WordPress メニューに製品カテゴリを追加する
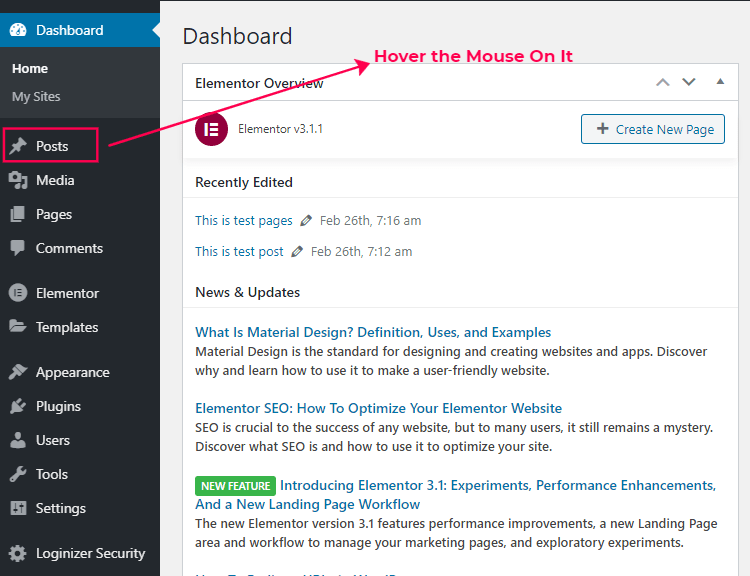
公開: 2022-09-08WordPress メニューに製品カテゴリを追加することは、Web サイトを整理し、訪問者が探している製品を見つけやすくする優れた方法です。 WordPress メニューに製品カテゴリを追加するには、いくつかの方法があります。 最も簡単な方法は、WooCommerce Product Categories Menu のようなプラグインを使用することです。 プラグインをインストールして有効化したら、[外観] > [メニュー] に移動して、製品カテゴリをメニューに追加できます。 [商品] の下に、サイトのすべての商品カテゴリのリストが表示されます。 メニューに追加したいカテゴリの横にあるチェックボックスをオンにして、[メニューに追加] をクリックします。 商品カテゴリを手動でメニューに追加することもできます。 これを行うには、[外観] > [メニュー] に移動し、[製品] の横にある [+] 記号をクリックしてメニューを展開します。 次に、製品カテゴリのリストで追加するカテゴリを見つけて、メニューにドラッグします。 必要なすべての製品カテゴリをメニューに追加したら、[メニューを保存] をクリックして変更を保存してください。
このステップバイステップ ガイドでは、サイトのメニューに WooCommerce 製品カテゴリを含める方法を説明します。 ユーザーがサイト内を効果的に移動できるように、明確で適切に設計されたメニューを含める必要があります。 ナビゲーションを簡単にすることで、コンバージョン率とカスタマー エクスペリエンスを向上させることができます。 WordPress ダッシュボードにログインするか、2 つのオプションを設定して、メニューを作成します。 メニューを作成するには、最初に名前を付けて配置し、[メニューの作成] ボタンをクリックする必要があります。 すべてのカテゴリを使用できます。また、特定のカテゴリをメニューに追加することもできます。 コーディングせずにメニューを編集したい場合は、QuadMenu を調べてください。
QuadMenu をアドオンとして使用すると、製品カテゴリとカスタム メニューを WordPress サイトに簡単に追加できます。 QuadMenu は、OceanWP、Avada、Divi、Astra、GeneratePress などの他の一般的なテーマで使用できます。 こちらから無料版を入手できます。より高度な機能を備えた 3 つのプレミアム プランは 15 米ドルからです。 製品カテゴリを外観メニューに追加します。 QuadMenu オプションを使用すると、要素をより簡単に編集できます。 カスタム アイコンを追加したり、リンクのタイトル、説明、サブタイトルを変更したり、その他多くのことができる場所があります。 QuadMenu を使用して、WooCommerce のカテゴリにカスタム アイコンを表示できます。
オンライン ストアを成功させるには、優れたサイト ナビゲーションが不可欠です。 WooCommerce の製品カテゴリをメニューに追加することは、ナビゲーションを改善する優れた方法です。 QuadMenu は、メニューの作成と管理を可能にする強力でシンプルなプラグインです。 これを使用して、メニューの色を変更したり、レイアウトを変更したり、カスタム フォントや Google フォントを追加したりできます。
メニューに製品カテゴリをどのように表示しますか?
 クレジット: スタック交換
クレジット: スタック交換メニューに製品カテゴリを表示するには、いくつかの方法があります。 1 つの方法は、カテゴリごとに個別のメニューを作成することです。 もう 1 つの方法は、すべてのカテゴリとサブカテゴリがリストされたメニューを作成することです。 カテゴリがリストされたドロップダウン メニューを作成することもできます。
WooCommerce カテゴリを Max メガ メニューに追加する方法を知っておくと役立ちます。 最初のステップは、製品カテゴリと製品タグを作成することです。 2 番目のステップは、サブメニュー表示モードとメガ メニュー - グリッド レイアウトを有効にすることです。 メニュー項目にカスタム アイコンが表示されるようになりました。 各アイコンの下にあるテキストのスタイルを設定するには、中央揃えにします。
Woocommerce カテゴリーのメニュー項目
これを行うとすぐに、WordPress はWooCommerce ストア内の各カテゴリのメニュー項目を作成します。 これは、そのカテゴリに商品がない場合に当てはまりますが、メニュー項目が無効になり、表示されなくなります。 メニュー項目は多くのスペースを占めるため、特定のカテゴリに多くの製品がある場合は、一時的に無効にする必要がある場合があります. このカテゴリの一部の製品は削除される可能性があり、カテゴリは再編成される可能性があります。
WordPress のメニューに製品カテゴリを自動的に追加する
WordPress メニューに製品カテゴリを追加することは、サイトを整理し、訪問者が探している製品を見つけやすくするための優れた方法です。 これを行うにはいくつかの方法がありますが、最も簡単な方法は、Menu Items by Category のようなプラグインを使用することです。 プラグインをインストールして有効化したら、[外観] > [メニュー] に移動し、編集するメニューを選択します。 次に、「カテゴリ」タブをクリックし、メニューに追加する製品カテゴリの横にあるチェックボックスをオンにします。 最後に「メニューを保存」をクリックすれば完了です!
Woocommerce に多くの製品カテゴリがある場合、それらをメニューに追加するのが難しい場合があります。 WooCommerce の動的メニュー製品カテゴリ プラグインを使用すると、手動で製品カテゴリを追加する必要がなくなります。 開始に役立ついくつかのスクリーンショットと、開始方法を示すチュートリアル ビデオを次に示します。 組み込みのキャッシュを使用すると、さまざまなカテゴリのサイトをキャッシュできます。 オプションを選択して、自動または手動で更新するように構成できます。 キャッシュ機能を使用しないプラグインの場合、ページが読み込まれるたびにすべてのカテゴリとタグが実行されます。 ただし、カテゴリやタグが多い場合は、時間がかかる場合があります。
WordPress メニュー カテゴリ サブカテゴリ
 クレジット: surojitdutta.com
クレジット: surojitdutta.comWordPress の利点の 1 つは、投稿やページの形でコンテンツを簡単に追加できることです。 もう 1 つの利点は、カテゴリとタグを使用してコンテンツを簡単に整理できることです。 カテゴリは、関連する投稿をグループ化する方法です。 たとえば、食べ物に関するブログを運営している場合、レシピ、レストランのレビュー、家庭での料理のヒントなどのカテゴリを作成できます。 タグは、各投稿の特定のキーワードにラベルを付ける方法です。 たとえば、チョコレート ケーキのレシピに関する投稿には、「チョコレート」、「ケーキ」、「レシピ」、「デザート」などのタグを付けることができます。 新しい投稿またはページを作成するときに、カテゴリとタグを追加できます。 これを行うには、カテゴリまたはタグの名前を適切なフィールドに入力するだけです。 複数のカテゴリまたはタグを追加する場合は、それぞれをカンマで区切ります。
WordPress のカテゴリ機能を使用して、トピックごとに投稿を整理できます。 これらのソフトウェア ツールは、Web サイトのナビゲーションやメニューを改善するためによく使用されます。 サブカテゴリは、親カテゴリ内のグループで、議論しているトピックについてより具体的です。 WordPress にカテゴリを追加するにはどうすればよいですか? [カテゴリ] セクションで、Web サイトで現在利用可能なカテゴリのリストを検索できます。 サイトのカテゴリをまだ作成していない場合、唯一のオプションは WordPress テーマを使用することです。 次に、ここをクリックして新しいサブカテゴリの名前を追加し、それが一意で具体的であることを確認します。

WordPress のカテゴリまたはサブカテゴリを使用すると、投稿をシンプルかつ効率的に整理できます。 管理ダッシュボードの投稿セクションに移動すると、カテゴリを検索、変更、および最適化できます。 ホスティング サービスをアップグレードして、WordPress を最大限に活用しましょう。
WordPressのサブカテゴリーとは?
WordPress では、さまざまなカテゴリやタグで投稿を整理できます。 さらに整理するためのサブカテゴリが可能です。 カテゴリとサブカテゴリを使用すると、読者は最も関心のあるコンテンツをすばやく見つけて、Web サイトの検索エンジン最適化ランキングを上げることができます。
WordPressのスラッグとは何ですか?
スラッグは、WordPress でキーワードごとに投稿やページを整理するために使用されます。 たとえば、投稿を作成すると、WordPress は投稿のキーワードに基づいてスラッグを自動的に割り当てます。 たとえば、「ピットブル」という単語が含まれる犬に関する投稿は、「ピットブル」と呼ばれることがあります。
現在ブログにない投稿またはページを見ている場合は、ブラウザーのアドレス バーに投稿の URL を入力することでスラッグを見つけることができます。 投稿の URL ( http://www.myblog.com/post/slug-pitbulls/ ) は、まさにピットブルをテーマにした URL です。
スラッグは、投稿、ページ、およびページのカスタム URL に加えて、投稿、ページ、およびページのカスタム URL を生成するために WordPress で使用されます。 たとえば、My First Post という名前の投稿を作成し、カスタム URL を作成する場合、スラッグは「myfirstpost.html」になります。
スラッグは WordPress の投稿が作成されると自動的に割り当てられますが、手動でスラッグを投稿に割り当てることもできます。 スラッグを割り当てたい投稿を選択し、投稿のタイトル バーにあるスラッグ アイコン (「スラッグ」というラベルが付いています) をクリックし、WordPress 管理画面の [投稿] リンクをクリックします。
WordPress でサブカテゴリを変更するにはどうすればよいですか?
投稿カテゴリに移動して、新しいカテゴリを追加または削除できます。 カテゴリの右側にある省略記号 (3 つのドット) に名前、親カテゴリ、およびカテゴリの説明を入力して、次のオプションを表示します。 編集: 名前、親カテゴリ、およびカテゴリの説明を変更します。 カテゴリがハイジャックされました。
ソーシャルメディアで成功するために WordPress サイトを整理する
視聴者が対話しながらコンテンツを消費するのが理にかなっているように、WordPress サイトが構成されていることを確認してください。 非常に多くの投稿がソーシャル メディアで共有されているため、効果的な方法で WordPress サイトを整理することが重要です。 投稿はカテゴリとタグを使用してラベル付けされますが、ページは子ページまたは親ページとしてラベル付けされます。 ページはより静的で、Web サイトにより包括的な外観を提供することを目的としています。 たとえば、親ページには特定のカテゴリのすべての投稿が含まれ、子ページには同じカテゴリの最新の投稿のみが含まれる場合があります。
カテゴリとサブカテゴリの違いは何ですか?
カテゴリ内のアイテムは、そのカテゴリが無効になっている場合にのみ表示されます。 一般に、サブカテゴリを使用すると、カテゴリ内のアイテムを簡単に分類できます。 たとえば、トップス カテゴリがある場合、アイテムを T シャツ、ドレス シャツ、ブラウスなどのサブカテゴリに分類できます。
注文管理者: 意味のあるサブカテゴリを作成する
サブカテゴリを作成することは、注文マネージャーが製品を整理し、顧客が探しているものをより迅速に見つけられるようにするために不可欠です。 オーダー マネージャーは、泡とベビー ウォッシュ、ウォッシュクロスとおもちゃ、またはバス ボムと泡風呂などのバス アイテムのサブカテゴリを作成できます。 注文プロセスが合理化され、買い物客が商品を見つけやすくなり、注文マネージャーが売上を追跡しやすくなります。
動的メニュー製品カテゴリ
動的メニューは、利用可能な製品に基づいて変化するメニューです。 たとえば、レストランでは、季節や新鮮なものに基づいて変化する動的なメニューがある場合があります。 これにより、レストランはコアメニューアイテムを維持しながら、新しくエキサイティングな料理を提供することができます。
動的カテゴリ機能を使用すると、動的カテゴリに属する製品を制御する動的式を指定できます。 動的カテゴリは、事前に計算するか、動的に表すことができます。 原則として、Kibo eCommerce は一連のプレカテゴリ参照カテゴリの使用を推奨しています。 割引後の価格などの動的な製品フィールドは、リアルタイム カテゴリによってリアルタイムで評価されます。 製品メンバーシップを定義するために、動的カテゴリ式が使用されます。 これを行うには、ビジュアル エクスプレッション ビルダーまたは高度なエクスプレッション エディターを使用する 2 つの方法があります。 Product code is equal to Blue-Shirt の例に示すように、条件は式フィールド、演算子、および値で構成されます。
一部のフィールドでは、null または負の値が許可される場合があります。 「販売価格に価値がない」などの条件を作成できます。 動的カテゴリ式を作成するには、サポートされているフィールドの値を指定する必要があります。 プレビュー グリッドの右下隅に、一致した結果の合計リンクがあります。 合計を使用すると、式がすべての基準を満たしているかどうかをすばやく判断できます。 カテゴリ ページのプレビューを使用して、公開する前にライブ サイトに表示できます。 カテゴリを複製することにより、既存のカテゴリに基づいて新しいカテゴリを簡単に作成できます。 動的カテゴリは、一時的または永続的に無効にして、さまざまなコンテキストで使用されないようにすることができます。 カテゴリを作成または編集すると、すぐに有効になります。
動的表現を使用してカテゴリを作成する
動的カテゴリを追加するには、[外観] セクションに移動し、ページの右上にある [画面オプション] ボタンを選択してから、[動的カテゴリ] を選択します。 次の式を追加した後、[カテゴリ] フィールドに次のフィールドを入力します。次のカテゴリがあります。これらは、数週間使用できる 30 日前の製品です。 ページを更新すると、追加した式を伴う新しいカテゴリ項目の選択に気付くはずです。
メニューに表示されない Woocommerce 製品カテゴリ
外観 – メニューで、右上隅にある [画面オプション] をクリックし、[製品カテゴリ] を選択します。 その結果、メニューに WooCommerce 製品カテゴリを追加できるようになります。 外観ウィジェットの「製品カテゴリ」ウィジェットを使用して、Web サイトにカテゴリを表示することもできます。
Woocommerce カスタム分類法
カスタム分類を使用したカスタム投稿タイプがある場合は、WordPress 検索エンジンの分類リストに必ず含めてください。
