WordPress で Airbnb 風の画像ギャラリーを作成する方法
公開: 2023-01-04あなたは WordPress ユーザーで、人気のレンタル プラットフォーム Airbnb で使用されている画像ギャラリーの見栄えに気付きましたか? あなたのウェブサイトでそれを複製したい場合は、もう探す必要はありません! 適切なツールといくつかの簡単な手順で、10 分以内にすばやく再現できます。
あなたが熟練した WordPress ユーザーであろうと初心者であろうと、このチュートリアルは、ボールを転がすために知っておく必要があるすべてを提供します!
目次
- Airbnbのギャラリーデザイン
- Airbnb のような見事な画像ギャラリーを作成する
- ️モジュールをインストールする
- ️ 画像ギャラリーを作成する
- ️ 画像ギャラリーを編集する
- ️ ギャラリーを表示する
- 最終結果: Airbnb vs. Modula
- 最終的な考え
この記事では、次のことを学びます。
- Modulaのインストール方法
- Modula で画像ギャラリーを作成する方法
- 画像ギャラリーを Airbnb 画像ギャラリーのようにカスタマイズする方法
- さらに…
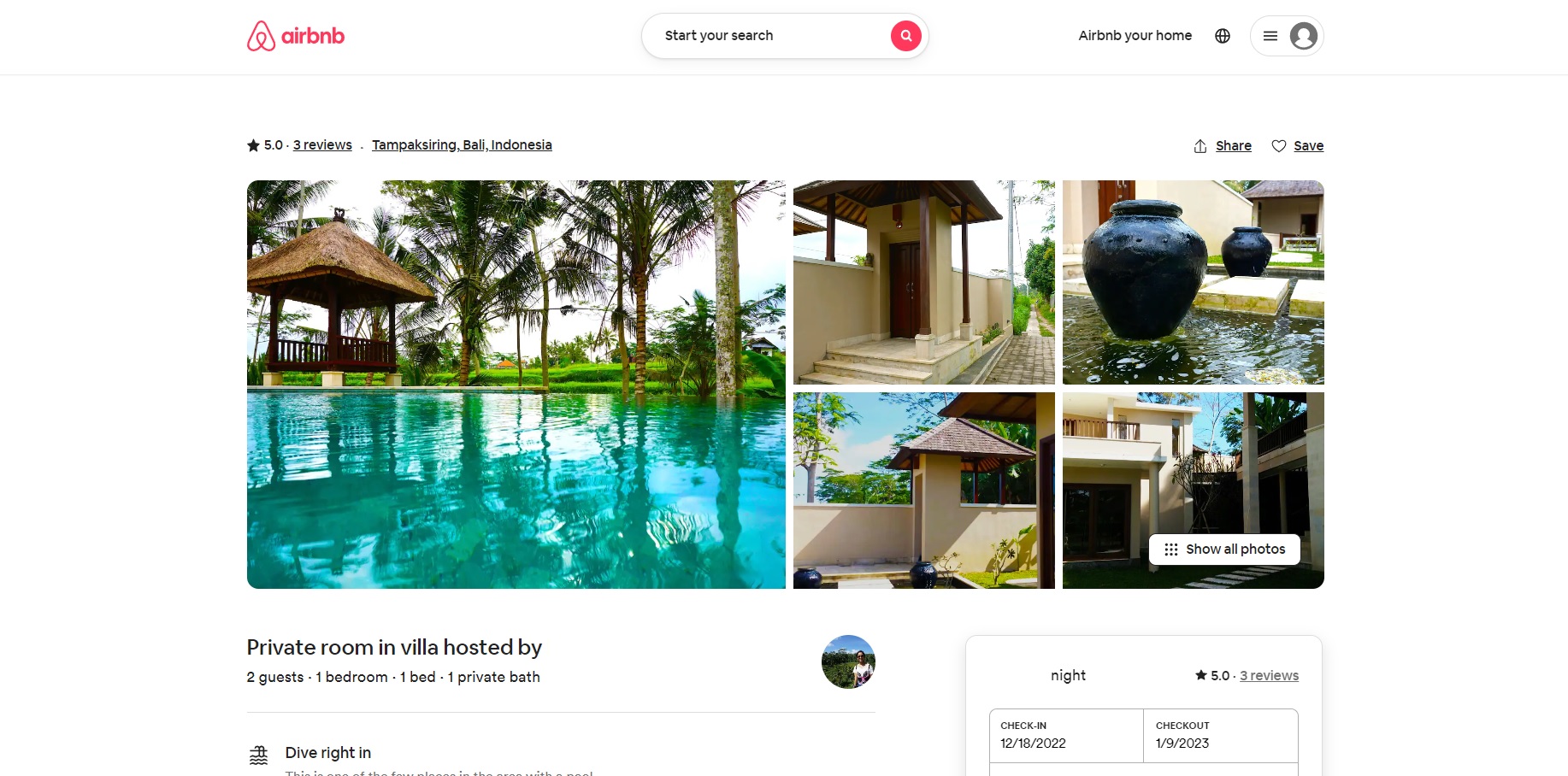
Airbnbのギャラリーデザイン
簡潔で強力なウェブサイトのデザインは、コンバージョンを生み出し、顧客をリピーターに変えることに成功するために不可欠です. それこそが、Airbnb がリスティング イメージ ギャラリーで目指していることです。
Airbnb の画像ギャラリーが人気の理由を探ってみましょう。
- その場所の高品質のプロのショット
- メイン画像のシンプルでクリーンで使いやすいレイアウト
- 完全なギャラリーのきれいな表示
- ライトボックスを介してすべての写真を簡単にナビゲートする機能
- 各画像のキャプションまたは説明の表示
- ライトボックスの画像遷移効果
- さまざまなチャネルによるギャラリー共有オプション
- ナビゲーション矢印

幸いなことに、Modula プラグインを使用して、WordPress で Airbnb ギャラリー スタイルの画像を簡単に再現できます。 いくつかの簡単な設定を微調整するだけです。 読み続けると、画像ギャラリーをAirbnbのような画像ギャラリーに変えるのがいかに簡単であるかがわかります.
Airbnb のような見事な画像ギャラリーを作成する
画像ギャラリーを設定するには、WordPress Web サイトとホスティング プロバイダーが必要になるため、手順に進む前にそのことを念頭に置いておくことが重要です。 WordPress インストール ガイドの指示に従って、Web サイトをまだ作成していない場合は、すぐに作成できます。
Web サイトが稼働したら、画像ギャラリーの作成を支援するプラグインを選択する必要があります。 WordPress リポジトリには他にも画像ギャラリー プラグインがありますが、Modula を使用することをお勧めします。 このプラグインには多くのカスタマイズ オプションがあり、基本的な機能を備えた無料バージョンがあり、ユーザー フレンドリーです。
このタイプの画像ギャラリーを作成するには、スタータープランを 39 ドルで購入することでロックを解除できるいくつかの設定が必要です。 購入したら、Airbnb のようなギャラリーを作成して表示するには、主に 4 つの手順があります。
️モジュールをインストールする
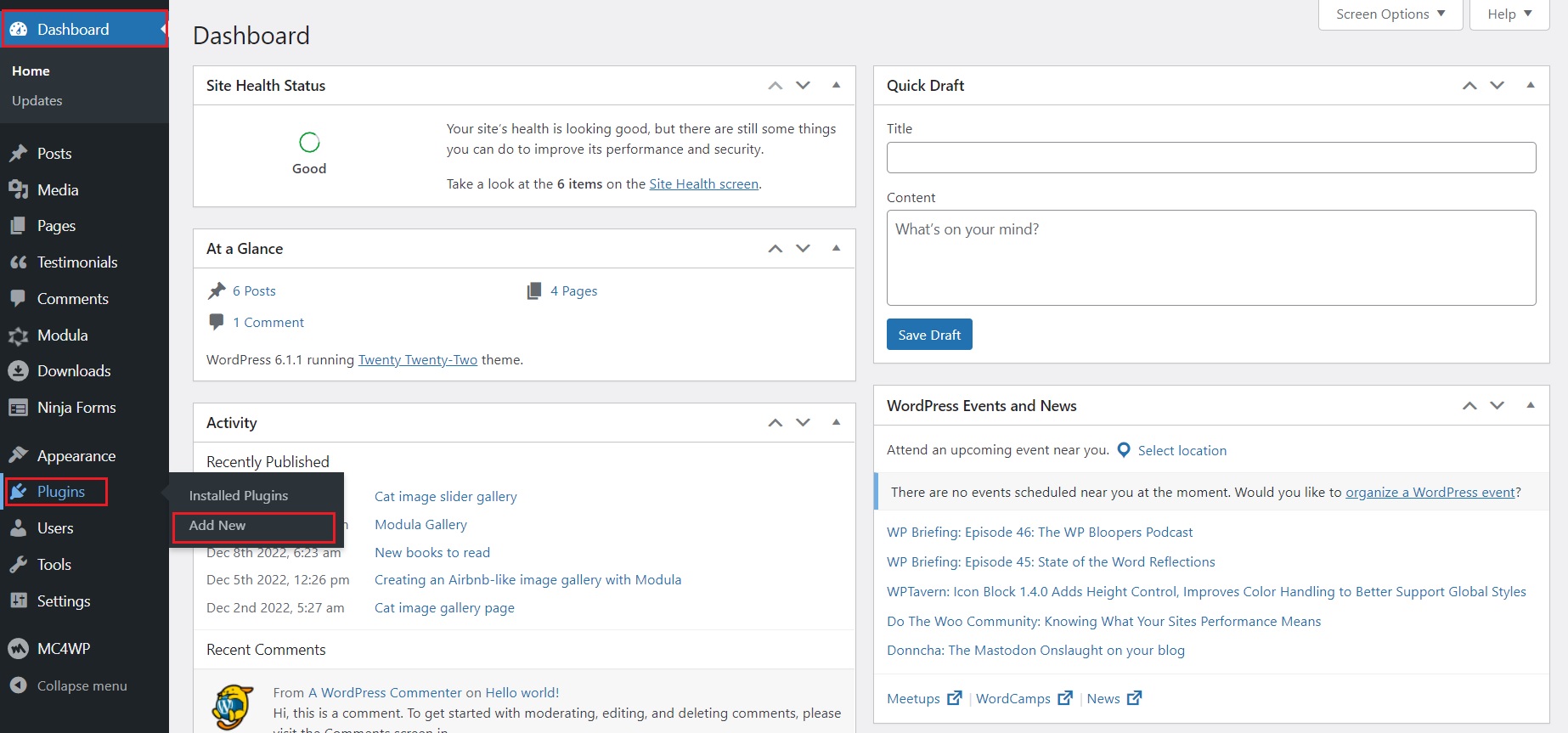
最初のステップは、Modula をインストールしてアクティブ化することです。 これを行うには、WordPressダッシュボード>プラグイン>新規追加に移動します。

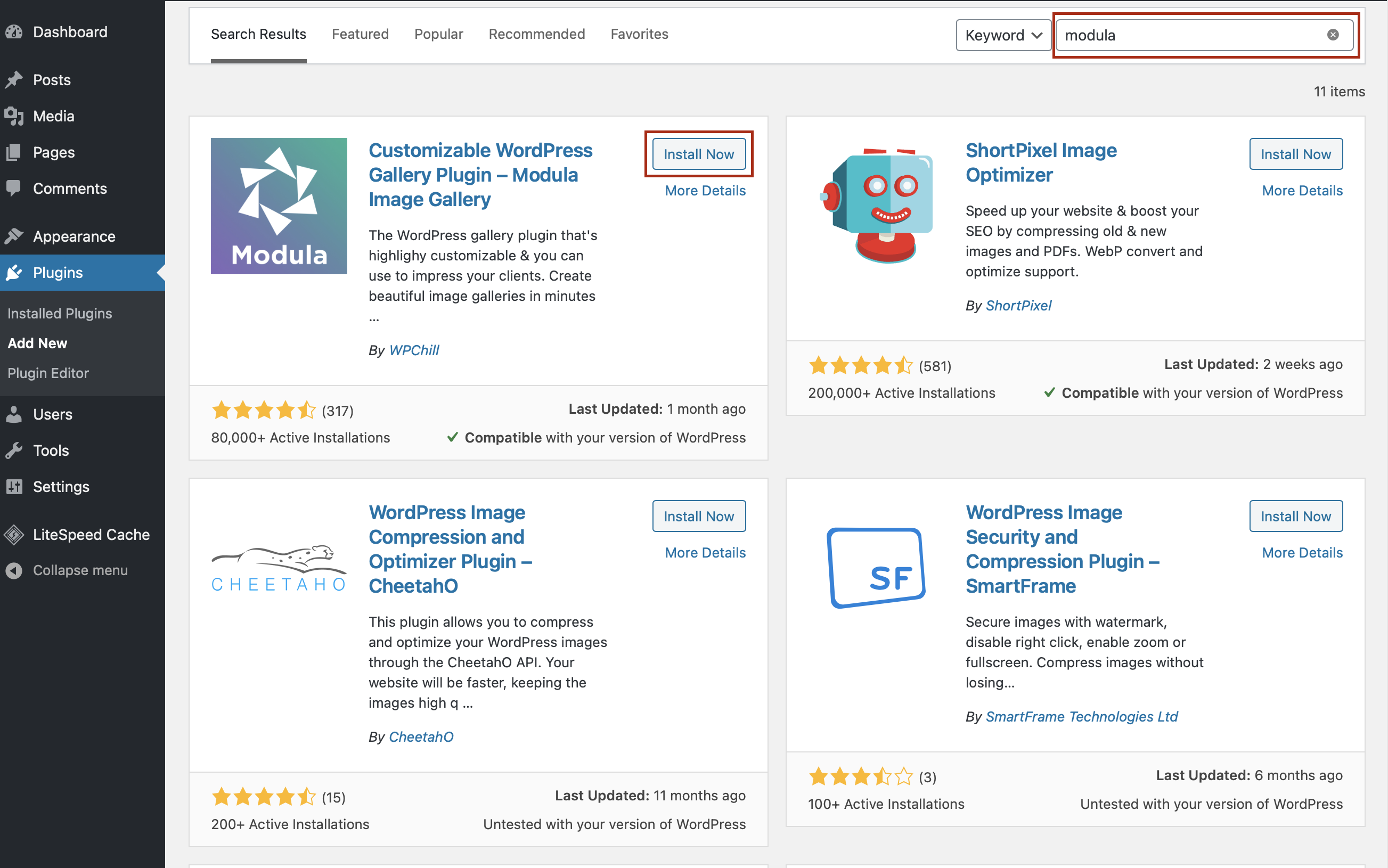
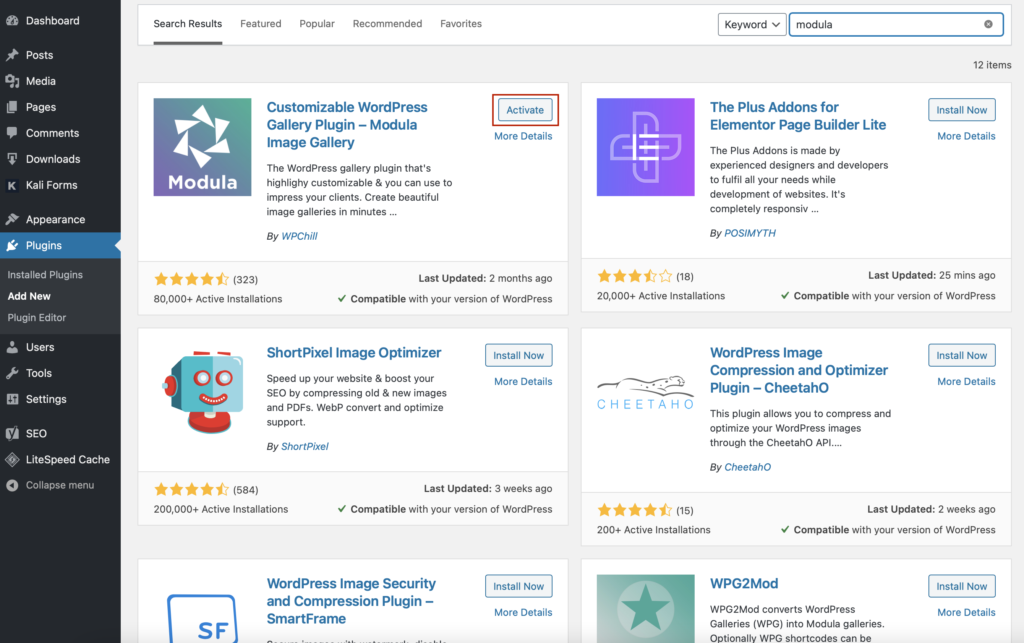
新しく開いたページの右上隅に検索バーが表示されます。 「Modula」と入力すると、最初の検索結果にすぐに表示されます。 [今すぐインストール] ボタンをクリックして、インストールを開始します。


️ 画像ギャラリーを作成する
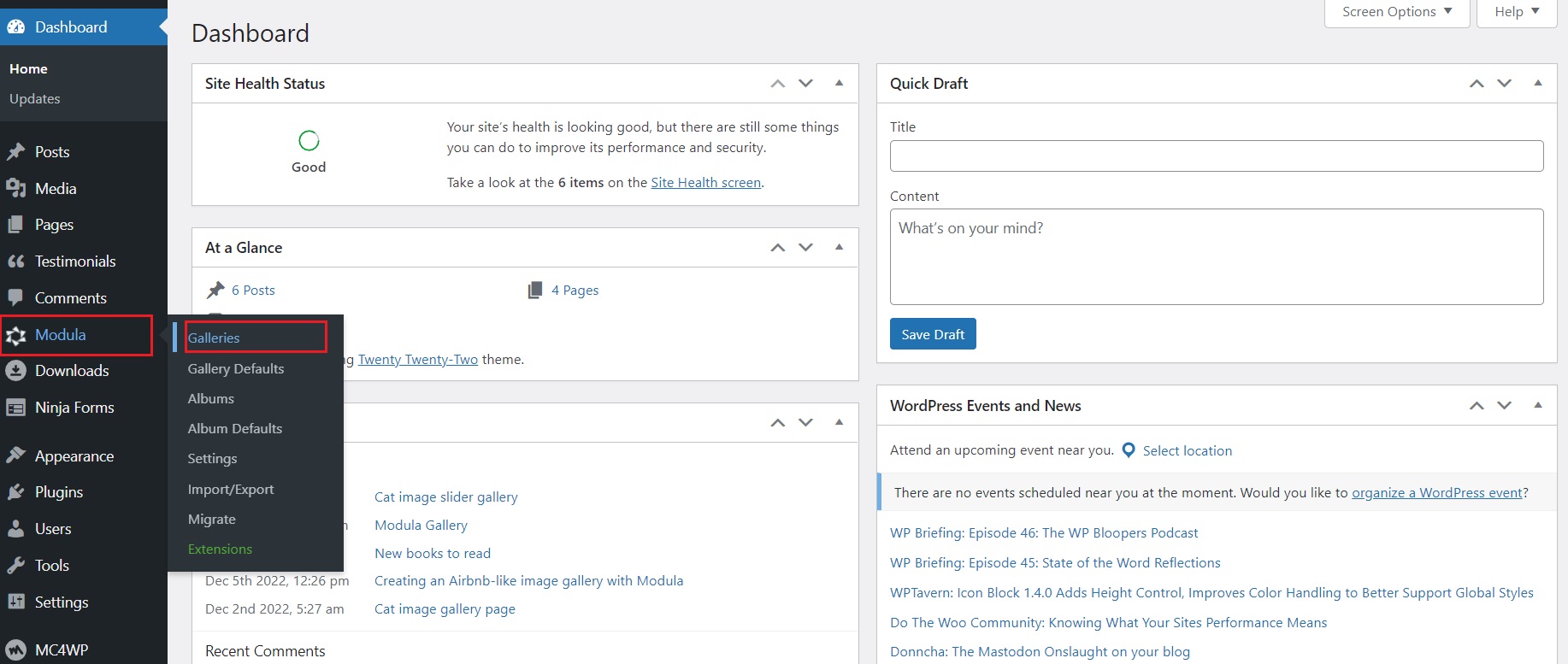
Modula をインストールしてアクティブ化したら、Airbnb のようなギャラリーを作成します。 WordPress ダッシュボードに移動し、 Modula > Galleriesを選択します。

そこから [新規追加] を選択して、ギャラリーの作成を開始します。
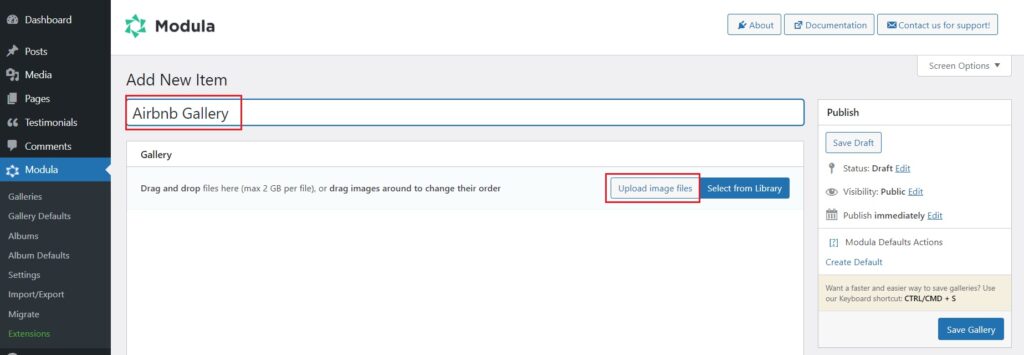
ギャラリーにタイトルを追加できる新しいウィンドウにリダイレクトされ、新しい画像をアップロードする場合は [画像ファイルのアップロード]を選択するか、既にインポートされた画像を使用する場合は[ライブラリから選択] を選択します。

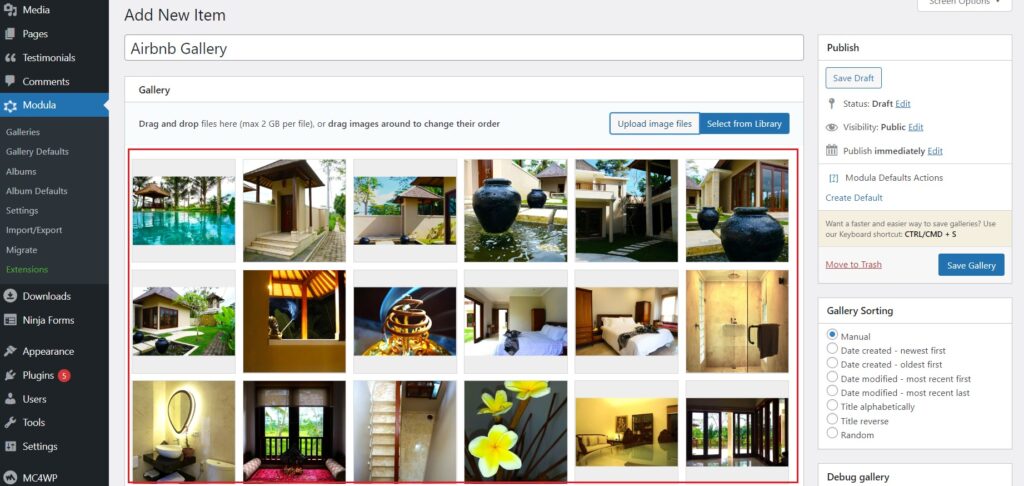
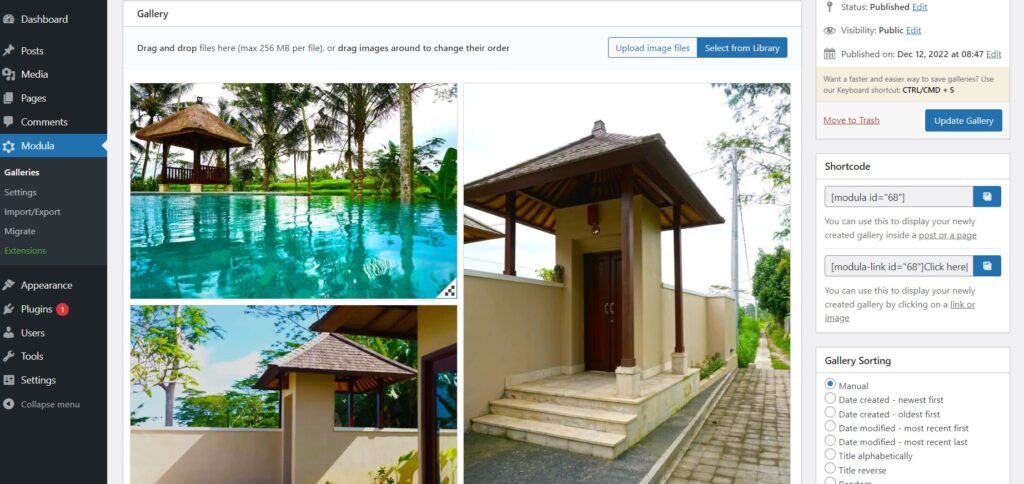
画像がギャラリーに追加されると、次のように表示されます。 ここから、ギャラリーのカスタマイズを開始し、できるだけ Airbnb の画像ギャラリーに近づけることができます。

️ 画像ギャラリーを編集する
ここが楽しい部分です。 Modula にはさまざまなカスタマイズ オプションがあるため、Airbnb の画像ギャラリーのデザインに近づけるのは非常に簡単です。
まず、Airbnb のリストをクリックすると、限られた数 (正確には 5 つ) の画像が表示され、クリックするとすべてのギャラリー画像を含むライトボックスが開きます。 それを再現するには、Modula ギャラリー編集モードで下にスクロールし、Modula のすべてのカスタマイズ設定を表示します。
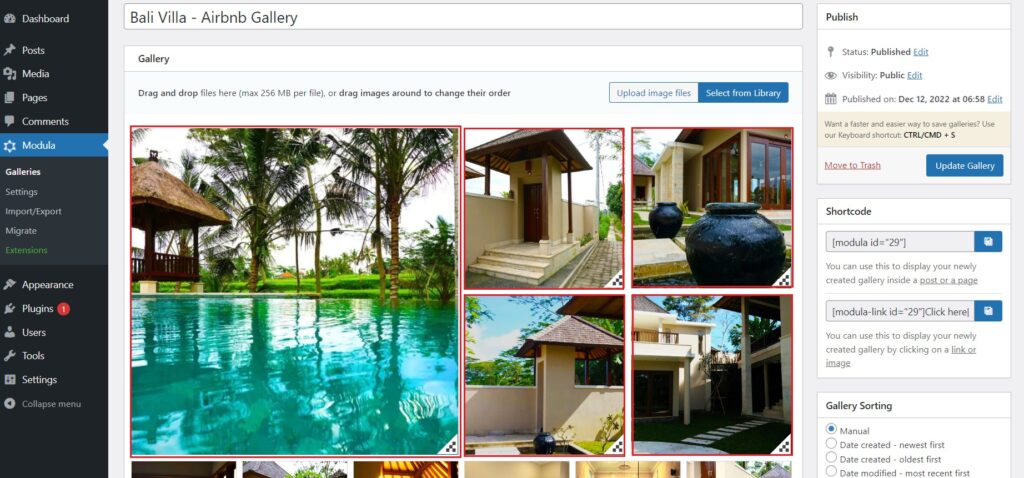
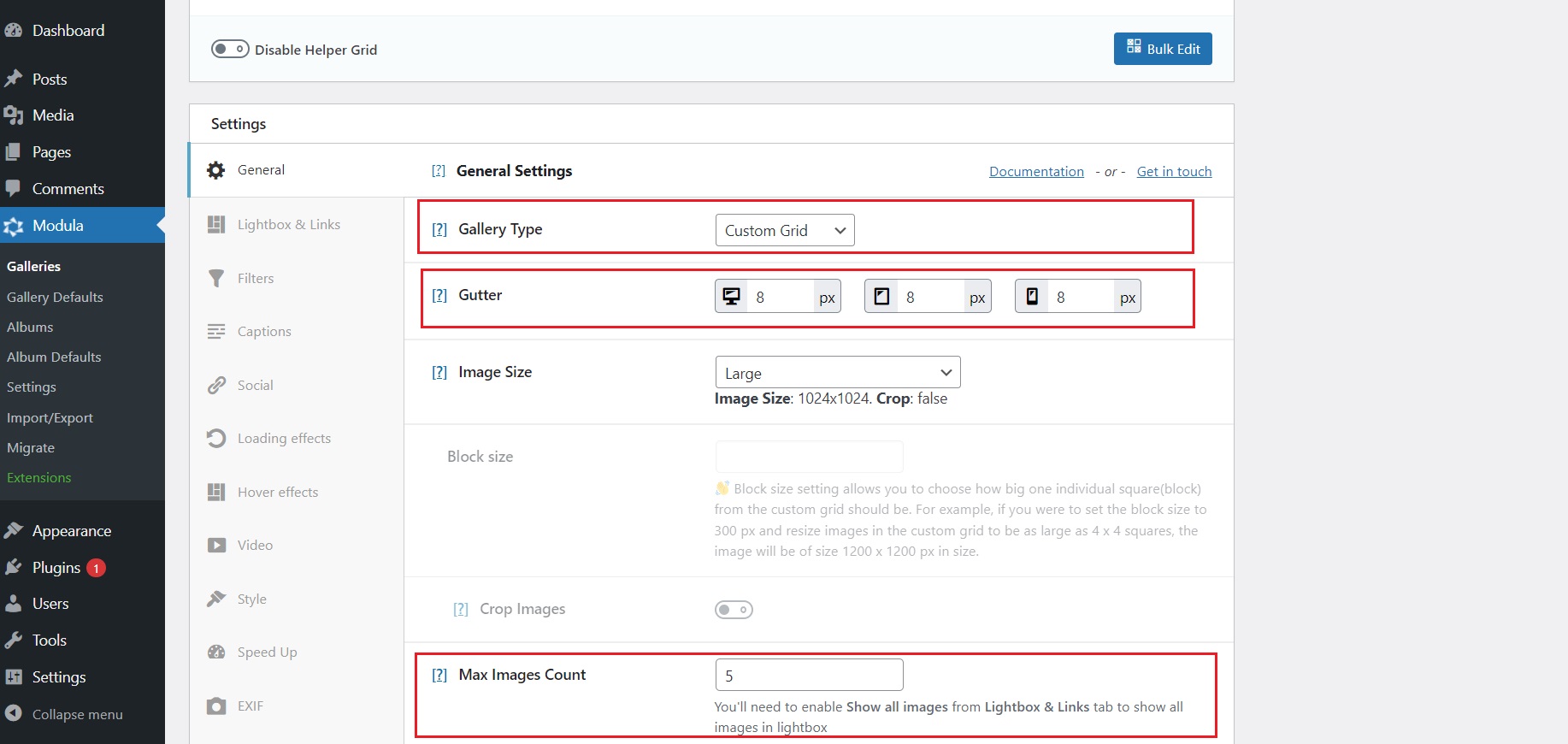
デフォルトでは、ギャラリー タイプは Creative Gallery に設定されていますが、ここではCustom Gridに設定する必要があります。 次に、最初の 5 つの画像の角をドラッグして、このようにいっぱいになるように拡大します。

一見して表示される画像の数を制限するために、[一般] タブの下に [最大画像数] セクションがあります。 先に進み、それを 5 に設定します。
次に、Airbnb ギャラリーの画像の間にスペースがあることに気付きます。 同様のことを実現するには、ガター値を数ピクセル下げます。 デフォルトでは 10px に設定されていますが、デスクトップの値を 8 に減らすこともできます。また、タブレットと電話の値をいじって、どちらが優れているかを確認することもできます。

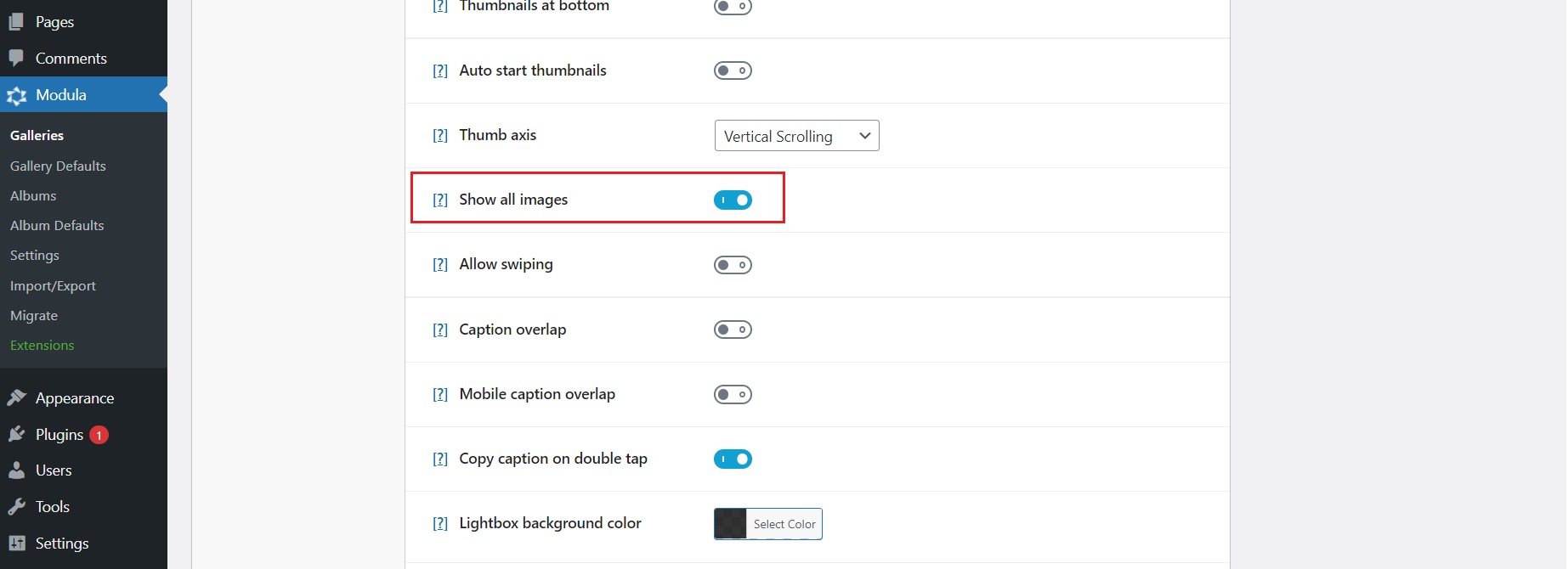
その後、[ライトボックスとリンク] タブに移動し、[すべての画像を表示] ボタンを有効にして、ライトボックスを開いたときにギャラリーのすべての画像を表示します。 このステップをスキップすると、ライトボックスは最初の 5 つの画像だけを循環します。

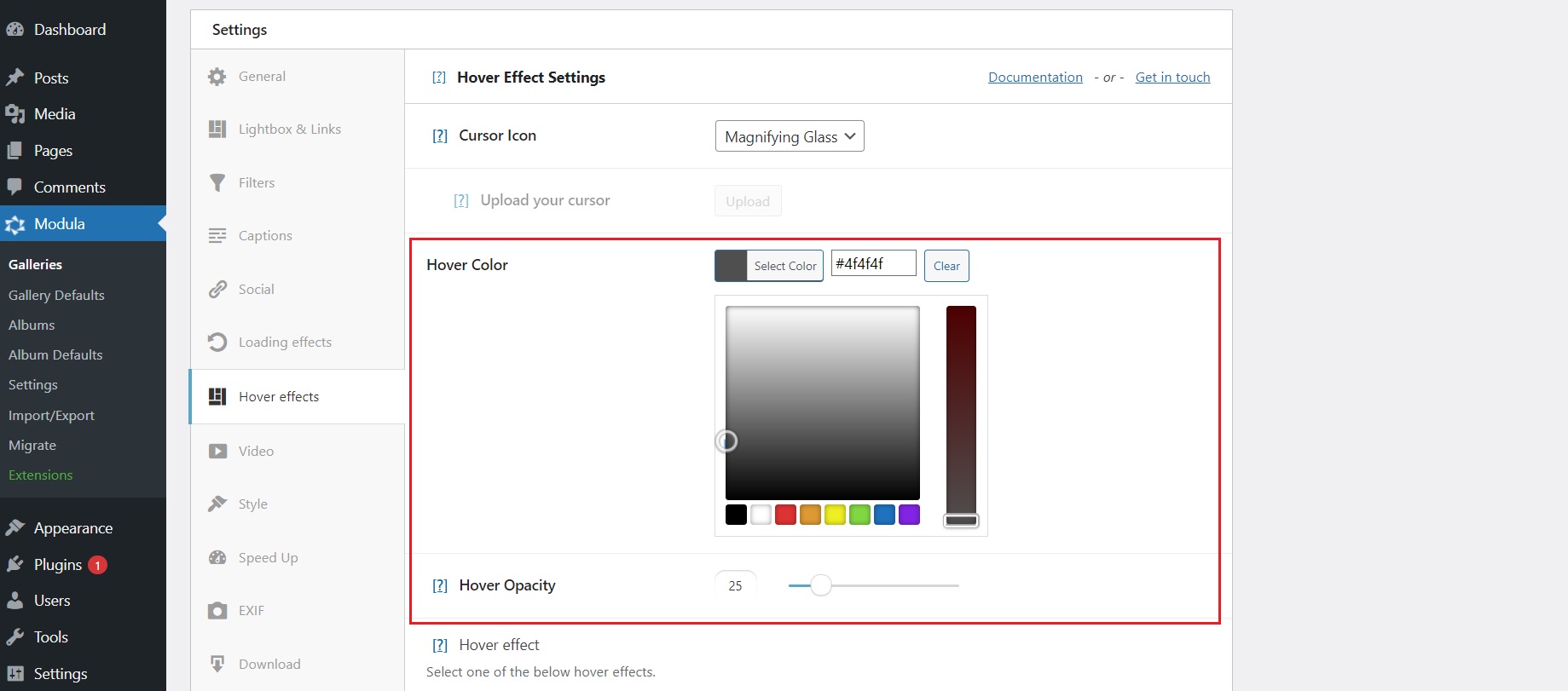
次に、Airbnb ギャラリーにマウスを合わせると、素敵なホバー効果が表示されます。 Modula を使用すると、マウス ホバーの外観を編集できます。 [ホバー効果] タブに移動し、ホバーの色を濃い灰色に設定し、不透明度を 25% に下げます。
Airbnbのように、画像の上にマウスを置いたときにカーソルアイコンをポインターアイコンに変更することもできます.

ユーザーが画像を簡単に循環できるようにするには、[ライトボックスとリンク] で次の設定をオンにします:サムネイル ボタン、サムネイルの自動開始、下部のサムネイル。

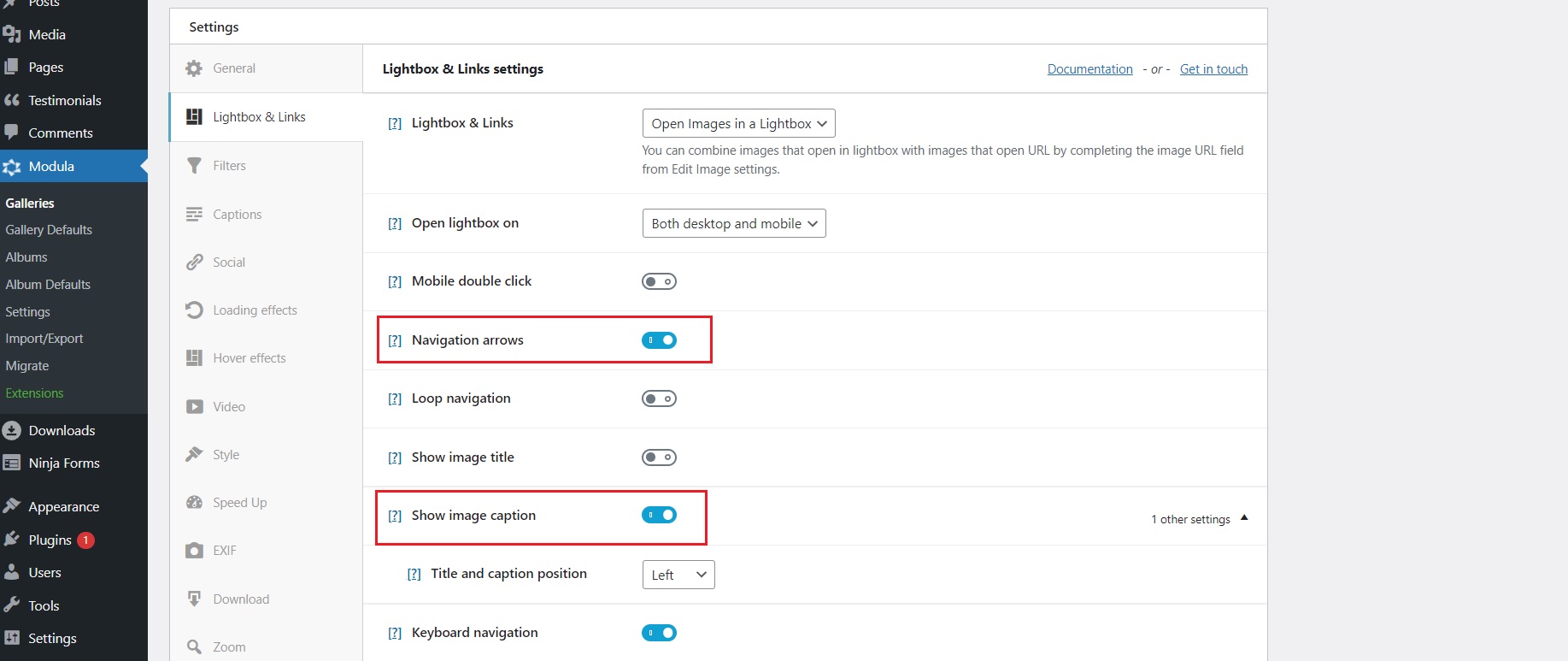
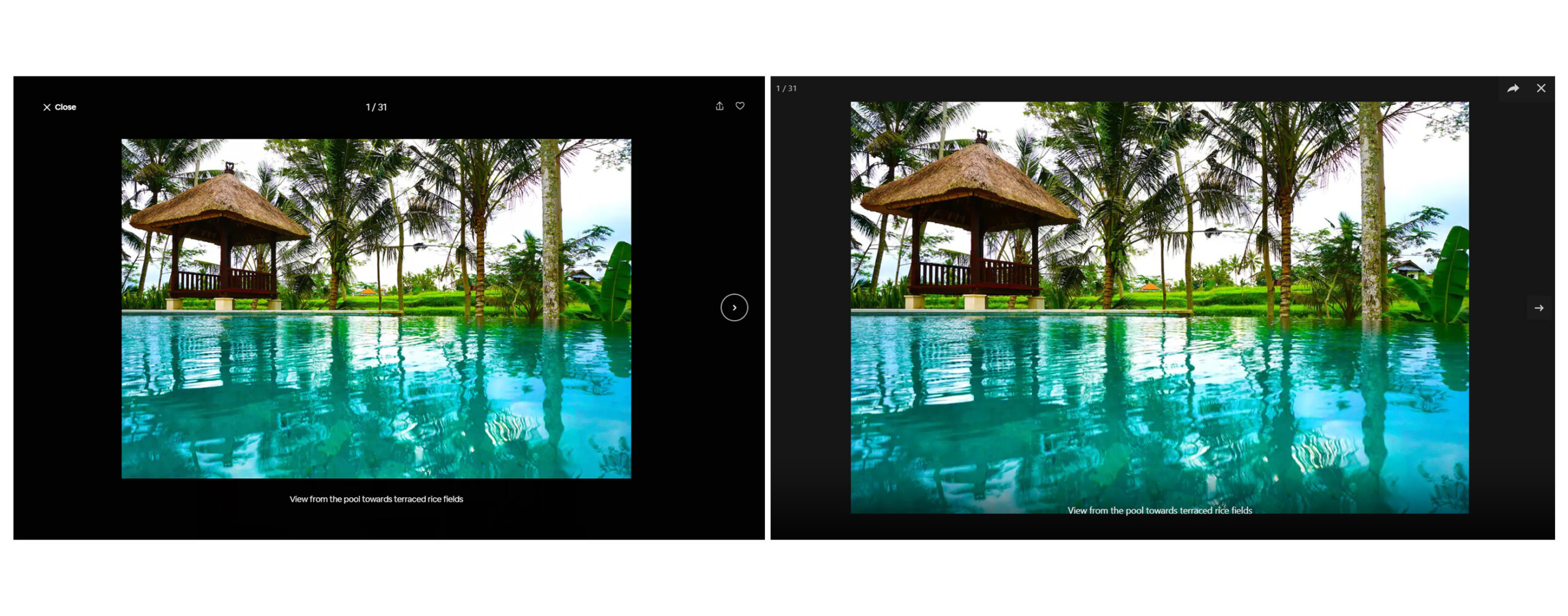
一部のAirbnbリスティングでは、すべての画像の下にキャプションを表示できます. Modula を使用すると、キャプションを簡単に設定できます。 [ライトボックスとリンク] 設定の下にある [画像キャプションを表示] をクリックすることを忘れないでください。 キャプションの位置をライトボックスの左、右、または中央に表示するように設定することもできます。 [キャプション] タブには、キャプションを編集するためのその他のオプションがあります。 色、フォント、フォント サイズ、フォント スタイル、さらにはモバイル バージョンのフォント サイズを設定できます。
Airbnb ギャラリーのライトボックスを開くと、画像ギャラリーを一周するのに役立つナビゲーション ボタンが表示されます。 Modula もこの機能を提供します。 [ライトボックスとリンク] タブの [ナビゲーション ボタン] 設定をオンに切り替えます。

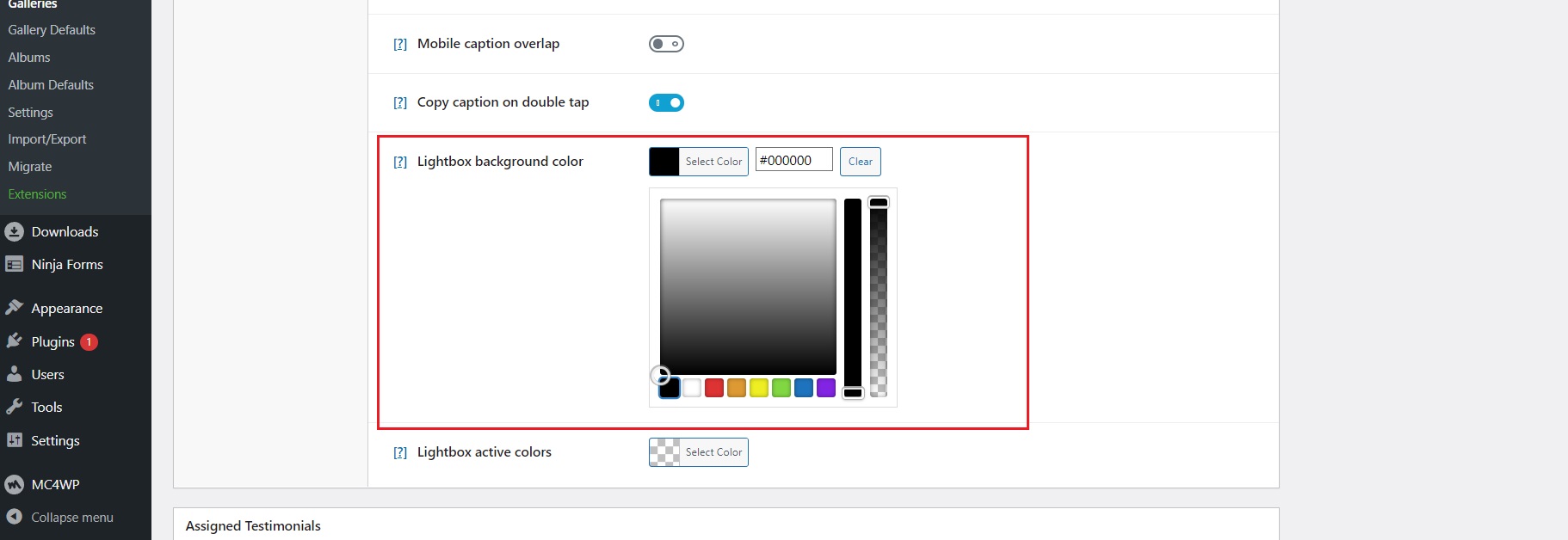
Airbnb のライトボックスを見ると、黒一色の背景色に気付くでしょう。 Modula を使用してそれを実現することもできます。 同じ [ライトボックスとリンク] タブで、[ライトボックスの背景色] が表示されるまで下にスクロールします。 ここでは、好きな色を設定し、不透明度を指定したり、単色にすることができます。

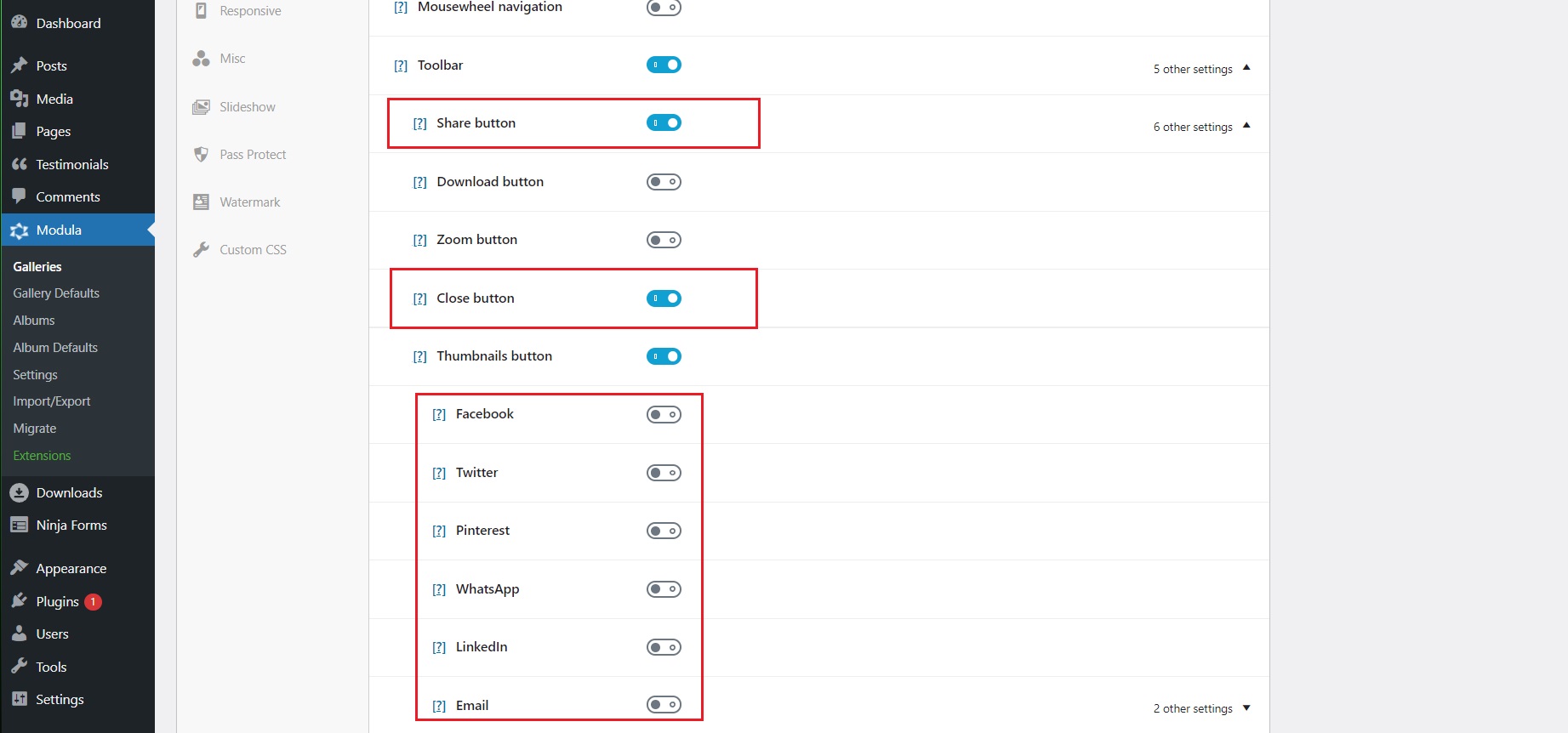
Airbnb には、ライトボックスに共有ボタンがあり、さまざまなソーシャル チャネルでリストを共有できます。 Modula にもこの機能があり、最も人気のあるプラットフォームへのアクセスを提供します。 同じ [ライトボックスとリンク] タブで、[共有] ボタンオプションを有効にすると、Facebook、Twitter、Pinterest、WhatsApp、LinkedIn、および電子メールの 6 つの新しい共有オプションが表示されます。 ギャラリーに表示するものを個別に選択できます。
Airbnb のライトボックスには、ユーザーがクリックしてライトボックス ギャラリーを閉じることができる、目に見える閉じるボタンがあります。 Modulaでも閉じるボタンを表示できます。

最後に、[ギャラリーの更新] をクリックして設定を保存することを忘れないでください。
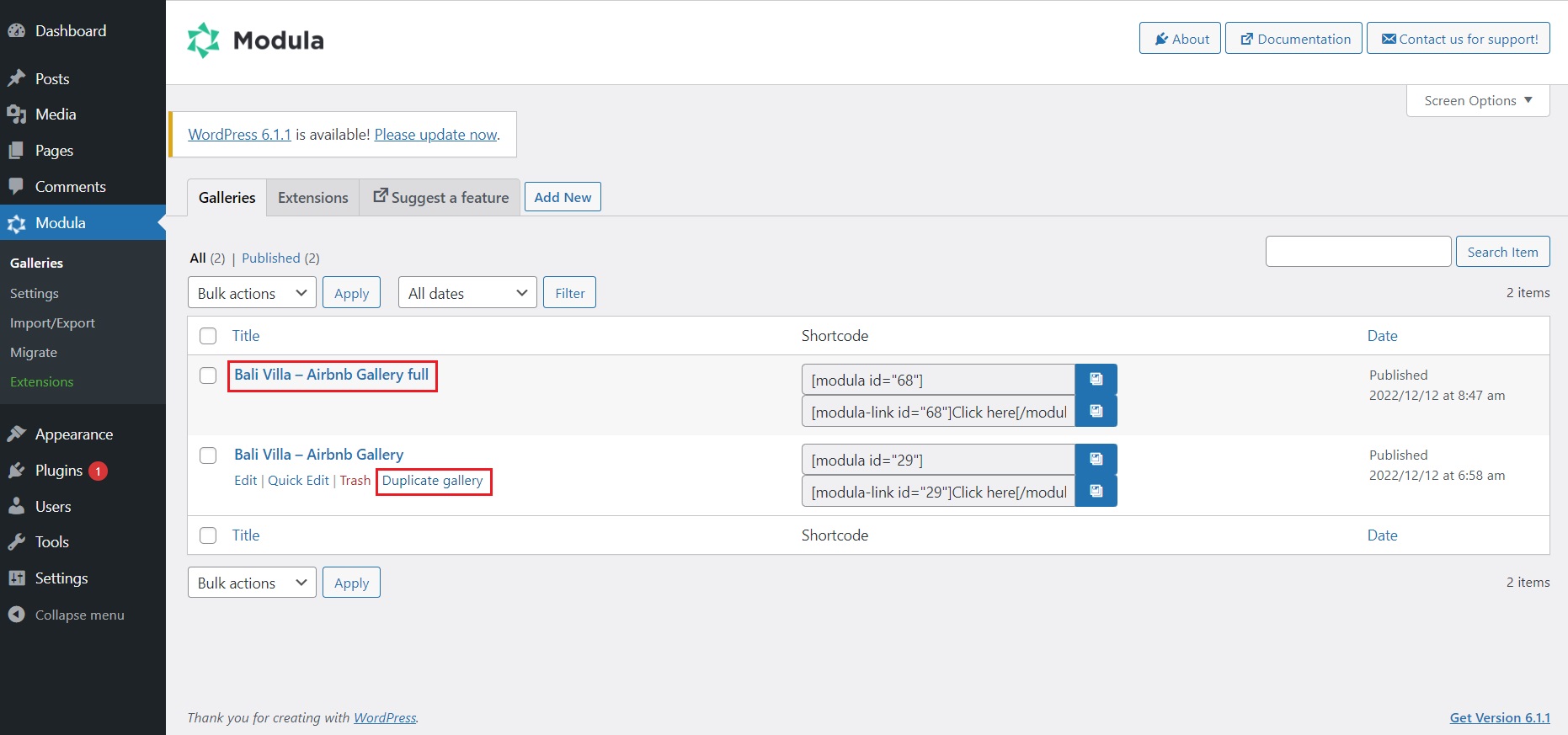
Airbnb に表示される上位 5 つの画像のいずれかをクリックすると、画像ギャラリー全体にリダイレクトされます。 いずれかの画像をもう一度クリックすると、ライトボックスがポップアップします。 Modula でこれを実現するには、ギャラリーに移動し、作成したばかりのギャラリーで複製ギャラリーを選択します。 新しいものが表示され、次にそれをカスタマイズできます。

新しく作成したギャラリーで、好きなレイアウトになるまでカスタム グリッドをいじってみましょう。

General設定まで下にスクロールし、 Max Images Countの 5 を削除することを忘れないでください。 新しく編集したギャラリーを保存し、右側のショートコードをコピーします。
️ ギャラリーを表示する
最初に展示するのは、ギャラリー全体です。
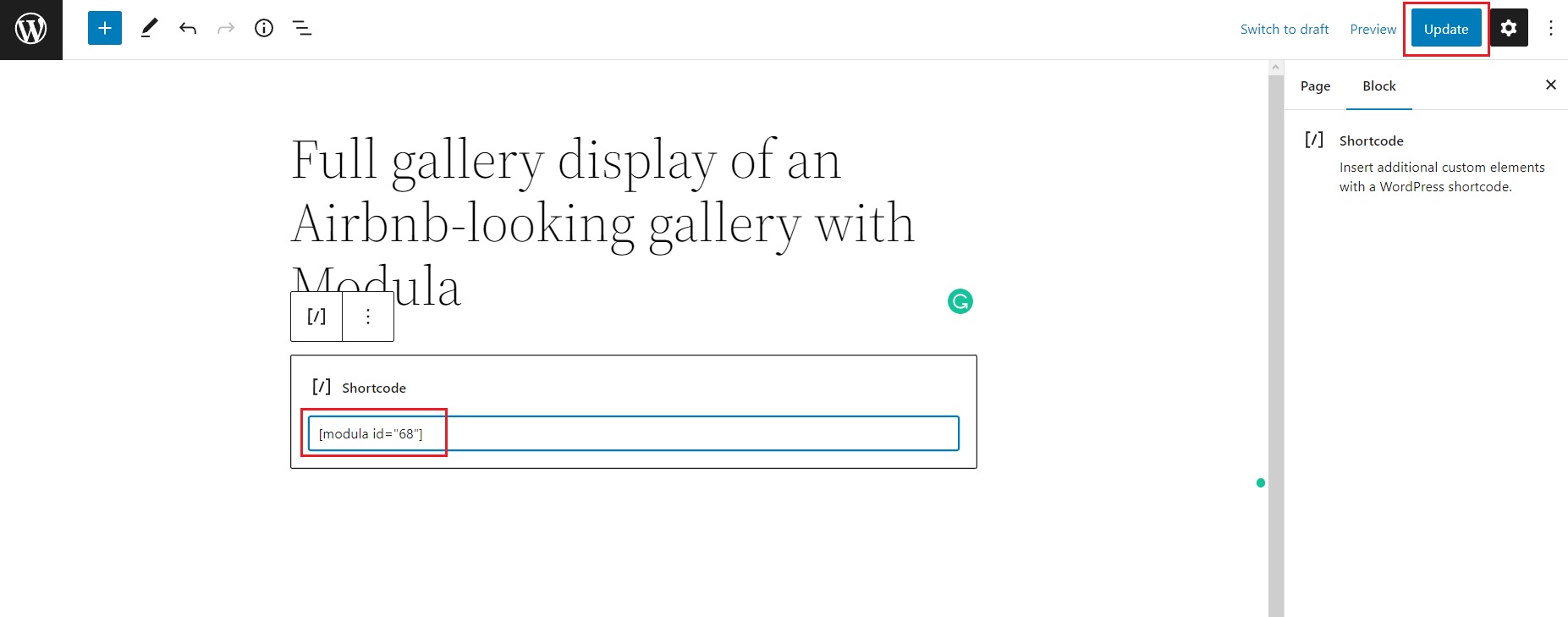
WordPressダッシュボードに移動し、[ページ] > [新規追加] を選択します。 このページは画像ギャラリー全体の表示となります。 示唆に富むタイトルを付けて、ショートコードブロックにショートコードを貼り付けます。

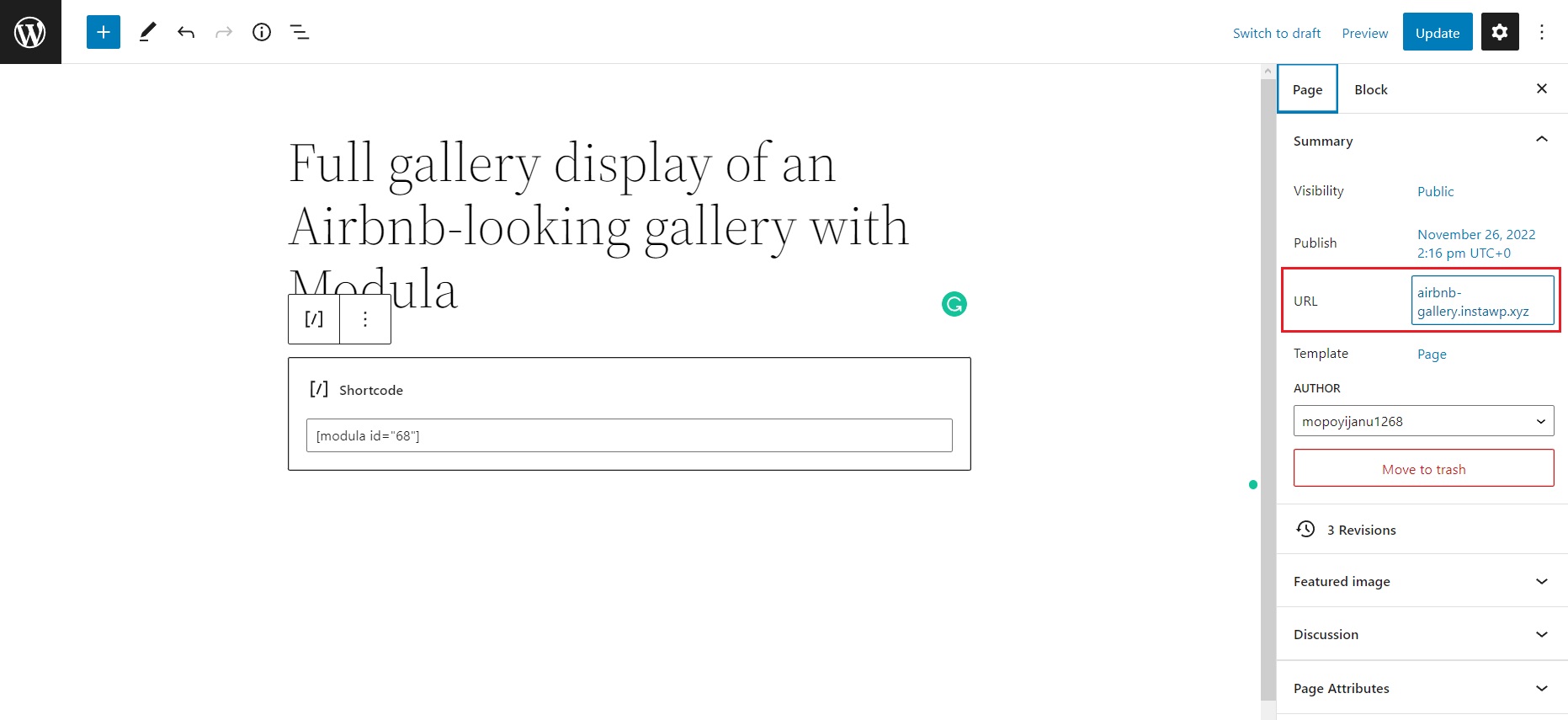
次に、[公開] または [更新] ボタンをクリックします。 その後、このページの URL をコピーします。 この URL は後で必要になります。

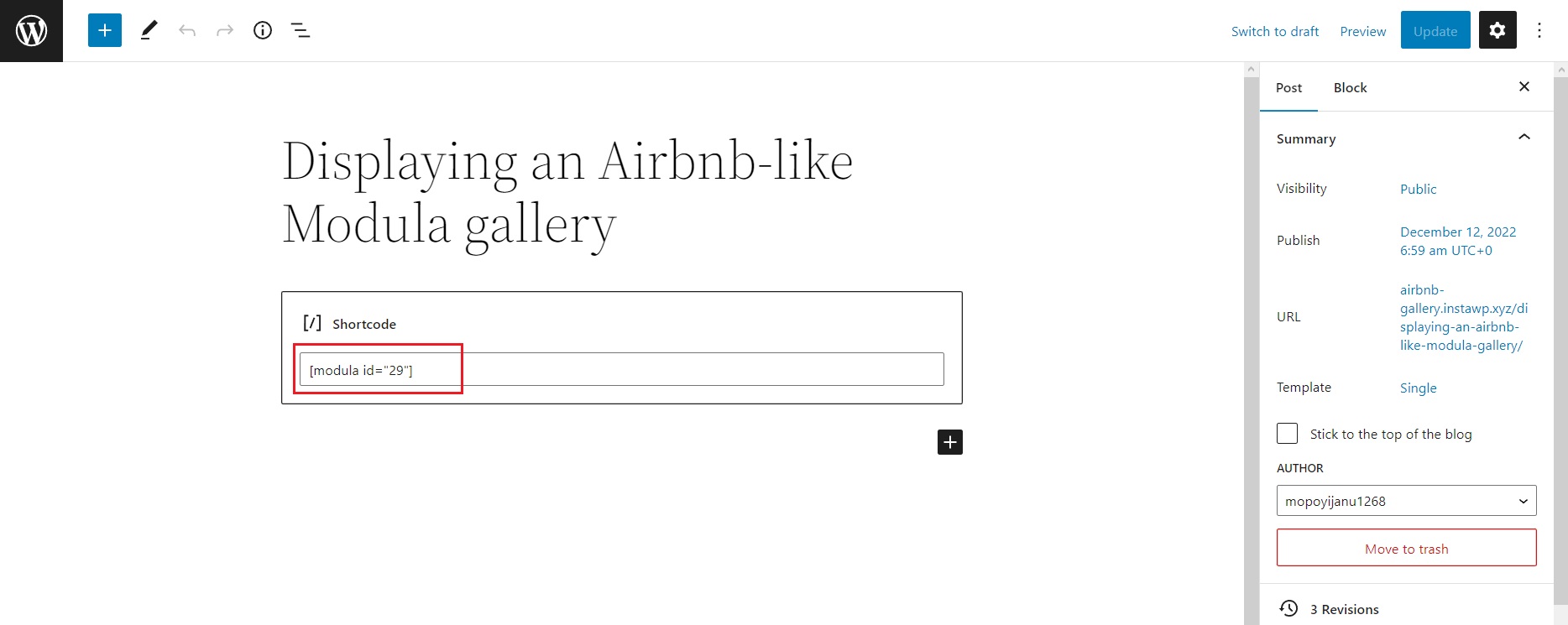
Airbnb のような画像ギャラリーを表示したいページに移動し、最初に作成したギャラリーのショートコードを貼り付けます。

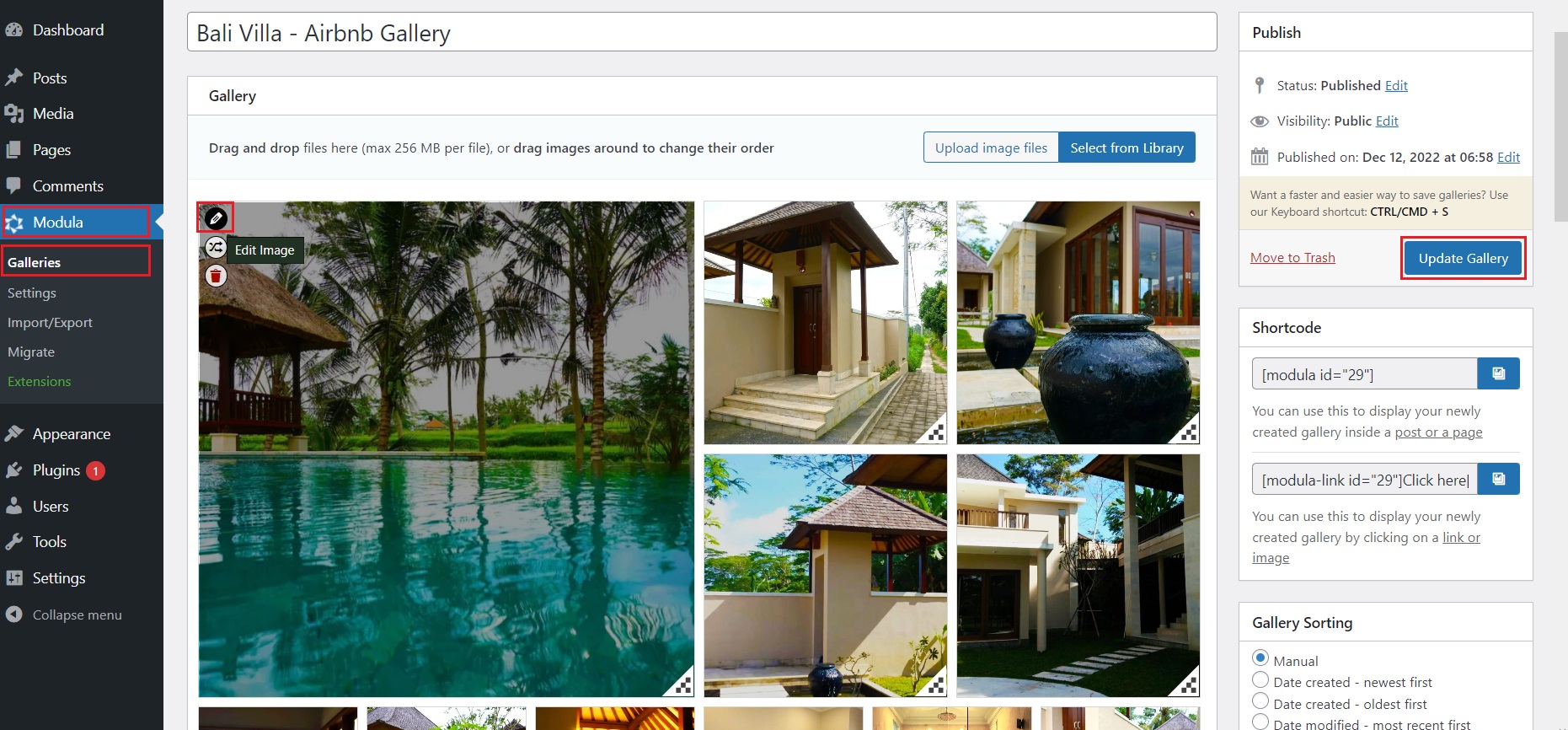
最後に、これら 2 つのギャラリーをリンクします。 Modula > Galleries に移動し、作成した最初のギャラリーを選択します。 鉛筆アイコンをクリックして、最初の画像を編集します。

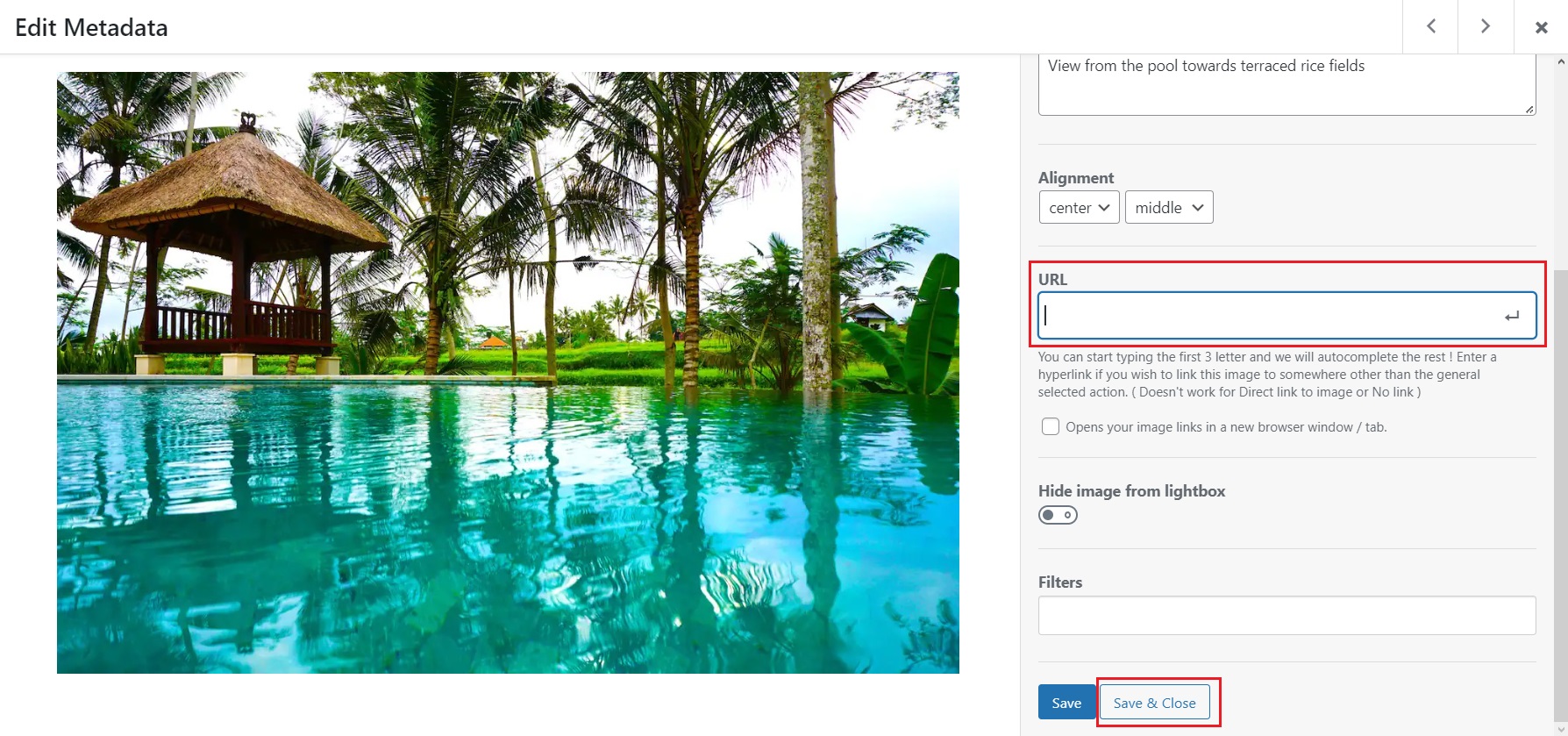
編集セクションに入ったら、完全なギャラリー ページの URL を URL ボックスに貼り付けます。 [保存して閉じる] ボタンをクリックします。

次の 4 つの画像でこのプロセスを繰り返します。[ギャラリーの更新] ボタンをクリックすることを忘れないでください。
自分のページに移動して、新しく作成された Airbnb のような画像ギャラリーを表示します
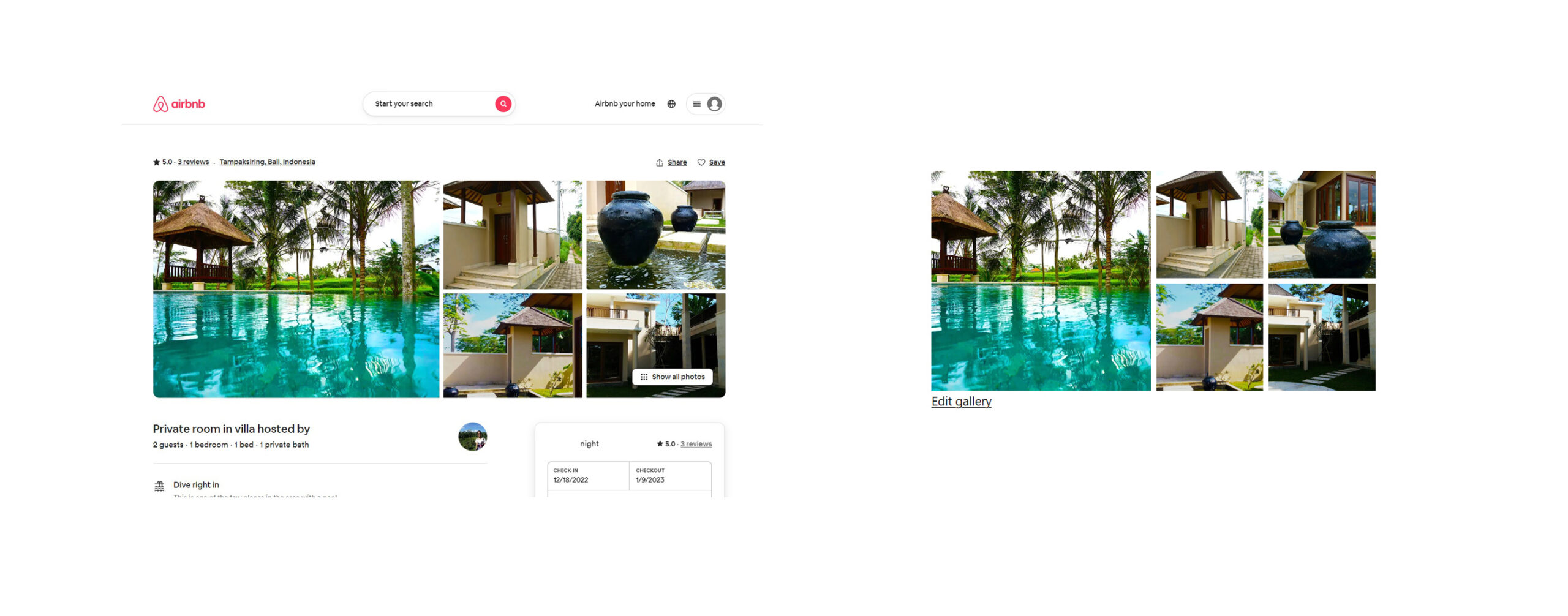
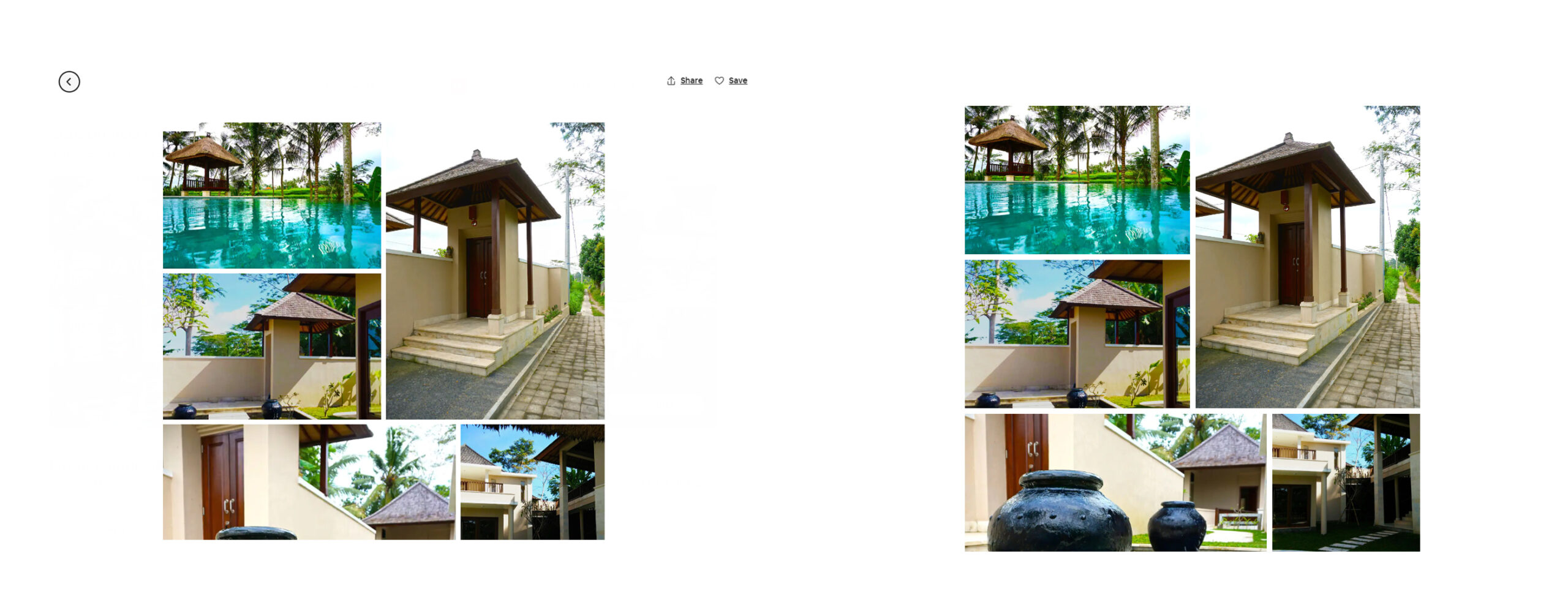
最終結果: Airbnb vs. Modula

ご覧のとおり、Modula を使用すると、Airbnb の画像ギャラリーのデザインに非常に近づけることができます。 わずかに間隔をあけた 5 つの画像のレイアウトから、キャプション、ナビゲーション矢印、ソーシャル共有ボタンを含むライトボックス、さらにはカスタム グリッドに表示されるすべての画像を含む中間ページまで.

Modula は、画像ギャラリーを次のレベルに引き上げる機能と設定をさらに備えた多用途の画像ギャラリー プラグインです。

最終的な考え
適切に設計された Web サイトは、何人の訪問者がコンバージョンを達成し、サービスを再度使用するかに大きな影響を与える可能性があります。 適切なプラグインといくつかの簡単な手順で、Airbnb 風の WordPress 画像ギャラリーをすばやく作成できます。 この種のギャラリーは、高品質の画像を誇示し、Web サイトの訪問者にフレンドリーなユーザー エクスペリエンスを提供する素晴らしい方法です。
ギャラリーをバケーション レンタル、不動産リスト、またはその他の理由で使用するかどうかにかかわらず、Modula は、Web サイトの訪問者を引き付けて引き付ける Airbnb 風の画像ギャラリーを作成するための最高の WordPress プラグインです。
今すぐ Modula を入手して、画像ギャラリーのカスタマイズを始めましょう!
