Elementor への SVG の追加: 2 つの方法
公開: 2023-01-11SVG を Elementor に追加する場合、次の 2 つのオプションがあります。 1. デフォルトの画像ウィジェットを使用します。 2. Safe SVG などのプラグインを使用します。 デフォルトの画像ウィジェットを使用する場合は、SVG が安全な Web サイトでホストされていることを確認する必要があります。 次に、他の画像と同じように SVG を追加できます。 Safe SVG などのプラグインを使用する場合は、SVG をプラグインに直接アップロードできます。 次に、テキスト エディター ウィジェットなど、HTML を使用できる任意のウィジェットに SVG を追加できます。
Svg が Elementor に表示されないのはなぜですか?

SVG ファイルが Elementor に表示されない場合、いくつかの理由が考えられます: -ファイルが破損しているか、正しい形式ではない可能性があります。 ・ファイルへのリンクに問題がある可能性があります。 - ファイルが大きすぎる可能性があります。 -ファイルのエクスポート方法に問題がある可能性があります。 それでも問題が解決しない場合は、弊社のサポート チームが喜んで調査し、何が起こっているかを確認します。
WordPress メディアに SVG をアップロードできますか?

投稿エディターでは、他の画像ファイルと同じ方法で SVG ファイルをアップロードできます。 画像ブロックをエディターにアップロードすることで、SVG ファイルをインポートできます。 svg ファイルをアップロードして WordPress に埋め込む機能が利用可能になりました。
これは、ページに視覚的な関心を追加するのに役立ちます。 SVG 画像は非常に汎用性が高く、さまざまな目的に使用できます。 画像は、ロゴ、ユーザー インターフェイス、Web サイト全体など、さまざまな方法で使用できます。 それらは簡単に作成でき、必要な正確な仕様に合わせて調整できます。
Svg をプロジェクトにインポートする方法
ベクター形式であるため、ロゴやアイコンなど、色や形をあまり使わないフラットなグラフィックを作成するために使用できます。 最新のブラウザーの大部分が SVG をサポートしているという事実にもかかわらず、古いブラウザーは正しくサポートできない場合があります。 *svg* */svg* タグを使用して、SVG 画像を HTML ドキュメントに直接書き込むことができます。 この場合、SVG 画像を使用でき、コードをコピーして、VS コードまたは好みの IDE を使用して HTML ドキュメントの body> 要素に貼り付けることができます。 すべてが順調に進むと、次のような Web ページが表示されます。 プロジェクトに SVG をインポートする場合、いくつかのオプションがあります。 [ファイル] > [ステージにインポート] または [ライブラリにインポート] をクリックして SVG ファイルをインポートすることもできます。これにより、[ファイルのインポート] ダイアログ ボックスが表示されます。 SVG ファイルをステージに直接ドラッグ アンド ドロップします。 SVG アセットは、CC ライブラリと組み合わせて使用できます。アセットを CC ライブラリからドキュメントのステージまたはライブラリに直接ドラッグ アンド ドロップします。
Elementor Svg アップロードが機能しない

Elementor への SVG のアップロードに問題がある場合は、確認できることがいくつかあります。 まず、ファイルのサイズが 1 MB 未満であることを確認します。 大きい場合は、圧縮する必要があります。 これは、無料のオンライン SVG コンバーターを使用して行うことができます。 次に、ファイルの種類を確認します。 Elementor は、.svg 拡張子を使用する SVG ファイルのみをサポートします。 ファイルの拡張子が異なる場合は、変更する必要があります。 最後に、ファイルが破損していないことを確認してください。 その場合は、新しいコピーをダウンロードする必要があります。
WordPress サイトで Svg ファイルを使用する利点と課題
ファイルのサイズや解像度を気にせずに投稿やページに画像を含めたい場合は、SVG ファイルが最適です。 Elementor の新機能により、サードパーティのプラグインを使用せずに、.VGL ファイルをプロジェクトに簡単に含めることができます。 その解像度とサイズにより、どのデバイスでも見ることができ、見栄えがします。 WordPress では SVG ファイルの機能がサポートされていないため、Web サイトでの使用が難しい場合があります。 Web サイトに SVG ファイルをインストールして実行するのに役立つリソースが多数あります。
WordPressでSvgをアップロードする方法
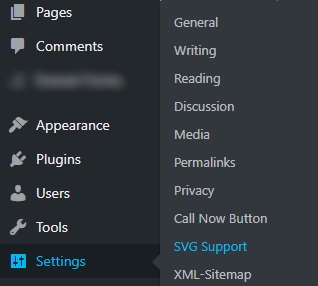
SVG ファイルを WordPress にアップロードする方法はいくつかあります。 1 つ目は、組み込みのメディア アップローダーを使用することです。 WordPress の管理エリアに移動し、[メディア] メニュー項目をクリックするだけです。 次に、「新規追加」ボタンをクリックします。 SVG ファイルをメディア アップローダにドラッグ アンド ドロップするか、[ファイルを選択] ボタンをクリックしてコンピュータからファイルを選択します。 ファイルがアップロードされたら、[投稿に挿入] ボタンをクリックして、投稿またはページに挿入できます。 SVG ファイルを WordPress にアップロードする別の方法は、プラグインを使用することです。 SVG Support やWP SVG Imagesなど、SVG ファイルをアップロードできるプラグインがいくつかあります。 選択したプラグインをインストールしてアクティブ化するだけです。 次に、WordPress の管理エリアに移動し、[設定] メニュー項目をクリックします。 次に、プラグイン名をクリックして設定を構成します。 プラグイン設定を構成したら、[メディア] メニュー項目に移動し、[新規追加] ボタンをクリックして、SVG ファイルを WordPress サイトにアップロードできます。
WordPress を使用すると、SVG を簡単に実装できます。 PHP コードを使用するには、「コード スニペット」などのコード管理プラグインを使用できます。 上記の SVG サポート プラグインに加えて、タッチ対応のパンとズーム、jQuery インライン、iSVG、および SVG パス アニメーション プラグインを使用できます。

Elementor の SVG をエクスポート
Elementor で使用するために SVG ファイルをエクスポートする場合は、知っておくべきことがいくつかあります。 まず、好みのベクター編集プログラムでエクスポートするファイルを開きます。 このチュートリアルでは、Adobe Illustrator を使用します。 ファイルが開いたら、[ファイル] > [名前を付けて保存] に移動します。 保存ウィンドウで、ドロップダウン メニューから SVG 形式を選択し、[保存] をクリックします。 ファイルが SVG として保存されたので、Elementor で開くことができます。 ファイルを Elementor インターフェイスにドラッグ アンド ドロップするだけで、すぐに使用できます。
インライン SVG Elementor
インライン svg要素は、別のファイルとして含まれるのではなく、Web ページの HTML コード内にインラインで記述される要素です。 これは、小さな画像や、JavaScript で操作される画像に役立ちます。
インライン SVG とは
Web ページのインライン SVG マークアップは、ページの HTML に含まれるマークアップです。
Svg: グラフィックスとテキストを表示するための多目的ツール
svg> タグが含まれている場合、svg> タグは、HTML ドキュメントのページ内にグラフィックを表示するために使用されます。 「svg」タグをグラフィックで使用すると、その中のコンテンツもレンダリングされます。 複雑なグラフィックスやアイコンをこのように表示すると、それぞれに個別の画像を使用する必要がなくなり便利です。 ただし、テキストのブロックやその他の要素を表示する場合は、*div タグを使用する必要があります。 svg タグはテキストまたはその他の要素のコンテナーを作成しますが、div タグはコンテナーのレイアウトを定義します。 この関数を使用して、ドキュメント内で何度も再利用できる単純なグラフィック レイアウトを作成できます。
インライン SVG は適切ですか?
インライン SVG は、埋め込みファイルよりも柔軟です。 さらに、SVG はドキュメント内の他の要素と同じように扱うことができるため、CSS とのやり取りがはるかに簡単になります。 ホバー効果などのインタラクションでは強力なアドバンテージです。
インライン CSS の長所と短所
一方、外部 CSS ファイルはサイズが小さく、ブラウザーによってキャッシュされます。 外部 CSS ファイルはソース コードからコンパイルされるため、読み込みに時間がかかる場合があります。
これは Web ページの要素をスタイルする有効な方法ですが、長所と短所を十分に考慮して行う必要があります。
Elementor Svg ファイルはセキュリティ上の理由で許可されていません
Elementor svg ファイルは、セキュリティ上の理由から許可されていません。 これは、svg ファイルに、サイトのセキュリティを侵害する可能性のある悪意のあるコードが含まれている可能性があるためです。 サイトで svg ファイルを使用する必要がある場合は、ファイルをホストするサードパーティ サービスを使用できます。
Svg ファイルに存在するセキュリティ リスク
XML ベースの性質のため、SVG ファイルに対する外部エンティティ攻撃は非常に困難です。 さらに、SVG ファイルは通常、解像度またはサイズに固有であるため、あらゆるデバイスでセキュリティ リスクが発生する傾向があります。 その結果、WordPress はファイル タイプの制限を作成することで、ユーザーがこれらのリスクにさらされるのを防ぎます。
Elementor Svg アイコンが表示されない
説明は、この文の形式で提供されます。 アイコン ボックス ブロックの画像は、そのブロックの編集中に表示されません。 別のブロックをクリックするまで表示されません。 場合によっては、アプリをリロードしてから、更新を使用して表示できるようにする必要があります。
Svg が WordPress に表示されないのはなぜですか?
たとえば、WordPress は SVG ファイルの使用をサポートしていません。 そのため、これらのファイルは、ロゴやその他のグラフィックを表示するのに最適な方法である可能性があります。 私たちのお気に入りの開発者リソースの助けを借りて、サイトでの SVG ファイルの使用を有効にし、保護できるようになりました。
SVG アイコンのプロパティ
SVG アイコンを選択すると、次のプロパティが表示されます: *br. アイコンの幅はピクセルの幅です。 これは、アイコンの高さ (ピクセル単位) です。 1: このアイコンの倍率は、そのサイズを決定するために使用されます。 アライメントでは、以下が指定されています。 アイコンの配置は、この図で確認できます。
Elementor Svg 背景
Elementor は、ドラッグ アンド ドロップで美しくレスポンシブな Web サイトを作成できる強力な WordPress プラグインです。 Elementor の素晴らしい点の 1 つは、 SVG 背景をサポートしていることです。 これは、品質を損なうことなく、あらゆるデバイスで完全にスケーリングされるベクター グラフィックスを作成できることを意味します。
SVG 画像ファイル
SVG 画像ファイルは、静止画像とアニメーション画像の両方をサポートするベクター画像ファイル形式です。 SVG ファイルは通常、他の画像ファイル形式よりもサイズが小さいため、Web グラフィックに最適です。
同じベクター グラフィックスで画像を保存および共有できるスケーラブル ベクター グラフィックス ファイルは、画像を保存および共有する優れた方法です。 画像は XML テキスト ファイルに保存され、ベクター グラフィック形式で定義できます。 この機能を使用すると、解像度を失うことなく簡単に編集およびスケーリングできます。
これは、Web サイトやその他のオンライン アプリケーションを作成するための優れたフレームワークです。 そのスケーラビリティにより、SVG 画像はほぼすべてのデバイスで使用できます。 また、解像度を失うことなく変更することもできます。
非常に便利で使いやすいプログラムである SVG を使用して、画像をベクター形式で保存できます。 SVG ファイルは、編集とスケーリングのプロセスが簡単なため、インターネット上で実行されるアプリケーションに最適です。
Svg ファイルは用途が広く、ほとんどの一般的なグラフィック エディターで開くことができます。
ほとんどのグラフィック エディタでは、SVG ファイルを開くことができます。
SVG アイコン
SVG アイコンは、品質を損なうことなく任意のサイズに拡大縮小できるベクターベースの画像です。 Web サイトやアプリケーションで一般的に使用されており、クリーンで鮮明な外観を提供するため、ますます人気が高まっています。
SVG を使用してメニュー アイコンを作成できるようになりました。
これらのアイコンはベクター グラフィックであるため、Web サイトで見栄えがよくなります。 品質を損なうことなく、ベクター グラフィックスを任意のサイズに縮小できます。 サイズが小さく、圧縮率が高いため、Web サイトの読み込み時間が遅くなることはありません。
メニュー アイコンを含める場合は、グローバル タブから SVG を有効にする必要があります。 [メニュー構造] タブをクリックすると、メニュー項目を表示できます。 SVG セットをメニュー項目に追加し、メニュー項目に最も一致するアイコンを選択できるようになりました。 その後、[選択] ボタンをクリックして続行します。
