WordPress用の6つの最高の画像最適化プラグイン
公開: 2020-09-30画像の最適化? 本当にこれが必要ですか?
私たちのほとんどにとって、画像はWebサイトに掲載されると後付けになりますが、そうすべきではありません。
あなたは世界で最も美しく価値のあるコンテンツを持つことができますが、あなたが画像を間違えている場合、あなたのウェブサイトは聴衆を感動させることができません。 コンテンツをチャンクに分割し、ストーリー全体を読みやすくするために、画像は非常に重要です。
画像を正しく使用することで、ユーザーの注意を引き付け、コンテンツ全体で画像を保持することができます。 反対に、Webページで最適化されていない画像を多数使用すると、Webサイトの読み込みが遅くなるだけでWebサイトが台無しになります。
幸い、WordPressでは、大量の画像最適化プラグインを提供することで、画像の最適化を簡単に処理できます。 プラグインは、すべての画像が最適化されていることを確認するためにすべての作業を行います。
かさばる画像を最適化するのに最適な、私のお気に入りのプラグインである最高の画像最適化プラグインのリストを考え出しました。 リストを見て、詳細をお楽しみください。
リストに入る前に、 WordPressの画像最適化に関するいくつかのことを理解しましょう。
画像最適化とは何ですか?
画像の最適化とは、画像のサイズ、画像のサイズ、解像度、形式、属性などの特定の基準の観点から画像を改善するために画像を処理することを意味します。
画像を最適化すると、ウェブサイトの読み込みが速くなり、訪問者のユーザーエクスペリエンスが向上します。
画像の最適化が重要なのはなぜですか?
ウェブサイトの画像を最適化することで、ウェブサイトのユーザーエクスペリエンスを大幅に向上させることができます。 画像を最適化する主な利点は次のとおりです。
- ページの読み込み時間を改善します
- サイトのユーザーエクスペリエンスを向上させます
- ランキングが向上するため、SEOに適しています
- サーバーの負荷を軽減します
- コンバージョンを促進
WordPress用のトップ6画像最適化プラグイン
| プラグイン | 許可されるファイルサイズ | 特徴 | 価格 |
| 想像する | 無料プランで2MB/ 有料プランで無制限。 | 画像圧縮/ 画像のサイズ変更。 | 最大25MBの画像を無料でご利用いただけます。 その後、月額4.99ドルから。 |
| スマッシュ | 無料プランの場合は最大5MB。 SmushProの場合は最大32MB。 | 無料版の可逆圧縮/画像の遅延読み込み/画像のサイズ変更/最適化されていない画像検出器。 | 自由に使用できます。 SmushProは月額7ドルから。 |
| TinyPNG | 制限なし。 | 自動圧縮/ WooCommerce互換/ モバイルアップロードからサイズ変更 | 月額500回のアップロードが無料です。 月額$40.50/4500の画像クレジットの後 |
| ShortPixel | 制限なし。 | 画像圧縮/ スマートクロッピング/ 遅延読み込み。 | 月額100枚の画像は無料です。 その後、月額4.99ドルから。 |
| WP圧縮 | 制限なし | 非可逆および可逆圧縮/自動画像サイズ変更/遅延読み込み、ハイブリッドCDN。 | 100MBの画像は無料です。 その後、価格は1GBの画像で月額$5.95から始まります。 |
| OPtimole | 制限なし。 | 画像圧縮/ CDNサポート/ 動的画像サイズ変更/ 遅延読み込み。 | 月間最大5000人の訪問者は無料です。 その後、$22.52/月から始まります。 |
想像する

Imagifyを使用すると、元の品質を失うことなく、より明るい画像を実現できます。 WordPress画像最適化のための最も高度なプラグインの1つであるこのツールは、アップロード時に画像を自動最適化します。
Imagifyを使用する理由
最適化されていないかさばる画像がWebサイトにすでに多数ある場合、Imagifyはワンクリックでそれらすべてを自動最適化します。 これにより、画像を手動で最適化する時間を節約できます。

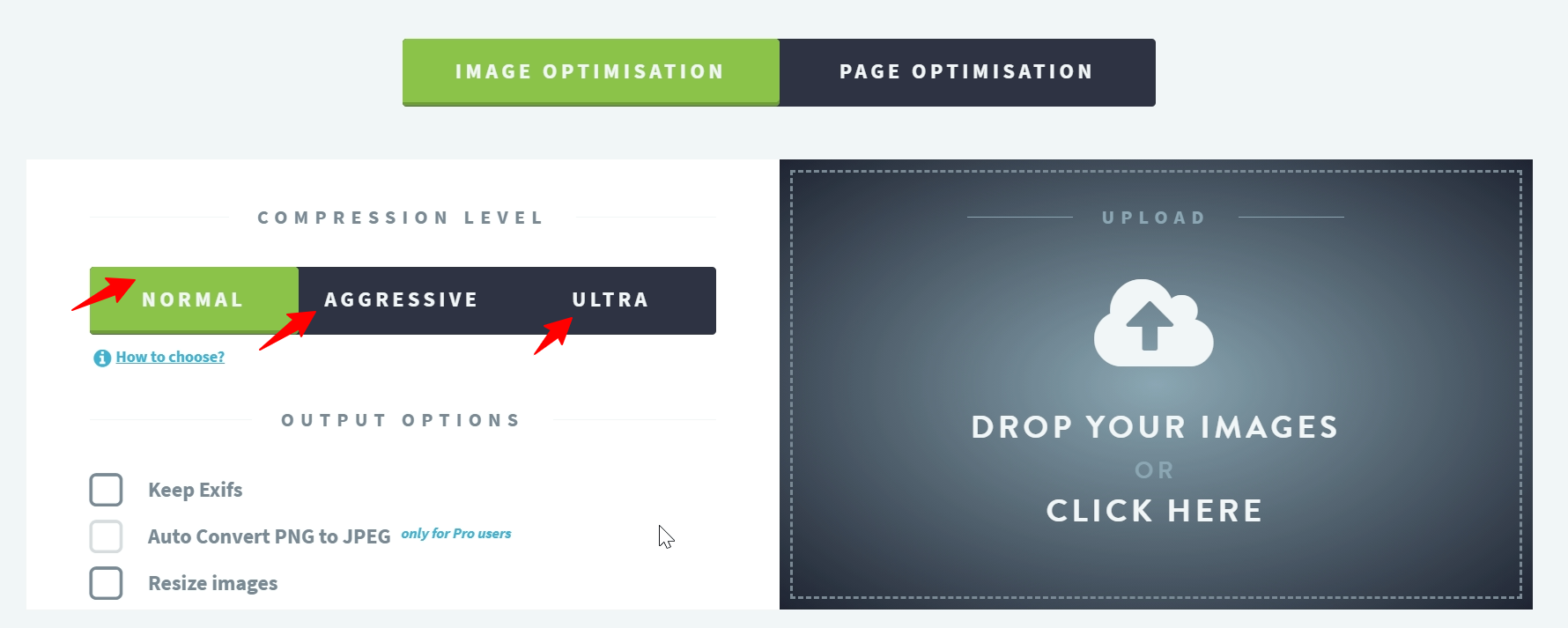
プラグインには3つのレベルの圧縮があります。
- 可逆圧縮:品質を維持します
- 積極的な圧縮:画質のわずかな低下(通常は目立たない)
- 超圧縮:画質がいくらか低下する最も高度な圧縮ですが、パフォーマンスは向上します。
1か月に最大1GBのアップロードを行う場合、プラグインの使用は無料です。 1か月に1GBを超える画像をアップロードする予定の場合は、月額4.99ドルから始まるプロプラントを選択できます。
スマッシュ

Smushは受賞歴のあるプラグインであり、速度と品質についてテストおよびベンチマークされています。 これは、WordPressコミュニティで最も愛されているプラグインの1つです。
スマッシュは、画質を目に見えて低下させることなく画像を最適化する最も簡単な方法です。

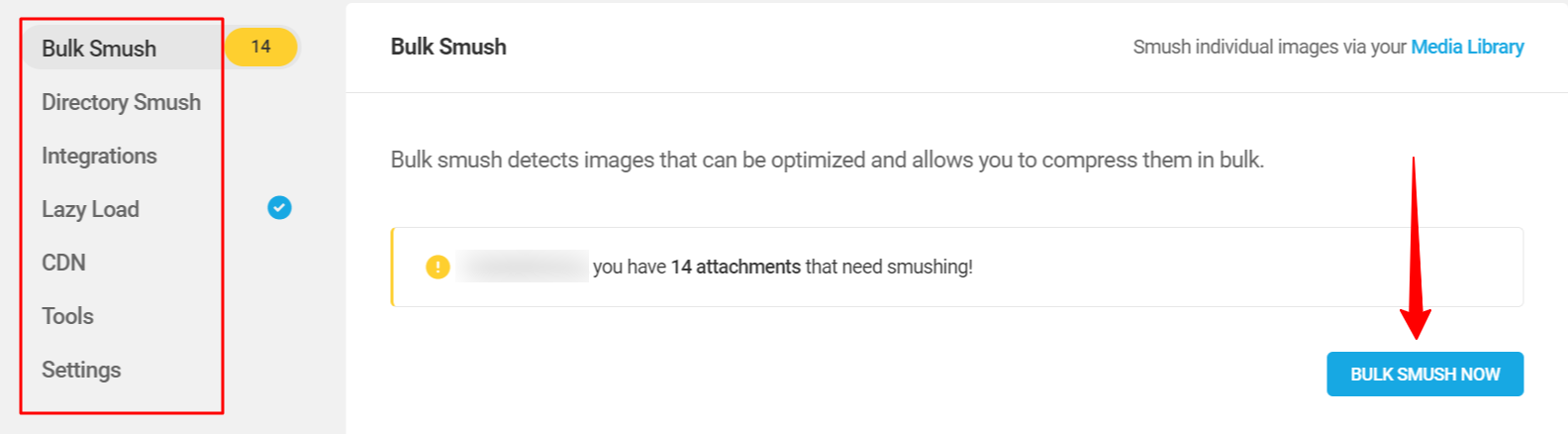
なぜスマッシュを使うのですか?
この無料の画像スマッシャーを使用して、遅延読み込みをオンにし、画像のサイズ変更と圧縮を行い、画像を最適化し、ページの読み込み時間を大幅に短縮します。
- 画質を目に見えて低下させることなく圧縮する
- 遅延ロードを有効にして、ユーザーエクスペリエンスを向上させます
- クリックで大量の画像を圧縮します(最大50)。
- メディアライブラリにない画像を最適化します。 このプラグインは、ディレクトリイメージもスマッシュします。
- グーテンベルクブロックで動作します
- すべての人気のあるテーマと互換性があります。
Smushは、無制限の画像を無料で最適化できるという点でも優れた選択肢です。 ただし、サイズが1 MBを超えると、赤いフラグが表示されます。 また、無料バージョンはロスレス圧縮のみを提供します。

JPEGおよびPNG画像を圧縮する

TinyPNGプラグインには、きれいなダッシュボードが付属しており、最適化設定を非常に簡単にセットアップできます。 このプラグインは、アップロード時に画像を自動的に最適化します。
なぜスマッシュを使うのですか?
- アップロード時に自動的に最適化された画像
- ファイルサイズの制限なし
- メディアライブラリ内のかさばる画像をすべて最適化する
- WooCommerceと互換性があります
- WordPressモバイルアプリでアップロードの最適化とサイズ変更
ファイルサイズに制限はなく、WooCommerceをサポートしています。 かなり魅力的に見えます。 1か月あたり最大500件のアップロードを無料で行うことができます。
ShortPixel画像の最適化

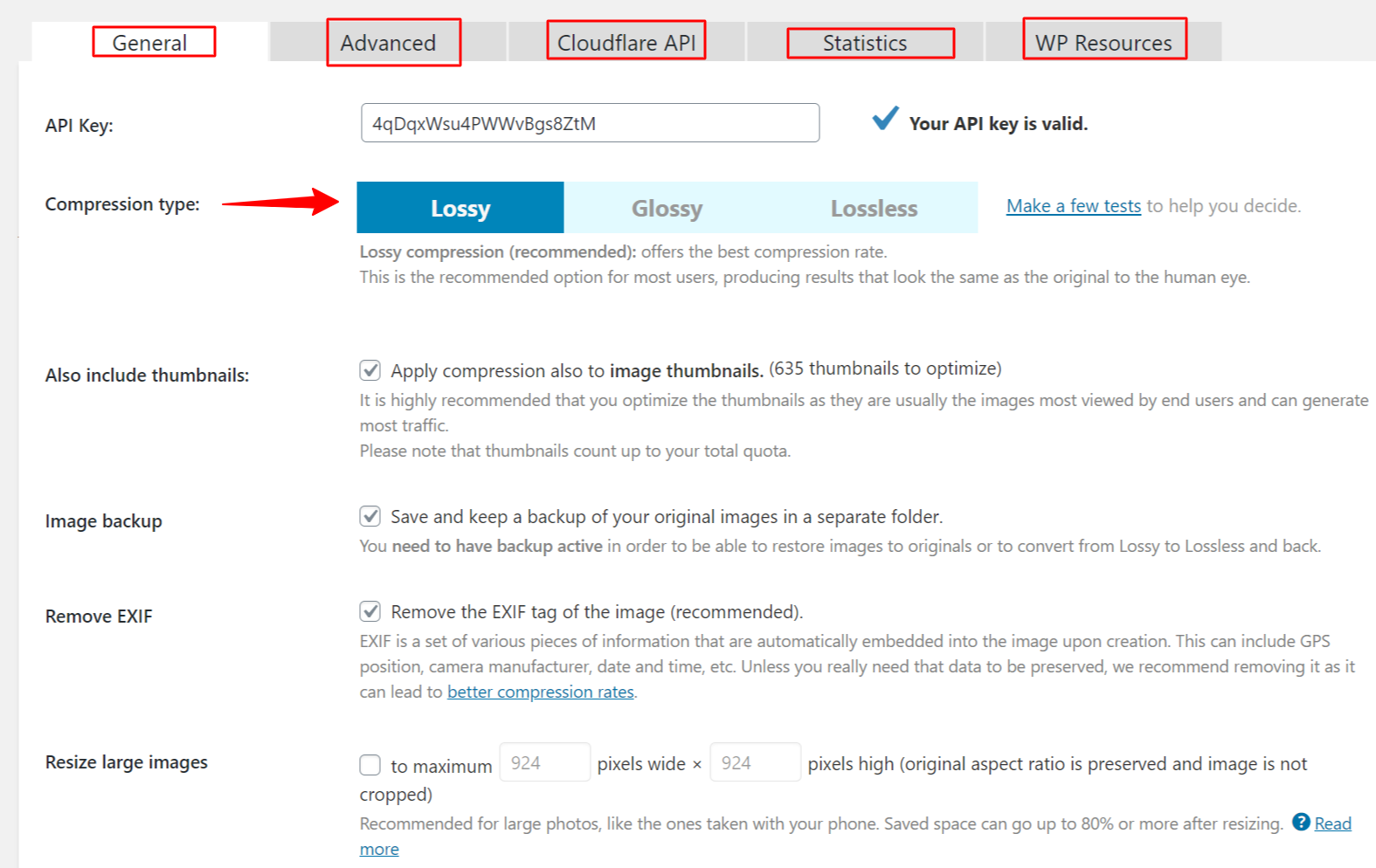
ShortPixelは、無料の使いやすい画像圧縮プラグインです。 これは、Webサイト上のすべての画像を処理するもう1つの優れたインストールと忘れのプラグインです。
ShortPixelは、以前にアップロードされたすべての画像を圧縮し、アップロード時に新しい画像を自動的に拡大縮小します。
プラグインは、ギャラリー、スライダー、eコマースプラグインと互換性があり、PDF圧縮に適しています。
プラグイン設定ダッシュボードはすっきりとしたインターフェースで使いやすいです。

ShortPixelを使用する理由:
- 200000以上のアクティブなインストールがある人気のプラグイン
- 画像とPDFの圧縮に適しています
- ギャラリーやスライダーを含む、Webサイト上のすべての画像を最適化します。
- すでに最適化されている画像をスキップできます。
- WooCommerceを使用するeコマースWebサイトに最適です
- Cloudflareの統合
1か月あたり100の無料画像アップロードを取得でき、個々の画像のファイルサイズ制限はありません。 これ以上のものは、5000枚までの月額4.99の費用がかかります。
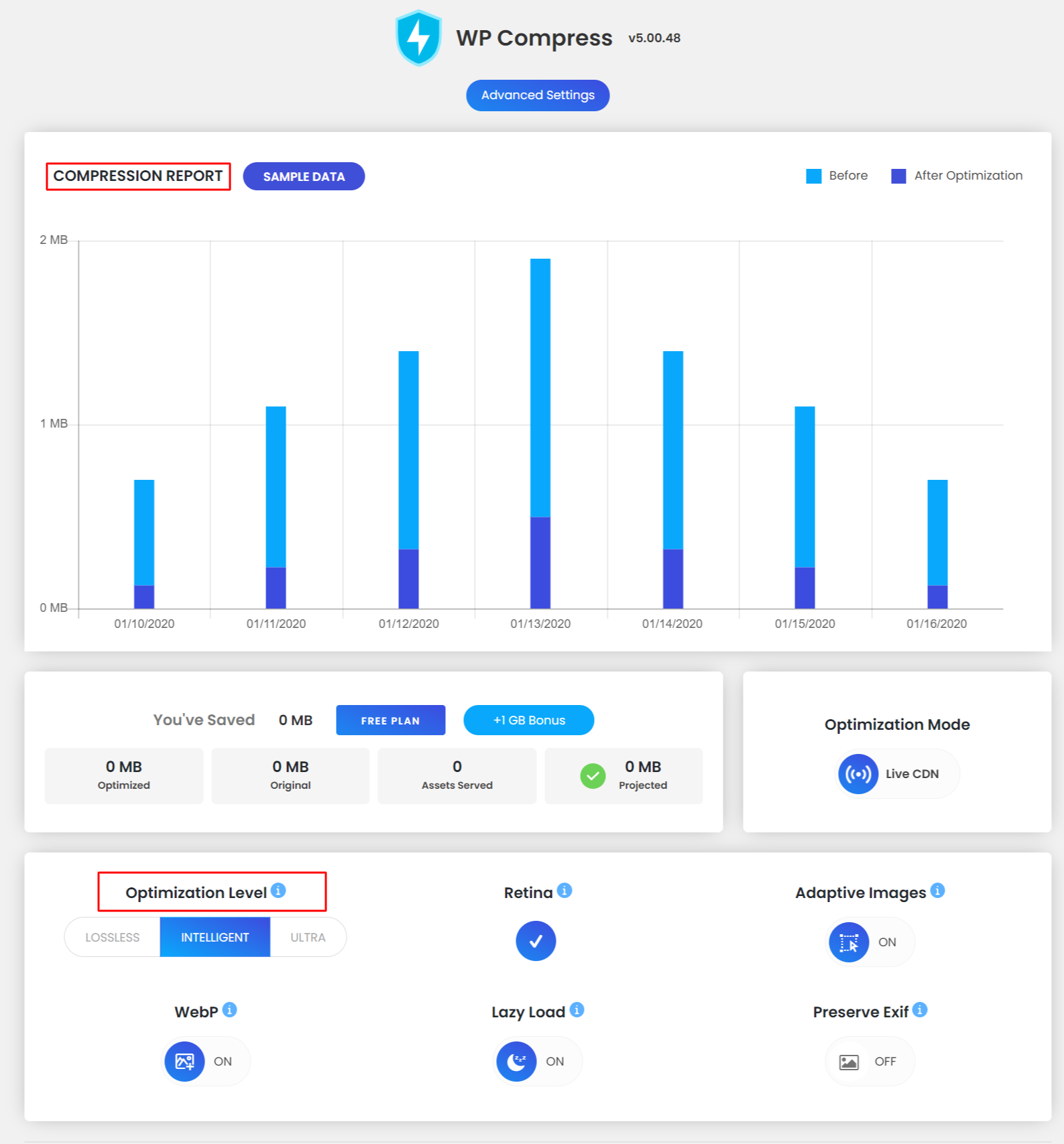
WP圧縮

WPCompressはオールインワンオプティマイザーです。 これは、画像のファイルサイズを縮小して読み込み時間を改善し、変換を促進する完全な画像最適化プラグインです。
WP圧縮は自動操縦で実行されます。 あなたのウェブサイトをリンクしてください、そしてあなたは行ってもいいです。

WPCompressを使用する理由
- プラグインには代理店機能がロードされています。
- ローカルおよびライブ最適化モードの可用性
- 毎回完璧な画像を提供
- WebP画像を変換して生成する
- 超高速CDN
- 自動画像サイズ変更
- ワンクリック一括最適化
- 代理店向けのダウンロード可能なPDFレポート
- 詳細な圧縮レポート
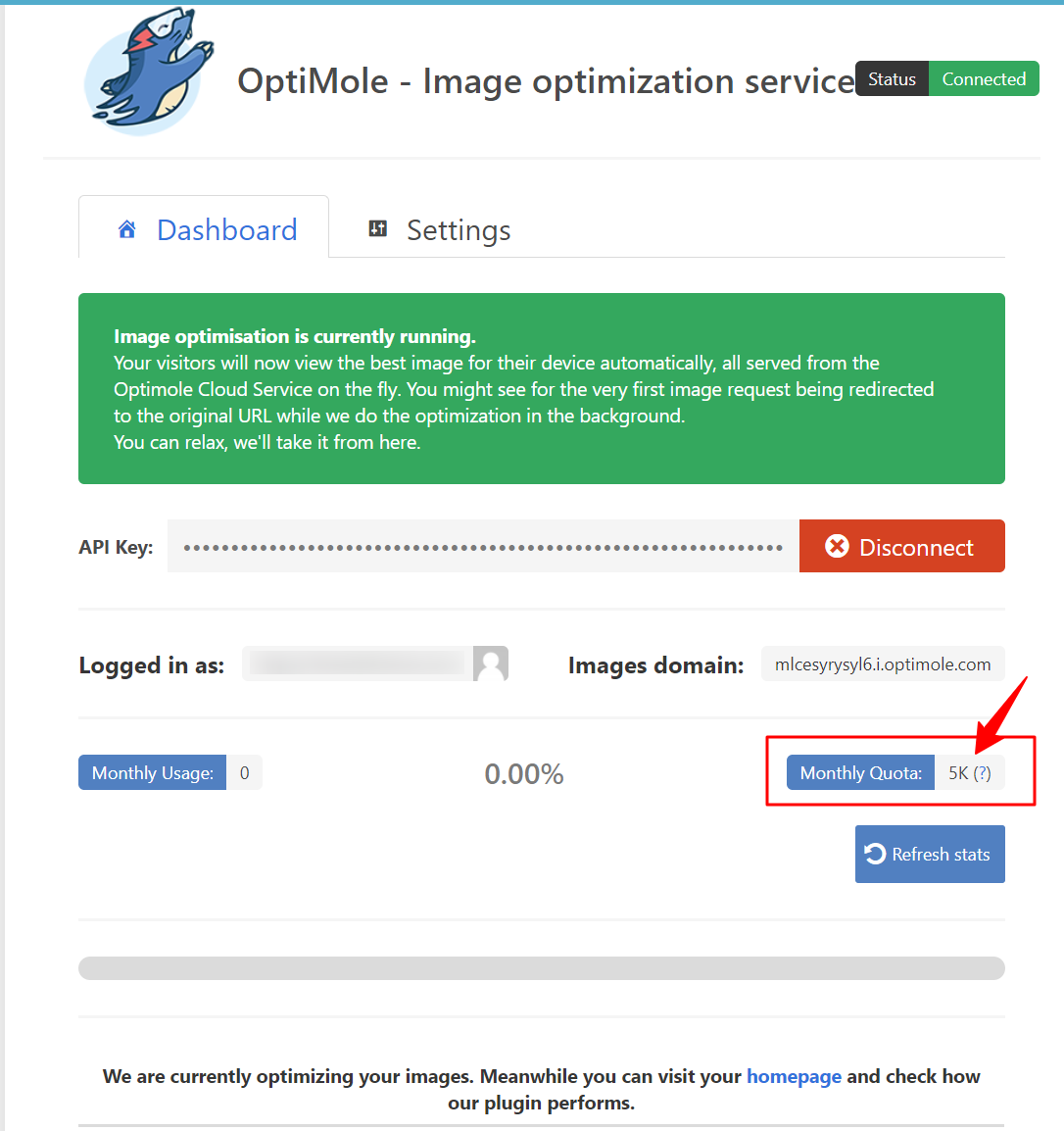
OPtimole

Optimoleは、最新の機能を多数搭載した次のレベルの画像最適化プラグインです。 これらのプラグインは自動操縦で実行され、画像の最適化プロセスを完全に自動化します。
プラグインをインストールしてアクティブ化すれば完了です。 プラグインは、画像の品質を低下させることなく、最大80%の圧縮を実現するのに役立ちます。

Optimoleを使用する理由
Optimoleは完全にクラウドベースであり、サーバーに負荷をかけません。
- 訪問者のブラウザに適したサイズを選択します
- プラグインは、高速画像CDNを介して画像を提供します
- 遅延読み込みを使用して画像を表示します。
- ページビルダーと互換性があります
- Retina画像とWebPがサポートされています
すべての画像はリアルタイムで生成されます。 それらはWordPressデータベースに保存されません。
プラグインは、月間最大5000人の訪問者がいるWebサイトで無料で使用できます。 それを超えると、月額25000人の訪問者まで22.52ドルかかります。
無料のプラグインを使用して、自分のWebサイトの画像を最適化できますか?
はい、追加の要件がない限り、無料のプラグインを使用しても問題ありません。 上記のプラグインのいずれかを使用できます。 それらは無料版でも非常にうまく機能します。
拡大縮小された画像を最適化するにはどうすればよいですか?
GTmetrixでサイトを実行し、画像の最大表示サイズを確認します。 画像のサイズをそのサイズに変更します。 次に、画像を圧縮します。 最適化されていない画像を削除し、新しい画像をアップロードします。
画像圧縮は画像最適化と同じですか?
画像圧縮は、画像最適化プロセス全体の一部です。 画像圧縮では、画像サイズが縮小され、画像の品質が全体にわたって維持されるようにします。
画像最適化プラグインはどのようにあなたのウェブサイトをより速くロードするのを助けることができますか?
良い! まず、画像によってサイトの読み込みが遅くなる可能性があることを理解しましょう。 画像は常にプレーンテキストよりも広範です。 これは、プレーンテキストと比較してロードに少し時間がかかることを意味します。 画像が正しく最適化されていないと、サイトの読み込みが遅くなる可能性があります。
ただし、画像の読み込みにはテキストよりも時間がかかるため、コンテンツでテキストのみを使用し、画像を使用しないようにする必要があります。
代わりに、はるかに高速な方法でWebサイトに表示されるように画像を使用する必要があります。 これは、上記のさまざまな画像最適化ツールを使用して行うことができます。
画像最適化プラグインが必要かどうかを知る方法は?
画像最適化チェックを行う前に、サイトの速度をチェックして、サイトが平均的なペースで読み込まれているかどうかを確認することをお勧めします。 サイトの読み込み時間が平均よりも長い場合は、最適化されていない画像が原因の1つである可能性があります。
Gtmetrixでサイトの速度をチェックするための私のお気に入りのツール。
DotcomツールやPingdomなどのツールを使用することもできます

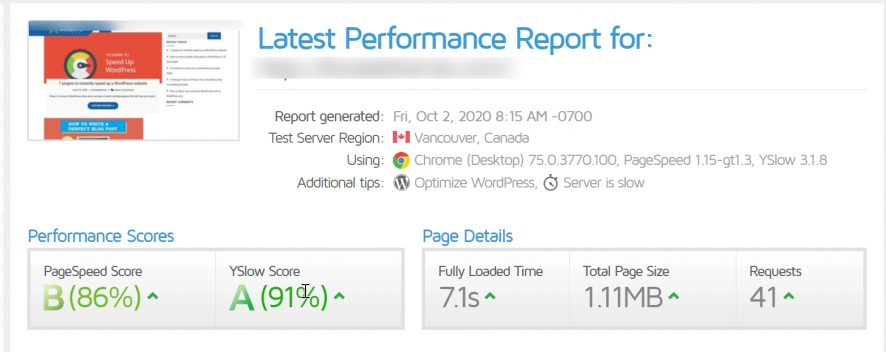
ここでは、ブログページのGtmetrix速度テストを実行しました。 ここでのページの読み込み時間は7.8秒(平均読み込み時間よりも長い)です。これは、最適化されていない画像が原因の1つである可能性があるため悪くありません。
次は何?
次に、WordPress画像圧縮プラグインをインストールして、Webサイトの画像を自動的に最適化します。
ここでの私のお気に入りの画像最適化プラグインはSmushです。
このプラグインは、アップロード中に画像を自動的に最適化し、すべての古い画像をまとめて最適化します。
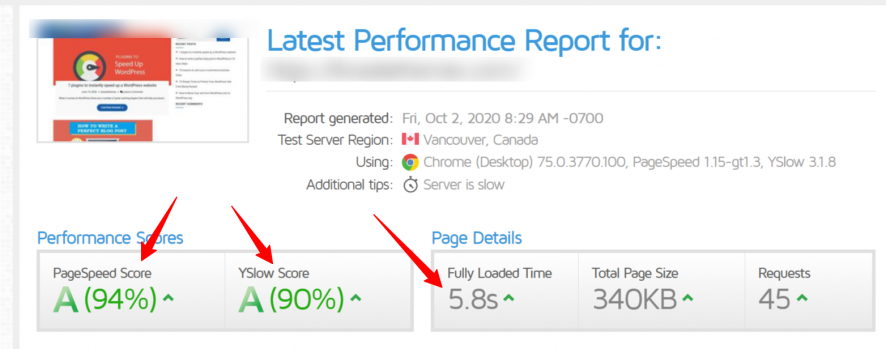
ここで、(再テストではなく)新しい速度テストを再度実行して、ページの読み込み時間に影響があるかどうかを確認しました。

プラグインがアクティブ化された後、ページの速度が7.1秒から5.8秒に低下しました。
これは、プラグインを使用すると、画像最適化プラグインを使用して画像を最適化することにより、WordPressWebサイトをより高速にロードするのに役立つ方法です。
