WordPressライトボックスの機能について知りたいことすべて
公開: 2022-03-31WordPressライトボックスは、それが提供する無数の利点のために流行しました。 テキスト、ギャラリー、スライダーのライトボックスかどうか。 この素晴らしい機能を活用することで、ユーザーエクスペリエンスを向上させることができます。
BeaverやElementorなどのすべての主要なページビルダーは、同じ理由でライトボックス機能をサポートしています。 あなたがライトボックスに不慣れで、それが何であるか、そしてそれをどのように使うか疑問に思っているなら、この投稿はあなたのためです。

WordPressライトボックスの説明
まず最初に! 名前が示すように、WordPressライトボックスは、ユーザーが画像、リンク、またはボタンをクリックすると、サイトの上にボックスまたはパネルを開きます。
つまり、簡単に言えば、訪問者が表示するページに表示されるオーバーレイです。 この機能は、Webサイトの焦点がずれたり、暗くなったりすることで、気を散らすことなく最高のユーザーエクスペリエンスを提供することを目的としています。
WordPressユーザーは、この機能を最大限に活用するための優れたプラグインをインストールできます。 同じことがページビルダーにも当てはまります。 Beaver Builderライトボックスを使用して、ユーザーエクスペリエンスを最適化することもできます またはElementorライトボックス。 この機能を使用する利点について疑問がある場合は、ここにいくつかの利点があります。
WordPressライトボックスの利点
1.高度にカスタマイズ可能
WordPressライトボックスは、そのカスタマイズ性のために人気があります。 また、適切なライトボックスプラグインを使用すると、コンテンツを簡単にカスタマイズできます。 たとえば、投稿やページに複数の画像を追加してスタイルを設定する場合は、画像を1つずつスタイル設定するという面倒な作業から身を守ることができます。
今、市場で最高のライトボックスプラグインについて説明します。
2.レスポンシブデザイン
応答性は時間の必要性であり、最近ではそれなしではWebサイトはうまく機能しません。 ライトボックスを使用する場合、ライトボックスは非常に適応性が高く、ページのデザインに自動的に調整されるため、この点について心配する必要はありません。
一言で言えば、ユーザーがMac、電話、またはWindowsラップトップでWebサイトを閲覧している場合でも、正しく表示するために調整を行う必要はありません。
モバイルユーザーの数がデスクトップユーザーの数を上回っていることをご存知のとおり、Webサイトの応答性を確保することが不可欠です。
3.ナビゲーションのしやすさ
ライトボックスはまた、ナビゲーションを容易にし、ユーザーにとって楽しいものにし、最終的にはユーザーがWebサイトに長く留まるようにします。 繰り返しますが、これはコンバージョンの促進に役立ちます。
ライトボックス機能を使用することでどのようにメリットが得られるかがわかったので、気に入っていただけるライトボックスプラグインのトップ4を紹介します。
トップ3とMindblowingライトボックスWordPressプラグイン
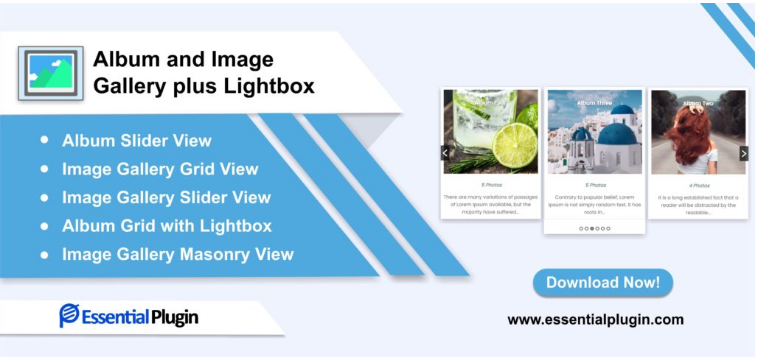
1.アルバムと画像ギャラリープラスライトボックス

WordPressのアルバムとギャラリー用のライトボックスプラグインを探している場合は、アルバムと画像ギャラリープラスライトボックスを超える必要はありません。
それはあなたの処分にたくさんのレイアウトとデザインオプションをもたらします。 このWordPressアルバムとギャラリーのプラグインは、あらゆる業界、特に優れたアルバムとギャラリーのレイアウトで魅惑的なクリックを披露したい写真家に役立ちます。

プラグインは非常に直感的で、グリッド、スライダー、カルーセル形式でWebサイトに画像を表示できます。 その上、あなたがそのことに関して完璧なビーバービルダーライトボックスまたはElementorライトボックスを探していたなら、これは行くべきプラグインです。
その他の機能:
- アルバムとギャラリーの組積造のレイアウト。
- アルバムグリッドとギャラリーグリッドのそれぞれに7つのレイアウトと15を超えるデザインオプション。
- レスポンシブライトボックスアルバム。
- 100%多言語サポート
- ビーバー、DIVI、Elementor、WPBakery、Gutenbergなどのすべてのページビルダーと簡単に統合できます。
- カスタムCSSエディター。
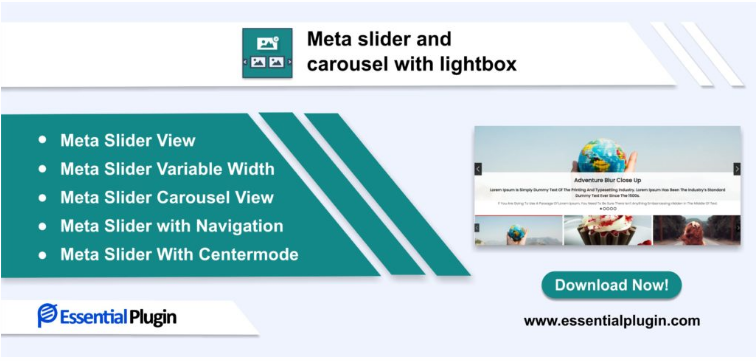
2.ライトボックス付きのメタスライダーとカルーセル

WordPressで広く使用されているもう1つの素晴らしいプラグインは、MetaSliderとCarouselwithLightboxです。
目を引くスライドショーを作成し、わずか数秒でWebサイトの任意のページに画像/ギャラリーを追加します。 その上、あなたの訪問者のために全体の経験を楽しくするためにナビゲーションスライダーがあります。 この驚異的なメタスライダーとライトボックス付きカルーセル– WordPressプラグインには、他にもたくさんの機能があります。これらを以下に示します。
ライトボックスを備えたメタスライダーとカルーセルのその他の機能
- サムネイルナビゲーションと調整可能な幅。
- DIVI、Elementor、VC Composer、Gutenbergなどの最も人気のあるページビルダーとのシームレスな統合。
- スライダーRTLのサポート。
- 5つのレイアウトと15以上のデザイン。
- ドラッグアンドドロップの順序を変更します。
- カスタムCSSエディター。
3.FooBox

Fooboxは、最新のインターフェースを備えた洗練されたプラグインです。 それはあなたのウェブサイトをそのすぐに使える機能で驚くほどインタラクティブにします。
ソーシャルアイコンの配列全体により、ソーシャルフレンドリーなプラグインであると宣伝されています。 さらに、Envira、Jetpack、NextGenなどのさまざまなギャラリーと完全に互換性があります。 これがあなたのビジネスウェブサイトに最適なWordPressプラグインです。
Fooboxのその他の機能
- YouTube、Vimeo、さらにはHTMLなどのさまざまなコンテンツタイプをサポートします。
- WooCommerceの製品画像を表示します。
- レスポンシブライトボックス。
- 表、番号付きリスト、および箇条書きのオプションも使用できます。
結論:
これまでビーバービルダーライトボックスやその他のライトボックスを使用したことがない場合は、競争の激化に打ち勝つための適切な時期です。 プラグインオプションはたくさんあります。 ただし、ここで説明するプラグインは単に最高です。
ビーバービルダーのテキストエディタが機能しない、または画像ビーバーについてサポートが必要な場合は、お気軽にご連絡ください。
その他の関連記事:
WordPressウェブサイト用の6つの必須のレスポンシブ画像スライダーと画像ギャラリープラグイン
2022年の7つの最高のWordPressライトボックスプラグイン
組み込みのWordPressPopupBuilderを使用して、Elementor内で素晴らしいデザインのポップアップを作成する
