Adobe Illustrator – 業界標準のベクター グラフィック エディター
公開: 2022-12-20Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディターです。1987 年に最初にリリースされ、業界標準のベクター グラフィック エディターになりました。 PGF は、Adobe が開発した移植可能なグラフィック形式です。 PostScript 言語に基づいており、品質を損なうことなく任意のサイズにスケーリングできるベクター グラフィックスを作成するために使用できます。 PGF ファイルは通常、EPS 形式で保存され、任意のベクター グラフィック エディターで開くことができます。
Adobe Illustrator で Svg ファイルを作成できますか?

Adobe Illustrator は、SVG ファイルを PostScript ファイルに変換できます。 SVG を使用すると、Adobe Photoshop やAdobe Inkscapeを使用して作成したものよりも詳細で正確なグラフィックを作成できます。 Illustrator などのベクターベースのプログラムを使用して編集し、画像または PDF としてエクスポートできます。
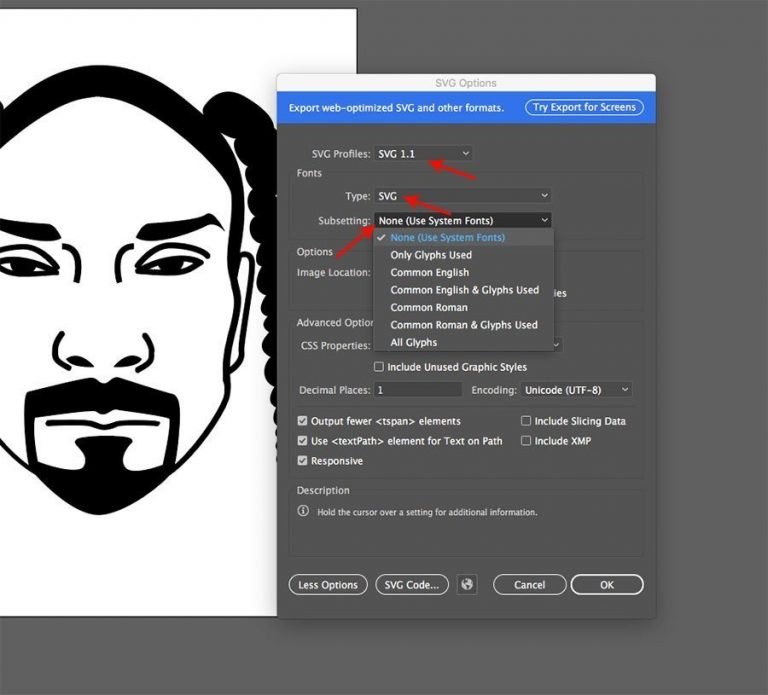
スケーラブル ベクター グラフィックス ファイル(SVG ファイル) およびその他のグラフィックス ファイルは、Adobe Illustrator を使用して作成できます。 コーディングの方法を知っていて、それに慣れている場合は、自分でコーディングできます。 SVG を作成する際には、留意すべき点と注意すべき点がいくつかあります。 [詳細オプション] で、[プレゼンテーション属性] または [すべてのグリフ] を選択して、ファイルで使用したフォントを配置します。 SVG ファイルをスクリーン リーダーでより簡単にアクセスできるようにしたい場合は、SVG ファイルをスクリーン リーダーでアクセスできるようにする方法のチュートリアルで、よりアクセスしやすくする方法を学ぶことができます。 右下隅の [OK] をクリックすると、サイズに対応する svg ファイルを作成できます。
SVG はさまざまな方法で使用できます。 ロゴのデザイン、アイコン、ボタン、およびイラストは、Web およびアプリケーションのデザインの例です。 フローチャートやダイアグラムの作成に使用できる強力なスクリプト言語も利用できます。
Web サイトやアプリケーションのロゴ、アイコン、ボタン、およびイラストを作成する場合は、この汎用性の高いグラフィック エディターを使用できます。 このプログラムを使用して、図やフローチャートを作成できます。
Svg ファイルを作成する Adobe プログラムは何ですか?
明確にするために、Photoshop はラスター グラフィック エディターであるため、SVG ファイルの作成と編集に使用され、その後、ベクター グラフィック エディターである Adobe Illustrator を使用して編集されます。
Cricut に Adobe Illustrator を使用できますか?
すべての Adobe Illustrator ツールを使用してデザインを作成および変更し、Cricut Design Space にアップロードできます。 基本画像とベクター画像が最も一般的です。 Illustrator は、次のようなファイルを保存できるベクター プログラムです。
Svg に最適な Adobe プログラムはどれですか?

SVG に最適な Adobe プログラムは、ユーザーの特定のニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、SVG 用の最も一般的な Adobe プログラムには、Adobe Illustrator、Adobe Photoshop、Adobe InDesign などがあります。
オープン ソースの Inkscape を使用すると、最先端のベクター グラフィックスを作成できます。 Adobe が Macromedia を買収する前は、Adobe は SVG の最も著名な支持者の 1 つでした。 Batik は、SVG 1.1 のほぼすべての機能と、当初 1.2 で計画されていたいくつかの機能をサポートする Java プログラムです。 ImageMagick は、よく知られているコマンドラインの画像処理ツールです。 最新のブラウザー向けに設計されているため、マスキング、クリッピング、パターン、フル グラデーション、グループ レンダリングなどの新機能が含まれています。 xfig と gnuplot に加えて、一般的なプロット ツールを使用して、データを SVG としてエクスポートできます。 JSXGraph は、VML、SVG、およびキャンバスで使用できるため、Web 上でグラフを作成できます。
Illustrator の Svg とはどういう意味ですか?
Web サイト用のスケーラブル ベクターグラフィックス ファイル(SVG ファイル) またはスケーラブル ベクター グラフィックス ファイル (SVG グラフィックス ファイル) は、Adobe Illustrator、Photoshop、Corel Draw などのシンプルなデザイン ツールを使用して数分で作成できます。
Illustrator から SVG を取得するには、いくつかの方法があります。 ファイルはエクスポートの例であり、次のようにエクスポートすることも、次のようにエクスポートすることもできます。 Web 対応バージョンとは対照的に、保存された Illustrator ファイルには、数桁大きいファイル サイズが含まれる場合があります。 これにより、Web はより効果的な作業場所になります。 Web 対応の SVG ファイルをエクスポートするのは驚くほど簡単です。 ファイルには、奇妙な doctype、メタデータ、独自の Illustrator ファイルは含まれていません。 Illustrator は、バージョン CC 2017 以降、デジタル画像をエクスポートするためのファイル機能をサポートするようになりました。これには、Export for Screens と呼ばれるデジタル画像をエクスポートする方法が含まれています。アートワークのさまざまな部分を選択し、[編集] をクリックしてエクスポートできます。 Export と同じシステムを使用して、内部で Web に最適化された結果を生成する必要があります。 個別に出力したいアートワークをドラッグ アンド ドロップできるアセット エクスポート パネルもあります。

SVG を使用する利点の 1 つは、すべての主要なブラウザーと完全に互換性があることです。 その結果、互換性の問題を心配することなく、美しく高品質のグラフィックを作成できます。 また、習得が非常に簡単で、複雑なグラフィックスをすばやく簡単に作成するために使用できます。
多用途で使いやすいグラフィック形式を探している場合は、sva の使用を検討してください。
イラストレーターにとっての SVG の利点
Illustrator は、編集が可能で、画像や PDF としてエクスポートでき、ベクター ファイルであるため、解像度を損なうことなく縮小または拡大できるため、優れたイラストレーターです。
Illustrator は Svg にエクスポートしますか?
[ファイル] > [エクスポート] > [エクスポート] に移動して、ファイルを SVG としてエクスポートできます。 これをクリックすると、SVG を選択するための新しいダイアログ ボックスが表示されます。 特定の範囲のボードをエクスポートする場合は、[アートボードを使用] ボックスをクリックします。
SVG のグラフィック ファイルは視覚的に鮮明で、ファイル サイズが小さく、JPG に似ている傾向があります。 画像を SVG としてエクスポートする場合は、ファイル形式を選択してください。 ここをクリックすると、設定の一部を変更できます。 [エクスポート] をクリックすると、.sva ファイル形式に変換された画像が表示されます。
SVG ファイル
SVG ファイルは、2 次元のベクター グラフィック形式を使用するグラフィック ファイルです。 フォーマットは XML ベースで、W3C標準のベクター グラフィックス フォーマットを使用します。
SVG と呼ばれるデジタル形式のおかげで、画像はサイズに関係なく見栄えがよくなります。 フォーマットは検索エンジン用に最適化されており、多くの場合、他のフォーマットよりも小さく、動的にすることができます。 このガイドでは、これらのファイルとは何か、いつ使用できるか、SVG の作成を開始する方法について説明します。 aaster 画像は解像度が固定されているため、画像サイズが大きくなるほど精度が低下します。 画像を保存するために、ベクトル グラフィック形式は点と線のセットを保存します。 XML は、デジタル データの交換を可能にするマークアップ言語です。 XSL ファイルには、画像を構成する形状、色、およびテキストの XML コードが含まれています。
XML コードは見栄えがよいだけでなく、Web サイトや Web アプリケーションの開発においても非常に強力です。 大きさに関係なく、好きなサイズに拡大または縮小できます。 SVG は、サイズや表示タイプに関係なく、常に同じサイズとタイプです。 一般に、SVG にはラスター イメージの詳細が欠けています。 SVG には多くの機能があるため、デザイナーや開発者はデザインに大幅な変更を加えることができます。 World Wide Web コンソーシアムは、グラフィック デザイン コミュニティと協力してファイル形式を開発しました。 SVG は、プログラマーがブラウザに XML コードを入力するだけで数分で検索できるテキスト ファイルです。
HTML と CSS は動的な性質を持つため、SVG の外観を変更するために使用できます。 動的にスケーリングできるグラフィックスは、さまざまな目的に役立ちます。 これらは、柔軟性、対話性、単純さなど、さまざまな理由でグラフィック エディターを使用して作成できます。 プログラムを選択する際には、その制限や学習曲線など、考慮すべき変数が多数あります。 いくつかのオプションをチェックして、ツールが無料または有料のサブスクリプションの費用に見合うかどうかを確認してください。
他のベクター ファイル形式よりも SVG を使用する利点は数多くあります。 SVG ファイルはスタイルを変更して大きくしたり小さくしたりできるため、スケーリングや回転が必要な画像に最適です。 これらは Web 用に特別に設計されているため、大規模な印刷プロジェクトではうまく機能しません。 最適なバージョンは、コンピューターの最大画面に収まるバージョンです。 SVG ファイルは他のベクター画像形式よりもサイズが小さいため、インターネットでのダウンロードと読み込みが簡単です。 任意のベクターグラフィック ソフトウェアで編集できるため、簡単に作成および変更できます。 SVG 形式を使用して、シンプルなロゴ、アイコン、およびイラストを作成できます。 さらに、図やフローチャートを生成するための優れたツールです。
Svg ファイルとは
svaベクトルとは? Scalable Vector Graphics (SVG) は、グラフィックを作成するための Web フレンドリーなベクター ファイル形式です。 ベクター ファイルは、JPEG などのピクセル ベースのラスター ファイルとは対照的に、特定の種類のラスター ファイルではなく、点と線に基づく画像をグリッドに格納します。
Svg ファイルを開くプログラムは何ですか?
Google Chrome、Firefox、IE、Opera などの一般的なブラウザはすべて SVG 画像を生成できます。 単純なテキスト エディタだけでなく、CorelDRAW などの高度なグラフィック エディタでも、SVG ファイルを処理できます。
Svg ファイルは Png と同じですか?
PNG は非常に高い解像度を実現できますが、無期限に拡張することはできません。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークで構成されています。 解像度を失うことなく任意のサイズに拡張できるため、簡単に適応できます。
Svg は Png より優れていますか?
ベクター画像を作成する場合は、プロセスを単純にしてください。 詳細な画像がある場合は、PNG を使用してください。 ただし、スケーラビリティと低品質のため、SVG はレスポンシブで Retina 対応の Web デザインに適しています。
