Canvas 要素への SVG の追加
公開: 2023-02-20Canvas 要素に SVG を追加するのは非常に簡単です。 Canvas.drawImage() 関数を使用するだけです。 Canvas.drawImage(画像、dx、dy); image 引数は、img、video、または canvas 要素にすることができます。 dx および dy 引数は、キャンバス上で画像を描画する場所の x 座標と y 座標を表します。
Canvas Workspace をオンラインで開き、. VGか。 FCM ファイルをそれに追加します。 画面の下半分にログイン情報とパスワードを入力します。 使用できるプロジェクトが画面に表示され、[無料のプロジェクト] ボタンをクリックして選択できます。 ほとんどの場合、順を追った手順が記載された PDF と、従うために使用できるビデオ チュートリアルを見つけることができます。 「ファイルを選択」機能を使用して、プロジェクトに追加するファイルを選択するよう求められます。
3 番目のステップは、デザインのサイズ変更、回転、複製、および名前の変更です。 下のビデオでは、デザインを拡大してグループ化したときに、特定の順序でデザインを配置しました。 デザインを受け取ったら、保存またはダウンロードできます。 下のビデオでは、Scan N Cut マシンを使用してドキュメントを直接ダウンロードすることにしました。 保存後にプロジェクトに名前を付ける場合は、メニュー バーの最初のボックスに移動します。 プロジェクトは「あなたのプロジェクト」に保存され、後で表示できます。
XML の2D グラフィックスは、 SVG または Canvas スクリプト言語を使用して XML で記述できます。 Canvas を使用すると、(JavaScript を使用して) オンザフライで 2D グラフィックスを作成できます。 SVG DOM の各要素は XML ベースであるため、いつでもアクセスできます。 JavaScript イベント ハンドラーを記述することで、要素のイベント ハンドラーを取得できます。
より効果的に処理できるため、小さなオブジェクトまたは大きなサーフェスに適しています。 Canvas は、サーフェスが小さいほど、またはオブジェクトの数が多いほど、パフォーマンスが向上します。 スクリプトと CSS を使用して、SVG を簡単に変更できます。 Canvas はスクリプトだけで変更できます。
Canvas は SVG を受け入れますか?

はい、Canvas は SVG を受け入れます。
スケーラブルベクター グラフィックス(SVG) は、ベクター グラフィックスの最も一般的な形式です。 canvas と呼ばれる HTML 要素は、Web ページにグラフィックを描画するために使用されます。 2 つのオプションの主な違いをいくつか見てみましょう。 インフォグラフィックと比較表に加えて、それらがどのように異なるかを見ていきます。
Canvas に SVG を配置できますか?
最初に HTML/CSS コース 2022 をダウンロードしてから、画像を使用してキャンバスに SVG を描画する必要があります。 *foreign オブジェクトにある HTML 要素を含めてください。SVG 画像をキャンバスに描画するときは、インポートする必要があります。
Svg ファイルを追加するにはどうすればよいですか?

Web サイトにSVG ファイルを追加するには、HTML コード エディターを使用して、次のコードをファイルの適切な場所に挿入する必要があります。「filename.svg」を SVG ファイルの名前と場所に置き換えます。 「alt」属性に画像の簡単な説明も必ず追加してください。
Scalable Vector Graphics (SVG) ファイル形式は Web に適した形式で、1 つのファイルでグラフィックを作成できます。 それらは、点と線のグリッドによって生成された数式に基づいて画像を保存します。 その結果、品質を損なうことなく大幅にスケーリングできます。 SVG の構築に使用される XML コードは、形状ベースではなくリテラルであるため、テキスト情報はすべてリテラル テキストとして保持されます。 Chrome、Edge、Safari、Firefox などの主要なブラウザはすべて開くことができます。 Vz ファイル。 組み込みプログラムを使用して、コンピューター上の画像を開くのも同じくらい簡単です。
動く要素を Web グラフィックに導入するのに役立つさまざまなオンライン ツールを見つけてください。 ベクター ファイルはベクター ファイルですが、ラスター ファイルはベクター ファイルです。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 引き伸ばしすぎたり、きつく締めすぎたりした PNG ファイルは、ぼやけてピクセル化されます。 複雑なグラフィックスのパスとアンカー ポイントの数により、より多くのストレージ スペースが必要になります。
幅広い用途があり、用途の広いグラフィック形式になっています。 ロゴやイラストを作成している場合でも、単に創造力を節約したい場合でも、SVG を使用すること以上にハード ドライブのスペースを節約する方法はありません。 その結果、使い方は簡単です。 それをサポートする多くのブラウザがあります。 やってみませんか?
Svg ファイルはどうすればよいですか?
SVG ファイルは、ロゴ、イラスト、グラフなどのグラフィックを Web ページに追加するのに最適な方法です。 解像度が低いにもかかわらず、ピクセルが不足しているため、高品質のデジタル写真を表示することは困難です。 詳細な画像を含む優れた写真は、通常、JPEG ファイルに適しています。 SVG 画像は、最新のブラウザでのみ表示できます。
Svg ファイルを使用する利点
Scalable Vector Graphics (SVG) 標準は、品質を損なうことなく拡大または縮小できるベクターベースの画像形式です。 このテンプレートは、画像が多くのスペースを占めたくない Web ページやニュースレターで使用できます。 さらに、ほとんどのブラウザーは、SVG ファイルを別の形式に変換せずに直接開きます。 ブラウザの介入を必要とせずにファイルを元の形式で表示する必要がある場合、これは適切なオプションです。 Adobe Photoshop と GIMP は、SVG ファイルと互換性のある 2 つの一般的な画像編集プログラムです。 Inkscape などのプログラムを使用して、SVG ファイルをプリンターに送信する前に変更することができます (送信する前に変更する必要がある場合)。 SVG ファイル形式をナビゲートするのに役立つように、ブラウザーでファイルを開き、必要に応じて他の形式に変換する方法について、順を追って説明します。 自分のプロジェクトで sva ファイルを使用するにはどうすればよいですか? Web 開発者であれば、サイトのコンテンツで sva 画像を使用することに慣れているでしょう。 アイコン、ロゴ、およびその他のグラフィック要素は、 SVG ファイルで簡単に作成でき、3D モデルの表示にも使用できます。 グラフィック デザイナーとして、書体やロゴでのベクター グラフィックの使用に慣れていることでしょう。 SVG ファイルを使用すると、ドロップ シャドウ、グラデーション効果、その他のグラフィック効果など、さまざまなテキスト効果を作成できます。 SVG 画像形式は、さまざまな目的で使用でき、さまざまな目的で使用できます。 人気のある SVG 画像形式を利用して、あらゆる形式で美しい画像を作成できます。

SVG をアップロードできますか?
JPEG や PNG ファイルの場合と同じように、メディア ライブラリに簡単にアップロードしてプレビューすることもできます。 プラグインを使用すると、JPEG や PNG と同じように、SVG をメディア ライブラリに簡単にアップロードできます。
Svg ファイルを使用しても安全ですか?
SVG ファイルを安全に保つための予防措置を講じている限り、いかなる目的で SVG ファイルを使用してもリスクはありません。 独自の SVG ファイルを作成する場合は、独自のサーバーにのみファイルを保存してください。 他のソースの SVG ファイルを使用すると、悪意のあるスクリプトを特定しやすくなるため、最初にソース コードを探してください。
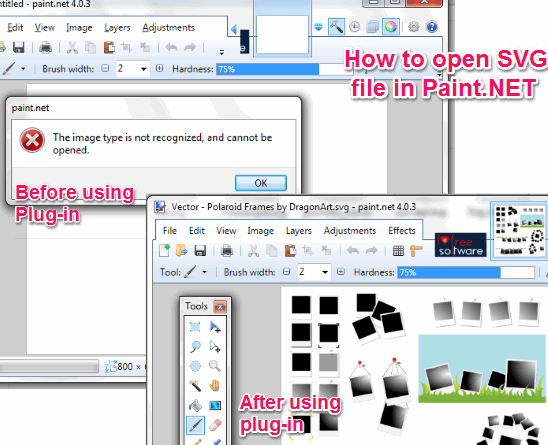
ペイントで Svg ファイルを開くことはできますか?

SVG 画像形式を使用している場合は、ダウンロードした画像を右クリックします。 「/paint.netで開く」をクリックすると、ペイントファイルにアクセスできます。 NET SVGを使用すると、ファイルを .Vs 形式で表示できます。 前述のように、SVG ファイルはニーズに合わせてスケーリングできるため、必要なだけ大きくペイントできます。 NET サービスは、SVG ドキュメントを作成するために必要な容量を尋ねます。
Paint.net プラットフォームでは、新しい効果、調整、およびファイル タイプの機能をアプリケーションに追加するプラグインが有効になります。 Paint.net がデフォルト メニューでスケーラブル ベクター グラフィックスをサポートできないという事実は、最もよく知られた制限の 1 つです。 幸いなことに、そのようなファイルをインポートできるプラグインがあります。
ベクター グラフィックは、Scalable Vector Graphics (SVG) であるため、ベクター グラフィックと呼ばれます。 このファイル形式は、詳細を失うことなくスケーリングできる画像を作成するために使用されます。 これは、Web グラフィックやロゴでの使用に最適です。 画像や地図に加えて、SVG ファイルを使用して詳細なイラストを生成できます。 Adobe Illustrator は、SVG ファイルを作成するための優れたツールです。 カスタマイズやレイヤリングなど、さまざまな機能を提供します。 Photoshop と Photoshop Elements に加えて、SVG ファイルをサポートします。 Google Chrome、Firefox、IE、Opera などの一般的なブラウザーの大部分は、SVG 画像のレンダリングをサポートしています。 SVG ファイルをサポートするテキスト エディターには、CorelDRAW などがあります。 プロジェクトの大小に関係なく、ロゴやイラストを作成するための優れたツールです。
Svg: Web デザイン用の汎用ファイル形式
SVG ファイル形式は、ほとんどの一般的なブラウザーとテキスト エディターのサポートにより、Web ページのデザインに使用できる柔軟なファイル形式です。 Inkscape と Illustrator はどちらも、SVG ファイルを編集したり、PaintShop Pro で開いたりすることができます。 SVGを保存する必要がある場合は、まず[ファイル]メニューからベクターレイヤーを選択して保存してください。 [ベクター書き出し]を使用すると、レイヤー上の画像をSVGファイルとして書き出すことができます。
キャンバスへのインライン SVG
インライン SVG は、開発者が Web 上でベクター グラフィックスを作成するために使用できる XML マークアップです。 これは、HTML や CSS などの他の XML 言語やテクノロジと組み合わせることができます。 DOM (Document Object Model) インターフェイスを使用することで、インライン SVG をスクリプト化して動的にすることができます。 HTML や CSS などの他のテクノロジーと組み合わせると、開発者は強力な Web アプリケーションを作成できます。
基本的な HTML5 テンプレートの場合、HTML エディター内には常に HTML5 タグがあり、そこに記述します。 ドキュメント全体に影響を与えるクラスを追加する場所はここです。 CSS は、ペンの作成に使用できるブラウザベースのアプリケーションです。 ペンのスクリプトは、インターネット上のどこからでもセットアップできます。 指定した順序で JavaScript が確実に追加されるようにするには、ここに URL を追加するだけです。 プリプロセッサの拡張子を持つスクリプトにリンクする場合、適用前に処理を試みます。
ノード キャンバス Svg
node-canvas は、svg 画像を作成するために使用できるライブラリです。 Web サイトやアプリケーションで使用できる画像を作成するために使用できます。
