ホバー効果のあるアニメーション SVG アイコン
公開: 2023-02-26アニメーション化されたSVG アイコンは、あらゆる Web プロジェクトに追加するのに最適です。 それらは小さく、Retina 対応で、CSS でスタイルを設定できます。 このチュートリアルでは、SVG アイコンを使用してアニメーション化されたアイコンのセットを作成します。アイコンの上にマウス カーソルを合わせると、ホバー効果が表示されます。
HTML エディターでは、作成する HTML コードは、基本的な HTML5 テンプレートの head タグ内に表示されます。 CSS は、Web で見つけた任意のスタイルシートで Pen に適用できます。 プロパティと値のプロパティは、正しく機能するために常にベンダー プレフィックスを割り当てる必要があります。 Web ブラウザーを使用して、任意のコンピューターからスクリプトをすばやく簡単に作成できます。 ペンの URL を指定してください。ペンで JavaScript が使用可能になるとすぐに読み取れるように、指定した順序で URL を配置します。 スクリプトのファイル拡張子にプリプロセッサが含まれている場合は、適用する前に処理を試みます。
Svg でホバーするにはどうすればよいですか?

SVG でのホバリングは、CSS :hover 疑似クラスを使用して行うことができます。 これは SVG 内の任意の要素に適用でき、ユーザーが要素の上にマウスを置くとトリガーされます。 :hover 疑似クラスの効果は、他の要素と同様に、CSS プロパティを使用してカスタマイズできます。
この形式のため、CSS と SVG を使用してアイコンのプロパティを操作できます。 今では、卑劣な CSS トリックを使用したり、画像ファイル全体を交換したりしていた以前よりも、よりカジュアルで直接的な方法で私たちと対話できるようになりました。 SVG で URL を含めたい場合は、 <img> タグを使用して本文に含めます。 要素の上に配置され、それに適用されるレンズです。 CSS フィルターがないため、画面の色をカスタマイズすることはできません。 要素に適用できるフィルターは、その機能に基づいてグループ化できます。 色は、出力の開始階調値によって決まります。
フィルタは、SVG の >defs> セクションのコンテキスト内に含まれる a>filter 要素を使用して定義できます。 CSS フィルターはSVG フィルターのサブセットであるため、特定の値のセットを CSS ページに追加する簡単な方法としてのみ使用されます。 フィルター効果の色空間はリニアですが、CSS の色空間は sRGB です。 次のような CSS RGBA カラー宣言を生成するのは簡単です: 色は 0 から 255 の範囲の整数 (赤、緑、青) として保存されます。カラーチャンネル。 その結果、RGB 値を持つ任意の色のカラー フィルターを作成できます。
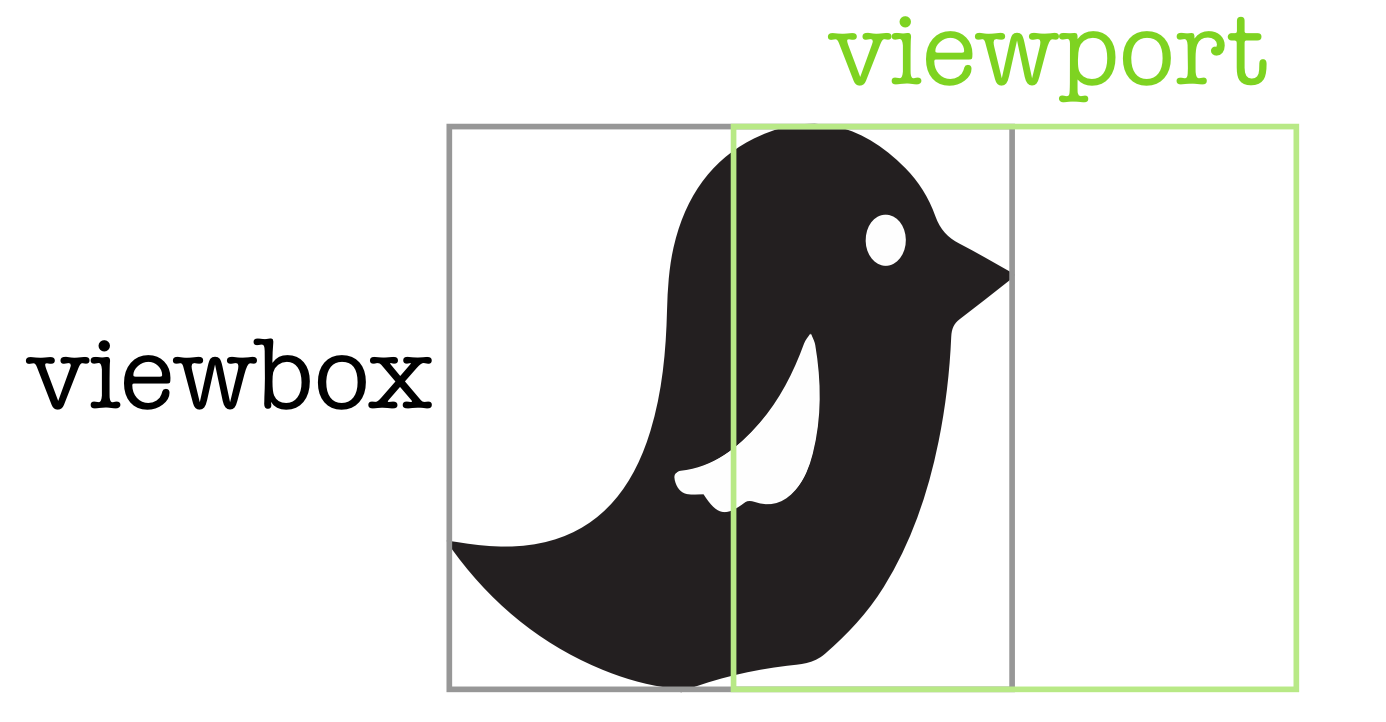
Svg ビューボックスとは

svg ビューボックスは、 svg 要素の座標系を指定できる属性です。 svg 要素のサイズと位置を制御するために使用できます。
SVG の場合、鳥の画像があり、それらをコンテナーで使用したいとします。viewBox が正しく設定されている場合、画像のサイズはコンテナーのサイズに合わせてスケーリングされます。 viewBox は、画像の一部を隠すのにも役立ちます。これは、アニメーションに非常に役立ちます。 viewBox は、画像をトリミングするための優れたツールです。 これを使用して、プロジェクトの一部として空を横切る雲のアニメーションを作成します。 アニメーション化するには、viewBox の min-x 値を変更するだけです。 その結果、PreserveRatioAspect はその圧倒的な性質のため、この記事から削除されました。
Viewbox を使用した Svg は、操作がはるかに簡単です
viewBox を使用すると、SVG をはるかに簡単に使用できます。 SVG を作成したい場合、SVG なしでは不可能です。 viewBox は、基本的に仮想座標の 2 番目のセットであり、高さ、幅などを表すために SVG 内のすべてのベクトルで使用されます。 内部に影響を与えずに SVG の実際の高さ、幅、および高さのプロパティを操作できますが、viewBox は 1 つのセットしか表すことができません。ビューボックスがあります。
SVG 要素をセンタリングする方法はいくつかあります。 これを実現するには、中央に配置する要素の絶対中央にテキストを配置します。 viewBox 内のテキストの位置を中央 (SVG と同じ位置) に設定します。
Cssを使用してホバー時にSvg画像の色を変更する方法
cssを使用してホバー時にsvg画像の色を変更するには? css を使用してホバー時に svg 画像の色を変更するには、:hover 疑似クラスを使用できます。 これにより、ユーザーのマウスが画像の上にあるときに画像をターゲットにし、それに応じて色を変更できます。 例: .svg-image:hover { fill: #ff0000; }
プログラマーのスキルとロジックを使用して、Css プログラミング パズルを使用してホバー時に SVG 画像の色を変更する方法を解決する方法を紹介します。 問題を解決するにはさまざまな方法がありますが、それらはすべて連携して問題を解決することができます。 色を変更したい場合は、CSS を使用するか、要素の color プロパティをその親に割り当てます。 インライン SVG を使用すると、SVG の塗りつぶしやその他の要素をニーズに合わせてカスタマイズできます。 filter プロパティで opacity 関数と drop-shadow 関数を組み合わせることで、CSS で画像の色を変更できます。 SVG から CSS を抽出して、スタイルシートとして使用できます。
ホバー時に Svg 画像の色を変更するにはどうすればよいですか?
CSS を使用して、ホバー時にSVG 画像の色を変更できます。 CSS は、HTML ファイルまたは外部ファイルに追加できます。 CSS を HTML ファイルに挿入するには、*style* タグを使用します。 style> タグを HTML ファイルに追加するには、HTML の本文に入力します。
Background-image プロパティで :hover 疑似クラスを使用する方法
hover 疑似クラスをbackground-image プロパティとして使用する場合は、いくつかの注意事項があります。 使用するイメージを HTML ドキュメントに含める必要があります。 さらに、画像で:hover 疑似クラスを使用する場合は、別の src 属性を含める必要があります。 最後に、ホバー オーバーとして使用するのに十分な大きさの画像であることを確認します。
Css で SVG を変更できますか?
SVG は、CSS キーフレームとアニメーション プロパティを使用するか、CSS トランジションを使用して、HTML 要素と同じ方法でアニメーション化できます。
アニメーション SVG の威力
ウェブサイトに双方向性とアニメーションを追加したい場合は、アニメーション SVG が効果的なツールになります。 一部の CSS を使用して、特定のニーズに合わせて変更およびカスタマイズできる単純なアニメーションを作成できます。 より複雑なアニメーションに加えて、目的を達成するために他のツールの使用を検討することもできます。 たとえば、JavaScript を使用して、本物そっくりのより洗練されたアニメーションを作成できます。 CSS と sva は、基本的なアニメーションまたはより複雑なアニメーションを作成するための強力な方法であるため、目的の結果を達成する方法を検討してください。

SVG パス ホバー
SVG パスにホバー効果を追加する場合は、CSS :hover 疑似クラスを使用できます。 これにより、ユーザーが要素の上にマウスを置いたときにホバー効果が要素に追加されます。
CodePen を使用する場合、HTML エディター コードは、基本的な HTML5 テンプレートの本体に入ります。 HTML タグなどの上位レベルの要素にアクセスする場合は、この場所が適しています。 Web で見つけた任意のスタイルシートを使用して、CSS を Pen に適用できます。 ペンを使用して Web から直接スクリプトを作成できます。 この場所に URL を配置すると、JavaScript と同じ順序で配置されます。 リンクにプリプロセッサを含むファイル拡張子が含まれている場合、適用前に処理を試みます。
SVG ホバーが機能しない
svg ホバーが機能しない場合、いくつかの理由が考えられます。 svg ファイルがHTML ファイルに正しくリンクされていることを確認してください。 また、ホバーが CSS で正しくコーディングされていることを確認してください。 どちらも正しい場合は、CSS コードに z-index を追加してみてください。
この投稿では、コンピューター言語を使用して、Css、ホバー時にSvg の色を変更するための正しい答えを見つける方法を学びます。 同じ問題を処理するための新しい方法を実装できます。これについては、後のセクションで詳しく説明します。 React で SVG の色を変更するには、次の手順に従います。 SVG の塗りと線の属性は設定しないでください。 Scalable Vector Graphics (SVG) を含む XML テキスト ファイルを使用して、これらのグラフィックを定義します。 その結果、色をクリックして CTRL キーを押したままにすると、色を変更できます。これには、テキスト エディターを追加するオプションがあります。 SVG ファイルでは、スタイル属性 (塗りと線のプロパティ) と、プレゼンテーション属性の塗りと線の属性の両方を指定できます。
CSSホバー状態を修正する方法
ユーザーが CSS の複数の情報にカーソルを合わせると、それらを表示する際に CSSホバー状態が役立ちます。 CSS ホバー状態が機能しない場合は、確認できることがいくつかあります。 始める前に、CSS セレクターが正しい要素をターゲットにしていることを確認してください。 2 つ目のアドバイスは、CSS スタイルが適切な形式であることを確認することです。 最後に、次のことを確認してください。 重要なルールは、ユーザーが要素の上にカーソルを置いたときに CSS スタイルが適用されるようにするために使用されます。 ホバー状態が常に機能するという保証はありません。
Svg 画像の色変更 Css
SVG 画像は、CSS を使用して色を変更できます。 これは、「塗りつぶし」プロパティを目的の色に設定することによって行われます。
私は、いくつかのポインターとチュートリアルを備えた Web サイトを開発中です。 SVG inlineをレンダリングする前に、その要素が CSS に触れていないことを確認してください。 SVG ファイル内でどのような変更を加えても問題ないことは明らかです。 しかし、なぜCSSで色が変わらないのか不思議です。 インスペクターが提供する CSS を使用して、インライン SVG の内部要素を操作できます。これを実現するには、その CSS の使用方法を学ぶ必要があります。 たとえば、これが機能しない場合、これは失敗します。 クラスには次の要素が含まれています: your-svg-class – * fill – red.
高い目標が見えてきそうです。 使用する色はすでに決定されています。 asvg を使用している場合は、使用する色が既にわかっています。
css で画像の色を変更するにはどうすればよいですか?
CSS スタイルを使用して画像の色を変更できます: filter: none | ぼかし() | 明るさ() | コントラスト() | ドロップシャドウ() | グレースケール() | 色相-回転() | 反転() | 不透明度() | saturate(), | セピア() | URL() | イニシャル
画像の色を変更するための 3 つの優れた Web サイト
画像の色を変更するための優れた Web サイトがいくつかあります。
この Web サイトは、br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company にあります。
CSS で SVG の色を変更するために使用されるプロパティはどれですか?
塗りつぶしプロパティは、プレゼンテーション属性のSVG 形状の色を決定します。
ペンの背景 Svg ホバー
ペンの背景 svg ホバーは、Web サイトに特別なセンスを加えるのに最適な方法です。 サイトにちょっとした個性を加えたり、よりインタラクティブにしたりするために使用できます。 これらを使用して、ページ上の任意の要素にホバー効果を追加したり、独自の Web サイト用にカスタムのホバー効果を作成したりできます。
CodePen の HTML エディターには、基本的な HTML5 テンプレートに含まれる本文とタグに関連するすべての詳細が含まれています。 ここにはドキュメント全体に大きな影響を与える可能性のあるクラスがいくつかあるため、ここから始めるのが理想的です。 CSS は、Web 上で利用可能な任意のスタイルシートから Pen に適用できます。 ペンのスクリプトは、インターネット上の任意の場所から作成できます。 ここにあるドキュメントの順に、JavaScript をペンに追加する前に URL を追加します。 スクリプトのファイル拡張子がプリプロセッサ固有のものである場合は、リンクを適用する前に処理するためにリンクを処理しようとします。
CSS プリプロセッサー Css プリプロセッサー
CSS プリプロセッサは、プリプロセッサ独自の構文から CSS を生成できるプログラムです。 さまざまな CSS プリプロセッサから選択できますが、最も人気のあるものは Less と Sass です。 プリプロセッサは、変数、ミックスイン、ネストなどの機能を提供するため、Web 開発者としての作業をより簡単かつ迅速に行うことができます。
CSS プリプロセッサーを使用して、プレーンな古い CSS にコンパイルされる言語で記述できます。 CSS に似た言語を使用して、変数、ミックスイン、数学演算、色演算、およびその他のさまざまなものをサポートできます。 css に最適なプリプロセッサについては、多くの議論があります。 現時点では SASS が最良の選択だと思いますが、将来 LESS で更新する必要があります。 SASS には、Compass For LESS 要素、LESSHat 要素、LESS Elements 要素があります。 LESS と SASS は、CodePen を必要とせずにブラウザーでテストできます。 まだ使用していない Stylus に加えて、Implicit という別のプリプロセッサがありますが、その機能についてはコメントできません。
さまざまな種類の CSS プリプロセッサと最適なもの
プリプロセッサと多目的ツールは、優れたユーティリティの例です。 これらは Web 開発者の間で非常に人気があるため、少なくとも 1 つを習得することを強くお勧めします。
CSS のプリプロセッサにはどのようなものがありますか?
CSS プリプロセッサに関しては、最も人気があり安定しているのは Sass、LESS、および Stylus の 3 つですが、より小さなものも多数あります。 各プリプロセッサの構文は異なりますが、すべて同じように機能します。
最も優れた CSS プリプロセッサはどれですか?
それは、その人気だけでなく、Hampton Catlin と Natalie Weizenbaum が 2006 年に作成したため、世界で最も人気のある CSS プリプロセッサの 1 つに選ばれました。言語であり、Ruby から切り離されています。 堅牢で機能豊富な CSS プリプロセッサーを探しているなら、Sass が最適です。
