WordPress フッターに支払いアイコンを追加する
公開: 2022-09-25WordPress のフッターに支払いアイコンを追加すると、さまざまな方法で支払いを受け付けていることを訪問者に示すことができます。 これにより、サイトへの信頼と自信が高まり、売上の増加につながる可能性さえあります。 WordPress フッターに支払いアイコンを追加するには、いくつかの方法があります。 1 つの方法は、WooCommerce や Easy Digital Downloads などのプラグインを使用することです。これにより、さまざまな支払いアイコンから選択して、サイトに自動的に追加できます。 WordPress フッターに支払いアイコンを追加するもう 1 つの方法は、手動でテーマのコードに追加することです。 これにはもう少し技術的な知識が必要ですが、それでも比較的簡単に実行できます。 WordPress のフッターに支払いアイコンを追加したら、必ずテストして、正しく機能することを確認してください。 これを行うには、サイトでテスト購入を行うか、Pingdom などのツールを使用してページの読み込み速度をテストします.
Woocommerce に支払いアイコンを追加するにはどうすればよいですか?
 クレジット: logodowns.blogspot.com
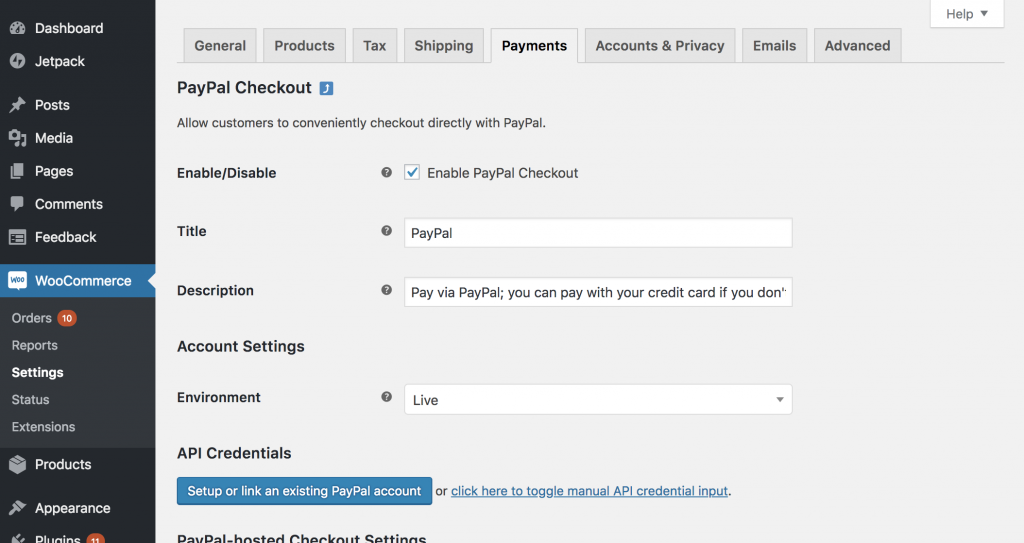
クレジット: logodowns.blogspot.comWooCommerce – 設定 – 支払いに移動して、支払いゲートウェイのアイコンを変更できます。
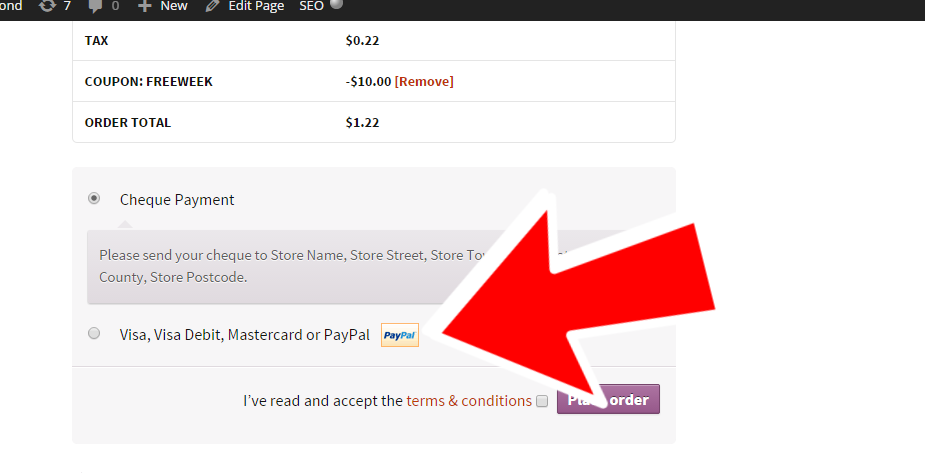
支払いの詳細を表示したらすぐに、右側の public_html/ottobono.it/WP-content/themes/x-child/images の下にある paypal_payments.jpg という名前のクレジット カード画像を使用したいと考えています。 問題は、圧縮されたテキスト/画像に対してアイコンが大きすぎることです。 どのようにマージンを追加しますか? この手紙に添付した写真は、各カードが何を表示すべきかを示しています。 PayPal アイコンを変更するこのコードを見つけましたが、アイコンの周りにマージンが必要です。どうすればよいですか? xpay ゲートウェイの横にある 4 つの画像の代わりに、新しい画像を追加するにはどうすればよいですか? また、 Xpay のアイコンには余白があることに気付きました。
WordPress に支払いオプションを追加できますか?
WordPress に GiveWP をインストールしてアクティブ化し、使用を開始します。 WordPress ダッシュボードの左側のメニューから、[寄付] を選択します。 [支払いゲートウェイ] タブを使用して、チェック ボックスをクリックして目的のゲートウェイを選択できます。 支払いゲートウェイのテキスト リンクがページの上部に表示されます。
WordPressに支払いオプションを追加できますか?
 クレジット: wphow.co
クレジット: wphow.coはい、WordPress で支払いオプションを追加できます。 これにはいくつかの方法がありますが、最も一般的な方法はプラグインを使用することです。 WordPress サイトで支払いを受け付けることができるプラグインは数多くあります。
支払いゲートウェイである Stripe を Web サイトに追加すると、クレジット カードを受け入れることができます。 お客様は、チェックアウト時に PayPal またはクレジット カードを使用するかどうかを選択できます。 このセクションには、これら両方のオプションへのリンクが含まれています。 ゲートウェイ拡張機能をダウンロードするには、必ずデジタル ダウンロード ページにアクセスしてください。
Elementor 支払いアイコン
Elementor 支払いアイコンは、Web サイトに支払いオプションを追加する優れた方法です。 これらは使いやすく、ニーズに合わせてカスタマイズできます。 クレジット カード、PayPal など、複数の支払いオプションをウェブサイトに追加できます。

Shopify テーマには、フッターに支払いアイコンを含めることができます。 ストアで選択した支払い設定と顧客の通貨に基づいて、表示するアイコンを選択できます。 支払い設定を変更しなくても、支払いアイコンを追加または削除できます。 オンライン ストアに移動すると、支払いアイコンのコードを変更できます。 Shopify アプリに移動し、[ストア] オプションを選択します。 オンライン ストアにアクセスするには、販売チャネル セクションに移動します。 [テーマの管理] を選択すると、テーマを表示および管理できます。
ページの [アクション] ボタンをクリックして、テーマのコードを編集します。 テーマにこのファイルが含まれていない場合は、Layout ディレクトリに移動して検索する必要があります。 次のコードで新しい行を作成します。
Shopifyで支払いアイコンを削除する方法
Shopify で支払いアイコンを削除するには、テーマのコードにアクセスする必要があります。 コードにアクセスしたら、支払いアイコンを含むセクションを見つける必要があります。 このセクションを見つけたら、支払いアイコンを含むコードを削除する必要があります。
無料の Shopify テーマを使用している場合は、ストアのフッターに支払いアイコンを追加できます。 ストアのオーナーとその顧客を含む数人が、支払いアイコンの表示について懸念を表明しています。 Web ページのスペースを大量に消費するか、見た目が大きすぎることが原因である可能性があります。 ストア ページからそれらを削除する場合は、この記事の結果として決定を下すことができます。 Shopify は、最もユーザーフレンドリーな e コマース Web サイトの 1 つとして定評があり、これらの支払いアイコンも例外ではありません。 Shopify 支払いアイコンを変更するには、2 つの方法があります。 続行する前に、Shopify アカウントにログインしてください。
これらのアイコンのコードは、[コードの編集] フィールドで編集されます。 編集する支払いアイコンがどのテーマに含まれているかを知るだけです。 顧客がオンライン ストアで購入すると、支払いプロバイダーがストアのフッターに表示され、通知を受けることができます。 ストアが受け入れる支払いプロバイダーに画像を編集する前に、画像の名前を変更する必要があります。 たとえば、PayPal のロゴの名前を PayPal に変更します。 読み込み後のJPG。 この記事では、ストアのフッターから Shopify 支払いアイコンを削除する方法について説明します。
これは、アイコンを編集するか、アイコンを使用するという 2 つの方法のいずれかによって実現できます。 オンライン ストアは、管理ページの左側のメニューから選択して見つけることができます。 テーマ名横のカスタマイズボタンをクリックすると、テーマの設定を変更できるページが表示されます。
Shopify ストアから Afterpay を削除する方法
以下の手順に従って、Shopify ストアから AfterPay を削除します。 テーマエディターで、適切な Shopify テーマを選択します。 フッターをクリックすると、フッターにアクセスできます。 [支払いアイコンを表示]ボックスの横にあるチェックボックスをオンにします。 保存したセクションで [保存] をクリックします。 たとえば、AfterPay はデバイスからアンインストールできます。 テーマの下部からコードを削除してください。
