WordPress サイトにウィジェットを追加するのは簡単です。
公開: 2022-09-11WordPress にウィジェットを追加するのは簡単です。 WordPress ダッシュボードの [外観] > [ウィジェット] メニューから、Web サイトのサイドバーやその他のウィジェット対応エリアに追加できます。 ウィジェットをサイドバーに追加するには、目的の領域にドラッグ アンド ドロップするだけです。 ウィジェットをドラッグ アンド ドロップして、ウィジェットの順序を並べ替えることもできます。
WordPress サイドバー、フッター、およびその他のウィジェット領域にコンテンツのブロックを追加できます。 この記事では、WordPress サイトでウィジェットを作成して使用する方法を紹介し、できるだけ早くカスタマイズできるようにします。 ウィジェットを配置できる各領域は、使用しているテーマによって定義されるため、ウィジェットの外観は他の領域の外観と異なる場合があります。 サイドバーにウィジェットを配置するには、[右サイドバー] メニューに移動し、[ウィジェット] を選択します。 ウィジェット ブロックを選択すると、自動的に追加されます。 「ウィジェット」リストから「ブロックの削除」を選択すると、ウィジェットを削除できます。 そのウィジェットを再度使用する場合は、「非アクティブなウィジェット」セクションに移動してください。
WordPress のインストールには、最近の投稿、タグ、検索バー、カテゴリ、カレンダーなどの組み込みのウィジェットが付属しています。 通常、WordPress のプラグインとテーマには、サイトに追加できる独自のウィジェット ブロックが含まれています。 カスタム WordPress ウィジェットの作成方法の詳細については、ガイドを参照してください。
ブランド化された Web マネージャーにログインし、ページの上部にある [ウィジェット] をクリックして、ウィジェット コードを取得します。 デプロイするには、ウィジェット ページに移動し、歯車のアイコンを選択します。 ウィジェット コードを Web サイトに貼り付けることもできます。
WordPressのウィジェットコードはどこにありますか?
 クレジット: HostPapa
クレジット: HostPapaWordPress ウィジェットのコードは、WordPress Codex にあります。 WordPress Codex は、ソフトウェアに関連するさまざまなトピックをカバーする WordPress のオンライン マニュアルです。
WordPress のテキスト ウィジェットに機能を追加するにはどうすればよいですか? このチュートリアルの目的は、カスタム WordPress ウィジェットの作成方法を示すことです。 プログラミングを始めたばかりの場合、このチュートリアルは価格帯から少し外れているかもしれません。 ただし、WordPress について詳しく学ぶことができる初心者向けの WordPress 開発シリーズがあります。 ウィジェットには、ID、タイトル、クラス名、および説明がコンストラクター関数を介して割り当てられます。 ウィジェットの実際のコンテンツは、widget() メソッドを使用して生成されます。 この例では get_bloginfo() を使用して、ウィジェットのタイトルを表示します。
この場合、WordPress のテキスト ウィジェットで十分です。 widget() メソッドをネストするには、jpen_example_Widget 内に配置します。 ウィジェットでフィールドを設定する場合、form() メソッドが使用されます。 これらのフィールドは、WordPress 管理エリアに表示されます。 これらのタイプのウィジェットの大部分は、多くの知識を必要とします。 一方、サンプルの widgetは、ユーザーがカスタム タイトルを作成できるようにするだけです。 チュートリアルでは、HTML5 テンプレートを WordPress テーマに変える方法を紹介します。 すべてのカテゴリのリストを作成し、アルファベット順に並べ替えてから、2 つのリストに分割する必要があります。
2 番目の例では、ブログ投稿 HTML5 テンプレートを使用した後に 2 番目のウィジェットが表示されます。 カスタム サイドバー ウィジェットを作成するには、最初に WP_Widget クラスを実装する必要があります。これは、他のウィジェット クラスよりもはるかに複雑です。 カスタム ウィジェットの作成には、比較的少数のスキルが必要です。 まず、上記の 5 つの機能を検討し、WordPress ウィジェットをゼロから作成する方法を考えてみましょう。
コードウィジェット WordPress とは?
任意のテキストまたは HTML を任意の PHP コードまたはショート コード ウィジェットに埋め込みます。 PHP コードは、テキスト エディターとしても機能するウィジェットによって単純なテキストに解析されます。 unfiltered_html ロールを持つユーザーのみが、フィルタリングされていない HTML への入力を許可されます。
WordPress にウィジェットエリアを登録するにはどうすればよいですか?
 クレジット: qodeinteractive.com
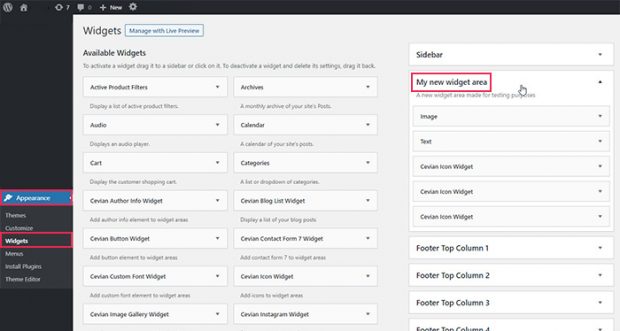
クレジット: qodeinteractive.com「ウィジェット 1」ボックスはヘッダー カスタマイザーにあり、ウィジェット エリアを含めることができます。 [ウィジェットの追加] ボタンをクリックして、ウィジェットを追加できるようになりました。 「プラス」ブロック追加アイコンは、左側のメニューにあります。 表示されるポップアップで、ヘッダーに追加するウィジェットを選択できます。
WordPress ウィジェット領域を作成する方法についてのステップバイステップのガイドがあります。 このガイドの目的は、できるだけ多くのウィジェット エリアを追加する手順を順を追って説明することです。 WordPress に新しいウィジェット領域を追加するには、2 つのステップが必要です。 ウィジェットエリアを登録することで、WordPress にそれを知らせるだけです。 ウィジェット領域を登録すると、WordPress はそれを管理セクションの外観 – ウィジェットの下にオプションとして追加します。 適切な権限があれば、追加のウィジェット エリアを簡単に登録できます。 この記事では、動的サイドバーと is_active_sidebar という 2 つのネイティブ関数で WordPress ウィジェット エリアを使用します。
特定のウィジェット領域を特定のページに表示するには、2 つの方法があります。 最初の例では、PHP WordPress を手動で適用してウィジェット領域を配置する必要があります。 2 番目のオプションは、Easy Custom Sidebars などのサイドバー プラグインを使用することです。 このプラグインを使用すると、ウィジェット エリアを使用する必要がなくなり、新しい動的ウィジェット エリアが表示され、ページ、投稿、カテゴリ、その他の選択可能なアイテムなどのさまざまな要素に基づいてコンテンツが表示されます。 過去に Joomla などの他の CMS プラットフォームを使用したことがあるかもしれません。そこでは、さまざまなウィジェット領域から選択することに慣れていました。 WordPress でも同じことができますが、もう少し手間がかかります。 ただし、結果は最終的にはるかに構造化され、管理しやすくなります。 このウィジェット領域は、そのように構成するまでページに表示されません。
ウィジェットの外観を変更する
さらに、ウィジェットの外観を変更できます。 マウスをウィジェットの上に置き、リストから [外観] タブを選択します。 このボタンをクリックすると、アプリのフォント、サイズ、色を変更できます。
WordPress ウィジェットコード
 クレジット: hostpapasupport.com
クレジット: hostpapasupport.comウィジェットは、Web サイトに配置できるコンテンツの小さなブロックです。 ウィジェットは通常、Web サイトのメイン コンテンツにとって重要ではない情報を表示するために使用されます。 たとえば、天気ウィジェットは、その場所の現在の気象条件を表示します。 WordPress Web サイトにウィジェットを追加するには、Web サイトにウィジェット コードを追加する必要があります。 各ウィジェットのコードは異なるため、追加するウィジェットのコードを見つける必要があります。 コードを取得したら、WordPress ダッシュボードの [ウィジェット] セクションに移動して、それを Web サイトに追加できます。
プログラムでウィジェットをWordPressに追加する
WordPress サイトにウィジェットを追加することは、より多くの機能を追加する優れた方法です。 サイトにウィジェットを追加する方法は 2 つあります。WordPress 管理パネルを使用する方法と、テーマの functions.php ファイルにウィジェット コードを追加する方法です。
カスタムページテンプレートに基づいてカスタムメイドのウィジェットをプログラムで表示する最良の方法は何ですか? _widget() 関数が正しく機能しません。 組み込みのウィジェットで動作すると思いますが、 register_sidebar 関数で登録されたパラメーターを渡す方法がわかりません。 それ、どうやったら出来るの? ウィジェットは、製品ページにのみ登録および表示する必要があります。 関数ファイルに関数の最初の行が既にある場合は、これを functions.php ファイルに配置します。 このコードは、前述のコードと同様に、Product というページに上記を表示するために使用されます。
WordPress ウィジェット一覧
WordPress ウィジェットは、特定の機能を実行する小さなブロックです。 これらのウィジェットは、Web ページのウィジェット対応エリアとも呼ばれるサイドバーに追加できます。 WordPress ウィジェットはもともと、WordPress テーマのデザインと構造をユーザーが制御できるシンプルで使いやすい方法を提供するために作成されました。
WordPress ウィジェットは、Web サイトがサイドバーに幅広い機能を追加できるようにするソフトウェア コンポーネントです。 カレンダー、ギャラリー、最近の投稿へのリンク、ソーシャル リンクは、提供されている機能のほんの一部です。 一般に、WordPress ウィジェットは、メディア、ナビゲーション リンク、または投稿やページに関係のない追加情報を含む Web サイト インターフェイスのコンポーネントです。 WP Call Button を使用すると、WordPress を使用してサイトに Click-to-Call ボタン ウィジェットを追加できます。 ライトボックスまたはサムネイル マップ ウィジェットを WordPress サイトに追加することは、Google マップ ウィジェットを追加する最も効果的な方法です。 マップのカスタム アイコンとして使用される画像だけでなく、ズーム レベルも変更できます。 サムネイル マップ ピンの色、サイズ、種類、およびラベルを選択するだけでなく、ユーザーはその他の詳細を指定することもできます。
Google マップ ウィジェットは無料で使用できますが、複数のマップを固定する機能や Google アナリティクスの統合など、いくつかの追加機能が付属しています。 このプラグインを使用すると、ドラッグ アンド ドロップ ビルダーでポップアップ マーケティング キャンペーンを作成できます。 WordPress プラグインを使用すると、証言を収集するためのカスタム フィールドを作成できます。 Easy Table of Contents を使用すると、目次をページ、投稿、またはウィジェット領域に簡単に挿入できます。 イベントカレンダーを作成・管理できるレスポンシブWordPressプラグインです。 あなたのウェブサイトは、Google Language Translator ウィジェットを使用して言語を切り替えることができます。 Simple Social Icons は無料の WordPress ウィジェット プラグインで、ソーシャル アイコン ウィジェットを使用してソーシャル メディアのプロファイルを Web サイトにリンクできます。

カウントダウン タイマー Ultimate を使用して、ウィジェット エリア、投稿、またはページにカウントダウン タイマーを追加できます。 このプラグインは、Facebook、Instagram、LinkedIn、Pinterest、Tumblr、Twitter、YouTube など、30 以上のデジタル プラットフォームと互換性があります。 GiveWP は、ウェブサイトのウィジェット領域に寄付フォームを追加できる強力な WordPress プラグインです。 GiveWP を使用すると、ユーザーはカスタムの寄付フォームを作成したり、寄付フォーム テンプレートを使用したり、従来の寄付フォームを使用したりできます。 プラグインの寄付者管理システムは、寄付者と寄付活動の履歴を追跡します。 クイズとアンケート マスター プラグインを使用すると、インタラクティブなクイズやアンケートをテーマ ウィジェット エリアに追加できます。 シンプルで便利な無料のウェザー アトラス ウィジェットを使用して、Web サイトのウィジェット エリアに天気予報ウィジェットを追加します。
プラグインの全機能のロックを解除するには、ライセンスが必要です。 プレミアム アドオンには、reCAPTCHA、フラッシュカード、Google アナリティクス トラッキング、Advertisement Be Gone が含まれます。 Widget Importer/Exporter プラグインは、次の要因に基づいてウィジェットをインポートします: この機能により、プラグインはアクティブなウィジェットをプラグインに直接インポートするのではなく、独自の.wie 拡張子を使用して JSON 形式でエクスポートできます。 このプラグインのエクスポート ファイルには、他のプラグインのすべてのファイルが含まれます。 WordPress Gutenberg エディターを使用して、特定の WordPress サイトにウィジェットを追加できます。 WordPress ウィジェットは、ページまたは投稿のメイン コンテンツとは異なる追加のコンテンツまたは情報を提供する Web サイトのコンポーネントです。 WordPress ウィジェットを Web サイトに追加する最も一般的な 3 つの方法は次のとおりです。ウィジェット プラグインを使用してウィジェット タイプを追加することも、独自のコードを使用してウィジェット タイプを追加することもできます。 ウェブサイトにそれらが多すぎると、訪問者は圧倒されたり、探しているコンテンツから離れたりする可能性があります.
WordPress ウィジェット ブロック
WordPress ウィジェットはもともと、Web サイトにコンテンツや機能を追加するためのシンプルで使いやすい方法を提供するために設計されました。 時間の経過とともに、WordPress の最も人気のある機能の 1 つになりました。
現在、単純なテキストや画像のウィジェットから、ソーシャル メディアの統合、連絡先フォーム、e コマース機能などの強力な機能を提供する複雑なプラグインまで、数千のウィジェットが利用可能です。 WordPress ウィジェットは、サイドバー、ヘッダー、フッターなど、Web サイトのウィジェット対応エリアに追加できます。
多くの議論の対象となっているWordPress ブロック ウィジェットは、元の WordPress 機能の最新バージョンです。 この短いガイドでは、ブロックベースのウィジェットがどのように機能するかを説明し、それらを効率的に使用する方法を示します. ブロック ウィジェットが機能する前に、いくつかの最も重要な要素がサイトに存在する必要があります。 WordPress 5.8 と互換性のあるテーマがあれば、外観を利用できます。 以下のブロック ウィジェットの新しいインターフェイスを参照してください。 ブロック ウィジェットが存在しない場合、ブロック ウィジェットを無効化していないプラグインがないか再確認してください。 開発者は、現在すべてのプラグインでサポートされていないブロック ウィジェットの機能とソリューションを徐々に統合します。
まだクラシック ウィジェットを使用していない場合は、当面の間、いくつかの状況でクラシック ウィジェットを使用し続けることをお勧めします。 Classic Widgets プラグインをインストールしてアクティブ化する最も簡単な方法は、WordPress ダッシュボードを使用することです。 完了すると、古いウィジェット インターフェイスが返されます。
WordPressでウィジェットブロックを使用する方法
ウィジェット ブロックを使用すると、WordPress の効果的なコンテンツ管理システムを作成できます。 それらの多くは、入れ子にしたり、積み重ねたり、リンクしたり、くさび状にしたりして、何百ものユニークなデザインを形成することができ、楽しくてやりがいのあるセットになります. 創造的な課題に参加する機会があり、その間に多くの楽しみを得ることができます。 WordPress 管理画面で、[オプション] メニューから [外観] > [カスタマイズ] を選択します。 テーマ カスタマイザーのウィジェット メニューをクリックすると、ウィジェットのカスタマイズ画面にアクセスできます。 ウィジェットエリアの下矢印をクリックすると、登録されているすべてのウィジェットエリアが表示されます。 ウィジェットを追加するには、サイドバーの下部にある [ウィジェットを追加] ボタンをクリックします。 ウィジェット ブロックを選択したら、必要に応じてカスタマイズできます。 ユーザーが特定の種類のウィジェットをブロックできるようにするには、クラシック ウィジェット プラグインをインストールして有効にします。 このプラグインをインストールすると、Widgets Block Editor を非アクティブ化およびアクティブ化することでオンまたはオフに切り替えることができます。
ワードプレスウィジェット
WordPress ウィジェットは、特定の機能を実行する小さなブロックです。 これらのウィジェットは、Web サイトのウィジェット対応エリアとも呼ばれるサイドバーに追加できます。 WordPress ウィジェットはもともと、ユーザーがサイドバーのデザインと構造を制御できるようにするためのシンプルで使いやすい方法を提供するために作成されました。
ウィジェットは、Web サイトのサイドバー、フッター、およびその他のコンテンツ領域に追加できるコンテンツ ブロックのコレクションです。 メニュー、人気の投稿リスト、カレンダー、バナー広告、ソーシャル アイコンなどは、一般的なウィジェットのほんの一例です。 ヘッダー、フッター、サイドバー、または WordPress テーマの他の場所でウィジェット領域を使用して、ブログ投稿の関連性を高めることができます。 ウィジェットを追加すると、ウィジェットには独自の設定セットが表示されます。 ウィジェットを左側のメニューから右側にドラッグすると、サイトのウィジェット エリアに追加できます。 より詳細な手順については、WordPress ウィジェットを追加して使用する方法に関するガイドをご覧ください。
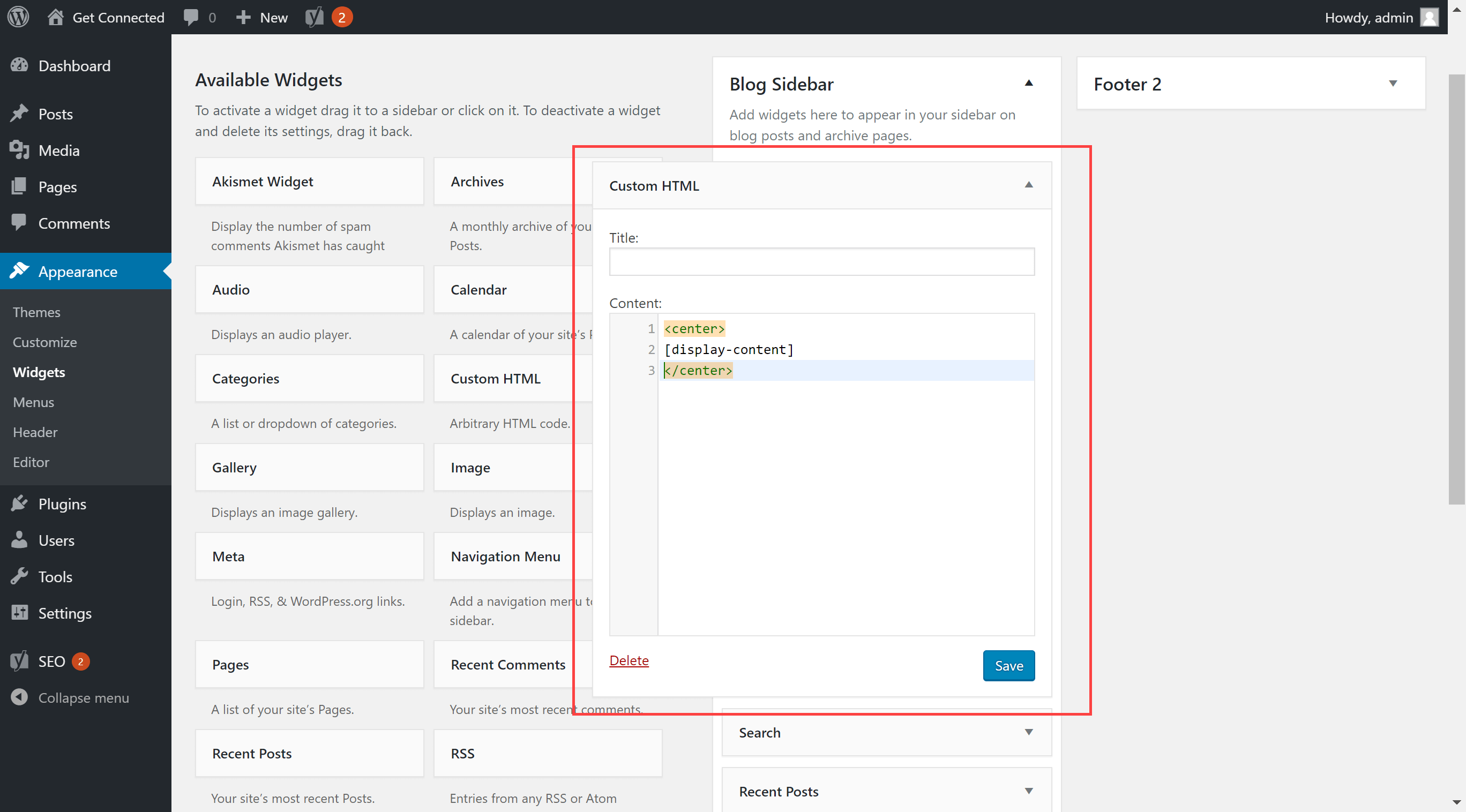
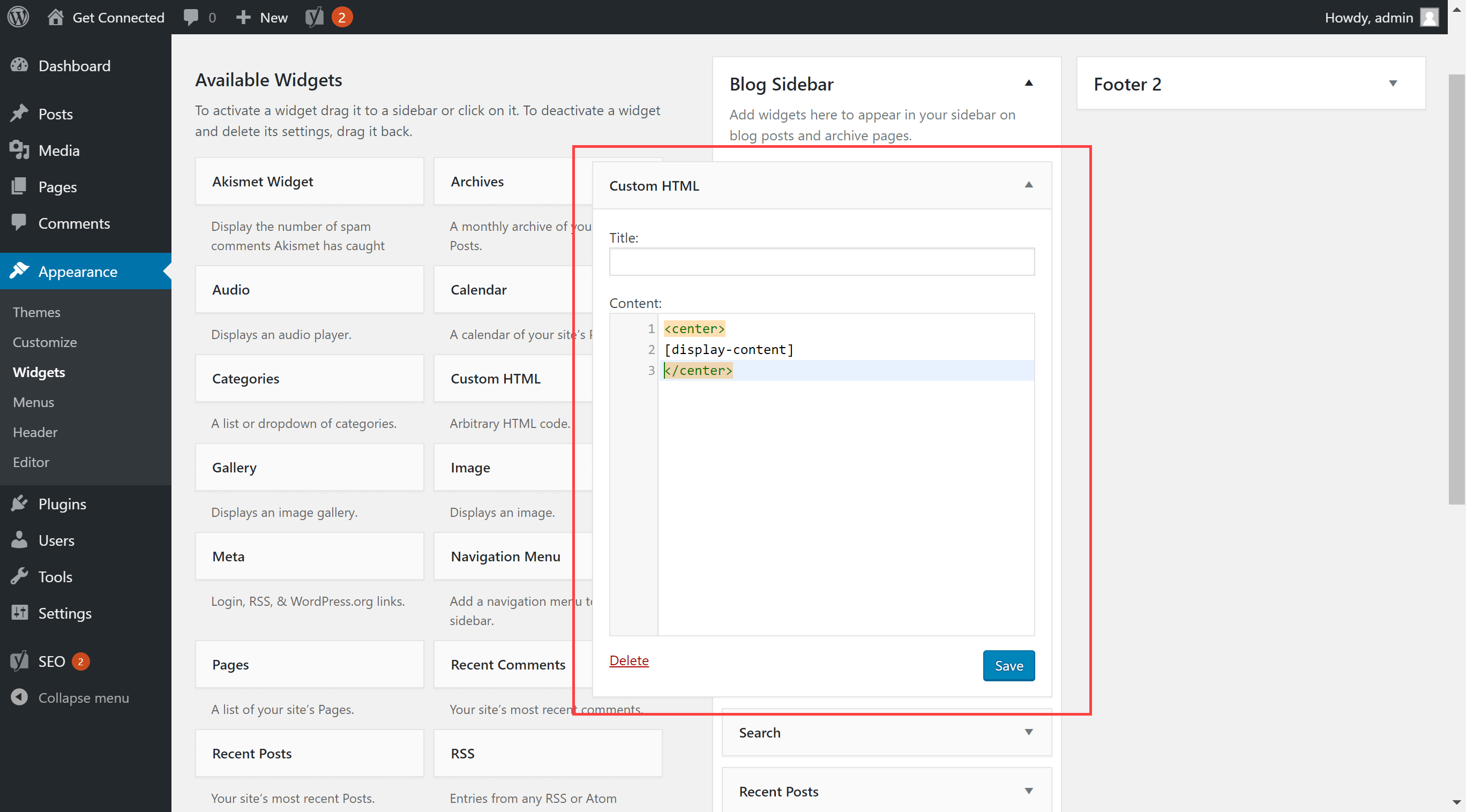
HTML ウィジェットを使用すると、他の Web サイトのコンテンツをより簡単に表示できます。 また、インタラクティブな要素である場合、長すぎたり、ページの本文に含めるのが非常に困難なコンテンツを表示するためにも使用できます。 HTML ウィジェットの使用に関しては、留意すべき点がいくつかあります。 インポートする前に、インポートするコンテンツが適切にフォーマットされていることを確認してください。 サードパーティのコンテンツを使用している場合は、コードに適切な権限があることを確認してください。 最後に、ウィジェットをインストールする前にテストすることをお勧めします。 HTML ウィジェットは、ページに双方向性を追加したり、ページ自体に含めるには長すぎたり難しすぎたりするコンテンツを表示するための優れた方法です。 ウィジェットをインストールする前に、それが機能していることを確認する必要があります。
WordPress のウィジェットはどこにありますか?
[外観] に移動して、ウィジェット エリアを見つけます。 WordPress ダッシュボードには、WordPress ウィジェットがあります。 ここをクリックすると、アクセスできるウィジェット領域を確認できます。 サイドバー、ヘッダー、フッターを含む Astra テーマを使用すると、さまざまな場所にウィジェットを追加できます。
Elementor: ウェブサイトにカスタム ウィジェットを追加する最良の方法
Web ベースのツールである Elementor を使用して、Web サイト用のカスタム ウィジェットを作成できます。 ウィジェットを使用すると、Web サイトの任意のページにウィジェットを追加できます。 たとえば、動的データを追加したり、テキストを追加したりして、Web サイトに機能を追加するために使用できます。 特定のニーズを満たすようにウィジェット テンプレートをカスタマイズすることも簡単です。 Web サイトに要素を追加することは、エクストラを追加して独自のものにする優れた方法です。
サイドバー ウィジェット セクション
サイドバー ウィジェット セクションは、ウィジェットを含む Web サイト上のサイドバーです。 ウィジェットは、Web サイトに機能を追加する小さなコードです。 コンテンツを表示したり、ユーザーがサイトを操作できるようにしたり、ユーザーがエクスペリエンスをカスタマイズする方法を提供したりするために使用できます。
WordPress ウィジェットでサイドバーを追加および編集する サイドバーを使用して、Web サイトに機能やコンテンツを追加するのに最適な方法です。 サイドバーは、WordPress Web サイトのウィジェット化された領域であり、メイン ページとは直接関係のないコンテンツを表示できます。 Web サイトのサイドバーは、選択した WordPress テーマによって異なります。 ウィジェットのタイトルのテキストを変更したり、完全に削除したりする方法はいくつかあります。 通常の WordPress に含まれているウィジェットよりも多くのウィジェットが必要な場合は、WordPress ウィジェット プラグインを使用できます。 WordPress には組み込みのウィジェットが多数用意されていますが、プラグインをインストールして追加することもできます。 次のセクションでは、無料のカスタム サイドバー プラグインを使用して新しいカスタム サイドバーを作成する方法を示します。
カスタム サイドバーを作成すると、独自の URL を指定するまで Web サイトに表示されません。 Web サイトでこのサイドバーの場所と目的を選択することをお勧めします。 投稿のみを表示する場合は、投稿にはフッター 1 を選択し、ニュースとして分類されるすべての投稿にはフッター 2 を選択することをお勧めします。 サイドバーの設定が完了したら、[変更を保存] ページに移動して保存します。
サイドバーの力
サイドバーを使用して、そうでなければページ上の小さな領域に制限されるコンテンツを表示することもできます。 サイドバーには、ブログ投稿のリストまたは画像のコレクションが含まれる可能性があります。
サイドバーは、ユーザーに情報を提供するだけでなく、アプリを整理する効果的な方法です。 情報を保存する場所を提供すれば、日々の活動を追跡しやすくなります。 サイドバーの表示も、テーマやコンテンツを宣伝する優れた方法です。 Web サイトのサイドバーにコンテンツを配置すると、サイトのトラフィックが増える可能性が高くなります。
サイドバーは、テーマにとって非常に強力なツールになる可能性があります。 テーマにサイドバーを含めることで、コンテンツやテーマを宣伝するだけでなく、情報を保存する場所をユーザーに提供できます。 サイドバーは、ユーザーに情報を提供し、整理するための優れた方法です。
