歯科医院向けの最高の無料 HTML ウェブサイト テンプレート
公開: 2022-01-18
歯科医院向けの最高の無料 HTML ウェブサイト テンプレートをお探しですか? もし、そうなら。 そして、このブログを最後まで読んでください。
この記事では、歯科矯正医、歯科医院、およびその他の歯科医関連ビジネス向けの Web サイトを構築するために使用できる、歯科医院向けの 6 つの最高の無料 HTML Web サイト テンプレートをリストしました。 これらの HTML テンプレートはすべてクリエイティブでモバイル対応で、優れたパフォーマンスを提供します。
それでは、これ以上時間を無駄にすることなく始めましょう。
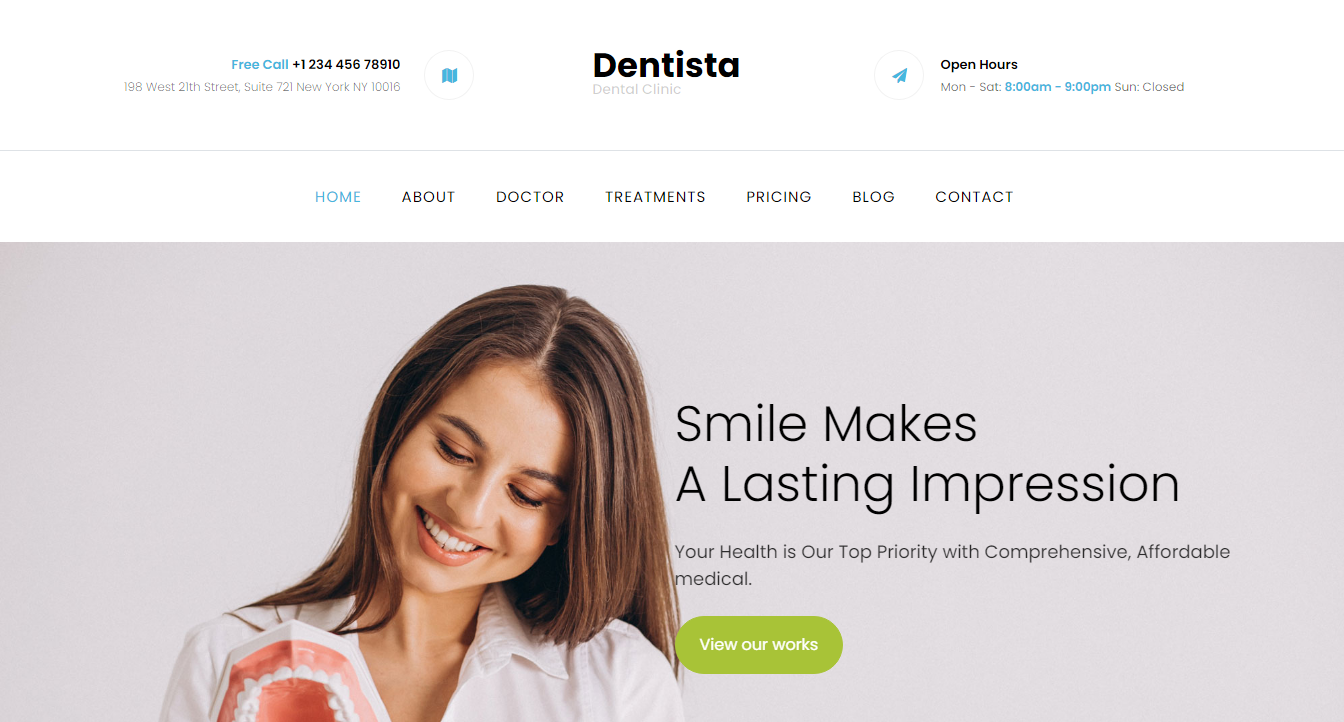
1.デンティスタ
 Dentista は、歯科医院向けのプロフェッショナルで魅力的な HTML テンプレートです。 クリニックのウェブサイトを構築するために必要なすべての重要な機能が付属しています。
Dentista は、歯科医院向けのプロフェッショナルで魅力的な HTML テンプレートです。 クリニックのウェブサイトを構築するために必要なすべての重要な機能が付属しています。
Dentista は柔軟で SEO フレンドリーです。 このテンプレートを使用すると、サービスを簡単に紹介できます。 これは完全にレスポンシブなテンプレートであるため、このテンプレートを使用すると、すべてのデバイスで Web サイトが驚くほど美しく表示されます。
Dentista は、HTML5、CSS3、および最新の Bootstrap 4 で構築されています。プロフェッショナルな外観を提供します。 Dentista は、ヘッダーとクリエイティブな行動を促すフレーズのボタンに素晴らしいスライダーを提供します。 高度にカスタマイズ可能です。
Dentista は、次のような多くの優れた機能を提供します。
- 素晴らしい CSS3 プリローダー。
- ボタンのクリエイティブ ホバー効果
- フッター ナビゲーション。
- コメントフォームUI。
- スクロール アニメーションのクリエイティブな負荷。
- 素晴らしい証言カルーセル。
- ヘッダーのスライダー。
- 完全にレスポンシブで、SEO フレンドリーです。
詳細情報/デモのダウンロード
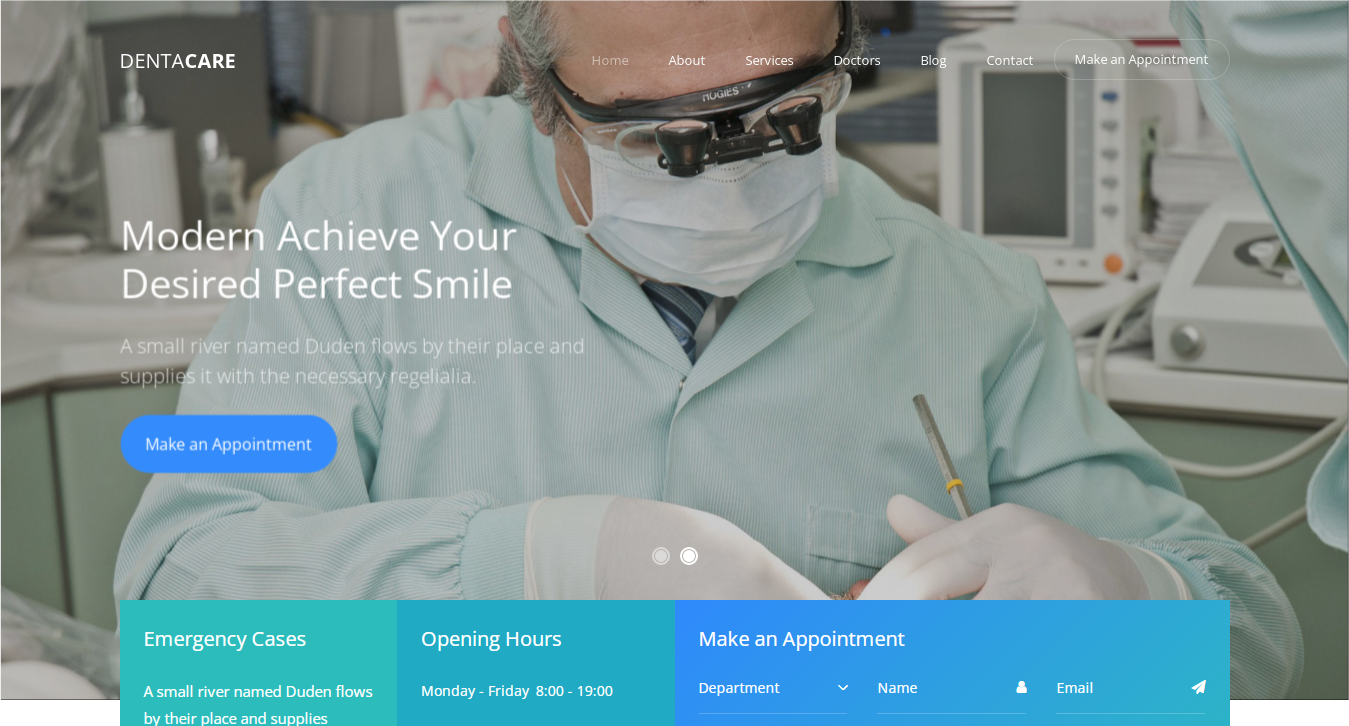
2.デンタケア
 デンタル クリニックがオンラインで予約を受け取るための美しくモダンな HTML テンプレートを探している場合は、これを使用できます。 Dentacare は高速で SEO に適しています。
デンタル クリニックがオンラインで予約を受け取るための美しくモダンな HTML テンプレートを探している場合は、これを使用できます。 Dentacare は高速で SEO に適しています。
Google Chrome、Microsoft Edge、Opera Mini、Mozilla Firefox など、最新のすべての Web ブラウザーと互換性があります。 Dentacare は強力な複数ページのテンプレートで、このテンプレートを使用して、病院、診療所、外科医のページ、歯科医院の Web サイトを構築できます。
完全にレスポンシブです。 Dentacare には、日付と時刻のピッカーを備えたクリエイティブな予約フォームが付属しています。 アニメーション化された SVG プリローダー、スティッキー トップ ナビゲーション バー、およびゴースト ボタンを提供します。 デンタケアには、次のような多くの優れた機能が付属しています。
- クリーンでモダンなデザインを提供します。
- スライダー付きのクリエイティブ ヒーロー ヘッダー。
- モーダル予約フォーム。
- スクロール表示アニメーションで素晴らしい。
- メール購読ウィジェット。
- 完全にレスポンシブで、SEO フレンドリーです。
- クリエイティブな証言カルーセル。
- Google マップによる楽しいファクト カウンター。
- クロスブラウザ対応です
詳細情報/デモのダウンロード
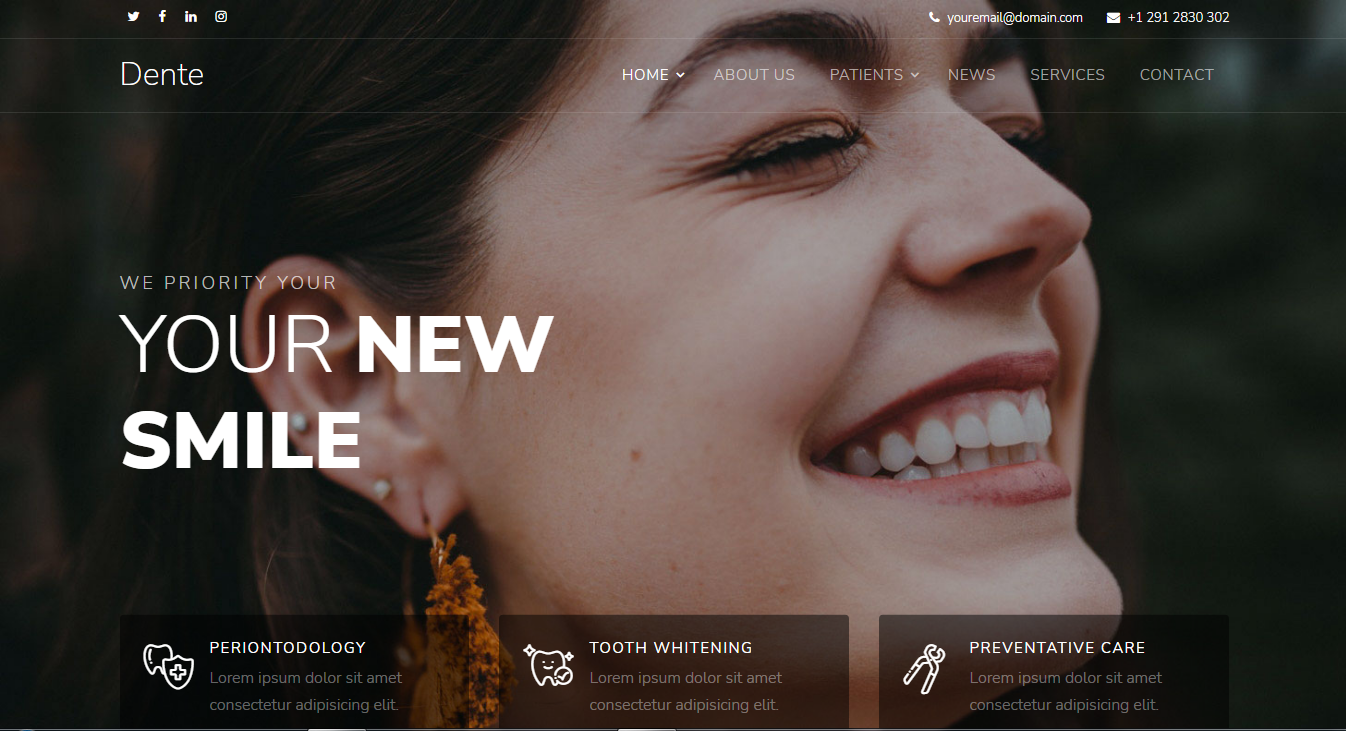
3.デンテ
 Dente は、歯科医院のウェブサイト用のクリエイティブでモダンな HTML テンプレートです。 パワフルでシンプル、そして SEO フレンドリーです。 Dente は HTML5、CSS3 で構築されています。 およびブートストラップ 4。
Dente は、歯科医院のウェブサイト用のクリエイティブでモダンな HTML テンプレートです。 パワフルでシンプル、そして SEO フレンドリーです。 Dente は HTML5、CSS3 で構築されています。 およびブートストラップ 4。
完全にレスポンシブです。つまり、このテンプレートを使用すると、Web サイトはすべてのデバイスで驚くほど美しく表示されます。 Dente には、よく整理され、よくコメントされたコードが付属しています。つまり、ウェブサイトに新しい要素や機能を追加したい場合は、簡単に行うことができます。 完全対応です
Denta は、モーダル Vimeo ビデオ プレーヤーと予約フォーム UI を提供します。 クロスブラウザ対応です。 このテンプレートを使用すると、オンライン プレゼンスを簡単に確立し、サービスを紹介できます。
Denya は、次のような多くのクールでモダンな機能を提供します。
- 視差効果のある素晴らしいフルスクリーン バナー。
- モーダル Vimeo ビデオ プレーヤー。
- ニュースレター購読フォーム UI。
- 日付ピッカーとカウントダウン。
- お問い合わせフォームのUI。
- モダンでクリエイティブな外観を提供します。
- 素晴らしいヒーロー ヘッダー。
- クロスブラウザ対応です。
詳細情報/デモのダウンロード

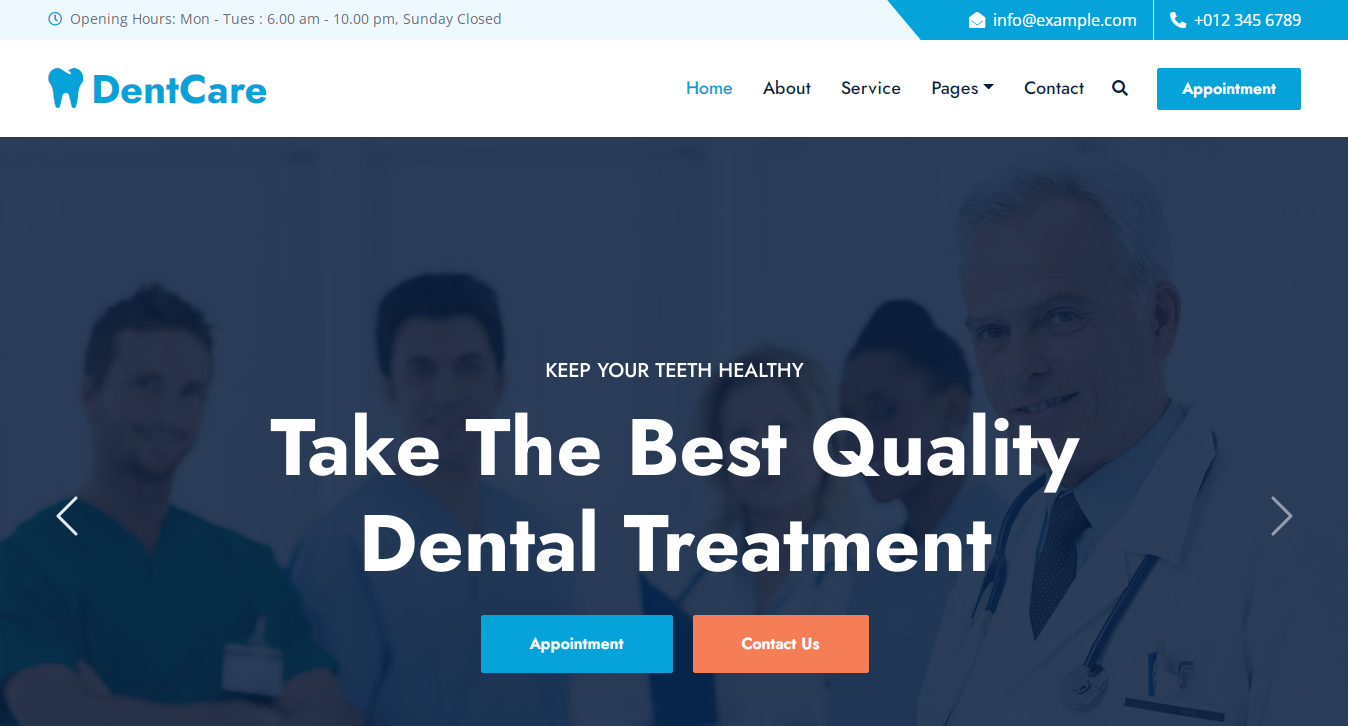
4.デントケア
 デンタル クリニック用のシンプルだが機能豊富な HTML テンプレートを探している場合は、これを使用できます。 Dentcare は完全にレスポンシブで、SEO フレンドリーです。
デンタル クリニック用のシンプルだが機能豊富な HTML テンプレートを探している場合は、これを使用できます。 Dentcare は完全にレスポンシブで、SEO フレンドリーです。
HTML5、CSS3、および Bootstrap 5 で設計されています。Dentcare は歯科医院に最適ですが、必要に応じて、このテンプレートを病院、薬局、その他の歯科医関連の Web サイトにも使用できます。 事前にデザインされた魅力的で人目を引く 8 ページ以上のページが付属しています。
Dentcare には、美しいナビゲーション バーとすばらしいトランジションが付属しています。 Google Chrome、Mozilla Firefox、Opera Mini、Microsoft Edge など、一般的なすべての Web ブラウザーと互換性があります。 デントケアは、次のような多くの優れた機能を提供します。
- モダンなスティッキー トップ ナビゲーション バー。
- 美しい CSS3 アニメーション ホバー効果。
- 素晴らしい証言カルーセル。
- サービス セクションと料金プラン。
- ニュースレター購読フォーム。
- 創造的なスライダー カルーセル。
- 完全にレスポンシブで、クロスブラウザーと互換性があります。
- 美しいフッター ナビゲーション。
詳細情報/デモのダウンロード
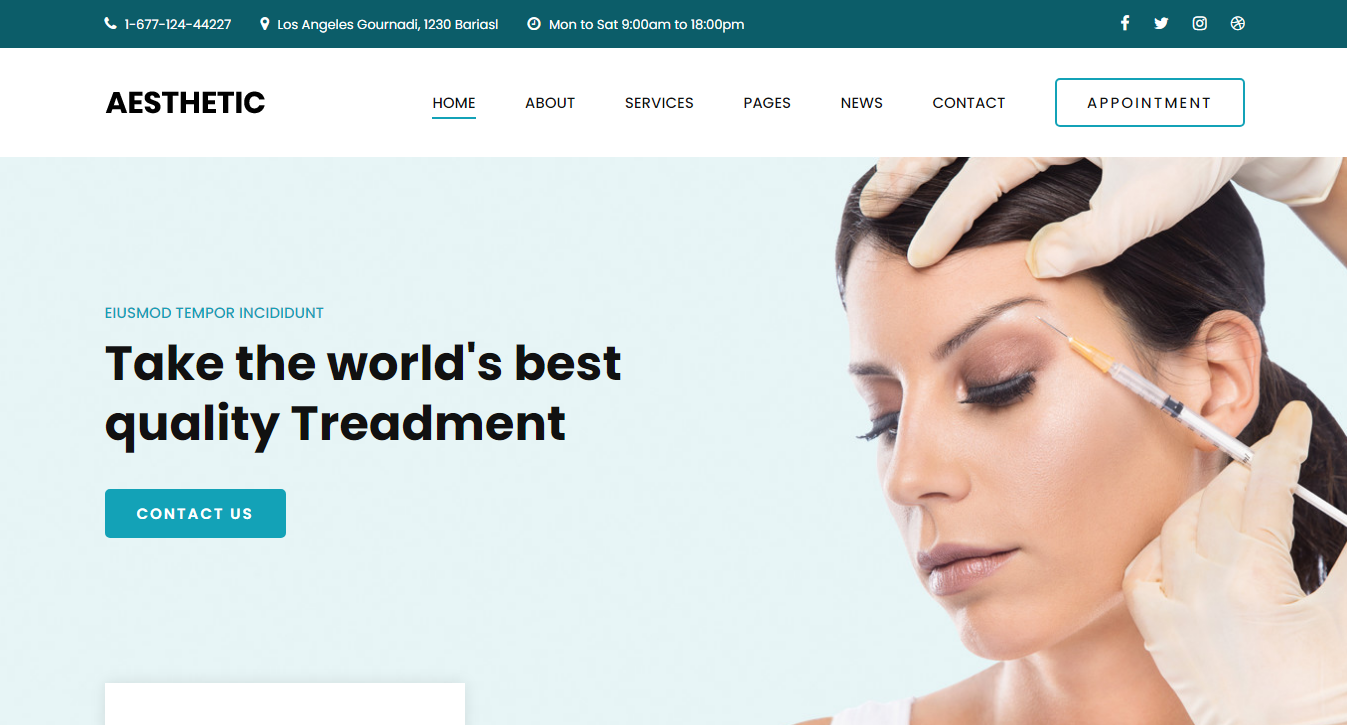
5.美学
 美学は、創造的な多目的 HTML テンプレートです。 クロスブラウザ対応で、SEO フレンドリーです。 エステティックは、病院、皮膚の専門家、美容整形関連のビジネスに最適です。
美学は、創造的な多目的 HTML テンプレートです。 クロスブラウザ対応で、SEO フレンドリーです。 エステティックは、病院、皮膚の専門家、美容整形関連のビジネスに最適です。
完全にレスポンシブです。つまり、このテンプレートを使用すると、Web サイトはすべてのデバイスで見栄えがよくなります。 美学には、よく整理され、よくコメントされたコードが付属しています。 高度にカスタマイズ可能です。つまり、Web サイトの新しい機能や要素を編集、削除、または追加したい場合は、それを行うことができます。 美的は、クリーンで最小限のデザインを提供します。 モーダル ビデオ プレーヤーとクリエイティブなドロップダウン メニューを提供します。
美学は、次のような多くの素晴らしい機能を提供します
- モーダルビデオプレーヤーが付属しています。
- 素晴らしい証言カルーセル。
- クリエイティブ ドロップダウン メニュー。
- フィルターを使用した検索オプション。
- すばらしいフッター ナビゲーション。
- 価格表とブログセクション。
- サービスカードとニュースレター購読フォーム。
- クロスブラウザ対応です。
詳細情報/デモのダウンロード
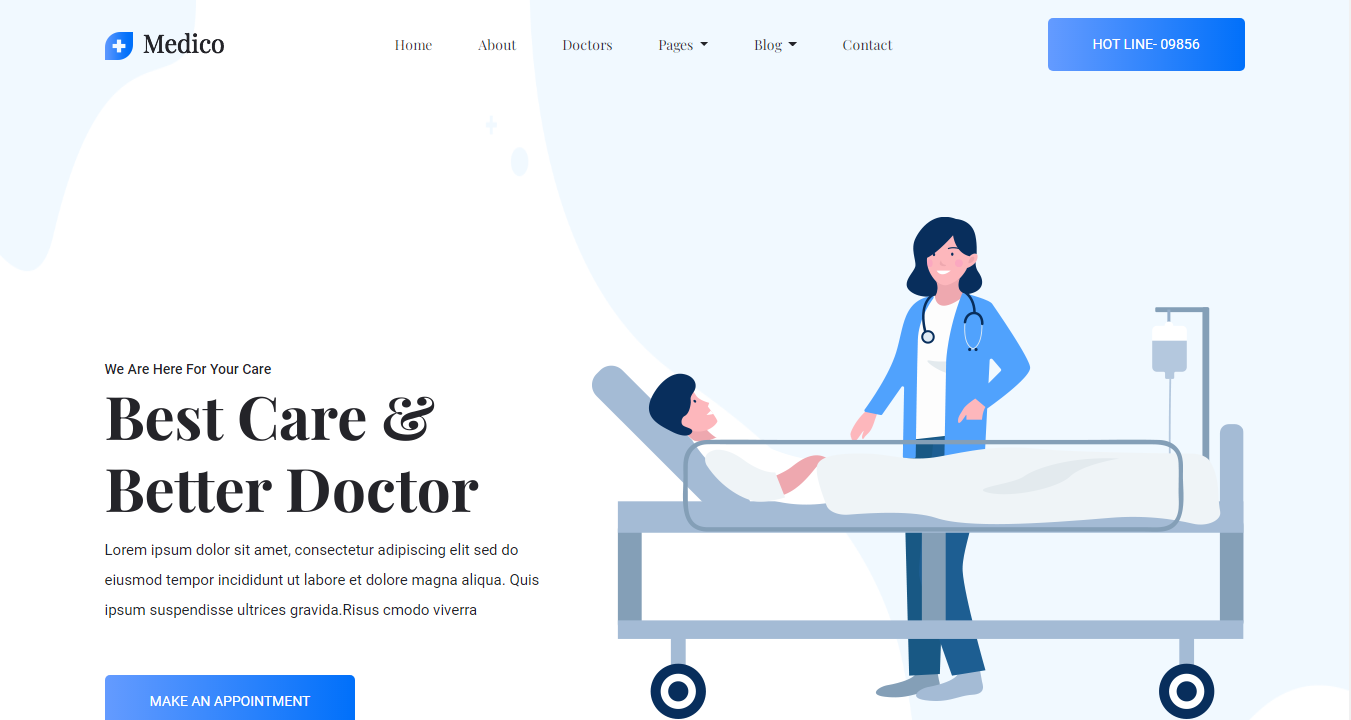
6.メディコ
 Medico は、歯科医院のウェブサイト用のプロフェッショナルでモダンな HTML テンプレートです。 クロスブラウザ対応です。
Medico は、歯科医院のウェブサイト用のプロフェッショナルでモダンな HTML テンプレートです。 クロスブラウザ対応です。
Medico は高速で SEO に適しています。 優れた歯科医院のウェブサイトを構築するために必要なすべての重要な機能を提供します。 Medico はすっきりとしたミニマルなデザインを提供します。 最新の HTML5、CSS3、および Bootstrap 4 で構築されています。病院、歯科医、およびその他の診療所関連のビジネスに最適です。
Medico は、カスタム イラストとスティッキー トップ ナビゲーション バーを備えた複数ページのテンプレートです。 10 以上の UI 要素が付属しています。 Medico は、次のような多くの素晴らしい機能を提供します。
- ホバー効果で素晴らしい。
- スティッキー トップ ナビゲーション バー。
- 予約フォーム
- ニュースレター購読フォーム。
- 10 以上の UI 要素。
- Instagram フィードとクリエイティブ フッター ウィジェット。
- カスタム イラスト。
- 完全にレスポンシブで、SEO フレンドリーです。
- Medico はクロスブラウザ対応です。
詳細情報/デモのダウンロード
以上、このブログからでした。 楽しんで読んでいただければ幸いです。 歯科医院向けの 6 つの最高の無料 HTML Web サイト テンプレートに関するこの記事が気に入った場合は、友人やソーシャル メディアのフォロワーと共有してください。
この記事に関してご不明な点がございましたら、下のコメント セクションでお知らせください。
