成するときに見つかるもう1つの優れた機能です。
送信ボタンオプションを使用すると、ボタンテキストの送信とスタイル設定に関連する多くのオプションを利用できます。 一方、お気に入りの背景画像や背景ホバー画像を選択するという非常に優れたオプションもあります。

これらの送信ボタンの背景画像と背景ホバー画像は、WordPressフォームを非常に魅力的にするのに役立ち、Webサイトの訪問者の注意を引くことができます。
ほかに何か?
ARForms WordPressフォームビルダープラグインの上記の画像追加機能とは別に、WordPressフォームに画像を追加する他のオプションもあります。
WordPressフォームに画像を追加するための他のオプションを見てみましょう
WordPressフォームに画像を追加するためのその他のオプション
背景画像以外の画像をWordPressフォームに追加する場合、またはラジオボタンのカスタム画像またはチェックボックスのカスタム画像を追加する場合は、幸いなことに、作成したWordPressフォームに選択した画像を配置するオプションがあります。 ARFormsWordPressフォームビルダープラグイン。
そこで、まず、画像のURLを配置して画像を直接追加する方法を紹介します。 そのためには、ARFormsWordPressフォームビルダープラグインのフォームエディターの左側に簡単に表示される[その他のフィールド]オプションに移動する必要があります。

画像オプションを適用した後、たとえば、WordPress Webサイトでヘッドフォンの画像と一緒に支払いフォームを表示したい、ヘッドフォンなどの電子製品のオンライン支払いフォームを作成しているとします。
そのためには、ヘッドホンの画像URLを配置するか、フィールドオプションの[画像URL]ボックスにPCデバイスから画像ファイルを追加するだけで、ヘッドフォンの画像を簡単に追加できます。
オンライン支払いのWordPressフォームのURLオプションを使用して画像を適用する方法をご覧ください。

最終的な考え
最後に、ARForms WordPressフォームビルダープラグインを使用して上記のすべての画像オプションをWordPressフォームに追加した後、安心して、要件に従って画像を追加するための最適なオプションを自分で見つけてください。 WordPressフォーム。
この記事が有益で洞察に満ちていると感じたら、ソーシャルメディアチャネル全体で共有してください。そうすれば、より多くの人々がビジネスを次のレベルに成長させるための最良のWordPressフォームを学び、作成できるようになります。
特に、WordPressフォームの種類によっては、WordPress Webサイトの訪問者に画像オプションを表示して、WordPressフォームが正確に何であるかをよりよく視覚化できるようにする必要がありますか?
テキストオプションを表示するだけでなく、画像を表示すると、WordPressフォームを視覚的に魅力的にすることができます。 むしろ、そうすることで、作成したフォームの応答率を向上させ、フォームの変換を強化することができます。
この記事では、 ARFormsWordPressフォームビルダープラグインを使用してWordPressフォームに画像を追加する方法を段階的に説明します。
始めましょう!
ARForms WordPressフォームビルダープラグインを使用してWordPressフォームに画像を追加する方法は?
ラジオボタンとチェックボックスにカスタム画像を追加する
驚くべきことに、ARForms WordPressフォームビルダープラグインは、ラジオボタンフィールドオプションにカスタム画像を追加する機能と、チェックボックスオプションを使用する機能の優れたセットを提供します。
ラジオボタンにカスタム画像オプションを追加する
幸いなことに、ARForms WordPressフォームビルダープラグインを使用して、フォームを作成するときに、たとえば、製品の画像を表示する必要があるクイズフォームやオンライン注文フォームを作成する場合は、 ARFormsWordPressフォームビルダープラグイン内で提供される優れた機能であるラジオボタンオプションでカスタム画像を利用する必要があります。
まず、ラジオボタンで画像を実装する方法をお知らせします。
そのためには、ラジオボタンオプションでカスタム画像を簡単に適用するために、以下の手順に従う必要があります。
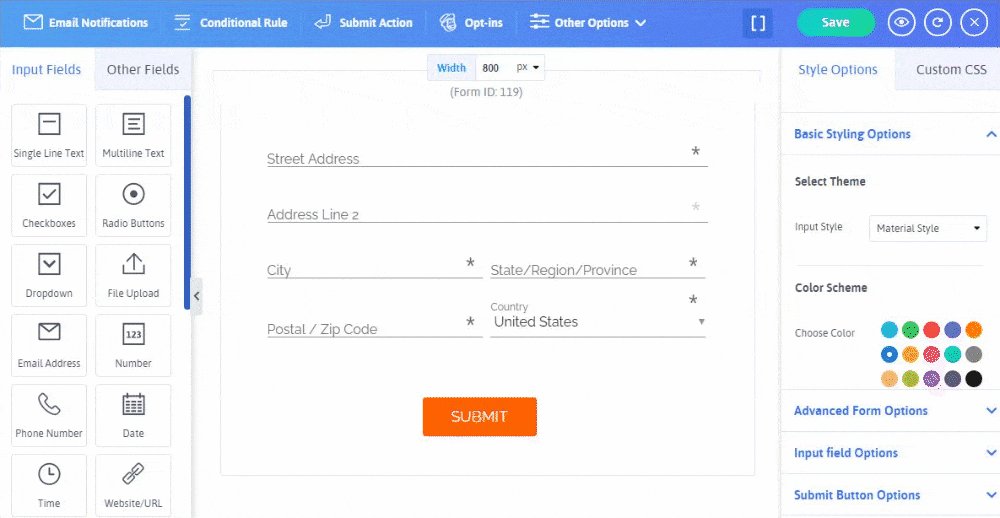
最初に、ARFormsのダッシュボードを表示すると、ARForms WordPressフォームビルダーの左側にさまざまな入力フィールドオプションとその他のフィールドオプションが表示されます。これらのオプションは、非常に使いやすいシンプルで使いやすいオプションを提供します。ドラッグアンドドロップオプション。
ARFormsWordPressフォームビルダープラグインのラジオボタンオプションを使用してカスタム画像を追加する手順は次のとおりです。
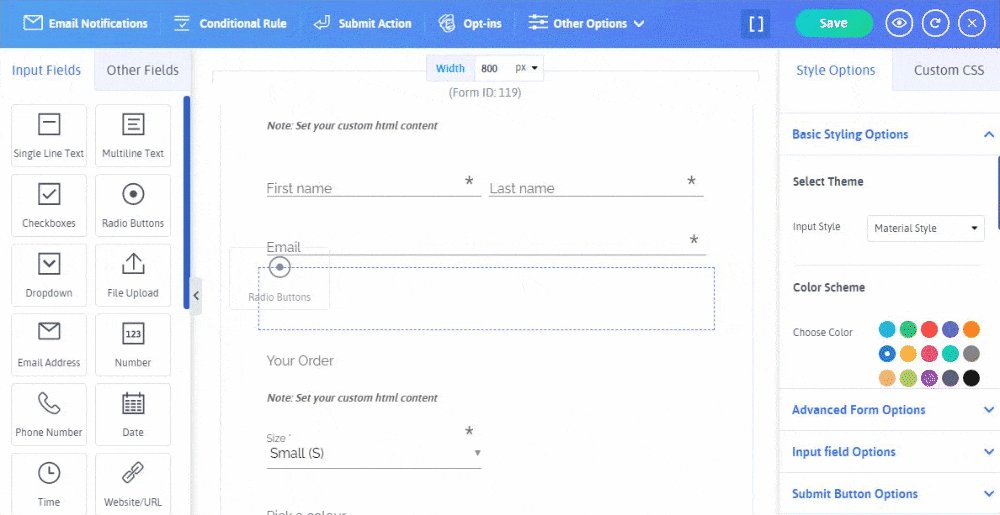
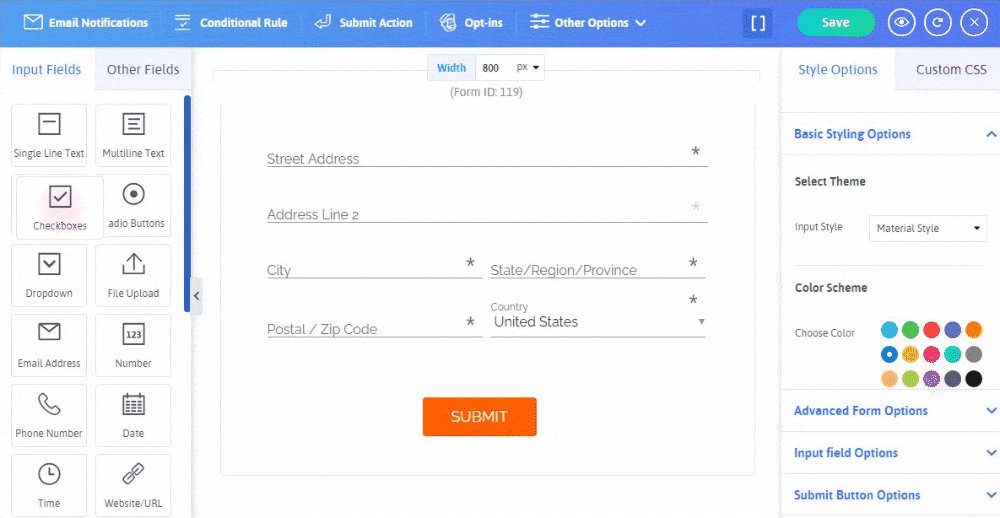
- まず、ARFormsのフォームエディタの左側にあるラジオボタンオプションを選択する必要があります
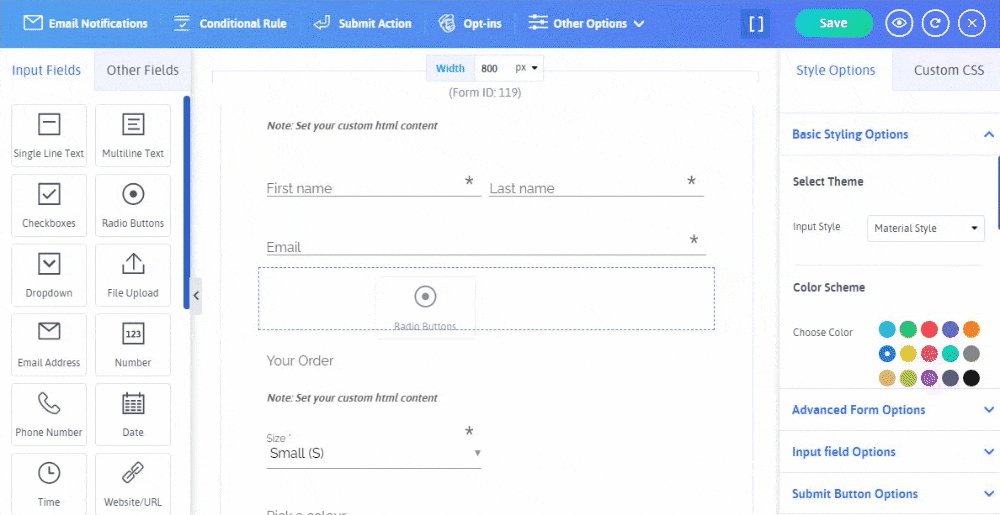
- ラジオボタンオプションをドラッグアンドドロップして、フォーム上の任意の場所に配置できます。
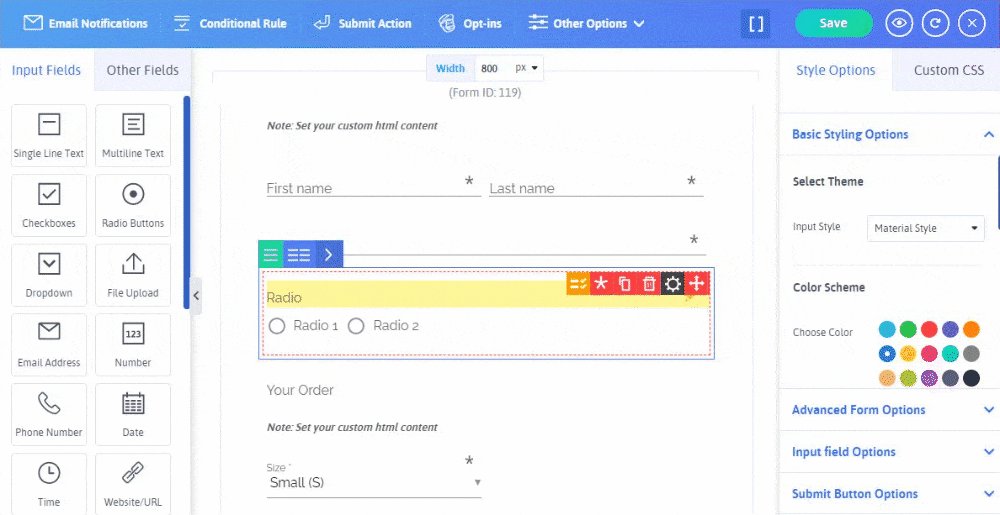
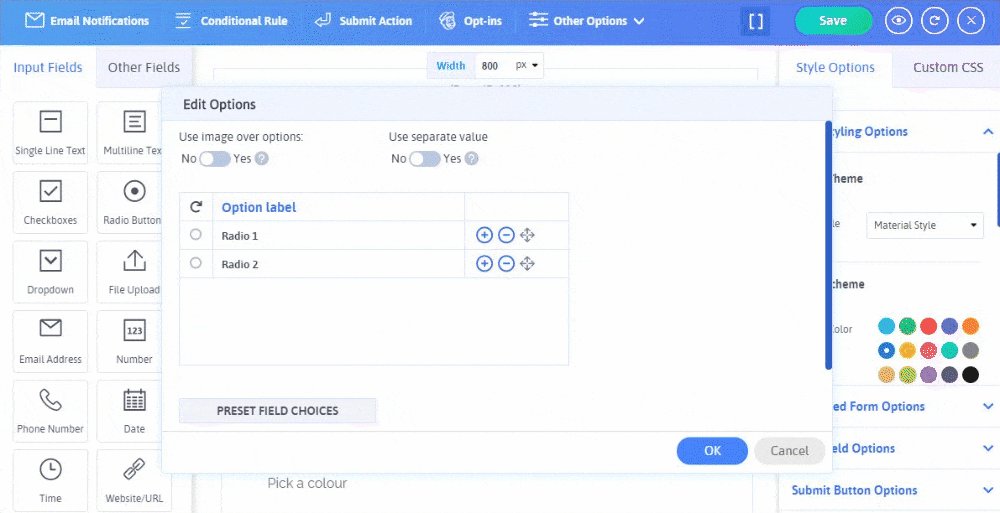
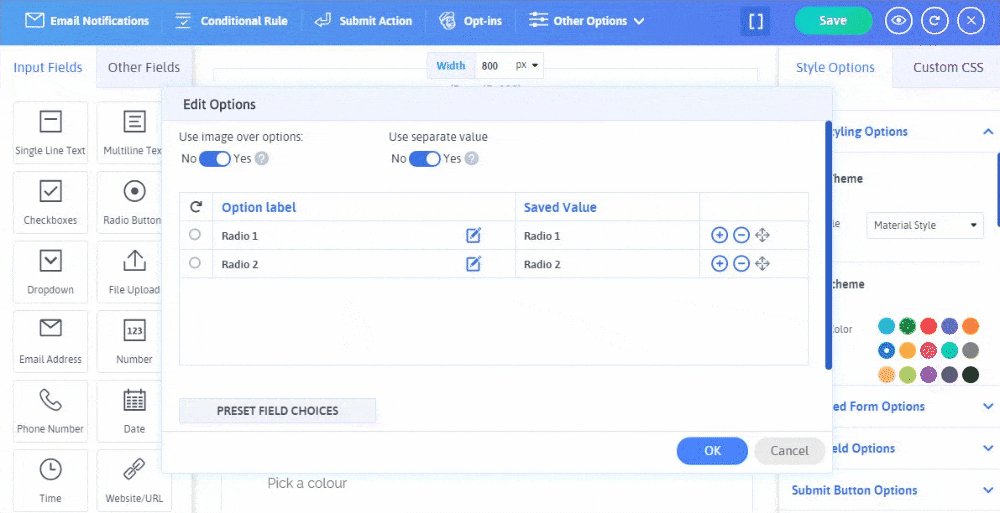
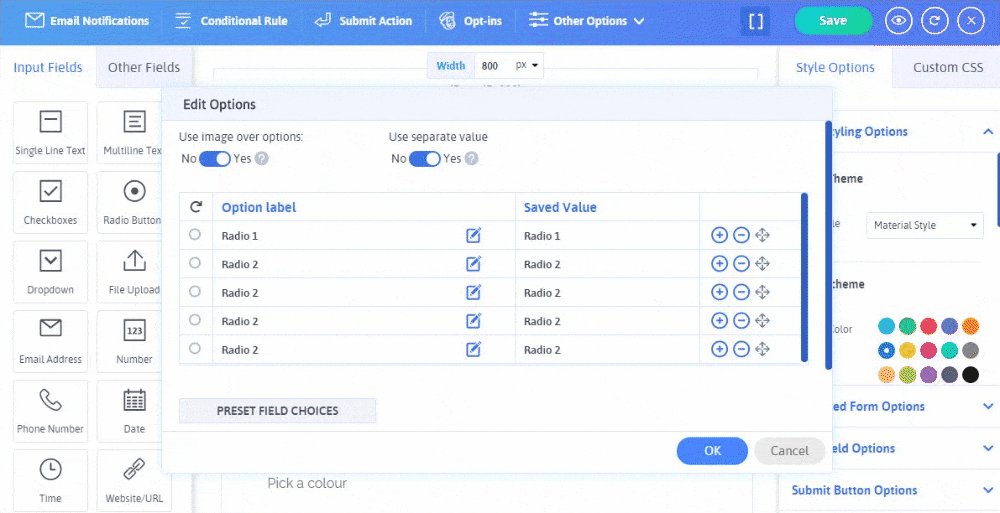
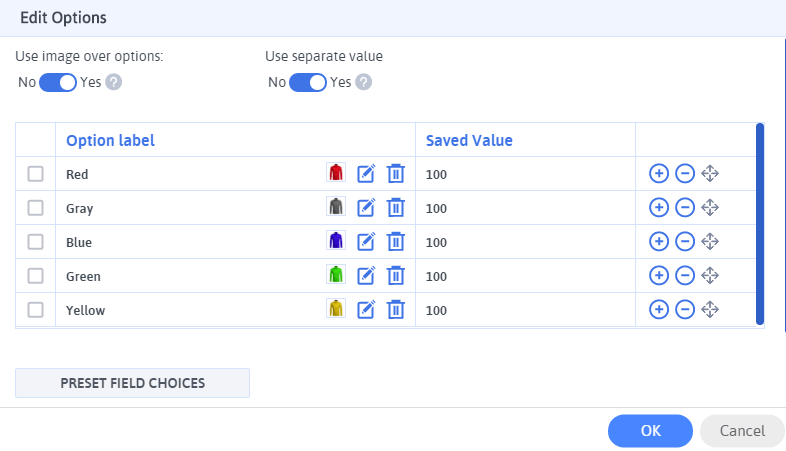
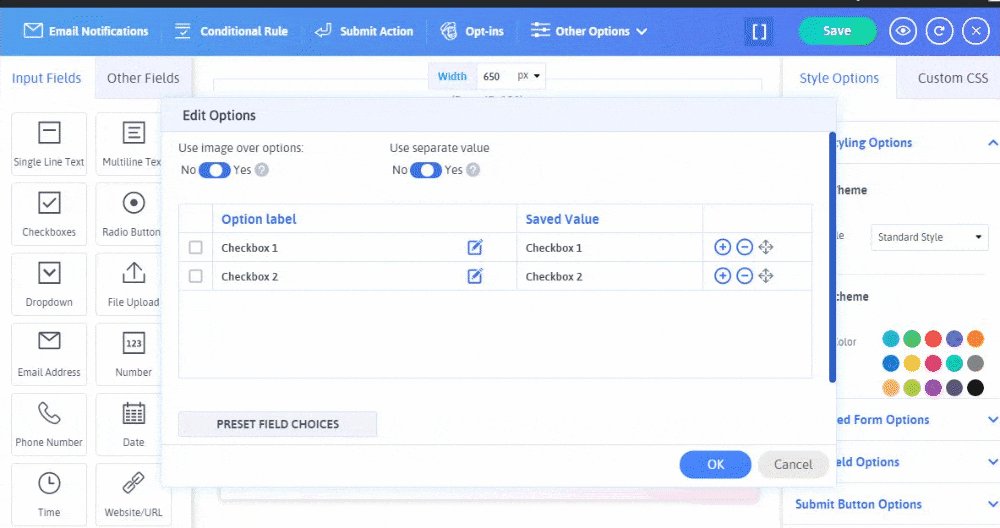
- その後、[オプションの管理]を選択すると、選択したラジオボタンのカスタム画像を追加できる[画像を上書きするオプションを使用]を有効にして、複数のラジオボタンを追加できる新しいポップアップ画面が表示されます。
- 次に、カスタムイメージの追加が完了したら、[ OK ]ボタンをクリックします。 これで、最後に、ARFormsWordPressフォームビルダープラグインを使用して作成しているWordPressフォームに追加されたカスタム画像を表示できるようになります。



下の画像を見てみましょう。ラジオボタンにカスタム画像が表示されたオンライン注文フォームを示しています。

チェックボックスにカスタム画像オプションを追加する
ARForms WordPressフォームビルダープラグインでラジオボタンにカスタム画像を追加できるように、チェックボックスにカスタム画像を追加することもできます。
これは、チェックボックスフィールドオプションを使用してカスタム画像を追加する方法です。
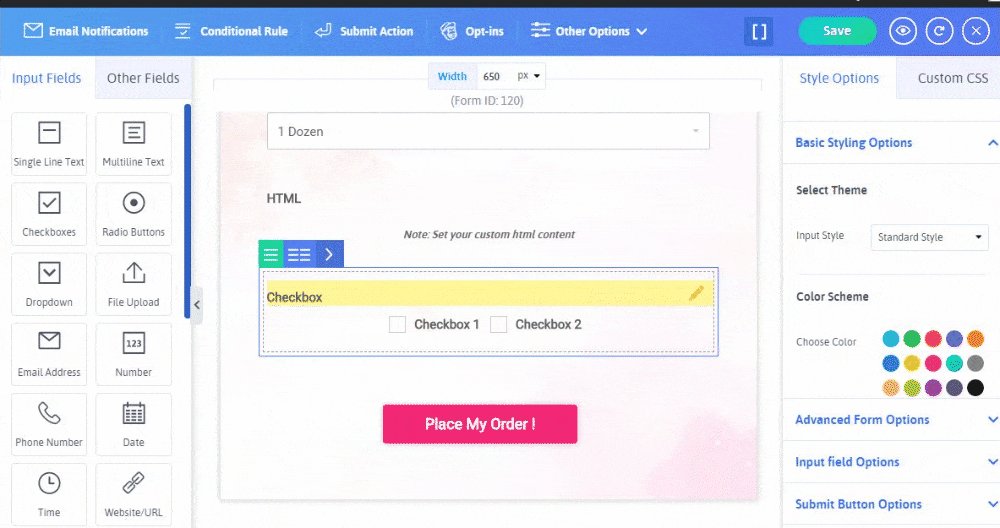
- ARForms WordPressフォームビルダーから、目的のフォームテンプレートまたはサンプルフォームを選択した後、ARFormsWordPressフォームビルダープラグインのフォームエディターでフォームを表示できます。
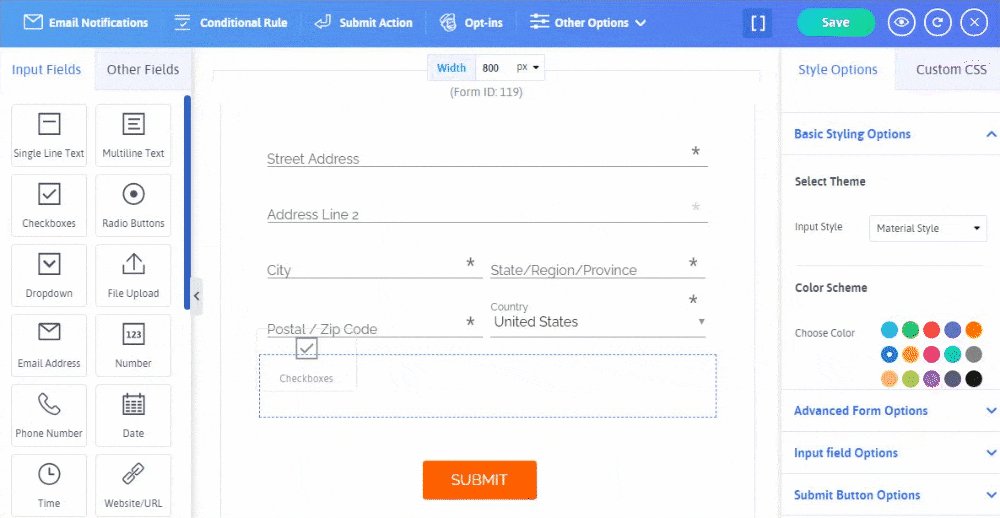
- 次に、入力フィールドオプションから、チェックボックスオプションを選択する必要があります。選択するか、フォーム内の目的の場所にドラッグアンドドロップするだけです。
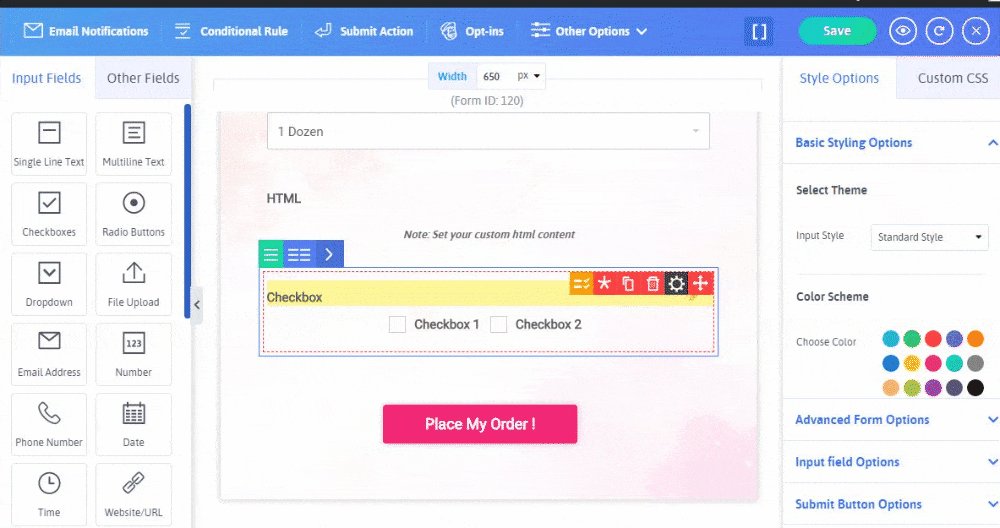
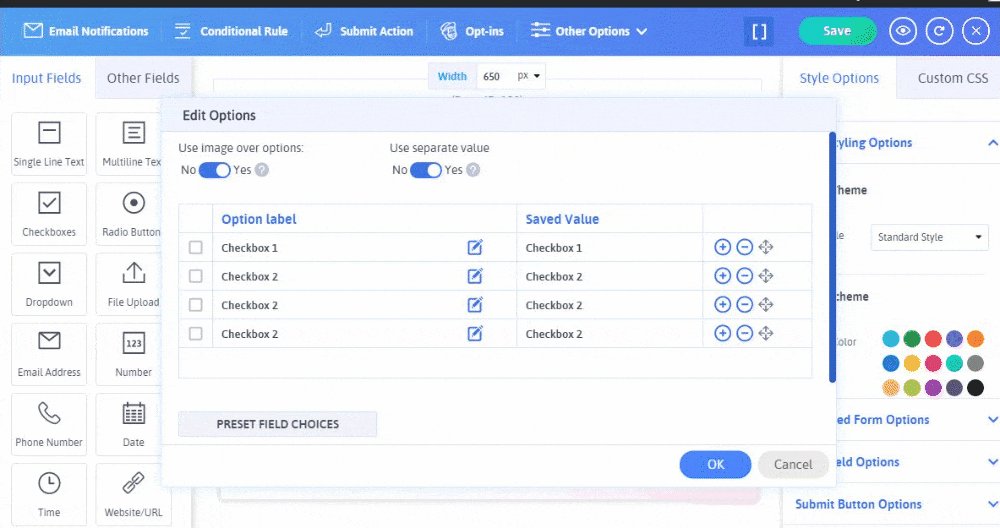
- 次に、チェックボックスにカーソルを合わせて実行できる[管理]オプションを選択する必要があります。 [編集オプション]を使用すると、新しいポップアップ画面が表示されます。 ここで、最初に「画像オーバーを使用」オプションを有効にする必要があります。これにより、チェックボックスのカスタム画像をアップロードできます。
- 最後に、チェックボックスにカスタム画像を追加し終えたら、作成したWordPressフォームに配置された画像を確認できます。


ARFormsWordPressフォームビルダープラグインのCakeOrderフォームを示す画像を一目見てください。

高度なフォームオプション(背景画像)
何よりも、ARForms WordPressフォームビルダープラグインには、作成したWordPressフォームの背景画像をARFormsWordPressフォームビルダープラグインに追加するオプションがあります。
WordPressフォームの背景画像を追加することは、WordPress Webサイトの訪問者に視覚的にアピールするための最良の方法であり、WordPressフォームからより多くのコンバージョンを得るのに役立つ場合もあります。
これで、ARForms WordPressフォームビルダープラグインを使用して、作成したWordPressフォームのいずれかに背景画像を追加したい場合は、[スタイルオプション]の下にある[詳細フォームオプション]に移動するだけで簡単に追加できます。 ARFormsWordPressフォームビルダープラグインのフォームエディターの右側にあります。
WordPressフォームに背景画像を配置する方法については、以下の画像をご覧ください。

送信ボタンオプション(背景画像と背景ホバー画像)
これは、ARFormsWordPressフォームビルダープラグインを使用してWordPressWebサイトのフォームを作成するときに見つかるもう1つの優れた機能です。
送信ボタンオプションを使用すると、ボタンテキストの送信とスタイル設定に関連する多くのオプションを利用できます。 一方、お気に入りの背景画像や背景ホバー画像を選択するという非常に優れたオプションもあります。

これらの送信ボタンの背景画像と背景ホバー画像は、WordPressフォームを非常に魅力的にするのに役立ち、Webサイトの訪問者の注意を引くことができます。
ほかに何か?
ARForms WordPressフォームビルダープラグインの上記の画像追加機能とは別に、WordPressフォームに画像を追加する他のオプションもあります。
WordPressフォームに画像を追加するための他のオプションを見てみましょう
WordPressフォームに画像を追加するためのその他のオプション
背景画像以外の画像をWordPressフォームに追加する場合、またはラジオボタンのカスタム画像またはチェックボックスのカスタム画像を追加する場合は、幸いなことに、作成したWordPressフォームに選択した画像を配置するオプションがあります。 ARFormsWordPressフォームビルダープラグイン。
そこで、まず、画像のURLを配置して画像を直接追加する方法を紹介します。 そのためには、ARFormsWordPressフォームビルダープラグインのフォームエディターの左側に簡単に表示される[その他のフィールド]オプションに移動する必要があります。
- [その他のフィールド]オプションを選択すると、[画像]オプションが表示されます。
- [画像]オプションを選択するか、WordPressフォームにドラッグアンドドロップした後、フィールドオプションを選択する必要があります。ここで、画像のURLパスを入力するか、コンピューターデバイスから画像を追加します。 画像のサイズと位置を設定するオプションもあります。

画像オプションを適用した後、たとえば、WordPress Webサイトでヘッドフォンの画像と一緒に支払いフォームを表示したい、ヘッドフォンなどの電子製品のオンライン支払いフォームを作成しているとします。
そのためには、ヘッドホンの画像URLを配置するか、フィールドオプションの[画像URL]ボックスにPCデバイスから画像ファイルを追加するだけで、ヘッドフォンの画像を簡単に追加できます。
オンライン支払いのWordPressフォームのURLオプションを使用して画像を適用する方法をご覧ください。

最終的な考え
最後に、ARForms WordPressフォームビルダープラグインを使用して上記のすべての画像オプションをWordPressフォームに追加した後、安心して、要件に従って画像を追加するための最適なオプションを自分で見つけてください。 WordPressフォーム。
この記事が有益で洞察に満ちていると感じたら、ソーシャルメディアチャネル全体で共有してください。そうすれば、より多くの人々がビジネスを次のレベルに成長させるための最良のWordPressフォームを学び、作成できるようになります。
