WordPressのトップ5ベストフードブログテンプレートとテーマ
公開: 2022-01-24クックブックやユニークなレシピを世界と共有することに興味がありますか? 最高のWordPressフードブログテンプレートとテーマを見つけることは、それに向けた最初のステップかもしれません。 最初のフードブログのウェブサイトにスパイスを加えるには、フードブログのテンプレートやテーマ以上のものが必要です。 以下のいくつかの優れたフードブロガーのウェブサイトのテーマとテンプレートを見てみましょう。

フードブログのウェブサイトをゼロから構築する場合、フードブログのテンプレートまたはテーマが十分に反応するかどうかを確認する必要があります。 ユーザーが任意のデバイスからWebサイトにアクセスできる場合、Webサイトのトラフィックは増加します。 応答性に加えて、フードブログのテンプレートやテーマでどの程度の変更やカスタマイズができるかを確認する必要があります。 WordPressで応答性が高くカスタマイズ可能なトップ5の最高のフードブログテンプレートとテーマを集めました。
WordPressがフードブログに最適な理由は何ですか?
あなたがあなたの食べ物のレシピを共有し、それらを通していくらかのお金を稼ぐことに興味があるなら、WordPressはそれから始めるのに最適なプラットフォームです。 WordPressを使用すると、たくさんの美しいテーマやテンプレートにアクセスして、フードブログのウェブサイトをゼロから作成できます。 WordPressは、インターネット全体からWebサイトの35%以上をパワーアップします。 WordPressでフードブロガーのウェブサイトを作成するときにどのような利点が得られるか見てみましょう。
WordPressを使用すると、無料およびプレミアムのフードテンプレートとテーマにアクセスできます。 これにより、フードブロガーのWebサイトには無限のカスタマイズオプションがあります。
無料のプラグインをインストールして、Webサイトに機能を追加することができます。 WordPressを使用すると、コーディングの知識がなくてもブログWebサイトを簡単に作成できます。
WordPressは比較的使いやすいプラットフォームです。 WordPressの使用に慣れると、プラグインのインストール、テーマとテンプレートの設定、コンテンツの公開が簡単になります。
WordPressFoodブログのテンプレートとテーマを使用する理由
WordPress Webサイトのデザインを変更する場合は、基本的なテーマが必要です。 彼らがそれを見始める前にあなたのウェブサイトがあなたの訪問者にだらしなく見えるならば、それはあなたの食物ブログのキャリアに有害です。
完全で、適切で、調整可能で、軽量の最高の食品ブログのテーマとテンプレートを選択しない限り、 Webサイトを顧客にとってスムーズで活気のあるものにすることはできません。
第一印象は最終印象であると人々が言うように、それはどのワードプレスのウェブサイトにも当てはまります。 あなたのフードブロガーのウェブサイトが一見魅力的で魅力的に見えない場合、あなたのウェブサイトはすぐに訪問者を失います。
フードブロガーのウェブサイトには、画像ギャラリー、レシピページ、または連絡先ページが必要です。 すべてのページは、より多くの訪問者を集めるように設計する必要があります。 最高の食品ブログのテンプレートとテーマは、この問題で目立つのに役立ちます。
フードブログ業界は、ユーザーエクスペリエンスと、フードレシピを簡単に見つける方法によって推進されています。 彼らの食品関連の問題や問い合わせを解決するには、ナビゲートしやすい食品ブロガーのウェブサイトを持っている必要があります。 そのとき、WordPressのフードブログのテンプレートとテーマが便利になります。
WordPressのトップ5ベストフードブログテンプレートとテーマ
フードブログのテンプレートとテーマの有用性について詳しく説明したので、今度はベスト5のフードブログのテンプレートとテーマリストを紹介します。 以下のユニークで互換性の高いフードブログのテーマとテンプレートをすべて見つけて、ニッチに適したものを選択してください。
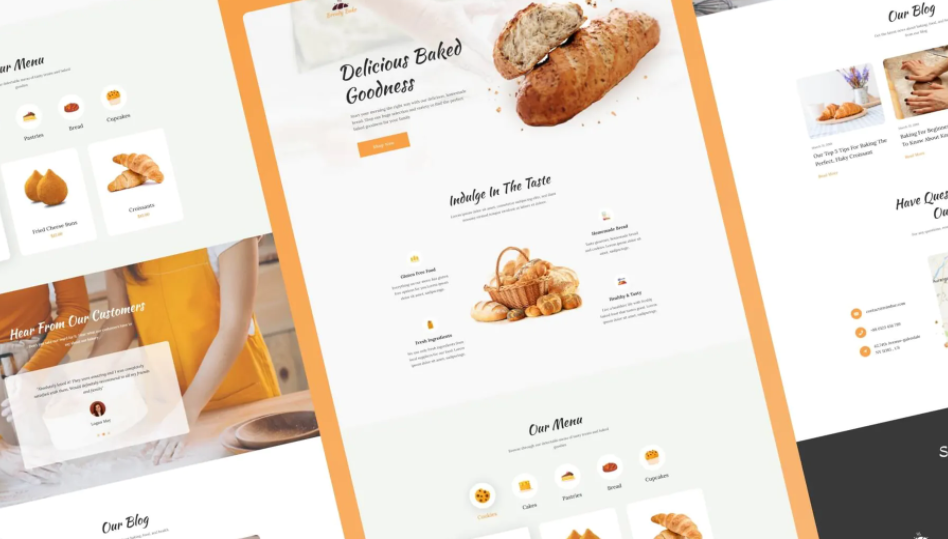
Bready Bake – WooCommerceBakeryWebサイトテンプレート
Bready Bakeは、 TemplatelyによるWordPressユーザー向けの人目を引くWooCommerce互換のベーカリーテンプレートです。 このテンプレートは完全に応答します。 読み込みが速くなるパン屋関連の食品ブログのウェブサイトを作成したい場合は、何も考えずにBreadyBakeテンプレートを選択できます。 このElementorテンプレートには、多くのオプションが付属しています。 2つのブロックと10の個別のページで、食品ブログのWebサイト全体をゼロから作成できます。 この食べ物のブログテンプレートには、食べ物の写真を美しいグリッドパターンで表示するオプションがあります。

食品を販売するためのさまざまなページを作成することもできます。 このテンプレートは、ブログページ、ギャラリーページ、または製品ページに加えて、魅力的な外観の予約と連絡先ページを提供して、より多くの訪問者をWebサイトに誘導します。 フードブログのウェブサイトテンプレートの完全なパッケージが必要な場合は、BreadyBakeが最適です。
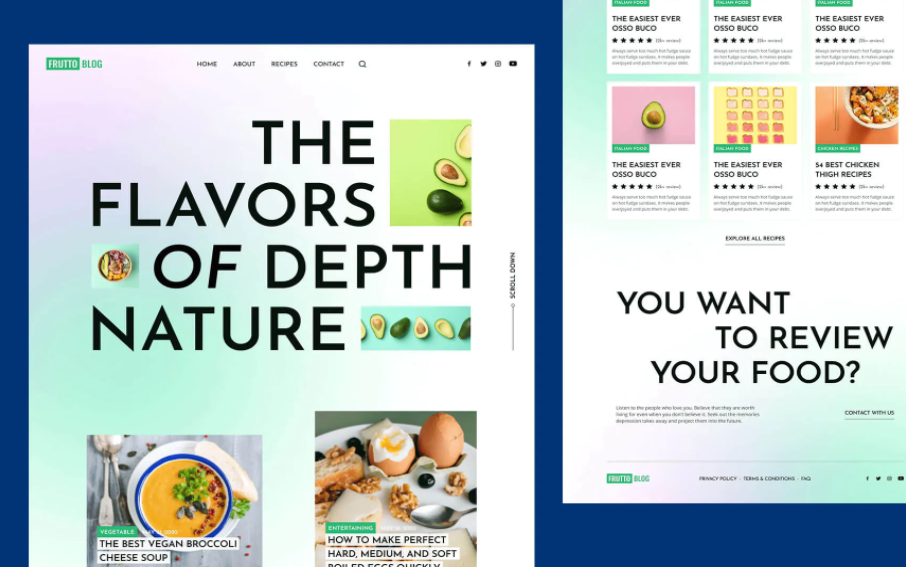
Frutto –オンラインフードブログテンプレート
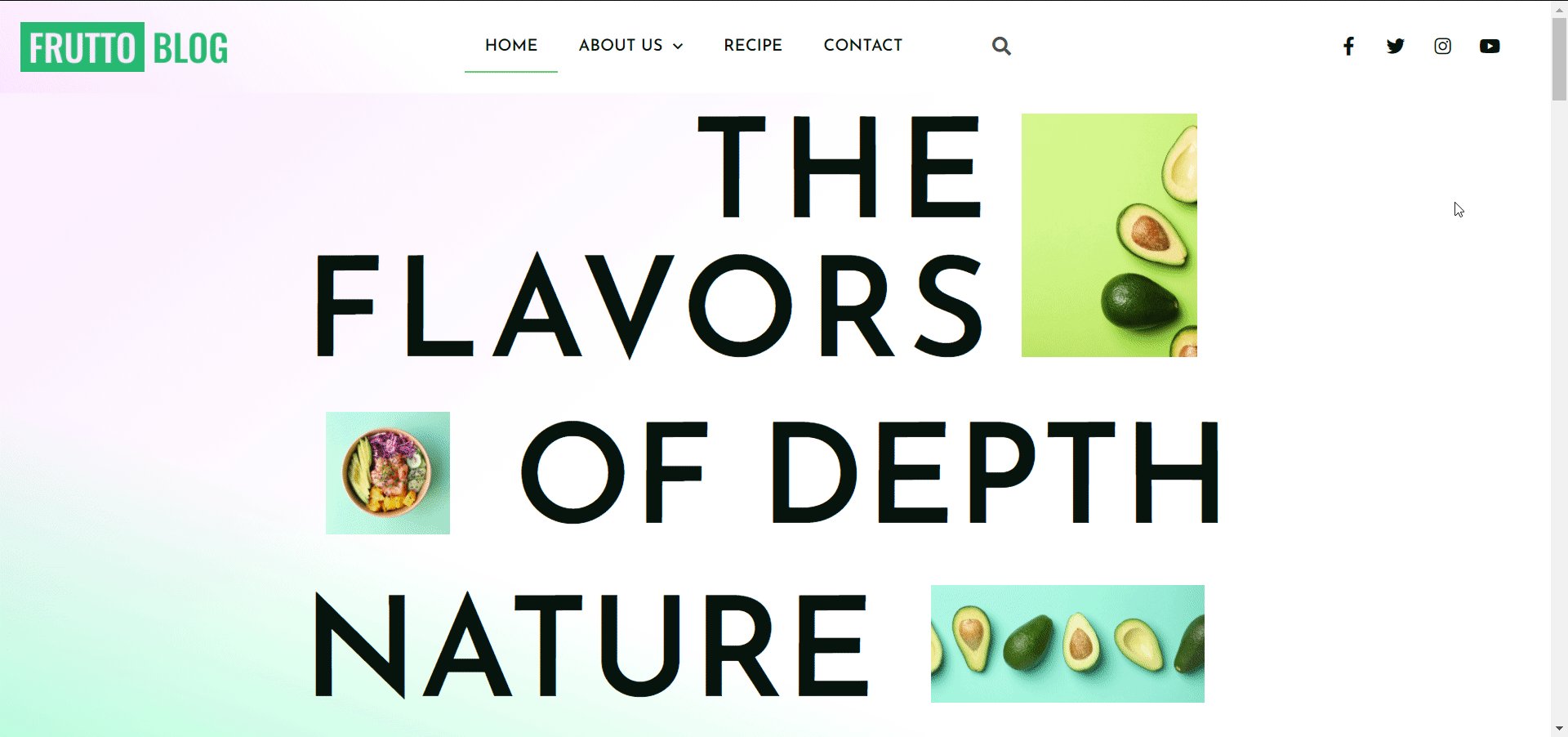
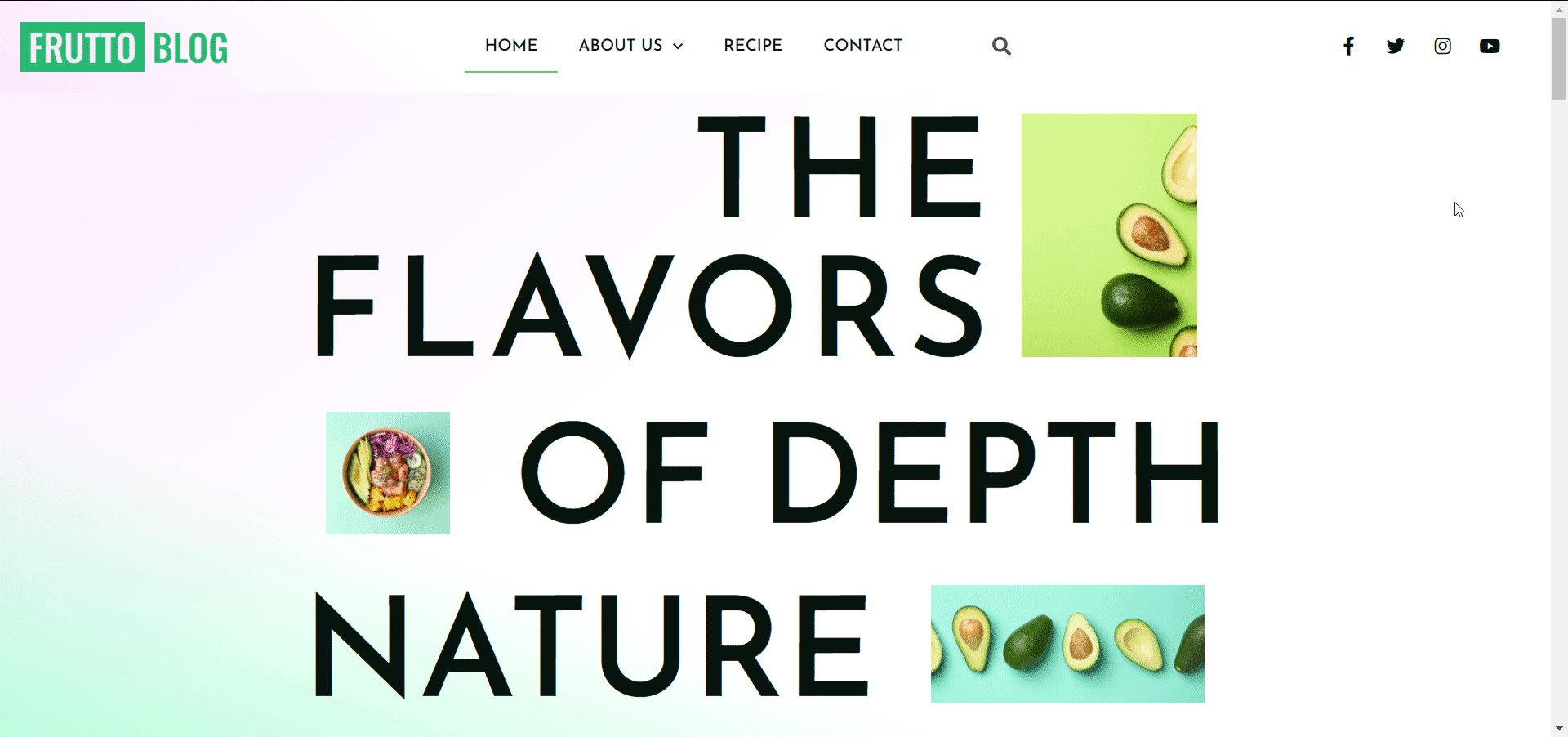
間違いなく、 FruttoはそこにいるすべてのWordPressフードブロガーにとって理想的なテンプレートです。 このTemplatelyテンプレートは、家庭料理人やシェフが料理のスキルを表現し、魅力的なブログを通じてレシピを共有するために専門的に設計されています。 食品ブログのウェブサイトは、食品愛好家を引き付けるためのすべての資質を備えている必要があり、Fruttoテンプレートはすぐにそれを行うことができます。 2つのブロックと5つのすばらしいページで、独自の食品ブログWebサイトを最初から作成できます。 あなたがする必要があるのは、あなたのWordPressウェブサイトにFruttoテンプレートを挿入し、それを公開するためにコンテンツのカスタマイズを開始することです。

Fruttoは、多くの簡単なナビゲーションと呼び出しボタンを備えた非常にインタラクティブなテンプレートです。 このテンプレートを使用すると、ユーザーがおもしろいレシピ本を簡単に見つけられるようにガイドできます。 このテンプレートには、食品雑誌の作成に最適な単一のブログページも付属しています。 すでにFruttoテンプレートの使用を検討している場合は、終了するまでこのブログを読み続けてください。
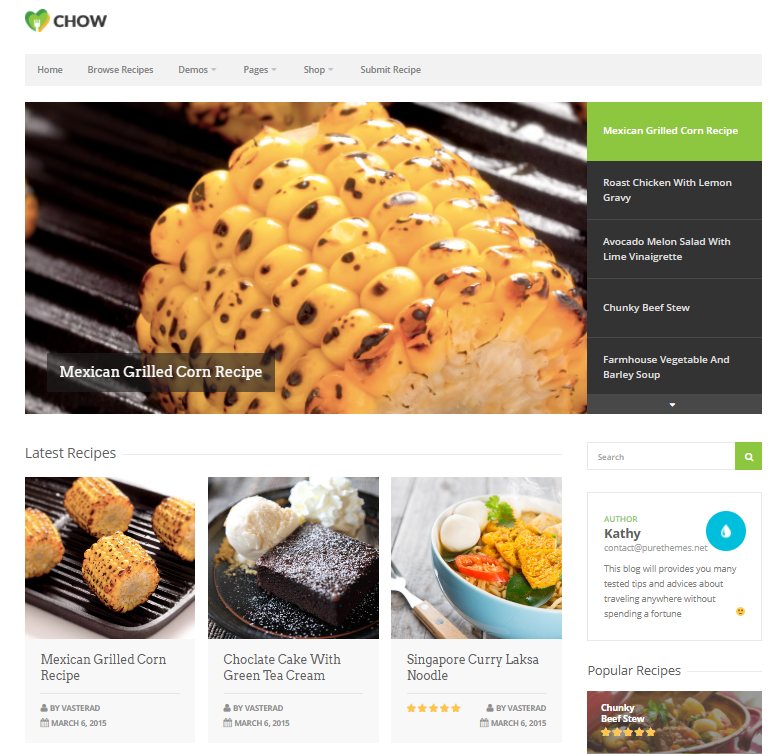
チョウ–レシピと食べ物のテーマ
多様性をもたらし、WordPressのフードブログWebサイトにスパイスを加えたい場合は、 Chow –フードとレシピのテーマが理想的な選択肢になります。 WooCommerceとの統合により、さまざまな独自のレイアウトを実現します。 また、訪問者が独自のレシピを送信できる見事なユーザーダッシュボードも付属しています。 このテーマは軽量で、フードブログのウェブサイトの速度を低下させることはありません。 一方、このテーマでは、FoodiePressプラグインをインストールして、フードブログとプロセスを整理するオプションが提供されます。

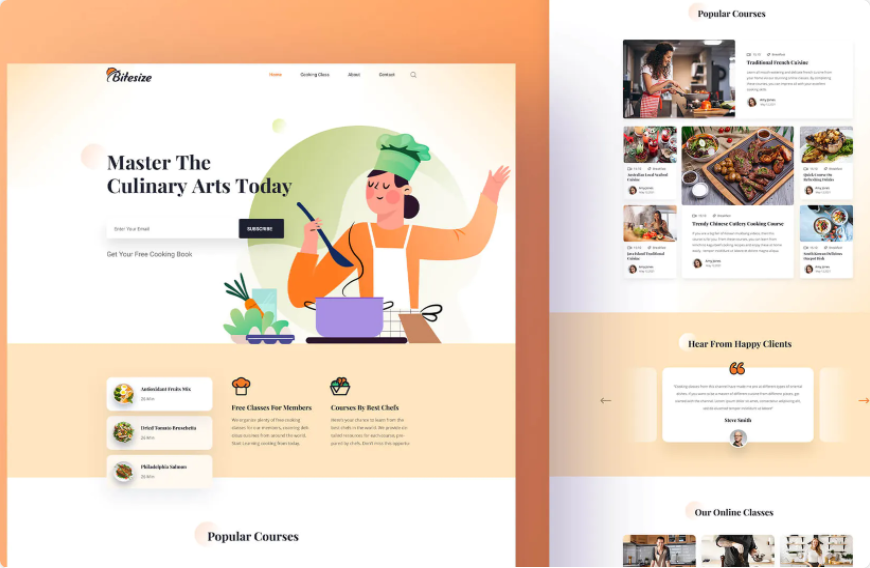
一口サイズ–料理教室のウェブサイトテンプレート
オンラインで優れた料理レシピを通じて料理の知識を広めたいとします。 Templatelyの見事な料理教室のウェブサイトテンプレートであるBitesizeは、このための最良の選択肢です。 このテンプレートは、Webサイトに個別のスケジュールと連絡先ページを作成する場合に役立ちます。 このElementorテンプレートを使用すると、Elementorエディターを使用して、コンテンツを簡単にカスタマイズしたり、外観を変更したりできます。 このテンプレートは、オンライン料理学校が必要な場合に最適です。

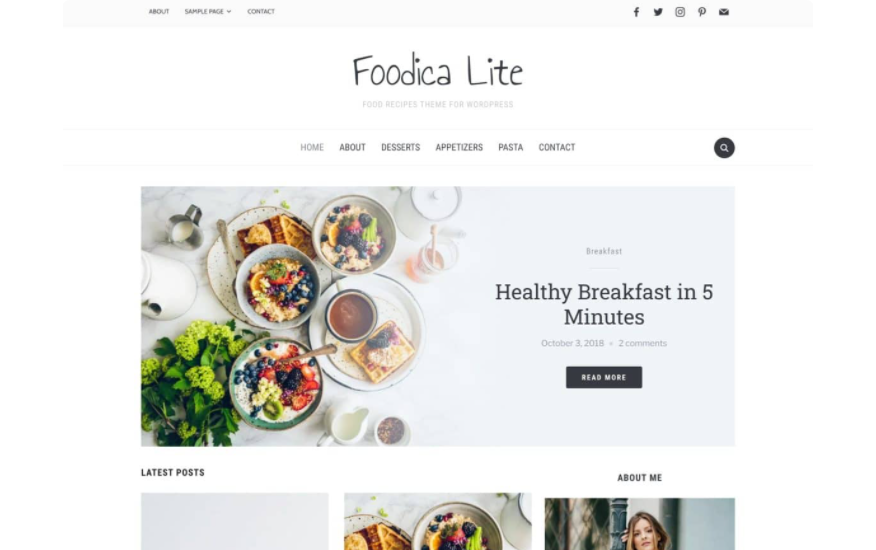
Foodica Lite –WordPressフードテーマ
あなたがフードブログに不慣れで、はるかにシンプルでミニマルなウェブサイトで目立つようにしたいなら、 FoodicaLiteはあなたが探しているものです。 このWordPressテーマには、食べ物のブログを快適に表示するようにカスタマイズできるブロックがあります。 このテーマは、網膜に対応しており、読みやすいように多くの空白があるという点で独特です。 あなたのモバイル訪問者はあなたが望むようにあなたのウェブサイトをシンプルに見るでしょう。 このテーマは、軽量なデザイン品質のおかげで、最初のフードブログのウェブサイトを面白くスタイリッシュに見せることができます。


コーディングせずにWordPressでフードブログを作成する方法
先に述べたように、WordPressはあなたの食べ物のブログをすぐに始めるための最良のプラットフォームです。 フードブログを始める前にあなたがする必要があるのは、WordPressアカウントにサインアップして適切なドメインを取得することだけです。
完了したら、ステップアップしてElementorのような人気のあるページビルダーを選択する必要があります。 Elementorを使用している間は、コーディングの経験は必要ありません。 食品ブログのウェブサイト全体を最初から即座に作成して、時間とお金を節約できます。 Elementorには、心ゆくまでカスタマイズできるテンプレートがたくさん付属しています。
TemplatelyによるFruttoテンプレートパックをご紹介し、フードブログのウェブサイトをゼロから作成します。 レッスンを開始する前に、このテンプレートパックで利用できる機能のいくつかと、それらがWordPressで完全に機能する食品ブログWebサイトを作成するのにどのように役立つかを見てみましょう。
Elementorを使用してフードブログのウェブサイトを作成するために必要なもの
Fruttoが食品ブログWebサイトのElementorテンプレートに最適な理由がわかったところで、Webサイトの設計を始めましょう。 次のものが手元にあることを確認してください。
- Elementor : Elementorをまだインストールしてアクティブ化していない場合は、WordPressWebサイト用の独自のドメインを取得したらすぐにアクティブ化する必要があります。
- Essential Addons :Fruttoテンプレートパックに含まれている素晴らしい機能の多くは、EssentialAddonsからのものです。 Fruttoテンプレートを使用するには、最初にこのプラグインをインストールしてアクティブ化する必要があります。
- Templately :FruttoはElementorのTemplatelyテンプレートパックであるため、使用するには、最初にアカウントを作成してから、WordPress用のTemplatelyプラグインをインストールする必要があります。
Elementorを使用して5分未満でフードブログWebサイトを作成する方法
上記のプラグインを正常にインストールしてアクティブ化した場合は、Elementorを使用してフードブログのWebサイトを作成します。 Elementorを使用して設定するには、このステップバイステップガイドに従ってください。
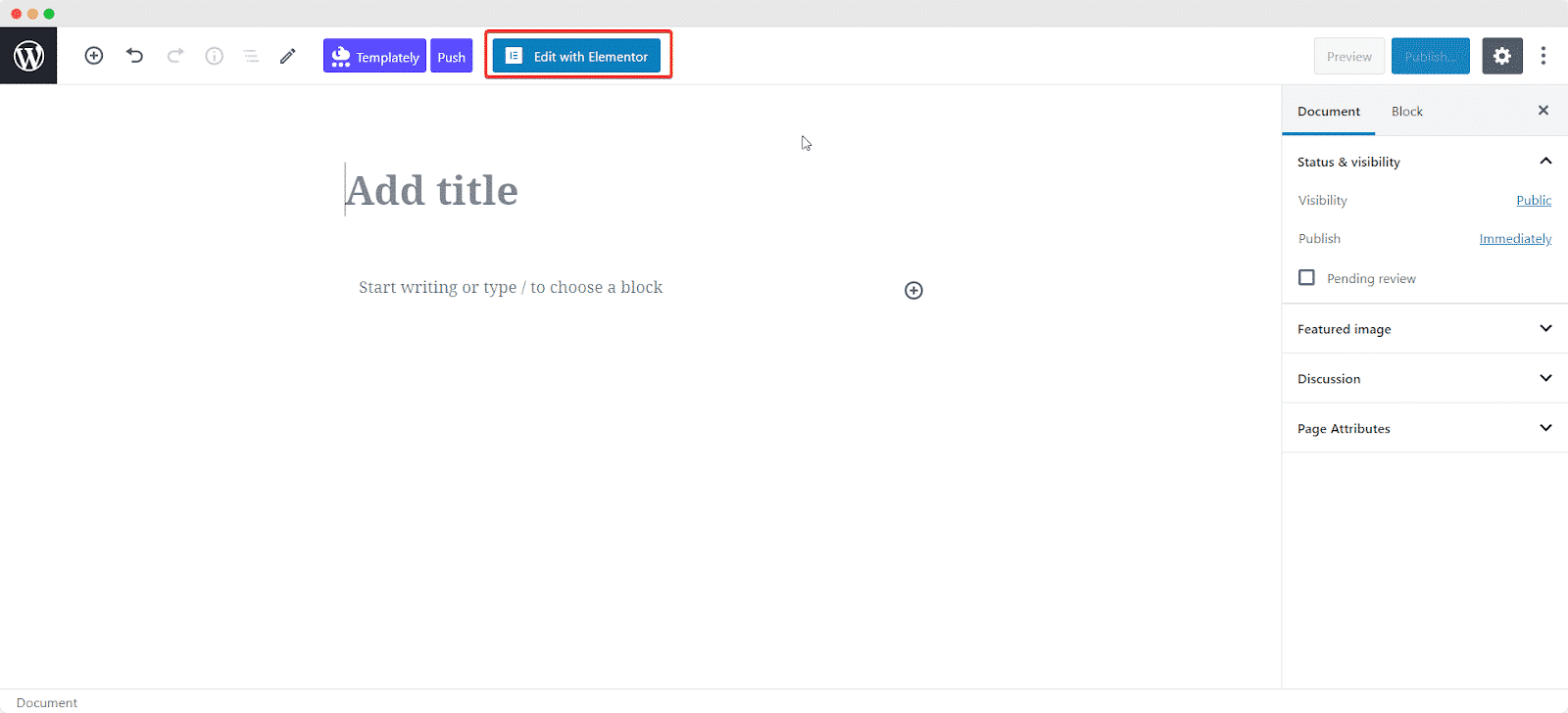
ステップ1:新しいページを作成し、Elementorを選択して編集します
Elementorを使用してフードブログのWebサイトをデザインする最初のステップは、新しいページを作成することです。 これを行うには、WordPressダッシュボードの[ページ]->[新規追加]に移動します。
次のステップは、Elementorを使用してページを変更することです。 これを行うには、ページの上部に移動し、[ Elementorで編集]ボタンをクリックします。 この結果、Elementorは自動的に開きます。

ステップ2:Fruttoホームページをサイトに追加する
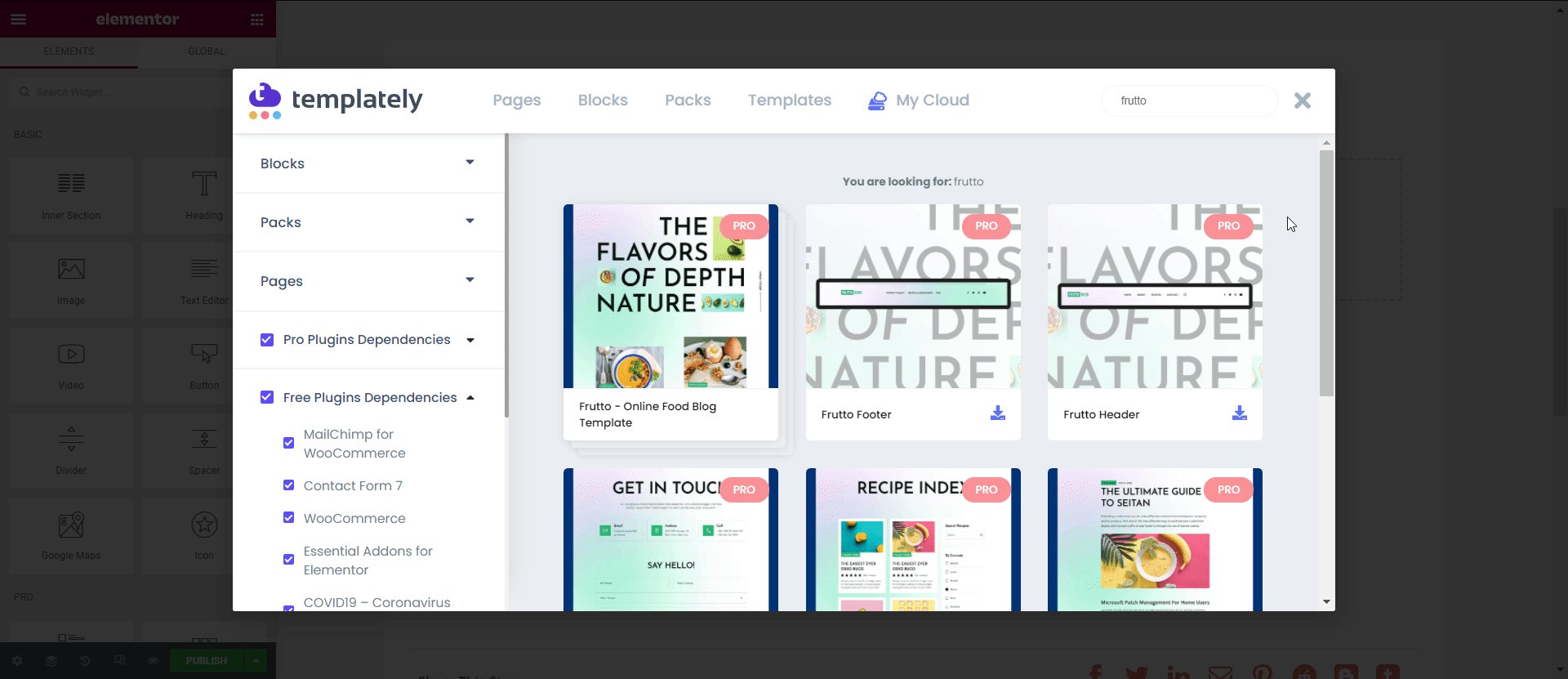
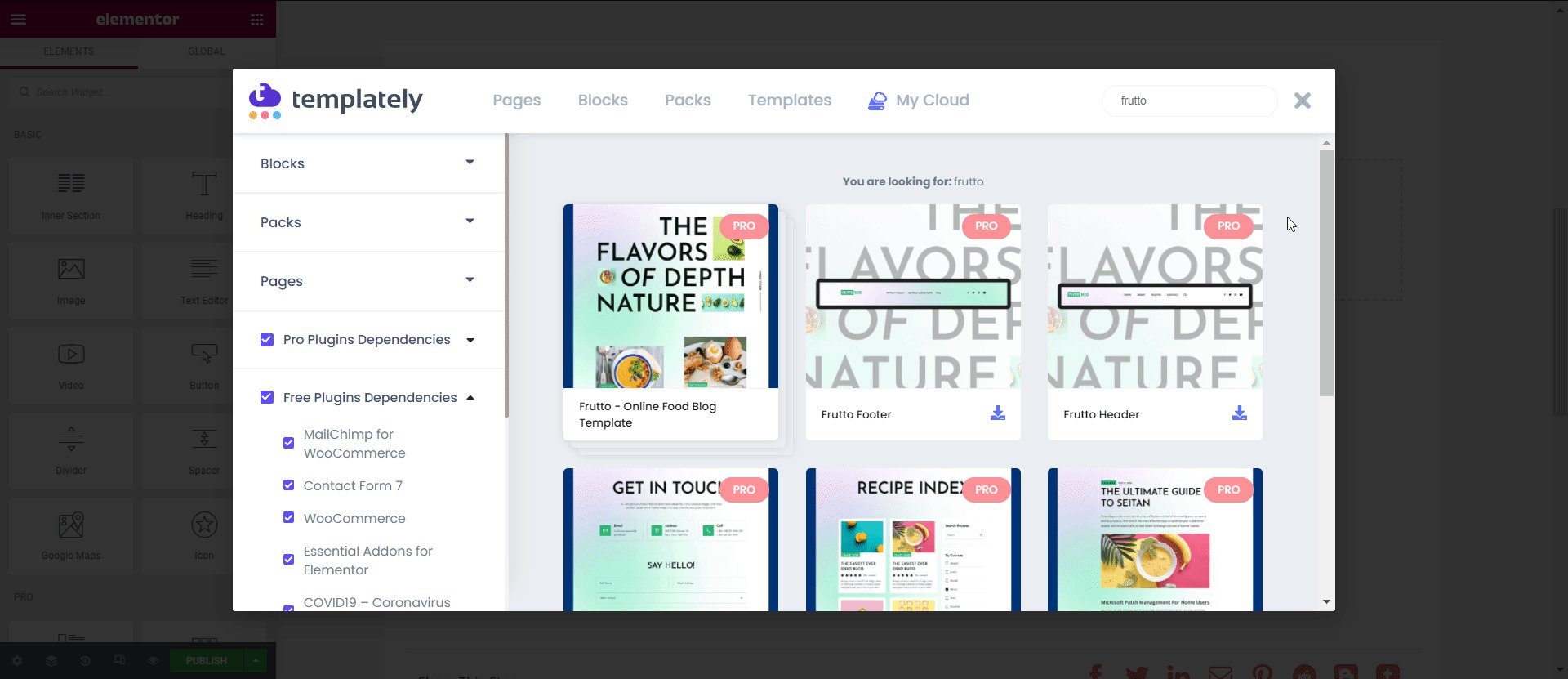
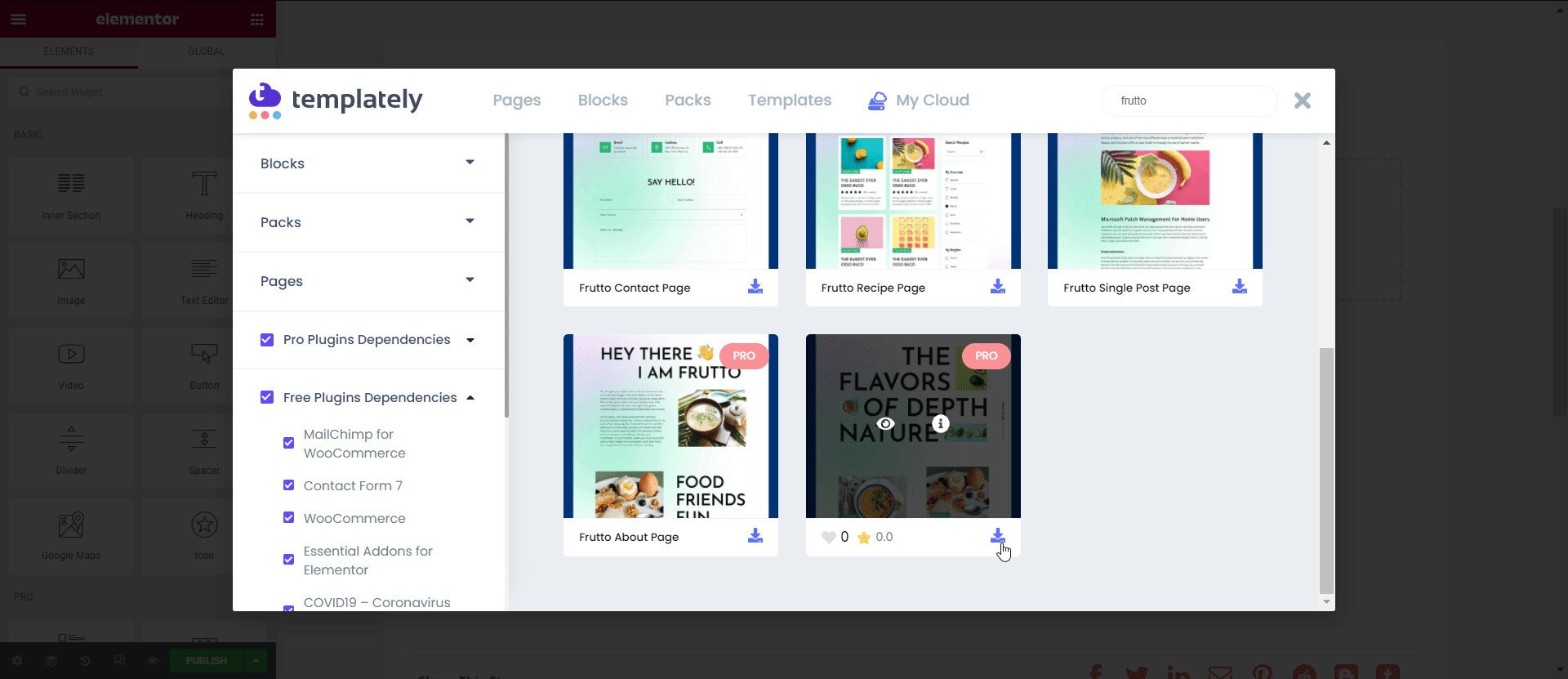
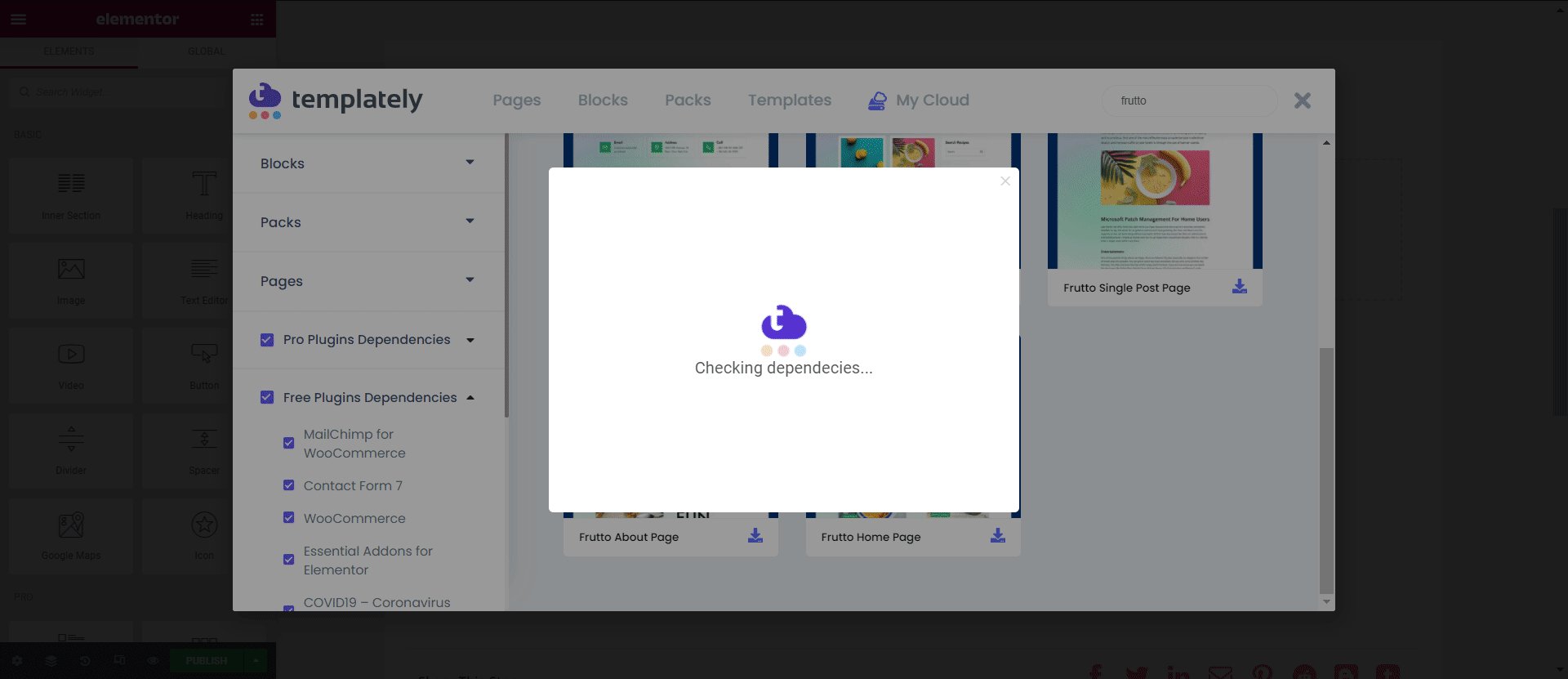
Elementor Editorの読み込みが完了すると、青いTemplatelyアイコンが表示されます。 クリックするとポップアップウィンドウが表示され、さまざまなテンプレートデザインが表示されます。 検索バーから「 Frutto 」テンプレートを検索します。

あなたのフードブログのウェブサイトのために、あなたはついにホームページを作成しました。 満足するまで、フードブログのウェブサイトに好きなだけページを追加し続けます。
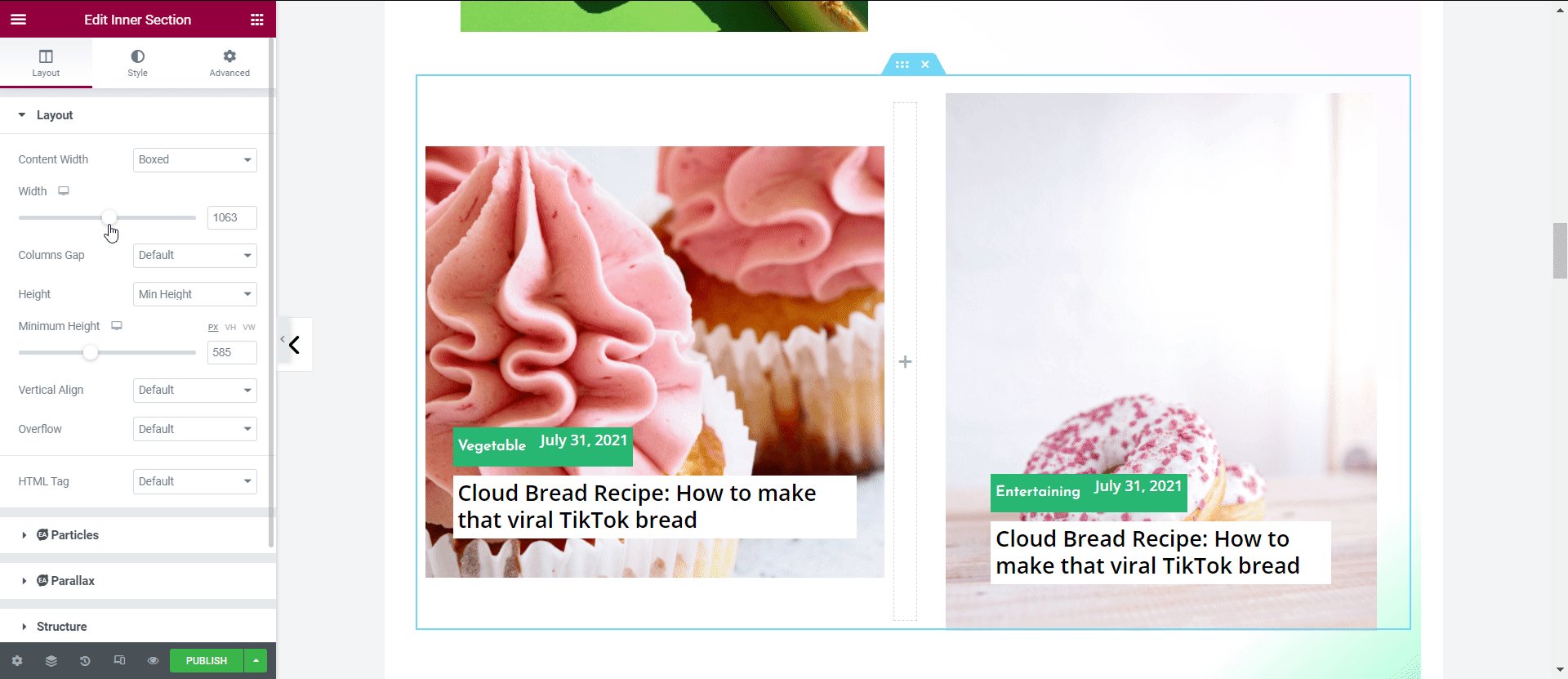
ステップ3:Elementorを使用してフードブログWebサイトのコンテンツをカスタマイズする
必要なページとブロックをすべて追加したら、Elementorのシンプルなドラッグアンドドロップ機能を使用して、好きな方法でテンプレートをすばやく編集できます。 Elementorエディターを使用して、コンテンツの背景、色、タイポグラフィなどを微調整および変更します。

コンテンツを変更したり、独自の写真やビデオを追加してパーソナライズすることができます。 テンプレートとは異なって見えるように、新しい外観にします。 理解を深めるために、設定オプションを試して、Webサイトのレイアウトに最適なオプションを確認してください。
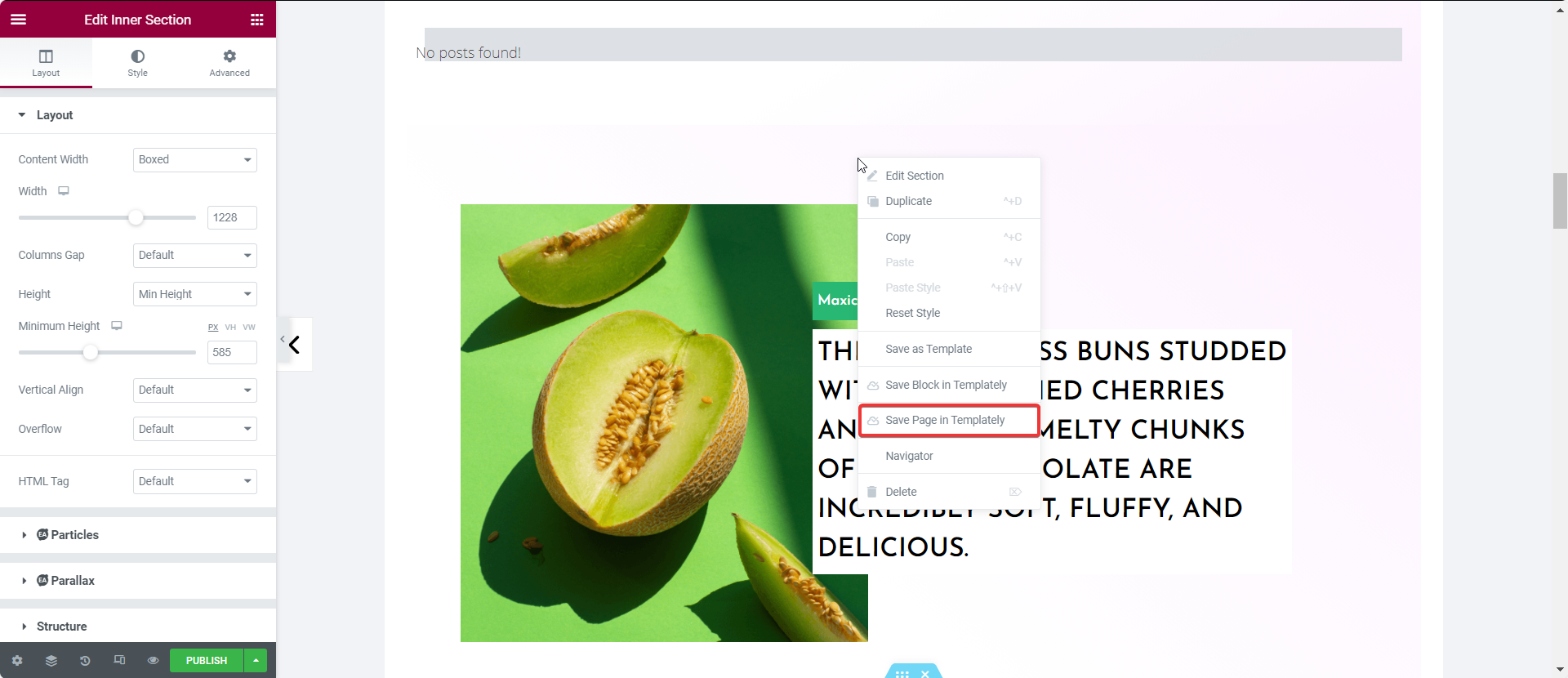
ステップ4:あなたの食べ物のブログのウェブサイトのデザインをバックアップする
TemplatelyのAmazonの機能の1つは、設計したテンプレートを保存して保護するためのCloudStorageが付属していることです。 フードブログのウェブサイトテンプレートを再利用したい場合、テンプレートはデザインを即座に保存するためのMyCloud機能を提供します。 Fruttoテンプレートを右クリックし、[ページをテンプレートに保存]をクリックします。

Elementorテンプレートを使用して、独自のフードブロガーWebサイトの構築が完了しました。 1行のコードを記述したり、Webデザイナーを雇ったりする必要はありませんでした。 信じられないですか?

最高の食品ブログのテンプレートとテーマを選択してください
完全なセットアップガイドとともに、最高のフードブロガーのウェブサイトのテーマとテンプレートのコンパクトなリストを提示しました。 1400以上の準備ができたElementorテンプレートに一度に無料でアクセスしたい場合は、 Templatelyに無料でサインアップしてください。 ブログが十分に役立つことがわかった場合は、このブログを購読して、このようなより有益なブログを読んでください。 Facebookグループの他のWordPressユーザーとあなたの考えを共有してください。