コンテンツを整理して表示するための WidgetKit の Advanced タブの導入
公開: 2023-01-16あなたのウェブサイトが何百、何千もの訪問者を失う理由を考えたことはありますか?
Research Shows によると、ウェブサイトのデザインはウェブサイトの信頼性に 75% の影響を与えており、コンテンツが整理されていないと、ウェブサイトのデザインが大きく損なわれる可能性があります。
Web サイトの唯一の目的は、顧客を引き付け、コンテンツと対話するように促し、最終的には購入するよう説得することです。
しかし、うまく整理されておらず、故意に顧客を惹きつけたりサービスを提供したりできなければ、潜在的な訪問者を失う可能性があります. これにより、最終的には売上と収益が同時に失われます。
それで、解決策は何ですか? それと同じくらい簡単に、整理された方法でコンテンツを提示する必要があります。
現在、WordPress Web サイトを所有していて、スペースを節約してコンテンツをより効果的に整理したい場合、Web サイトでタブ付きデザイン レイアウトを使用すると、ゲーム チェンジャーになる可能性があります。
詳細タブを使用すると、コンテンツを整理して、ユーザーに優れたブラウジング エクスペリエンスを提供できます。 さらに、読者の関心を維持するのに役立ちます。
この記事では、WidgetKit の Advanced Tabの利点について説明し、それらを使用して素材を惜しみなく提示する方法を示します。
詳細タブとは
Advanced Tab は、高度なデザイン設定でページや投稿のデザインを変更できる WidgetKit のセクションまたはウィジェットです。
カスタム CSS の追加、マージンとパディングの設定、色の調整、ページの全体的なルック アンド フィールの変更を行うことができます。 また、カスタム フォント サイズ、アニメーションなど、その他の高度なオプションも利用できます。
詳細タブの最も優れた点は、小さな領域内で大量の情報を簡潔に表現できることです。 タブ付きセクションを追加したい場合は、Advanced Tab ウィジェットを使用すると、WidgetKitsite のどこにでも追加できます。
WidgetKit に Advanced Tab を使用する理由
Web アーキテクチャの最も重要な要素は、デザインをすっきりと整理することです。 よく整理されたウェブサイトは、スムーズなナビゲーションを合理化し、高度なタブを介してポスト作成プロセスを簡素化しました.
WidgetKit の [詳細設定] タブを使用する必要がある重要なポイントについて説明します。
- 詳細タブを使用すると、長いコンテンツを管理しやすいセクションに整理できます。 各タブをクリックする必要があり、そのセクション内の情報がプロセスに表示されます。 その結果、タブ付きレイアウトは多くのスペースを節約し、訪問者のナビゲーションを容易にします.
- 必要な情報を見つけるためにページ全体をスクロールするという苦痛に耐える必要はありません。 調査によると、このレイアウトを使用すると、人々は周りにとどまり、あなたが提供しなければならないものを見る可能性が高くなります. その結果、消費者のコンバージョン率が大幅に向上します。
- コンテンツを概要、機能、仕様、レビューなどのタブに分割する柔軟性が向上します。
- Elementor Page Builder を使用している場合は、デフォルトで「タブ」機能が提供されていることに気付いたはずです。 このウィジェットを使用して、コンテンツの素敵なタブ付きレイアウトを設計できます。 この要素は確かにあなたの基本的な要件をカバーすることができます.
- 機能を拡張してオプションを追加したい場合は、WidgetKit の Advanced Tab が提供する「Advanced Tabs」要素を試してください。
主な機能の概要
- ナビのタイトルと説明も利用可能
- 任意のコンテンツを追加できます
- コンテンツに任意の画像を追加できます
- 個別の画像を追加できます
- 任意の要素またはセクションを追加できます
- タブはアコーディオンとして使用可能
- すべてのブラウザとデバイスに対して応答性の高い制御を備えています
- 整理されていてナビゲートしやすい
- カスタマイズが簡単
- 上下左右方向 / 横置き、縦置きも可能
- 任意の組み込みアイコン ライブラリまたは SVG アイコンを使用できます
- ネストされたレイアウト設計
- カスタム見出し
ウェブサイトに高度なタブを追加する方法
まず、高度なタブを使用するには、WordPress Web サイトで WidgetKit が有効になっていることを確認する必要があります。 その後、それをあなたのウェブサイトに適用することができます。 では、好みに合わせてカスタマイズする方法をご案内しましょう。
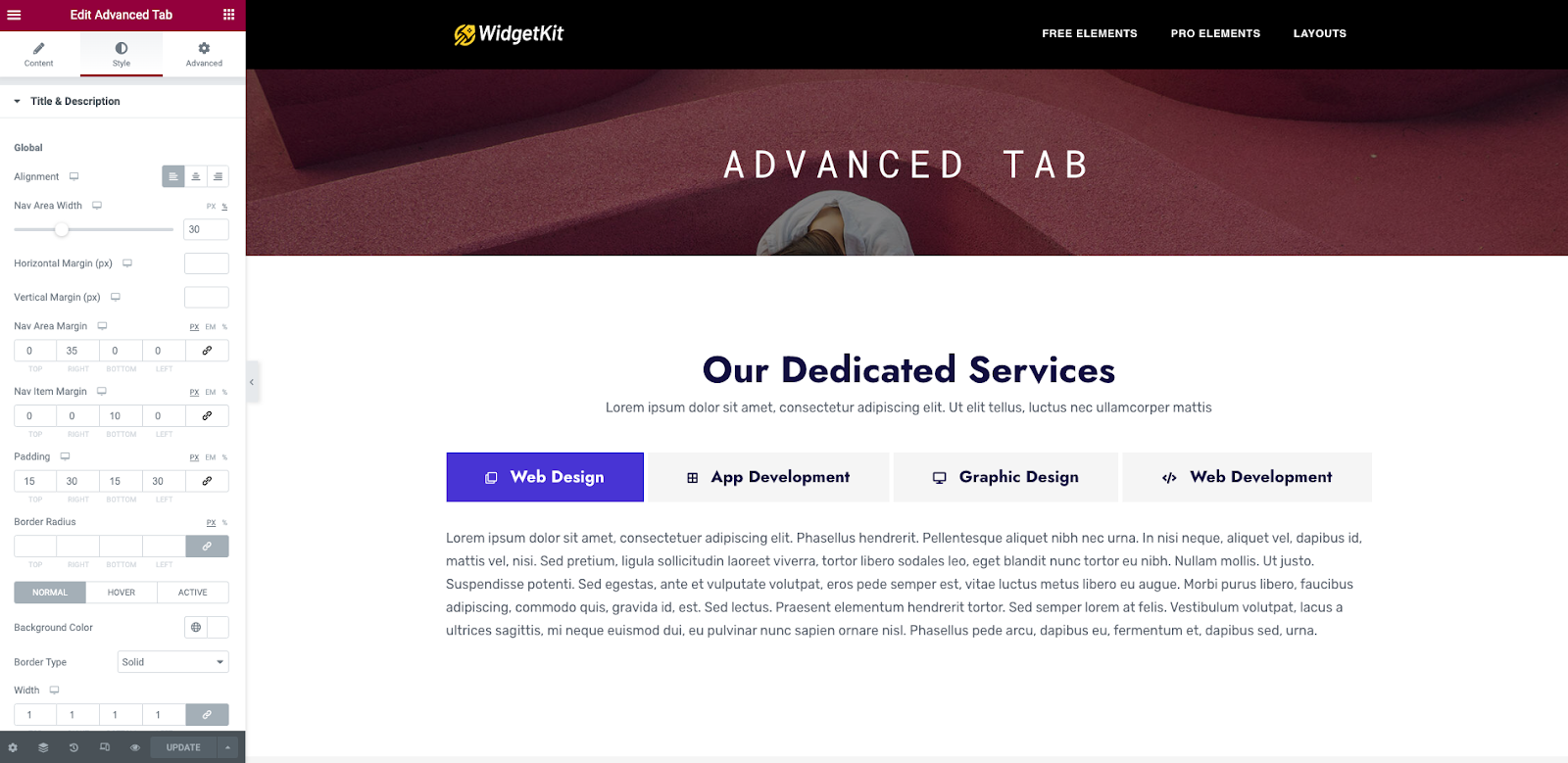
コンテンツ タブの構成
詳細タブは、水平タブと垂直タブから選択できる 2 つの異なるレイアウトをサポートしています。 その後、各タブにタイトルと説明を入力し、必要に応じてアイコンを選択できます。

さらに、個々のタブに好みの「コンテンツ タイプ」を設定できます。 たとえば、独自のカスタム テキスト コンテンツを使用したり、保存したテンプレートを使用して表示したり、コンテンツの画像を設定したりできます。
また、[デフォルトとしてアクティブ] トグルをオンにすることで、ページの読み込み時に表示するものを 1 つ選択できます。
さらに、必要な数の「タブ項目」を追加できます。 テキスト スタイルを変更したり、複数の画像をタブに追加したりすることもできます。 見出しオプションを有効にすると、見出しを自由に追加できます。 タブのタイトルとタブ アイコンの位置は、[オプション] セクションから変更できます。 詳細タブには、アコーディオン オプションもあります。 ボタンがクリックされたときにコンテンツを表示する場合は、このオプションを有効にできます。
スタイルタブの設定
[スタイル] タブに切り替えると、タブ、コンテンツ、見出しのスタイルなどのオプションを変更できます。
詳細タブでは、機能のフォント スタイル、配色、配置を変更できます。
その応答性のおかげで、すべてのデバイスのデザインの外観をリアルタイムでプレビューすることもできます.
詳細設定タブ
[詳細設定] タブを選択すると、コンテンツをより美しく変更できます。 このオプションを使用すると、魅力的なモーション エフェクトとホバー エフェクトをコンテンツに追加できます。
その上で、背景デザインやボーダーデザインもできます。 タブにカーソルを合わせる前に、デザインの外観を定義できます。 背景に画像を追加できます。
さらに、コンテンツに属性とカスタム CSS を自由に追加して、デザインをより美しくすることができます。
期待される結果
詳細タブの構成とスタイル設定が完了すると、目的の結果が得られます。 カスタマイズ機能が簡単なため、
あなたのユニークなデザインとアイデアをアップします。 したがって、あなたの創造性を披露し、あなたのウェブサイトに素晴らしいタブ付きセクションを構築することができます.
e コマース Web サイトを所有している場合は、e コマース ストアの「WidgetKit の詳細タブ」を使用できます。 製品ページにタブ付きセクションのレイアウトを実装することは、理想的な例です。
このシナリオのベスト プラクティスは、コンテンツを [概要]、[機能]、[仕様]、[レビュー] などのタブに分割することです。 それぞれをクリックするだけで、消費者は購入または探しているアイテムに関する重要な情報に簡単にアクセスできます。
この素晴らしいウィジェットを使用すると、魅力的で素敵なデザインの Web サイトを作成し、Web サイトのトラフィックを増やすことができます。
まとめ
訪問者の注意は、不十分なデザインのコンテンツによって劇的に影響を受ける可能性があり、離れてしまうことさえあります。 そのため、投稿をよく整理された方法で提示することを目指す必要があります。 WordPress Web サイトで試して使用する可能性のある設計戦略の 1 つは、「高度なタブ」です。
結論として、このガイドがこの機能を活用し、コンテンツを美しく簡単に提示できるようになることを願っています。
